この教えでは:
- セレクターとデザインを構成する
- 適応可能な要素
- 美的継承
セレクターを構成する
特定の適応可能なリスト位置(最初の項目など)にデザインを割り当てるには、 ステータス ドロップダウンメニュー セレクター の デザインパネル そして、 要素 あなたがデザインしたいと願うもの。
冒頭と結論
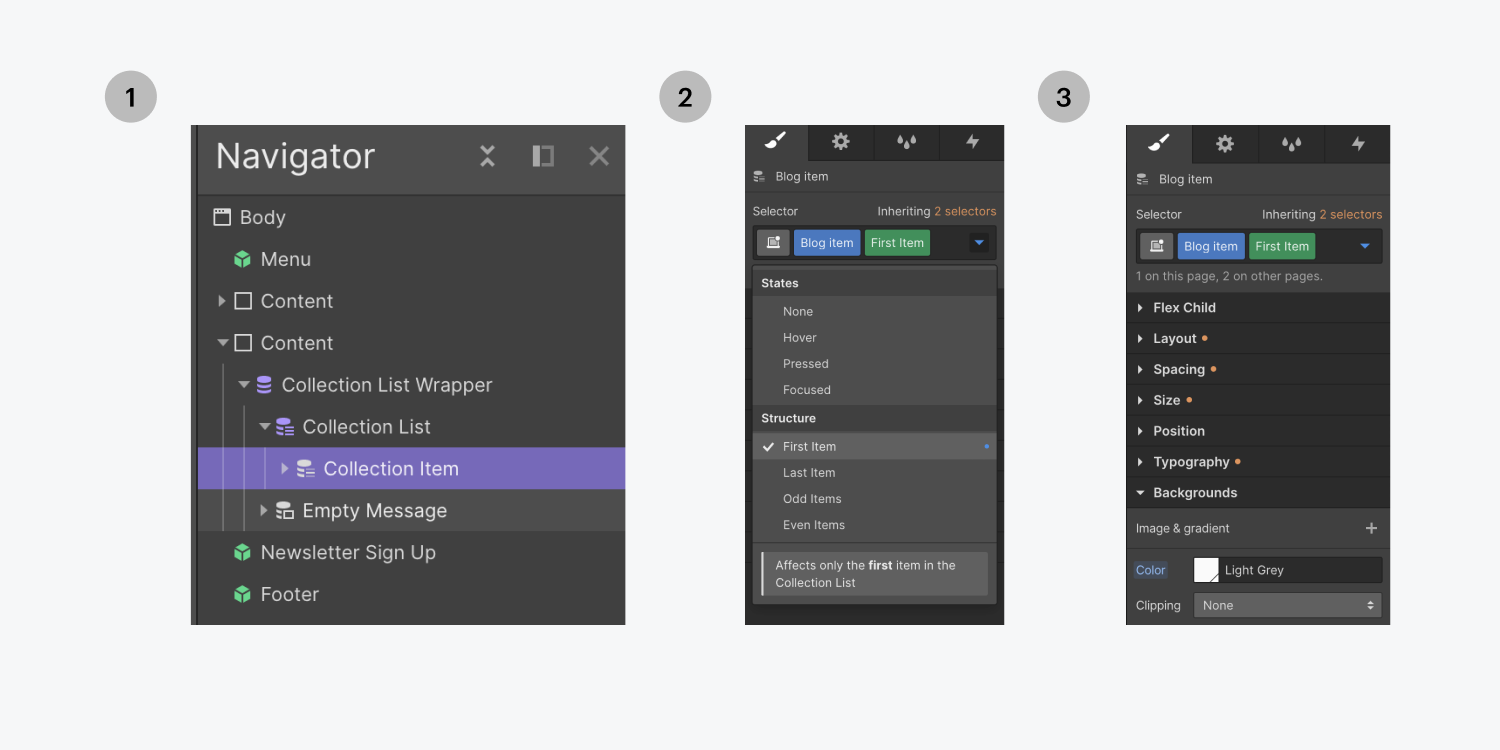
以下の手順で、適応可能なリストの最初または最後の項目にデザインを追加できます。
- 適応性のあるアイテム(例:アソートアイテム)を選択する
- 選ぶ 初期アイテム、 または 結論、 の中に ステータス ドロップダウンメニュー
- デザイン属性を増強する デザインパネル
このアクションにより、適応可能なリスト内の最初の項目または最後の項目にデザイン属性が統合されます。

これは、特定の要素を強調し、レイアウトの視覚的な階層をさらに改善するのに効果的です。たとえば、最初の項目に背景とテキストのスタイルを導入することで、ブログ リストから最新のブログ投稿に焦点を絞ることができます。

