ポインター値を調整することで、要素のデフォルトのポインターの形状を置き換えることができます。
要素の上にマウスを移動したときにポインターが変化する場合でも、ポインタープロパティは なし状態 要素の。
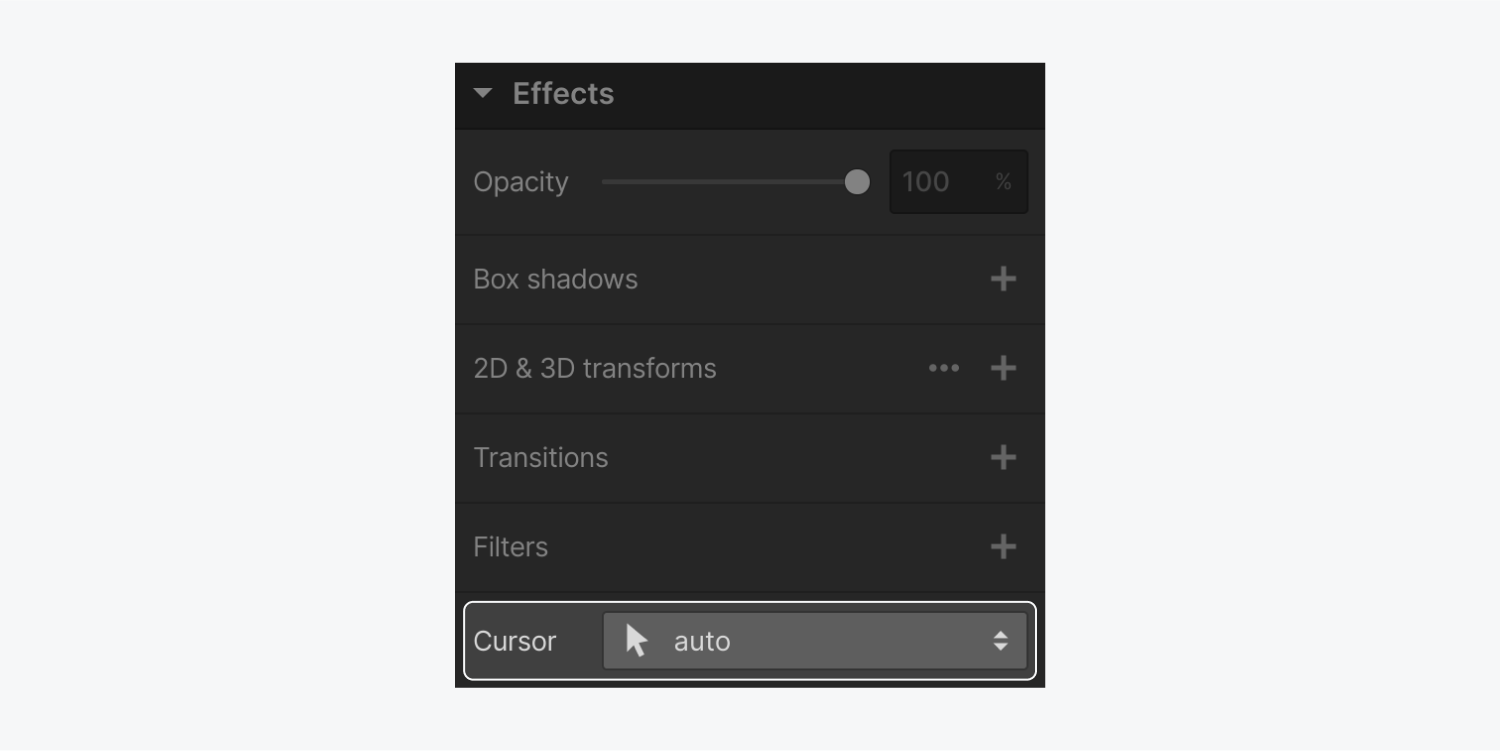
要素のポインターの形状を調整する
- 要素を選択する
- に向かう スタイルパネル
- スクロールして 効果 category
- をタップします ポインター記号 さまざまなポインタの選択肢から選択する

ライトボックスリンクにカスタムポインタを割り当てる
ライトボックスはリンク要素であるため、ホバー時のデフォルトのポインターはポインターカーソルです。ただし、ライトボックスは画像を拡大するために使用できるため、ポインターカーソルを 拡大する ポインタ。
非アクティブなリンクにカスタムポインタを割り当てる
レイアウトに現在アクセスできないボタンが含まれている場合は、そのボタンのポインタを 許可されていません ポインター。これにより、Web サイトの訪問者にボタンが非アクティブであることが示されます。

詳細はこちら ポインターとその他の効果.
自分独自のカスタマイズポインターを考案する
遊び心のあるカスタムポインターを作成してみませんか? Webflow のカスタム ポインターのガイド.
Ewan Mak による最新の投稿 (すべてを見る)
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日
