Webflow で After Effects と Lottie について説明したシリーズの一環として、After Effects を使用してアニメーション化された小さな段ボール箱を開発しました。このガイドでは、スクロールして表示されると箱が開き、スクロールして表示されなくなると箱が閉じるように、Web 上でアニメーション化するように設定します。
これを 3 つの簡単なステップで実現します。
- アニメーションを含める
- トリガーを確立する
- アニメーションを設定する
アニメーションを含める
After Effects から Lottie アニメーションをエクスポートし、Webflow プロジェクトにインポートする必要があります。私たちは Bodymovin を使用してボックスをエクスポートしました。これを行う方法の完全なウォークスルーについては、包括的なチュートリアルの手順 3 と 4 に従ってください。
このプロジェクトでは、2つのセクションを作成する必要があります。セクションのチュートリアルを参照するか、 プロジェクトを複製する.
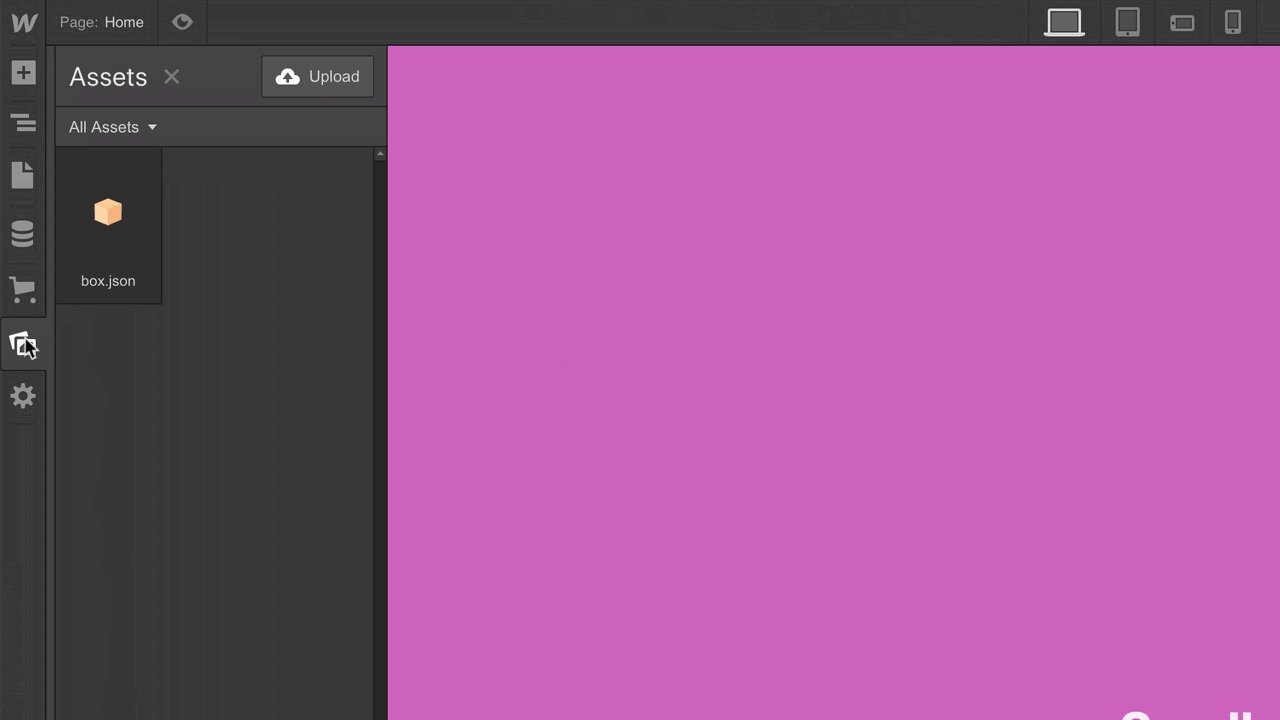
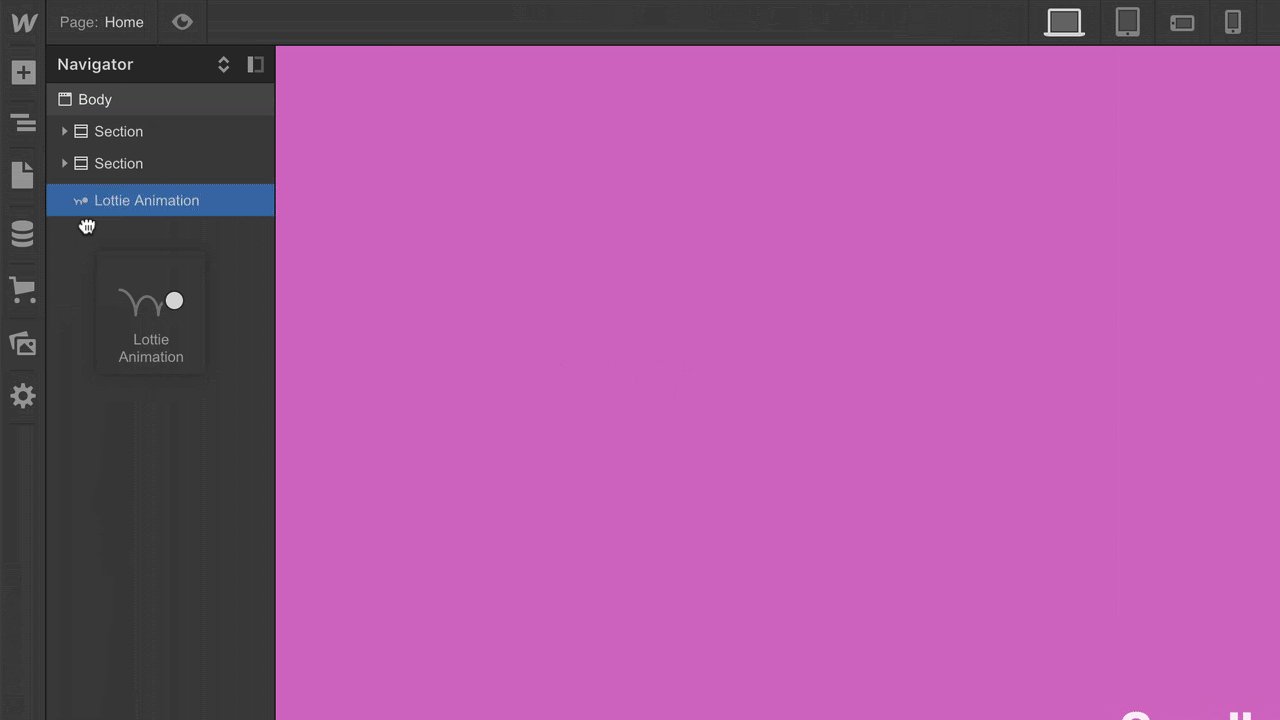
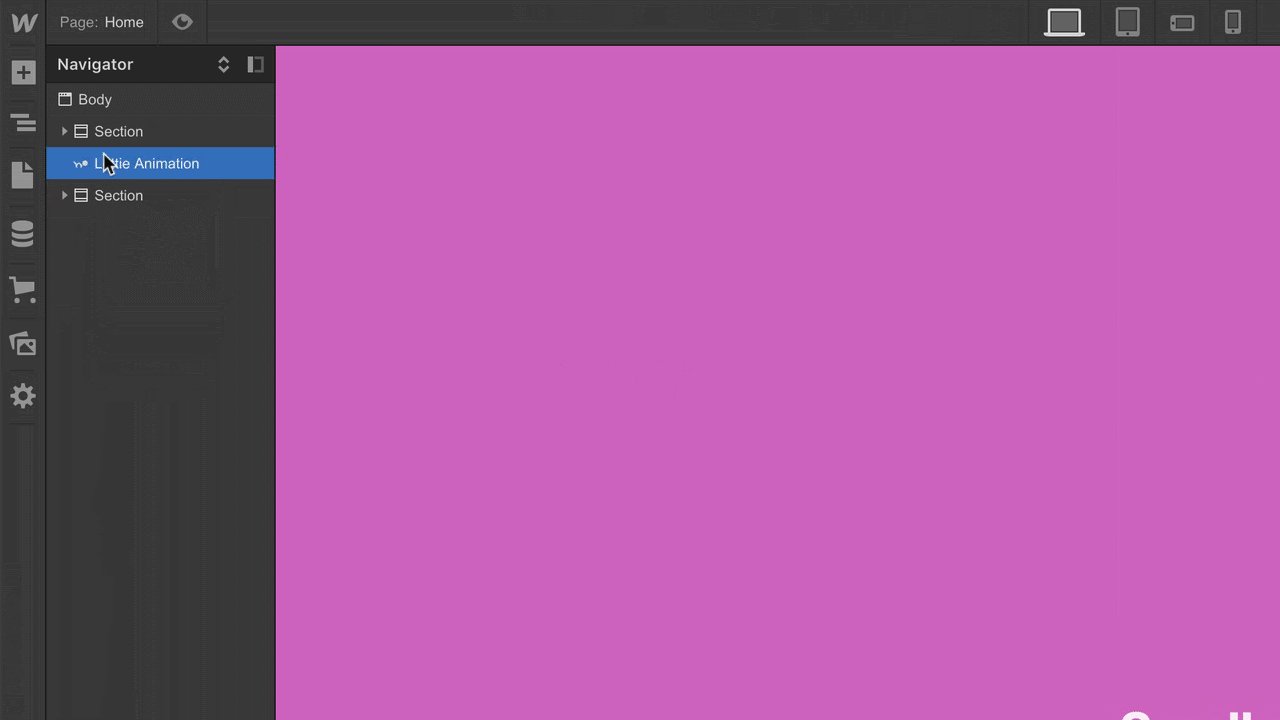
