コレクションのリストをページ区切りにして、コレクション リストの各ページに表示するアイテムの数を指定するオプションがあります。これにより、コレクションのデザインとページのパフォーマンスの両方の面で多くの利点が得られます。ページ区切りにより、次のことが可能になります。
- コレクションから100以上のコレクションアイテムを1つのリストに表示します
- ページのパフォーマンスと読み込み速度を向上させるために、ページごとに表示するコレクションアイテムの数を減らします。
- 新着商品、最近のブログ投稿、セール中の商品などを紹介するためのカスタムダイナミックスライダーを作成します。
このチュートリアルで学ぶ内容
- コレクションのリストをページ付けする
- ページネーションラッパーの構造を理解する
- ページネーション設定の構成
- コレクションリストページのURLを共有する
- 同じコレクションリスト内に2番目のページネーションラッパーを追加する
- ページネーションとSEOの探索
- よくある問題のトラブルシューティングとよくある質問
- 番号付きページによるパーソナライズされたページネーション機能の作成
コレクションのリストをページ区切りする
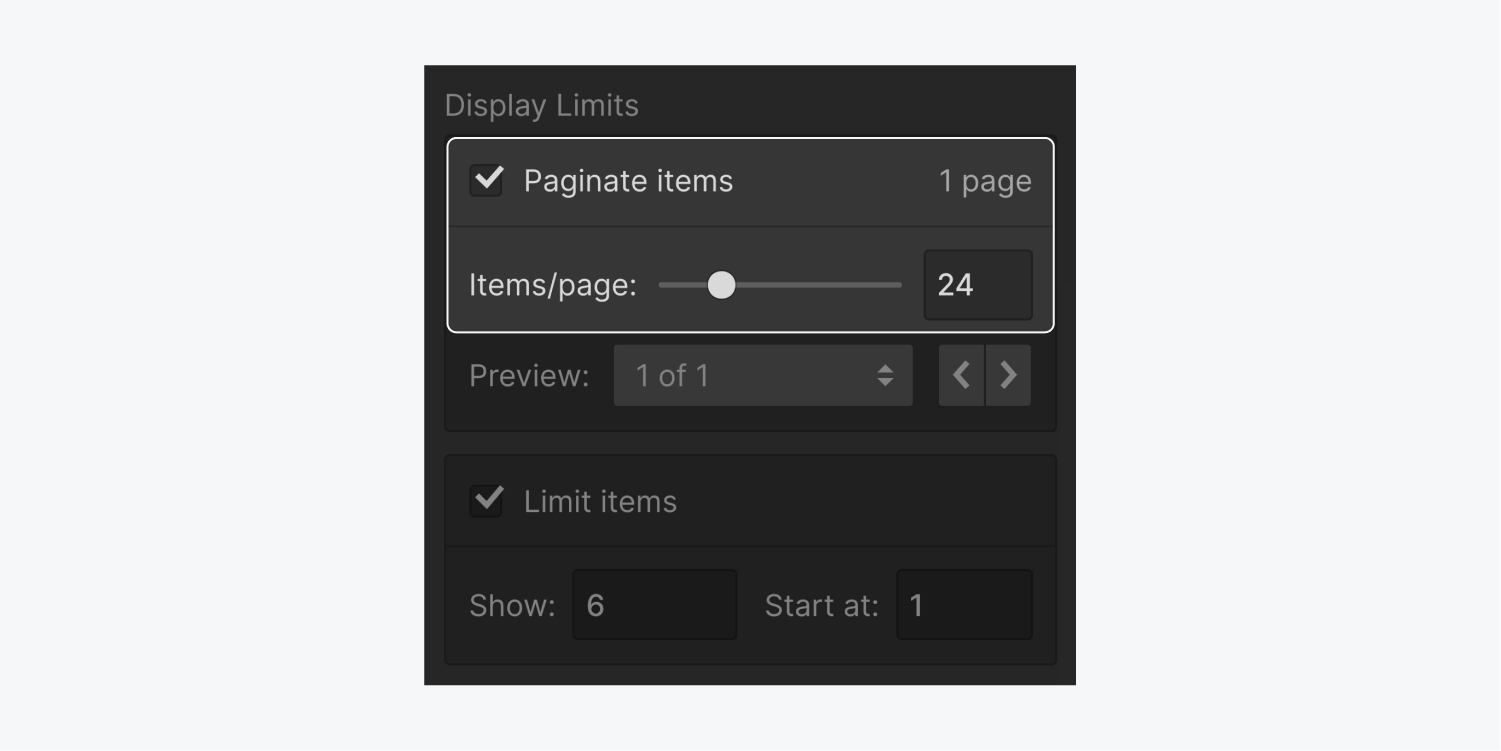
