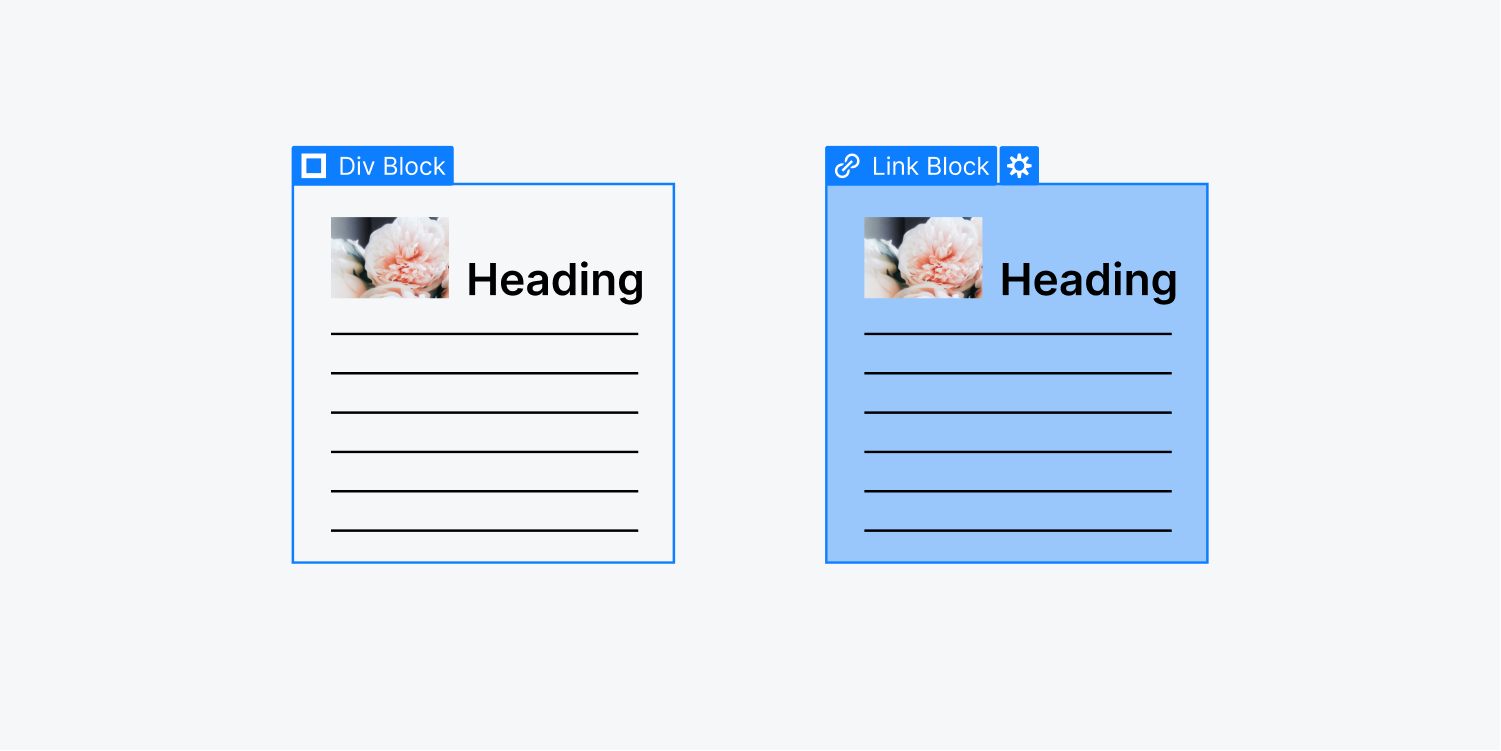
接続ブロックは 分割ブロック 整理や配置に使用できますが、ハイパーリンク領域内のコンテンツはリンクに変換されます。ハイパーリンク ブロックには、画像などの任意の要素や、ポスターなどの任意のレイアウトをリンクに変換する機能があります。

このチュートリアルの内容:
- ハイパーリンクブロックを統合する
- ハイパーリンクブロック内に追加のコンポーネントを含める
- リンクタイプを確立する
- ハイパーリンクブロックをカスタマイズする
- 分割ブロックをハイパーリンクブロックに変換し、その逆も行う
ハイパーリンクブロックを挿入する

