多くの場合、私たちは27インチほど大きくない画面でデザインを作成します。特にMacBook Proラップトップのような小型デバイスではそうです。ウェブサイトのコンテンツは小型画面では見栄えがよいものの、iMacのような大型デバイスで見ると魅力的に見えないことがあります。この矛盾は、 セクション (コンテンツを含む部分) が過度に広く表示されます。デザインがレスポンシブであることを保証すると、ブラウザの幅に応じてコンテンツを調整および再配置できるようになります。
このチュートリアルでは、以下の内容を詳しく説明します。
- ラッパーの確立
- デザインのテスト
このデモでは、Body 要素内に Section 要素を組み込んでいます。この Section 内では、Container 要素がコンテンツを囲みます。
セクションは基本的に div として機能し、利用可能な幅全体を占有します。そのため、セクションは全幅であるため、大きな画面では終わりなく表示される傾向があります。

追加することで セクション 要素パネル (A) からページに要素を追加すると、要素は自動的に本文の幅全体に広がります。
プロのヒント: 一貫したウェブサイト構造のために、 セクション body要素に続き、コンテンツを整理します コンテナ これらの中に配置された セクションセクションについて詳しくはこちらをご覧ください。
次に、 セクション 以内 divブロックは、これらのセクションの親要素として機能します。
ラッパーの確立
divを直接導入する 体 要素。
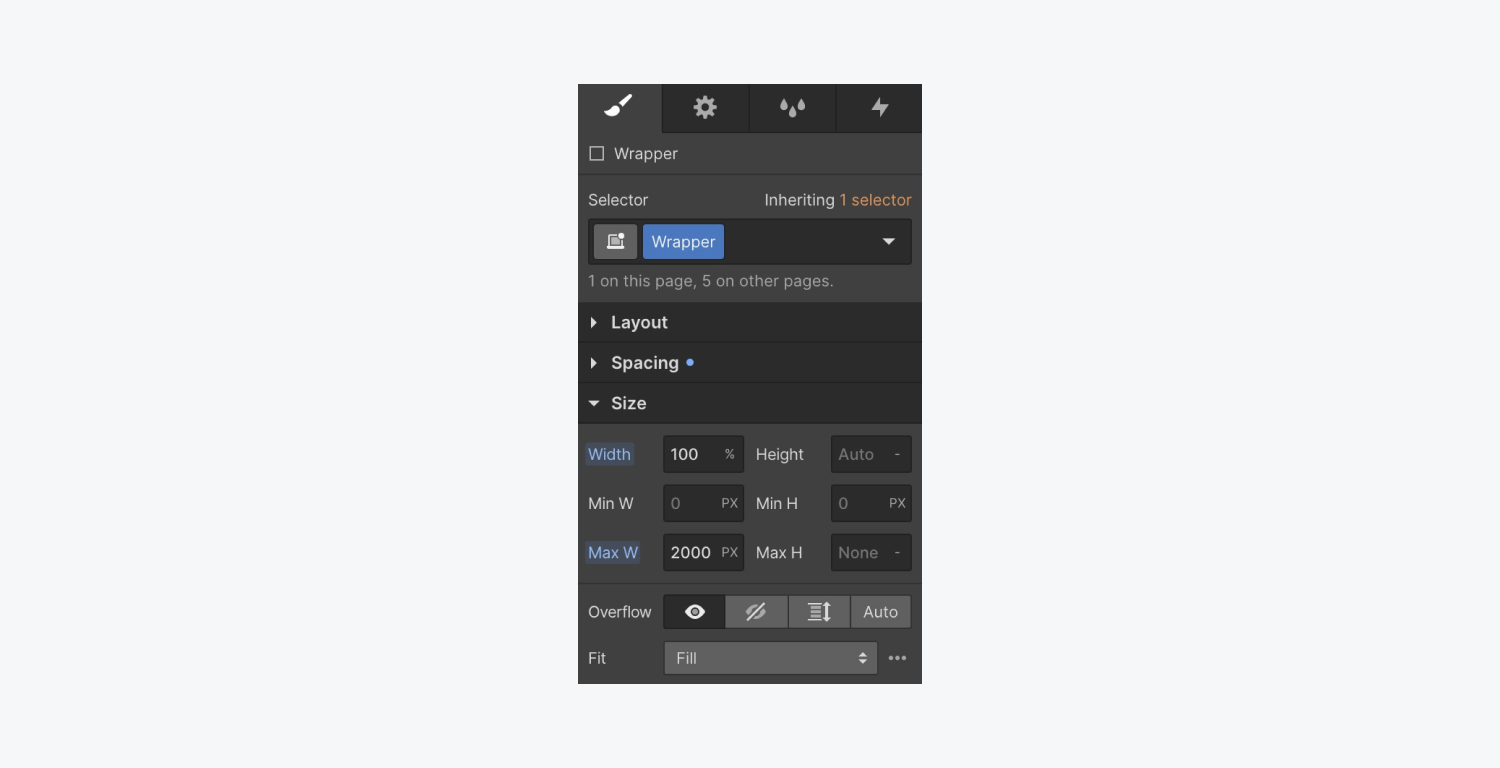
次に、コンテンツを配置します(各 セクション 以内 divブロック)。これについて divブロック幅、余白、最大幅を 4 つの簡単な手順で変更します。
- まずクラス名を割り当てます divブロック (例: ラッパー)
- 幅を100%(全幅を示す)として指定します。
- 左右の余白を自動(中央揃え)に揃える
- 最大幅を設定する(例:2000ピクセル)

ノートパソコン(幅が 2000 ピクセル未満)でプレビューすると、変化は見られません。なぜでしょうか? 「ラッパー」に設定した最大幅は 2000 ピクセルで、既存のノートパソコンの幅を超えていました。