特定のコレクションリストのページネーションを有効にするには、 要素設定パネル を選択し、 アイテムをページ分けする checkbox。オプションで、ページごとに表示する項目の数を調整できます。

ページネーション項目 (checkbox)
このチェックでは、選択したコレクション リストのページ区切りを有効または無効にするオプションが提供されます。ページ区切りを無効にしてから再度有効にすると、以前の設定とコンポーネント スタイルが復元されます。
ページ数インジケーター
この読み取り専用テキスト文字列には、指定されたアイテム/ページの値に基づいて生成されるコレクション リスト ページの数が表示されます。
項目/ページ(スライダー/数値入力)
この機能を使用すると、コレクション リストの各ページに表示されるアイテムの数を定義できます。最小値は 1、最大値は 100 です。ここで行った変更は、ワークスペースのコレクション リストにすぐに反映され、設定のページ数インジケーターが更新されます。
ページネーションラッパーの構造を理解する
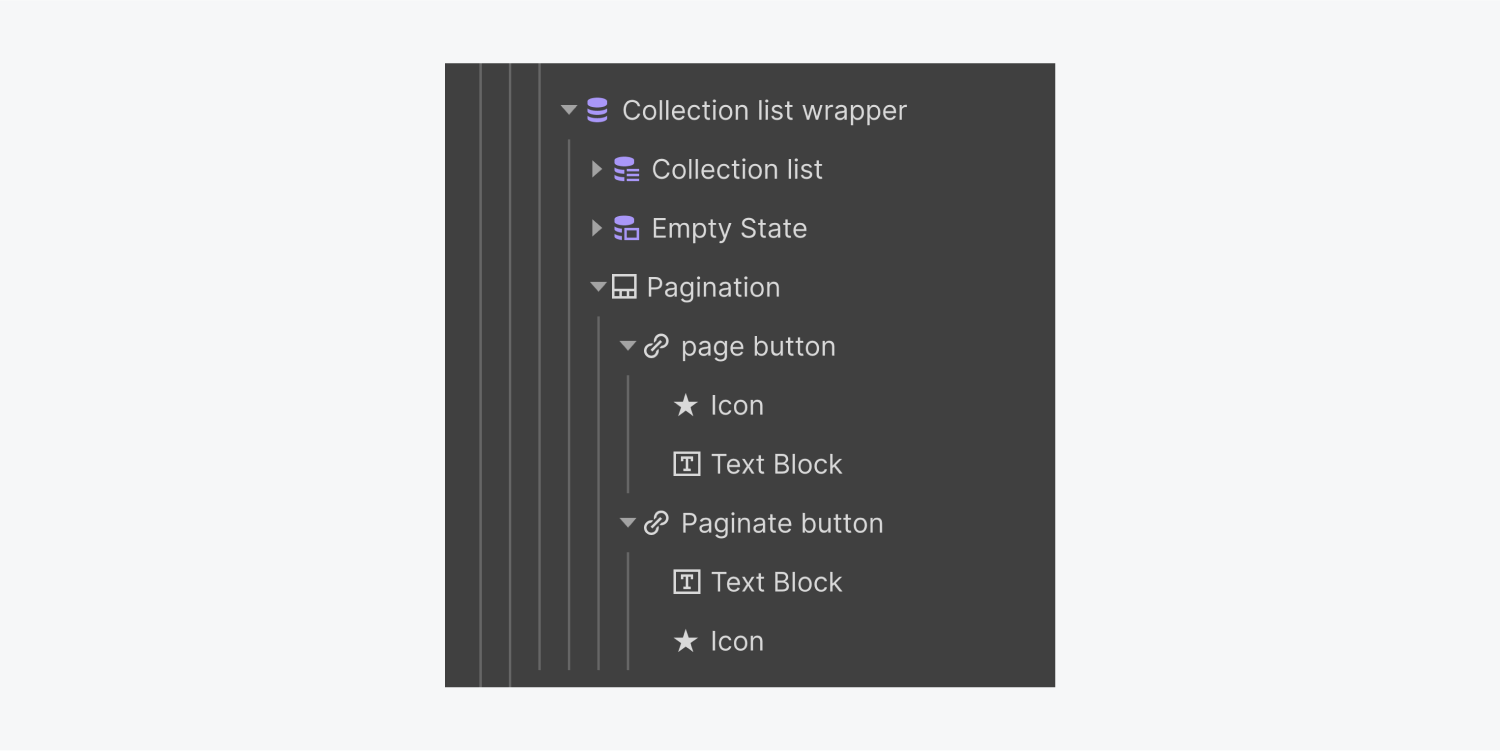
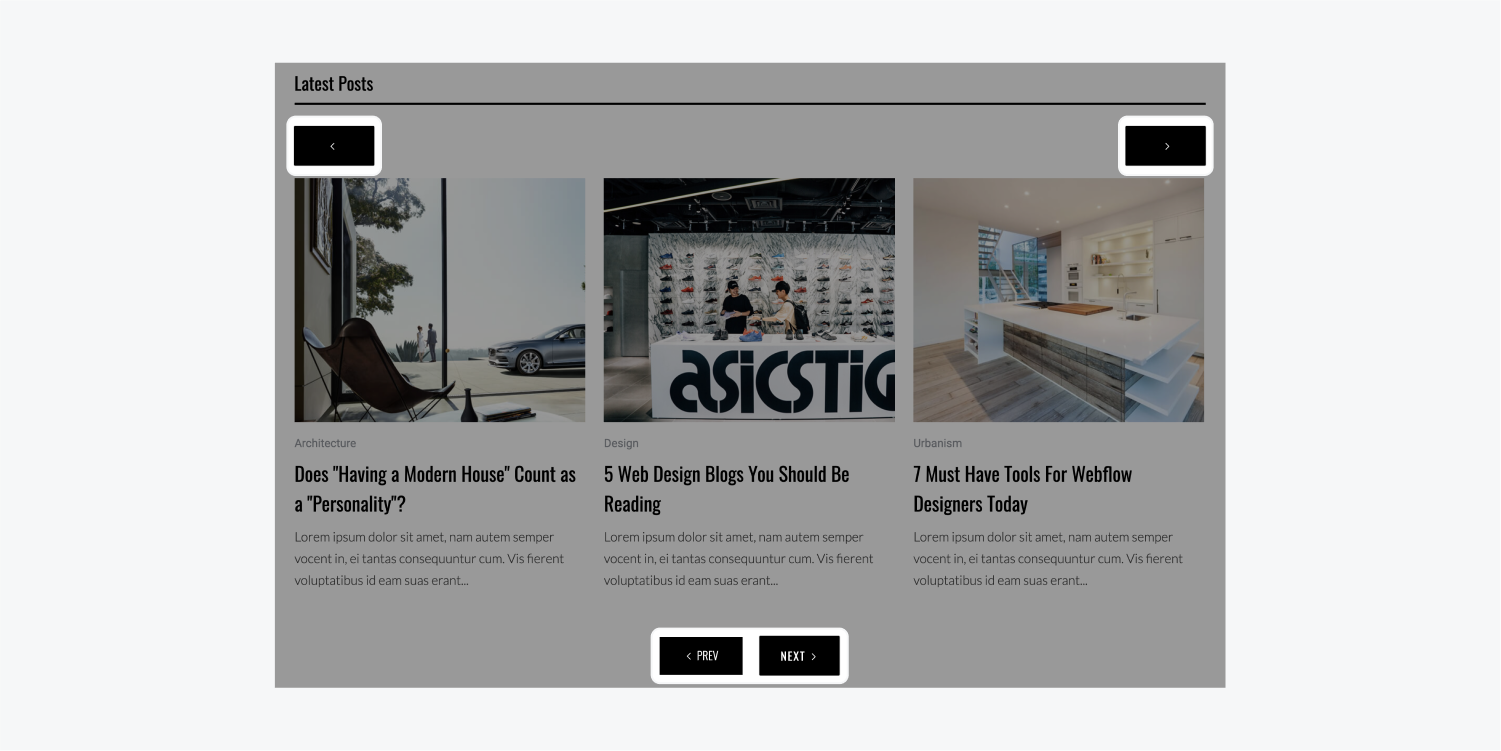
コレクションリストのページネーションを有効にすると、新しい ページネーション コンポーネントはコレクション リスト ラッパーに追加されます。これはナビゲータでいつでも表示できます。このコンポーネントは、前のボタンと次のボタンの 2 つのリンク ブロックで構成されます。