プロジェクトにハイパーリンクブロックを追加するには、 要素パネル (ショートカット: A) をクリックし、ハイパーリンク ブロック要素をページにドラッグします。

ハイパーリンクブロックに要素を組み込む
他のハイパーリンクを除くすべてのコンポーネントは、[追加] パネルまたはキャンバスからハイパーリンク ブロックにドラッグできます。

プロのヒント: 他のハイパーリンクはハイパーリンク ブロック内にネストできませんが、テキスト ブロック コンポーネントを挿入してボタンに似たスタイルに設定したり、ボタン クラスを使用したりすることができます。
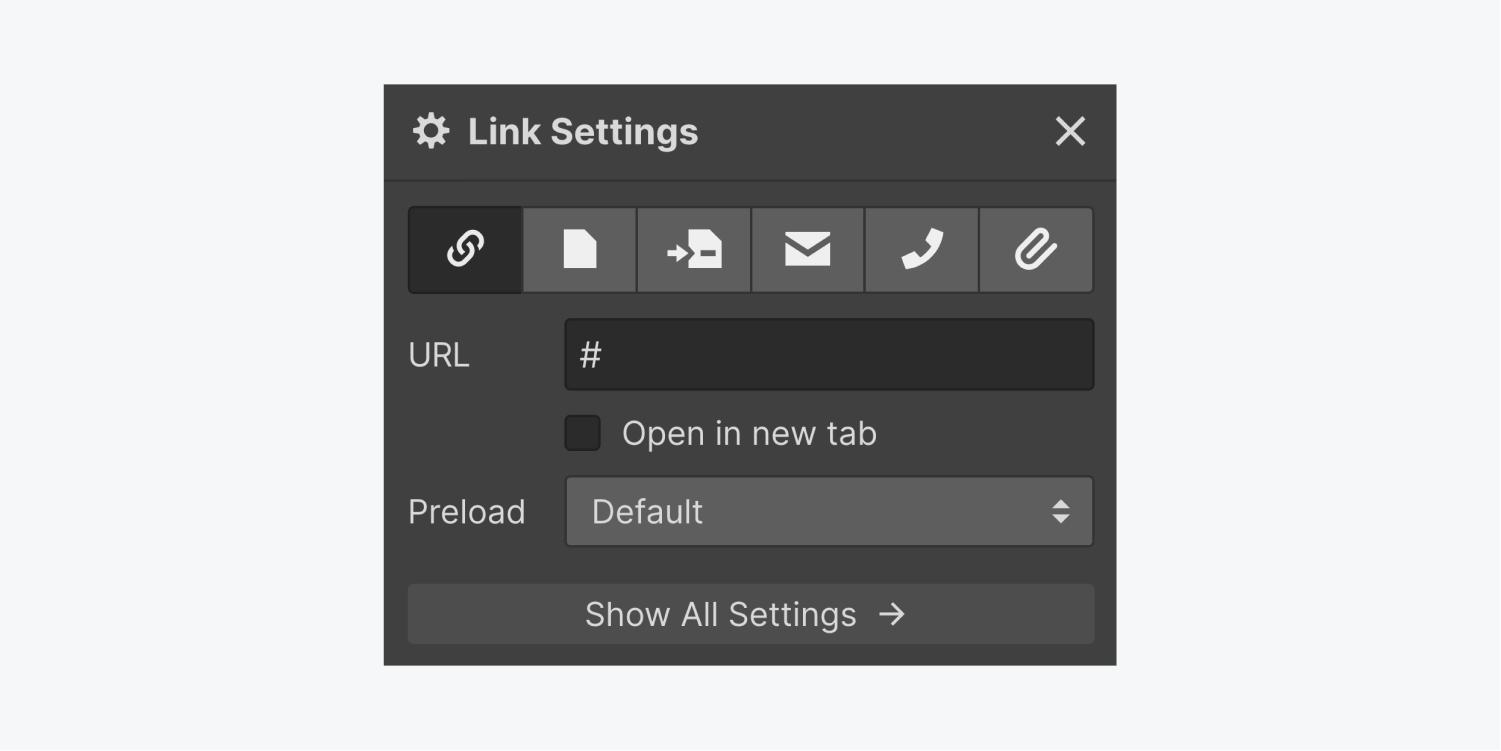
リンクの種類と値を決定する
