注: ウェブサイト検索は、CMS ホスティング以上を備えたすべてのウェブサイトでアクセスできます。 CMS および標準 e コマース ホスティングでは、手動の再インデックスは 24 時間に 1 回利用できます。上位のホスティング ティアでは、手動の再インデックスは 1 時間に 1 回利用できます。
ウェブサイト検索を使用すると、ウェブサイトに検索機能を追加して、訪問者が必要な情報を見つけられるようにすると同時に、この機能の外観と機能を制御できます。また、簡単なチェックで、特定の要素、ページ、またはコレクション全体からコンテンツを簡単に除外することもできます。
検索は、次のような広範なコンテンツ主導の Web サイトにとって特に重要です。
- 情報リポジトリとサポートセンター
- オンラインジャーナルまたは集約サイト
- 放送局およびデジタルメディアサイト
重要な: ウェブサイト検索では、カスタム コード スニペット内の検索用語の調査やインデックス作成は行われません。また、カスタム コード スニペット内の検索用語に関連する結果も提供されません。カスタム コード コンテンツをインデックス化する必要がある場合は、サードパーティの検索ツールをご利用ください。さらに、ウェブサイト検索では、ユーザー アカウントでのみアクセスできるコンテンツはインデックス化されません。
述べる: ウェブサイト検索では、現在選択されているロケールからの結果が表示されます。サイト訪問者がウェブサイトのコンテンツが存在しないロケールからコンテンツを検索した場合、検索では「一致する結果がありません」というメッセージが返されます。
このチュートリアルで扱うトピック
- 検索コンポーネントの組み込みとカスタマイズ
- 検索結果ページのカスタマイズ
- 「検索可能」なもののインデックス作成と管理
- よくある質問
検索コンポーネントの組み込みとカスタマイズ
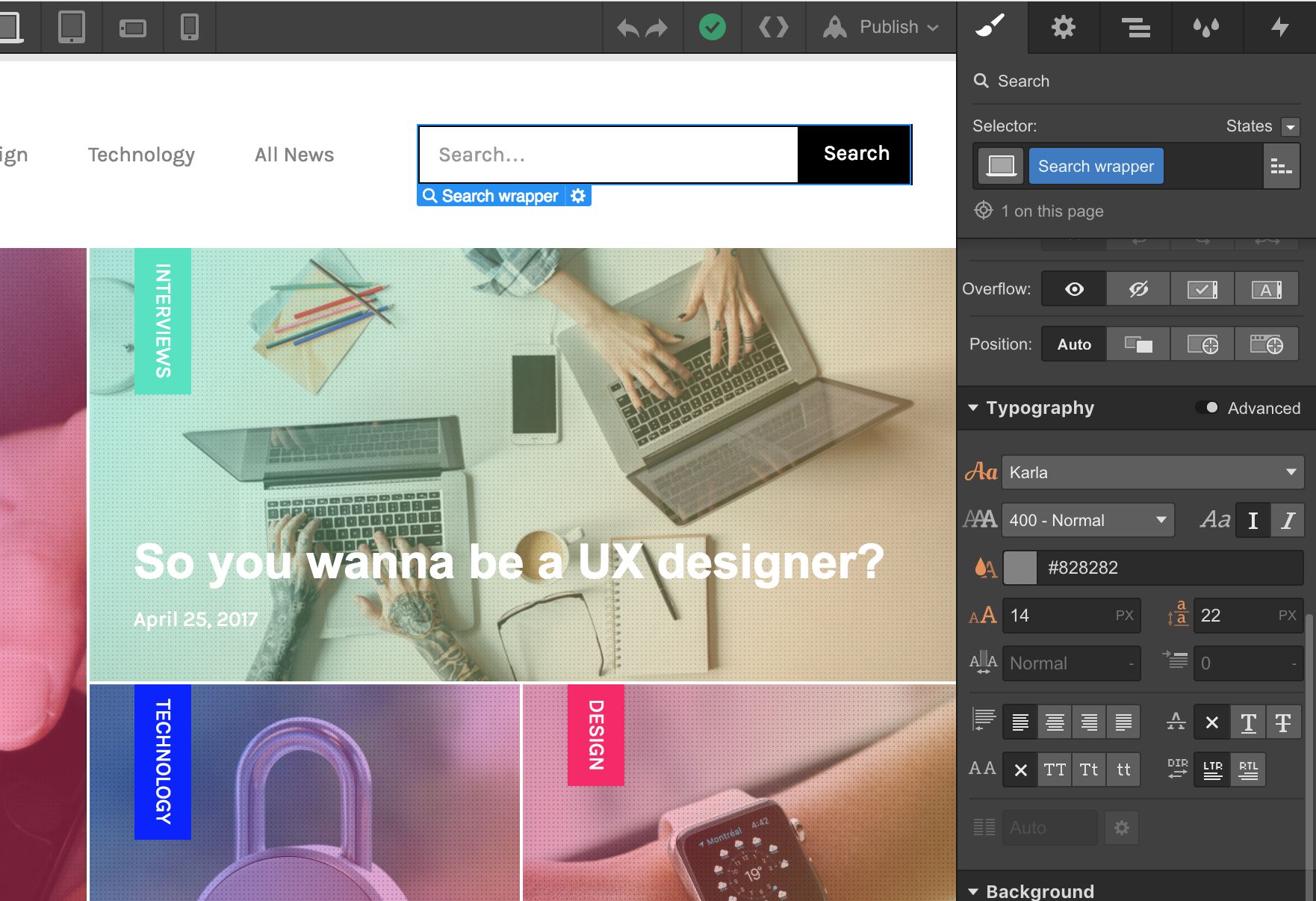
検索コンポーネントは、デザイナーの左側にある [追加] セクションにあります。

