アウトラインは要素の周囲を決定し、要素の境界の 1 つ以上の側面に境界線を設定します。スタイル セクションでは、選択した要素の境界線と周囲を指定できます。
この教えでは:
- 周囲
- デザイン
- 厚さ
- シェード
- フォーム
- エッジとコーナー
- ファセット
- トランジションアニメーション
境界線を使用すると、要素の境界の 1 辺または複数辺にアウトラインを作成できます。境界線はスペースを占有し、要素のサイズを拡張します。定義されたサイズを持つ要素の場合、境界線は内部のコンテンツに圧力をかけます。
要素のサイズを拡大せずに境界線効果を組み込むには、ぼかし値が 0 の内部または外部のボックス シャドウを導入します。
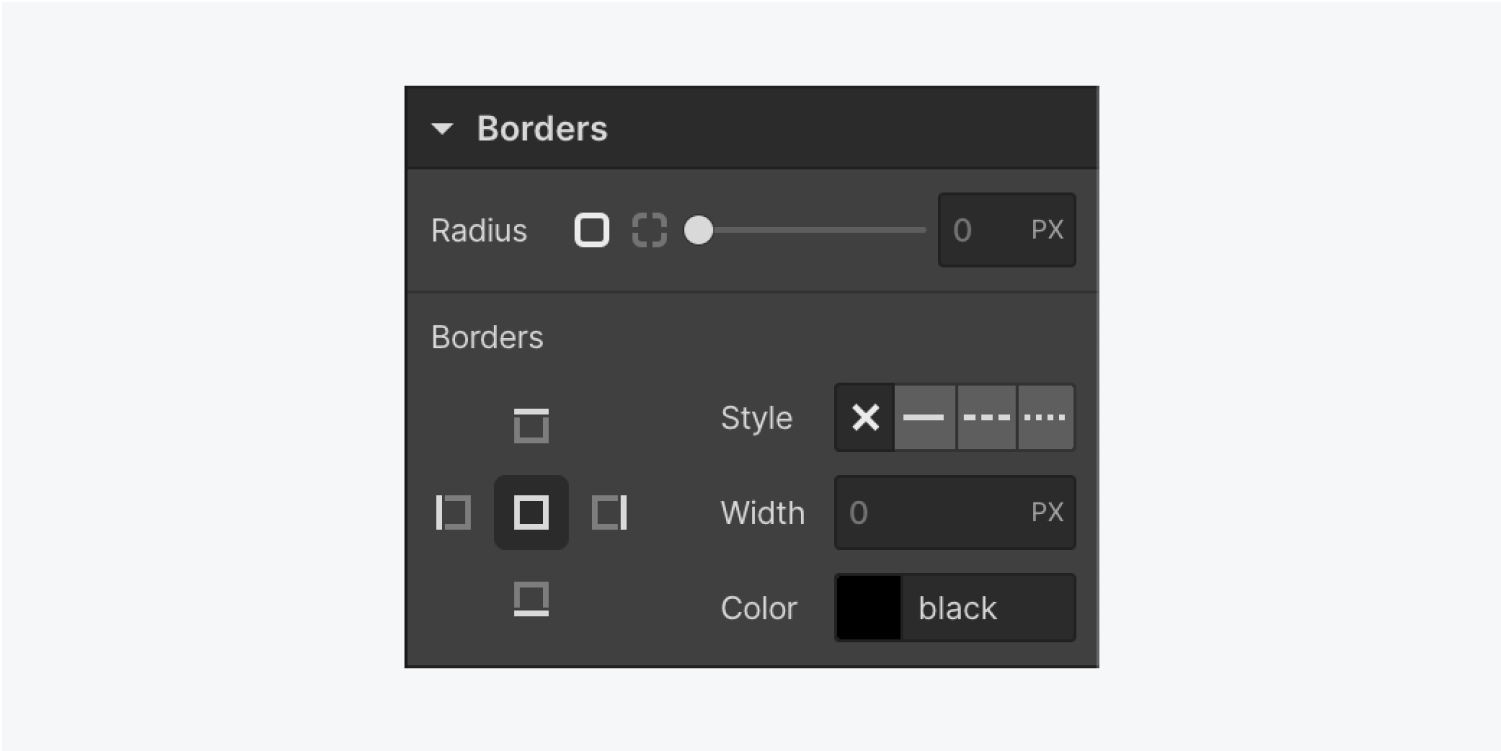
周囲

要素のすべての角または個々の角の周囲を決定して、丸い角を作成します。
デフォルトでは、境界はピクセル (px) で指定されます。パーセンテージを使用するには、パーセンテージ値と記号 (%) を任意の境界入力フィールドに入力します。単位ドロップダウンから任意の CSS 単位を使用することもできます。
詳細はこちら入力値と単位.
