
リンク構成にはさまざまな選択肢があります。
- プリフェッチ接続の設定
- さまざまな接続
- 戻るボタン
テキストハイパーリンク、ハイパーリンクブロック、スイッチなどの接続コンポーネントを使用して、さまざまな接続の種類を作成できます。画像などの他の要素を接続に変更するには、それらを 接続ブロック.
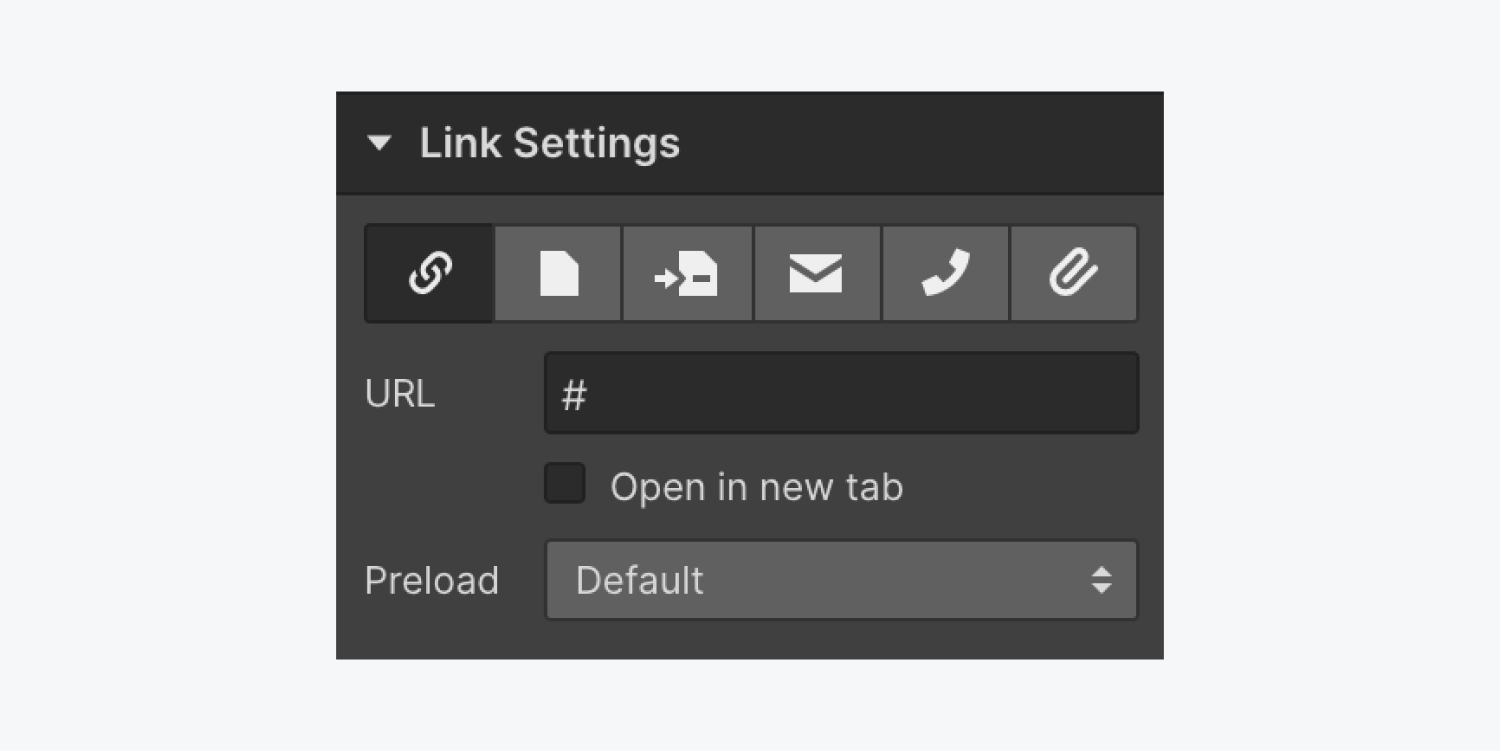
これらの接続構成にアクセスするには、構成する接続コンポーネントを選択し(ナビゲータを使用するか、キャンバス上で接続コンポーネントを選択)、 コンポーネント構成パネル (D).