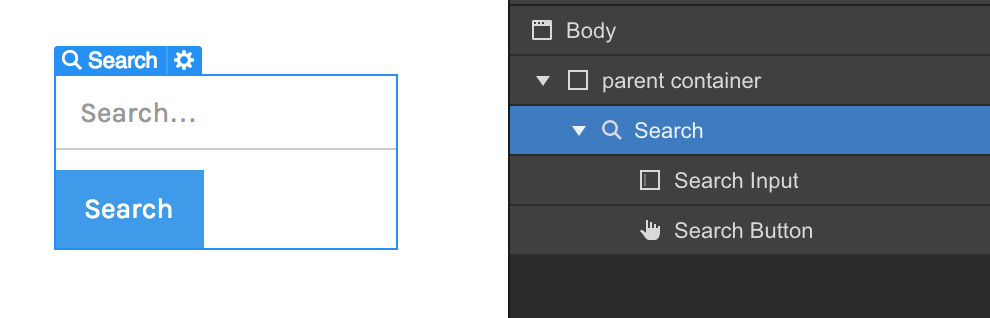
検索コンポーネントは次の 3 つの要素で構成されていることがわかります。
- 検索(ラッパー): 検索フォームと送信ボタンを囲むメイン要素
- 検索入力: 訪問者が検索クエリを入力する場所
- 送信ボタン(オプション): 検索を送信するためのボタン – 検索を送信するために単に「Enter」を押したい場合は非表示にすることができます

検索コンポーネントをサイトに追加したら、Webflow サイト上の他のコンポーネントと同じ方法でデザインできます。

また、プレースホルダー テキストを変更し、検索バーをオートフォーカスに設定して、ページが読み込まれたときに訪問者のカーソルを自動的に検索フィールドに配置することもできます。

検索結果ページのカスタマイズ
サイトに検索コンポーネントを追加すると、 の検索結果 あなたのページの ページタブ、 以内 ユーティリティページ セグメント。

検索結果ページの配置
