の チャート タグを使用すると、Google Maps JavaScript API を使用して、インタラクティブなグラフィックをサイトに埋め込むことができます。強調する場所を定義したり、さまざまな表示設定を選択したりすることができます。
このチュートリアルでは
- グラフを挿入する
- APIキーを確立する
- チャート設定をカスタマイズする
- チャートをデザインする
開始前に
チャート要素を利用する場合は、Google Maps API キーを取得する必要があります。キーのないチャートには、「開発目的のみ」とマークされた低解像度のマップが表示されます。詳細は以下を参照してください。
グラフを挿入する
ウェブページにチャート要素を配置するには、 要素を挿入する セクションの (A) → コンポーネント パネル。

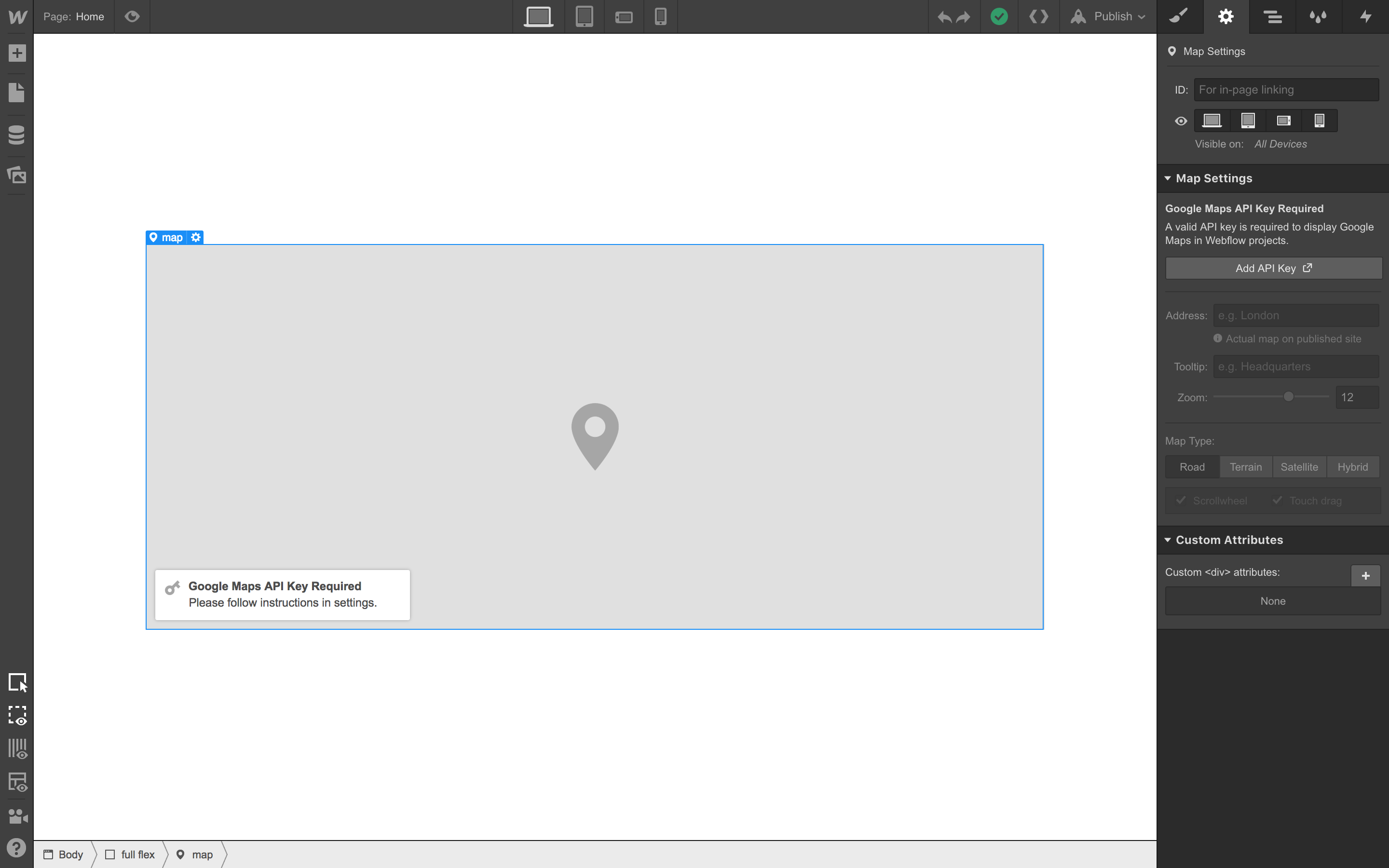
プロジェクト設定に Google Maps JavaScript API キーを追加せずにキャンバスにチャートを挿入すると、灰色のチャート プレースホルダーが表示されます。

チャートを統合する代替方法
GoogleマップURLを貼り付けることで、テキストブロック内にチャートを埋め込むことができます。 リッチメディア 埋め込み機能が利用可能 プラス(+) テキスト エディター内の新しい行にカーソルがあるときにメニューが表示されます。リッチ メディアの詳細については、こちらをご覧ください。

