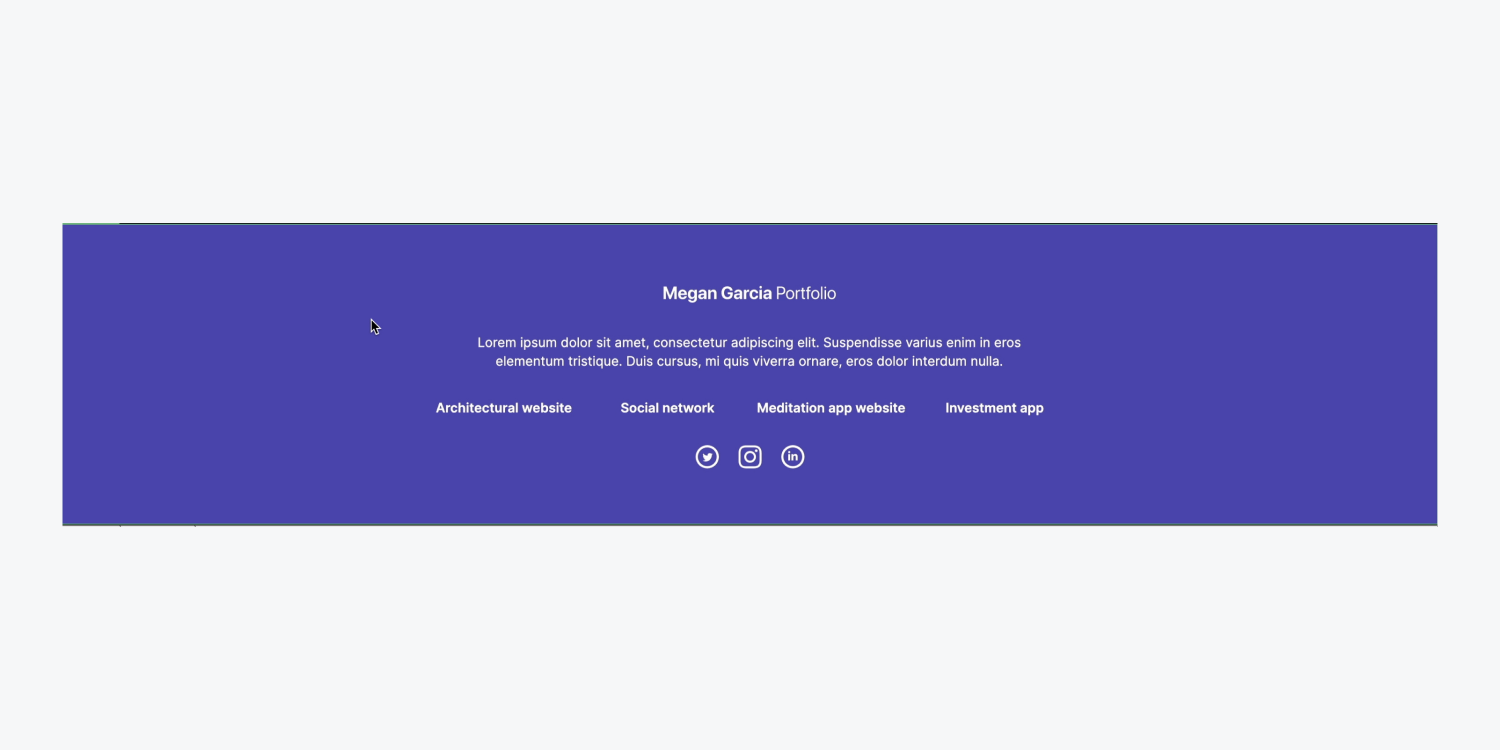
サイトをナビゲートするゲストがページの下部に到達したら、プロジェクトにつながる 2 番目のナビゲーションを表示し、ソーシャル メディア プロファイルに簡単にアクセスできるフッターでインタラクションを促します。プロジェクトで繰り返し使用できるようにフッターをシンボルに変換することで、今後のデザインにかかる時間を節約できます。

このチュートリアルでは、次の手順に従って、各ページの最後にナビゲーション用の再利用可能なフッターを含める方法を説明します。
- フッターの構造を作成する
- フッターのスタイルを設定する
- フッターをシンボルに変換する
参加して 資源を入手する このチュートリアルに必要です。
フッター構造を作成する
ホームページのレイアウトでは、ナビゲーションと3つの ゾーンそれぞれにメイン画像、クライアント プロジェクト、お問い合わせフォームが含まれています。
4つ目を紹介しましょう ゾーン フッターを保存するには:
- アクセス パネルを追加
- 挿入 ゾーン に ナビゲーター 既存の3の下に配置します ゾーン
「Zone」クラスを新しいクラスに適用することができます ゾーン 以前にスタイル設定した上部と下部の 60 ピクセルのパディングを維持するには、次のようにします。
- 開く スタイルパネル
- クリックして セレクターフィールド