奇妙で均一なアイテム
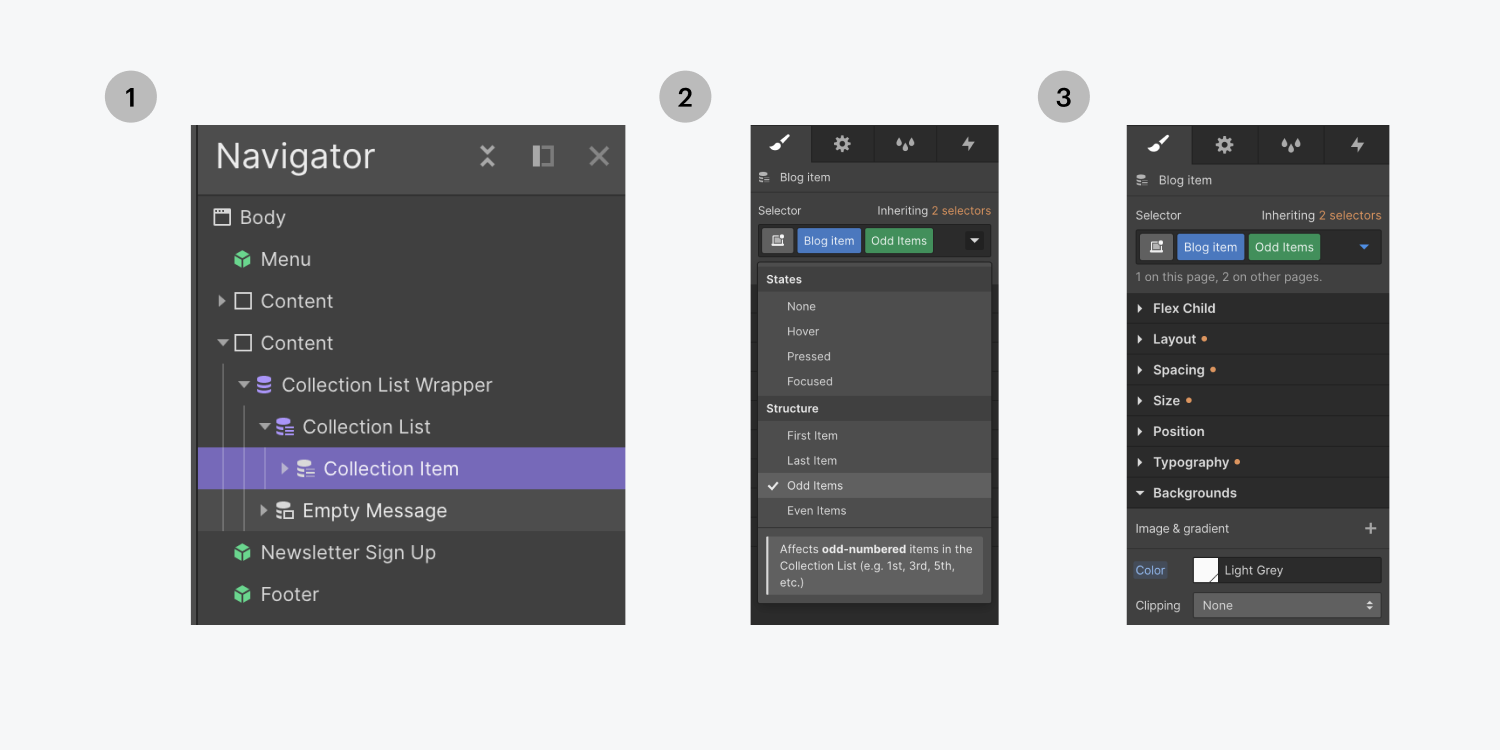
適応リストに奇妙なアイテムや均一なアイテムをデザインするには:
- 適応性のあるアイテム(例:アソートアイテム)を選択する
- 選ぶ 奇妙なアイテム、 または 制服アイテム、 の中に ステータス ドロップダウンメニュー
- デザイン属性を増強する デザインパネル
これにより、適応型リスト内の奇数または均一番号の項目にデザイン属性が統合されます。

リスト要素をこのようにデザインすると、リストが視覚的に分割され、各要素をより簡単に認識できるようになります。たとえば、奇数番号の項目 (最初の項目、3 番目の項目、5 番目の項目など) に背景とテキストのスタイルを追加してリストを分離すると、各項目を個別に簡単に確認できるようになります。

適応可能な要素
次のような要素をデザインできます 品揃え一覧 固定ページ、または適応可能な要素のリスト 青写真 ページ。
コマーシャル
適応性のある要素をデザインすることもできます コマーシャル ページ。
例えば、ユーザーがサイトを閲覧したときにカートに追加されたアイテムのリストをデザインすることができます。 チェックアウト そして 注文の確認 ページ。
さまざまな状態で要素の外観や動作を変更することで、要素にインタラクティブ性を組み込むこともできます。インタラクティブな状態について学習します。
美的継承
すべてのステータスは、 なし ステータス。セレクター フィールドのすぐ上にある継承インジケーターをクリックすると、スタイルがどこから継承されているかを確認できます。

ステータスにスタイルを追加したら、 ステータス メニューのドロップダウンアイコンが青色に変わります。 ステータス ドロップダウン メニューには、スタイルが設定されているステータスのスタイルがあることを示す青い円が表示されます。
そして、それは Webflow で特定のアソートメント アイテムを設計することです。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日