この記事では、エンゲージメントのビンテージ インターフェースを紹介します。エンゲージメント セクションの頂点にあるスイッチを切り替えることで、Architect でこのインターフェースを有効にできます。高度なエンゲージメント 2.0 パネルを使用した最新のアプローチについて詳しくは、このトピックに関する更新されたチュートリアルを参照してください。
エンゲージメントの概要
エンゲージメントは Web サイトに活力を与えます。Webflow を使用すると、要素をアニメーション化、拡大、回転させるなど、パーソナライズされたエンゲージメントをすばやく簡単に作成できます。要素の幅、高さ、透明度、表示特性を調整することもできます。
エンゲージメントの枠組み
各 Web サイト インタラクションは、トリガーとステージという 2 つのコンポーネントで構成されます。トリガーは、ブラウザーにエンゲージメントをいつ実行するかを指示します。ステージは、トリガー後に発生する視覚的な変更です。
原因
エンゲージメントを開発する際の主な設定は、目的です。エンゲージメントの複雑さに応じて、目的は 1 つまたは複数にすることができます。また、8 つの多様な目的カテゴリを利用できるため、インタラクティブ性のオプションは無限です。
利用できる 8 つの原因は次のとおりです。
- ページの読み込み: ウェブページの読み込みが完了したら
- クリック: 要素がクリックされたとき
- ホバー: カーソルが要素を通過したとき
- スクロール: 要素がスクロールして表示されなくなったとき
- タブ: タブが開いたり閉じたりするとき
- スライダー: スライダーが視界に入ったり消えたりするとき
- ナビゲーションバー: ナビゲーションメニューが開いたり閉じたりするとき
- 落ちる: ドロップダウンメニューが開いたり閉じたりするとき
原因設定
次の設定で原因をカスタマイズできます。
- 他の要素に影響を与える: 特定のcategoryを持つ他の要素に影響を与える原因として1つの要素を設定します
- ネストされた要素に制限: 親要素を子要素に影響を与えるトリガーとして設定する
- 兄弟要素に制限: 兄弟要素をトリガーとして設定し、別の兄弟要素に影響を与える
- ループ: エンゲージメントを連続して繰り返す
ステージ
原因がトリガーされるとすぐに、ステージは上から下まで連続して実行されます。複数のステージを連結して、息をのむようなアニメーションを生成することができます。
