インデックス コンポーネントは、列挙されたレコードや箇条書きのレコードを作成するために使用できます。
このチュートリアルの内容:
- カタログを含める
- リストのスタイルを決定する
- コンテンツをカタログに統合する
- カタログをデザインする
カタログを含める

インデックス要素をウェブサイトに統合するには、 入れる タブ(キーボードショートカット:A)を押しながらドラッグして 索引 Webflow キャンバスに。

リストのスタイルを決定する
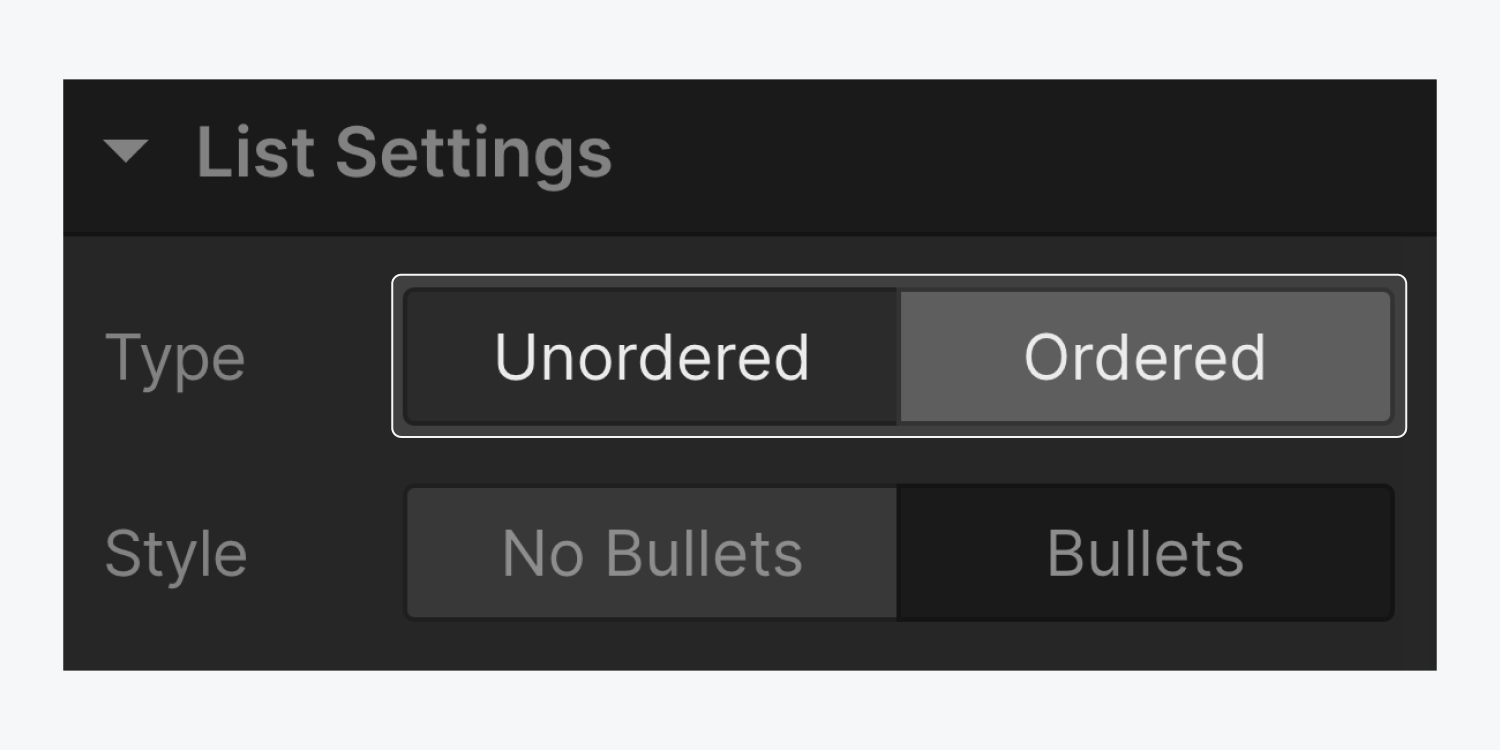
