
Webflow 内の After Effects と Lottie を網羅した教育カリキュラムでは、円が複数の小さな円に拡大する魅力的なアニメーションが作成されました。このチュートリアルでは、マウスのクリックまたはタップでアニメーションがアクティブになるように設定する方法を説明します。
手順は主に 3 つのフェーズで進めていきます。
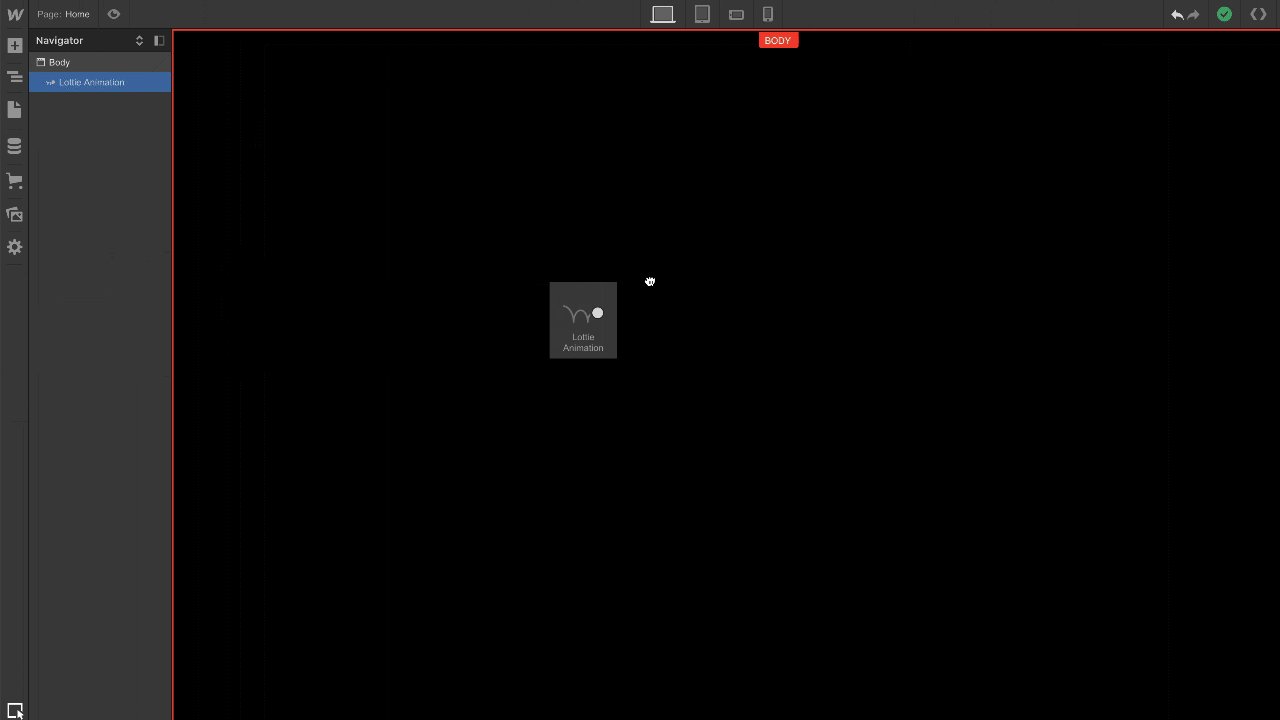