接続の事前取得のオプション
接続をプリフェッチすると、訪問者が次に移動する可能性のある場所をブラウザに通知します。ブラウザはバックグラウンドでそのページの読み込みを開始し、保存してクリック時に起動するように設定できます。

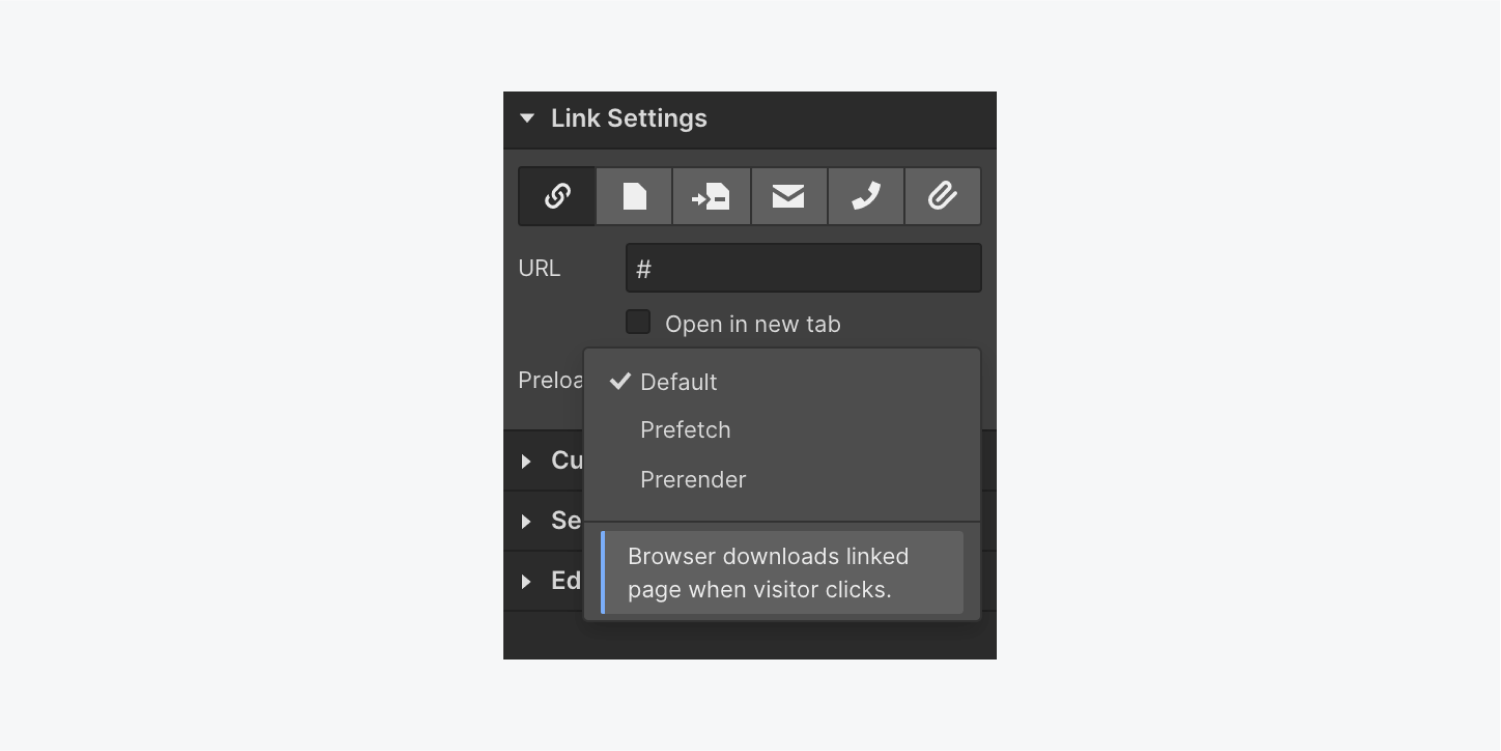
の中に コンポーネント構成パネル接続をプリフェッチするには、次の 3 つの方法があります。
- デフォルト: ユーザーがクリックするとブラウザはリンクされたページをダウンロードします
- プリフェッチ: ブラウザは、現在のページが完全に読み込まれた後、関連するページアセットをダウンロードします。
- 事前レンダリング: ブラウザは、リンクされたページが開かれる前に、そのページの必須アセット (CSS、画像、JavaScript) を完全にレンダリングし、ダウンロードを開始します。注: 事前レンダリングはブラウザに負担をかけます。このオプションは、CTA などの主要なリンクや、ユーザーがクリックする可能性の高いその他のリンクにのみ使用してください。