キャンバス上で作業する場合、 次 コレクションリストに指定された数より多くのアイテムが含まれている場合、ボタンが表示されます。 項目/ページ コレクションリスト設定で値を確認します。 前の そして 次 ボタンをクリックするか、 ページネーション設定 またはクリック 次 プレビューモードで。

ページネーション設定の構成
キャンバス上でページネーションラッパーが選択されている場合は、 ページネーション設定 以内 要素設定パネルまたは、Enter キーを押すか、ページ区切りラッパーをダブルクリックして、キャンバス上の設定を直接操作することもできます。

ページナビゲーション
このページネーション機能を使用すると、ドロップダウンメニューを使用してコレクションリスト内の特定のページに移動したり、 矢印この機能は、前へボタンと次へボタンのスタイル設定やカスタマイズに役立ちます。また、コレクション リスト ページをキャンバス上で直接プレビューすることもできます。
プレビュー モードで、ページ区切りボタンとともにコレクション リスト ページをプレビューしてテストすることもできます。
ページ数を表示
この設定により、コレクション リストの現在のページ数と合計ページ数を表示できます。これにより、ページ区切りラッパー内に新しいテキスト ブロックが導入され、ラッパー内で位置を変更したり、他のテキスト ブロックと同様にスタイルを設定したりできるようになります。

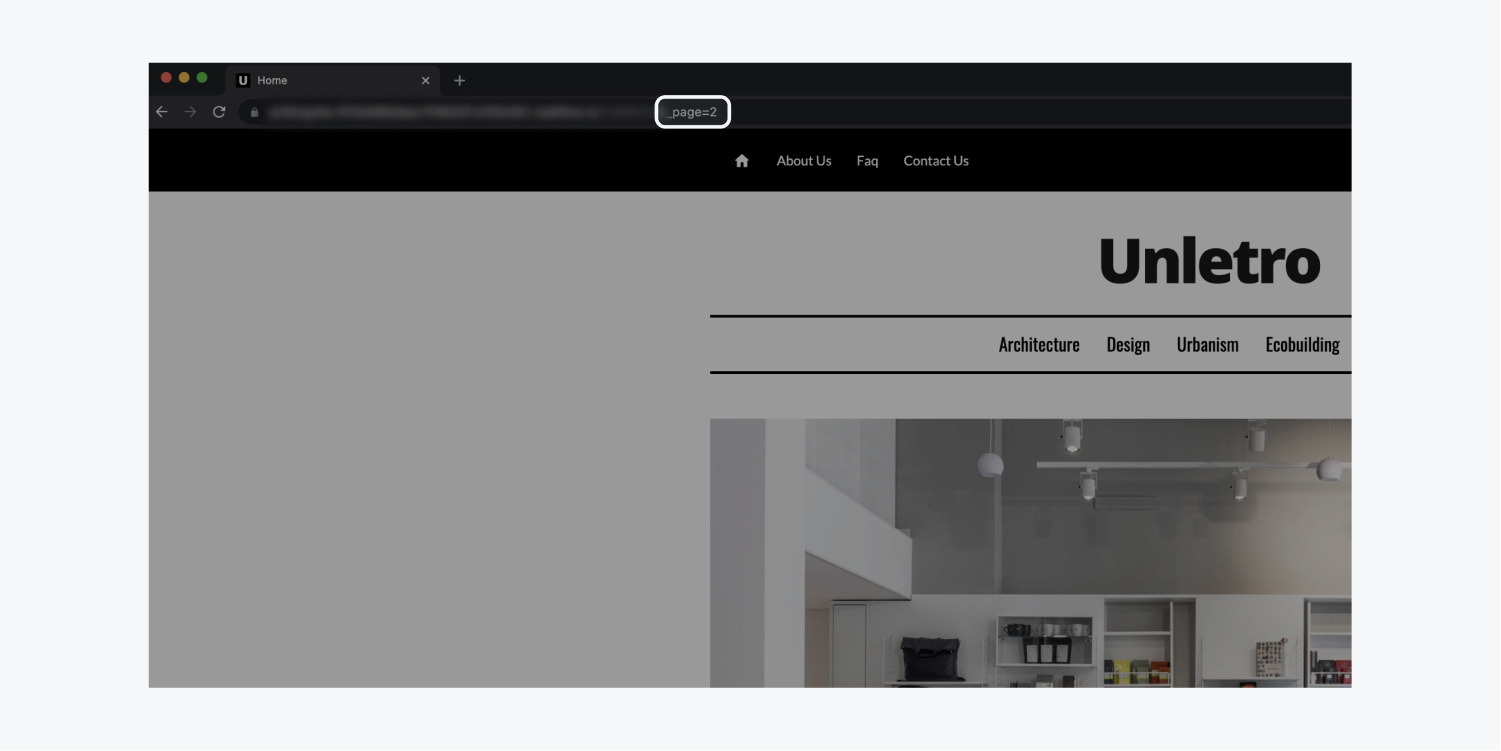
コレクションリストページのURLを共有する
各コレクション リスト ページには固有の URL があり、Web サイトの訪問者はその特定のページへの直接リンクを共有できます。たとえば、ブログの著者のページで友人の画像と情報を見つけた場合、その友人の詳細は著者リストの 3 ページ目にあるので、ブラウザーのアドレス バーから URL をコピーするだけで、そのページを簡単に共有できます。

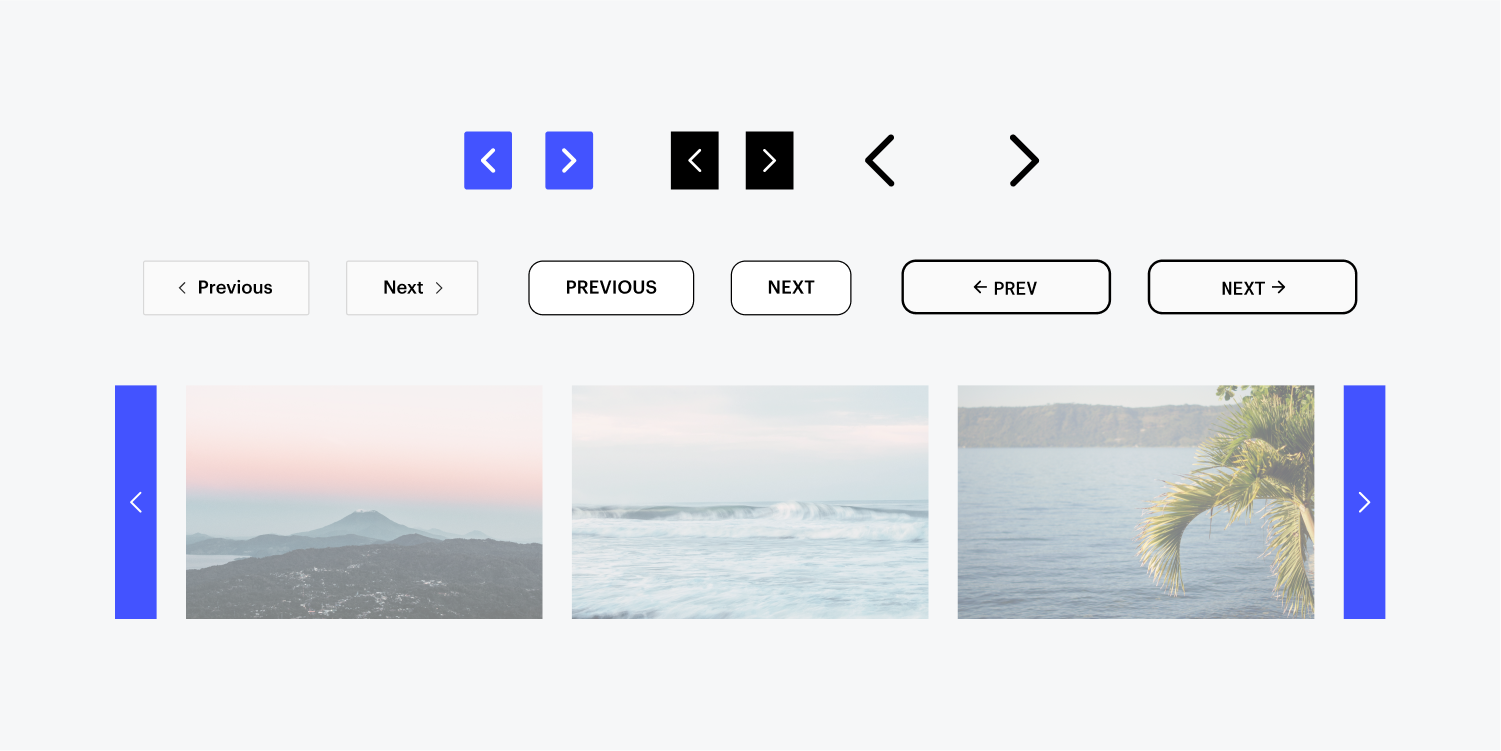
ページネーションボタンをカスタマイズしてデザインする
他のボタンをカスタマイズするのと同じように、ページネーション ボタンをカスタマイズするオプションがあります。アイコン自体またはボタン リンク ブロックにフォントの色を設定して、アイコンの色を変更します。アイコンをアセット パネルの別の画像と交換します。アイコンのデフォルトのサイズと位置を維持するには、画像の幅または高さを 20 ピクセルに調整し、アイコンとテキストの間のスペースとして右または左に 4 ピクセルの余白を含めます。