Webflow で利用できるステージは次のとおりです。
- 動く: 要素をページ上の新しい位置に移動する
- 規模: 要素を拡大または縮小する
- 回転: 要素を回転させる
- 幅高さ: 要素の幅や高さのプロパティを調整する
- 不透明度: 要素の透明度を上げるまたは下げる
- 画面: 要素の表示プロパティを変更する(例:インラインからなしへ)
- 待って: ステージ間に時間を挿入する
最初のプレゼンテーション
要素の初期プレゼンテーションは、エンゲージメントが要素に影響を及ぼす前に要素がどのように表示されるかを定義します。
要素の初期プレゼンテーションを構成すると、Architect 内でサイトの構築を継続し、公開されたサイトにユーザーがアクセスしたときにのみ視覚的な変更を実行できます。
エンゲージメントの構築
エンゲージメント 1.0 を使用してエンゲージメントを考案するには:
- 関与したい要素を選択してください
- 右側のエンゲージメントパネル(H)に移動します
- クリック + 記号
エンゲージメントを特定する
後で簡単に見つけられるように、エンゲージメントにわかりやすい名前を付けます。単一のエンゲージメントに適したタイトルをいくつか紹介します。
- ページ読み込み時にロゴをフェードイン
- ロゴ: ページ読み込み時にフェードイン
- ページ読み込み時: ロゴがフェードイン
タイトルに注意を払わないと、適切なタイトルを見つけるのに苦労したり、他のエンゲージメントを上書きしたり、意図せずにエンゲージメントを削除したりする可能性があります。
原因
原因は、エンゲージメントをトリガーするユーザー アクションを定義します。最も一般的な原因はクリックとホバーですが、Webflow では 8 つの異なる原因が提供されています。それぞれの原因を時間をかけて調査すると、ユーザーがサイトとエンゲージするための刺激的な新しい方法が見つかります。
原因を特定するには:
- クリック 原因を含める
- 要件に合った目的を選択してください
ステージ
ステージは、エンゲージメントを構成する視覚的変化のさまざまな段階を表します。視覚的に印象的な効果とアニメーションを使用して、Web サイトのユーザー エクスペリエンスを充実させるエキサイティングな方法を提供します。
