メインタイトルは Web コンテンツを整理し、読みやすさに不可欠です。メインタイトルはユーザーと検索エンジンによって使用されます。

キーポイント:
- タイトルを組み込む
- クラフトタイトル
- タイトルを調整する
- タイトルを強化する
タイトルを組み込む

タイトルには、最も目立つものから最も小さいものの順に、H1、H2、H3、H4、H5、H6 の 6 つの選択肢があります。
![64b94a79147ed104a9743db8_60342d2e99dc0e8a6f637d25_見出し_3 [タイトル設定の選択] パネルには、6 つのタイトル オプション、詳細情報の通知、およびすべての設定を表示するボタンが表示されます。](https://webflow-s3.tenten.co/2024/04/64b94a79147ed104a9743db8_60342d2e99dc0e8a6f637d25_heading_3.png)
適切なタイトルの選択
タイトルを使用して Web サイトのコンテンツを配置する方法はさまざまです。ユーザーと検索エンジンが最初に目にする主要なタイトルは、通常 H1 である必要があります。これは新聞の見出しに似ています。

タイトルは簡潔で、アクセスしているページの特徴を示し、人間の読者向けにカスタマイズされている必要があります。
サイトのセクションには、補助的なタイトル (通常は H2) を付けることができます。H3 は H2 の下に配置できます。タイトルは、人間の読者と検索エンジンにページ上のコンテンツを明確に表示するために使用されます。
![64b94a79147ed104a9743db0_60342d4abd33dc28a703930c_見出し_5 デザイナーで H3 タイトルが選択されています。タイトル タイプ設定の選択パネルの下には、H1 - H6 タイトル ボタン、詳細を表示するためのメッセージと [OK] ボタン、および [すべての設定を公開] ボタンが表示されています。](https://webflow-s3.tenten.co/2024/04/64b94a79147ed104a9743db0_60342d4abd33dc28a703930c_heading_5.png)
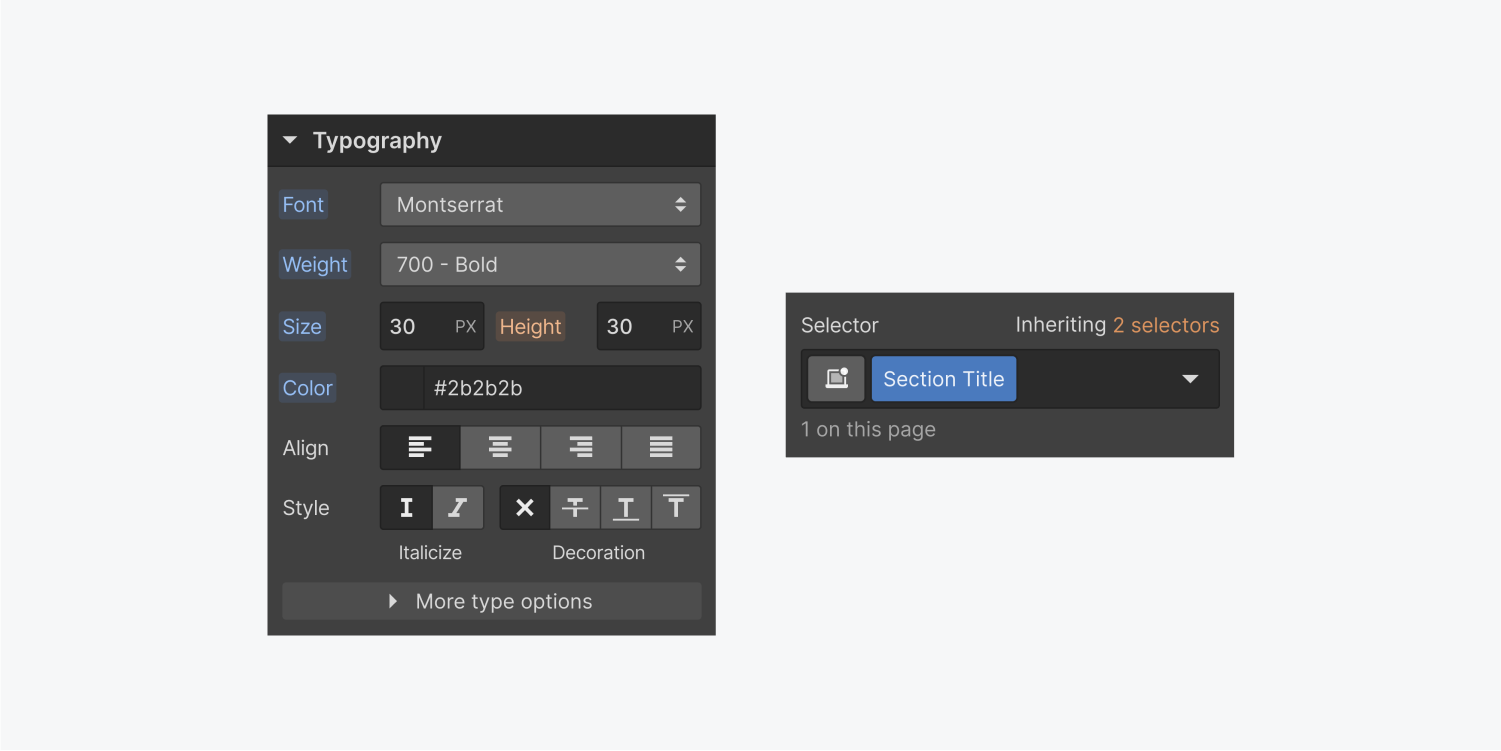
クラフトタイトル
Webflowでタイトルをデザインするには、 パネルを追加タイトルをダブルタップしてコンテンツを調整し、 スタイルパネル フォント、フォント サイズ、フォントの太さ、色などを変更します。すでにスタイル設定されたタイトルがある場合は、クラス名を割り当てます。

タイトルを調整する
テキストを変更するには、要素をダブルタップするか、選択してクリックします。 入力次に、プレースホルダー テキストを強調表示し、パーソナライズされたコンテンツに置き換えます。
タイトルを強化する
タイトルの特定の部分を強調したり、斜体にしたり、スタイルを設定したりする場合は、タイトル要素をダブルタップし、コンテキスト メニューを使用してスタイルを設定します。この手順の詳細な例とガイダンスについては、「インライン テキストの書式設定」を参照してください。
Ewan Mak による最新の投稿 (すべてを見る)
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日