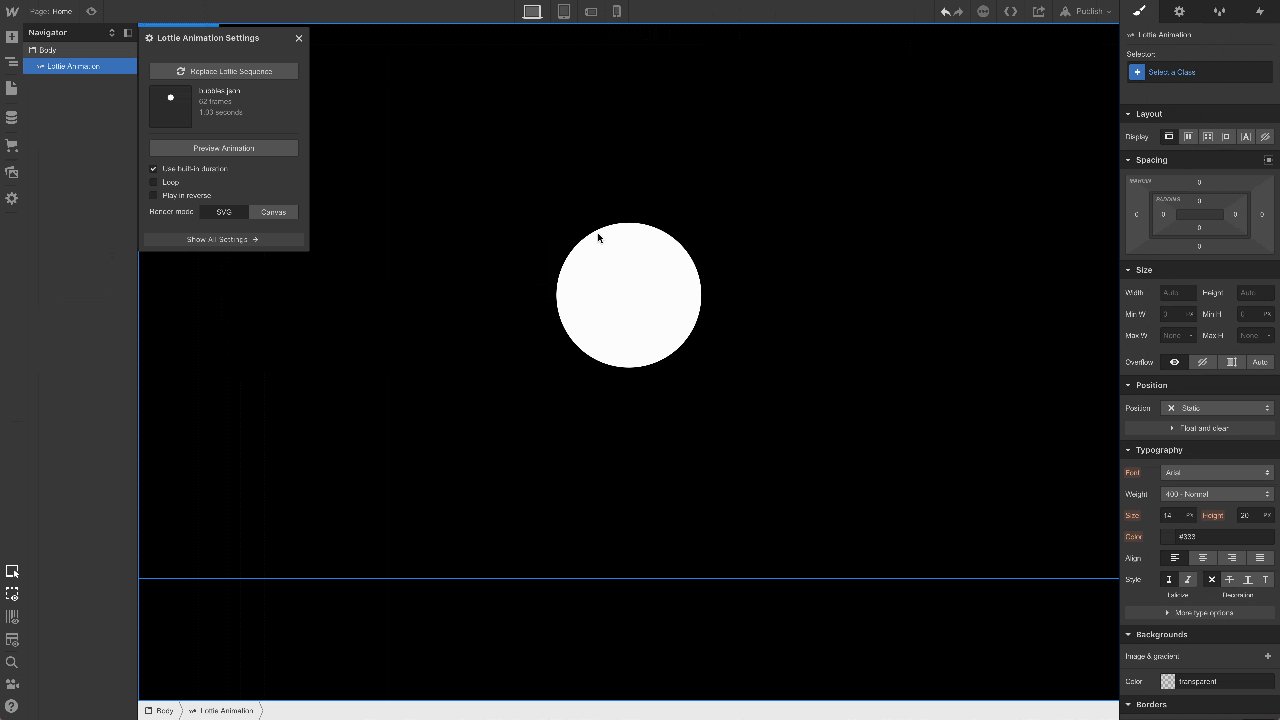
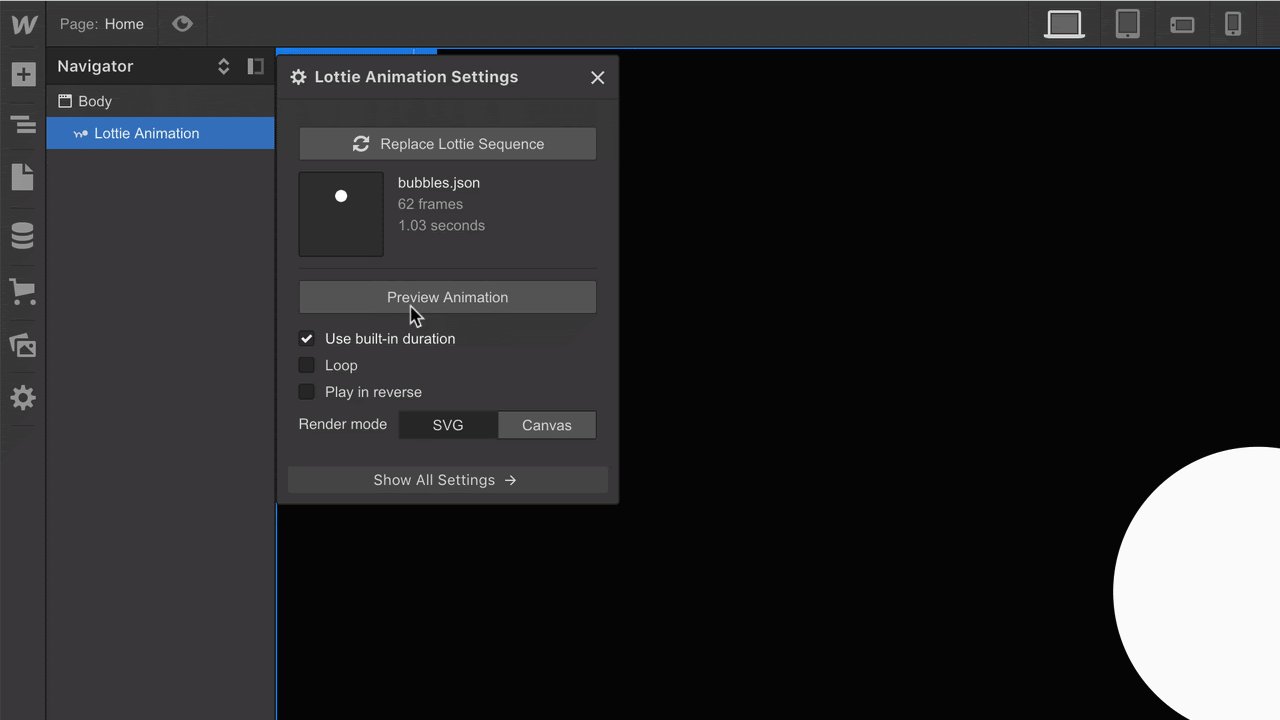
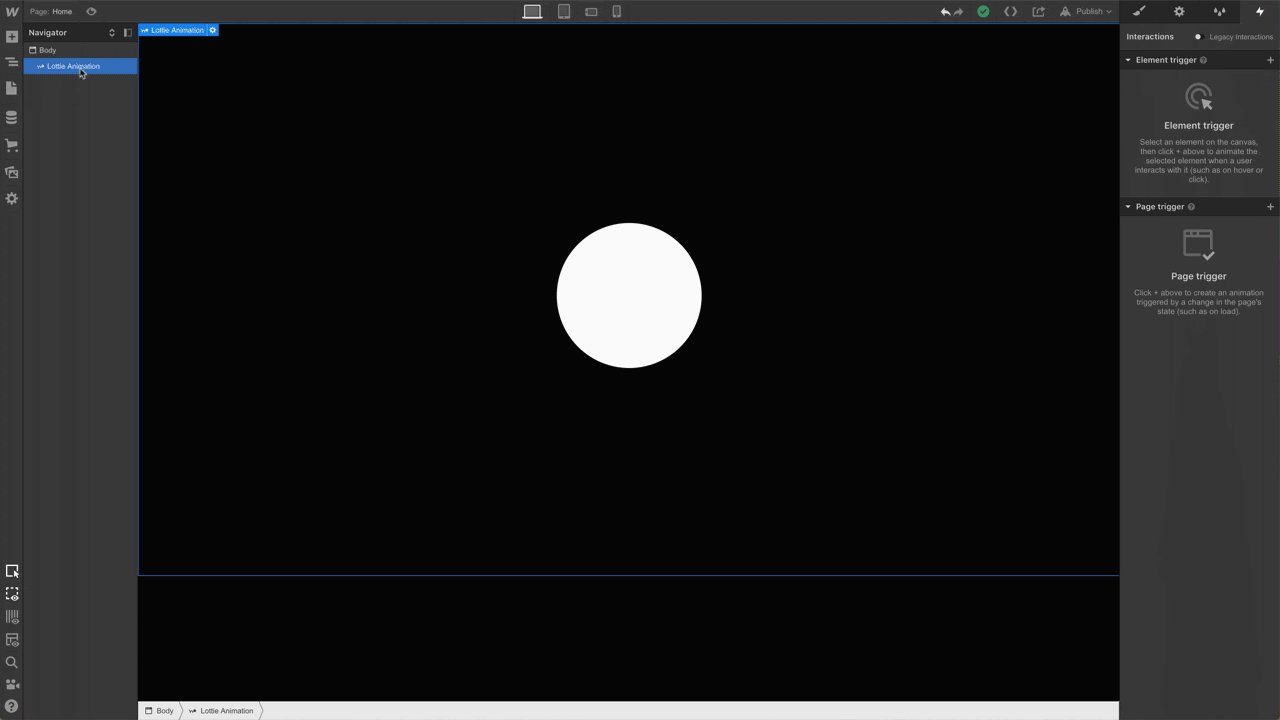
