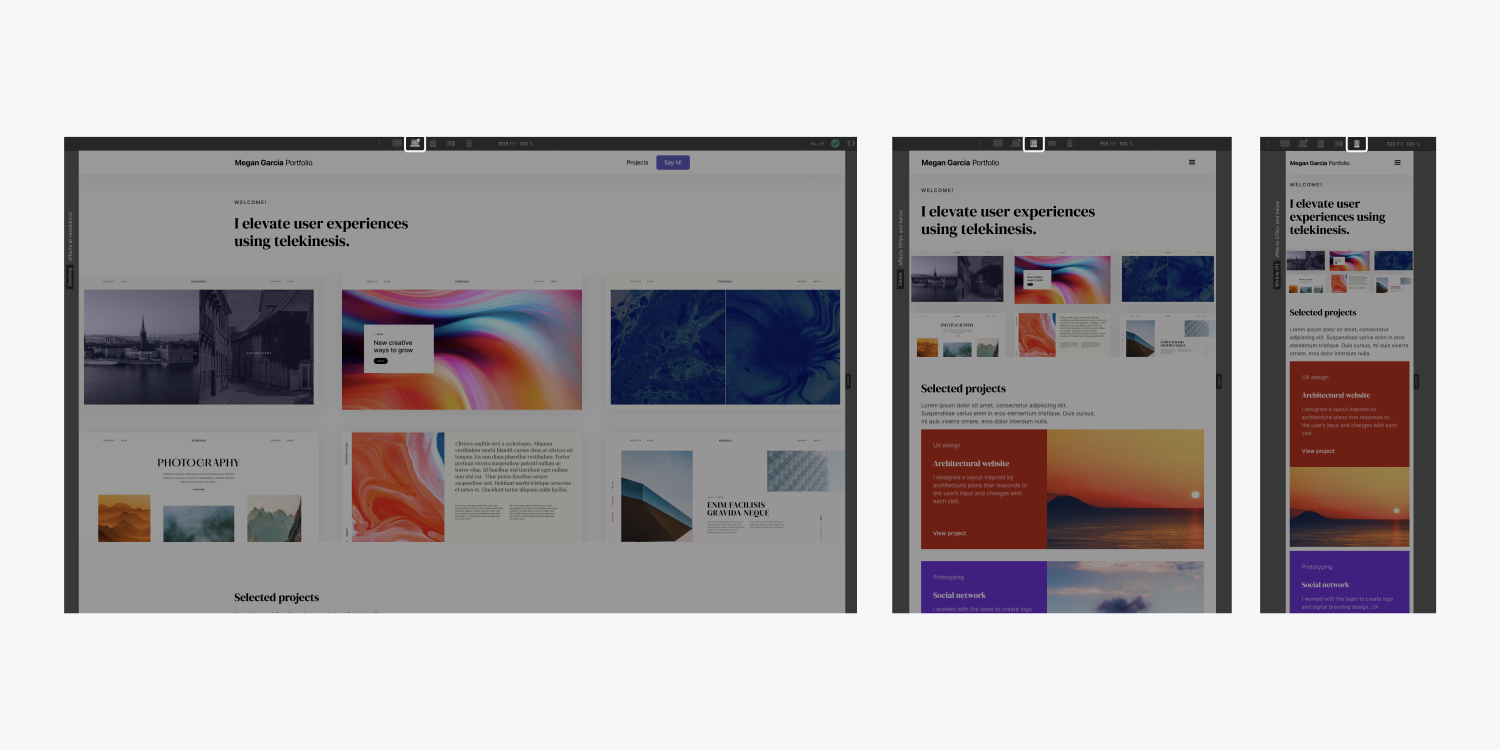
モバイル デバイスで Web サイトにアクセスしているときに、サイトのデスクトップ バージョンが小さな画面に押し込まれ、コンテンツを表示するために拡大したり移動したりしなければならない場合があります。または、デスクトップ バージョンを優れたものにするコンテンツとエクスペリエンスが欠けている、簡素化されたモバイル バージョンに誘導されることもあります。ただし、理想的には、ブラウザーの幅に基づいてコンテンツを再配置および再配置するレイアウトである、柔軟な Web サイトに遭遇します。
ここでは、適応型デザインの 3 つの異なる側面について詳しく説明します。