アニメーションを見つけて挿入するには、左側のツールバーにあるアセット パネルの画像アイコンを使用して、ボックスを 2 つのセクション間のキャンバスにドラッグします。

各セクションの高さがビューポートに一致するように、段ボール箱のサイズをかなり小さく(約 100 ピクセル)調整しましょう。

最初のステップが完了しました。トリガーの設定に進みましょう。
トリガーを確立する
トリガーを追加する前に、アニメーション(別の要素ではない)が選択されていることを確認する必要があります。

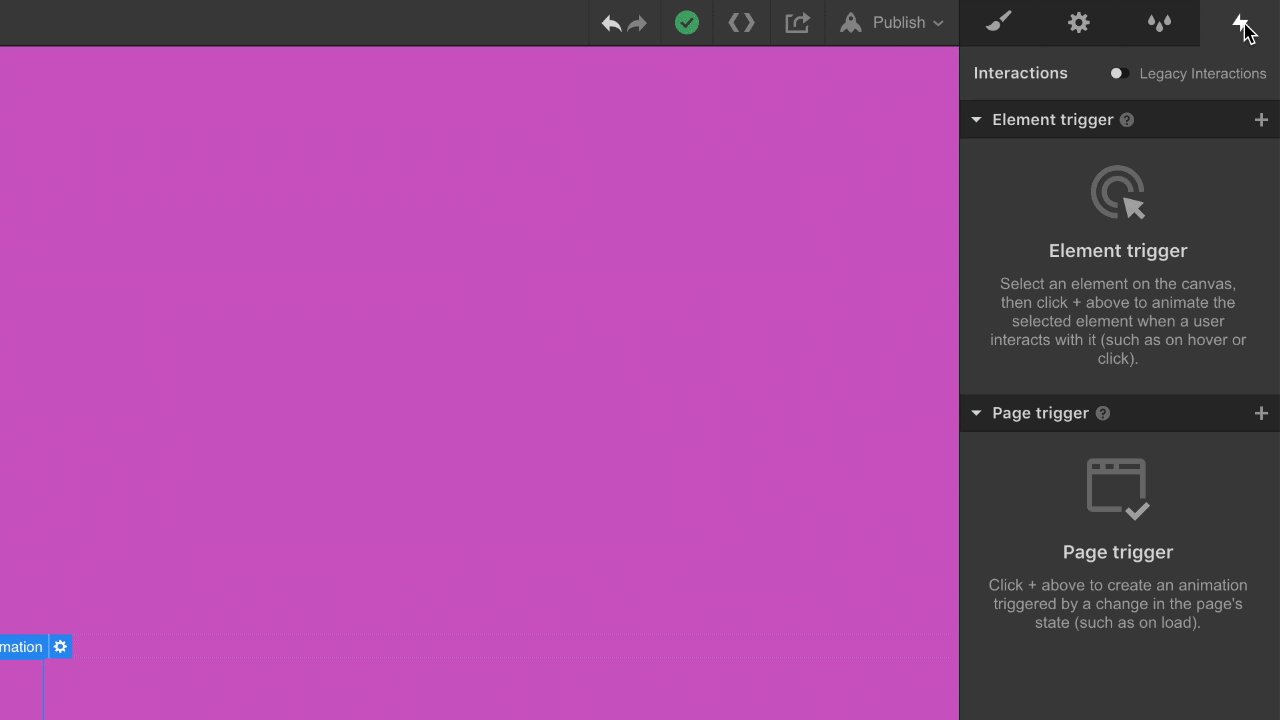
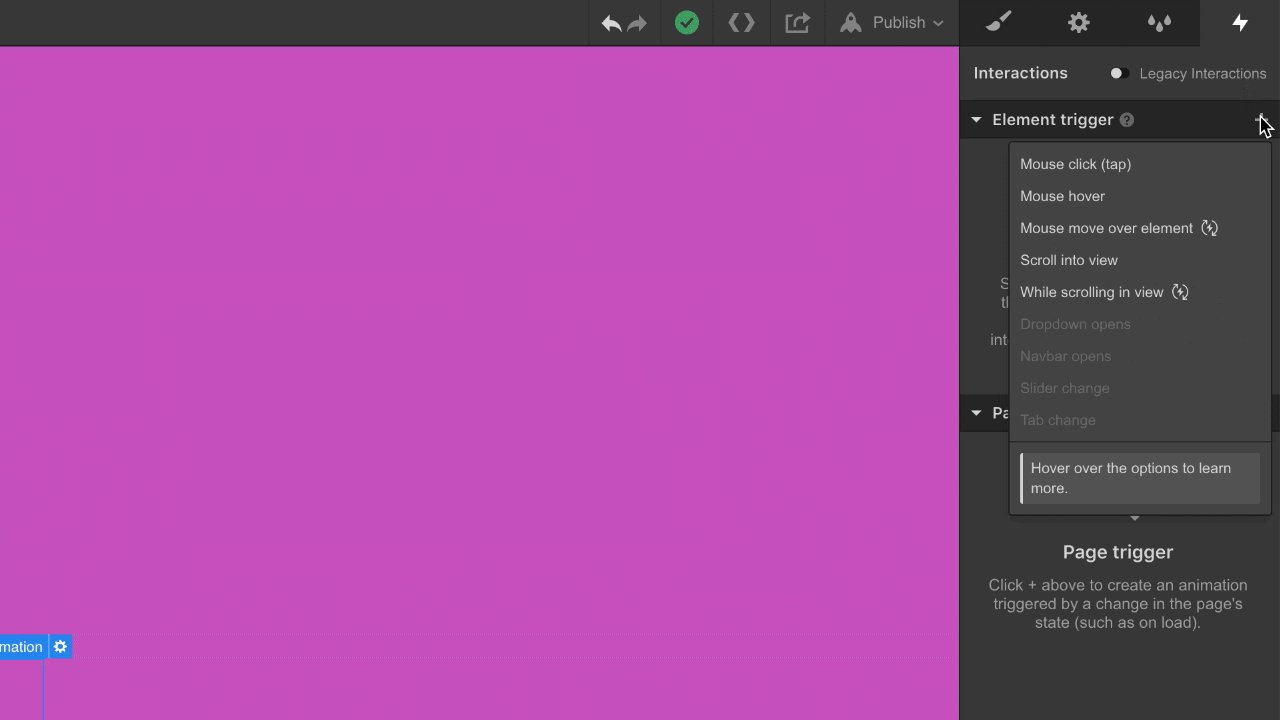
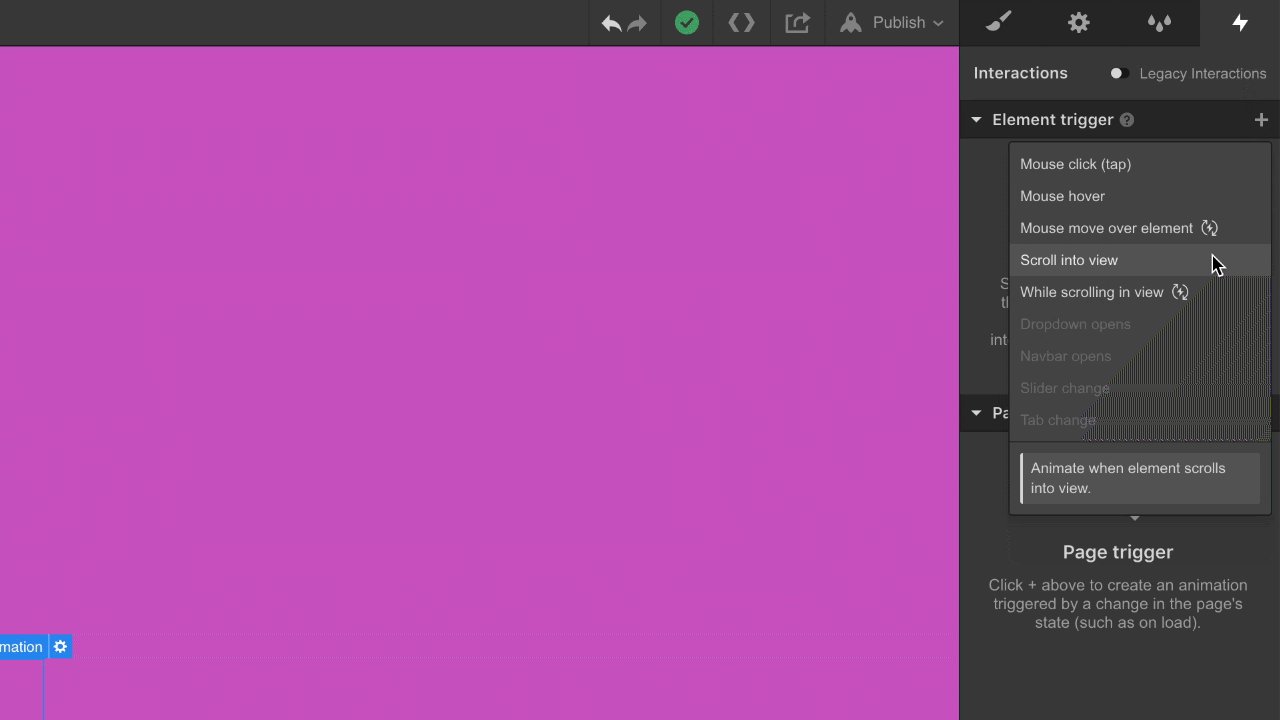