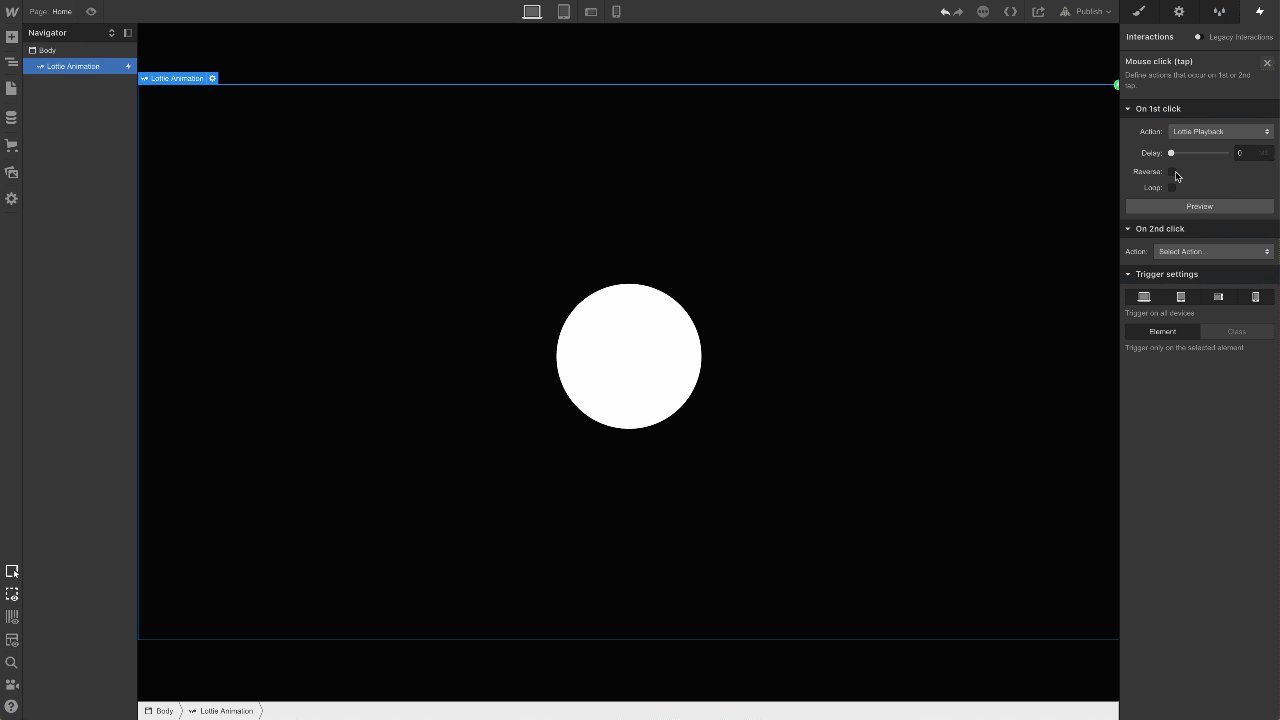
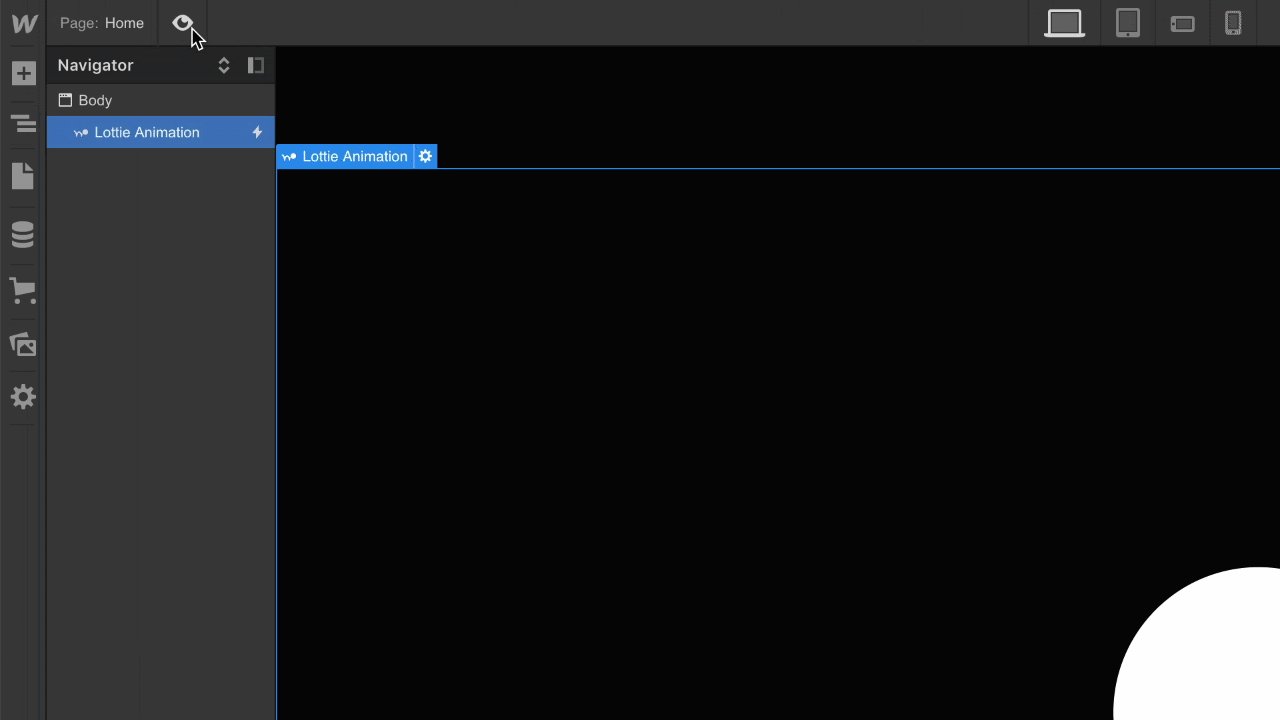
- ロッティーアニメーションを挿入する