構成に基づいて、メインカタログ要素は、 順序なし (箇条書き)カタログまたは 順序付けられました (番号付き) カタログ。デフォルトでは、カタログは最初は順序なしで作成され、各カタログ項目の左側に箇条書きが表示されます。順序付きカタログと順序なしカタログを切り替えるには、次の 2 つの方法があります。
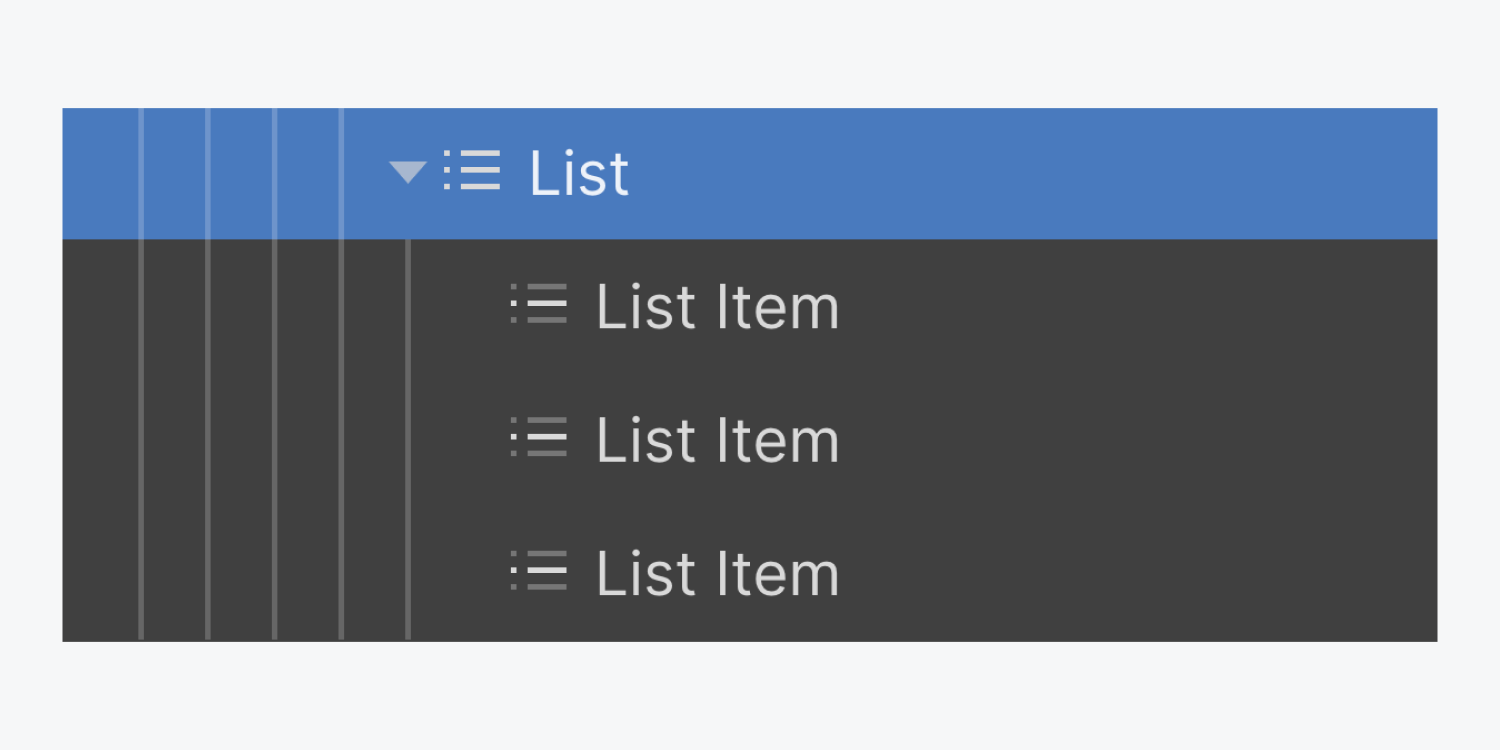
- メインカタログ要素をクリックして、 入力
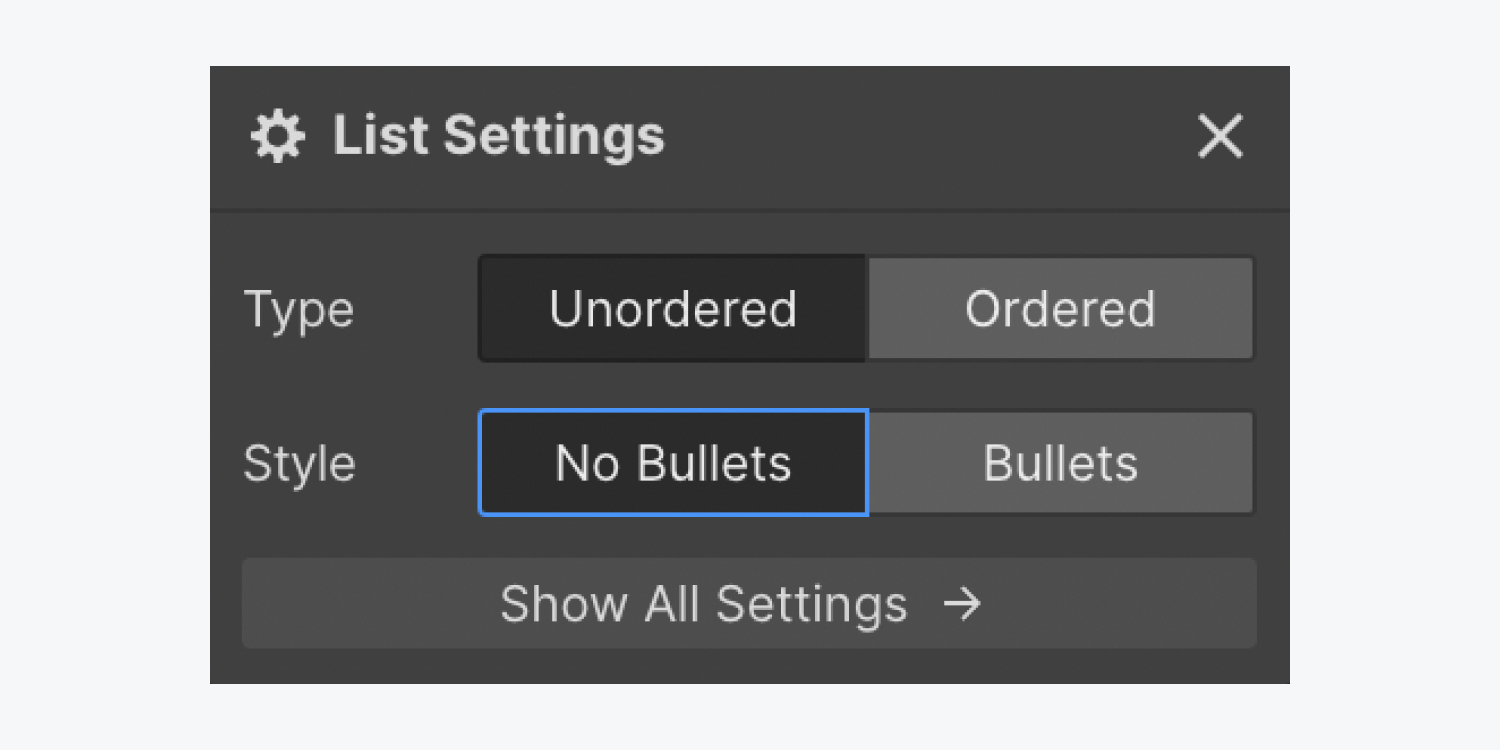
- メインカタログ要素をクリックして、 設定タブ > カタログ設定、次に タイプ

カタログ設定で箇条書きと番号を削除するには、 弾丸なし.

