を利用する場合 列要素すべての列の高さを均等にすることは、特に各列にさまざまなコンテンツが含まれている場合は困難です。固定ピクセルの高さを設定することは可能ですが、リフローの問題が発生する可能性があります。ここでは、フレックスボックスを使用して均一なサイズのレイアウトを確立する方法について説明します。
この指導セッションでは
- レイアウトの確立
- 親を曲げるように調整し、子を伸ばすように調整する
- 列幅の決定
- 自動マージンテクニックの適用
開始前に
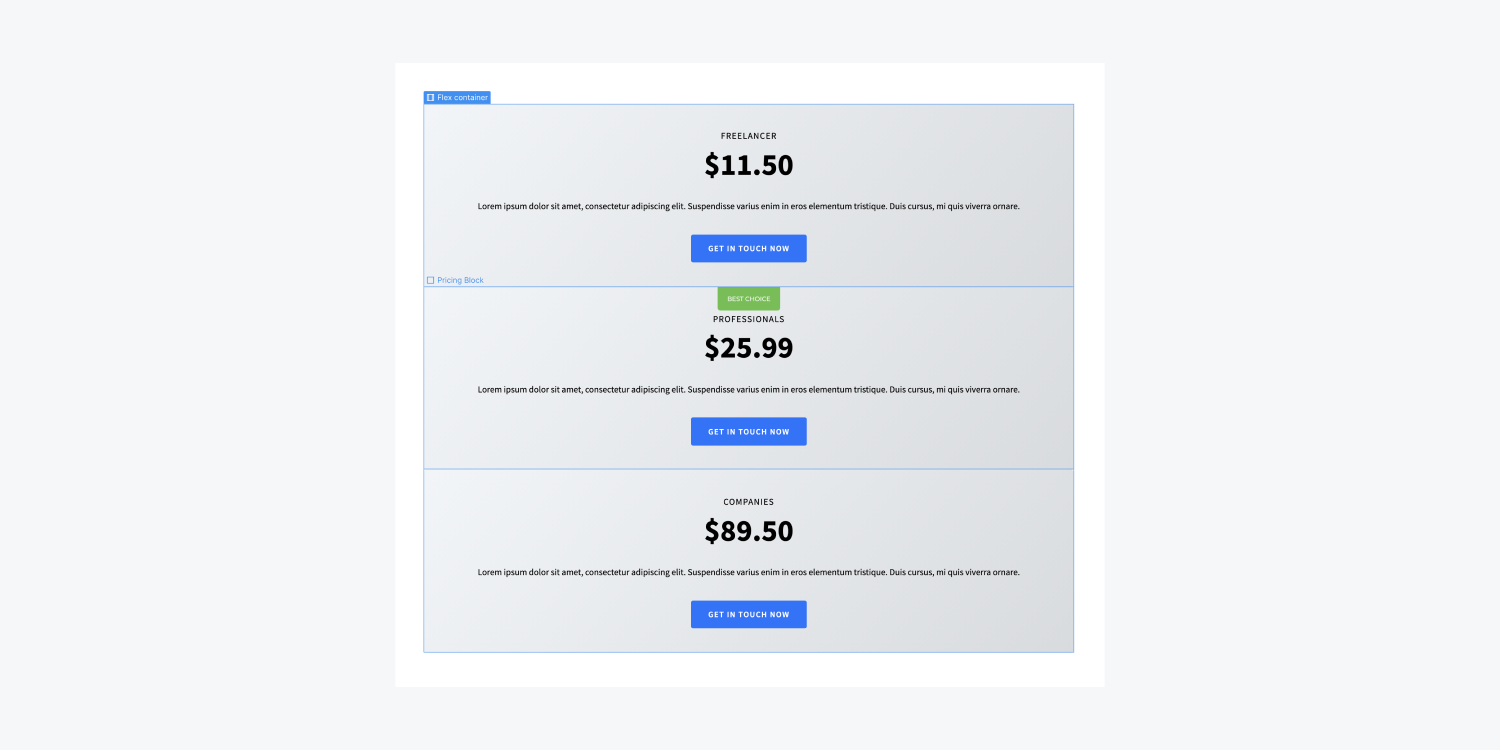