警告: ユーザーが次にリンクされたページにアクセスすることが確実な場合は、これらのプリフェッチおよびプリレンダリングのオプションによってパフォーマンスが向上します。確実でない場合は、これらのプリロード方法によってブラウザに負担がかかり、全体的なパフォーマンスが低下する可能性があります。
さまざまな接続
接続を確立するには、接続タイプを選択し、その構成を変更します。
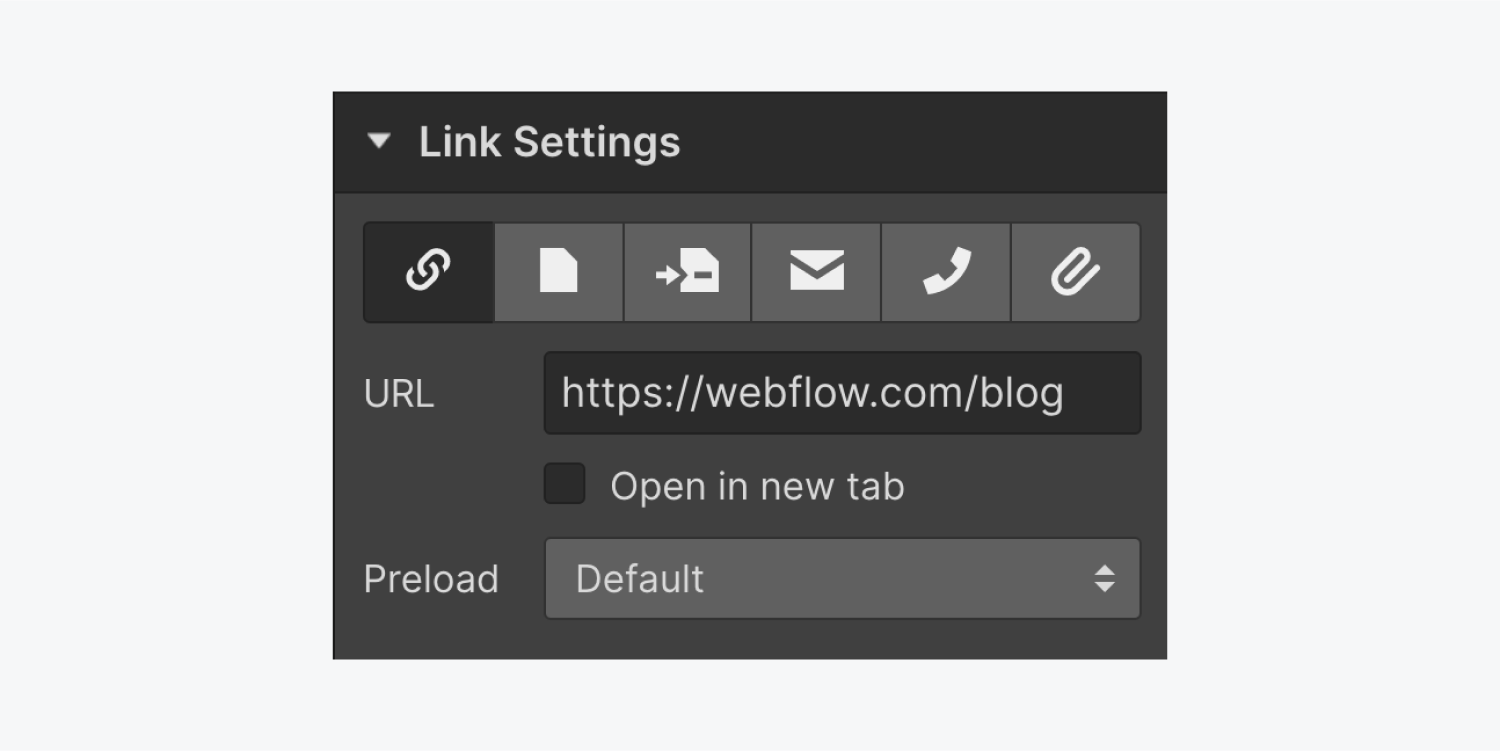
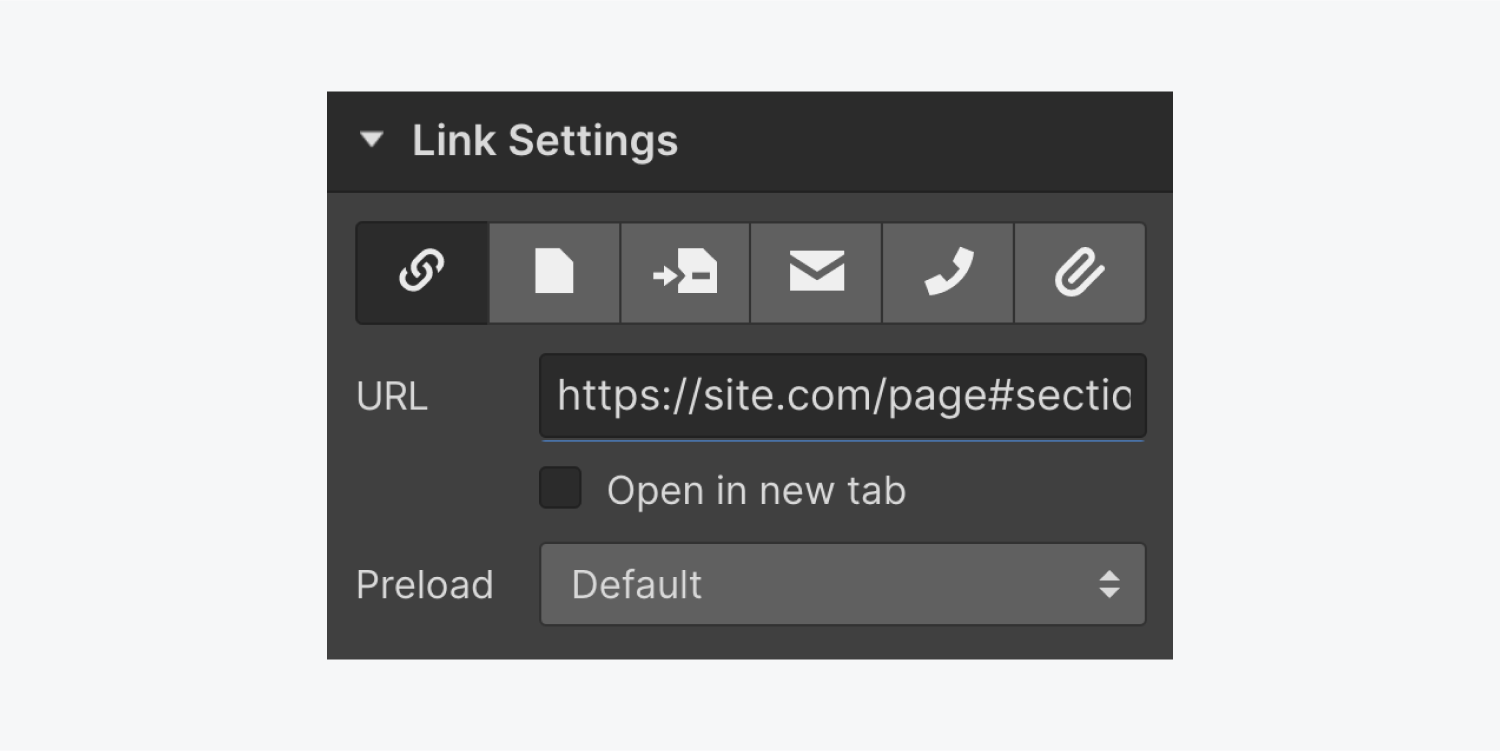
ユニフォームリソースロケータ
URLフィールドにリンクを貼り付けると、ユーザーをその場所に誘導できます。コレクションリストやページで動的な接続を生成するには、接続フィールドの詳細をご覧ください。これらの接続を新しいタブで開く場合は、 新しいタブで開く.