に似ている テキストリンク そして ボタンハイパーリンク ブロックでは、URL、Web ページ、コレクション ページ (該当する場合)、ページ セクション、電子メール、電話、ファイルなど、同じリンクの選択肢が提供されます。リンク設定の詳細については、こちらをご覧ください。

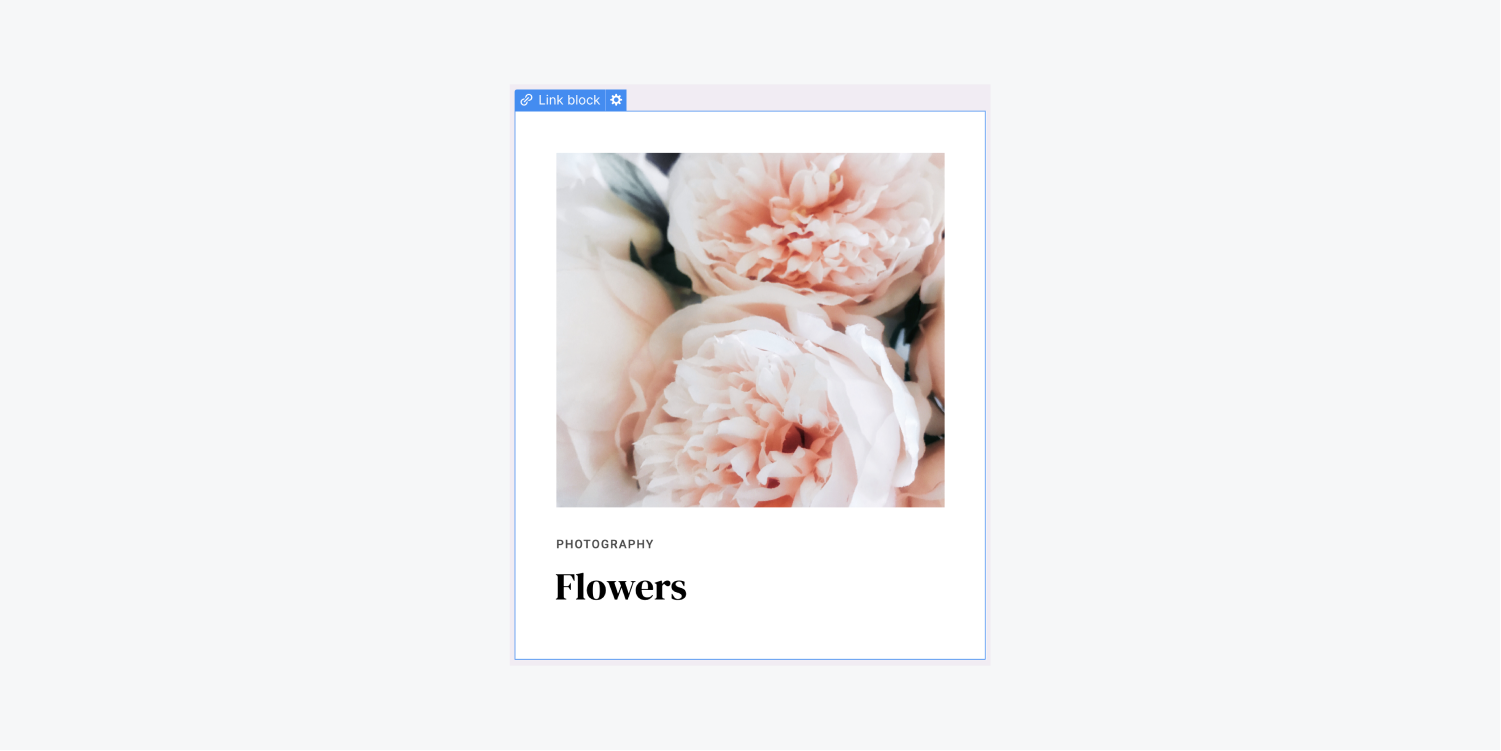
ハイパーリンクブロックの設計
ハイパーリンク ブロックは、デザインやフレームワークを構築するときに、ディビジョン ブロックと同様に多用途に使用できます。他のページにリンクするブログ エントリのリストなどのレイアウトを作成するためによく使用されます。
ハイパーリンクブロックのホバー状態をカスタマイズする
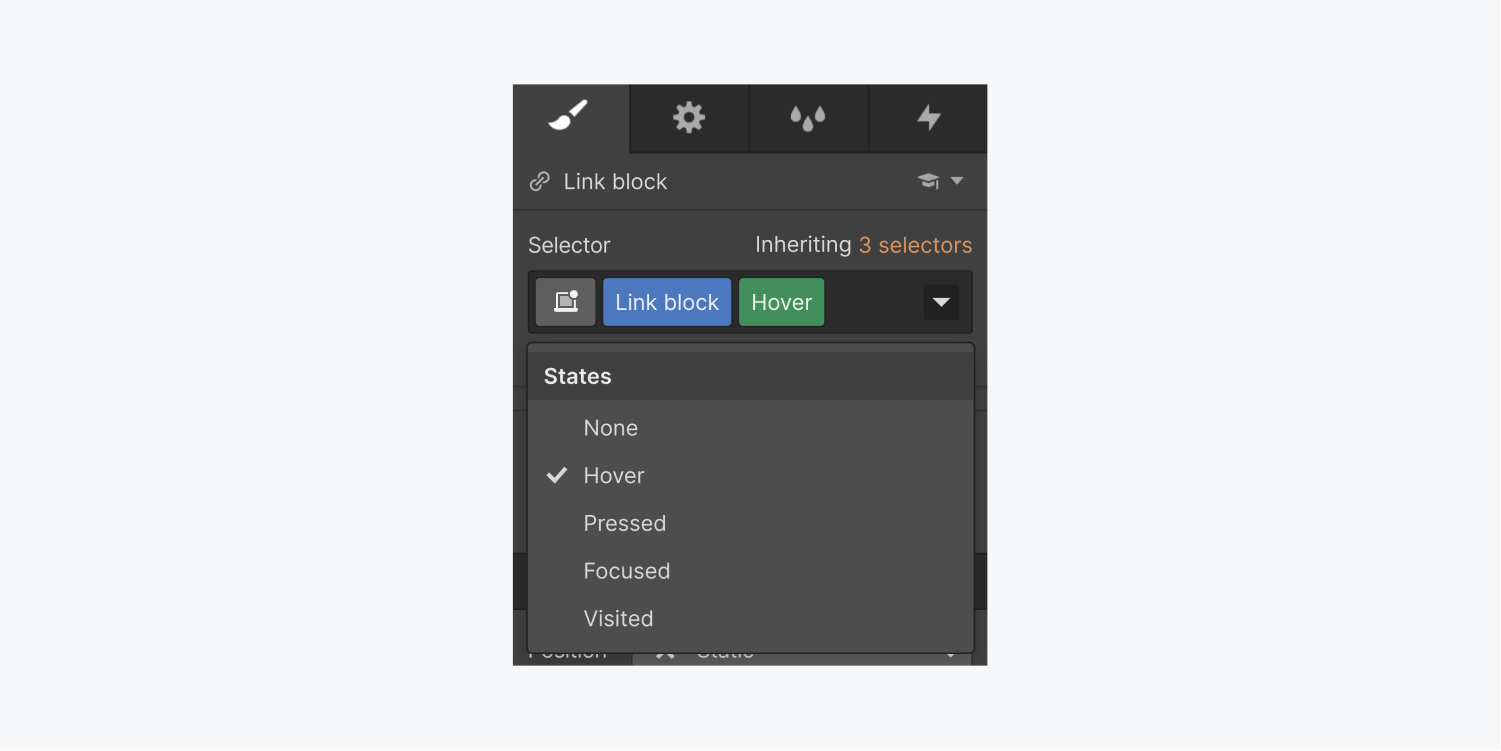
