デジタル資産は、有形のアイテム以上のものを販売する自由を提供します。Webflow Eコマース ストア内のあらゆる製品にファイル接続を統合すると、デジタル資産はチェックアウト時に自動的に顧客に送信されます。
このセッションで学ぶ内容は次のとおりです。
- デジタル所有製品を確立する
- 注文確認ページに所有物要素を含める
- 公開されたサイトの行動を理解する
- 所有物メールをパーソナライズする
- スキーム注文
デジタル所有製品を確立する
Webflow Ecommerce を初めてご利用になる場合は、ゼロから始めることも、テンプレートを選択することもできます。Webflow Ecommerce の詳細をご覧ください。
有効化すると、プロジェクトのデザイナーでデジタル所有権オプションを使用して製品を設計できます。所有権を使用すると、ユーザーが取得できる製品に有効なファイル URL を追加できます。
リマインダー: ストア管理者は、ファイル URL が正当で、信頼でき、商品に対して合法であることを確認する責任があります。
デジタル所有権を確立するには:
- タップして eコマース 左パネルの選択
- タップして 製品 選択の eコマース セグメント
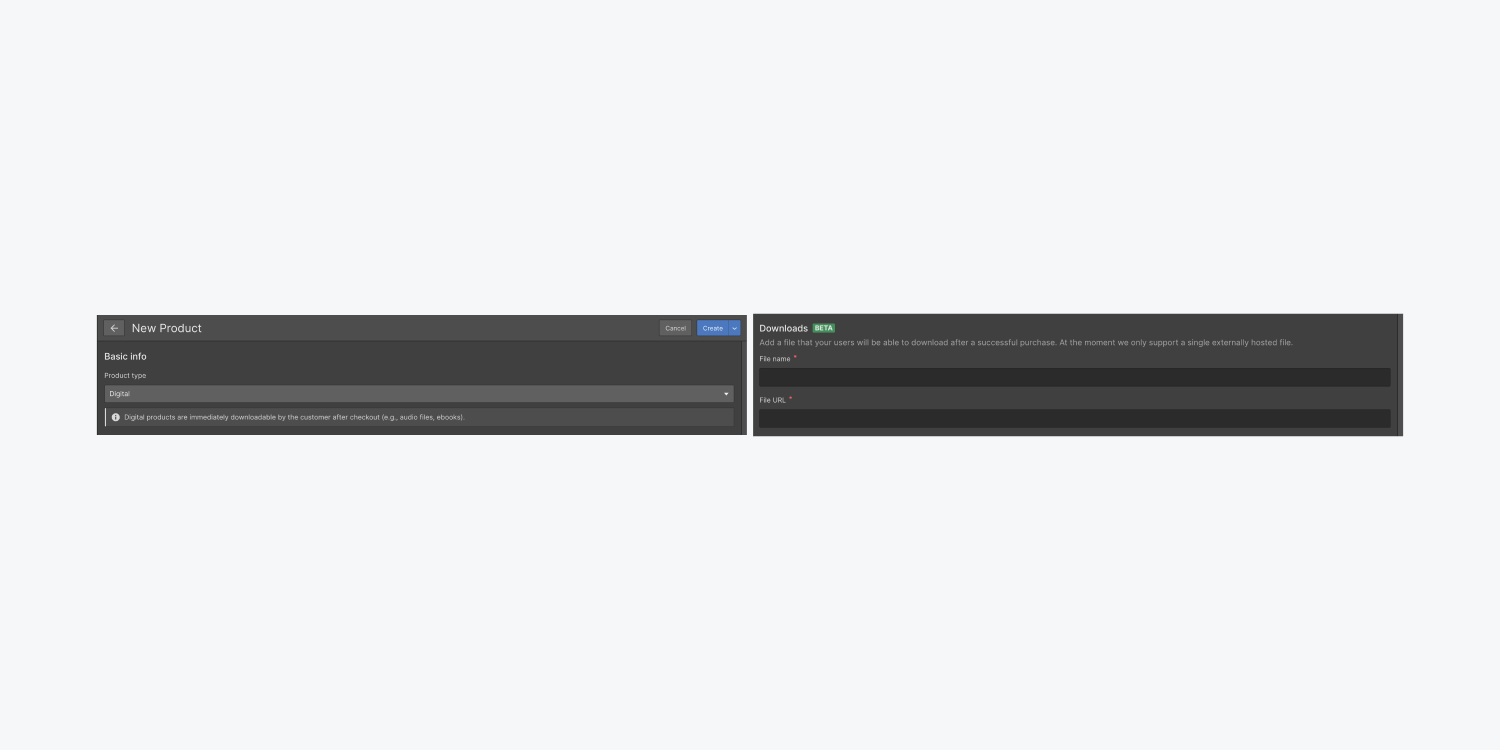
- 利用可能な製品を選択するか、タップして新しい製品を作成します 新製品
- オプション デジタル として 製品の種類
- スクロールして 所有物 セグメント化して切り替えボタンをタップすると 所有物を含める
- 所有物のファイル名とURLを入力してください

