Calendly には、6 つのカレンダーに接続して空き状況を自動的に確認する機能があり、主要な連絡先、リード、顧客とのつながりを促進します。
このチュートリアルの内容:
- Calendlyリンクを複製する
- Calendlyをレイアウトに統合する
- ポップアップウィジェットのコードを再現する
- ポップアップコンテンツ
Calendlyリンクを複製する
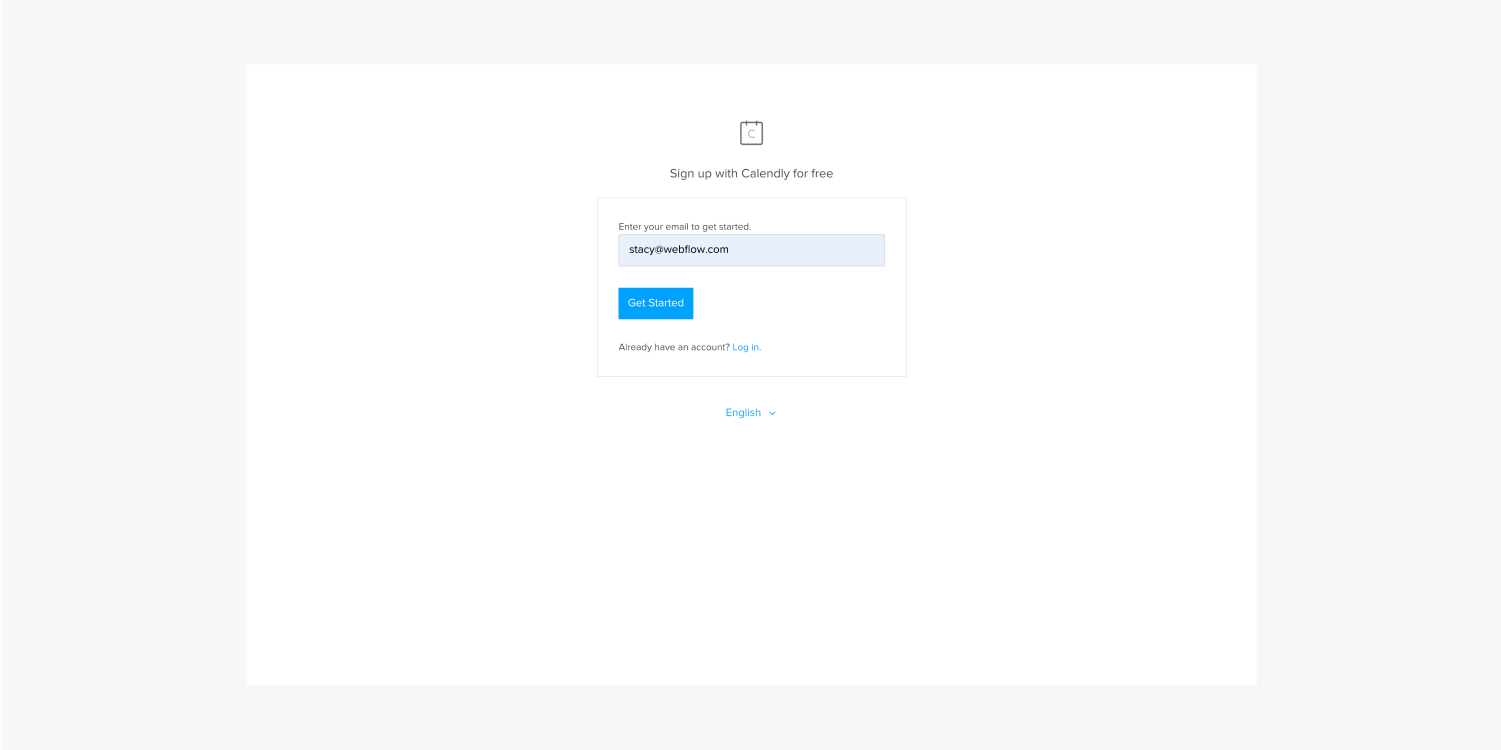
まだ作成していない場合は、Calendly アカウントを登録してください。これは主に 2 つの理由で重要です。
- カレンダーアカウントとの同期を有効にします(例:Googleカレンダー)
- Calendlyを通じてスケジュールされた予定の調整を容易にします

アカウントの設定が完了したら、 家 Calendlyメニューで、 リンクをコピーする 特定のイベントをスケジュールするには、 イベントの種類 セクション。最初に、Calendly は 3 つの選択肢を提供します (必要に応じて追加作成できます)。
