カテゴリ接続またはマーカー リンクを使用すると、Web サイトの特定のセグメントまたはコンポーネントに関連付けることができます。category のマーカー リンクを生成するには、まずその category に要素 ID を確立する必要があります。
述べる: 要素 ID は、カスタム コードでスタイル シートのスタイルを指定したり、JavaScript で特定の要素を操作したりするためにも使用できます。ただし、ID が最もよく使用されるのは、ページ上のさまざまなセクションへの category リンクまたはマーカー リンクです。
このセッションでは、次のことを理解します。
- 要素IDの割り当て方法
- category接続の設定方法
- categoryへの接続方法は別ページをご覧ください
- フロントページのcategoryへの接続方法
要素IDの割り当て方法
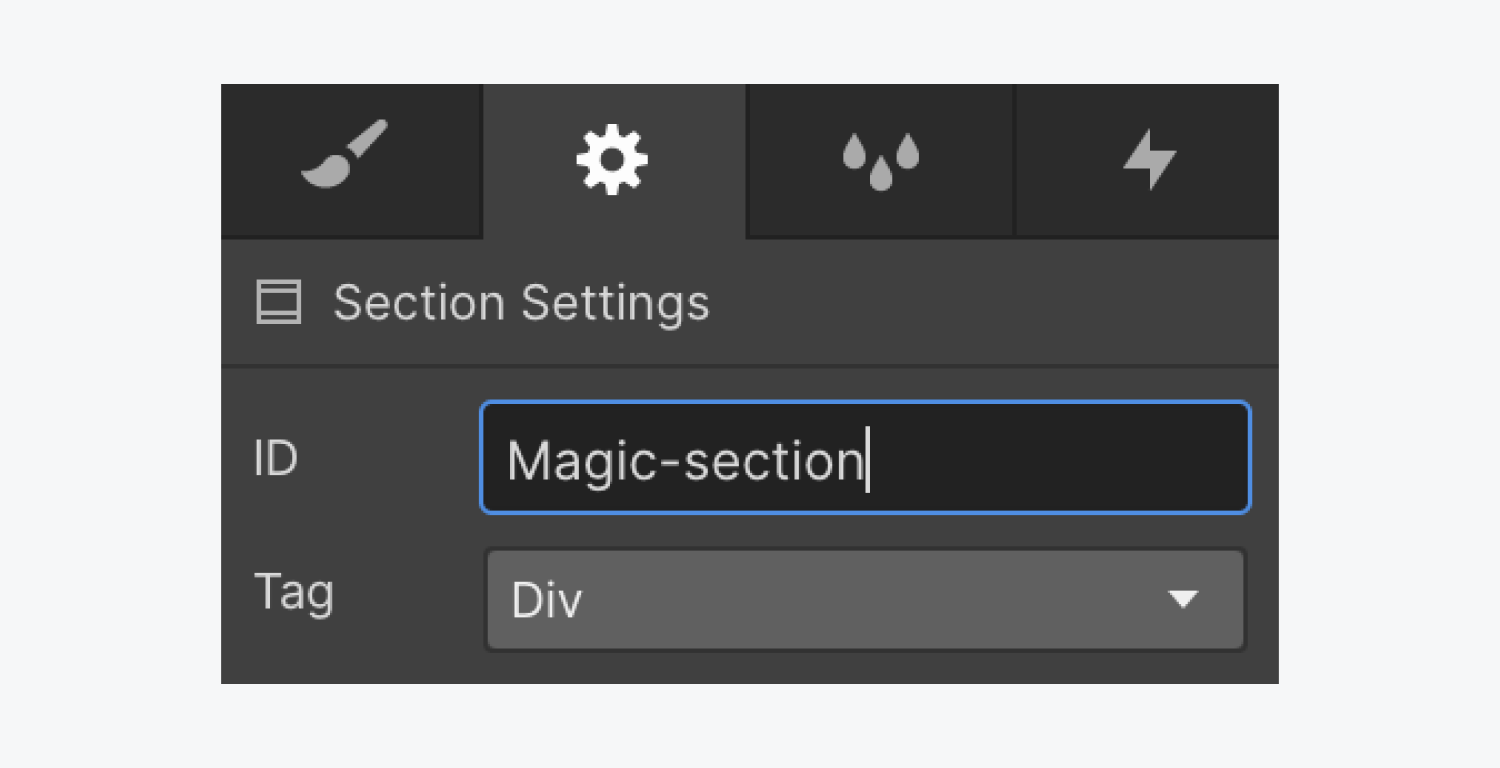
選択した要素に ID を指定できます。
- IDを割り当てる要素を選択してください
- 拡大する 要素設定パネル 一意のIDを入力してください ID 分野
述べる: 要素 ID は少なくとも 1 文字で構成され、空白文字を含めることはできません。また、要素 ID は各要素ごとに一意である必要があります。重複する要素 ID の修正の詳細については、こちらをご覧ください。