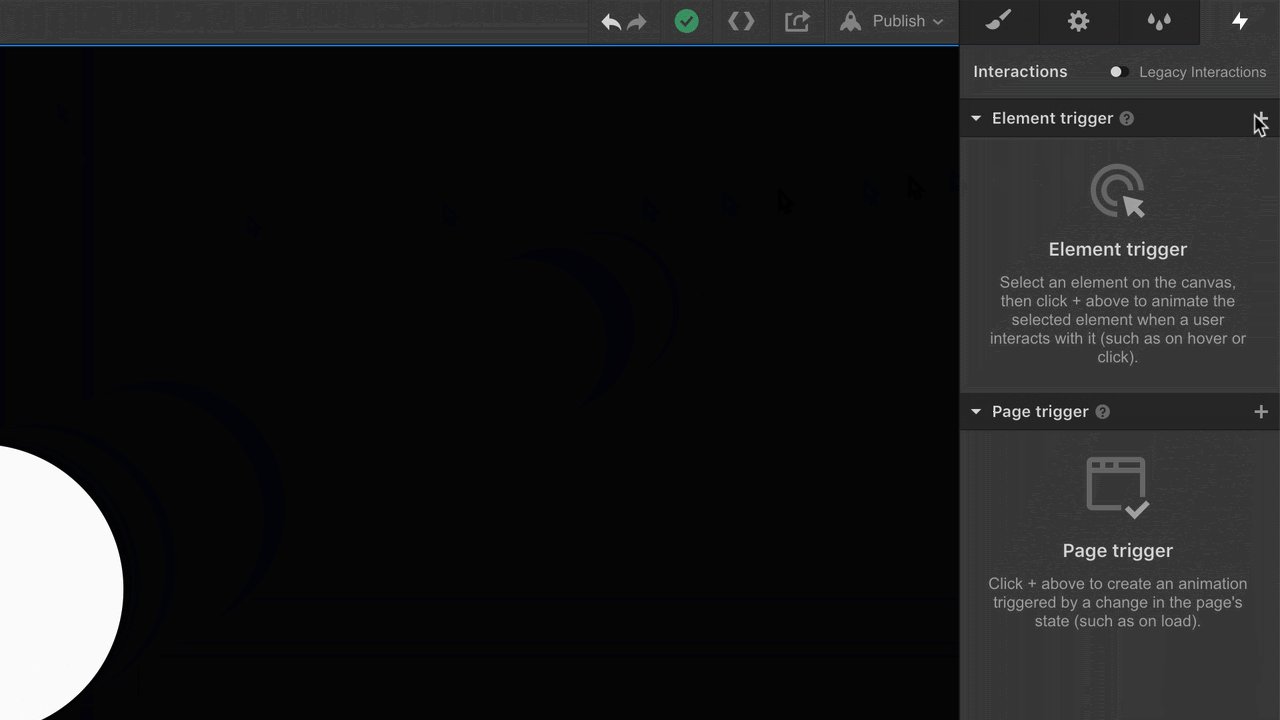
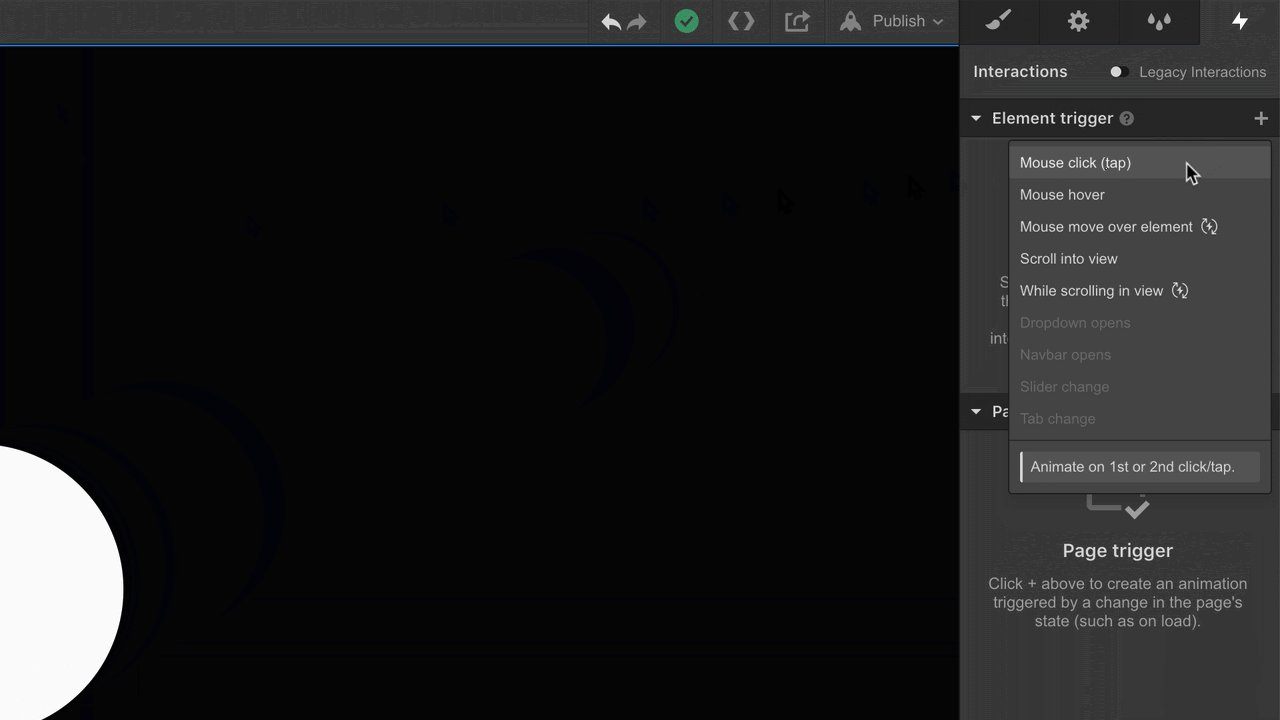
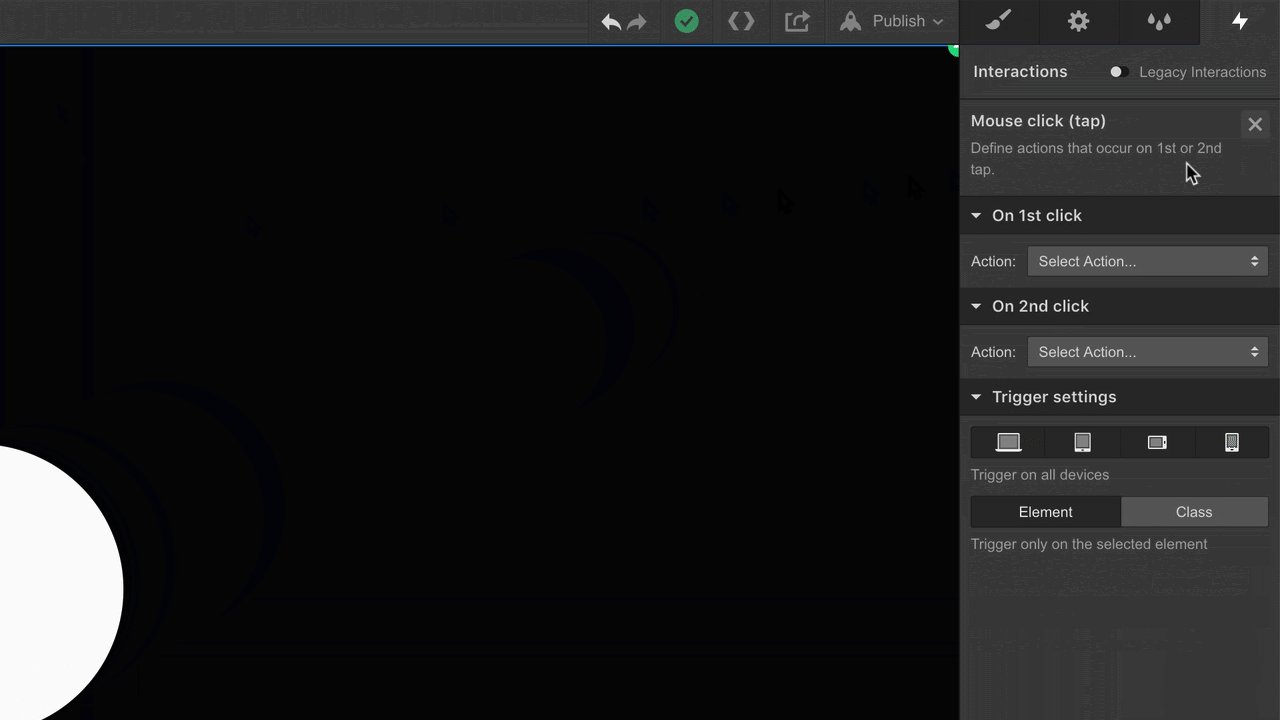