- 15分間のミーティング
- 30分間のミーティング
- 60分間のミーティング
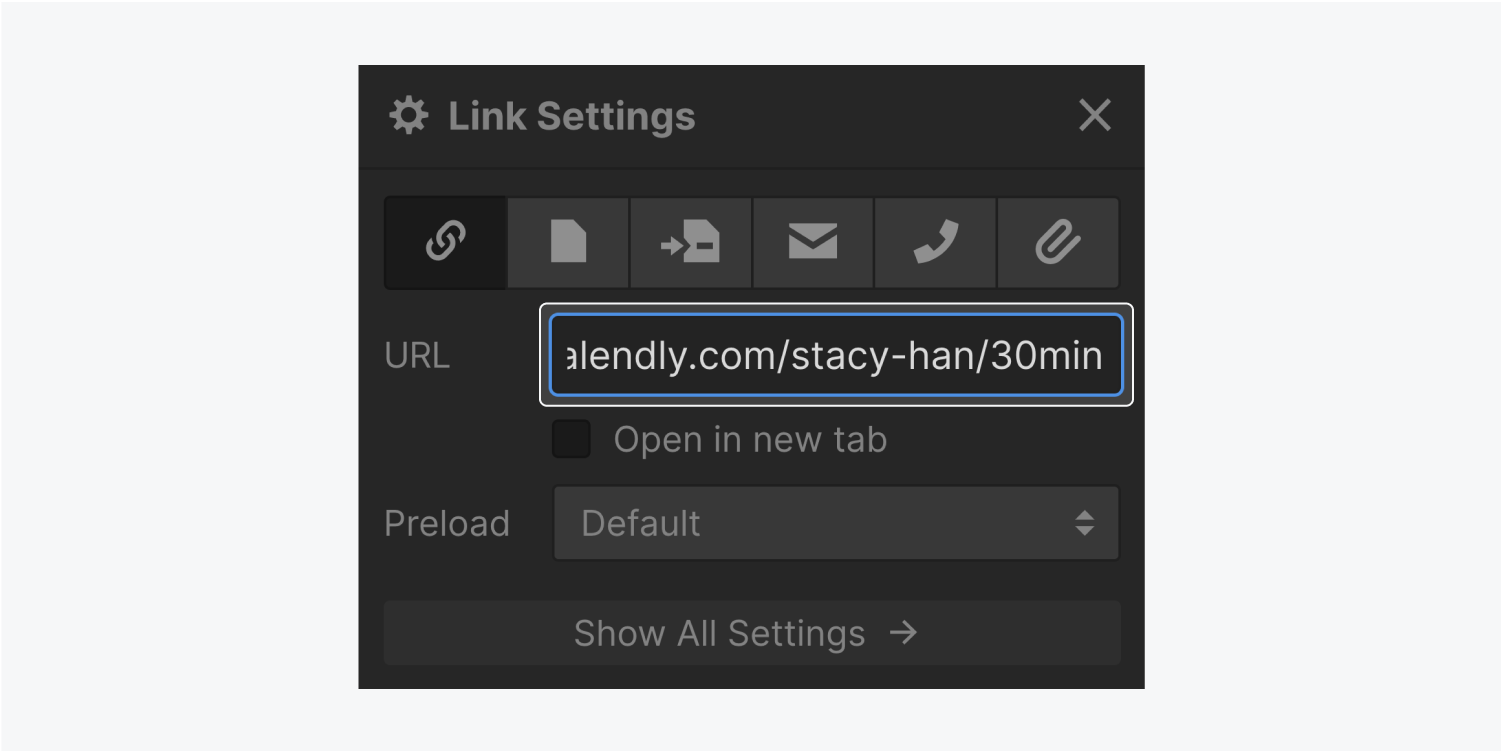
コピーしたリンクをWebflowプロジェクトに貼り付けて続行します。さまざまなリンクオプションが利用可能ですが、この例ではボタンを使用します。 追加 パネル(A)は 要素 タブの下 基本 セクション。次に、ボタンがキャンバスに追加されたら、コピーしたリンクをボタン設定に入力します。リンクの調整についてさらに詳しく知ることができます。

Calendlyをレイアウトに統合する
この段階では、コードスニペットを取得することが含まれます。 インライン埋め込み。 にいる間 カレンドリー に 家 ページで、希望するイベントタイプに関連付けられた共有ボタンを選択します。その後、 ウェブサイトに追加.

