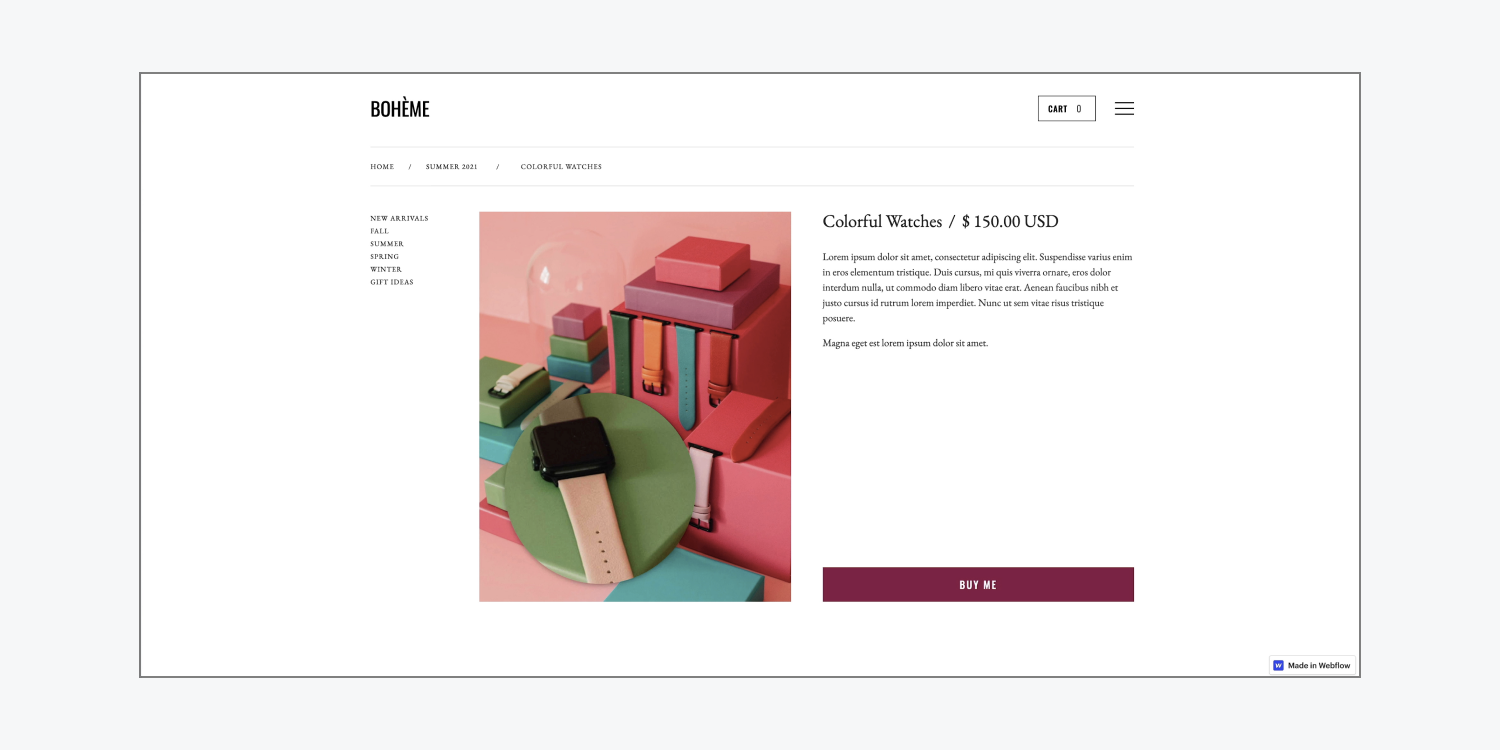
ウェブサイトには、製品の写真やアートワークなど、細部までこだわった画像が含まれている場合があります。カスタム コードを使用すると、訪問者がこれらの画像の特定の部分にマウス カーソルを合わせて拡大表示できるようにすることができます。しかも、何もする必要はありません。

このチュートリアルでは、次の手順に従ってページまたはプロジェクトにカスタム コードを挿入し、画像を拡大するプロセスについて説明します。
- カスタムコードを挿入する
- クラス名を割り当てる
- 拡大鏡をカスタマイズする
カスタムコードを挿入する
プロジェクトにカスタム コードを挿入するには、次の 2 つの方法があります。
- プロジェクト全体にコードを含める
- コードを個別のページに統合する