- コンテンツの再配置
- 固定比率
- 相対的な割合
- 中断(メディアクエリ)
コンテンツの再配置
コンテンツの再配置とは、ブラウザのビューポートの幅に基づいて幅を変更するコンテンツを指します。たとえば、デフォルト設定の段落は、ブラウザの幅が狭くなると、自動的にコンテンツの向きが変更されます。この動作は、デザイナー キャンバスの端をドラッグすることでエミュレートできます。

固定比率
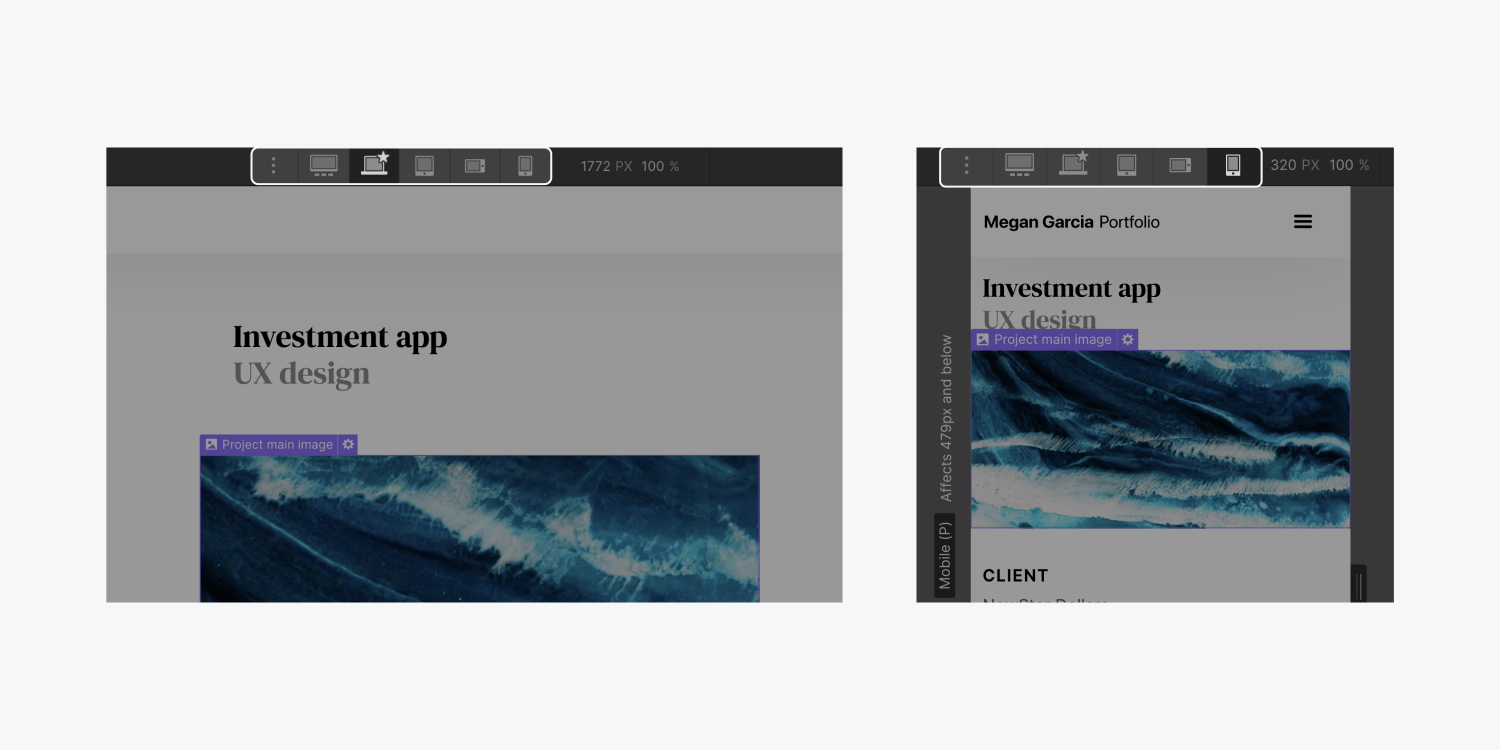
固定ピクセル幅を使用する場合は、慎重に行うことが重要です。たとえば、画像の幅を 500 ピクセルにすると、デスクトップやタブレットでは印象的に見えるかもしれません。