category接続の設定方法
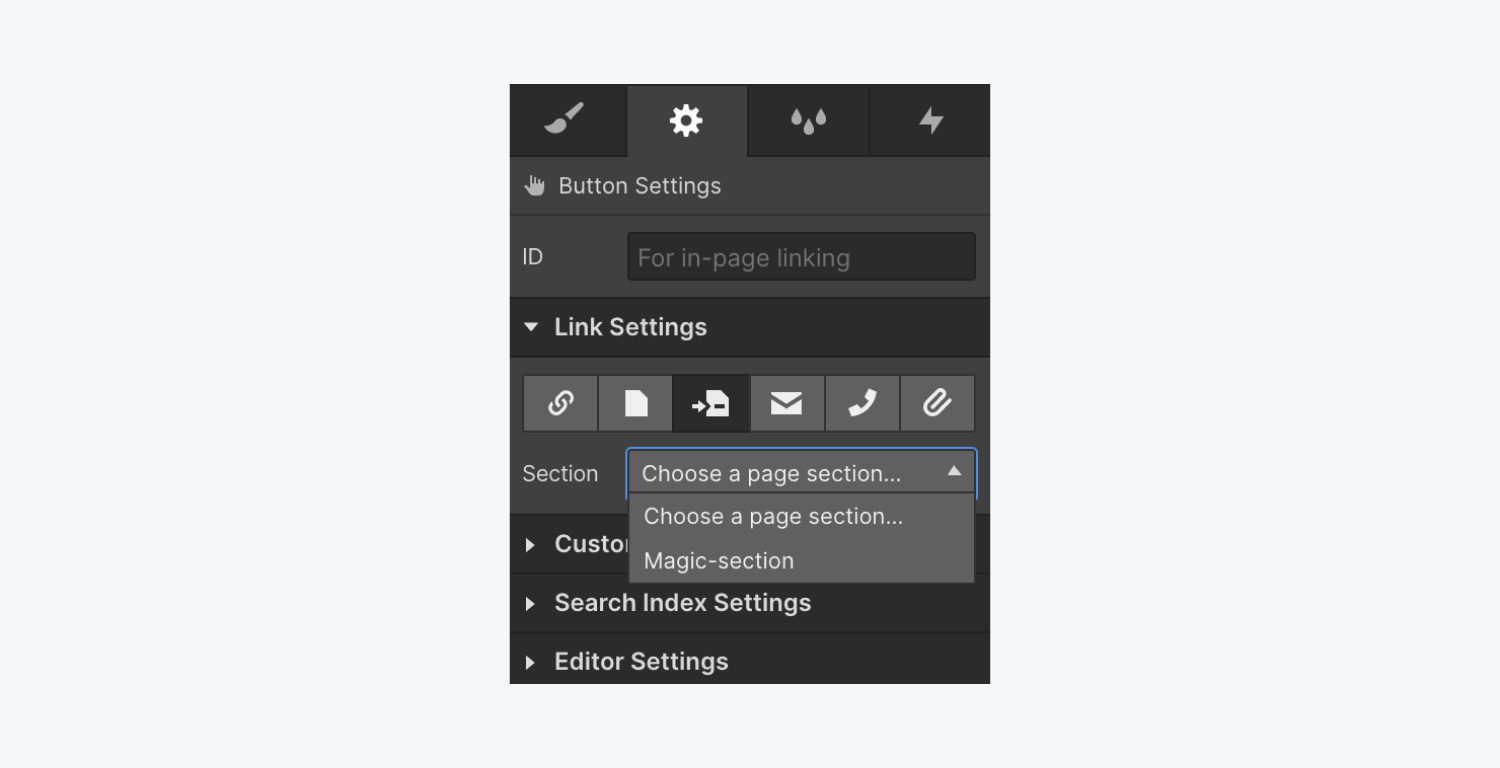
- ページのセクションに誘導する接続要素を選択します
- 拡大する 要素設定パネル > リンク設定
- を選択 ページセクション ボタン
- 選択してください セクション ドロップダウンメニューから、最近設定したID(例:“Magic-section”)を選択します。

categoryへの接続方法は別ページをご覧ください
ボタンなどのリンク要素を別のページ(フロントページを除く)の category に誘導する場合:
- 拡大する 要素設定パネル > リンク設定
- 選択してください URL リンクスタイル
- categoryが存在するページのURLを入力し、その後に「#” とそれに指定した要素ID category
マーカー リンクは次のようになります。
- 進行中のサイトのページ: site.com/page#セクションID
- ページがディレクトリ内にネストされている場合: site.com/folder/page#セクションID
- 別のウェブページ上のマーカーリンク: site.com/folder/page#セクションID
- フロントページマーカーリンクは次のようになります。 site.com/#セクションID
イラスト
このページには、このページの 4 つの記事区分にリンクする 4 つの category 接続があります。
- 要素IDの割り当て方法
- category接続の設定方法
- categoryへの接続方法は別ページをご覧ください
- フロントページのcategoryへの接続方法
このページの最終セクションへのガイドとなる URL は次のとおりです: https://university.webflow.com/lesson/section-link1TP39ホームページのセクションにリンクする方法

フロントページのcategoryへの接続方法
フロント ページで category にリンクする場合、マーカー リンク URL にページ タイトルは必須ではありません。代わりに、フロント ページのドメインに続けて「#」、category ID を挿入します。(例: フロント ページのマーカー リンクは次のようになります。 site.com/#セクションID)
Ewan Mak による最新の投稿 (すべてを見る)
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日