カタログにコンテンツを追加する
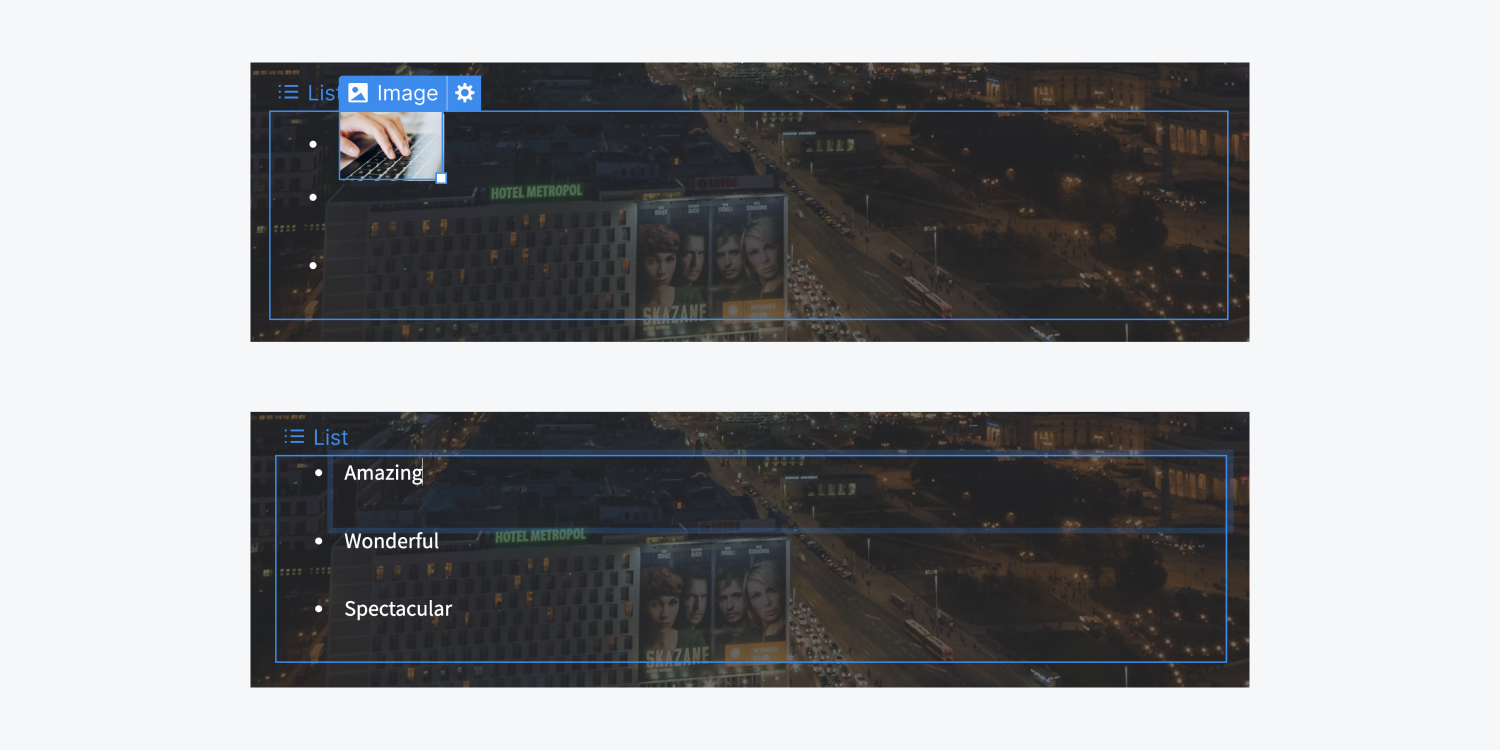
デフォルトでは、カタログアイテムには事前に決められたコンテンツは含まれていません。これにより、カタログアイテムはタイトル、段落、画像、ビデオ、さらには他のカタログなど、さまざまなコンテンツタイプに対応できます。コンテンツをカタログに組み込むには、必要なコンテンツをカタログアイテムにドラッグするだけです。または、プレーンテキストだけが必要な場合は、カタログアイテム内をダブルクリックして入力を開始することもできます。テキスト編集モードに入る別の方法は、カタログアイテムを選択して 入場/返却.