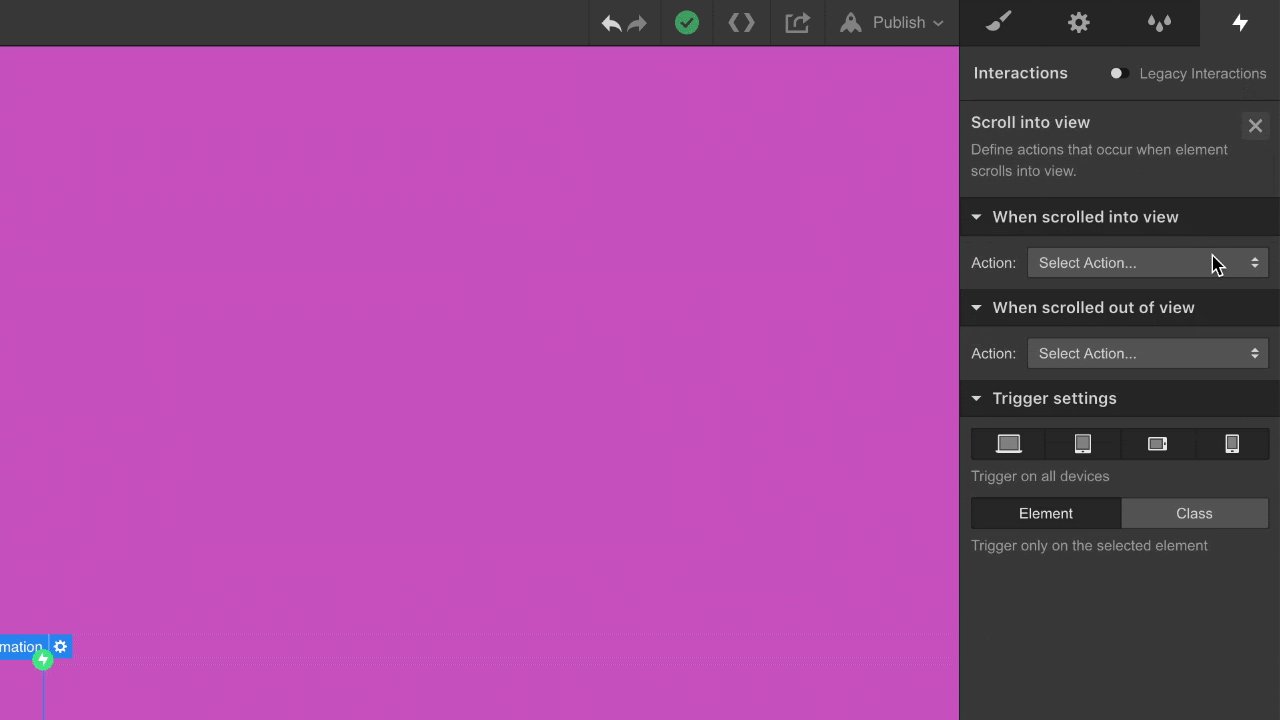
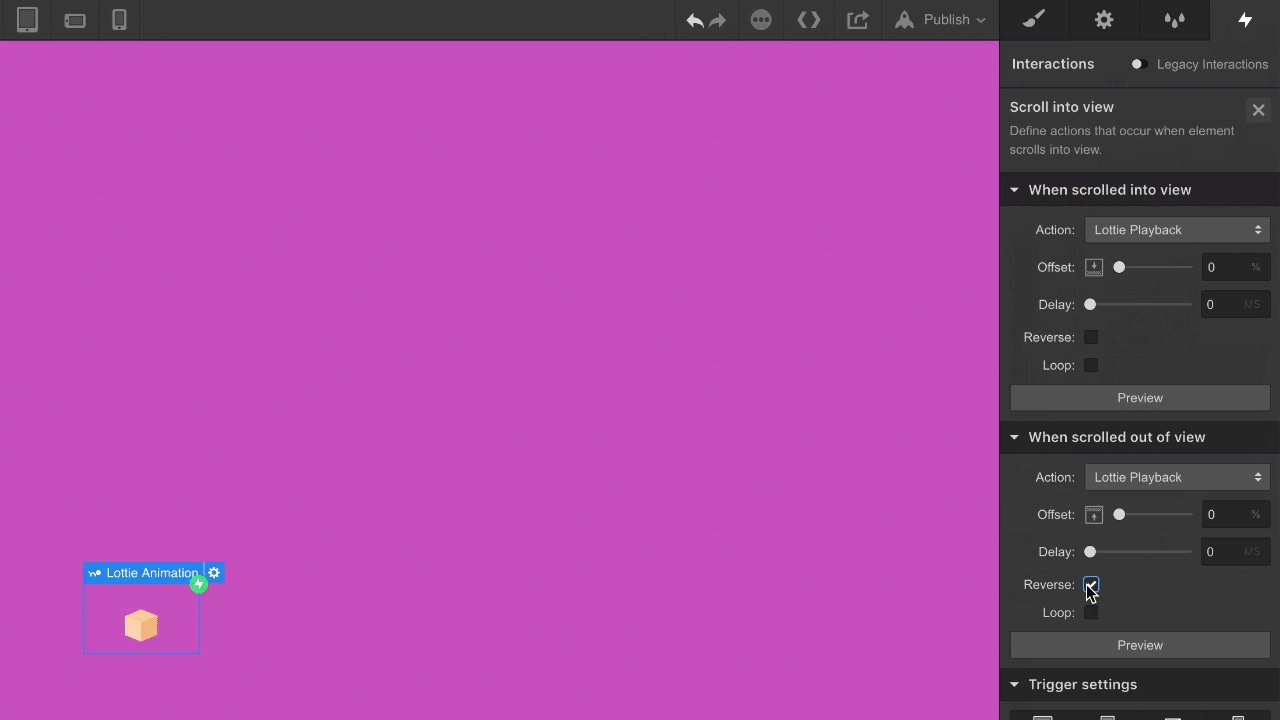
選択した要素 (Lottie アニメーションのボックス) がビューポートに入ったときにアニメーションがアクティブになるようにします。右側のツールバーの [インタラクション] パネルで、[要素トリガー] メニューを開き、[ビューにスクロール] を選択します。

最後のステップでアニメーションを設定するには、インタラクション パネルに残ります。
アニメーションを設定する
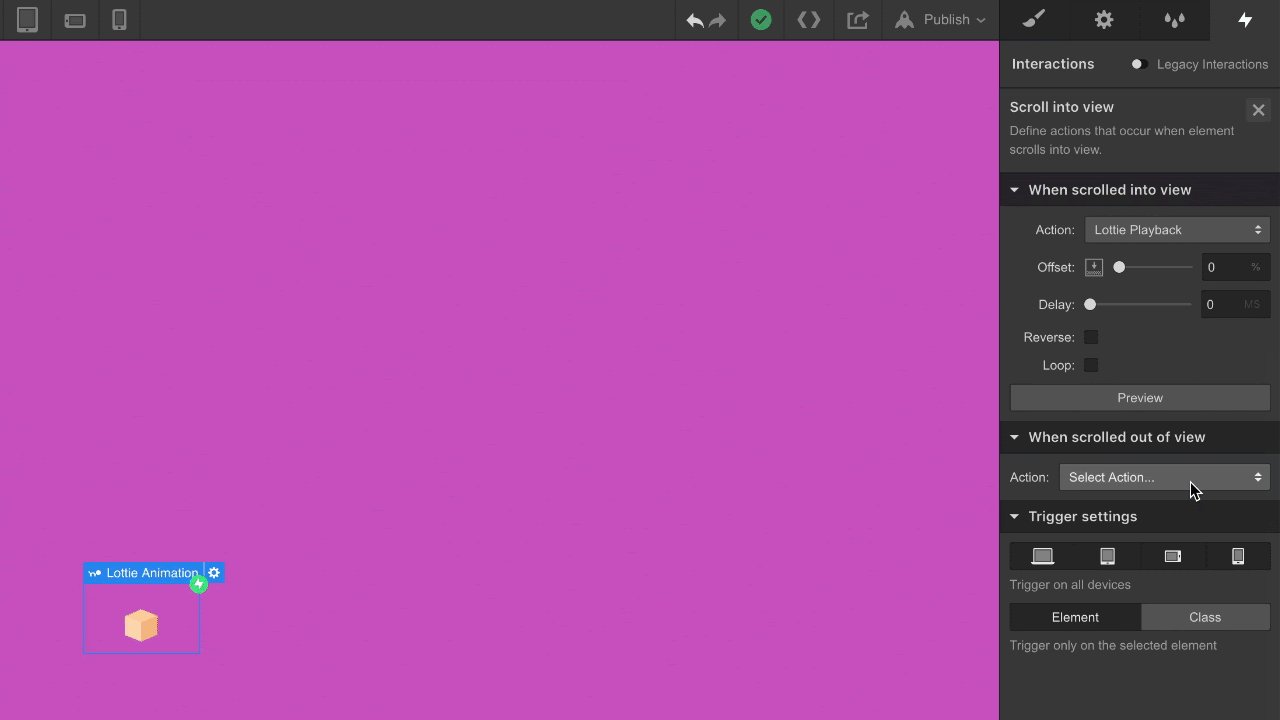