デザインのテスト
「Wrapper」要素を評価する方法は 2 つあります。
- より大きなブレークポイントを組み込む
- Chrome デバイス ツール
より大きなブレークポイントを確認する
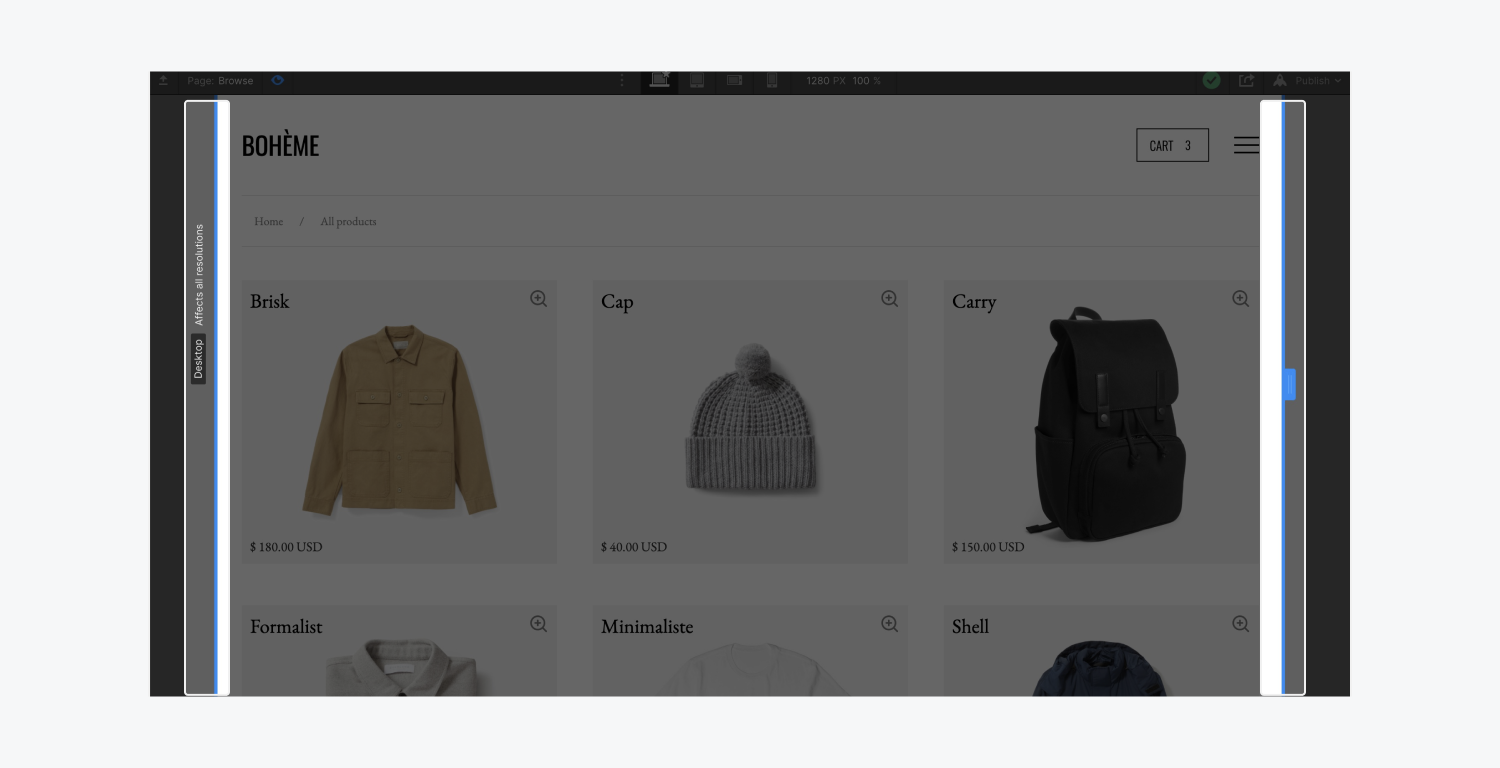
より大きなブレークポイントを Designer 内で直接プレビューして、27 インチ iMac 画面でデザインをイメージします。
これを実行するには:
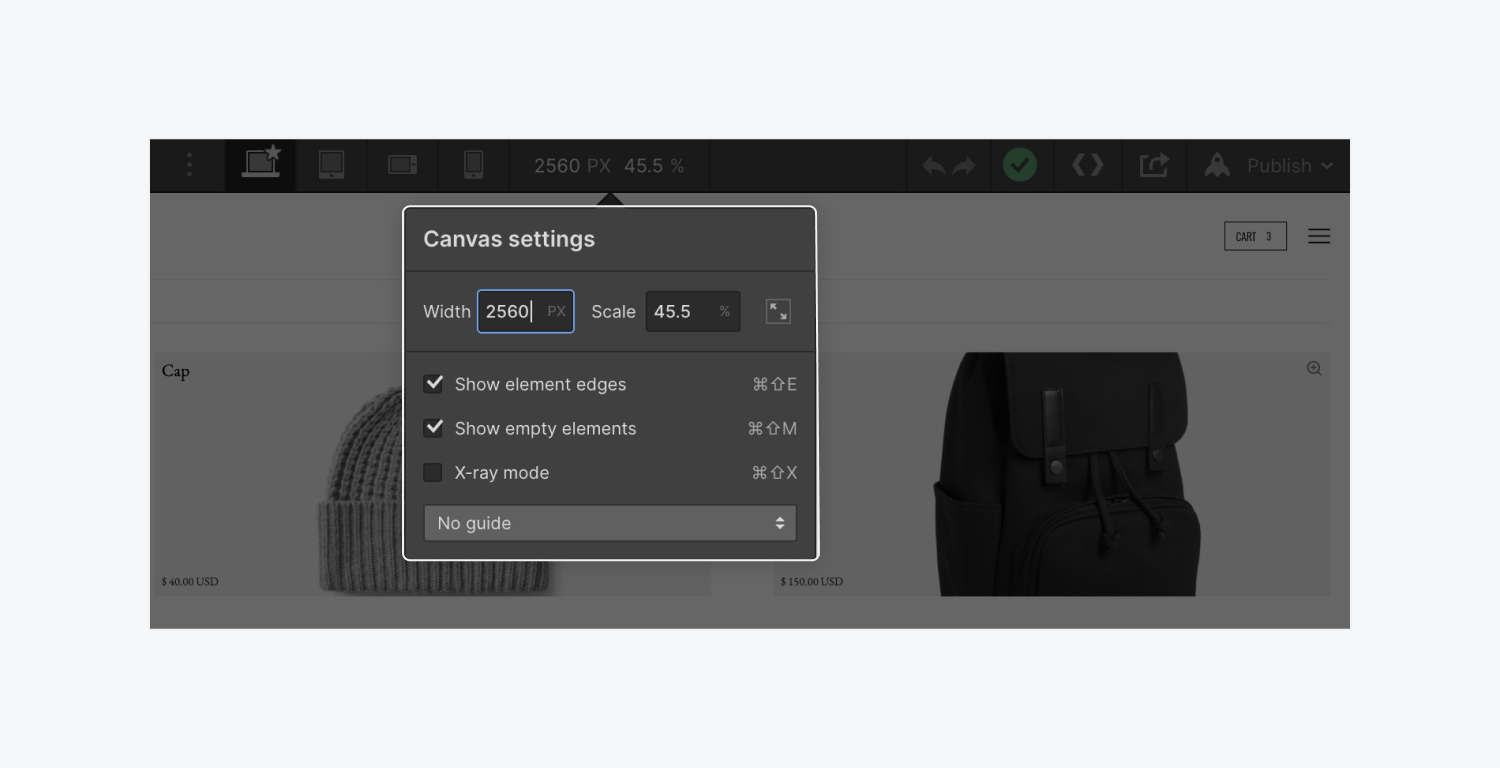
- キャンバス設定にアクセスする
- ピクセル値を入力してください(例:2560)
- キーボードのReturnキーを押します

変更を加えるたびに、その後のスケーリング効果 (例: 45.5%) が表示され、コンテンツが元のサイズのほぼ 2 倍のディスプレイでどのように表示されるかを確認できます。
プレビュー モードでは、キャンバスのサイズに関係なく、デスクトップからタブレット、モバイル デバイスまで、さまざまなブレークポイント間をシームレスに移行できます。