カタログを埋め込む
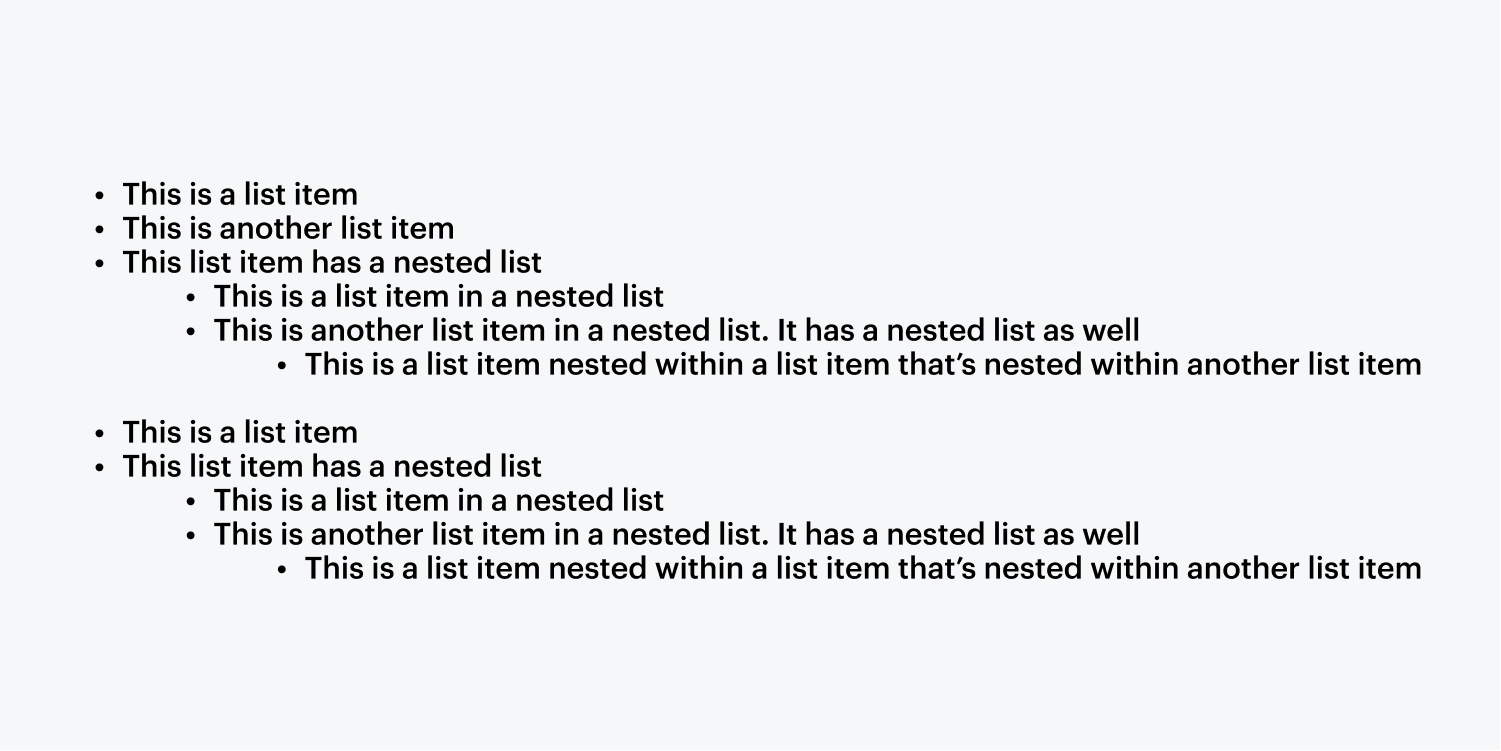
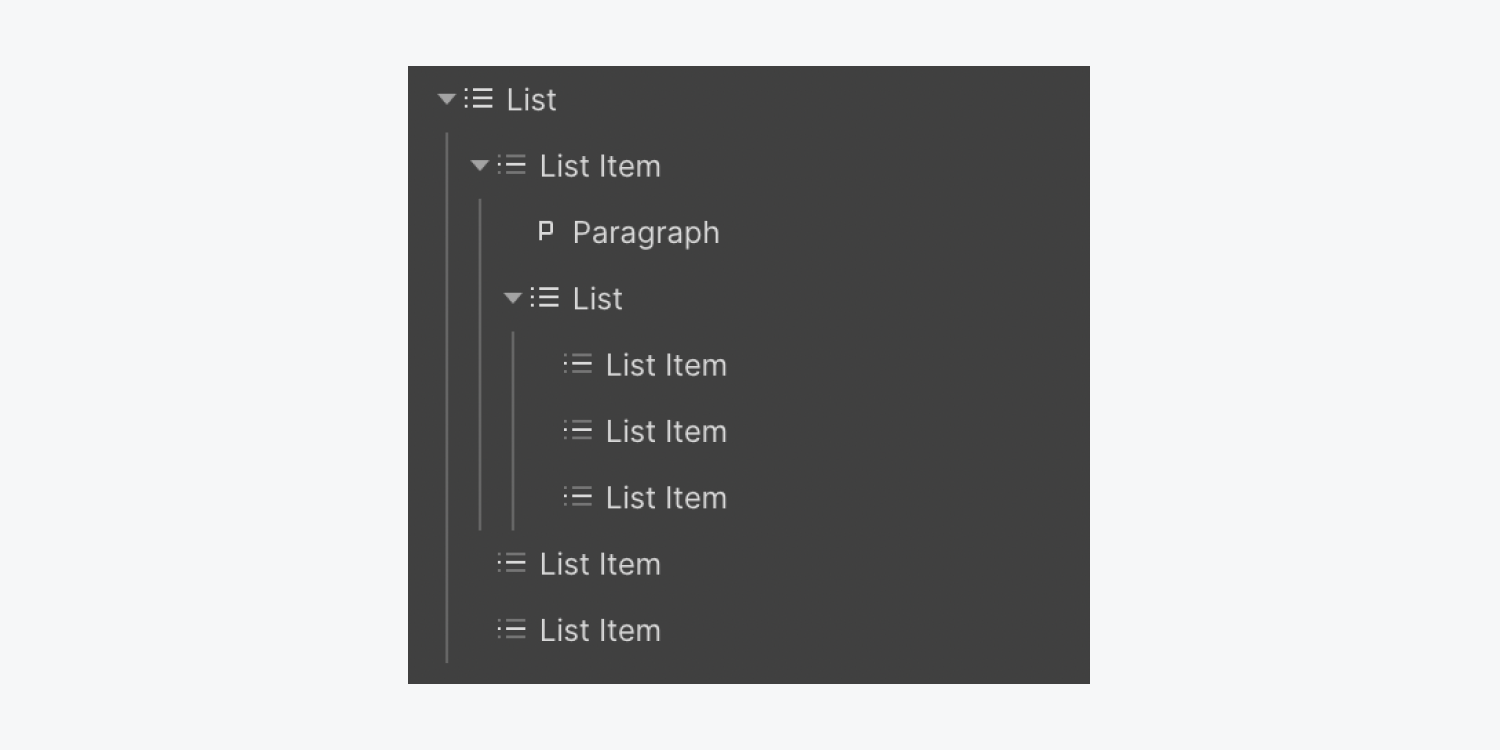
カタログ内にカタログを挿入することでカタログを埋め込むことができます アイテム (カタログ 要素 ネストすることはできません。

カタログ項目内にカタログをネストするには:
- ドラッグ 索引 から 挿入タブ キャンバスに
- サブを埋め込む 索引 親のカタログアイテム内 索引