ビデオで見られる最初の配置を再現するには、ページに div ブロックを挿入します。見出し、段落、ボタンなどのコンテンツを入力します。div ブロックを 2 回複製して、それぞれコンテンツを含む 3 つの div ブロックを取得します。必要に応じてコンテンツを変更します。
レイアウトの確立
たとえば、ページにコンテンツを含む 3 つの div ブロックが既に存在し、それぞれが同じクラス名とスタイルを共有しているとします。ページにコンテナーを導入し、それにクラスを割り当てて、その中にこれら 3 つの div ブロックを挿入します。

親を曲げるように調整し、子を伸ばすように調整する
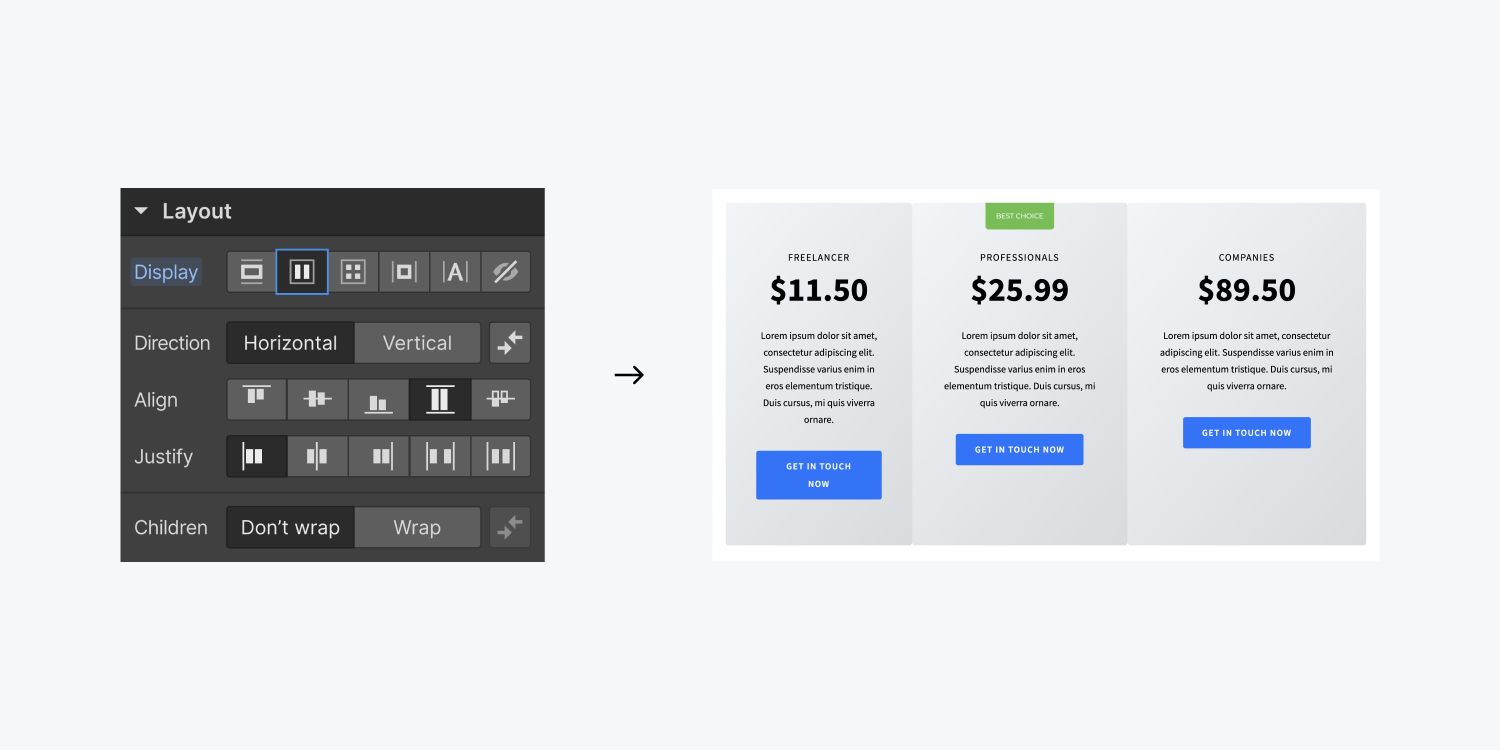