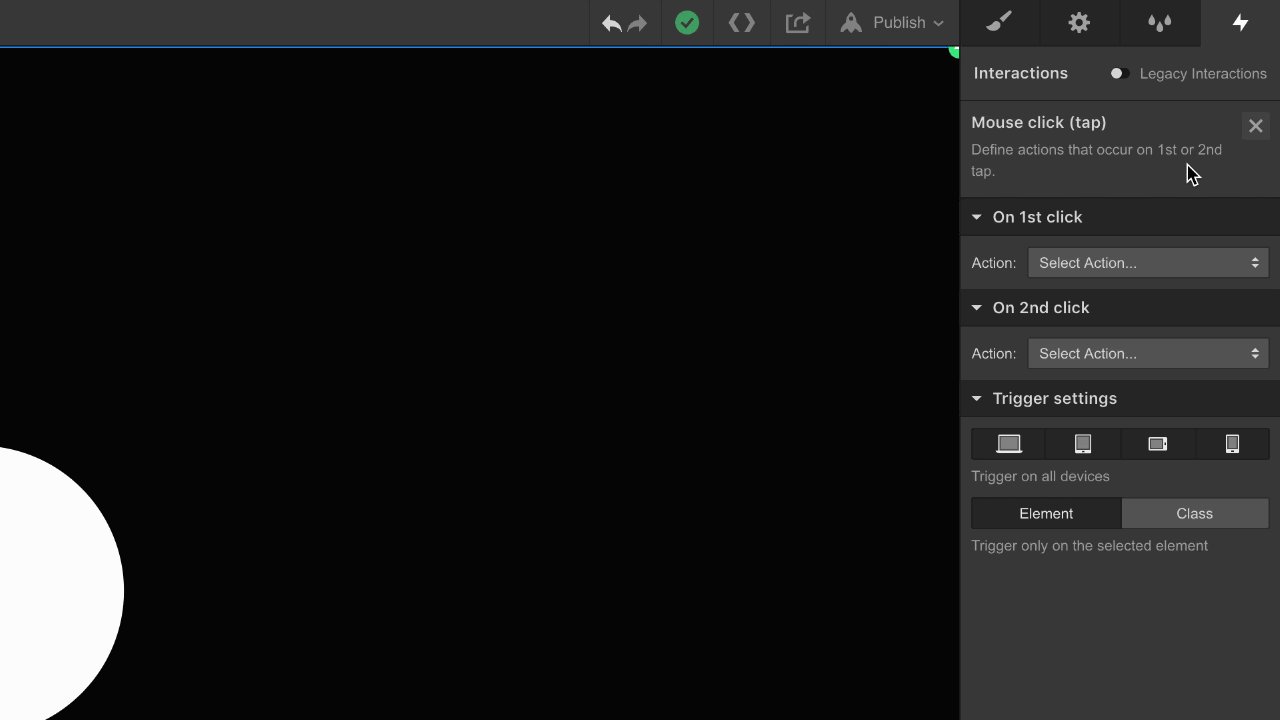
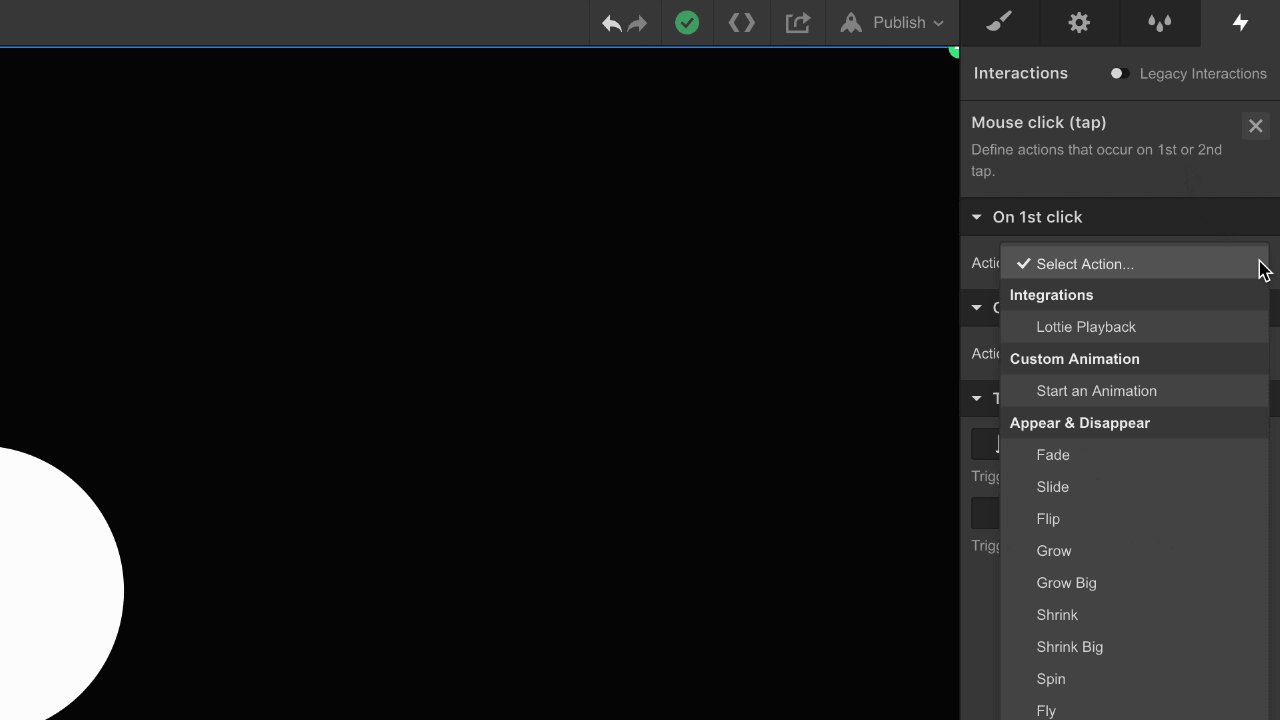
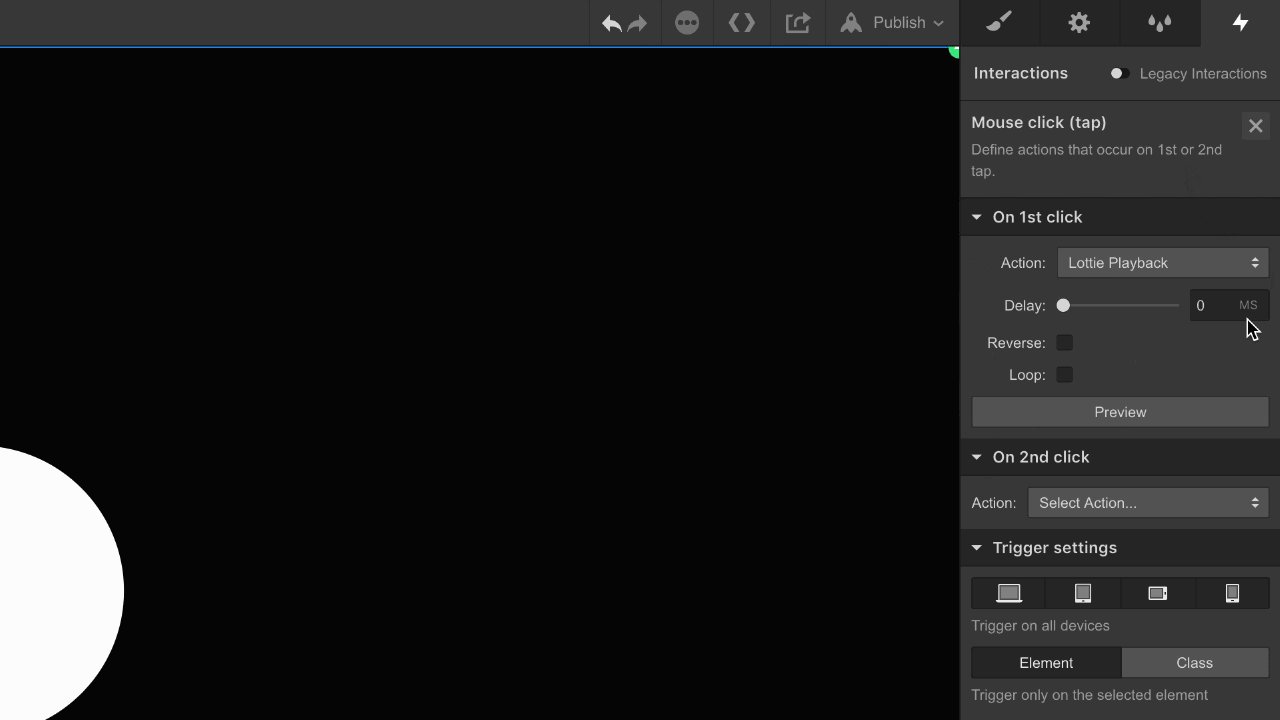