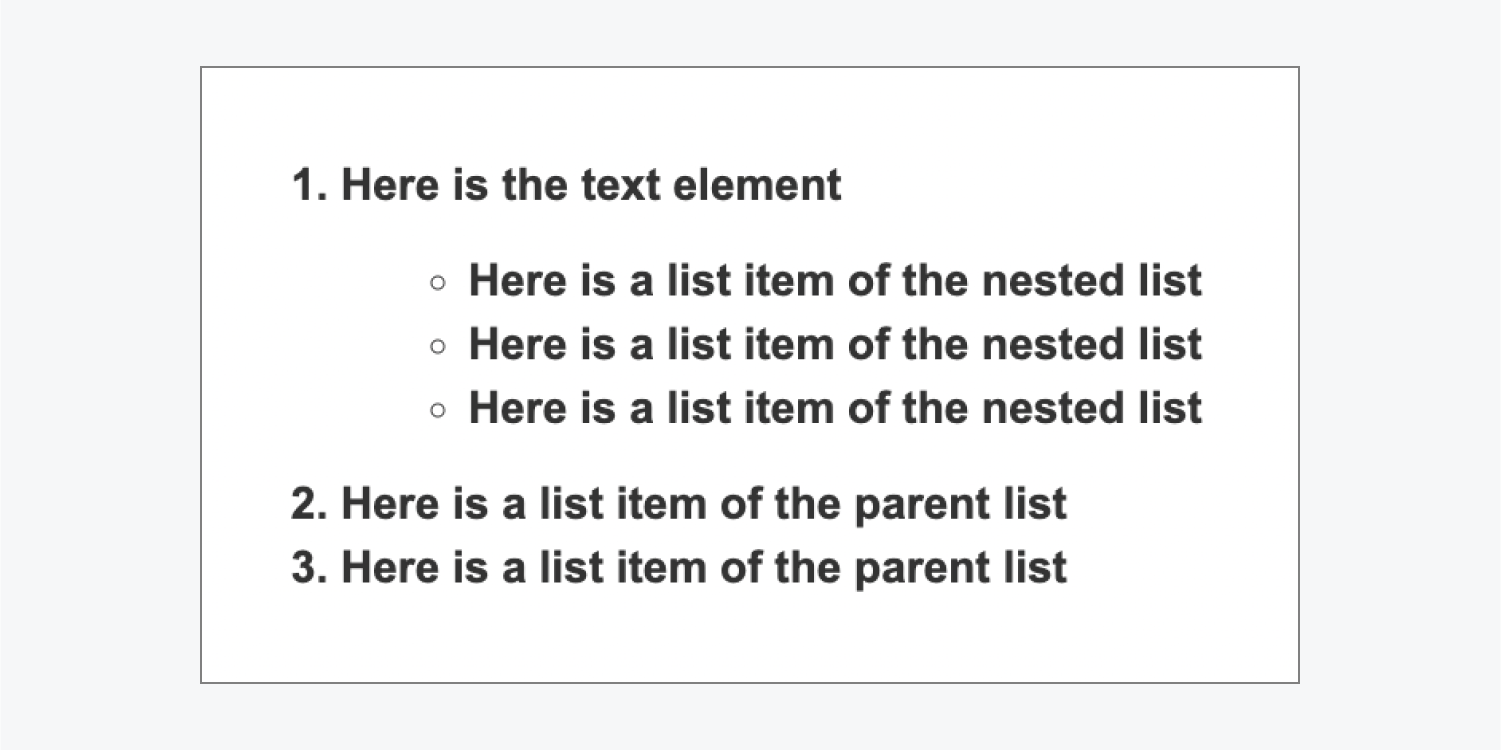
- 親のカタログ項目にテキスト要素(段落、テキストブロック、ヘッダーなど)を追加します。 索引 コンポーネント、子の上にある 索引
注意点: カタログアイテムにテキストを追加する前に、埋め込みリストのフレームワークを確立してください。親カタログアイテムが編集された後は、埋め込みリストを親カタログアイテム内に配置することはできません(ただし、 要素 親リスト項目に追加し、その後に子リストを埋め込むこともできます)。


新しいリスト要素を追加する