各ステージは上から下まで自律的に実行されますが、1 つのステージ内のすべてのプロパティの変更は同時に発生します。
負荷エンゲージメント 1.0 を有効にする
ロード トリガーは、ページが読み込まれたときにエンゲージメントを開始します。したがって、ページが読み込まれたときに表示される要素 (たとえば、ページの上部にある目立つ画像) にのみロード トリガーを適用することをお勧めします。

同期負荷効果の作成
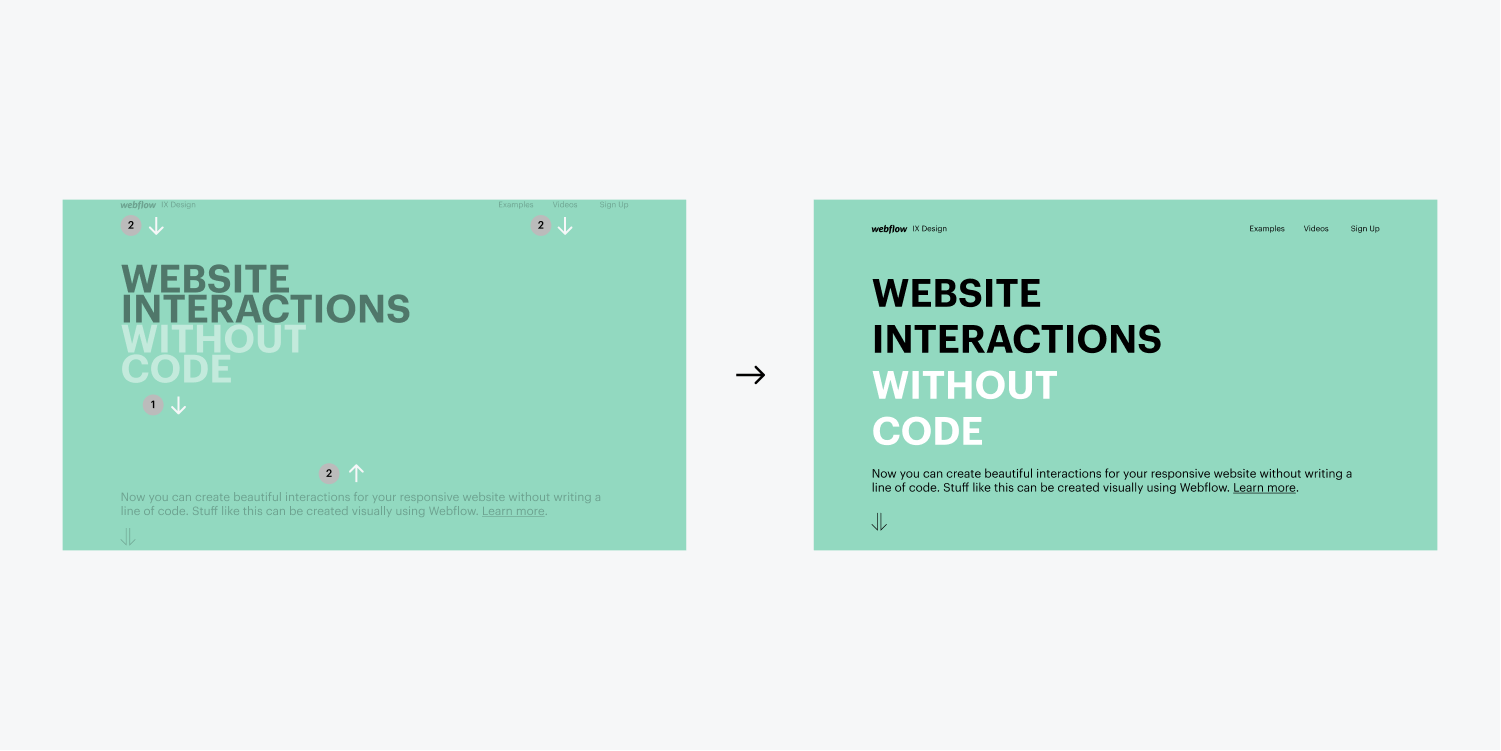
ロード トリガーの一般的なシナリオは、さまざまな要素のインタラクションのタイミングを分散して、異なる間隔でページに入るようにすることです。これは、同期ロード エンゲージメントの作成と呼ばれています (上記の例に注目してください)。
これを実現するには、アニメーションが発生する前に待機ステージを導入して、各トリガーの発生タイミングをずらす必要があります。待機ステージを使用すると、アニメーションが発生しない特定の期間を組み込むことができます。同期効果を高めるには、表示したい順序で各要素の待機時間を順に長くするだけです。
ロードトリガーインタラクションの最適なプラクティス
ロード トリガーを使用する場合は、インタラクションをアタッチする要素の配置を考慮することが重要です。ロード トリガーはページがロードされたときにアクティブになるため、ユーザーがインタラクションを目撃できるように、ページの上部にある要素に適用することをお勧めします。
ページの下部にある要素に読み込みトリガーを付加すると、ユーザーはインタラクションの発生を見逃す可能性があります (モニターの視点の下で展開されるため)。
スクロールエンゲージメント 1.0
スクロール トリガー エンゲージメントは、サイトを上下にスクロールすると展開されるエンゲージメントです。このエンゲージメントを使用すると、Into View 状態と Out of View 状態の両方をカスタマイズして、それぞれにパーソナライズされた効果を組み込むことができます。オフセットを指定するオプションにより、スクロールによって画面上のどこでアニメーションが発生するかを柔軟に決定することもできます。
視界に入って視界から消える
スクロール トリガーを扱う場合、オブジェクトがビューに入るときと、オブジェクトがビューから出るときの両方に効果を導入することができます。トリガーの位置を適切に関連付けるには、上部と下部のオフセットを追加する必要があります。