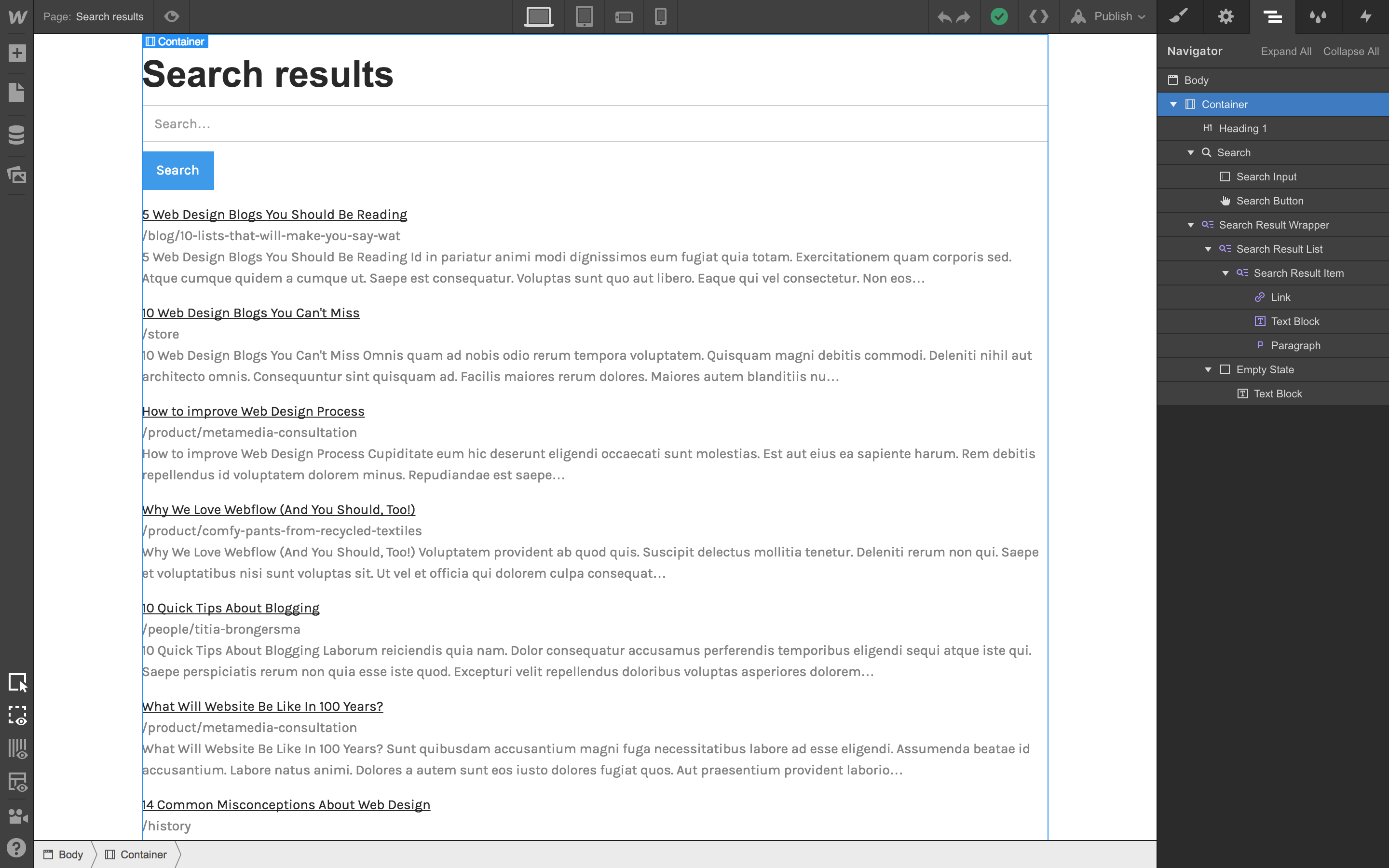
検索結果ページに初めてアクセスすると、基本的な構造が配置されていることに気付くでしょう。コンテナ要素がすべてをまとめ、その中にはオプションの検索コンポーネント (ユーザーが探しているものが見つからない場合に新しい検索を開始するためのもの) と、コレクション リストに似たスタイルにできる結果のリストがあります。

このページの構造とスタイルは、必要に応じて柔軟に変更することができます。これについては、以下で詳しく説明します。
検索結果のスタイル設定
検索結果のスタイル設定は、コレクション リストのスタイル設定に似ています。コレクション リストでは、1 つの結果項目に適用されたスタイルがそのリスト内の他のすべての結果項目に反映されます。ただし、検索結果には基本的な開始構造が付属しており、いくつかの追加コントロールが提供されます。
重要な情報