新しいアイテムをリストに組み込むには、既存のアイテムのコピーと貼り付けを選択します。または、リストされているアイテムを右クリックして 複製する 提供されたメニューから。

リストをデザインする
スタイル パネルを使用して、リストとその項目の両方にスタイルを設定するオプションがあります。
リスト
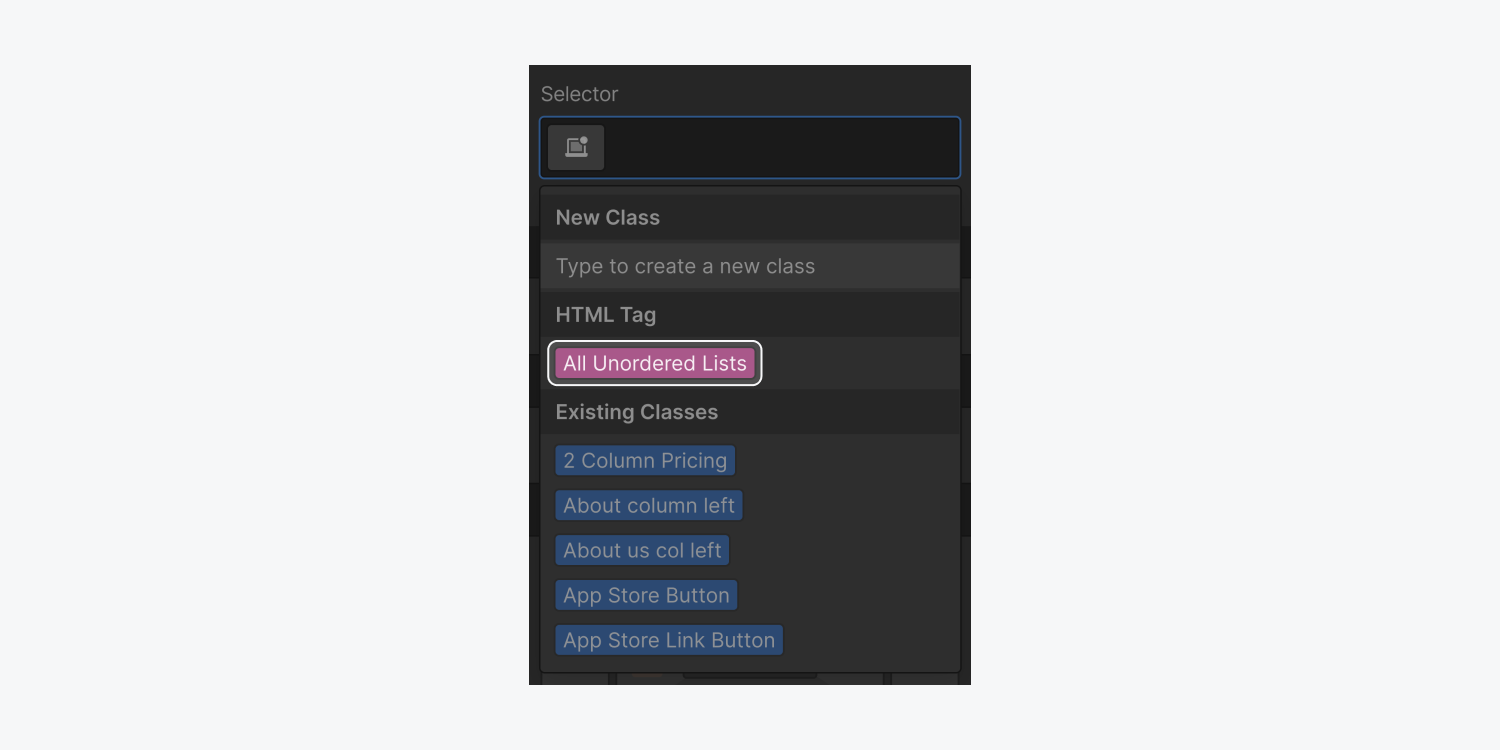
主要なリスト要素(順序付きリストまたは順序なしリスト)は、クラスを作成するかタグを変更することでスタイルを設定できます。 