- 「ゾーン」を選択 既存のクラス
含める 容器 新しい ゾーン 要素をきちんと整理するには:
- アクセス パネルを追加
- ドロップする 容器 新しい ゾーン
- 選ぶ 容器 をクリックして セレクターフィールド
- 「コンテナ」を選択 既存のクラス
覚えて: 要素にクラスを割り当てると、この要素に対して実行されたすべてのスタイル変更がそのクラスに保存されます。新しい要素でクラスを再利用して、確立したクラスから保存されたスタイルを自動的に適用できます。
フッターのスタイルを設定する
意図的な視覚的な繰り返しは賞賛に値するデザインアプローチです。ページ上部のナビゲーションに統合されたロゴを反映するために、フッターにロゴを組み込みましょう。
- アクセス アセットパネル
- ロゴ(例:Logo.svg)を 容器 最新の ゾーン
紹介する divブロック フッターコンテンツを含めるには:
- アクセス パネルを追加
- 挿入 divブロック 内部の 容器
- を選択 divブロック をクリックして セレクターフィールド
- クラスを割り当てる(例:「フッターホルダー」)
- ロゴを「フッターホルダー」にドラッグします divブロック サイズを変更します(例:187 x 27ピクセル)

「フッターホルダー」のコンテンツを揃える divブロック 中央に:
- 「フッターホルダー」を選択します divブロック アクセス スタイルパネル > レイアウト