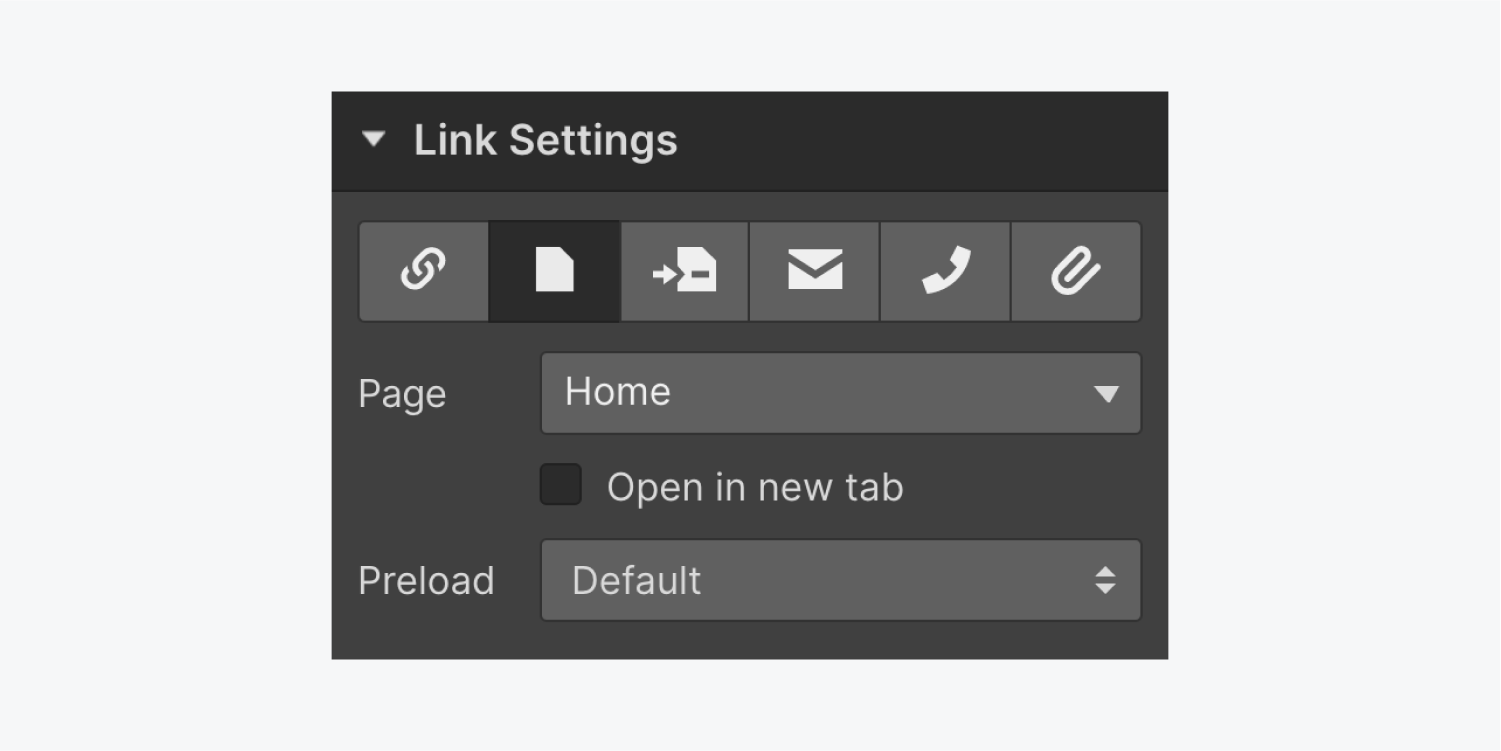
ページ
現在のサイト内の任意のページに接続します。ドロップダウンメニューからページを選択します。これは通常、ナビゲーションバーのナビゲーションリンクをウェブサイトのさまざまなページに設定するために使用する設定です。これらの接続を新しいタブで開く場合は、 新しいタブで開く.