3 つの div ブロックがコンテナー内にネストされると、コンテナーの表示設定を flex に変更できます。
デフォルトのフレックス設定は次のように構成されています。 方向: 水平、正当化: 開始、 そして 整列: ストレッチ均一な高さの要件を正確に満たします。

列幅の決定
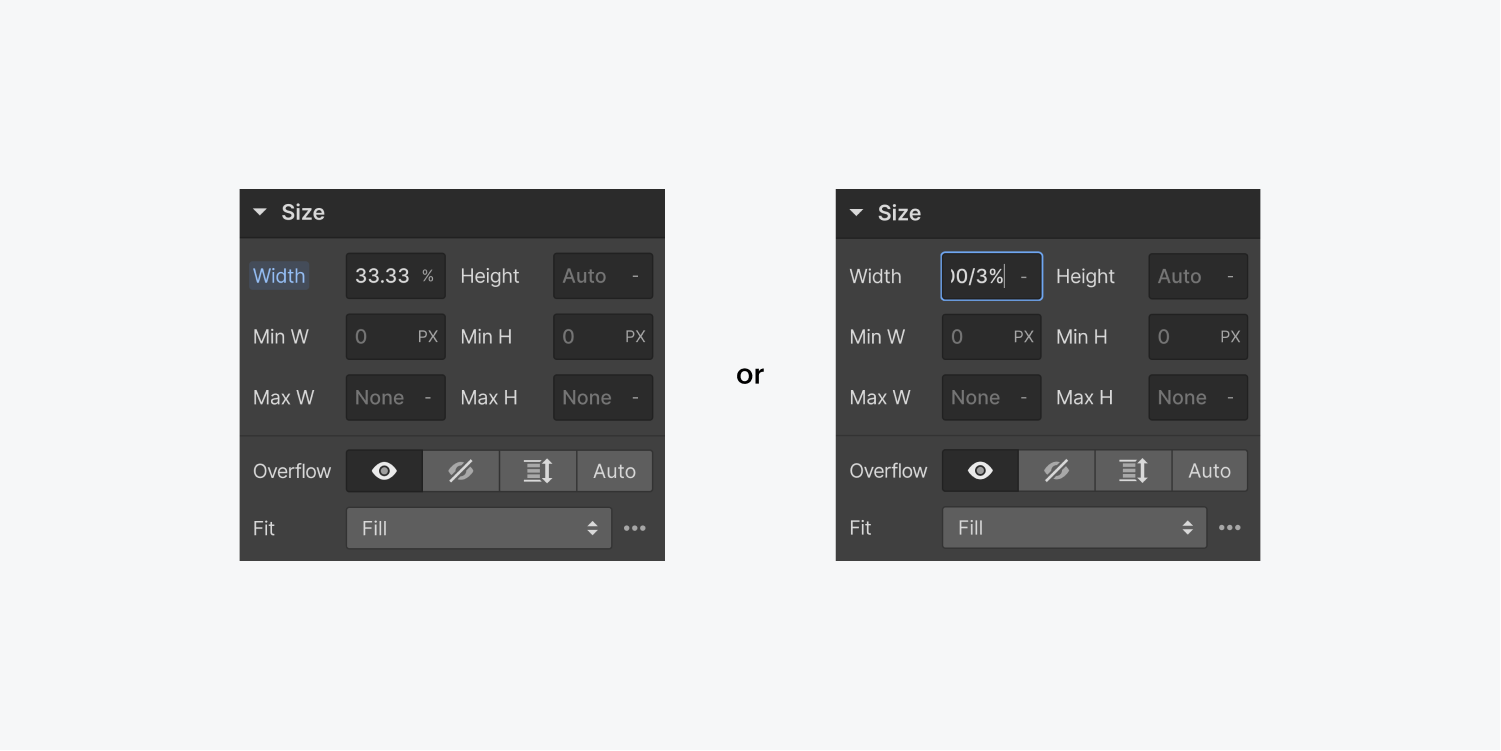
ただし、divの幅は均一ではないことに注意してください。divブロックの幅を次のように設定することで均一性を実現できます。 33.33% (あるいは、次のような計算も実行できます。 100/3%を選択し、Enterキーを押します)。または、divブロックのflex子設定を次のように指定することもできます。 拡大する。