また、製品バリアントについてクライアントが取得できるファイルを添付することもできます。

リマインダー: 初期サポートは、製品バリアントごとに外部でホストされる 1 つのファイルに制限されます。
注文確認ページに所有物要素を含める
ダウンロード可能な製品を入手したら、注文確認ページを拡張して、 所有物 要素。 所有物 要素は、指定された順序で取得可能なすべてのファイルのカタログを表示します。各リスト項目には、ファイル名と取得リンクのボタンが表示されます。
所有物要素を添付するには:
に向かう 注文の確認 ページをタップして ページ 左パネルで選択してください。下にスクロールして 電子商取引ページ セグメントを選択し、 注文の確認

タップ 要素を追加する 左パネルで 所有物 要素をプロジェクトに配置したい場所に配置します 注文の確認 ページ。

プロジェクトを公開するには、 公開 ドロップダウンボタンと 選択したドメインに公開.
リマインダー: 所有物を持つ商品が1つもない場合、この要素はページ上や ナビゲーター。 そしてその 所有物 注文に取得可能な製品がある場合にのみ、要素はライブ サイトで確認できます。
公開されたサイトの行動を理解する
これで、クライアントが取得可能な製品を購入すると、注文確認ページまたは確認メール内の取得リンクをタップできるようになります。

リンクをタップすると、取得ページが表示されます。取得は自動的に開始されますが、手動で取得を開始するためのリンクも表示されます。

所有物メールをパーソナライズする
取得のためにクライアントに送信される電子メールを調整するには:
- タップして 設定 左パネルのアイコン(歯車)
- を選択 Eメール 選択の 設定 パネル
- スクロールして 所有物 セグメントの Eメール パネル
- タップして 所有物の整理 代替案と変更を実施する

ラベルやその他のテキストをカスタマイズできます。 所有物の整理 メール テンプレート。また、「クライアント名」、「ストア名」、「ストア URL」などの動的フィールドを利用して、メールの件名やその他の変数を入力することもできます。

リマインダー: の 所有物の整理 メールは個別に送信されます 注文の確認 注文の固有の取得リンクのみが含まれます。

スキーム注文
利益の出る注文が入ると、店舗マネージャーに「注文受付」メールが送信されます。 注文の表示と履行 ボタンをクリックすると 編集者 プロジェクトの。

注文は 編集者 の 注文 タブ。ここで、店舗マネージャーは、受信した注文の合計数、全体の売上高、平均注文額、平均注文サイズを把握できます。Webflow の注文タブの詳細をご覧ください。
リスト内の注文をクリックすると、注文の詳細情報を取得できます。

取得可能なファイルを含む各注文では、店舗マネージャーは手動で取得メールを再発行することができます。 その他のアクション 各注文の詳細ページのメニュー。

これがデジタル資産です!素晴らしい仕事です。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日