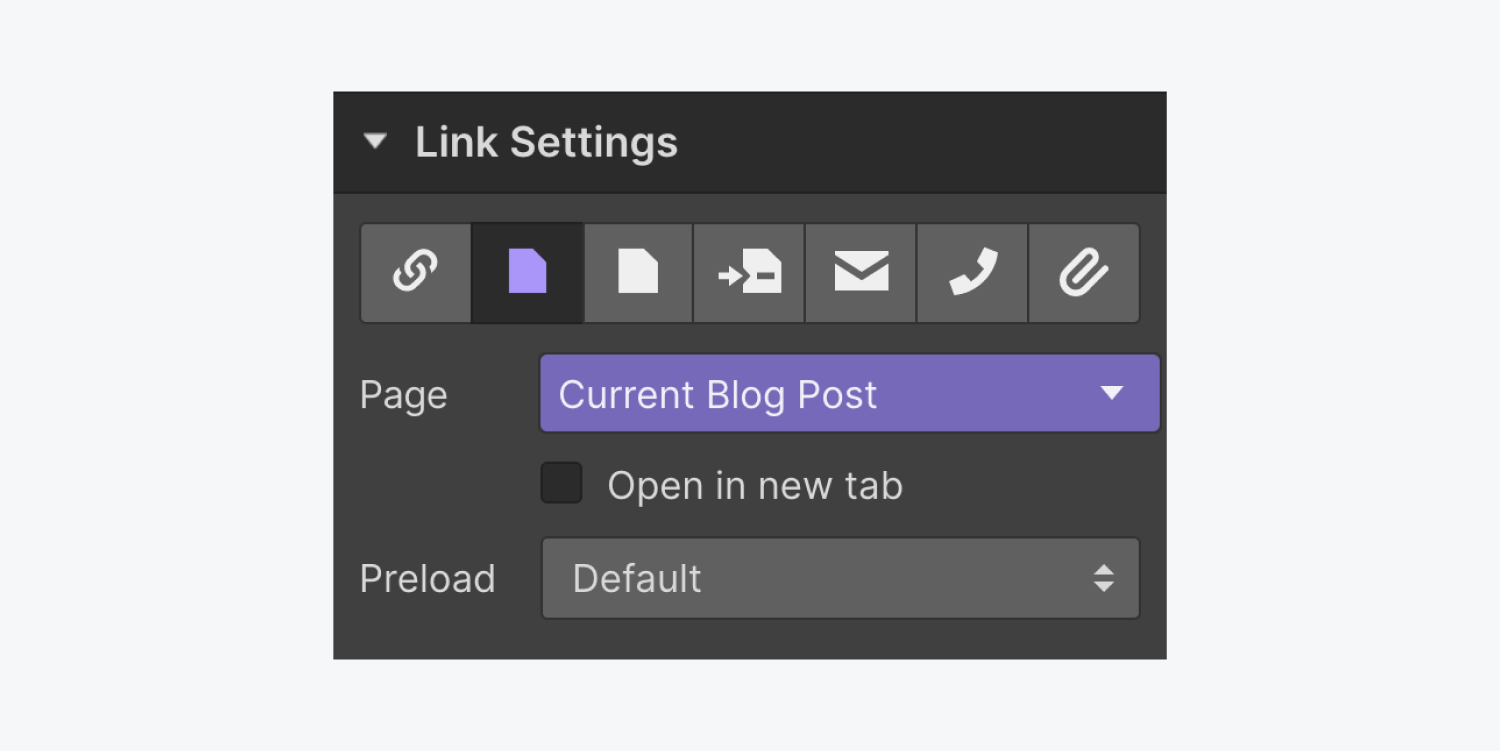
コレクションページ
コレクションリストまたはコレクションページ内の関連するコレクションページに接続します。このように、各コレクションアイテムの各リンクは、そのコレクションページまたは参照アイテムのコレクションページにつながります。これらの接続を新しいタブで開く場合は、 新しいタブで開く.

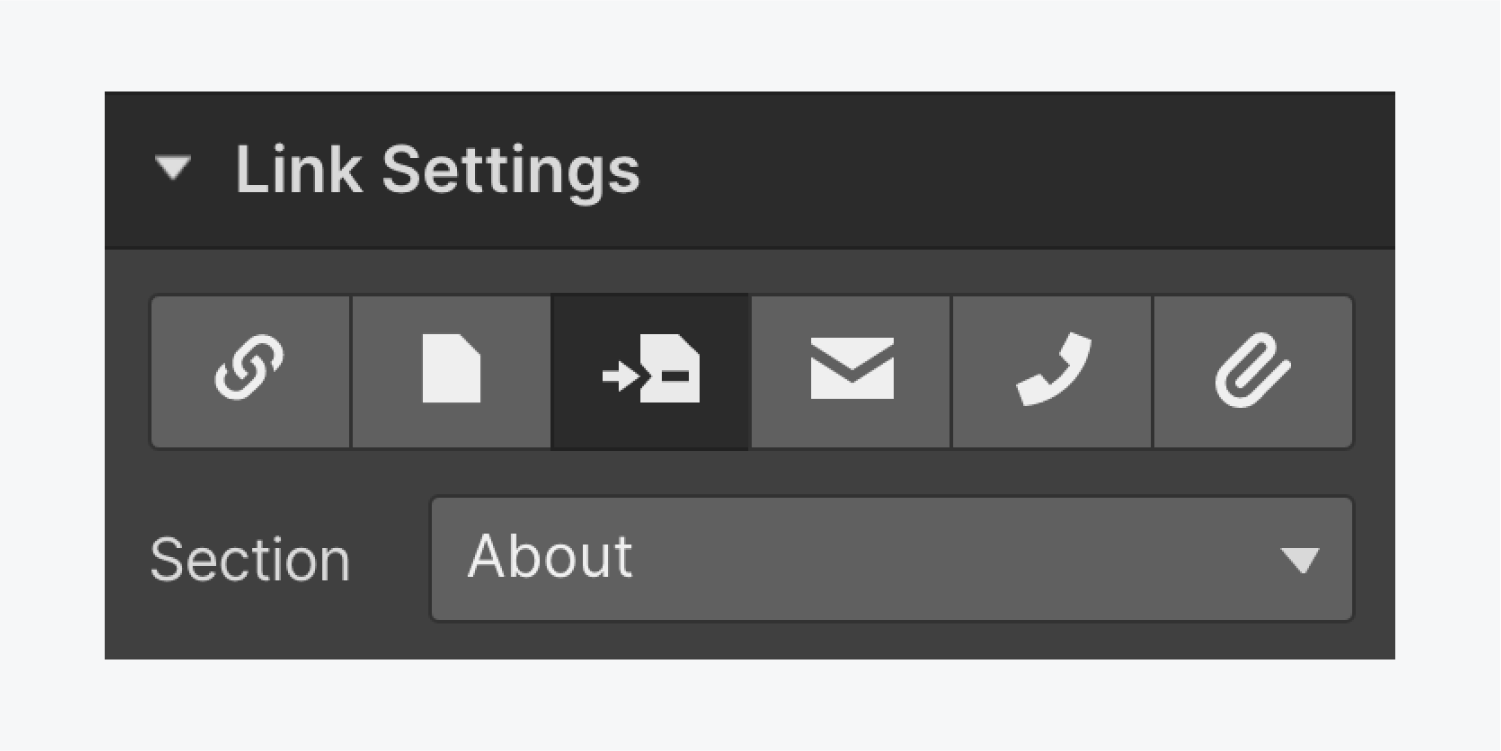
ページセグメント
セクション リンクを使用して、現在のページのセクションにリンクします。この接続タイプは通常、ナビゲーション バーでも使用されます。