ハイパーリンクブロックはインタラクティブなので、明確なホバーを適用することをお勧めします。 州 ハイパーリンク ブロックにホバー状態を追加して、ユーザーにクリック可能であることを示します。ホバー状態を変更するには、次の手順に従います。
- を選択 ハイパーリンクブロック
- タップする 州 そして選択する ホバー
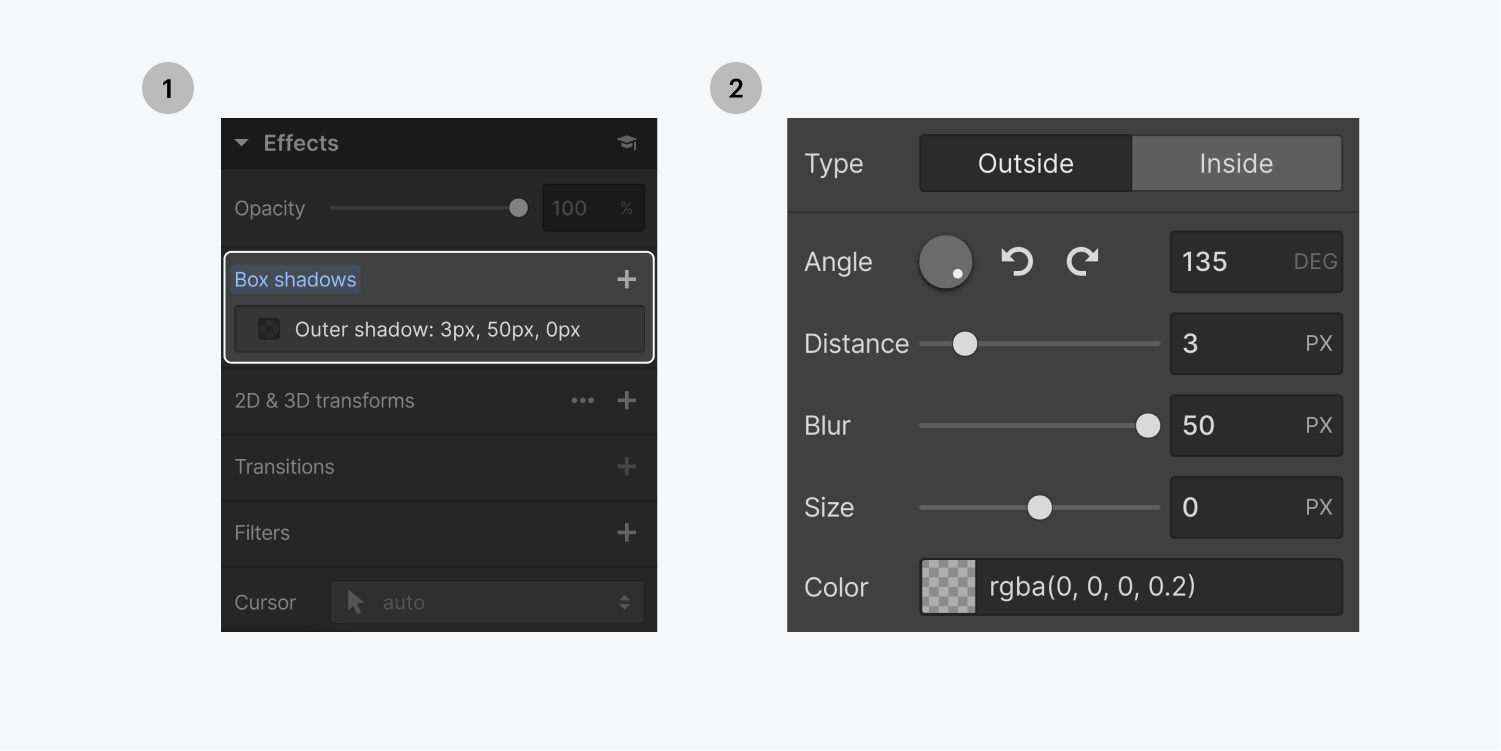
- 追加 ボックスシャドウ またはその他のスタイル属性
- 作成する 遷移 のために ボックスシャドウ ホバー状態で変更された属性またはその他のスタイル属性


ホバー時に背景画像を変更してみます。
- ハイパーリンクブロックに背景画像を組み込む
- アクセス 州 > ホバー