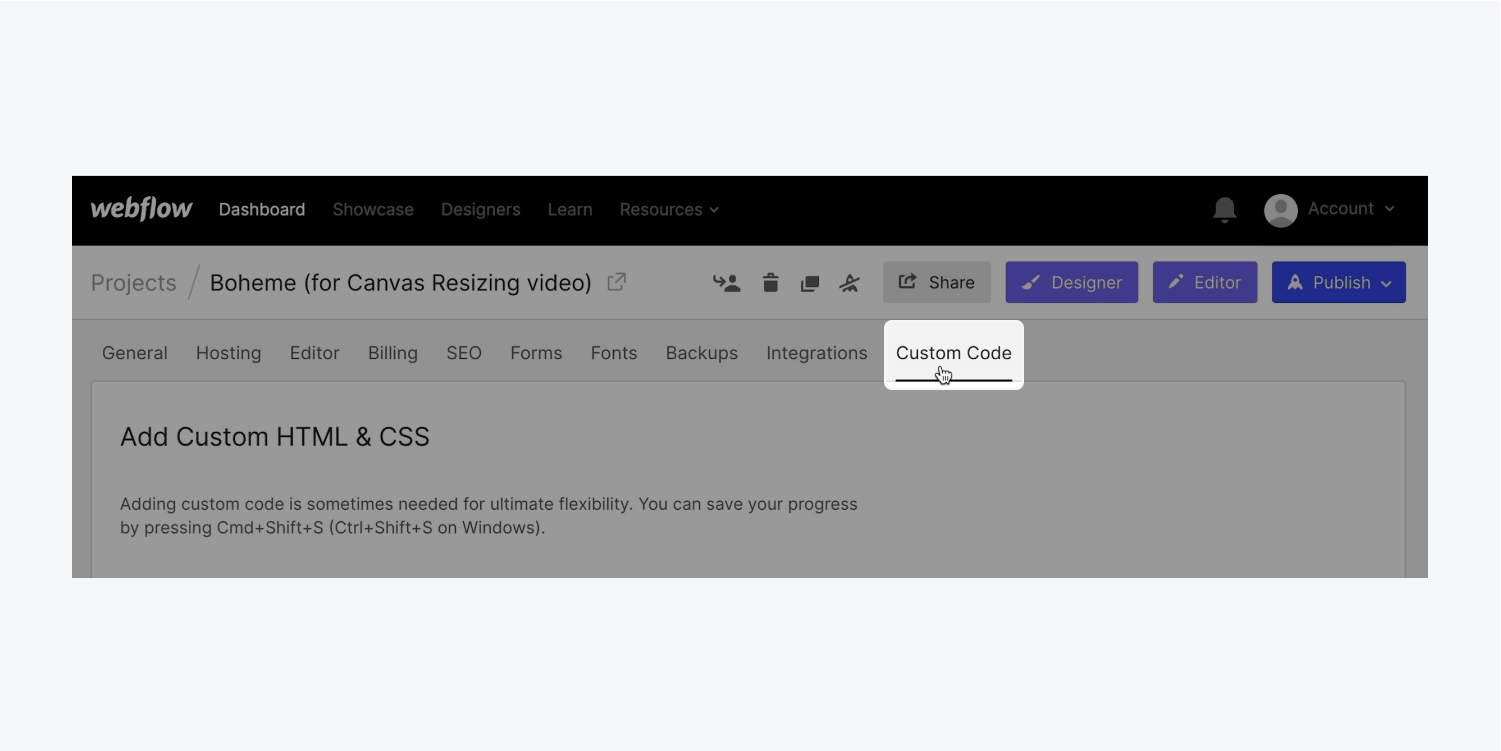
プロジェクト全体にコードを挿入するには:
- プロジェクトの 設定
- を選択 カスタムコード タブ
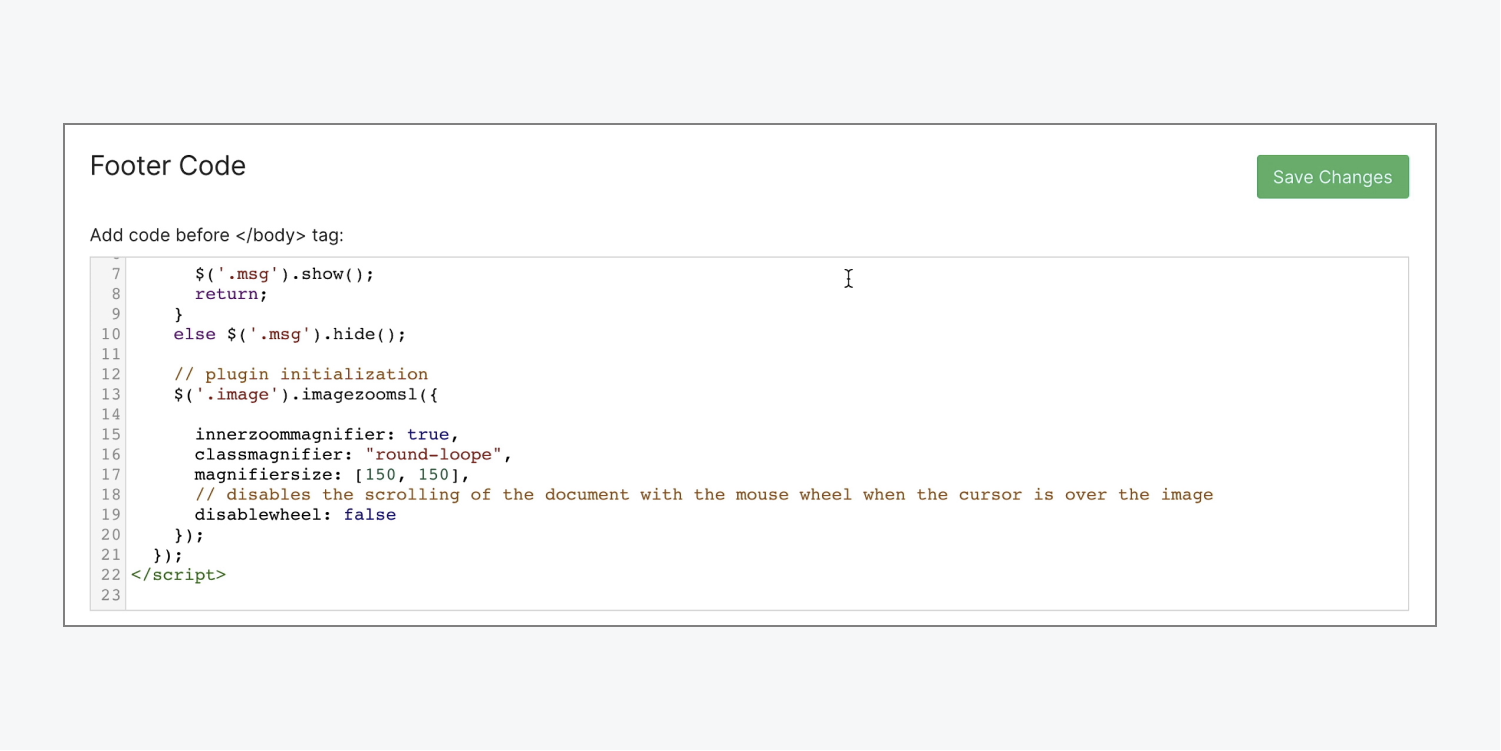
- コードを フッターコード セクション(例: </body> 鬼ごっこ")
- クリック 変更内容を保存
注記: ホットキーを使用してプロジェクトにコードを挿入できます コマンド + V (Macの場合) または コントロール + V (Windows の場合)。


個々のページにコードを挿入するには:
- 起動する デザイナー
- アクセス ページパネル 希望するページのページ設定歯車アイコンを選択します
- スクロールして カスタムコード ページ設定内のセクション