注記: 別のページのセクションや外部 URL にリンクしたい場合は、URL リンク設定欄にセクションの URL を入力します。

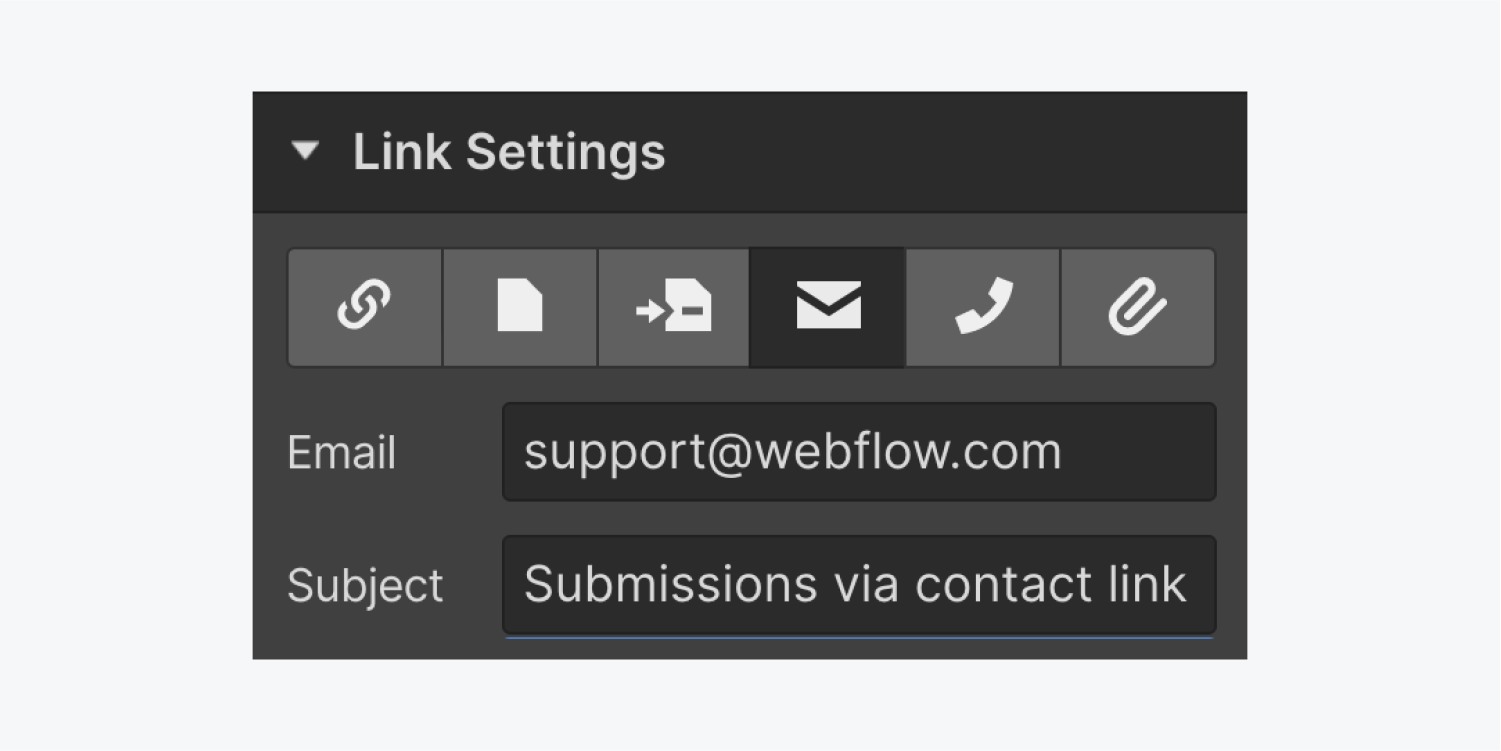
電子メール
ボタンまたはハイパーリンクを電子メール アドレスに関連付けます。これにより、ゲストはクリックまたはタップするだけでこのアドレスに電子メールを送信できるようになります。コレクション リストとページで動的な電子メール リンクを生成するには、電子メール フィールドの詳細をご覧ください。

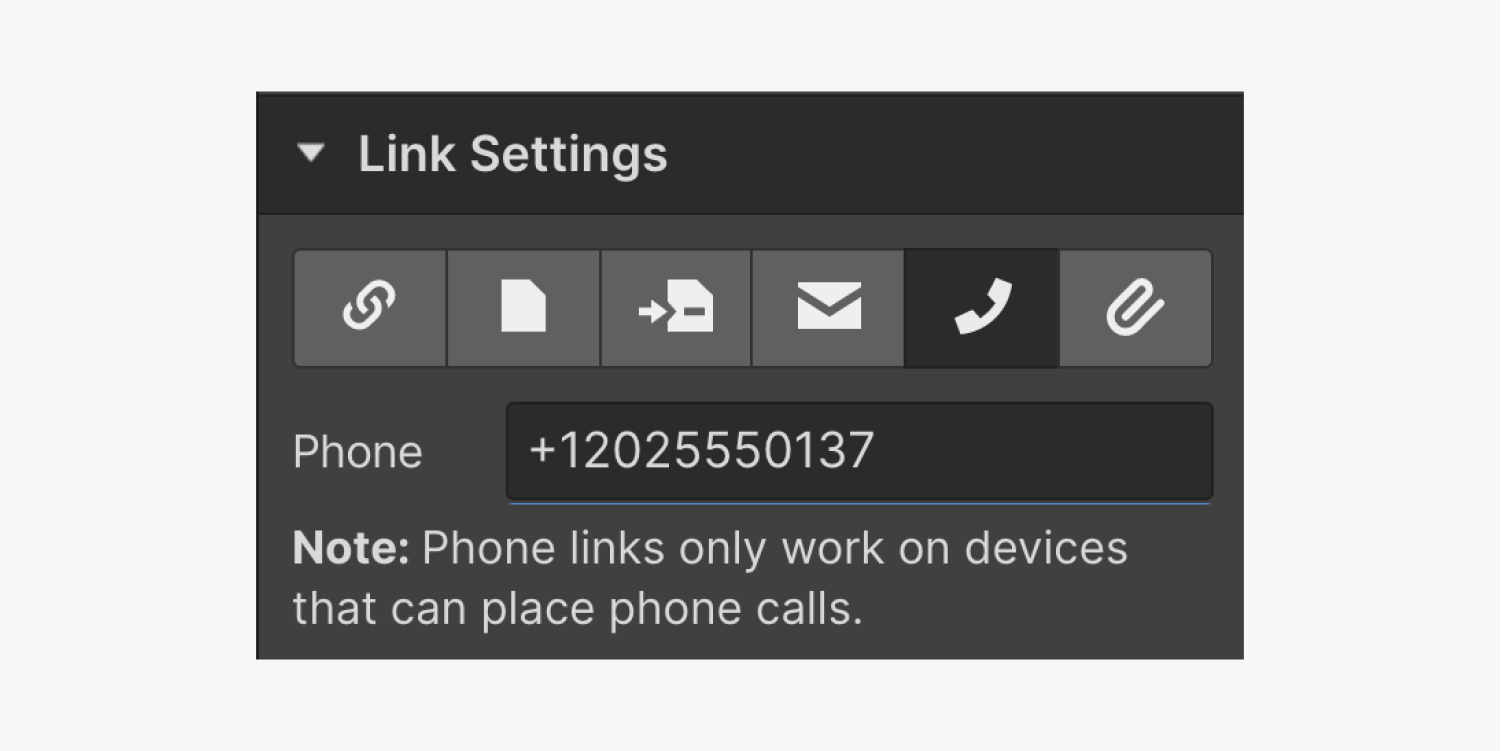
電話