- 示す 画面 として フレックス
- セット 方向 に 垂直 そして 整列 に 中心
含めてみましょう 段落 フッターにロゴを配置し、ロゴとの間にスペースを確保します。
- アクセス パネルを追加 そして挿入する 段落 に 容器 ロゴの下
- ロゴを選択してアクセス スタイルパネル > 間隔
- 下部に30ピクセル追加 マージン
防止するために 段落 幅いっぱいに広がる 容器最大幅の制限を設定しましょう:
- を選択 段落
- アクセス スタイルパネル > サイズ
- 指定する 最大W (最大幅)600ピクセル
- 余分なテキストを削除してください 段落

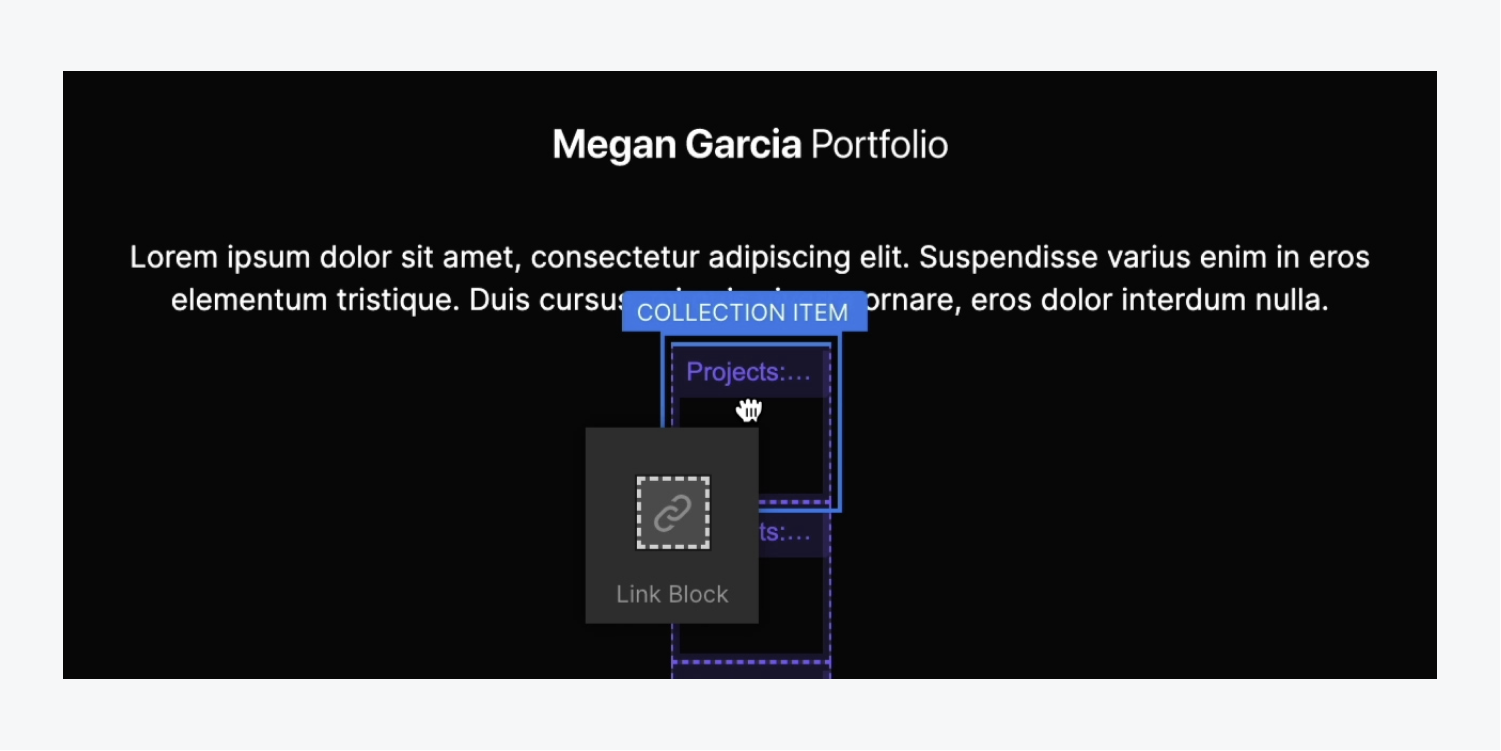
最初にフッターにナビゲーションリンクを挿入します。 コレクションリスト:
- アクセス パネルを追加 そしてドロップ コレクションリスト 「フッターホルダー」内 divブロック 下の 段落
- 「プロジェクト」を選択して ソース ドロップダウンのコレクションリストの設定 ポップアップで接続 グループ化
下部ナビゲーションを完成させるためには、 接続部 に アセンブリ要素:
- 開始する パネルを組み込む そして引っ張る 接続部 いずれにでも アセンブリ要素

リマインダー: あ 接続部 は、 除算要素クリック可能なハイパーリンクとして機能する点が異なります。 接続セクション.
