部門ポインターまたはアンカー ポインターを使用すると、Web サイトの特定の部分またはコンポーネントに接続できます。部門のアンカー ポインターを確立するには、まずその部門に要素 ID を割り当てる必要があります。
重要: 要素 ID は、カスタム コードでスタイル シート内のスタイルを参照したり、JavaScript を使用して特定の要素を変更したりするためにも使用できます。ただし、ID の最も一般的な使用法は、ページ上の他のセクションへのセクション ポインターまたはアンカー ポインターです。
このセッションでは、次のことを学びます。
- 要素IDの割り当て方法
- 除算ポインタを調整する方法
- 別のページの部門に添付する方法
- メインページで部門にアタッチする方法
要素IDの割り当て方法
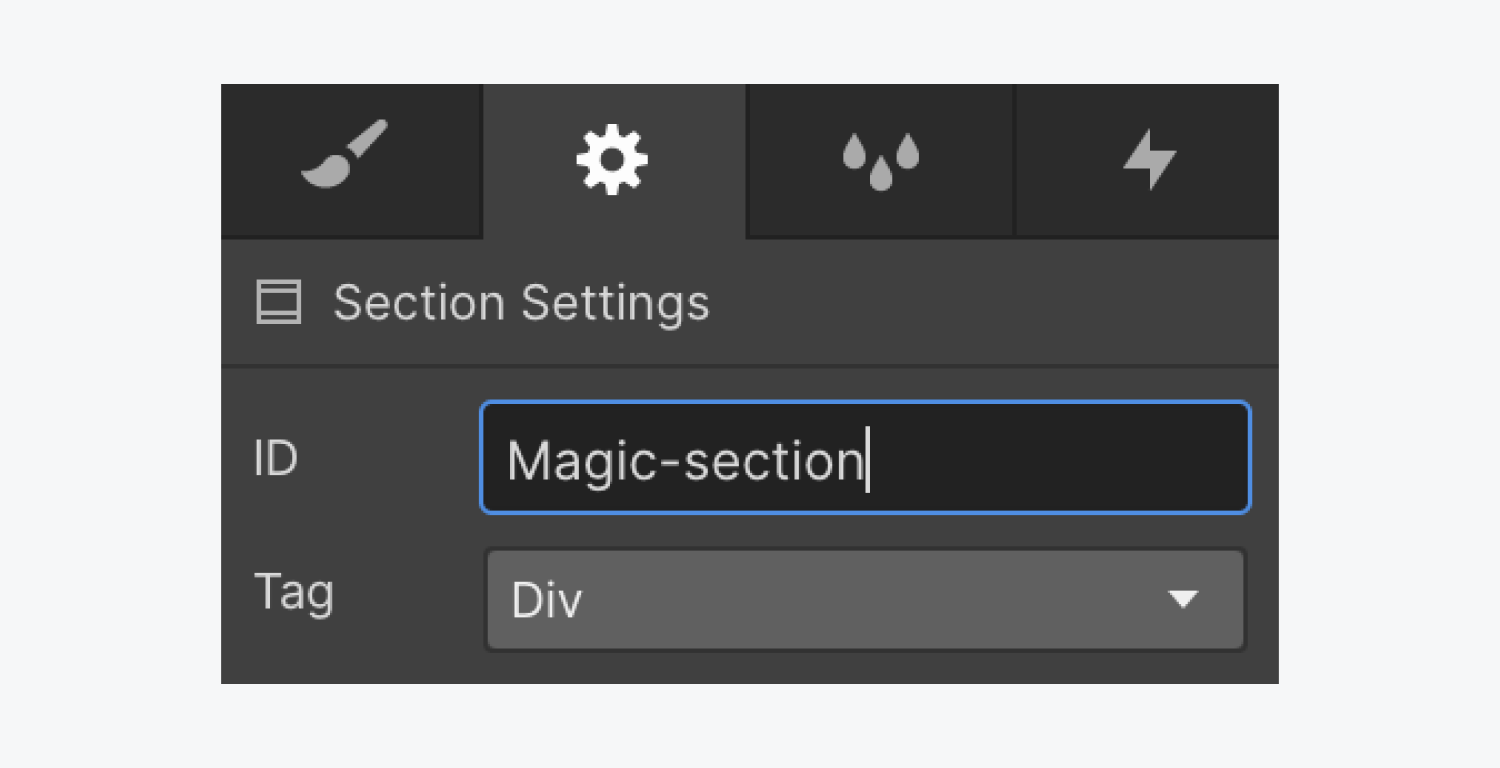
選択したコンポーネントに ID を割り当てることができます。
- IDを割り当てるコンポーネントを選択します
- 公開 要素設定パネル 異なるIDを入力してください ID 分野
重要: 要素 ID には少なくとも 1 文字が必要で、スペース文字を含めることはできません。また、要素 ID は各コンポーネントごとに一意である必要があります。重複する要素 ID の処理方法の詳細については、こちらをご覧ください。