デザイン
デザイン属性は、要素を囲む境界線の種類を設定します。境界線は実線、破線、点線にすることができます。また、デザインをなしに設定すると、境界線の設定を非表示にすることもできます。
フォーム入力フィールドや引用ブロックなどの既存の要素には、デフォルトの境界線が付いています。境界線のデザインを「なし」に設定することで、デフォルトの境界線をなくすことができます。
厚さ
太さは境界線の幅を決定します。この値には、単位ドロップダウンで使用可能なオプションから任意の CSS 単位を使用できます。
詳細はこちら入力値と単位.
シェード
の中に スタイルセクション > 色、境界線設定で任意の要素の境界線の色と透明度を指定できます。境界線の側面の色を調整すると、ベベルまたはピクチャフレーム効果が得られます。
フォーム
デフォルトでは、要素の半径を設定すると、その値がすべての角に適用されます。スライダーをスライドするか、入力フィールドに値を入力することで値を設定できます。
丸い角にはピクセル値を使用し、楕円形の角には同じ比率のパーセンテージを使用します。
カプセル剤
カプセル形状を作成するには、半径を要素の最短寸法の半分より大きいピクセル値に設定します。複雑な計算を避けたい場合は、通常、500 などの高い値で十分です。
省略記号
楕円の場合は半径を50%に設定します。パーセンテージは要素の幅と高さに基づきます。
注意: 異なる寸法の要素がある場合、楕円が不一致に見えることがあります。
サークル
円を形成するには、半径を 50% に設定し、要素の幅と高さが同一であることを確認します。
特徴的な形状
各コーナーにさまざまな値を設定すると、独自の形状を作成できます。
長方形から円へ
長方形の画像を歪みのない円形の画像に変換するには、半径とオブジェクト フィットを利用して、画像を Div ブロック内に配置します。方法は次のとおりです。