しかし、画像を小型のモバイル デバイスで表示すると、画像の幅は 500 ピクセルに固定されたままになり、狭いビューポート (通常は 500 ピクセル未満) には適応しません。

相対的な割合
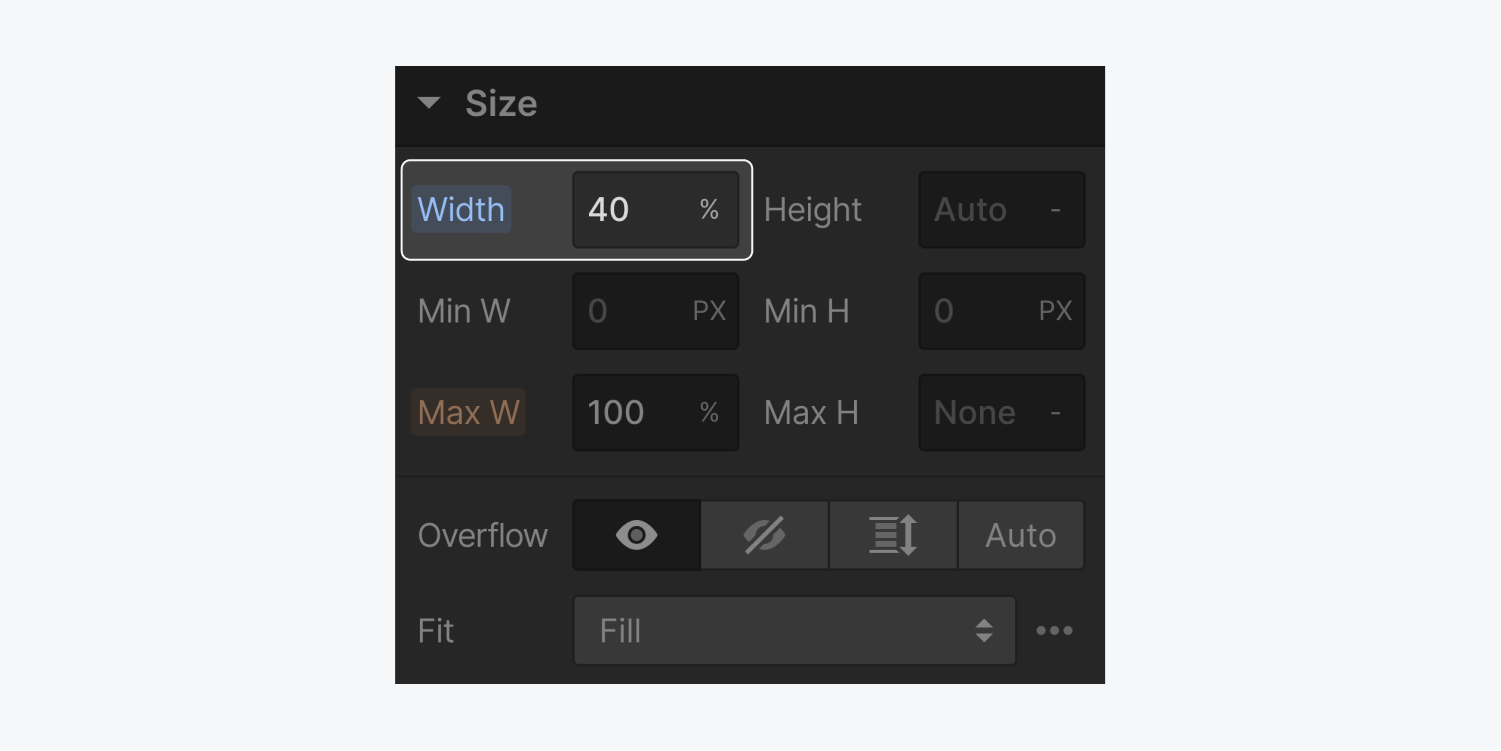
これには、ブラウザの幅や親要素などの他のコンポーネントを基準にして要素のサイズを設定することが含まれます。画像にピクセルベースのサイズを使用する代わりに、%、VW (ビューポートの幅)、VH (ビューポートの高さ) などのさまざまな単位の使用を検討してください。画像に % を使用してブラウザの幅を微調整すると、px ベースの画像とは異なり、それに応じて調整されることがわかります。