すべてのリスト タグまたは 順序なしリストすべて タグを使用すると、サイト全体でこれらの要素の標準的なスタイルを定義することになります。
- プライマリを選択 リスト 要素
- アクセス スタイルパネル > セレクターフィールド
- 選択する すべての注文リスト (または 順序なしリストすべて)
- スタイルをカスタマイズ

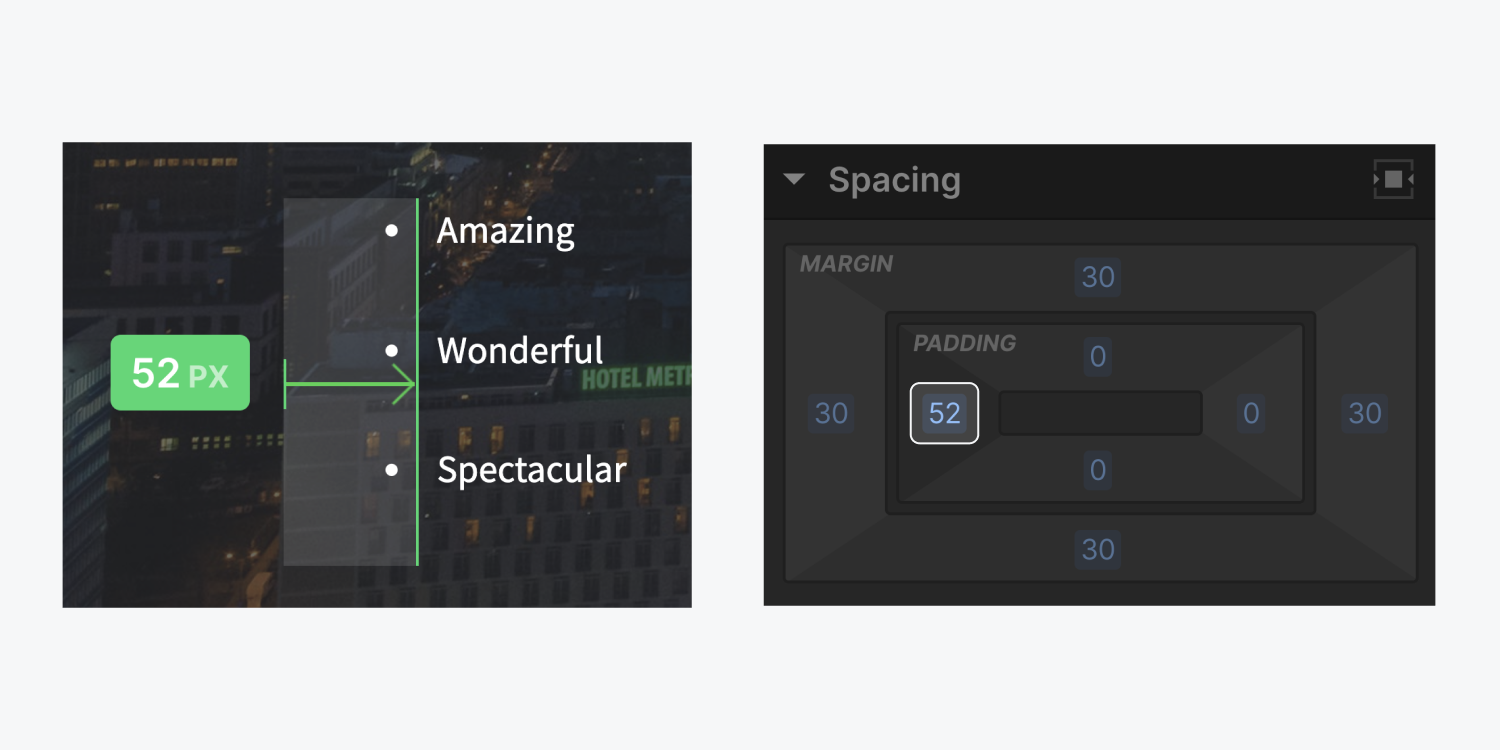
箇条書き(または数字)を配置するスペースを調整するには、リストを選択して 左パディング.