視界に入る
Into View 機能を使用すると、ページをスクロールしたときにオブジェクトが明らかになったときに、効果 (または一連の効果) を組み込むことができます。これを、スクロール操作を実装している要素の主な影響として考えてください。
見えない
Unseen 属性は、要素が見えなくなるとき (つまり、ユーザーがページを下にスクロールして要素を通過した後) にアニメーションを組み込むことができる場所です。上のオフセットから開始すると便利です。
オフセット
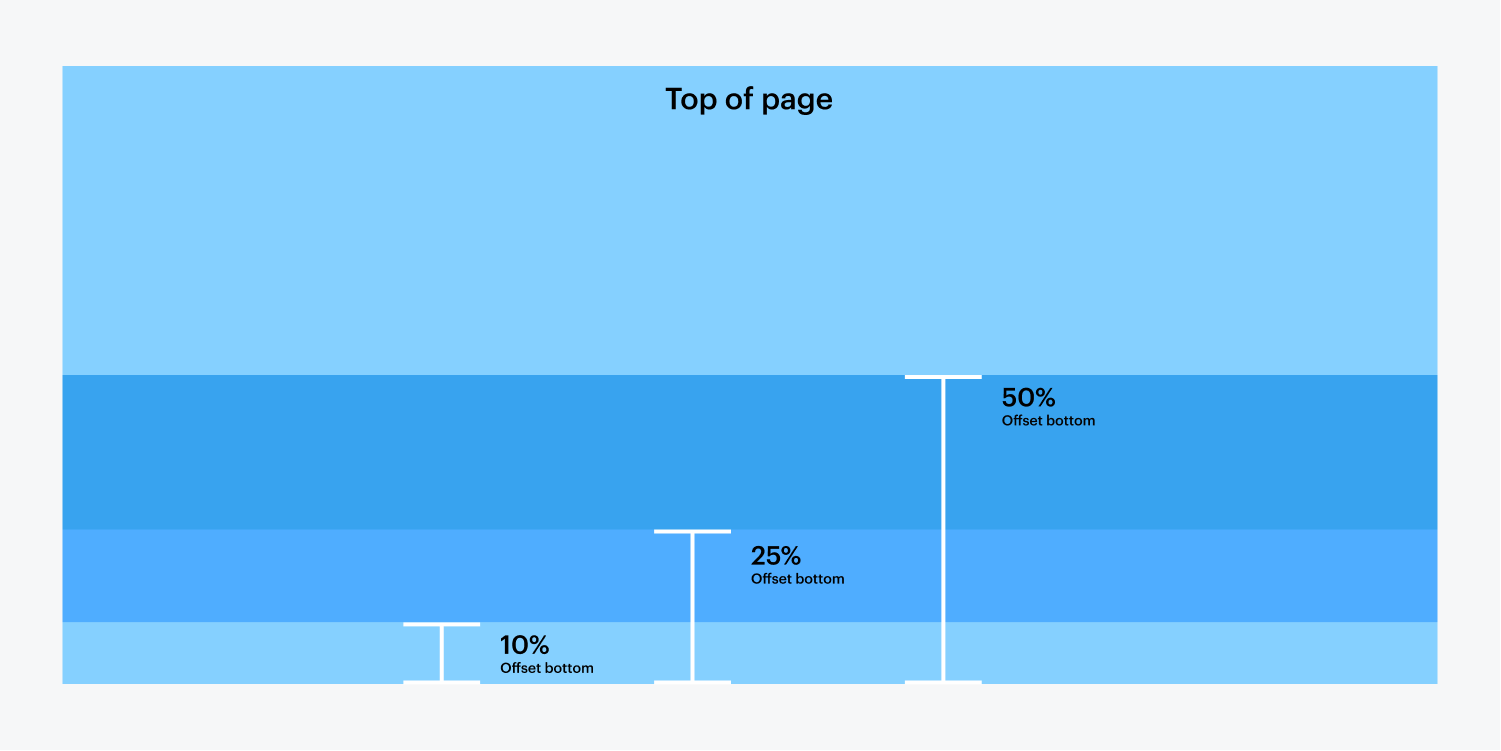
低いマージン
外観については、下マージンを選択し、 底 オブジェクトがスクロール操作を実行するページの場所。

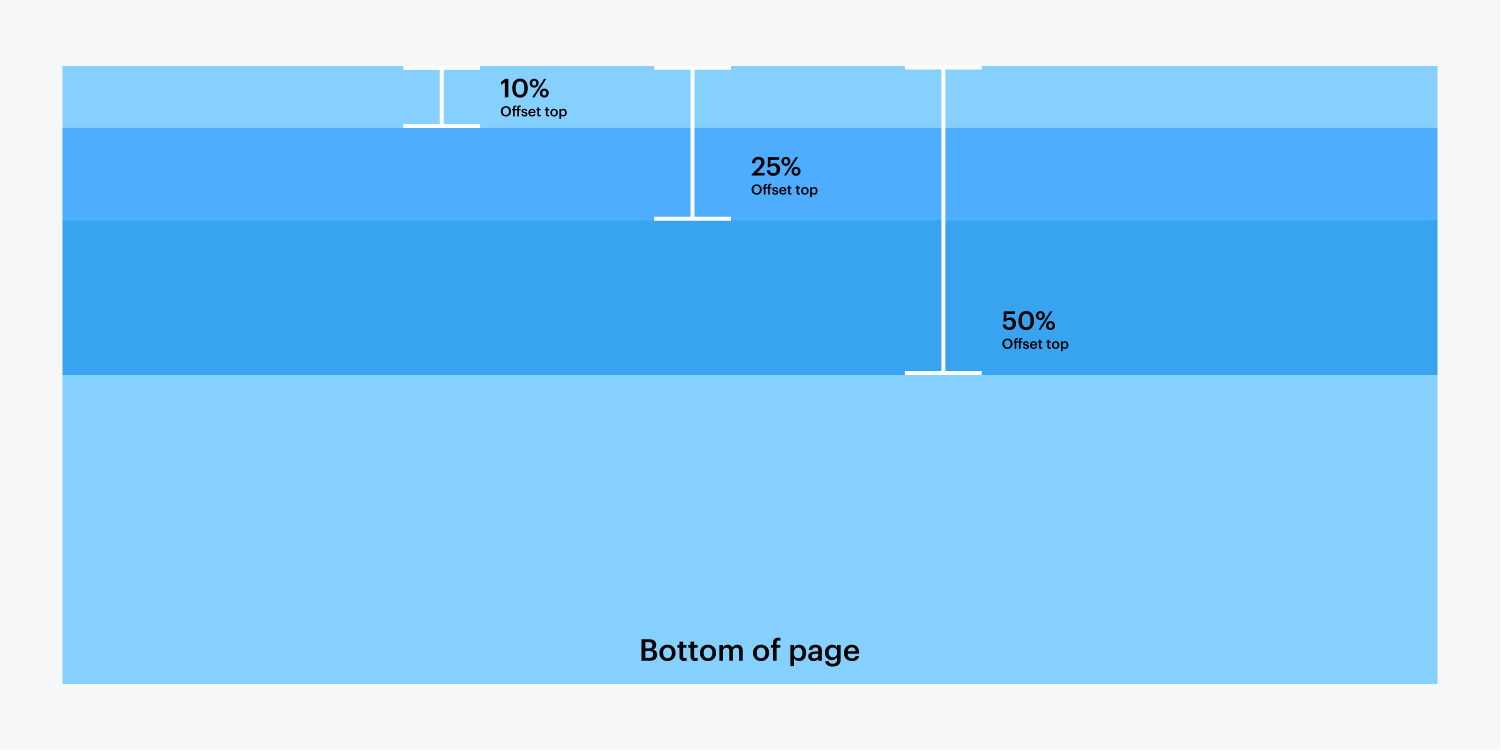
上余白
見えない部分では、上マージンを選択します。これは、 上 オブジェクトの効果を表示する場所。ユーザーがオブジェクトを完全にスクロールして通過すると、ここで使用したのと同じ余白のパーセンテージが、ユーザーが上にスクロールしたときにデフォルトの表示外オフセット値として機能します。

知っておくべきこと – モバイルではスクロールしない(iOS のみ)
スクロール機能は特定のモバイルデバイスでは動作しないようです。これはiOS(iPhone、iPad、iPod)に特有の制限です。最新のデバイスでも、Appleはブラウザが動いている間にスクリプトを実行する権限を開発者に与えていません。詳細については、 Apple 開発者ライブラリApple が開発者にこれを許可したら、喜んでスクロール機能を再導入します。

クリック開始インタラクション 1.0
クリック開始を使用すると、ボタン、リンク、またはその他のインタラクティブな要素をクリックしたときにインタラクションを導入できます。
クリック操作を構成するときに、最初のクリックとそれ以降のクリックに対してさまざまな効果を指定できます。
よくあるシナリオ
多くの場合、クリック操作はページ上の別の要素に影響を与えるために使用されます。上記の例では、操作は実際にはボタンに適用されており、非表示のテキスト領域には適用されていません。ボタンは、ページ上の別の要素 (たとえば、非表示のテキスト ボックス) に影響を与える操作を採用しているだけです。