紹介しましょう ドキュメントセクション 新たに組み込まれた 接続部 下部ナビゲーション内でユーザーが操作できるものを提供するため:
- 開始する パネルを組み込む そして引っ張る ドキュメントセクション 内部の 接続部
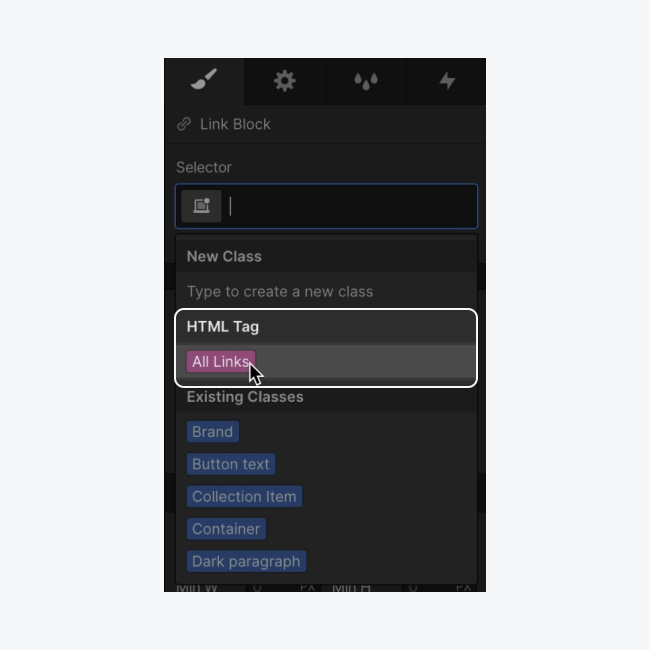
プリセットのハイパーリンク デザインを削除するには、すべてのハイパーリンクの外観を変更しましょう。
- 選ぶ 接続部
- 起動する デザインパネル に移動し、 識別子フィールド
- 選択する すべてのハイパーリンク から HTMLタグ

プリセットの下線をオフにして、明確なハイパーリンクの色を選択します。
- アクセス デザインパネル > タイポグラフィ
- 定義する 装飾 「なし」として
- クリックしてください パレット 新しい色合いを設定します(例:「アイボリー」)
私たちの ドキュメントセクション 私たち グループ化 各プロジェクトのタイトルの自動抽出を可能にする情報:
- 選択してください ドキュメントセクション 内部の 接続の選択
- ラベルの歯車アイコンをタップすると、 ドキュメントセクションの 構成
- 「プロジェクトからテキストを取得する」にチェックを入れます
- 「フィールドを選択」ドロップダウンを展開し、統合するフィールドを指定します。 ドキュメントセクション (例:「プロジェクトの指定」)
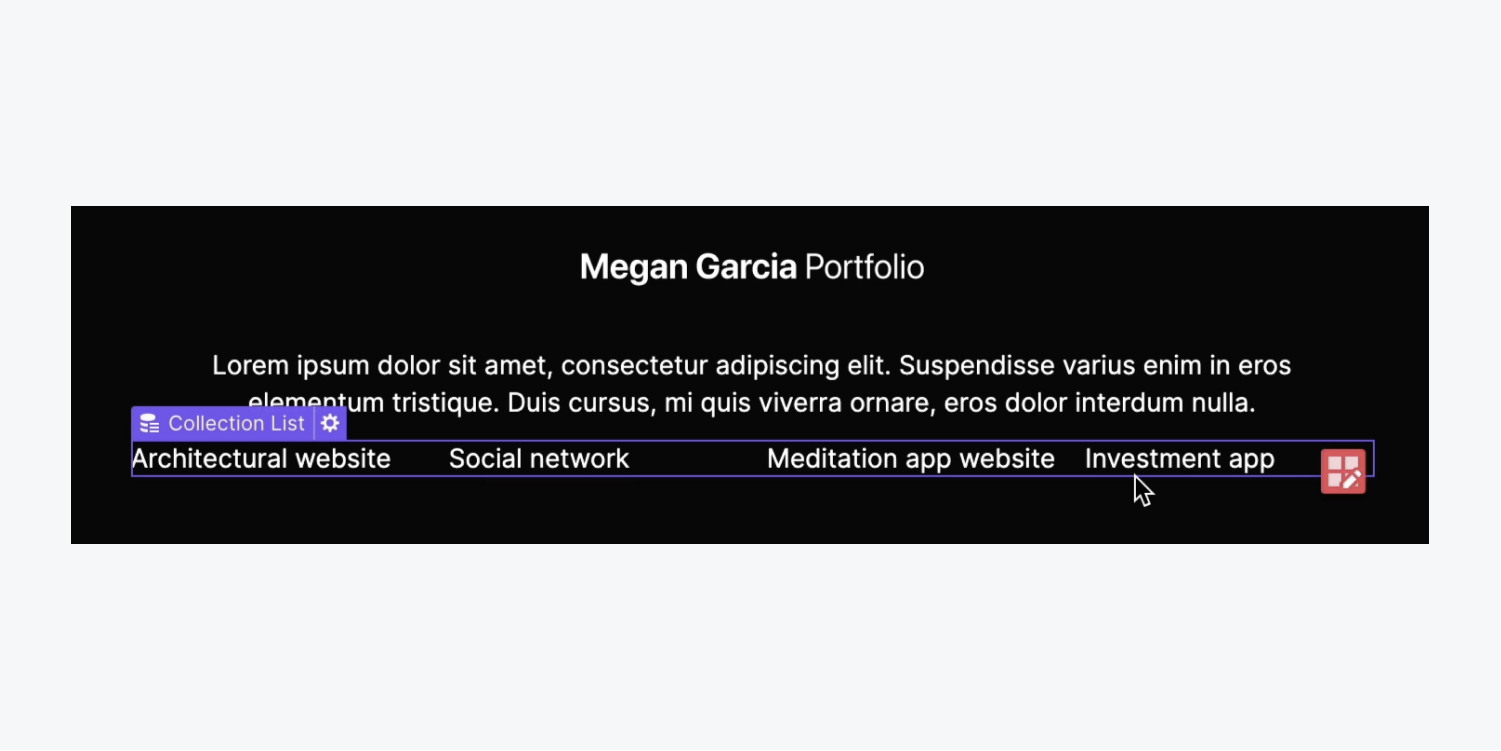
私たちは活用します 格子 プロジェクトの指定を構造化されたレイアウトで紹介します。
- を選択 グループ化リスト
- アクセス デザインパネル > 配置
- 割当 画面 として 格子
