Meta ピクセルを使用すると、ウェブサイト訪問者の行動を監視できます。追跡されたコンバージョンは Meta イベント マネージャーに表示され、コンバージョン ファネルの有効性を評価し、ダイナミック広告キャンペーンのカスタム オーディエンスを特定するために利用できます。
開始前に: Meta ピクセルを構成および展開するための Meta のガイドラインを確認します。
このチュートリアルでは、次のトピックについて説明します。
- ウェブサイトにMetaピクセルを実装する
- クッキー承認の遅延の実装
- Pixel の Cookie 承認バナーを作成する
- 電子商取引イベントの有効化
- 高度なイベントトラッキングの設定
サイトにMetaピクセルを実装する手順
重要な: 以前にカスタム コードを使用して Meta ピクセルを Web サイトに統合したことがある場合は、Meta ピクセル ID を追加する前に必ずカスタム コードを削除してください。
サイトに Meta ピクセルを挿入するには:
- アクセス サイト設定 > アプリと統合 タブ > Metaピクセル
- MetaピクセルIDを貼り付けてください
電子商取引イベントの有効化
ウェブサイトで電子商取引を有効にすると、Webflow は後続のイベントを Meta イベント マネージャーに自動的に中継します。
- 閲覧した商品
- 商品をカートに追加しました
- 購入した商品
これらのイベントでは、Meta と Instagram での広告キャンペーンを効果的に評価し、改善することができます。
もっと詳しく知る:
- Instagramショッピングの設定
- 製品の同期
- Meta Advantage+カタログ広告を製品向けに構成する
クッキー承認の遅延を実装する手順
ウェブサイトがEU居住者から個人データを収集する場合、GDPR規制に準拠することが不可欠です。「Cookie同意の遅延」オプションを切り替えて、ウェブサイト訪問者がCookie同意に同意するまでピクセルの読み込みを延期することができます。 はい.
この設定を有効にしたら、Cookie 同意バナーを使用してサイト上で Cookie 同意を要求する必要もあります。
Pixel の Cookie 承認バナーを作成する方法
重要: このガイドでは、Webflow の埋め込み要素を使用してカスタム コードを追加します。埋め込み要素は、有料のサイト プランと、Core、Growth、Agency、Freelancer Workspace プランで利用できます。