2回目のクリックを利用する
2 回目のクリックは、通常、最初のクリックの影響を逆転させ、トグルとして機能します。ボックスを開いて (最初のクリック)、次にボックスを閉じる (2 回目のクリック) と考えてください。
ホバー開始インタラクション 1.0
ホバー開始インタラクションを使用すると、要素の上にカーソルを置いたときや、要素からカーソルを離したときなどに、さまざまな効果を定義できます。
一般的な使用シナリオ
- ボタンの上にマウスを移動するとアイコンが表示されます
- ボタンの上にマウスを置いたときにアイコンをアニメーション化する
- カーソルを画像の上に置いたときに画像に関する情報を表示します
タブ開始インタラクション 1.0
タブ インタラクションを使用すると、タブが開いているとき (選択されているとき) と閉じているとき (選択解除されているとき) の両方に対して、タブによってトリガーされるインタラクションを含めることができます。
これにより、タブ リンクだけでなく、ページの他の要素にも実装できる、クリエイティブでインタラクティブなさまざまな可能性が提供されます。複数のインタラクションを含むタブ コンポーネントの例を次に示します。
タブリンクとのインタラクションの統合
タブ リンクは、さまざまなタブ ペイン (つまり、タブ内のコンテンツ) を切り替えるトリガーとして機能します。インタラクションを実装すると、ユーザーがタブ リンクをクリックしてから別の場所をクリックしたときに、独自の効果が得られます。
以下の例を調べて、それを再現する手順に進みます。
フェーズ1
まず、タブをそれに応じて設計し、矢印アイコンを導入する必要があります。上記のタブ リンクは、次のスタイル属性を調整してスタイル設定されました。
- 幅: これらのタブリンクの幅は23%に変更されました
- 右余白: タブの両側のスペースについては、タブ リンクの右側に 2% の余白が追加されました。
- パディングを増やす: デフォルトのパディングが、上部と下部でそれぞれ 13 ピクセルに変更されました。
- 塗りつぶしの色: 塗りつぶしの色は薄い灰色 (#c0ccd1) に変更され、現在のタブ リンクには塗りつぶしの色として青 (#3496de) が割り当てられました。
- また、矢印アイコンにクラスを割り当て、次の CSS プロパティを実装しました。