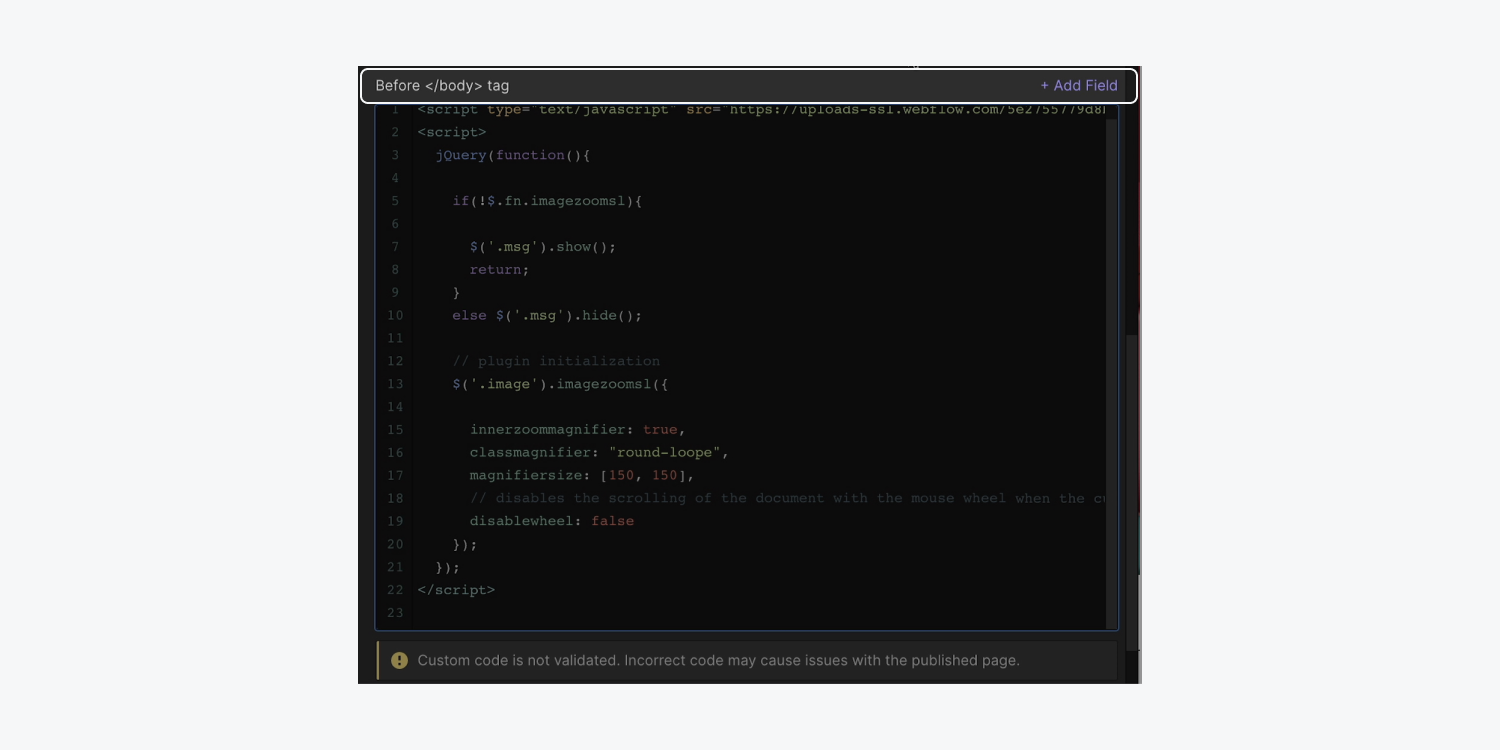
- コードを 前に </body> 鬼ごっこ セクション
- クリック 保存
注記: ホットキーを使用してコードをプロジェクトに貼り付けることができます コマンド + V (Macの場合) または コントロール + V (Windows の場合)。


カスタム コードをプロジェクトに正常に統合しました。
クラス名を割り当てる
拡大効果を適用する画像に一意のクラス名を割り当てましょう。
- を選択 画像 拡大したい
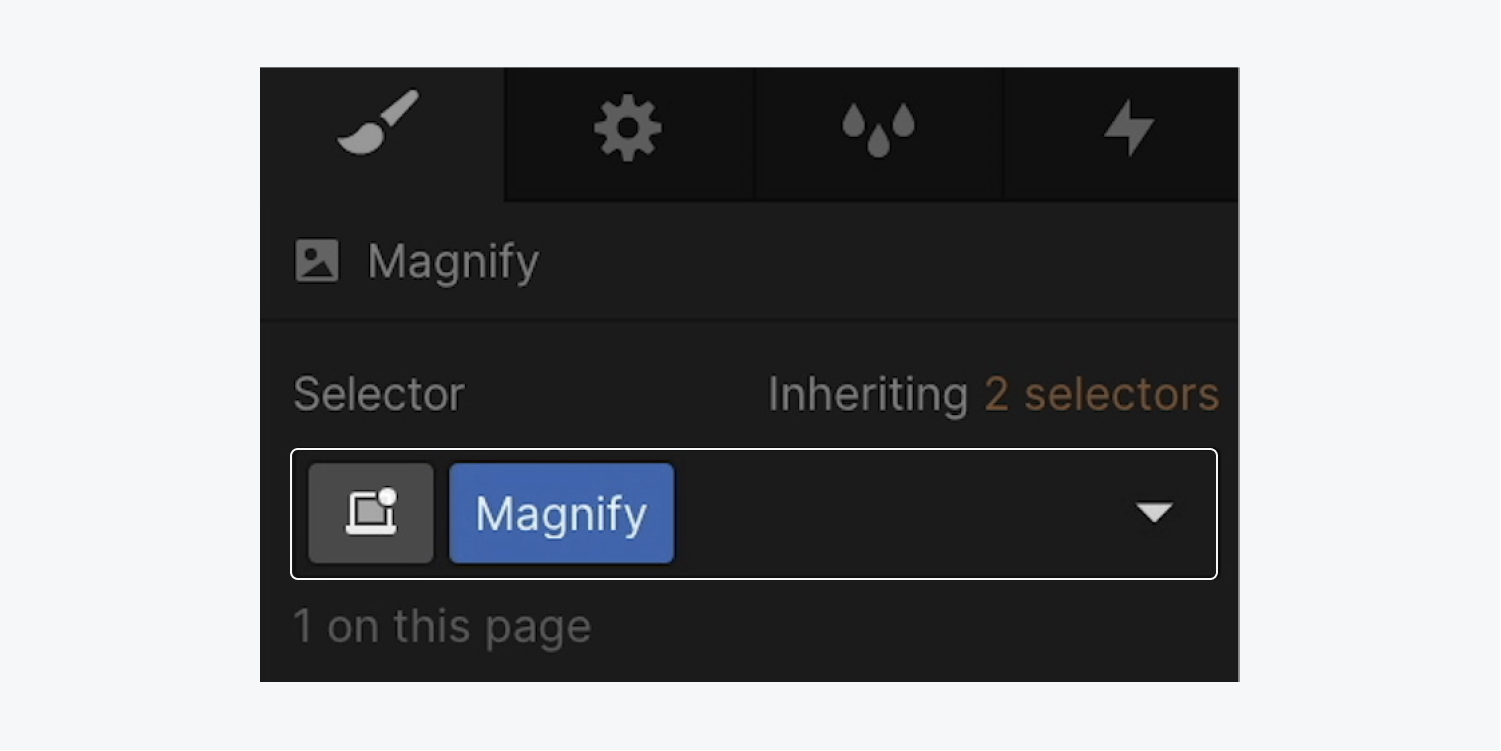
- アクセス スタイルパネル をクリックして セレクターフィールド
- 試してみて クラス (例:「拡大」)

コードに「Magnify」クラスを含めてみましょう。