同じコレクションリスト内に追加のページネーションラッパーを含める
ページネーション ラッパーを複製し、コレクション リスト ラッパーの直接の子孫である限り、コレクション リスト ラッパー内の任意の場所に配置できます。
1 ページあたりに多数のアイテムが含まれるコレクション リストの場合、コレクション リストの上部に 2 番目のページ区切りを追加すると便利です。複製されたページ区切りリストをナビゲータでドラッグして、正確に配置できます。

ページネーションとSEOに関する洞察を得る
オンラインでページ分割されたコンテンツが普及していることから、Google などの検索エンジンはページ分割されたページをインデックス化し、関連性の高い結果をユーザーに提供します。
最適化されたSEO構成
ページ区切りのページのインデックスを手動で作成する必要はありません。検索エンジンがこのタスクを自動的に処理します。ただし、必要に応じて 支援する ページ分割されたコンテンツを指定して検索エンジンに知らせます。
参考文献
既知の問題とよくある質問を解決する
コレクションリストページごとに100個を超えるアイテムを含めることができません
デフォルトでは、コレクション リストには一度に最大 100 個のアイテムを表示できます。この制約はパフォーマンス上の目的で、ページの読み込み時間を最小限に抑えるのに役立ちます。コレクション リストに 100 個を超えるアイテムを表示するには、ページ区切りを有効にします。これにより、すべてのコレクション アイテムを複数のページにわたって表示できます。ただし、パフォーマンス上の理由から、各コレクション リスト ページには最大 100 個のアイテムを表示できます。
ページネーションボタンが表示されない
次の 2 つのシナリオではページネーション ボタンが表示されません。
- コレクションリストが1つのアイテムのみで構成されている場合
- カウントが 項目/ページ コレクション リスト内のアイテムの合計数量を超えています。
1の解決策 — コレクション リストに少なくとも 2 つのアイテムが含まれていることを確認します。
2の解決策 — の値を減らします 項目/ページ 分野
コレクションリストページのコンテンツがWebflowサイト検索の結果に存在しない
クエリ文字列なしで表示されるため、最初のページネーション ページのみがカタログ化されます。
検索結果をページ分けできません
の糧 の検索結果 リストはまもなく公開されます。
ページ分割されたコレクション リスト内を移動するときに、ページが再読み込みされて先頭にジャンプするのを防ぐことはできますか?
カスタマイズされたコードでこれを実現できます。 シームレスなページネーションエクスペリエンスを実現するには、このガイドを参照してください。.