ホストされていない Web サイトとベーシック ホスティングのサイトでは、ライブ サイトにサンプルの検索結果が表示されます。これにより、クライアントにプレビューを表示して、検索エクスペリエンスがどのように表示されるかを知ることができます。 実際の検索結果を表示するには、サイトの CMS またはビジネス ホスティングにアップグレードする必要があります。
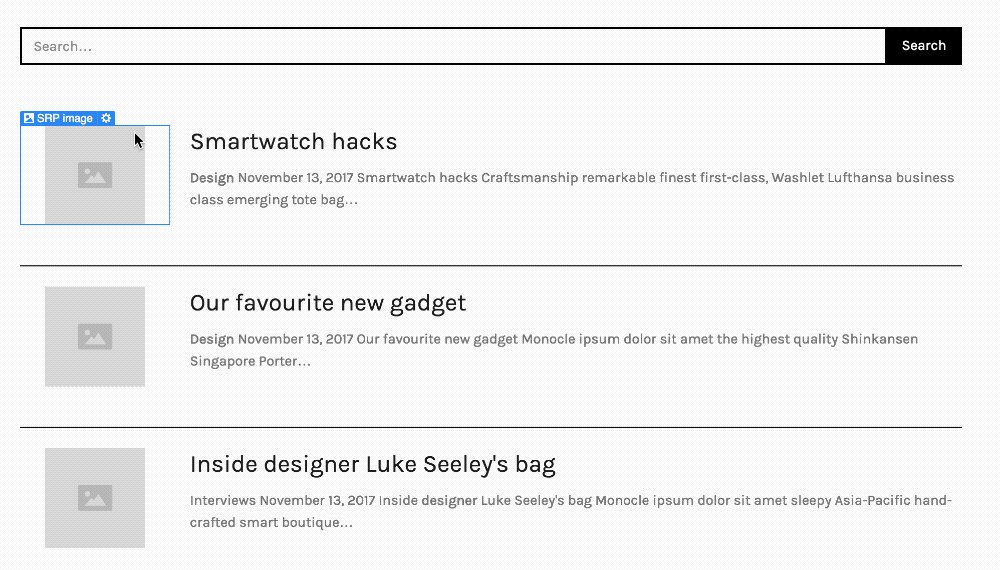
検索結果の構造
まず、検索結果には基本的な要素のセットが含まれており、好みに応じて並べ替え、再構築、または削除できます。
- 検索タイトル(リンク): このページのタイトルは、そのページのページ設定の「検索」セクションで指定した検索結果のタイトルから抽出されます。このタイトルは、デフォルトでそのページへのハイパーリンクとして機能します。
- ページ URL (テキスト ブロック): ページのスラッグ。
- 抜粋(段落): 検索された用語が含まれるページからの抜粋です。この抜粋の長さは検索結果設定で管理できます。または、この段落をカスタマイズした説明にリンクすることもできます。