- トリガーを確立する
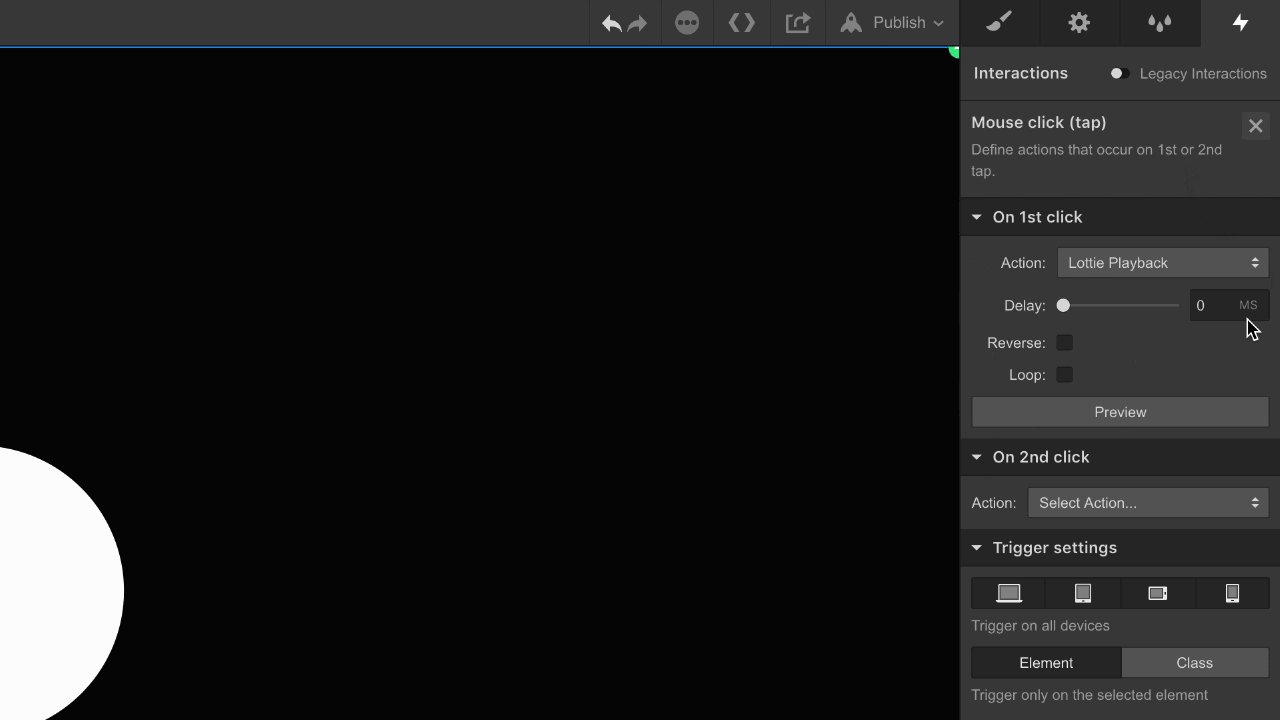
- アニメーションを準備する
積極的に参加するには、 このプロジェクトを複製する.