次の手順で Pixel Cookie 承認バナーを設定できます。
- バナーを考案する
- 交流を確立する
- カスタムコードを埋め込む
バナーを考案する
- クッキー同意通知メッセージを組み込んだバナーを好みに合わせてデザインして作成します。
- 割り当てる ID バナー(例:consentPopup)
- 「ピクセルCookieを受け入れる」ボタンを統合する
- 割り当てる クラス あなたのボタンに
- 提供する ID ボタン(例:consentBtn)
- 「ピクセルCookieを拒否」または「閉じる」ボタンを追加する
- 「承諾」ボタンと同じクラスを「拒否」ボタンに割り当てる
- (オプション)訪問者をプライバシーポリシーページに誘導するための「詳細」リンクを追加します。
- バナーを divブロック ポップアップコンテナとして機能する
- クラスを割り当てる divブロック (例: popupWrapper)
- ポップアップコンテナの設定 位置 として 修理済み
- ポップアップコンテナの位置をプリセット位置を選択するか手動で調整します
- ポップアップコンテナをコンポーネントとして指定する
- このコンポーネントをウェブサイトのすべてのページに追加します
交流を確立する
まず、訪問者がピクセル クッキーを承認したときにクッキー同意バナーを非表示にするインタラクションを確立します。
- 画面上の「ピクセルクッキーを受け入れる」ボタンを選択します
- 案内する インタラクションパネル > 要素トリガー
- クリック "プラス”アイコンをクリックして新しい要素トリガーを作成します
- 選択する マウスクリック(タップ)
- アクセス トリガー設定 選択して クラス
- 選ぶ 1回目のクリックで 選択して アクションを選択
- 選ぶ アニメーションを開始する
- クリック "プラス”アイコンをクリックしてカスタマイズされたアニメーションを作成します
- カスタムアニメーションに名前を付けます(例:「Cookieポップアップを閉じる」)
- 画面上のポップアップコンテナを選択します
- クリック "プラス”アイコンの隣に 行動 アニメーションにアクションを追加する
- セット 影響する に クラス
- 調整する 動く そして、 Y軸 に 100%
- 設定を確認する
次に、訪問者がピクセル クッキーを拒否した場合にクッキー同意バナーを非表示にする同様のインタラクションを作成します。