要素の幅と高さを管理するためにさまざまな単位を適用する方法について詳しく説明します。
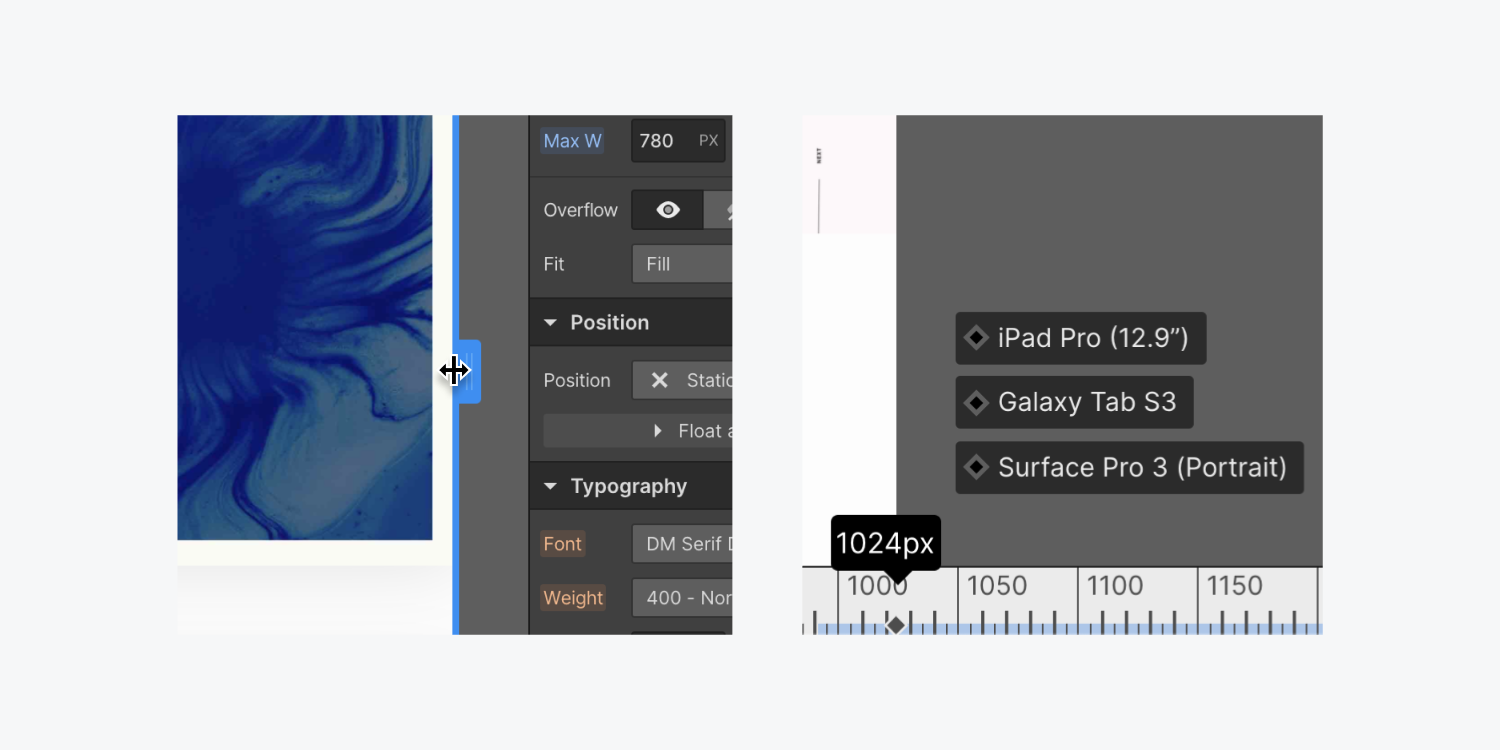
中断

デザイン レイアウトは、通常、単一の画像の幅を管理するよりもはるかに複雑です。ブレークポイント (メディア クエリとも呼ばれます) を使用すると、コンテンツの再配置を評価できるだけでなく、さまざまなデバイスの幅の範囲に基づいてデザインとレイアウトを調整することもできます。

さらに詳しく:
- ブレークポイントの開始
- 大型ディスプレイ向けのデザイン
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日