割引、プロモーション、オファーを実施することは、オンラインストアの管理において重要な役割を果たします。 比較価格 製品コレクションのフィールドを使用すると、製品を販売している価格よりも高い「初期」価格を表示できます(実質的に製品がセール中であることを示します)。条件付き表示を利用することで、ストアのクリエイティブな販売およびプレゼンテーションのコンセプトを考案できます。

このガイドの内容
- セール価格に合わせて商品の詳細を修正する
- 割引商品のセール通知を表示する
- 元の価格を取り消し線で強調表示します
- 「初期価格」に関する追加情報を表示する
セール価格に合わせて商品の詳細を修正する
製品またはバリエーションを割引価格で提供することに決めた場合は、デザイナーまたはエディターで製品の詳細にアクセスし、以下に示すように価格フィールドを更新します。
- 「初期価格」を 比較価格 分野
- 「割引価格」を明記してください 価格 分野

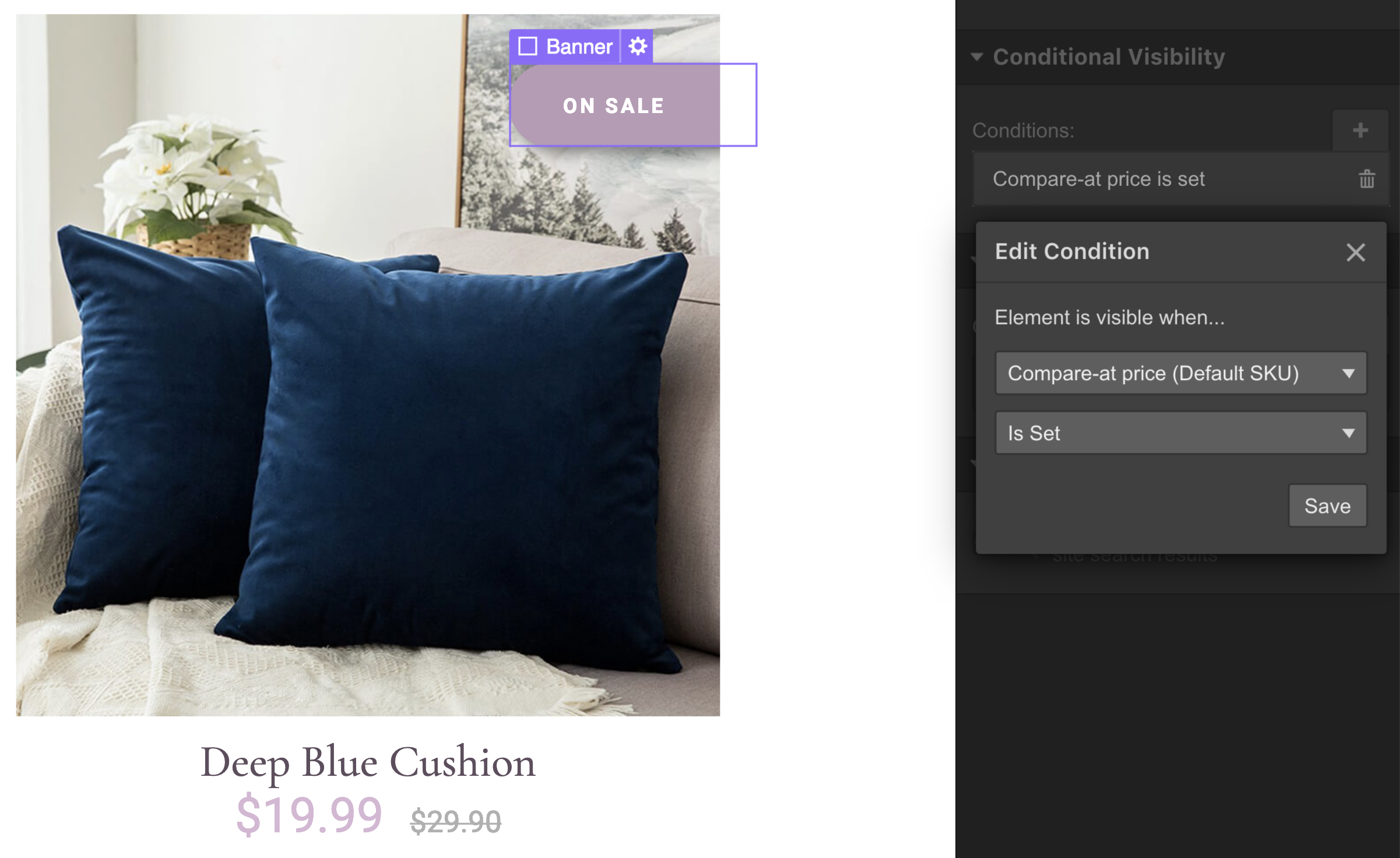
割引商品のセール通知を表示する
商品リストでセール中の商品に注目を集めるために、小さなフラグ、お知らせ、またはタグを導入できます。想定した通知要素を設計し、関連する商品に比較価格が設定されている場合にのみ表示されるように構成します。