- ドラッグ divブロック キャンバスに
- 画像を divブロック
- 選択してください divブロック
- アクセス スタイルセクション > セレクタ そして形成する クラス (例:画像ホルダーなど)
- 同等のものを確立する 身長 そして 幅 (例: 400ピクセル)
- をセットする 半径 50%(幅と高さが等しいため円形になる)
- セット オーバーフロー 非表示にする(円の外側の画像の部分をマスクする)
- キャンバス上の画像を選択する
- 画像の 幅 そして 身長 100%へ
- セット フィット カバーする(円形のdivブロック内のスペースをカバーする)
- 横の省略記号にアクセス フィット 円形カバーを配置する(角または中央に固定する)
エッジとコーナー
の中に スタイルセクション > 国境すべての側面を同時に(中央をクリックして)デザインすることも、各側面を個別にデザインすることもできます。
上部に境界線を設定してスタイルを設定すると、上側にのみ影響します。左側に境界線を設定してスタイルを設定すると、左側にのみ影響します。
ファセット
ファセットは画像に深みをもたらします。

ボタンにベベル効果を追加するには、 スタイルセクション > 国境:
- ボタンのすべての辺に境界線を追加します(例:すべての辺に 10 ピクセルの幅を割り当てます)
- すべての辺に境界線の色(ボタンの色とは異なる)を割り当てる
- スタイルセクションで境界線の片側をクリックします
- 色を選択し、色を入力します(元の境界線の色とは異なります)
- 片側の幅を調整する
トランジションアニメーション
スタイル セクションでは、あらゆるものをデザインできます。マウスをホバーするとアニメーションが再生されるボタンのスタイルを設定してみましょう。
ボタンをホバーしたときに角を丸くするには:
- キャンバス上のボタンを選択します
