このチュートリアルでは、CSS 3D 変換を使用して基本的なカード フリップ アニメーションを作成するテクニックを習得します。手動コーディングは必要ありません。カードの回転は、追加情報を明らかにすることで視覚的なダイナミズムを導入する効果的な手段となります。たとえば、カード フリップ アニメーションを実装すると、販売している商品の詳細を強調できます。
このチュートリアルでは:
- カードの絵の要素を囲むセグメントと分割ブロックを確立する
- ファッションカードの表裏の画像コンポーネント
- 祖先要素の子孫の視点を設定する
- カード画像コンポーネントの変換プロパティを指定する
- カードラッパーをホバー時に回転するようにアニメーション化する
カードの絵の要素を収容するセグメントとディビジョンのブロックを組み立てます
まずは、 セグメント あなたのページで:
- 公開する 要素を挿入する 左のツールバーにあるペイン
- ドラッグ セグメント あなたのページに
位置a 部門ブロック 最近挿入されたセグメント内:
- 抽出する 部門ブロック から 要素を挿入するパネル そしてそれを セグメント 以前に確立された
- クラスを割り当てる 部門ブロック (例:「カードラッパー」)
カードの表裏の画像コンポーネントを製作する
カード画像コンポーネントを挿入して準備するには:
- ドロップ2を別々に 画像コンポーネント から 要素を挿入する ペインに移動し、カードラッパー内に配置します 部門ブロック 最近作成された
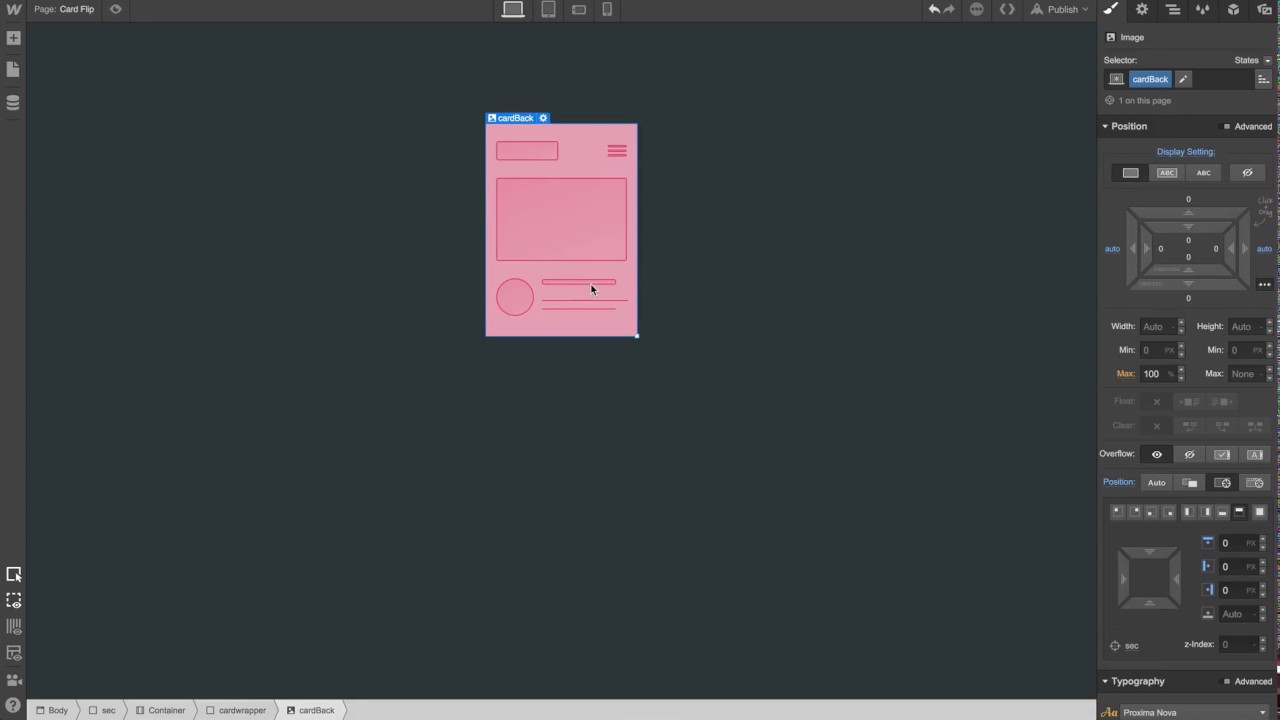
- 最初の画像を選択し、クラス名をカード表面として割り当てます。次の画像に対してこの手順を繰り返しますが、クラス名をカード裏面として指定します。
画像を上下に揃えるには:
カード画像を完全に配置したら、両方のカードを重ねます。カードの裏面はカードの表面の後ろにあります。
親要素に対する子孫の視点を確立する
- を選択 セグメント
- アクセス デザインパネル > 影響 > 2D および 3D 変換
- 3つの開示ドットをクリックして明らかにする 変換 構成
- 下に 子孫の視点、指定する 距離 1234 ピクセル(希望する 3D カードのフリップの外観に合わせて後でいつでも微調整できます)
カード画像コンポーネントの変換属性を指定する
- 再訪 影響 > 2D および 3D 変換
- 3つの開示ドットをクリックして展示する 変換 構成
- 指定する 背面 として 隠れた
カードラッパーをホバー時に回転させるアニメーション
- アクセス セレクタ カードラッパーのフィールド 部門ブロック
- 選択する ホバー効果 から 選択 ドロップダウンリスト

- アクティブ化する ホバー効果 に移動して 変更 > 2D および 3D 変換
- +記号を押して、 回転 選択
- カードラッパーをY軸で180度回転するように調整します
作成したフリップアニメーションを確認するには、カードラッパーの初期状態に戻します。 部門ブロック 選択して モード として 非アクティブ.
最後に、カード ラッパーの Division ブロックへの遷移を組み込みます。
- アクセス 外観パネル > 変更 > トランジション
- 追加ボタンを使用して新しいトランジションを追加します
- から バラエティ ドロップダウンリストから選択 修正
- 1000ミリ秒の期間を含める
喜びましょう。タスクが完了しました。デザイナーのプレビュー ボタンをクリックして、カードの反転の動きを確認します。カードの上にマウス ポインタを置いて終了すると、カードの反転の遷移が実際に表示されます。爽快です!
関連リソース
- 2Dおよび3D変換の詳細を読む
- 3Dパースペクティブの詳細を見る
Ewan Mak による最新の投稿 (すべてを見る)
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日