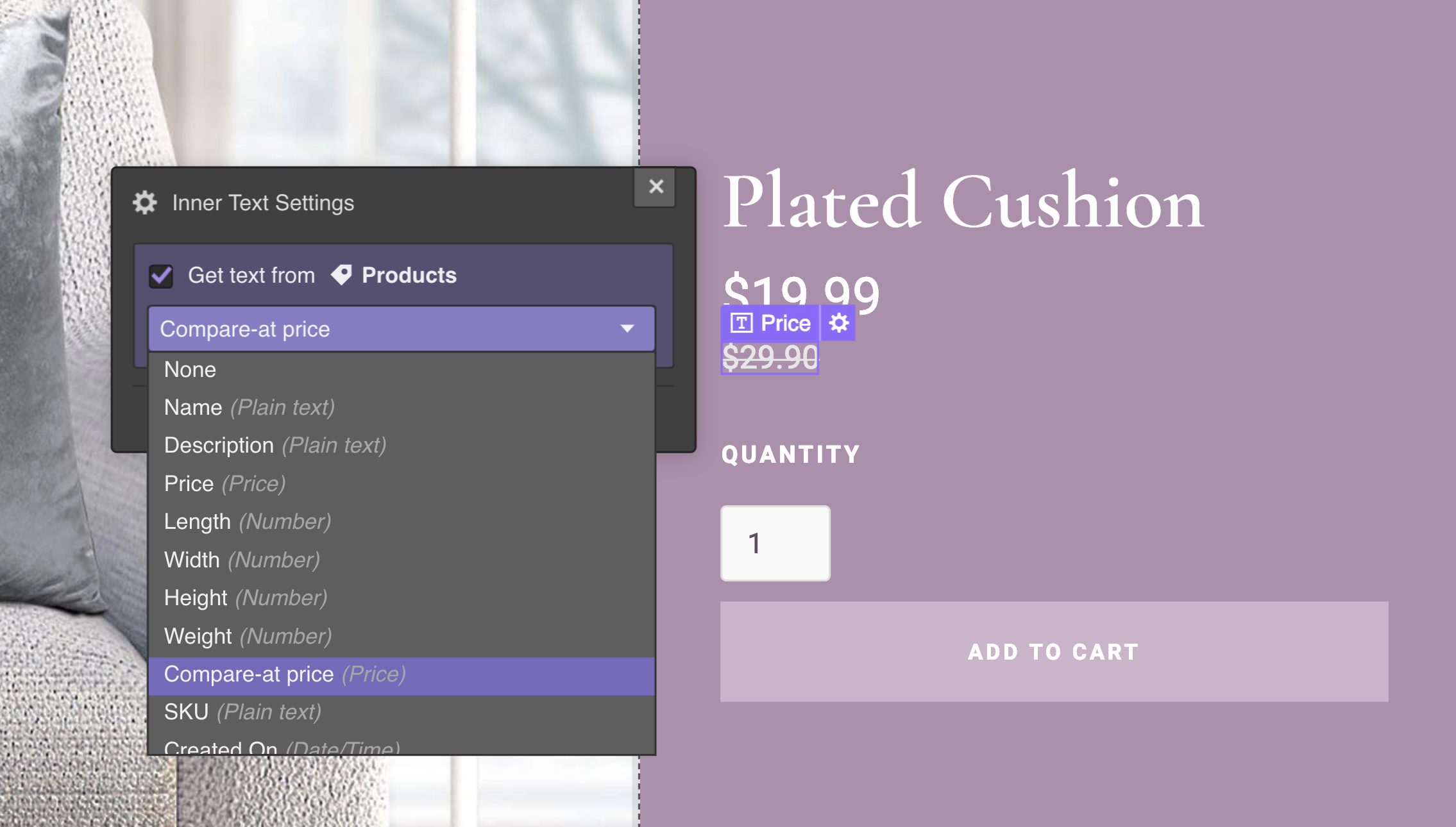
元の価格を取り消し線で強調表示します
元の価格、つまり比較価格を商品ページに表示し、スタイルを変えて取り消し線で消して値下げを示すとします。ページに新しいテキスト要素を追加し、 比較価格 フィールド。次に、その要素を好みに合わせてカスタマイズして装飾します。