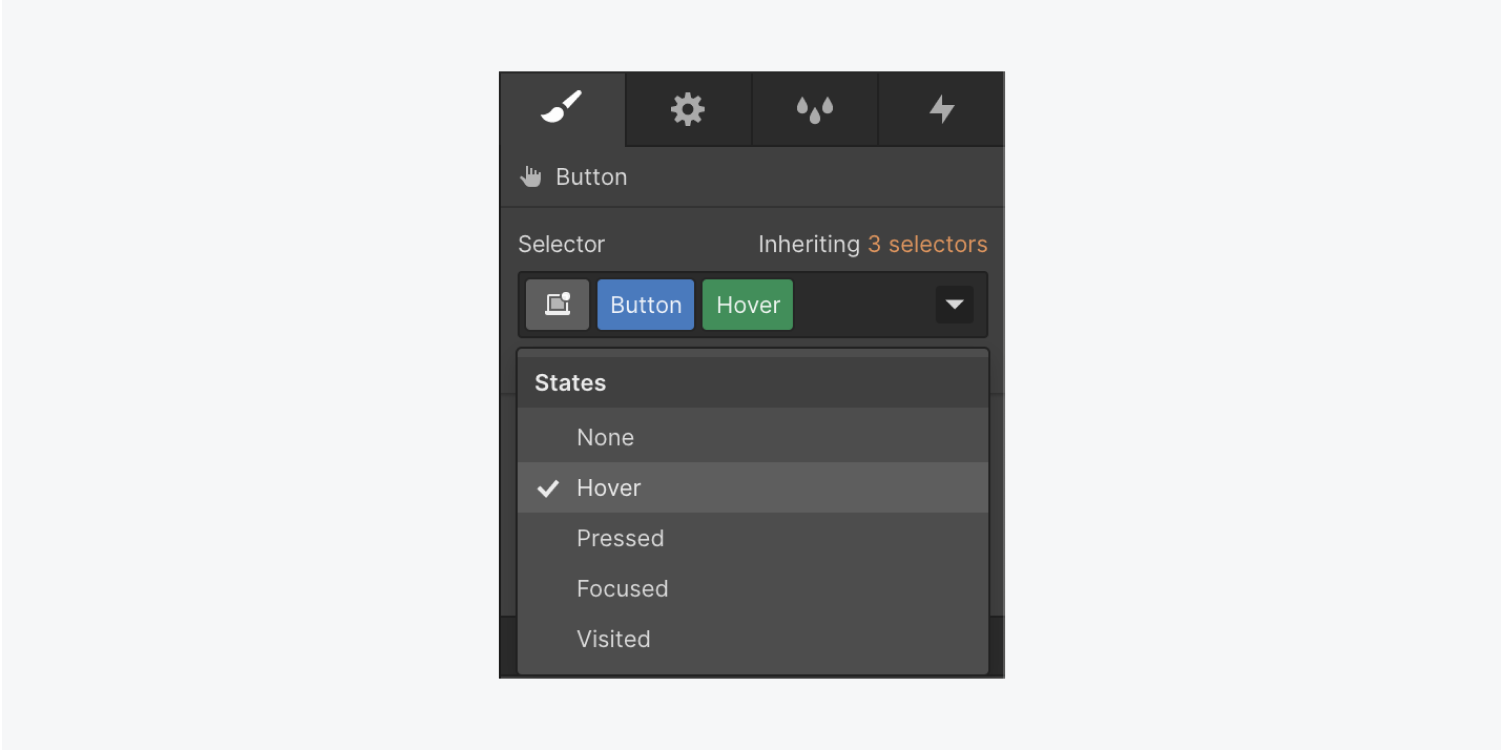
- アクセス スタイルセクション > セレクタ そして選択する ホバー ドロップダウンから
- 下にスクロール 国境 そして挿入する 半径 (例: 10px)

ボタンをホバーから元の状態に戻し、シームレスな遷移を生成するには:
- キャンバス上のボタンを選択します
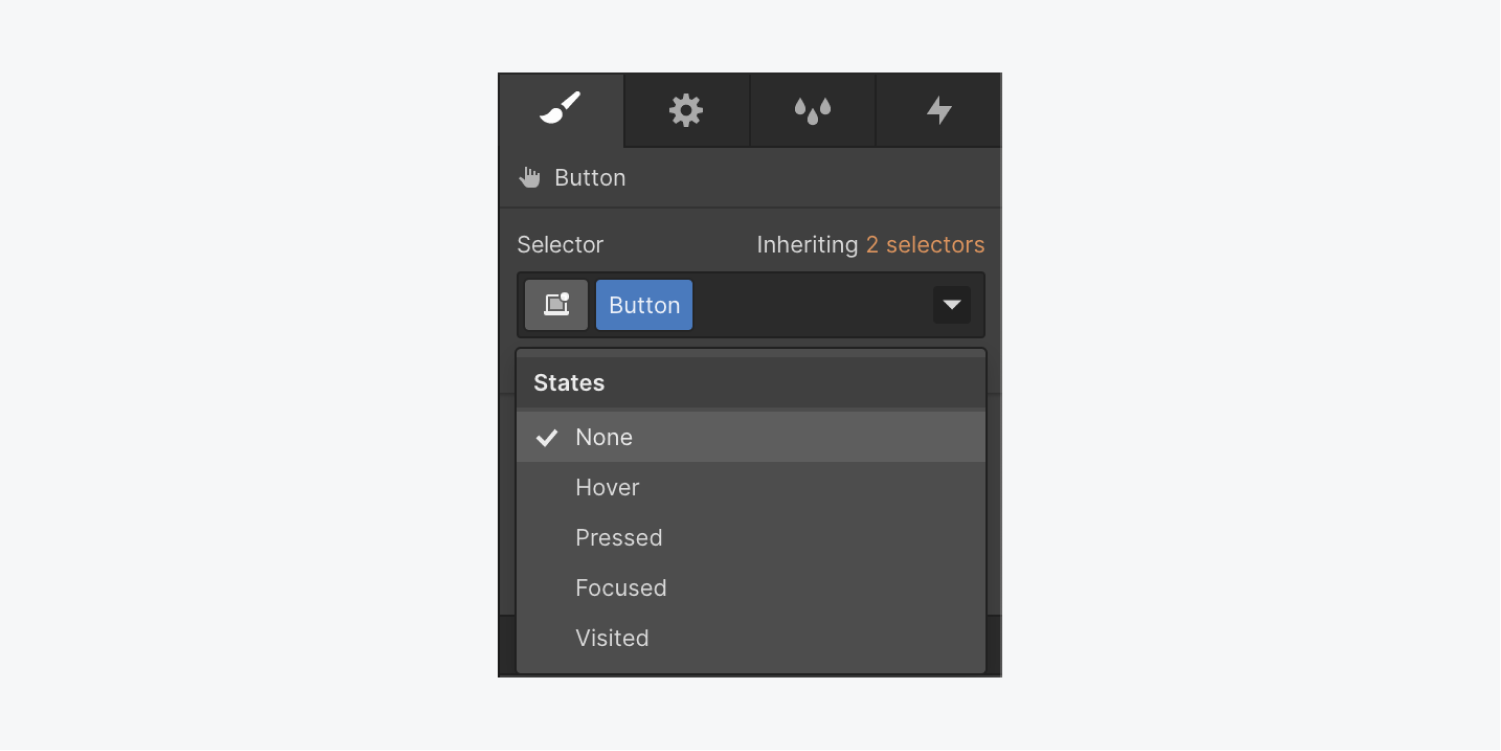
- アクセス スタイルセクション > セレクタ そして選択する なし ドロップダウンから
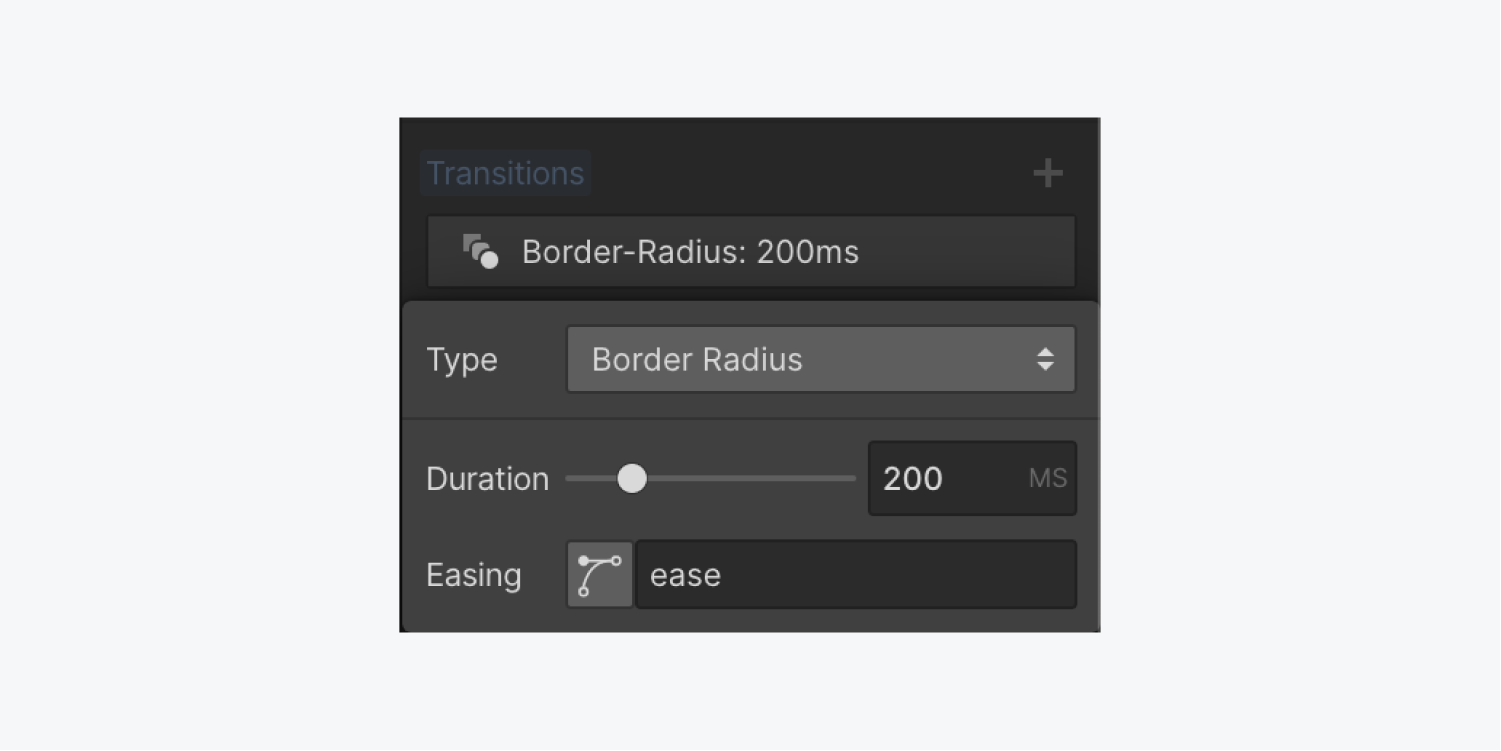
- 下にスクロール 効果 > トランジション > タイプ > 財産 > 境界半径


このアニメーションを削除するには:
- キャンバス上のボタンを選択します
- アクセス スタイルセクション > セレクタ 選択して ホバー ドロップダウンから