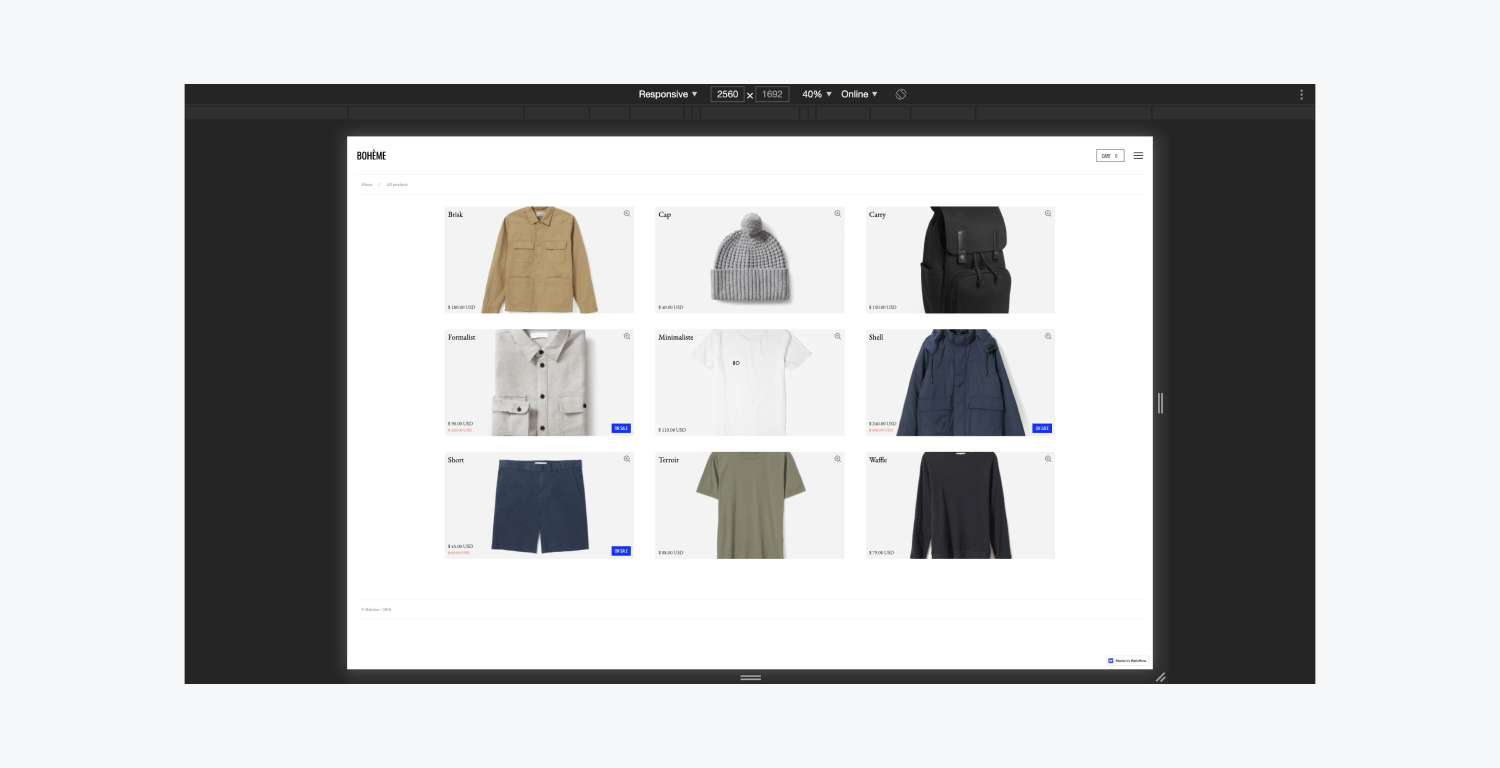
Chrome デバイス ツール
Google のブラウザは、デバイス モード機能を通じて、さまざまなデバイスでの Web ページの外観と操作のエミュレーションを提供します。このエミュレーションは Canvas 設定の調整を模倣し、ブラウザから直接さまざまなデバイスを体験できるようにします。
これを活用するには:
- 切り替えデバイス ツールバーをクリックすると、ビューポートを模倣できる UI が表示されます。
- 上部のパネルに希望の寸法(幅/高さ)を入力してください

デバイス ツールバーは通常、デフォルトでレスポンシブ ビューポート モードで開きます。ハンドルをドラッグしてビューポートのサイズを希望のサイズに変更したり、幅と高さのフィールドに特定の値を入力したりできます。
これで、Webflow でより大きな画面向けに設計するガイドは終了です。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日