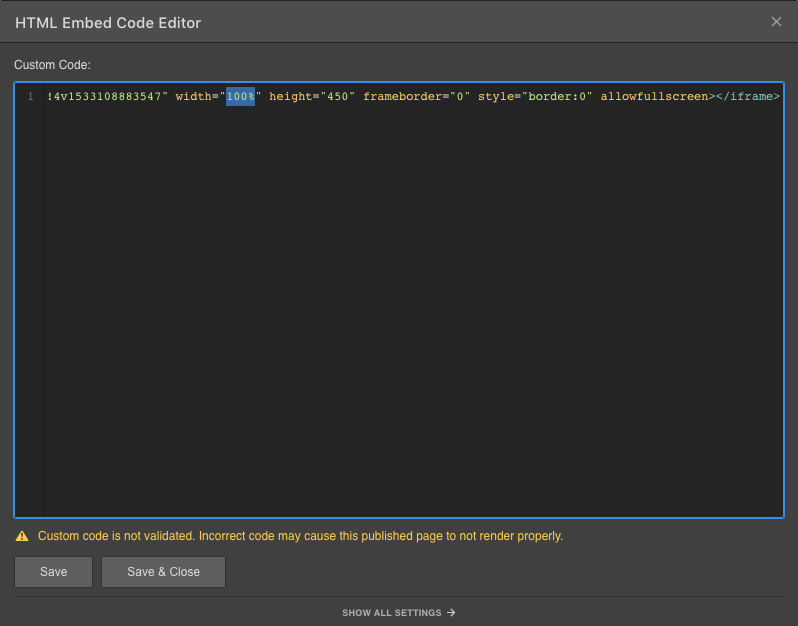
静的なGoogleチャートを直接統合することもできます。 Googleマップ ウェブサイト。単に 埋め込みコードをコピーする それをページの埋め込みコンポーネントに貼り付けます。コード自体を編集してチャートの幅と高さを調整します。両方を100%に設定し、特定の幅と高さの寸法を 埋め込み要素 以内 スタイルパネル 希望のサイズに合わせてください。

さまざまなチャート プラットフォームのチャートを組み込むには、これらのガイドを参照してください。
APIキーを確立する
ウェブサイトでライブ チャートを利用するには、API キーを作成してプロジェクトにリンクする必要があります。
- アクセス チャート設定 (キャンバス上のグラフをダブルクリックするか、グラフを選択して Enter キーを押します)。
- クリック 「APIキーを追加」をクリックします。 プロジェクト設定 → 統合 → Google マップここで、Google Maps の API キーを入力します。
APIキーを生成する
訪問 Google マッププラットフォームプロセスを開始し、指示に従って API キーを生成します。
- マップを選択
- 新しいプロジェクトを作成するか、ドロップダウンから既存のプロジェクトを選択します
- 設定する Google クラウド プラットフォーム請求アカウント
- アクセス 資格 左に
- 選択する 資格情報を作成する. 選択する API キー。
- プロジェクトのAPIを有効化する
- 生成されたAPIキーをコピーします
プロジェクトにAPIキーを挿入する
API キーをコピーしたら、それをプロジェクトに挿入する必要があります。
- 訪問する プロジェクト設定 → 統合 タブ→ Google マップ セクション
- APIキーを貼り付けます Google マップ JavaScript API キー 分野
- 変更を保存する
- 公開 あなたのサイト
APIキーを制限する
- Google開発者コンソール(APIキーをコピーした場所)に戻ります。
- 拘束キーをクリック
キー制約には、認証情報 → 認証情報 → API キーからアクセスすることもできます。制限を適用するには、目的の API をクリックします。
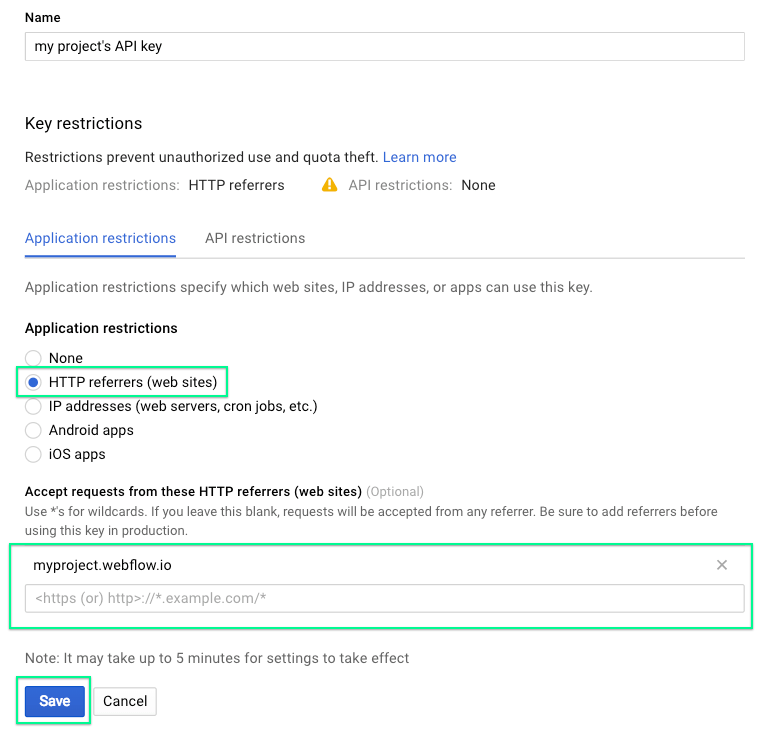
- 選ぶ HTTP リファラー (Web サイト) 内で キー制限
- ドメインを指定してください これらのHTTPリファラ(Webサイト)からのリクエストを受け入れる
- 保存 キー制限