- アクセス ページパネル カスタム拡大鏡コードが配置されているページのページ設定歯車アイコンを選択します
- スクロールして 前に </body> 鬼ごっこ ページ設定のセクション
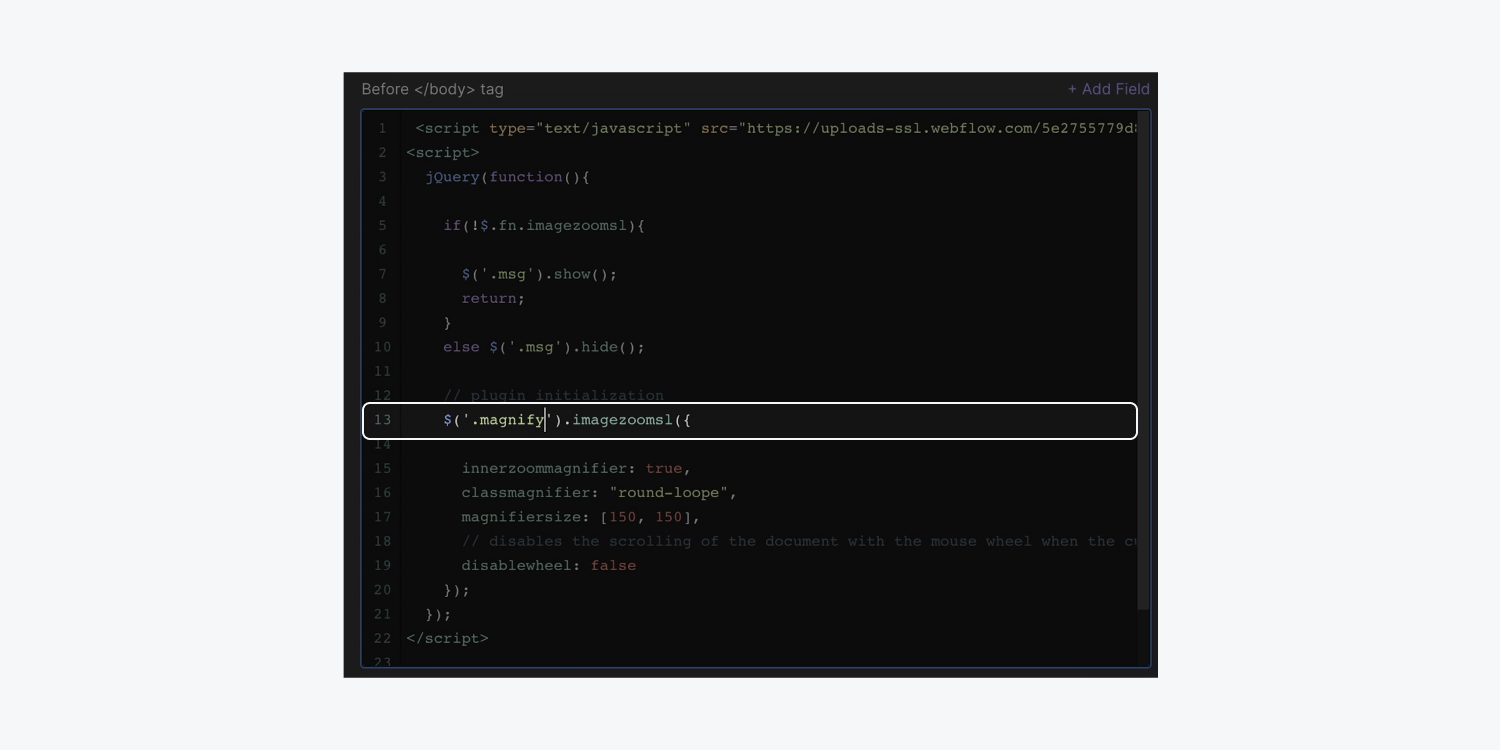
- 交換する "。画像” をクラス名に置き換えます (例: “.拡大する()
- クリック 保存

役立つヒント: 進行中のプロジェクトでクラスを複製またはコピーする代わりに、 グローバルクラス または コンボクラス 拡大を目的とした画像に固有のクラスを確立します。 前述の手順に従って、カスタム コードに固有の拡大クラス名が含まれていることを確認します。 グローバル クラスとコンボ クラスの詳細をご覧ください。