- 変更する 背景画像
- 戻る デフォルト状態
- 作成する 遷移 のために 背景画像 属性
青いテキストを置き換える
デフォルトでは、ハイパーリンク ブロック内にテキストがある場合、すべてのリンク タグの標準テキスト スタイルであるため、テキストは青色で下線付きで表示されます。
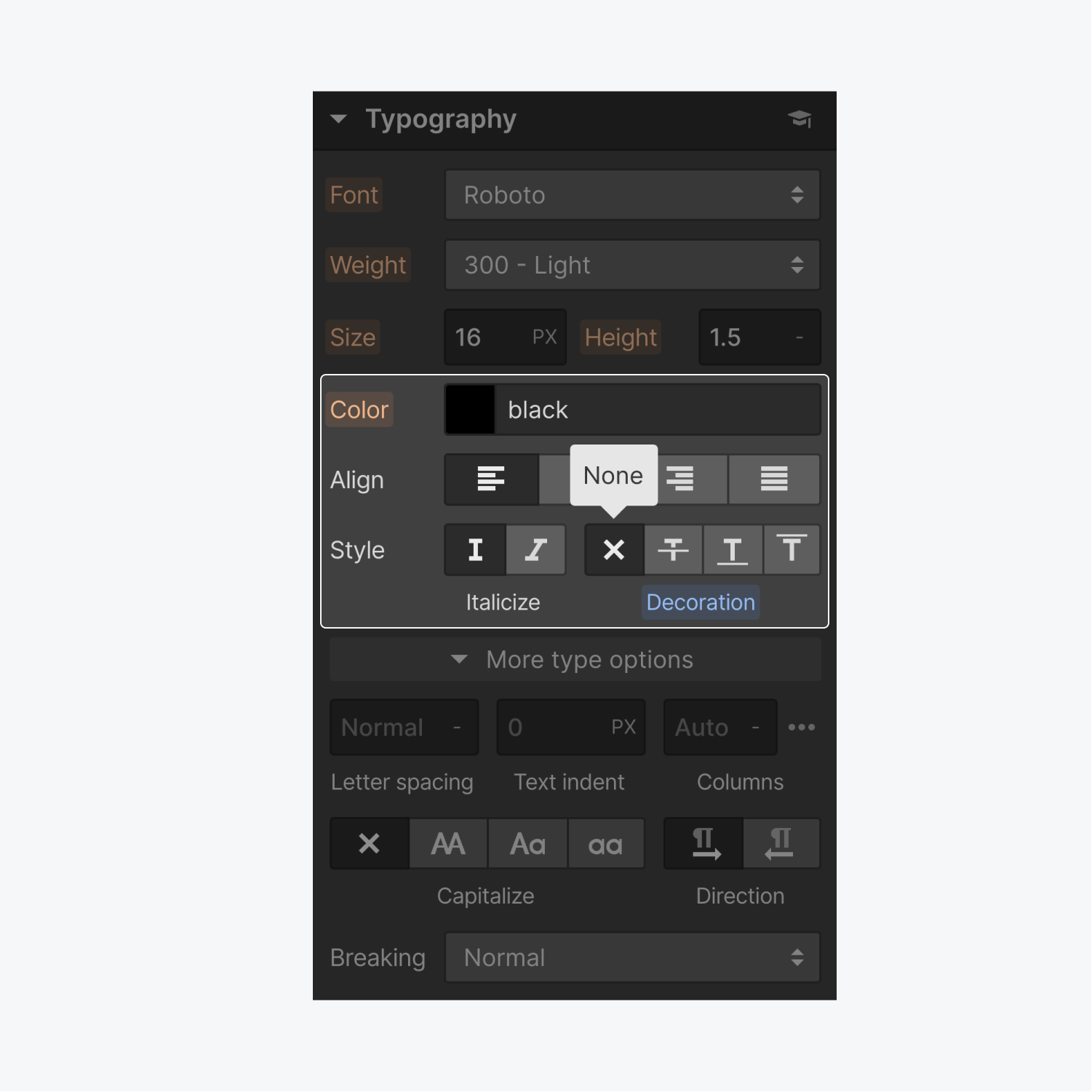
テキストの装飾とフォントの色を変更することで、特定のハイパーリンク ブロックのデフォルトのリンク スタイルを変更できます。
- を選択 ハイパーリンクブロック
- 訪問 スタイルパネル
- 調整する テキスト装飾 に なし
- 変更 フォントの色 に 黒