ラベル付きページでカスタマイズされたページネーションを作成する
現在のページネーションでは、「前へ」と「次へ」の2つのボタンのみが導入されています。パーソナライズされたページ番号とリンクを挿入する機能は、将来のリリースで予定されています。一時的な解決策として、次の回避策があります。 スライダー 複数のコレクションリスト:
- 含める スライダー 要素
- 矢印を選択し、表示をなしに設定します
- レンダリング 背景色 スタイルパネルで透明として表示(S)
- 設定する スライドナビゲーション に 番号ラベル 要素設定(D)
- 挿入 コレクションリスト の中へ スライド 1 コレクションと同期する
- コレクションリストを構築して設計する
- オプション: 並べ替え順序を設定する
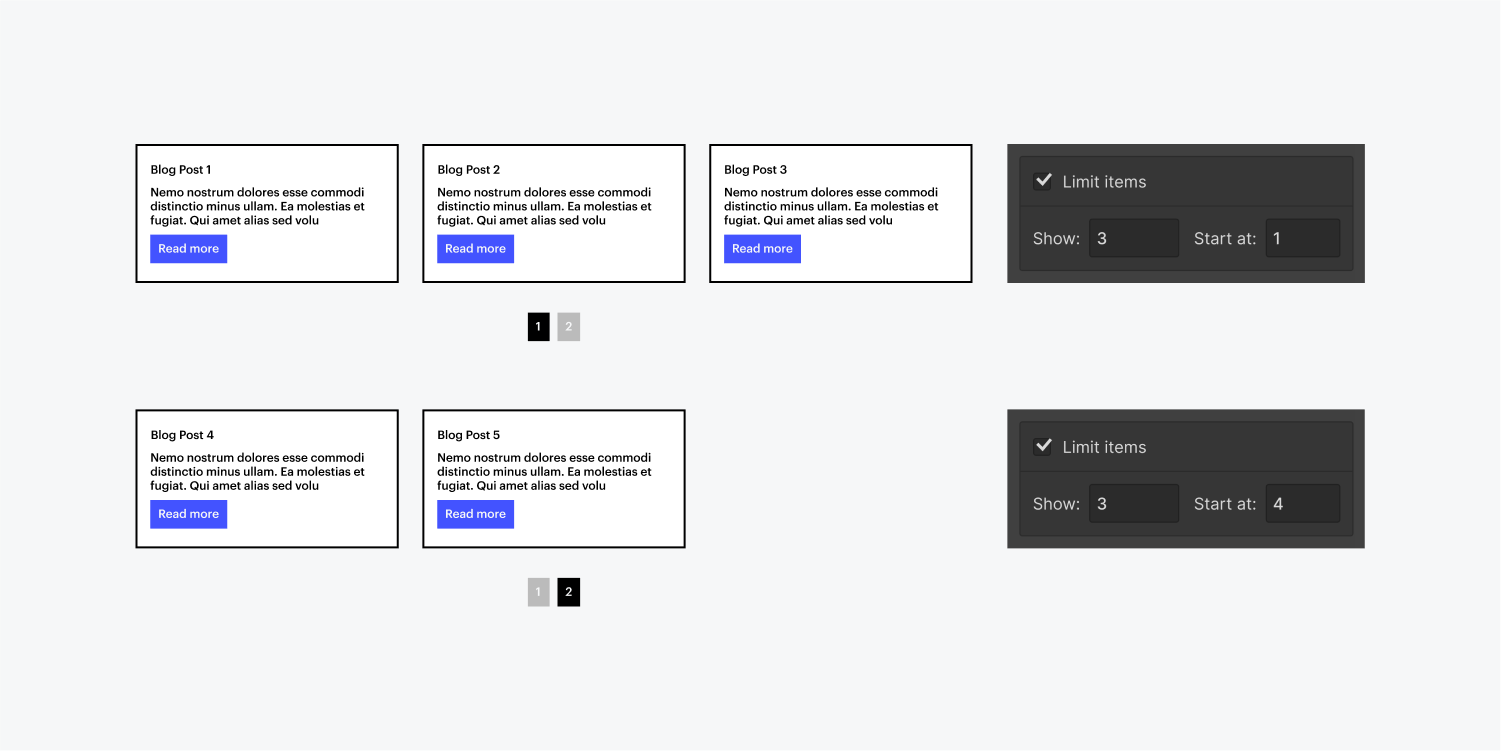
- コレクションを3点のみ展示するように制限する
- コレクションリストを複製する
- スライド2を選択してリストを貼り付けます
- セット 開始 4まで
スライド1では項目1、2、3を紹介しています。スライド2では項目4、5、6を紹介しています。追加のページが必要な場合は、スライドを複製して設定します。 開始 各コレクション リストの値。

- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日