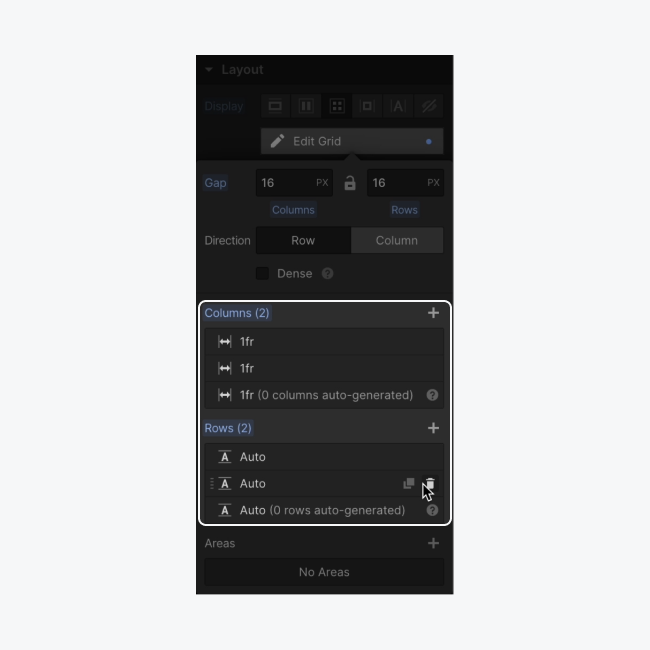
デフォルトでは、プロジェクトの指定は 2 x 2 の形式で表示されます。プロジェクトの指定を 1 行に分散してみましょう。
- を選択 格子 を押して 格子を修正 下に 配置 の中に デザインパネル
- 1つの横にある「削除」記号を押します 行 除去のため
- クリック 列 「プラス記号」を2回押すと2が追加されます 列


私たちの中の要素間に均等に分散された空間を定式化しましょう 格子:
- を選択 格子
- アクセス デザインパネル > 配置
- 定義する 整列 「要素の配置:中央」
隙間を作る 声明 そしてその 格子:
- 選ぶ 声明
- 下限を定義する 間隔 30ピクセルまで
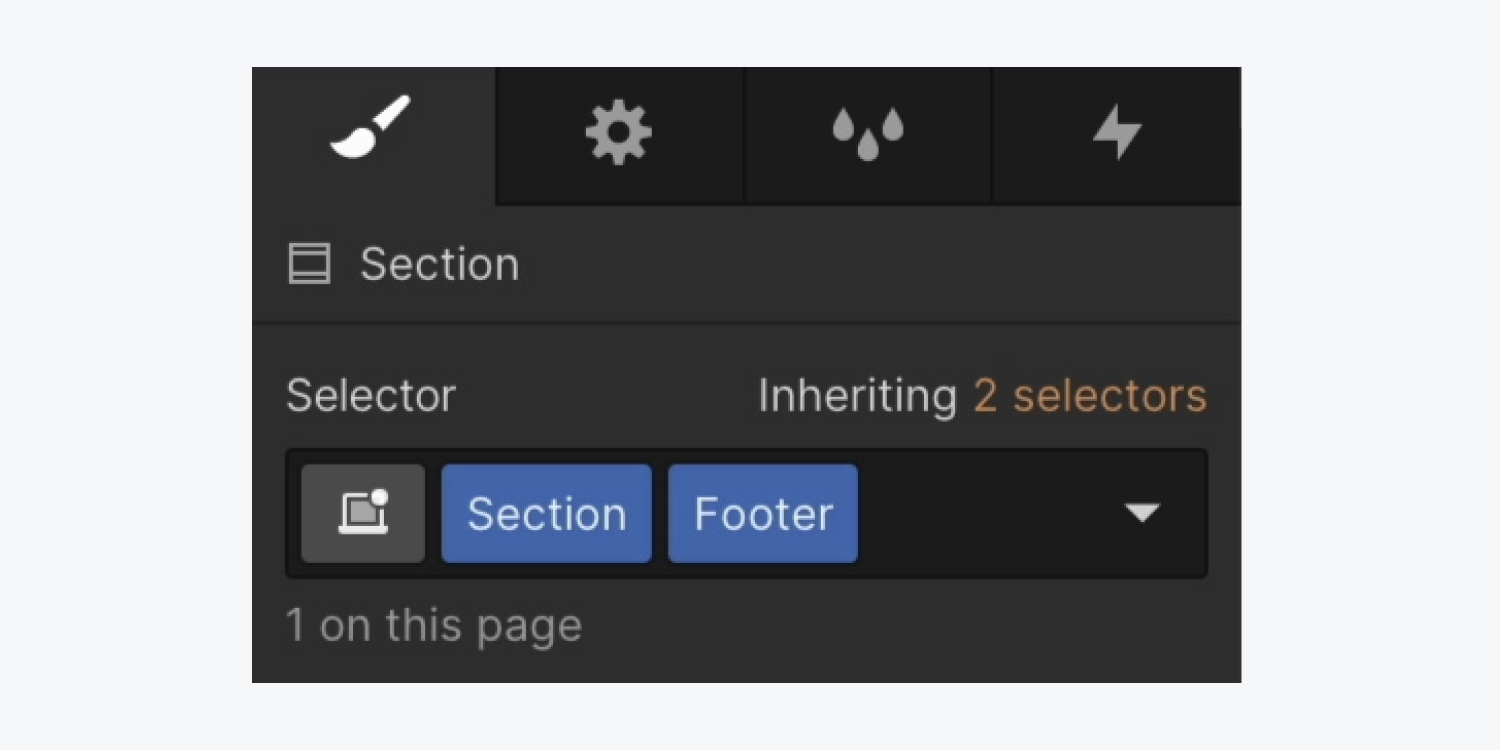
フッターにcategoryの融合を確立しましょう セグメント:
- を選択 セグメント フッターを囲む
- 起動する デザインパネル に移動し、 識別子フィールド
- 既存の「セグメント」categoryを投稿し、新しい統合category(例:「フッター」)を入力します。

貴重な情報: 融合 category は、別の category に基づいて構築された独自の category です。この独立したグループにより、プライマリ category にスタイル変更を適用して、独自のバリアントを作成できます。融合カテゴリの詳細をご覧ください。
「フッターセグメント」を変更してみましょう 背景シェード:
- アクセス デザインパネル > 背景
- クリックしてください パレット 主なブランド色にシェードを設定します