訪問者がクリックまたはタップするだけで、指定された番号に直接電話をかけることができる電話リンクを作成します。コレクション リストとページで動的な電話リンクを作成するには、電話フィールドの詳細を調べてください。

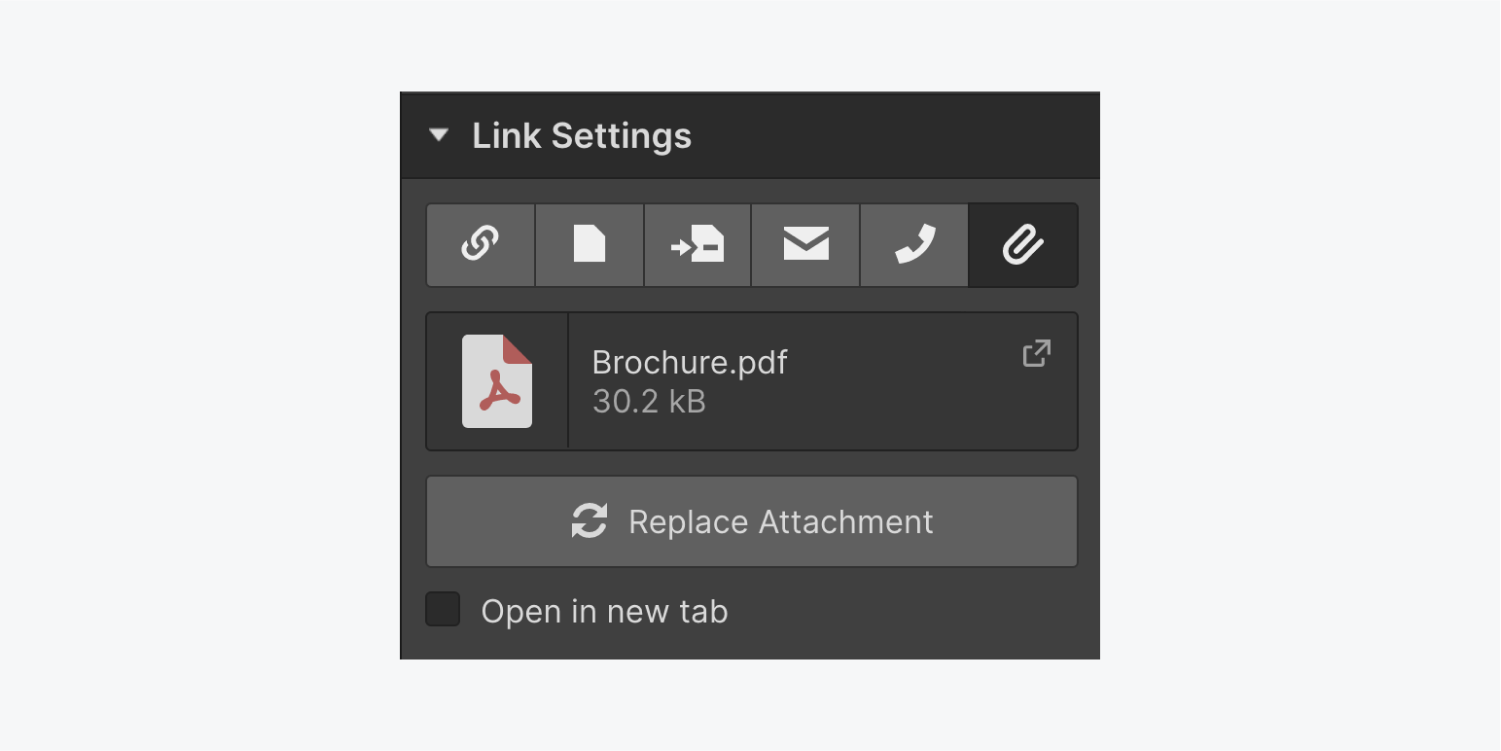
書類
読み込みと追加 ファイルの追加 任意のハイパーリンク要素にリンクを添付できます。リンクには任意の種類のアセットを添付できます。これらのリンクのいずれかを選択すると、画像と原稿ファイルは同じタブで開きますが、他の種類のファイルはコンピュータにダウンロードされます。画像とdocumentsを新しいタブで展開したい場合は、 新しいタブで開く チェックkbox。
リマインダー: これは有料サブスクリプションでのみアクセスできるプレミアム特性です。