選択する インライン埋め込み 選択して続行 続くをクリックし、 コードをコピー.

その後、コピーしたコードをWebflow内のカスタムコード埋め込み要素に貼り付けることができます。 埋め込み 要素を埋め込むには、クイック検索(CMD/CTRL+E)を使用して「埋め込み」を検索するか、 埋め込み 要素から 追加 パネルにコードを貼り付けて、 保存して閉じる オプション。カスタム コードの埋め込みに関する詳細情報が利用可能です。
ポップアップウィジェットのコードを再現する
このフェーズでは、ポップアップウィジェットのコードスニペットを取得します。Calendlyホームページで、目的のイベントタイプにリンクされた歯車アイコンをクリックします。 ウェブサイトに追加 ドロップダウンメニューで ポップアップウィジェット。 選択する 続く をクリックして コードをコピー ボタン。
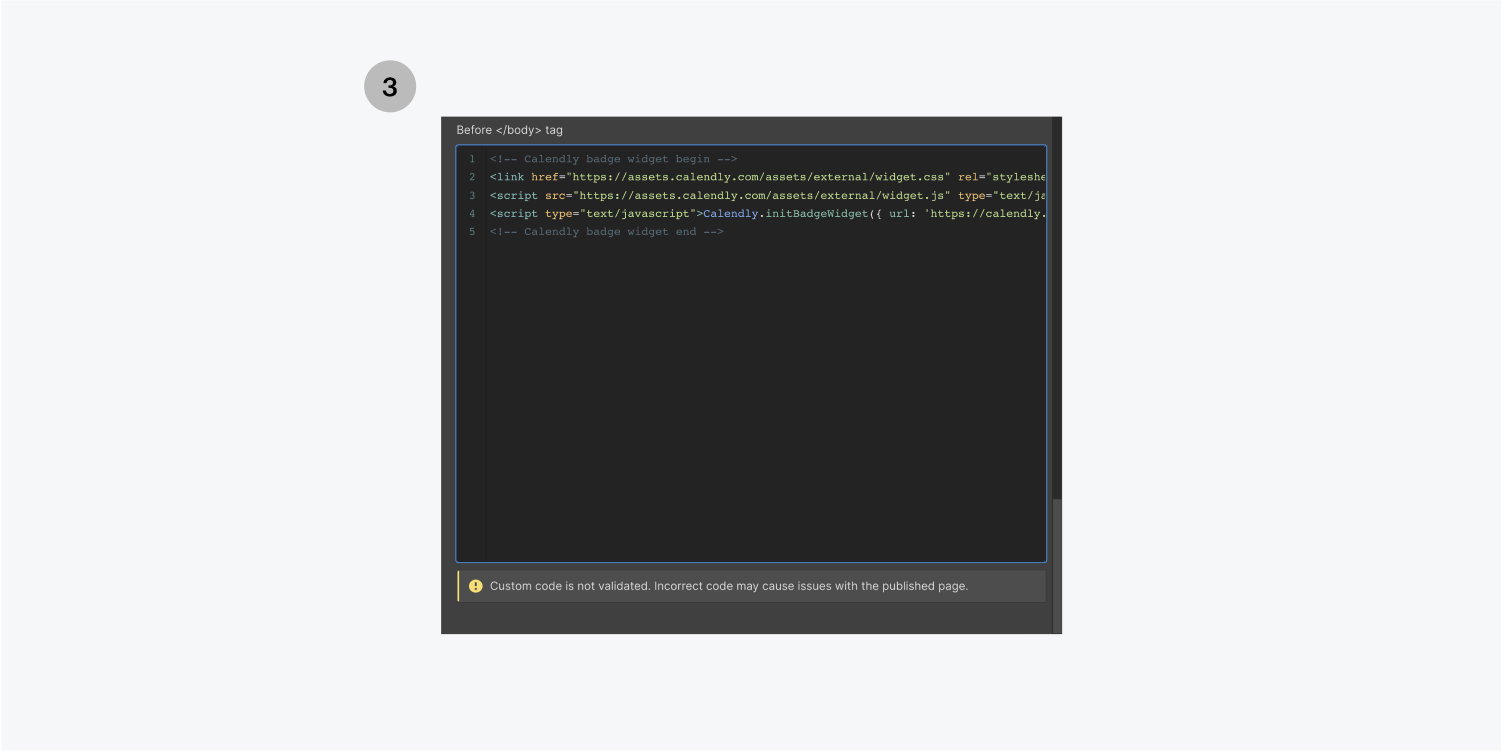
ポップアップウィジェットを表示したいページ設定にコピーしたコードを配置します。 デザイナーページ設定にアクセスし、コードを入力して タグの前 セクションで設定を保存し、プロジェクトを公開します。
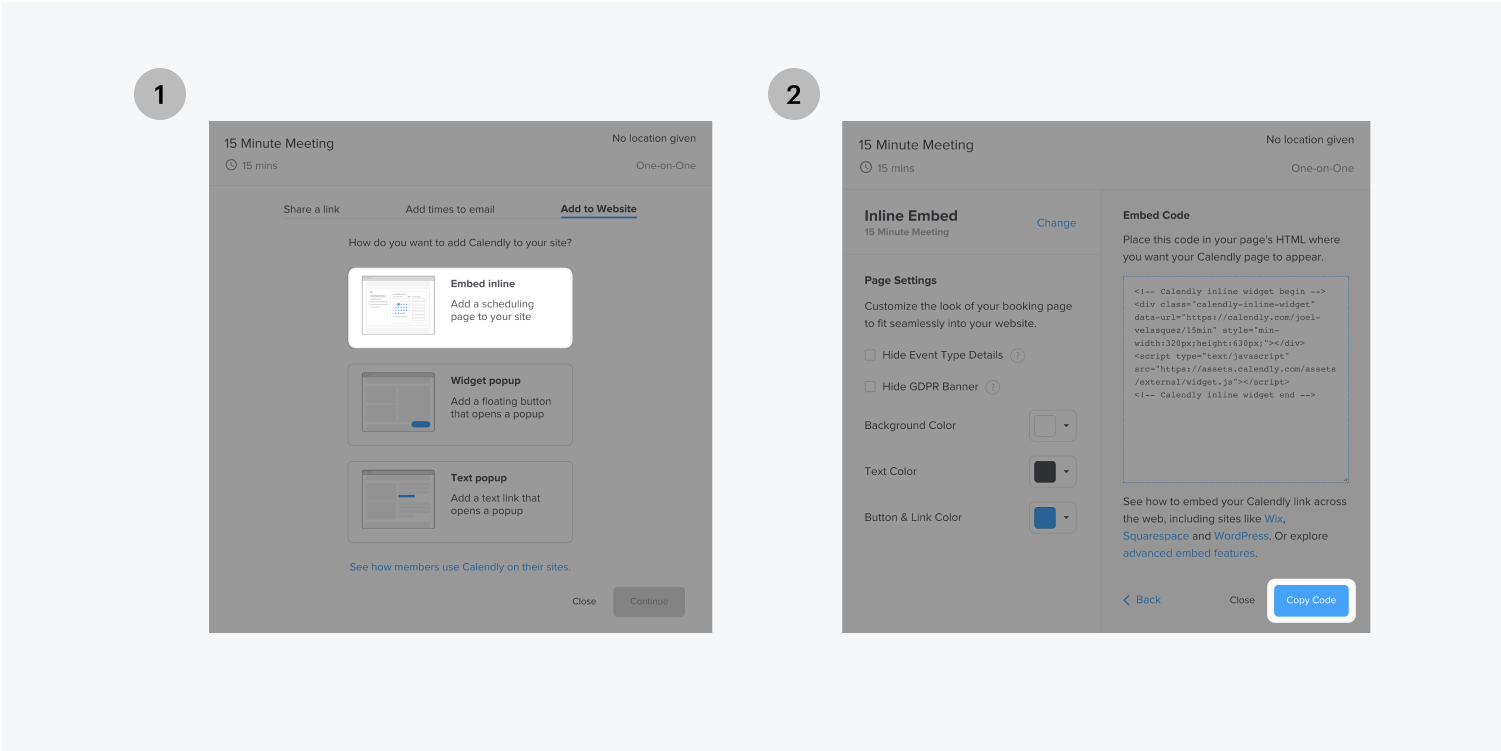