- 画面上の「拒否」ボタンを選択します
- クリック "プラス”アイコンをクリックして新しい要素トリガーを作成します
- 選ぶ マウスクリック(タップ)
- アクセス トリガー設定 選択して クラス
- 選ぶ 1回目のクリックで 選択して アクションを選択
- 選ぶ アニメーションを開始する
- 「Cookieポップアップを閉じる」カスタムアニメーションを選択します
次に、ページが読み込まれたときに Cookie 同意バナーを表示するインタラクションを設定します。
- アクセス インタラクションパネル > ページトリガー
- クリック "プラス”アイコンをクリックして新しいページトリガーを作成します
- 選択する ページの読み込み
- アクセス ページの読み込みが始まると クリック アクションを選択
- 選ぶ アニメーションを開始する
- クリック "プラス”アイコンをクリックしてカスタマイズされたアニメーションを作成します
- カスタムアニメーションに名前を付けます(例:「クッキーポップアップを表示する」)
- 画面上のポップアップコンテナを選択します
- クリック "プラス”アイコンの横にある 行動 アニメーションにアクションを追加する
- 調整する 動く そして、 Y軸 に 100%
- チェック 初期状態として設定
- クリック "プラス”アイコンの横にある 行動
- 調整する 動く y軸を 0%
- 設定を確認する
最後に、サイトのすべてのページに Cookie 同意バナーが読み込まれていることを確認します。
- サイト上の別のページにアクセスする
- へ移動 インタラクションパネル > ページトリガー
- クリック "プラス”アイコンをクリックして新しいページトリガーを作成します
- 選択する ページの読み込み
- アクセス ページの読み込みが始まると クリック アクションを選択
- 選ぶ アニメーションを開始する
- 「クッキーポップアップを表示する」カスタムアニメーションを選択します
- 上記の手順をサイトのすべてのページで繰り返します。
重要: アニメーションにアクションを追加するときは、必ずポップアップ コンテナーを選択してください。バナー自体にアクションを直接適用すると、カスタム コードの機能が妨げられる可能性があります。
カスタムコードを埋め込む
クッキー同意バナーを運用するには、 サイト設定 > カスタムコード タブ > フッターコード 提供されたコードを挿入します:
重要な: 「Cookieを許可する」ボタンとポップアップに固有のIDが使用されている場合は、上記のコード内のIDを、代わりに使用したIDに置き換えてください。同意ポップアップ” をバナーに設定したIDに置き換えます。受け入れボタン「Cookie を許可する」ボタンに設定した ID を入力します。
その他の参考資料:
- Metaの1TP32クッキー同意に関する意見
- 欧州委員会のクッキー受け入れ規制
高度なイベント監視を確立する方法
最先端の Pixel イベント監視について詳しく知るには、Meta のイベントに関するマニュアルを参照してください。また、高度な Meta ピクセル使用率インスタンスのサンプル コードを調べて、監視するイベントのコードを修正することもできます。
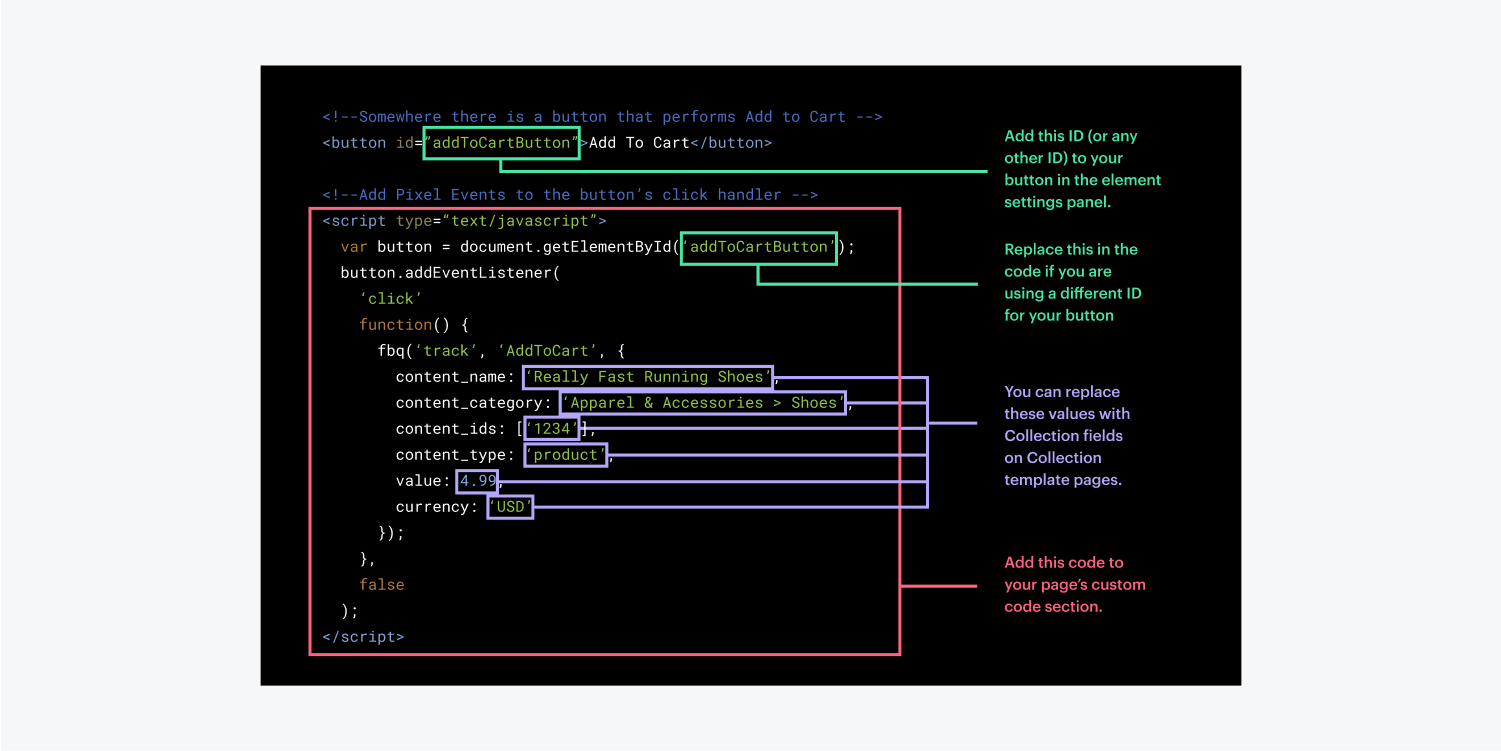
監視したいイベントに適したコードを用意したら、これらのイベントをサイト上の 1 つ以上のページのタグ。
リンクやボタンのクリックを監視する場合は、デザイナーでそれらの要素に固有のIDを定義するようにしてください。その後、埋め込みコードをコードエディターに挿入します(例: 崇高なテキスト または ビジュアルスタジオコード)をクリックし、埋め込みコード内のIDをボタンやリンクに割り当てたIDに置き換えます。最後に、 ページパネル > ページ設定 > カスタムコード 後続のスクリプトを埋め込みます。

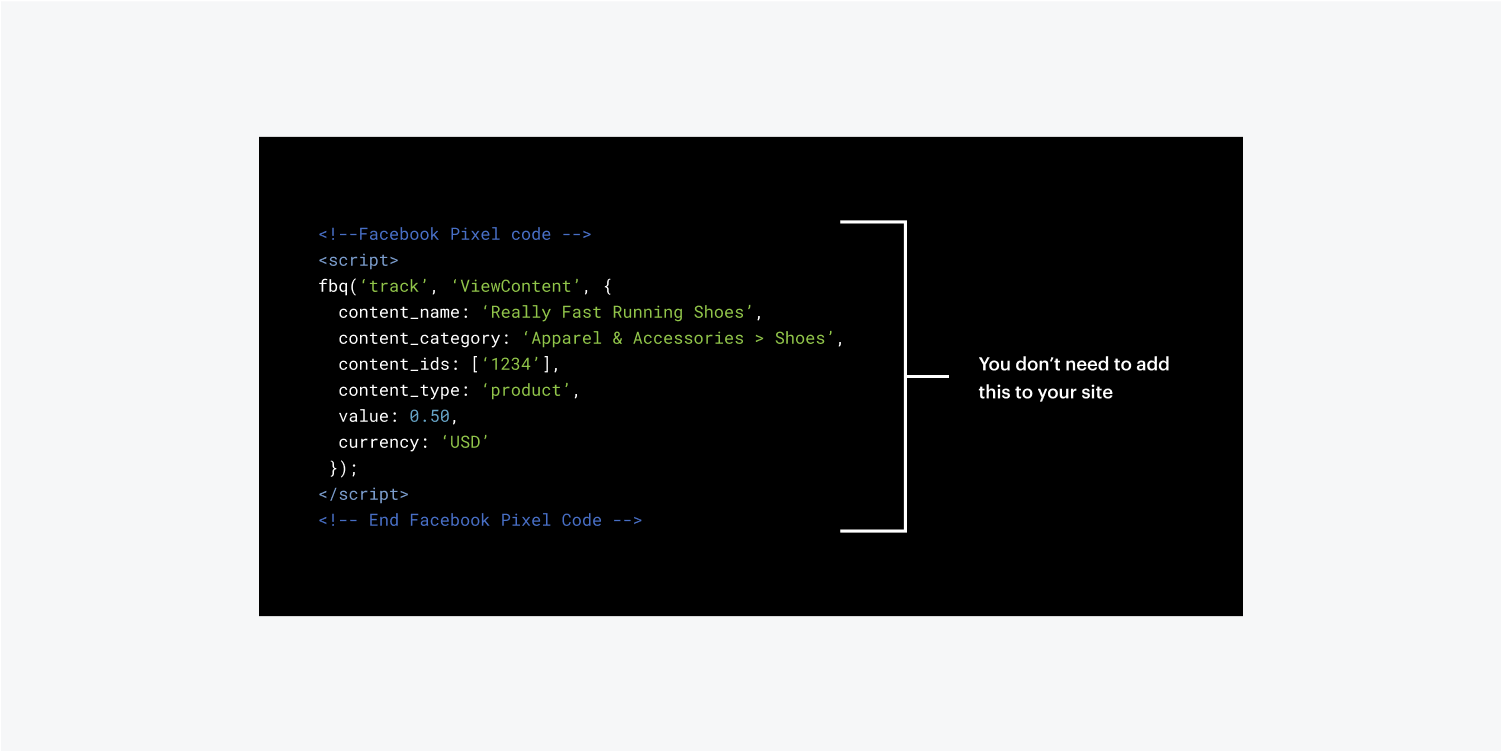
ピクセルIDがすでに含まれている場合は、サンプルコードのMetaピクセルセグメントをサイトに組み込む必要はありません。 サイト設定 > アプリと統合 タブ > Metaピクセル.

注記: 当社のサポートチームは、カスタムコードの設定やトラブルシューティングに関する直接的な支援を提供することはできません。これらのテーマは当社のサポート範囲を超えているためです。 クライアントサポートプロトコルMetaピクセルイベントの統合に関してさらにサポートが必要な場合は、 Webflow フォーラム できるだけ詳細な情報(サイトの読み取り専用リンク、関連するスクリーンショット、統合しようとしているコード、問題の説明など)を添えて、Webflow コミュニティ全体(スタッフを含む)がさらなる支援とリソースを提供できるようにします。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日