選択した要素が表示されたら、Lottie アニメーションの再生を開始します。
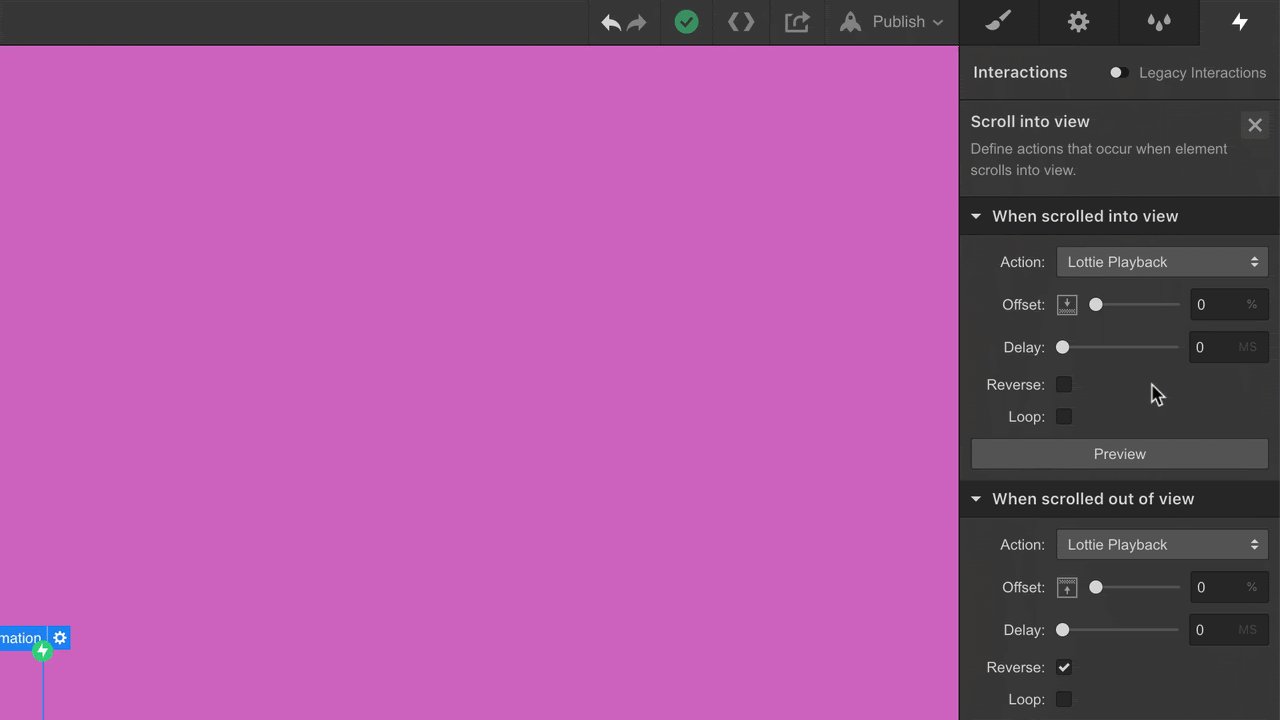
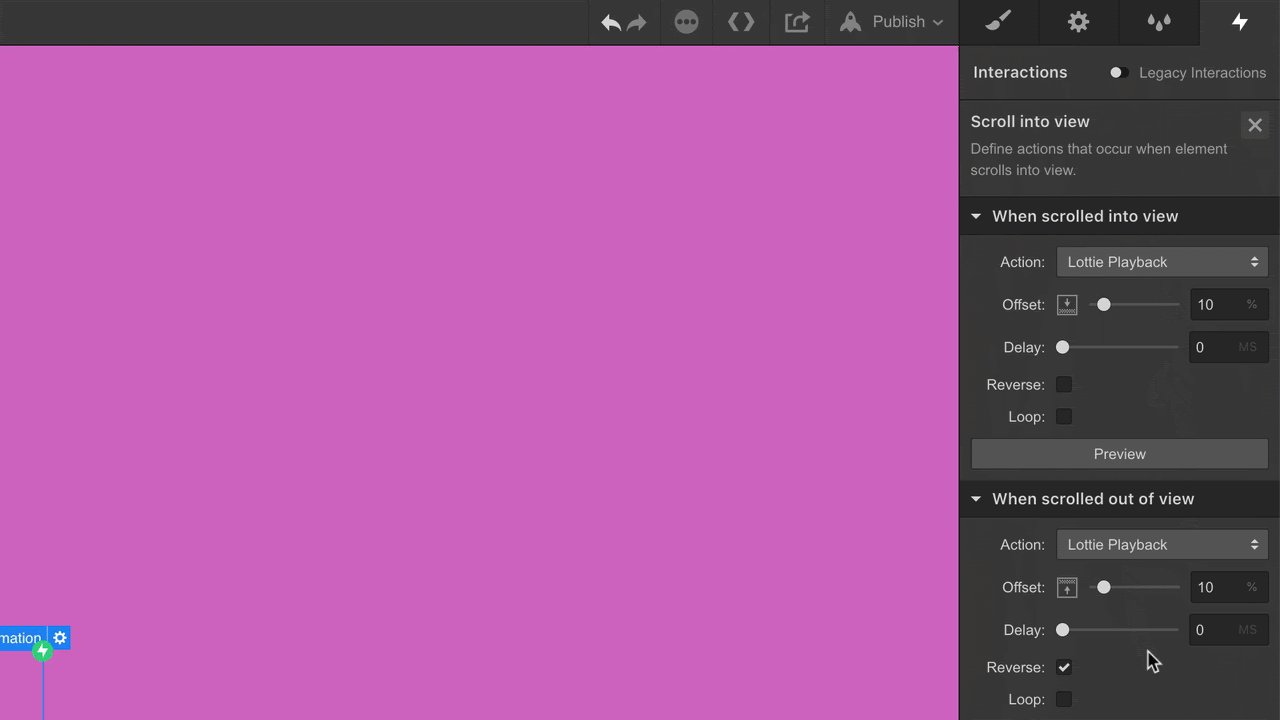
「インタラクション」パネルの「スクロールして表示したとき」で、「アクション」メニューから「Lottie 再生」を選択します。

ページの先頭までスクロールしてプレビュー (左上隅の目のアイコン) をクリックすると、予想どおり、段ボール箱が開いて画面に表示されることがわかります。ただし、上にスクロールしてから下にスクロールすると、箱は開いた状態のままになります。