プロジェクトを公開し、ライブ サイトに移動して、パーソナライズされたコードが実際に動作しているのを確認してください。クラス名を適用した画像 (クラス名「Magnify」で識別される画像など) にマウス カーソルを合わせると、画像上でカーソルをスライドさせると虫眼鏡がカーソルの動きを追跡します。
拡大ツールをカスタマイズする
デフォルトでは、虫眼鏡は 150 x 150 ピクセルの正方形です。サイズと形状を変更し、ドロップ シャドウ効果を導入してみましょう。
カスタム コードのデフォルト設定では、拡大鏡のサイズは 150 x 150 ピクセルに指定されています。拡大してみましょう。
- アクセス ページパネル カスタマイズされた拡大コードを含むページでページ設定の歯車アイコンを選択します。
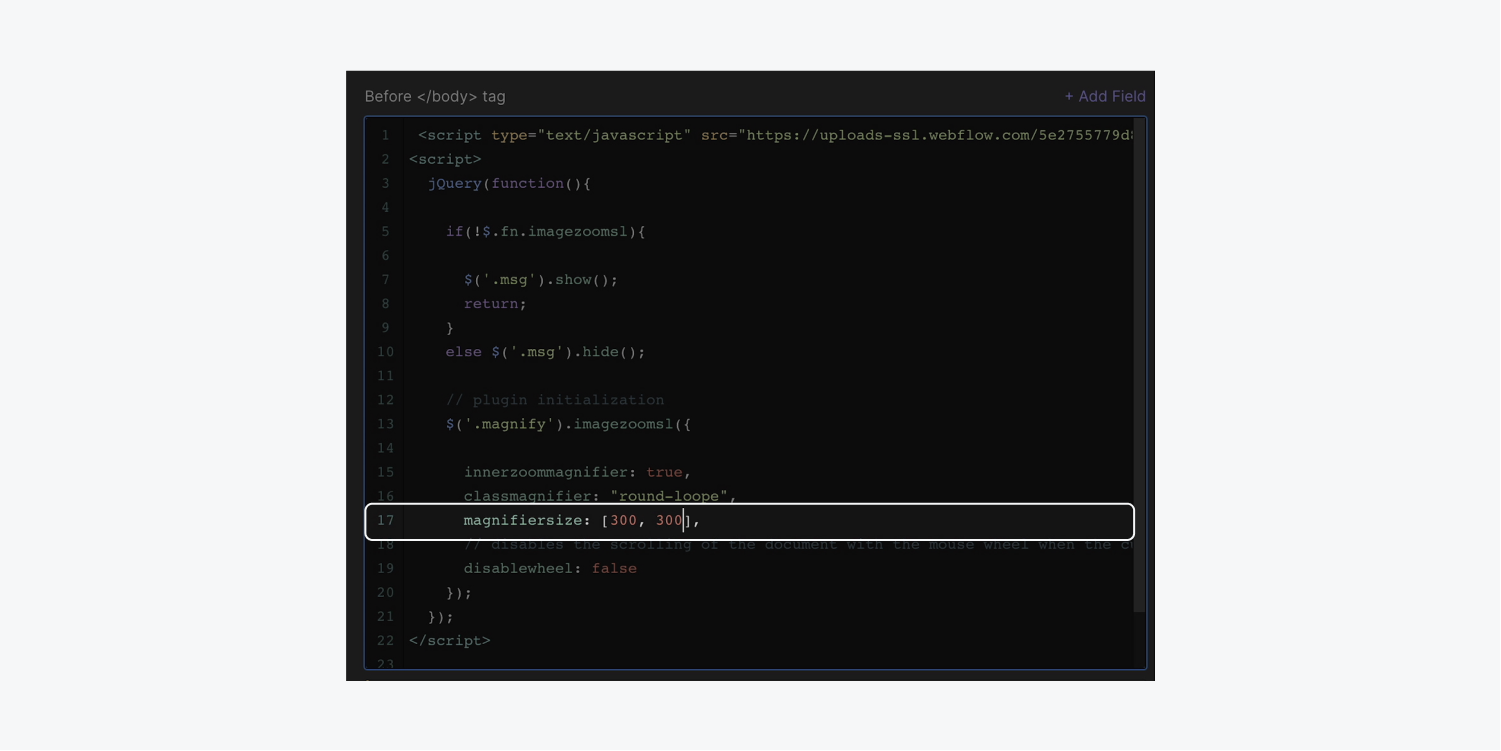