- ページ設定を調整します。
検索設定を構成する
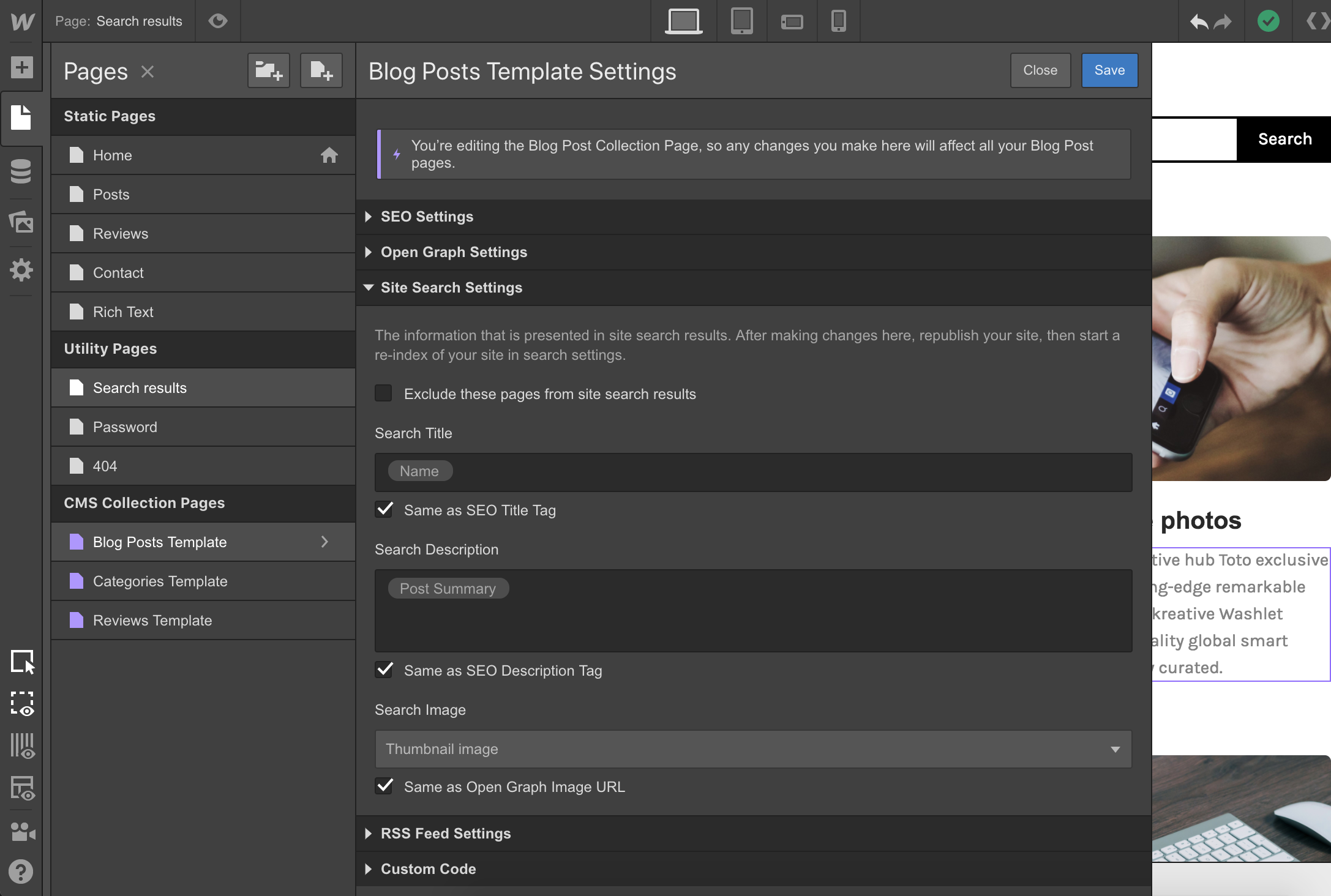
サイト上のすべての静的ページとコレクション ページのページ設定内で、検索見出しに表示されるコンテンツを管理できます。コレクション ページの場合は、SEO および Open Graph 設定の構成と同様に、任意のフィールドからこの情報を抽出できます。
同様に、各ページにパーソナライズされた検索説明と検索グラフィックを定義するオプションがあり、また、SEO の説明と OG 画像からこのデータを取得することもできます。

ページ設定内で検索結果に表示されるコンテンツを操作します。 コンテンツ「タイプ」の提示
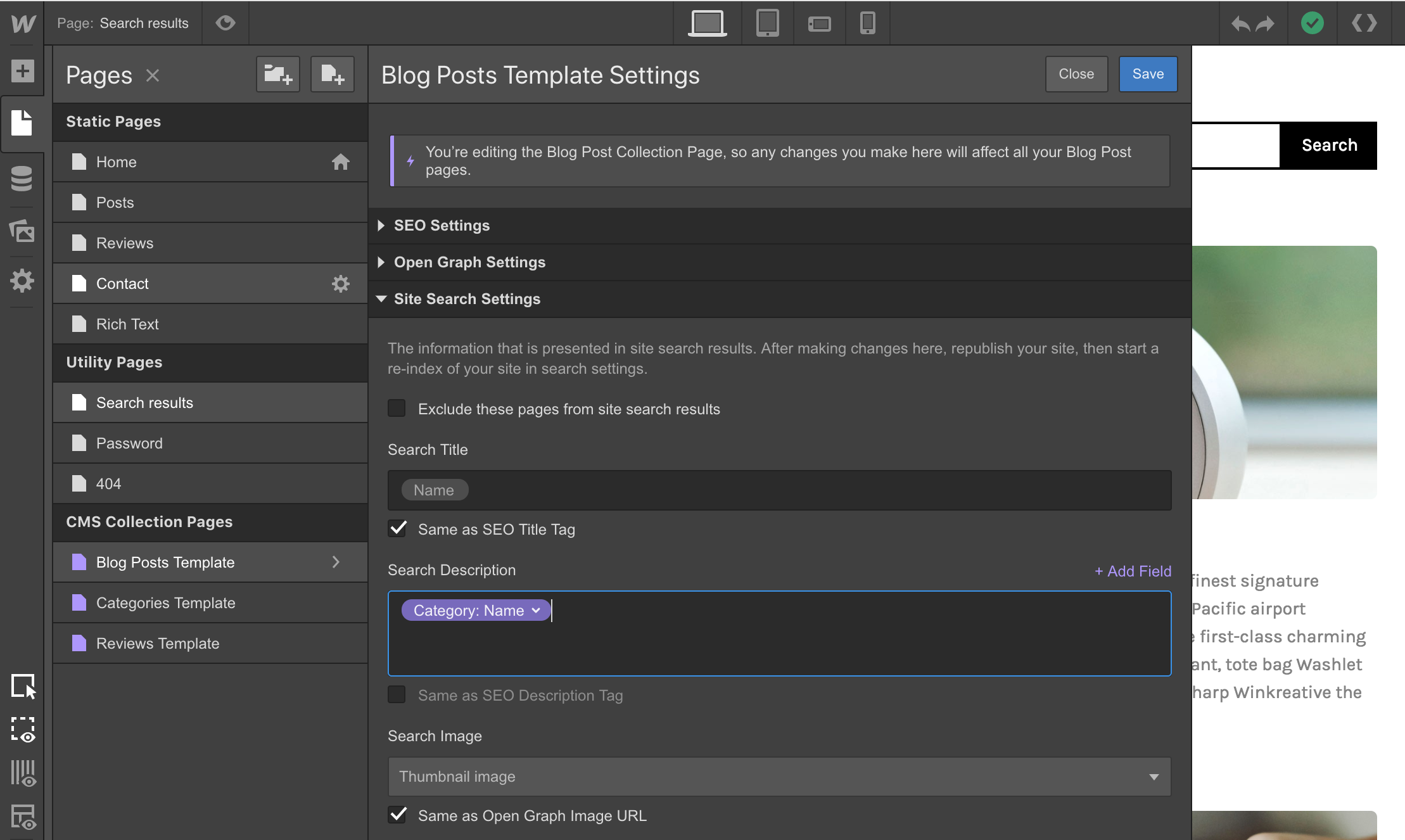
あなたは、 検索の説明 フィールドを使用して、検索結果に追加の詳細を含めます。たとえば、ブログ投稿 category を検索結果と一緒に表示して、訪問者にコンテンツの種類を知らせます。