ラッパー内に 3 つのソーシャル ネットワーキング ボタンを含めてみましょう。
- 開始する パネルを組み込む
- ドラッグ 除算要素 「フッターホルダー」に 除算要素 下 グループ化リストラッパー
- アクセス デザインパネル に移動し、 識別子フィールド
- タイトル 除算要素 category(例:「ソーシャルラッパー」)
紹介すべき 接続セクション 「ソーシャルラッパー」の内側 除算要素 クリック可能な接続を生成するには:
- 開始する パネルを組み込む ドラッグして 接続部 「ソーシャルラッパー」に
- 起動する リソースパネル ソーシャルメディアを挿入する 写真 に 接続部 (例:「ツイッター」)
- を選択 接続部、タップして 識別子フィールド category(例:「ソーシャルリンク」)を追加します
- 「ソーシャルリンク」をさらに2回コピーして貼り付けると、合計3つのソーシャルメディア接続が作成されます。
2つの補足的な社会的つながりを強化しましょう ピクチャー:
- 2番目のソーシャルハイパーリンクを2回クリックします 写真 「代替画像」を選択します
- 新鮮なソーシャルを選ぶ 写真 から ライブラリパネル (例:「インスタグラム」)
- 前の2つのアクションを繰り返して3番目のアクションを交換する 写真 (例:「LinkedIn」)
ソーシャル ハイパーリンクを均等に分散し、十分なスペースを確保します。
- 「ソーシャルハイパーリンク」を選択
- 展開する デザインパネル > 間隔
- 左と右を組み込む マージン 10ピクセル
- 「ソーシャルラッパー」を選ぶ
- 展開する デザインパネル > 間隔
- トップを組み込む マージン 30ピクセル