- 下にスクロールして 前に </body> 鬼ごっこ ページ設定内のセクションに移動し、「magnifiersize: [150, 150]」というコード スニペットを特定します。
- 両方の 150 ピクセル値をより大きな数値 (たとえば、それぞれ 300 ピクセル) に調整します。
- 変更を保存します。

基本的なスタイルを新しいスタイルに設定して、拡大鏡の形を四角形から円形に変えてみましょう。 divブロック:
- 開く ナビゲーター そして、 体 要素。
- 利用する クイック検索 挿入する divブロック ページの最後の要素として。
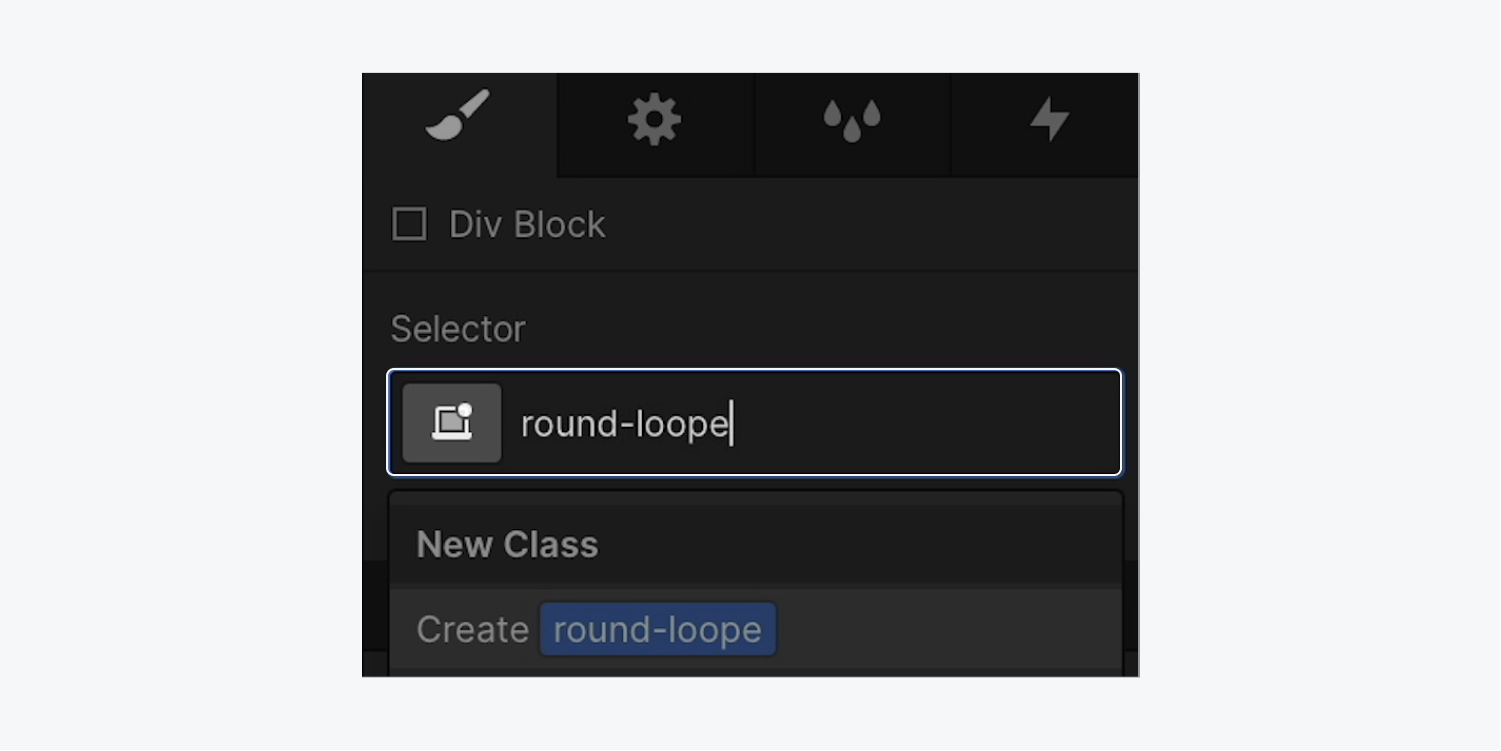
- を選択 divブロック、起動します スタイルパネルをクリックし、 セレクターフィールド.