テキスト要素自体のテキスト装飾を「なし」に設定しても、テキストの下線は削除されません。下線を削除するには、ハイパーリンク ブロックを直接スタイル設定する必要があります。
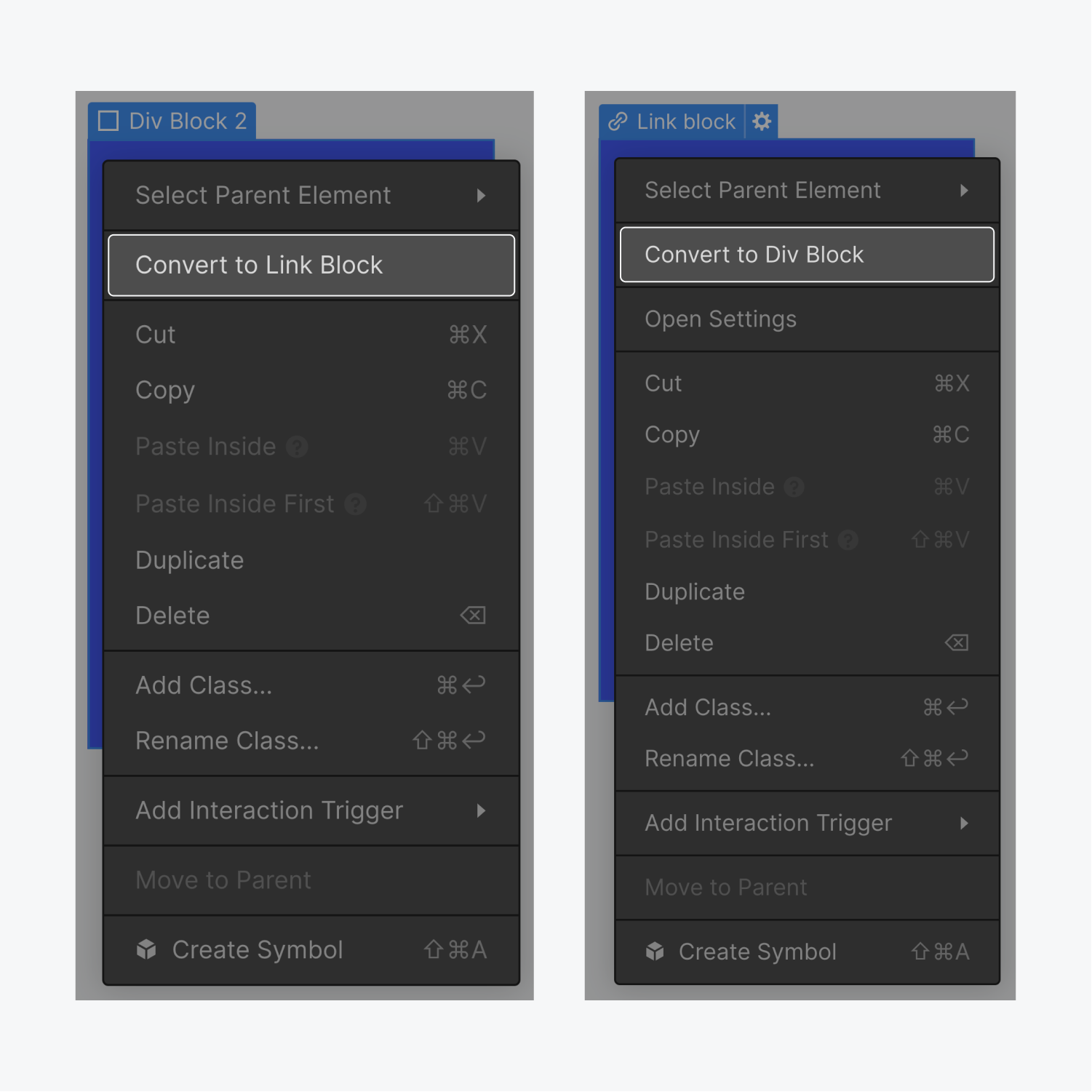
分割ブロックをハイパーリンクブロックに変換し、その逆も行う
ハイパーリンク ブロックを分割ブロックに変更したり、その逆を行ったりすると、要素をクラスター化するためにハイパーリンク ブロックではなく分割ブロックを誤って使用したことを発見したときに便利です。また、ブロックの機能を変更する必要がある場合に、すばやく切り替えるのにも便利です。

ハイパーリンクブロックを分割ブロックに変換する
ハイパーリンク ブロックを分割ブロックに変換するには、ハイパーリンク ブロックを右クリックして分割ブロックに変換します。
分割ブロックをハイパーリンクブロックに変換する
分割ブロックをハイパーリンク ブロックに変更するには、分割ブロックを右クリックしてハイパーリンク ブロックに変換します。
分割ブロックにハイパーリンク要素が含まれている場合は、エラーが発生し、ハイパーリンク ブロックへの変換ができなくなることに注意してください。これは、リンクのネストがサポートされていないためです。まず、分割ブロックにネストされているすべてのハイパーリンク要素を削除するか、ハイパーリンク ブロックを分割ブロックに戻す必要があります。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日