ロッティーアニメーションを挿入する



トリガーを設定する


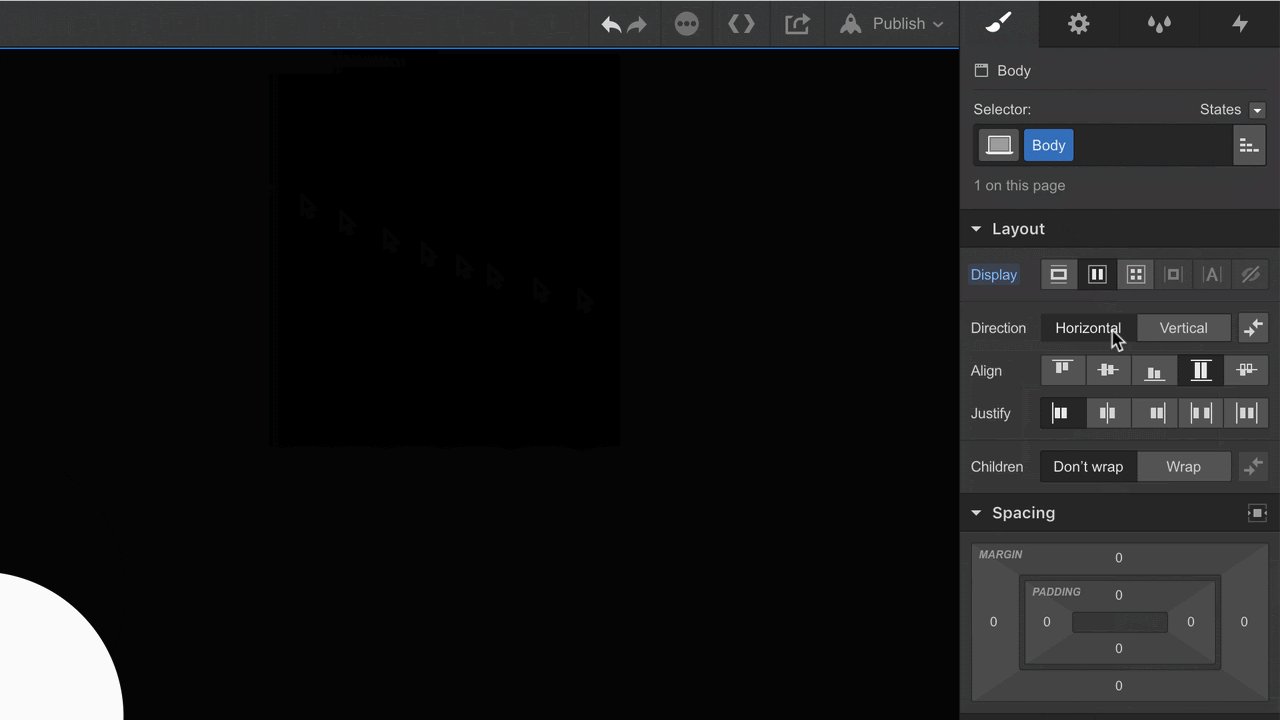
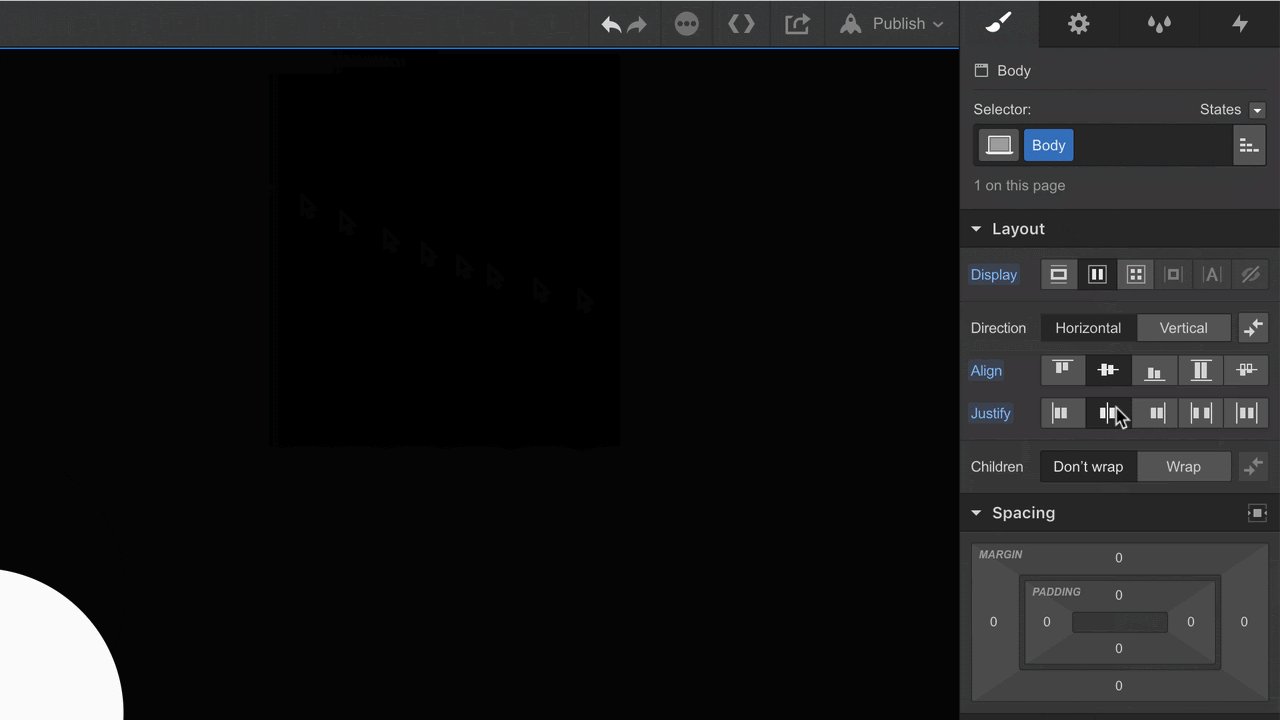
アニメーションを設定する


Ewan Mak による最新の投稿 (すべてを見る)
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日