リストポイント
リスト上のすべての項目に同じクラスを割り当てることで、統一感のある外観を実現できます。通常、 低いマージン リスト項目の間にスペースを挿入するために行われます。 左余白 テキストと箇条書きまたは数字の間に距離を作るために変更されます。

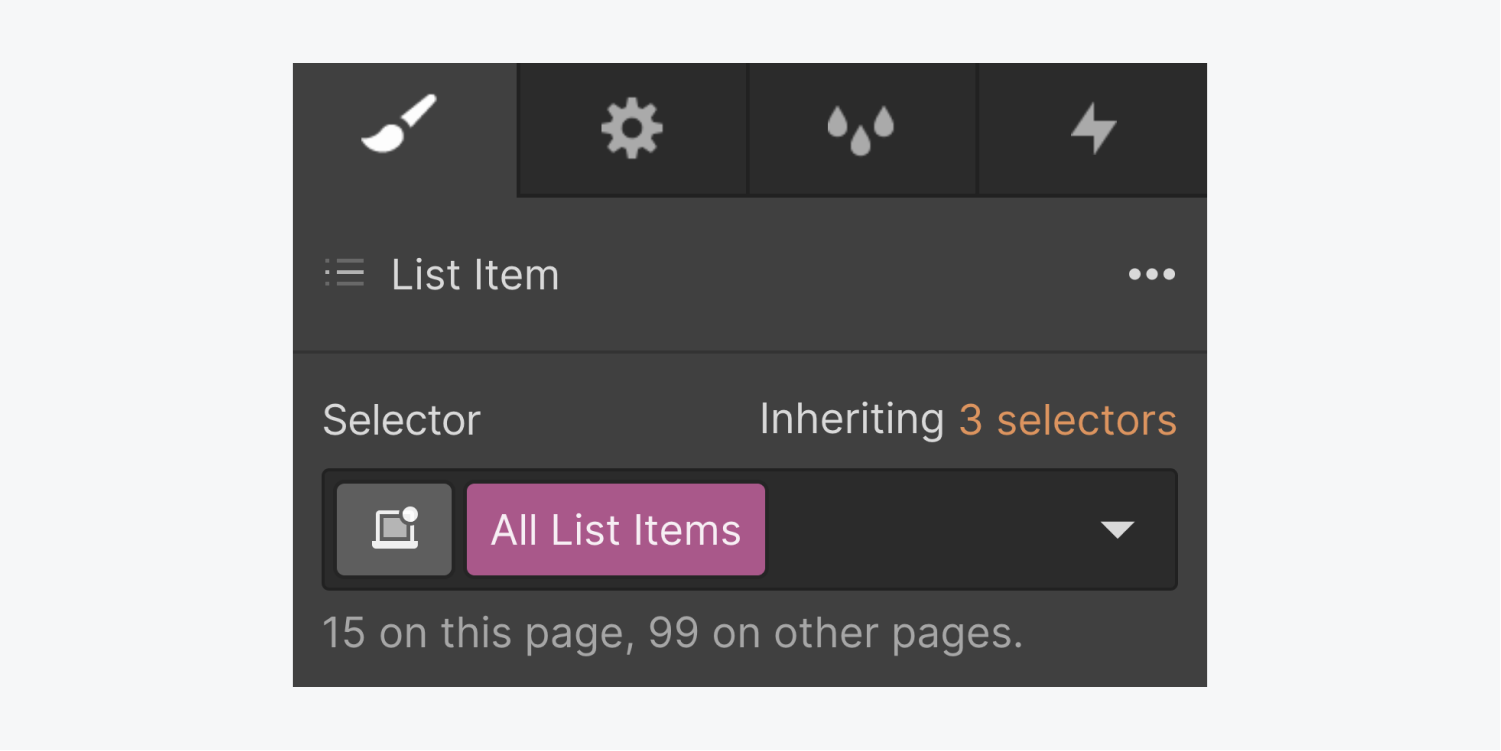
デフォルトのスタイルは、ウェブサイト全体のすべてのリスト項目で設定できます。 すべてのリスト項目 鬼ごっこ:
- 選択してください リスト項目
- アクセス スタイルパネル > セレクターフィールド
- を選択 すべてのリスト項目 鬼ごっこ
- スタイルを挿入する
注記: 変更する すべてのリスト項目 タグは、順序付きリストまたは順序なしリスト内の配置に関係なく、すべてのリスト項目に影響します。