戻るボタン
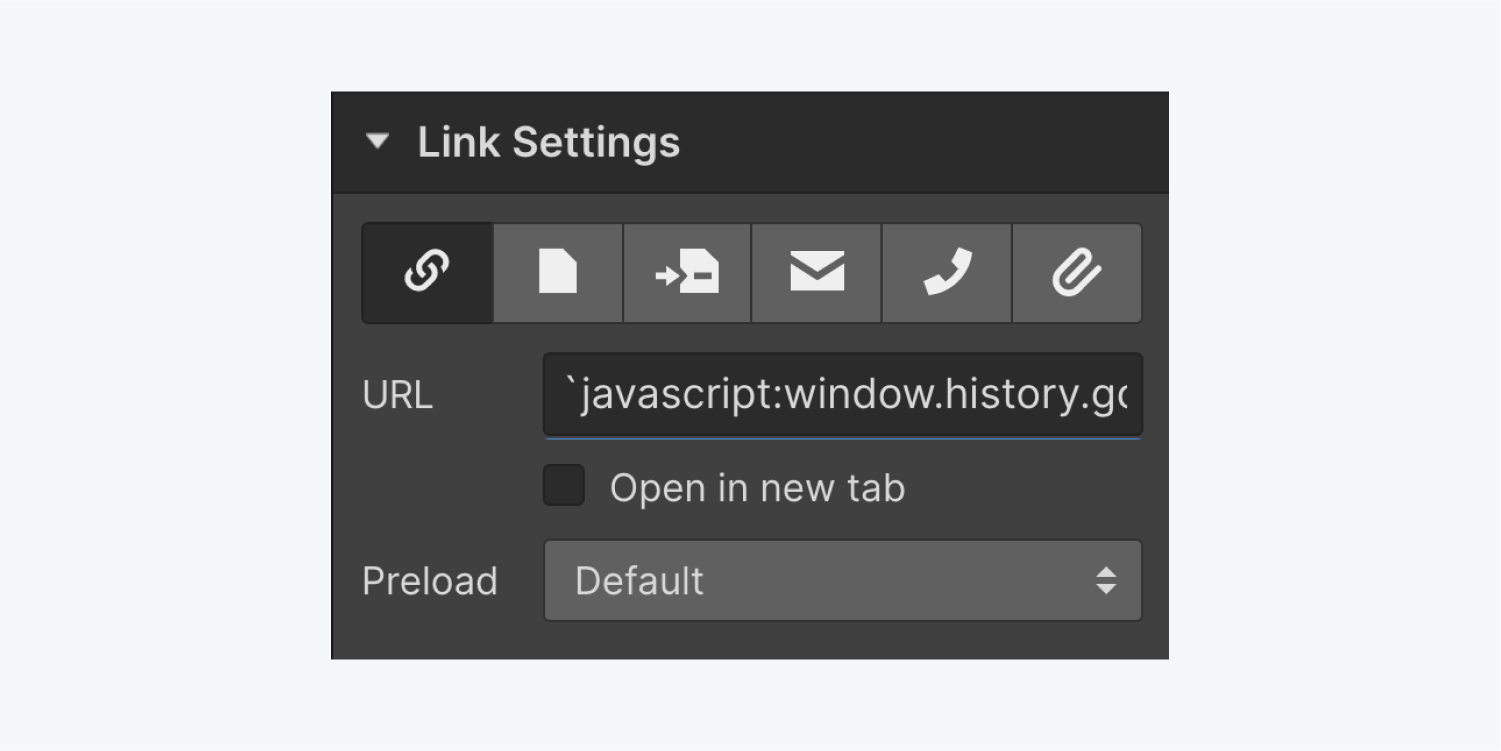
サイトの訪問者がクリックして前のページに戻ることができる戻るボタンまたはリンクを作成するオプションがあります。これは、リンク設定の URL フィールドに次のコードを挿入することで実現できます。
`javascript:window.history.go(-1)
不可欠: コードの前のバックティック (`) を削除すると、URL に自動的に「http://」が追加され、コードは機能しなくなります。

- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日