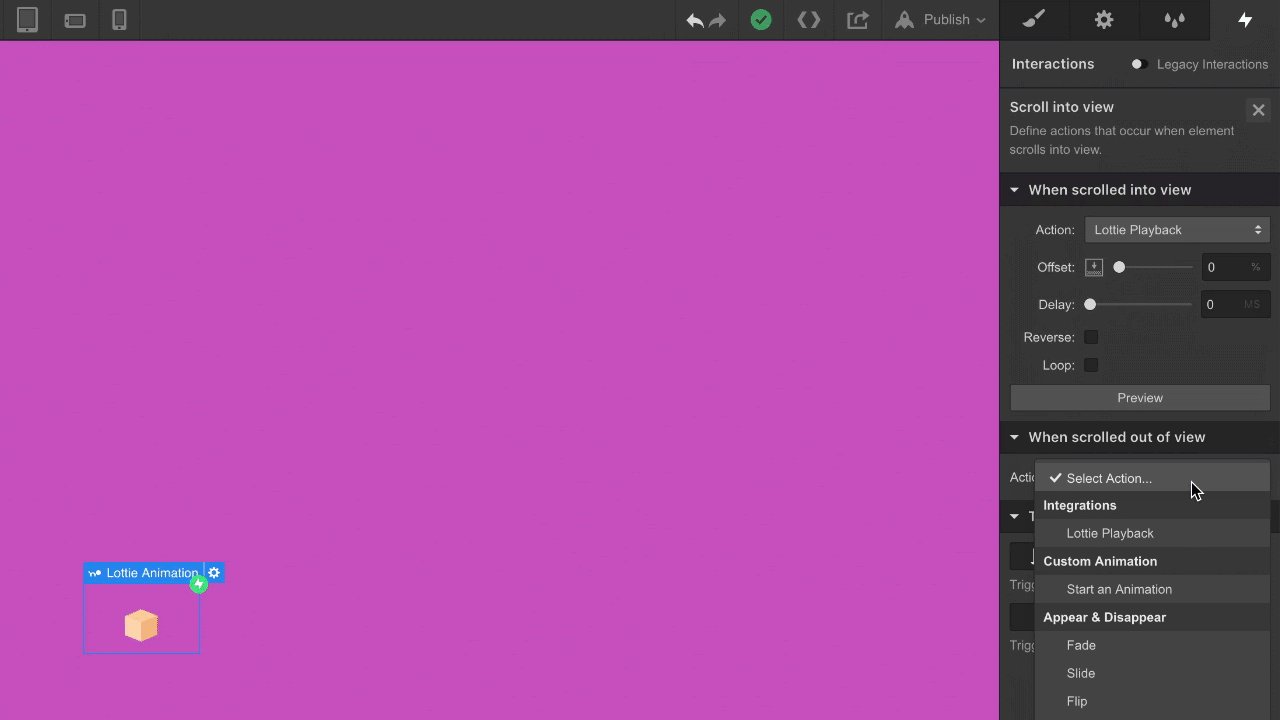
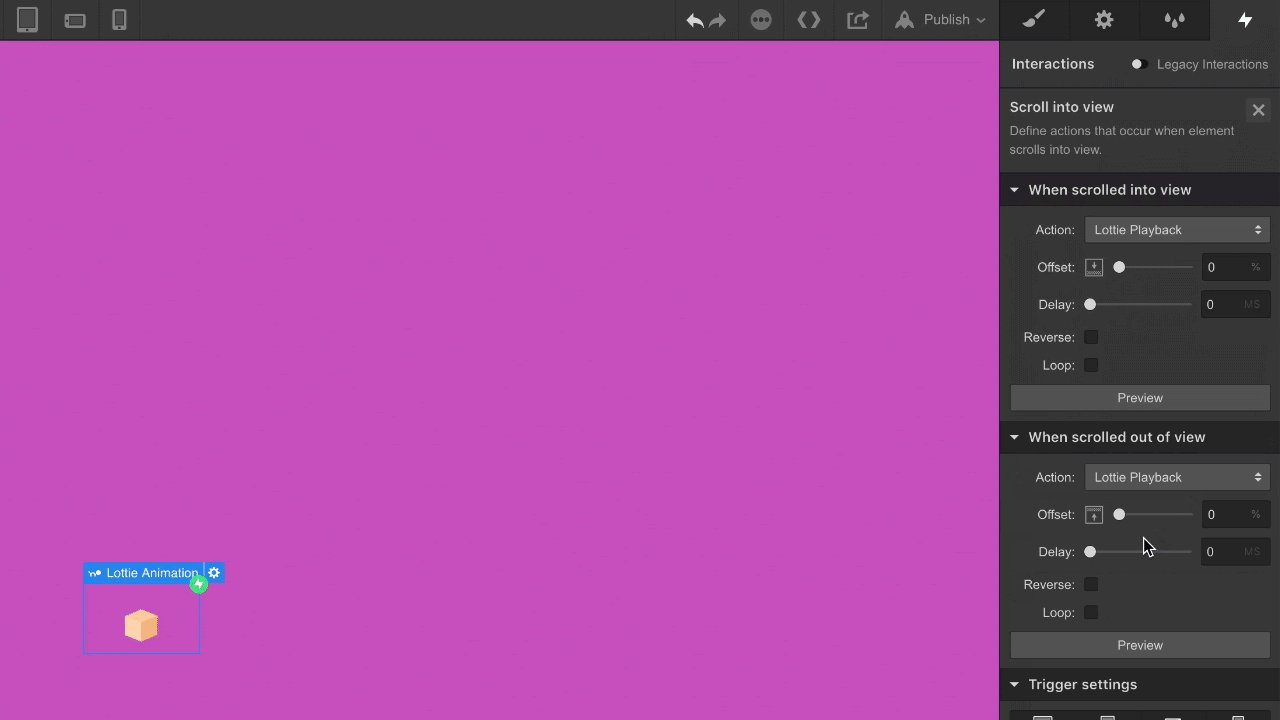
したがって、次のステップでは、Lottie アニメーションを順方向に再生し、ボックスがスクロールして表示領域から外れたときに逆方向に再生 (ボックスが閉じた状態に戻る) するように設定します。これを実現するには、インタラクション パネルの [スクロールして表示領域から外れたとき] で、[アクション] メニューから [Lottie 再生] を選択します。ボックスを閉じた状態に戻すアニメーションにするには、[逆方向] を選択します。

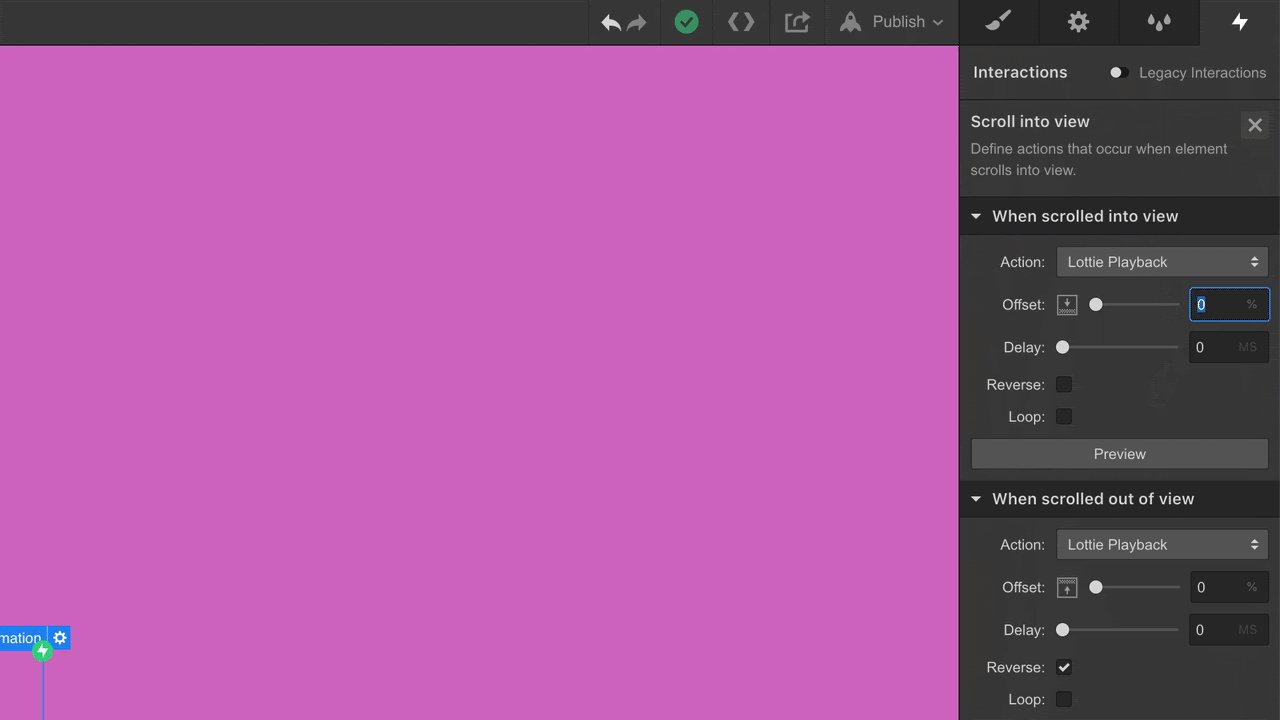