- クラス名を割り当てる divブロック カスタム コードが新しい拡大鏡の形状 (例: 「丸いループ」) を認識できるようにします。
- アクセス スタイルパネル > 国境 定義する 半径 50%の。
この段階では、Div ブロックは楕円形に表示されますが、拡大鏡のサイズは、以前に設定した 300 ピクセルによって制御されます。
インサイダーヒント: プレス 指示 + え (Macの場合) または コントロール + え (Windowsの場合)トリガーする クイック検索 プロジェクトに要素をすぐに追加できます。


拡大鏡にさらに深みを持たせるために、その背後に影を入れてみましょう。
- 選択してください divブロック.
- アクセス スタイルパネル > 効果.
- 組み込む ボックスシャドウ プラスアイコンを選択して、好みに応じて影をカスタマイズします。
私たちの「ラウンドループ」 divブロック 拡大鏡のスタイルにのみ影響するため、 divブロック ページに表示されません。非表示にしてみましょう:
- 「丸ループ」を選択 divブロック.
- 開く スタイルパネル > レイアウト.
- 調整する 画面 に なし.
- 公開 プロジェクトを実行してサイトを探索し、新しくスタイル設定された拡大鏡をプレビューします。

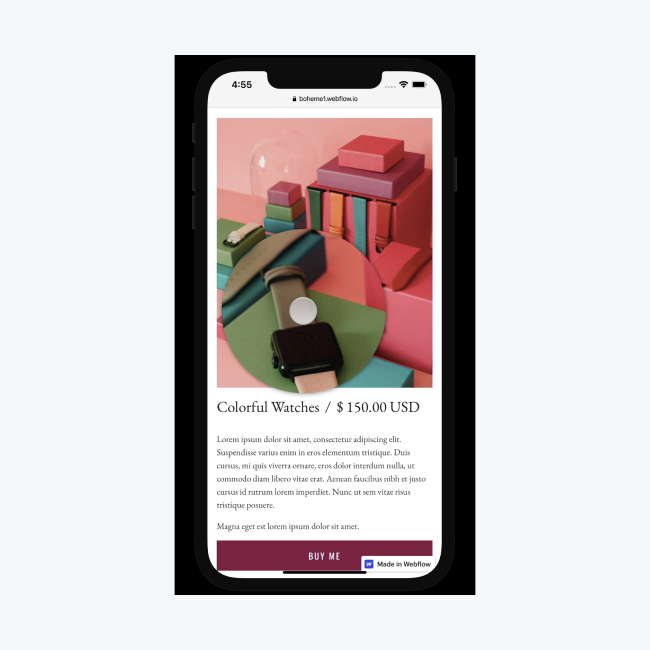
拡大ツールはモバイル ガジェットでも機能します。特にタブレットやスマートフォンなどのデバイスでは、画像をタップして拡大表示できます。

おめでとうございます!拡大機能により、画像の可能性が高まりました。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日