除算ポインタを調整する方法
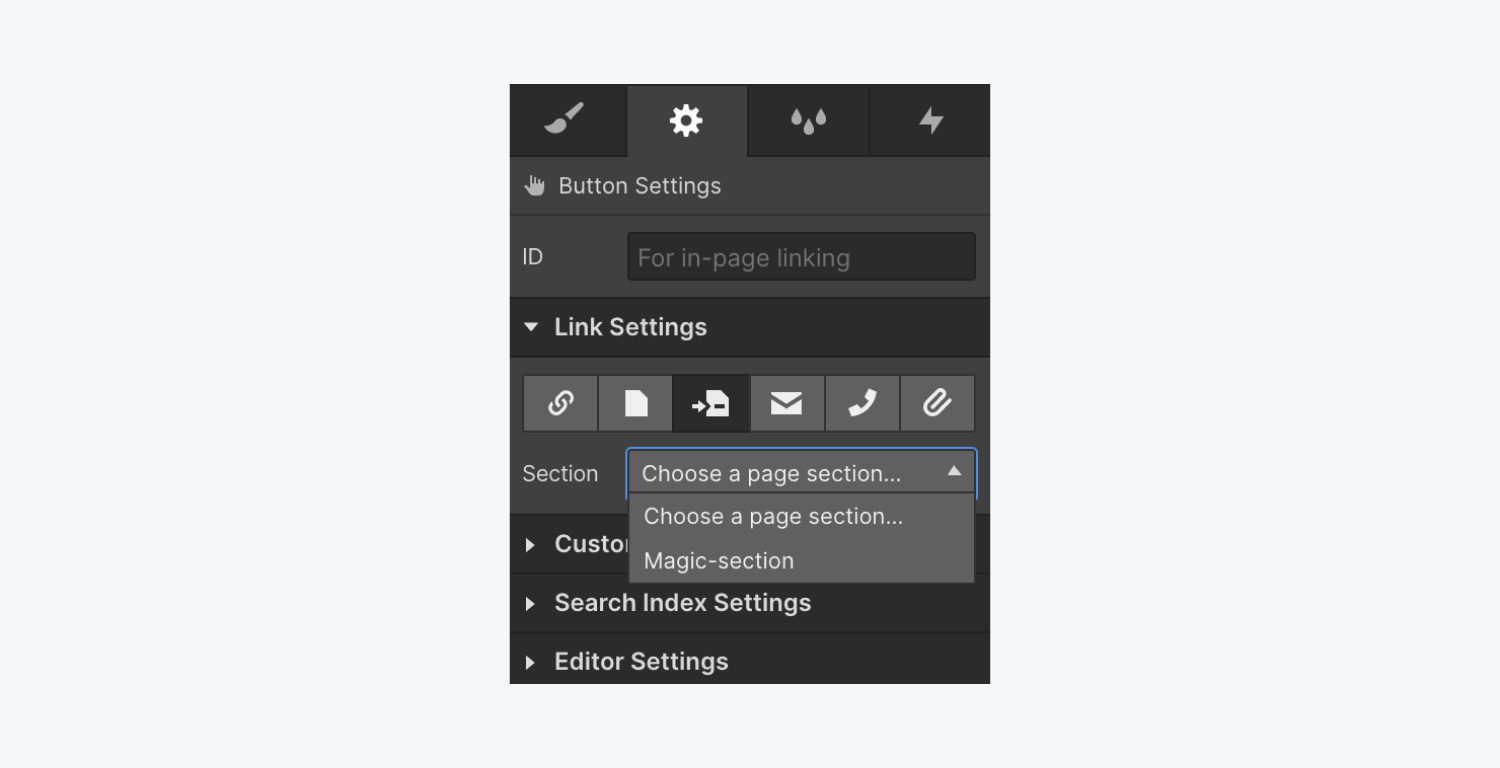
- ページ上の区分に誘導するポインターコンポーネントを選択します
- 公開 要素設定パネル > リンク設定
- ヒット ページセクション ボタン
- ヒット セクション ドロップダウンメニューで、以前に作成したID(例:“Magic-section”)を選択します。

別のページの部門に添付する方法
ボタンなどのリンク コンポーネントを別のページ (メイン ページ以外) のセクションに誘導する場合:
- 公開 要素設定パネル > リンク設定
- 選択する URL リンクフォーム
- 部門が見つかったページのURLに続けて「#”とその部門に割り当てた要素ID
アンカー ポインターの構造は次のようになります。
- 現在のサイトのページ: site.com/page#セクションID
- ページがフォルダー内にネストされている場合: site.com/folder/page#セクションID
- 別のウェブサイト上のアンカー ポインター: site.com/folder/page#セクションID
- メインページのアンカーポインタは次のようになります。 site.com/#セクションID
イラスト
このページには、このページの 4 つの記事区分に誘導する 4 つの区分ポインターがあります。
- 要素IDの割り当て方法
- 除算ポインタを調整する方法
- 別のページの部門に添付する方法
- メインページで部門にアタッチする方法
このページの最後のセクションに移動するには、URL は次のようになります: https://university.webflow.com/lesson/section-link1TP39メインページ上の部門へのリンク方法

メインページで部門にアタッチする方法
メイン ページの部門に誘導する場合、アンカー ポインター URL にページ名は必要ありません。代わりに、メイン ページのドメインに続けて「#」、部門 ID を入力します。(例: メイン ページのアンカー ポインターは次のようになります。 site.com/#セクションID)
Ewan Mak による最新の投稿 (すべてを見る)
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日