- 位置: アイコンをタブ リンクの下部に配置するために、位置を絶対位置に調整しました。絶対位置ツールを使用して、アイコンを下部に配置しました。
- マージン自動: アイコンを中央に配置するには、右余白と左余白の両方を自動に設定します。
フェーズ2
次は、インタラクションを統合します。まず、タブ リンク (現在のタブ リンクではない) をクリックして、インタラクション 1.0 パネルに移動します。ここで、新しいインタラクションを確立します。
フェーズ3
初期外観は空のままにしておく必要があるため、次の手順ではトリガーを指定します。ここでは、タブ トリガーを選択します。
フェーズ4
インタラクションを実行するには、下の画像に示されているものを複製します。タブを開く (タブをクリックするとトリガーされます) とタブを閉じる (別のタブをクリックするとトリガーされます) の両方に 2 つのインタラクションがあることに注意してください。これですべてです。
フェーズ5
次に、矢印アイコンに個別のインタラクションを設定します。矢印アイコンをクリックして、手順 2 をもう一度実行します。今回は、このインタラクションに初期外観を含めます。このシナリオでは、矢印アイコンを 6 ピクセル上に移動し、不透明度を 0% に設定します。
フェーズ6
手順 3 を繰り返し、タブ トリガーを選択します。矢印アイコン インタラクションの残りの手順は、それに応じて続きます。これで完了です。インタラクションをすべてのタブ リンクと矢印アイコンに統合するようにしてください。
スライダー開始インタラクション 1.0
スライダー インタラクションを使用すると、スライダー コンテナー内の要素にアニメーションを組み込むことができます。
ナビゲーションバー開始インタラクション 1.0
navbar インタラクションを使用すると、ナビゲーション コンポーネント内の要素にインタラクションを含めることができます。
この投稿では、Interactions の以前のインターフェースを紹介します。これは、Interactions パネルの上部にあるスイッチを使用してデザイナーでアクティブ化できます。新しい Interactions 2.0 パネルを使用した関連記事を表示するには、このトピックに関する更新されたコースを参照してください。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日