便利なヒント: Logic の HTTP リクエスト作成ブロックを利用して、元の Webflow フォーム送信から Airtable にデータを送信することもできます。Logic を使用して Airtable でレコードを生成する方法について詳しく調べてください。
このチュートリアル全体を通して:
- Airtableから挿入コードを複製する
- ウェブサイトにコードを挿入する
Airtableから挿入コードを複製する
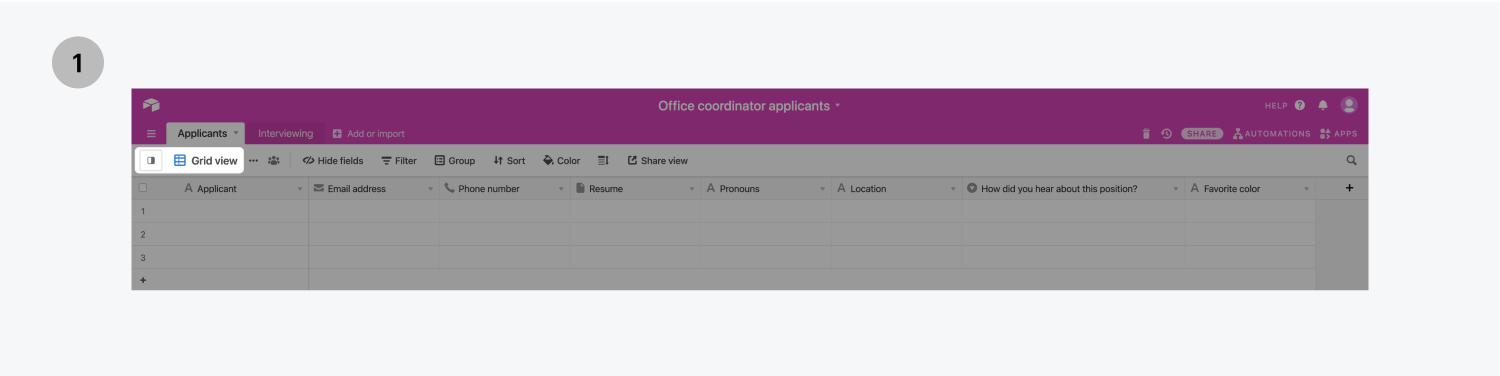
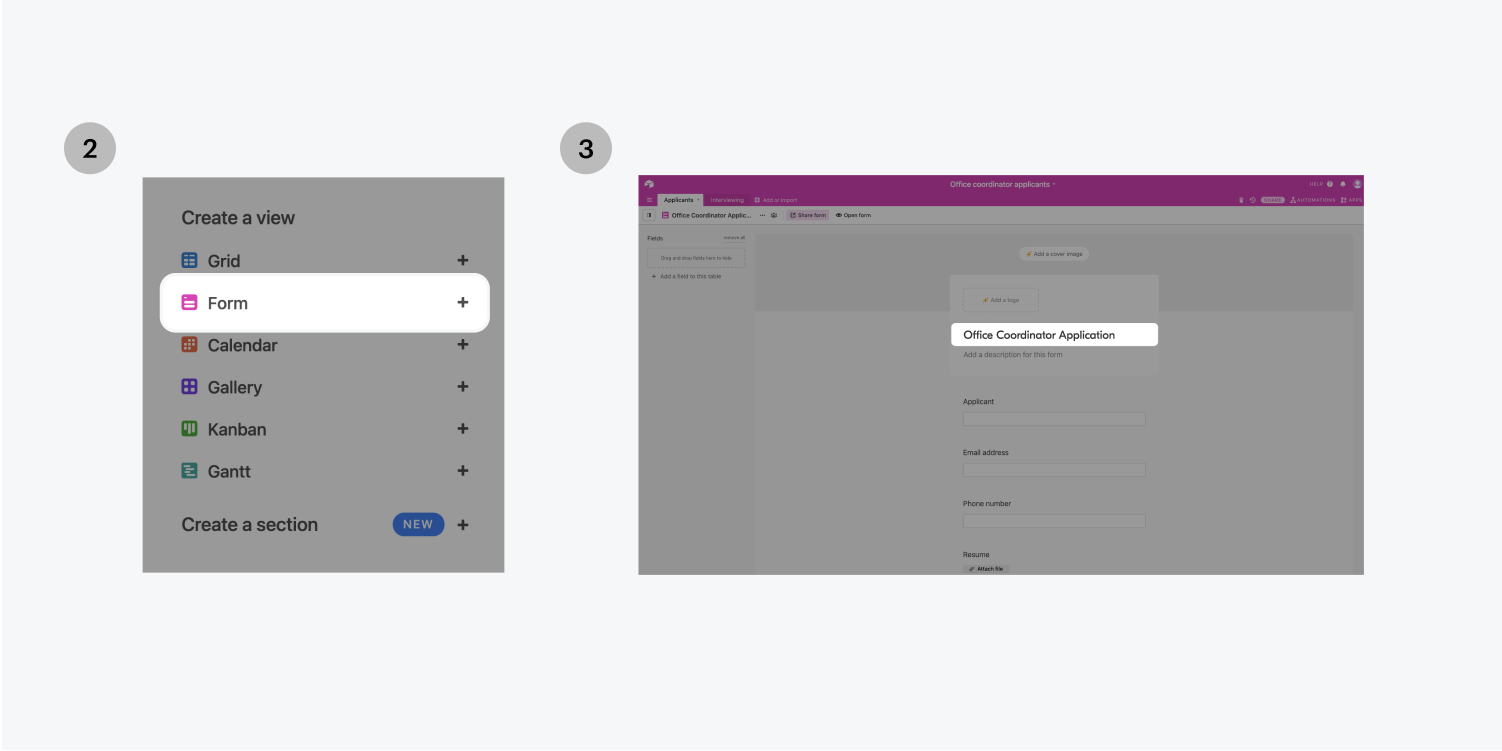
Airtableスプレッドシートの左上隅にある グリッドビュー。 下に ビューを追加する、 選択する 形状、ここからフォームを個別化できます。フォームに割り当てたラベルは Web サイトに表示されることに注意してください。