述べる: を押すと、要素の反対側にマージンやパディングをすぐに追加できます。 オプション (Macの場合) または 代替 (Windowsの場合)、 マージン または パディング コントロール。
各「ソーシャル ハイパーリンク」に URL を組み込みます。
- 「ソーシャルハイパーリンク」を選択し、ラベルの歯車アイコンをタップしてリンク設定を開きます。
- ソーシャルチャンネルの外部URLを URLフィールド
- 残りの2つの「ソーシャルハイパーリンク」に対して、前の2つのアクションをやり直します。
プロジェクト リンクをフッター テキストの残りの部分よりも目立たせるために、テキストの太さを変更してみましょう。
- 選択してください コレクションリスト
- 展開する デザインパネル > タイポグラフィ
- フォントを調整する 重さ より大きな数字に変更(例:「600 – 半太字」)
フッターをシンボルに変換する
フッターを シンボル プロジェクト全体での再利用を容易にするため:
- 選択してください セグメント フッター項目を網羅する
- ラベルを右クリックして セグメント メニューから「シンボルを確立する」を選択します
- 名前を割り当てる シンボル (例:「フッター」)
述べる: 速やかに生成するために シンボル ショートカットキーを使用して、変換したい要素を選択します。 シンボル、そしてヒット コマンド + シフト + A (Macの場合) または コントロール + シフト + A (Windows の場合)。

ページをセンス良く締めくくり、訪問者を引き付ける印象的な方法です。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日