Googleにプロジェクトを登録する
Maps API を有効にするには、プロジェクトを登録する必要がある場合があります。プロジェクトを登録して Maps API を有効にするには、次の手順に従ってください。
- アクセス Google 開発者コンソール
- APIを有効にする特定の項目を選択してください
- を選択 図書館 サイドパネルのタブ
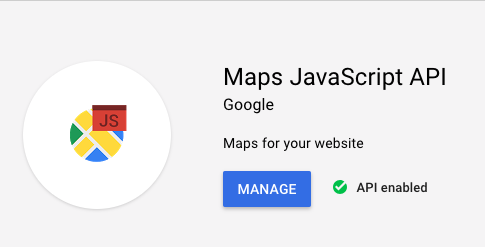
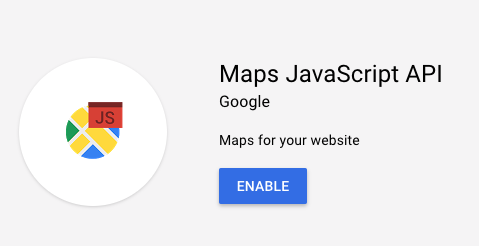
- 以内 地図 セグメント、クリック マップ JavaScript API
- API が有効になっている場合は、それ以上のアクションは必要ありません。

- 万が一、 有効にする ボタンが表示されたら、それを押すだけでプロパティの API が有効になります。

重要な詳細 — Google Maps Platform API と課金
注意: このセクションで共有されている情報は古くなっている可能性があります。最新の更新情報については、Google の documentation を参照することをお勧めします。
Google Maps Platform は、2018 年 7 月 16 日より、マップ API に新しい従量課金制の価格体系を導入しました。$200 USD の Google Maps Platform クレジットが、毎月すべての課金アカウントに割り当てられます。このクレジットにより、ユーザーは毎月 28,000 ページを無料で読み込むことができます。この制限を超えると、最初の 100,000 回のマップ読み込みに対して、マップ読み込み 1 回あたり 0.007 USD の料金が発生します。 Maps JavaScript API の使用と課金についてさらに詳しく知る.
既存のマップAPIの場合、 Google マップ プラットフォーム移行ツール 進行中のプロジェクトに課金を導入し、API キーを保護するために使用できます。
詳細については、 Google マップ API に関するよくある質問 ページをご覧ください。Google Maps APIに関するサポートやその他のお問い合わせについては、 Google マップ プラットフォームのサポートとリソース ページ。
マップの設定をカスタマイズする
マップ コンポーネントでは、デザイナーにマップの標準プレビューが表示されますが、実際のマップは公開された Web サイトで表示できます。

地図を更新するには、地図をダブルクリックし、住所または大まかな場所を入力して Enter キーを押します。Google Maps がその住所を認識すると、住所フィールド内で自動的に更新されます。
好みを調べる
タップして追加の地図設定にアクセスします すべての設定を表示 ポップアップ モーダルで、または要素設定パネルに移動して、マップの特定の外観と機能を制御できます。これにより、次の調整が可能になります。
- ツールチップ – マップピンの上に表示される場所のテキストを定義します
- ズーム – 地図の拡大レベルを調整します。値が 0 の場合は広い領域が表示され、値が 18 の場合は指定された場所が拡大表示されます。
- マップタイプ – 道路、地形、衛星、ハイブリッドの 4 つのマップ タイプから選択します。
ナビゲーションとインタラクションの設定
マップがユーザーの操作にどのように反応するかを変更する 要素設定パネル → マップ設定。
- スクロールホイール – マップ上でのスクロールホイールによるズームを有効または無効にします。マップ境界内でのスクロールホイールの動きにより、ズーム レベルが変更されます。このオプションのチェックを外すと、誤ってズームしてしまうことを防ぐことができます。
- タッチドラッグ – タッチ デバイスでのパンやズームなどの 2 本指タッチ操作を有効または無効にします。これを無効にすると、タッチ ジェスチャでページをスクロールまたは移動するときに不要な動きを防ぐことができます。
マップをデザインする
マップ コンポーネントを特定の動作や配置に合わせてカスタマイズするには、その寸法とスタイルを調整します。クラスの名前変更と適用は、プロジェクト内の複数のマップで一貫して使用できます。
マップの外観を表示するには、サイトを公開してサイトに移動します。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日