自動マージンテクニック
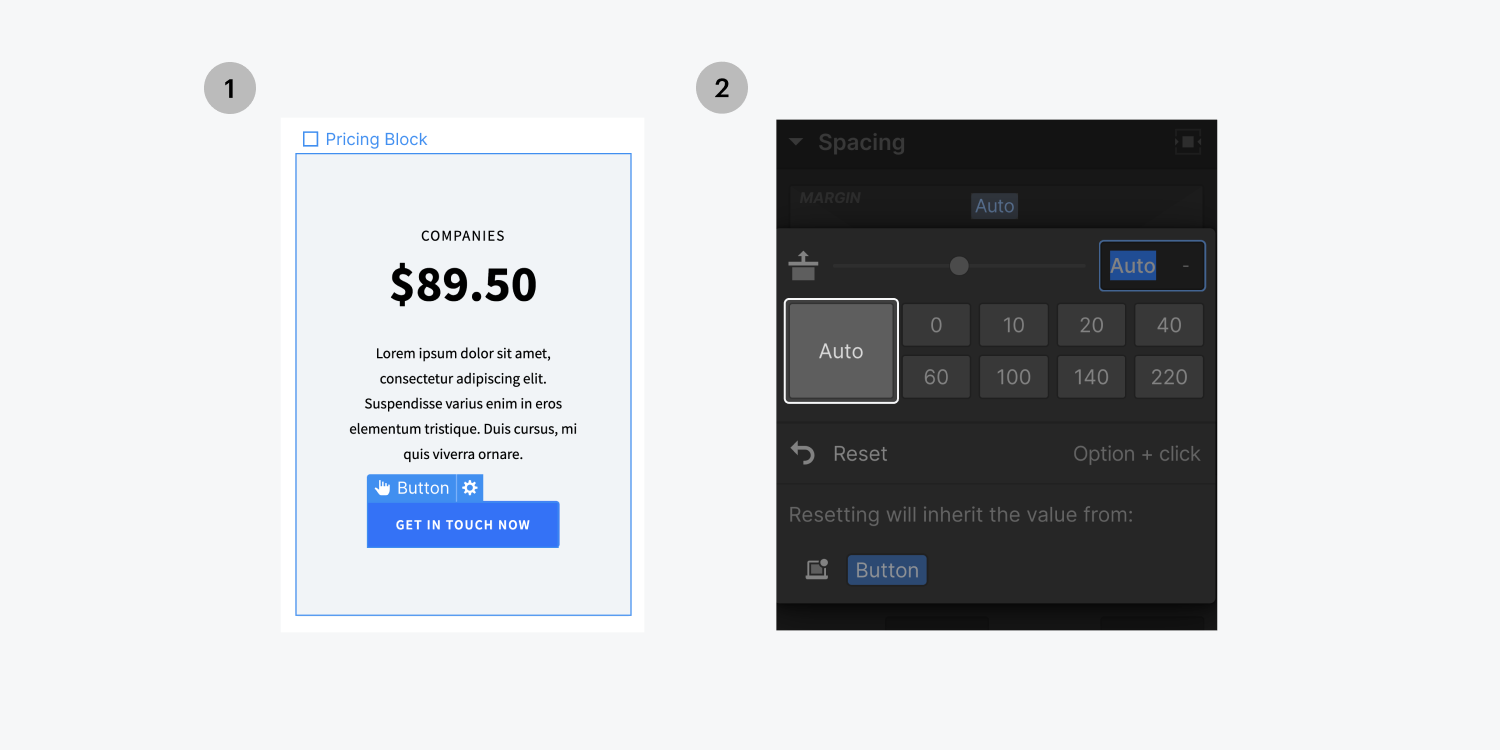
このシナリオでは、div 内のコンテンツを均一に配置することを目的としています。これは、flexbox 構成を使用して実現することもできます。
- divの1つを選択してください
- 表示設定をフレックスに変更する
- フレックスレイアウトを垂直に設定する
- ボタンを選択してください
- 上余白を自動に調整する
その結果、ボタンの余白が自動的に調整され、3 つのボタンすべてが均一に配置されます。

- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日