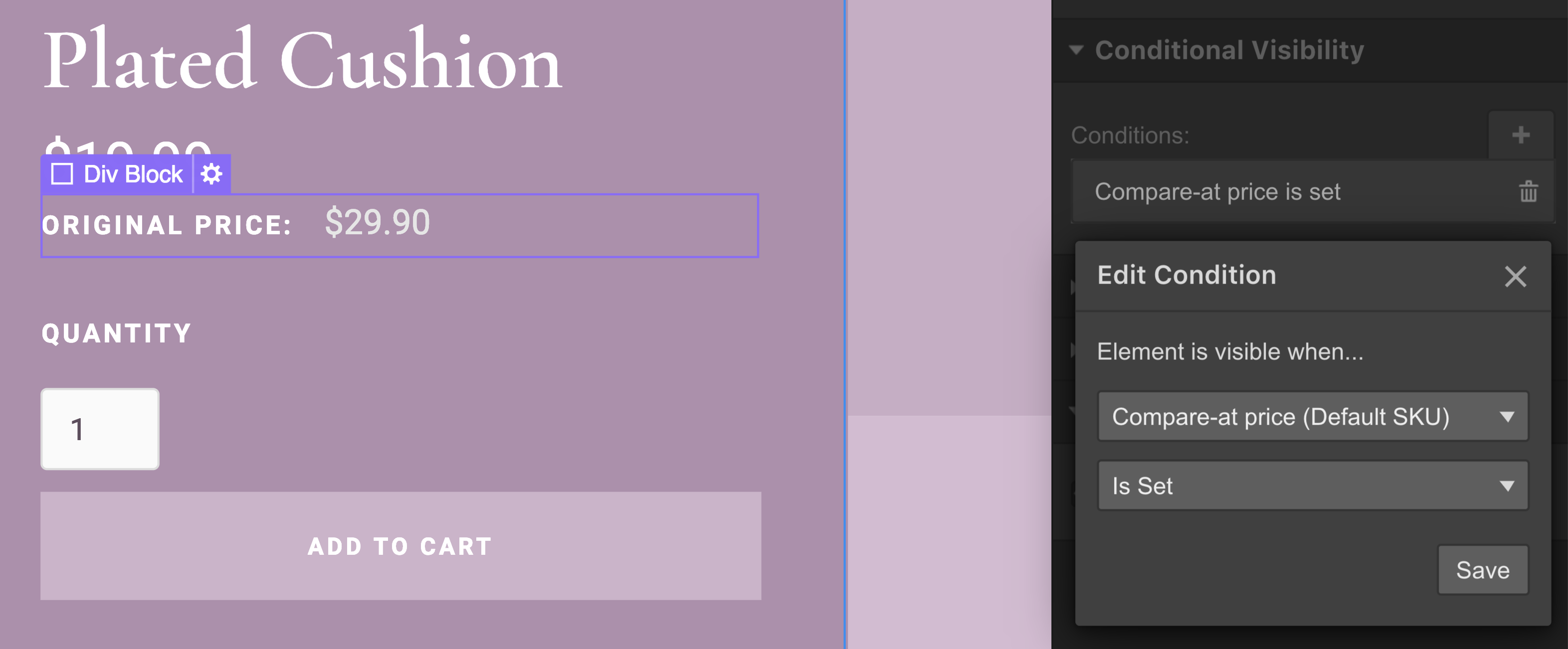
「初期価格」に関する詳細情報を表示する
戦略を強化したい場合は、さまざまな要素と元の価格に関する追加の詳細を含む親要素を作成できます。次に、条件付き表示を使用して、製品に比較価格が設定されている場合に親要素のみを表示します。

Ewan Mak による最新の投稿 (すべてを見る)
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日