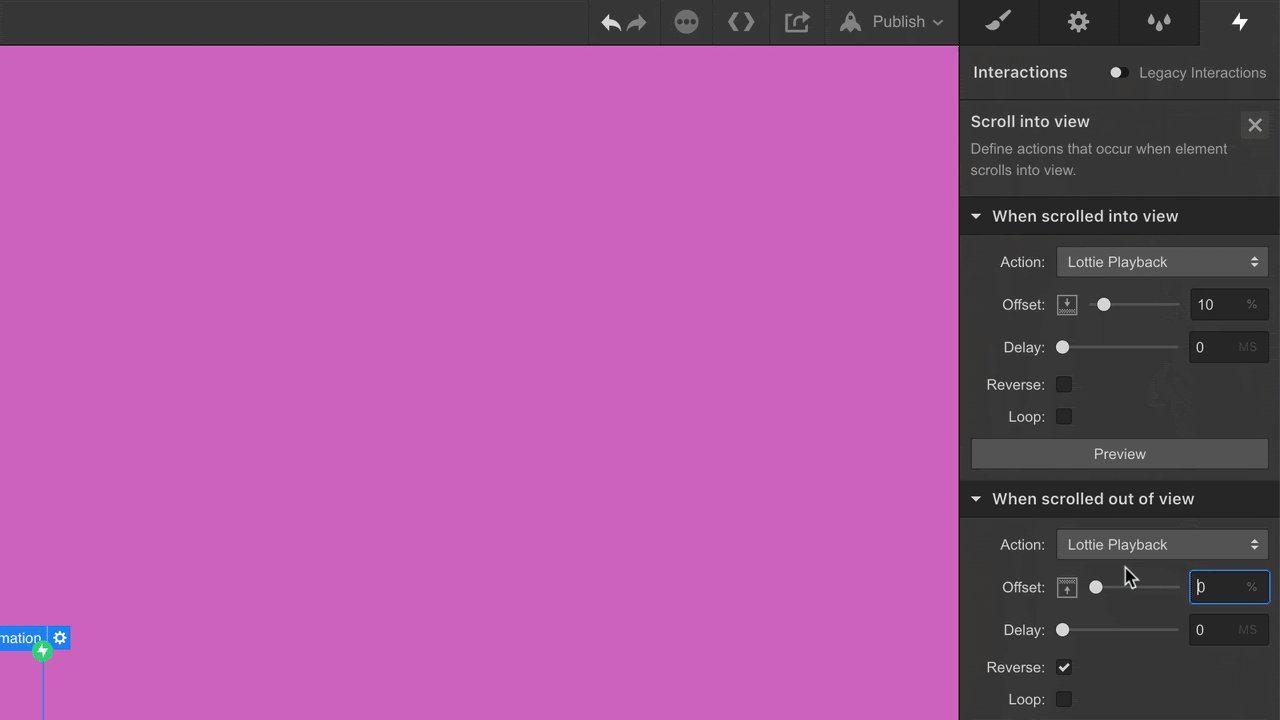
ここまでの努力の末、このアニメーションが気づかれないことがないようにしなければなりません。オフセットを導入して、アニメーションがページ上の特定のポイントに到達したときにのみトリガーされるようにしましょう。インタラクションパネル内で、両方に10%オフセットを含めます。 スクロールして表示される そして スクロールして表示されなくなったとき.

ここで、プレビューをクリックして、上から少しスクロールすると、ボックスが閉じたままになっていることがわかります... 10% しきい値に達すると、ボックスが開きます。さらに、ボックスが視界から消えるポイントまでスクロールすると、10% マークに達すると、アニメーションは逆方向に再生されます。これは、まさに指示どおりです。よくできました!
Lottie アニメーションを追加し、スクロール ベースのトリガーを選択し、2 つのアニメーションを設定しました。1 つはスクロールして表示されるアニメーション、もう 1 つはスクロールして表示されるアニメーションです。つまり、要素が画面に表示されたり画面から消えたりするときにアニメーションを表示するように設定できたことになります。
お祝いの時間です!
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日