プレス フォームを共有 > このフォームをサイトに埋め込む コードスニペットを含む新しいタブを表示します。コードスニペットを取得する前に、 高さを自動調整 切り替える の上次に、埋め込みコードを強調表示してクリップボードにコピーします。
![64b948e17289000d148abae6_607db41edfebd0e4c1141ab8_webflow に Airtable フォームを埋め込む_3 ステップ 1 と 2 が強調表示されています。ステップ 1 では、[フォームを共有] ボタンが強調表示されています。ステップ 2 では、[このフォームをサイトに埋め込む] ボタンが強調表示されています。埋め込みコードは、ステップ 1 と 2 の右側にあります。](https://webflow-s3.tenten.co/2024/04/64b948e17289000d148abae6_607db41edfebd0e4c1141ab8_embed-an-airtable-form-in-webflow_3.png)
ウェブサイトにコードを挿入する
Webflow ベンチャーのデザイナー内で、左側のパネルのプラス アイコンを押します。
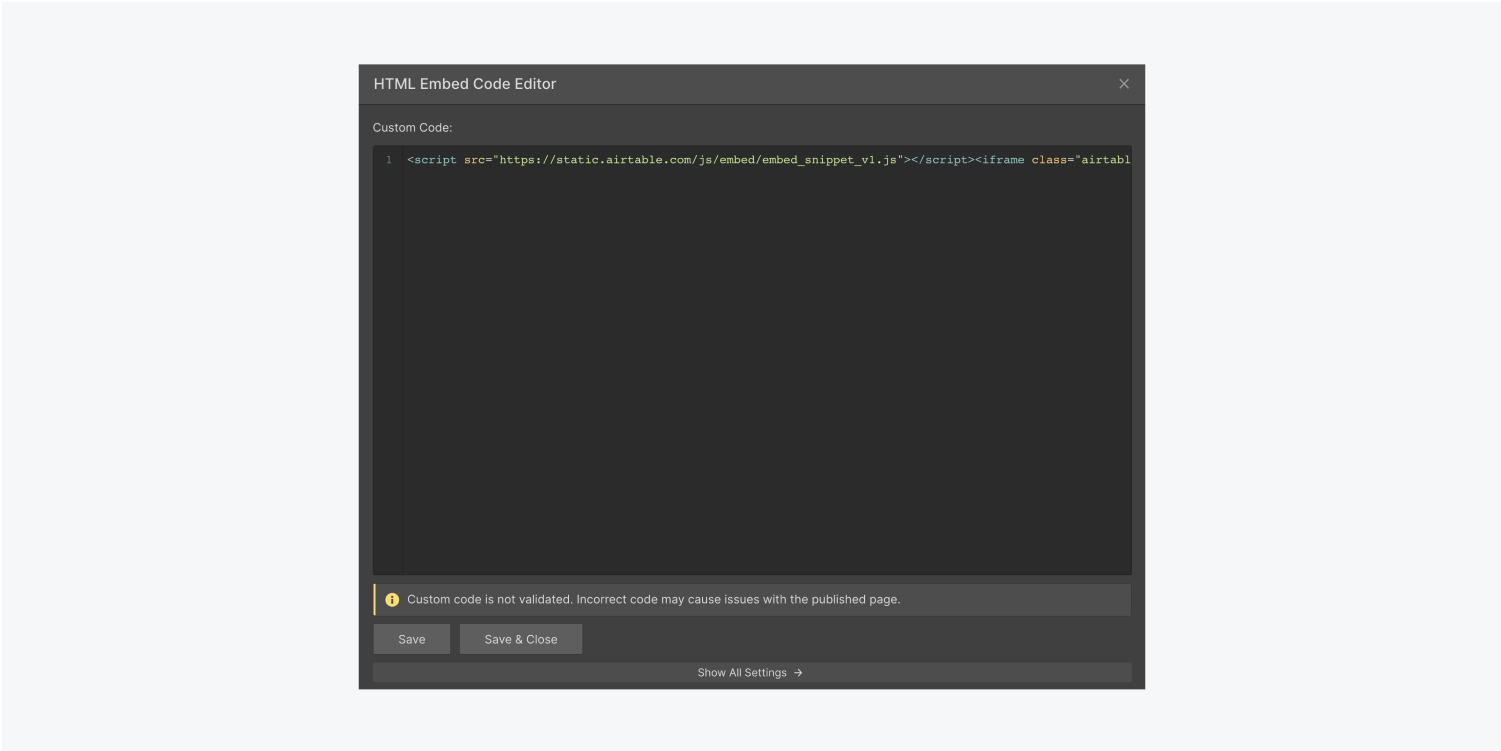
下 コンポーネントドラッグして 埋め込み 要素を現在のデザインに追加します。Command (Control) + Vを使用して、前の手順で作成したコードスニペットを、表示されるHTML埋め込みコードエディターに挿入します。 保存して閉じる.

右上隅をタップ 公開 > 選択したドメインに公開 公開された結果を観察します。

少し時間を取ってフォームをテストしてください。送信したデータは、Airtable スプレッドシートのグリッド ビューに表示されるはずです。
よくやった!
Ewan Mak による最新の投稿 (すべてを見る)
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日