![64b948681c1cf5d11155c44f_6080b8f82e9fc51361dc6df4_embedcalendly_4a 左側のステップ 1 では、[Web サイトに追加] タブでウィジェット ポップアップ ボタンを選択します。右側のステップ 2 では、[コードのコピー] ボタンをクリックします。](https://webflow-s3.tenten.co/2024/04/64b948681c1cf5d11155c44f_6080b8f82e9fc51361dc6df4_embedcalendly_4a.png)

ポップアップコンテンツ
この段階では、コードスニペットを取得することが含まれます。 ポップアップテキストCalendlyホームページで、希望するイベントタイプに関連する歯車アイコンを選択します。 ウェブサイトに追加 ドロップダウンメニューで ポップアップテキスト オプション。クリック 続く 続いて コードをコピー ボタン。
![64b948681c1cf5d11155c452_60343c6bc0b08895b0e078fd_embedcalendly_5 左側のステップ 1 で、[Web サイトに追加] タブの下にある [テキスト ポップアップ] を選択します。右側のステップ 2 で、右下にある [コードのコピー] ボタンをクリックします。これら 2 つのボタンが強調表示されます。](https://webflow-s3.tenten.co/2024/04/64b948681c1cf5d11155c452_60343c6bc0b08895b0e078fd_embedcalendly_5.png)
Webflowプロジェクトに戻ります。左側のツールバーを使用して、追加記号をクリックします。 コンポーネントドラッグして 埋め込み 要素をデザインに取り入れる カレンドリー リンクの配置。コードを貼り付けて続行し、 保存して閉じる.
![64b948681c1cf5d11155c455_60343c77eeea8c0073f69056_embedcalendly_6 左側のステップ 1 では、追加パネルのコンポーネント セクションから埋め込み要素を選択し、右側のステップ 2 では、HTML 埋め込みコード エディター内にコードを貼り付けて、[保存] をクリックします。](https://webflow-s3.tenten.co/2024/04/64b948681c1cf5d11155c455_60343c77eeea8c0073f69056_embedcalendly_6.png)
注記: HTML 埋め込みの親要素 (親要素として任意の div ブロック、セクション、またはコンテナーを使用できます) に適用されたテキスト スタイルの変更は、HTML 埋め込みのテキスト スタイルに反映されます。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日