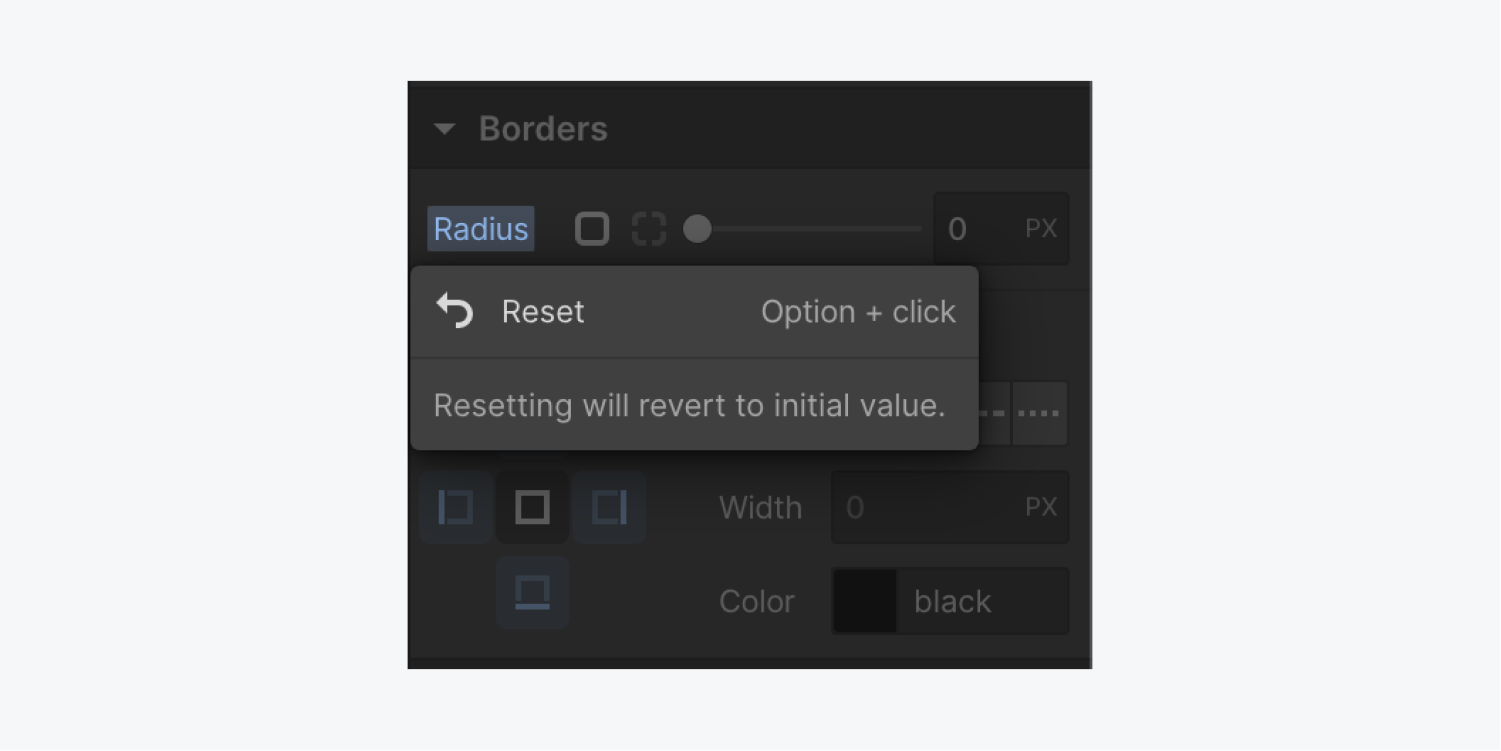
- 下にスクロール 国境 > 半径 > リセット

クリック時にボタンの角を丸くするには:
- キャンバス上のボタンを選択します
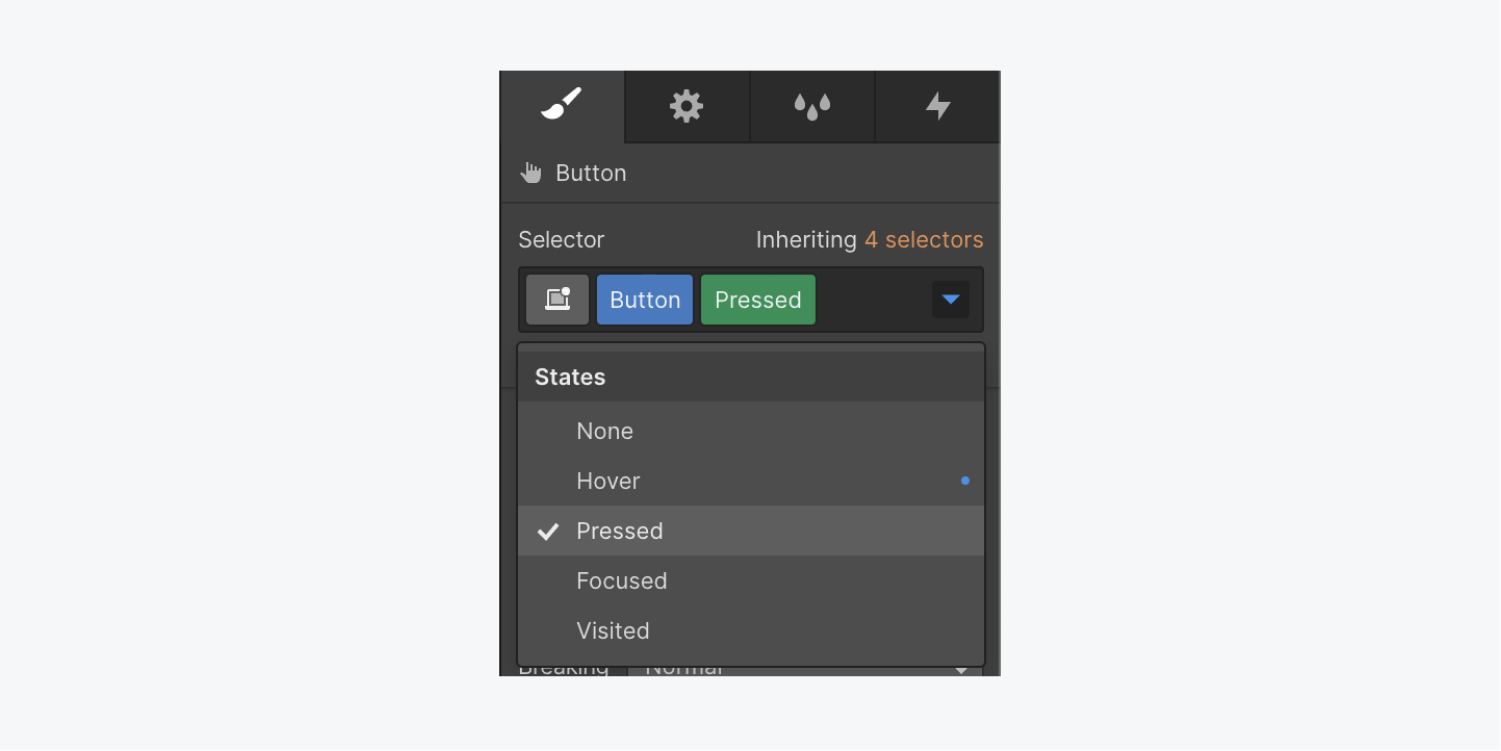
- アクセス スタイルセクション > セレクタ 選択して 押された ドロップダウンから
- 下にスクロール 国境 そして挿入する 半径 (例: 10px)

上記と同じ手順を実行して、トランジションを導入し、ホバー時やクリック時に境界線の色や境界線の太さなどの要素をアニメーション化することができます。プロセスをお楽しみください。
また、After Effects と Lottie を使用したアニメーションに関する完全なコースもぜひご覧ください。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日