検索説明フィールドを創造的に活用して検索結果を強化します。 検索説明フィールドに category の名前を入力し、検索結果レイアウトのテキスト フィールドを検索説明フィールドにリンクして、好みに応じてカスタマイズするだけです。

説明例: この新しいフィールドを使用して、検索結果のコンテンツ タイプを示します。 検索結果のサムネイルの挿入
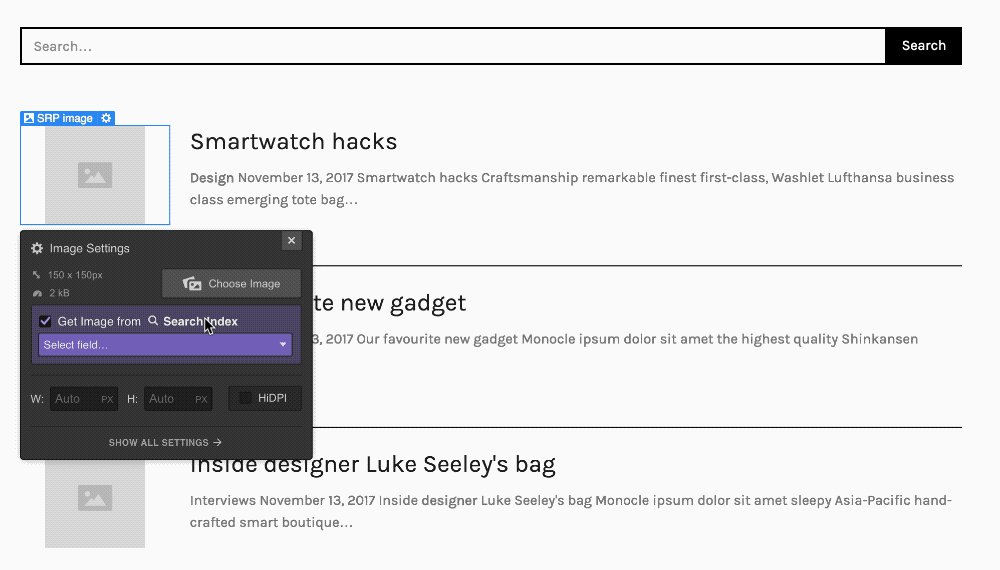
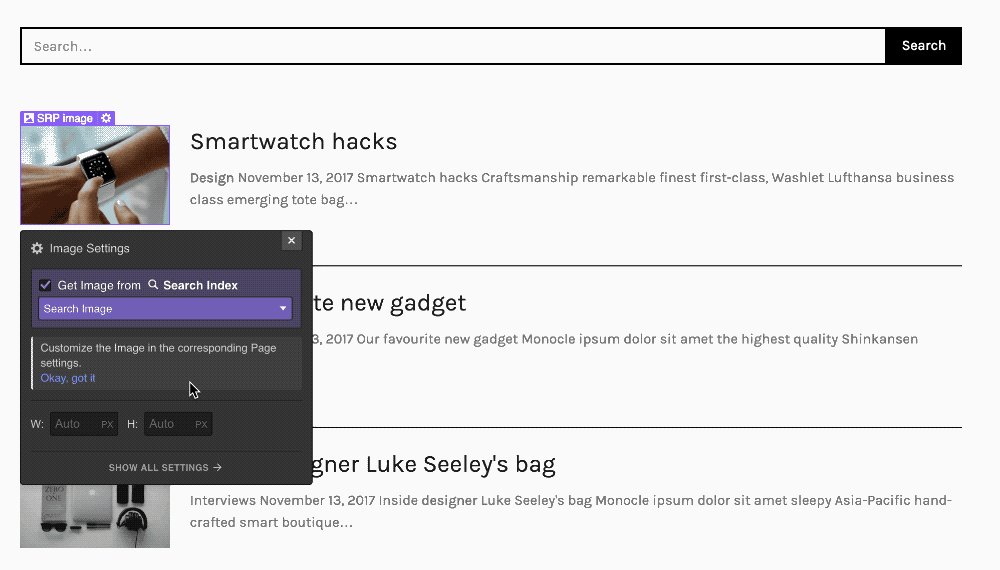
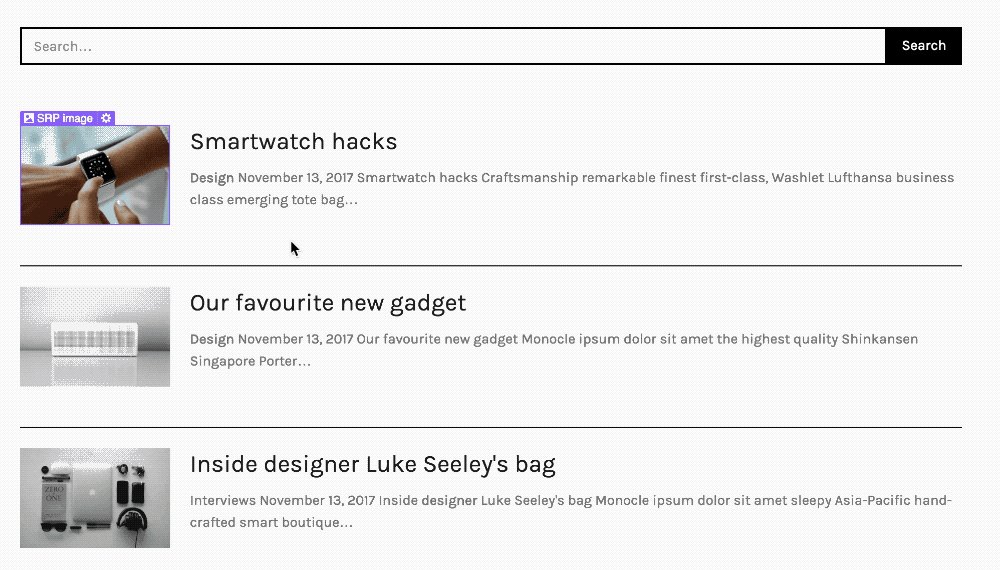
また、OG 画像を設定するのと同じように、ページ設定内で検索画像を指定することもできます。検索画像を追加したら、画像要素を検索画像フィールドにバインドすることで、この画像を検索結果に統合できます。検索画像を div 内の背景画像のオリジンとして割り当てることもできます。

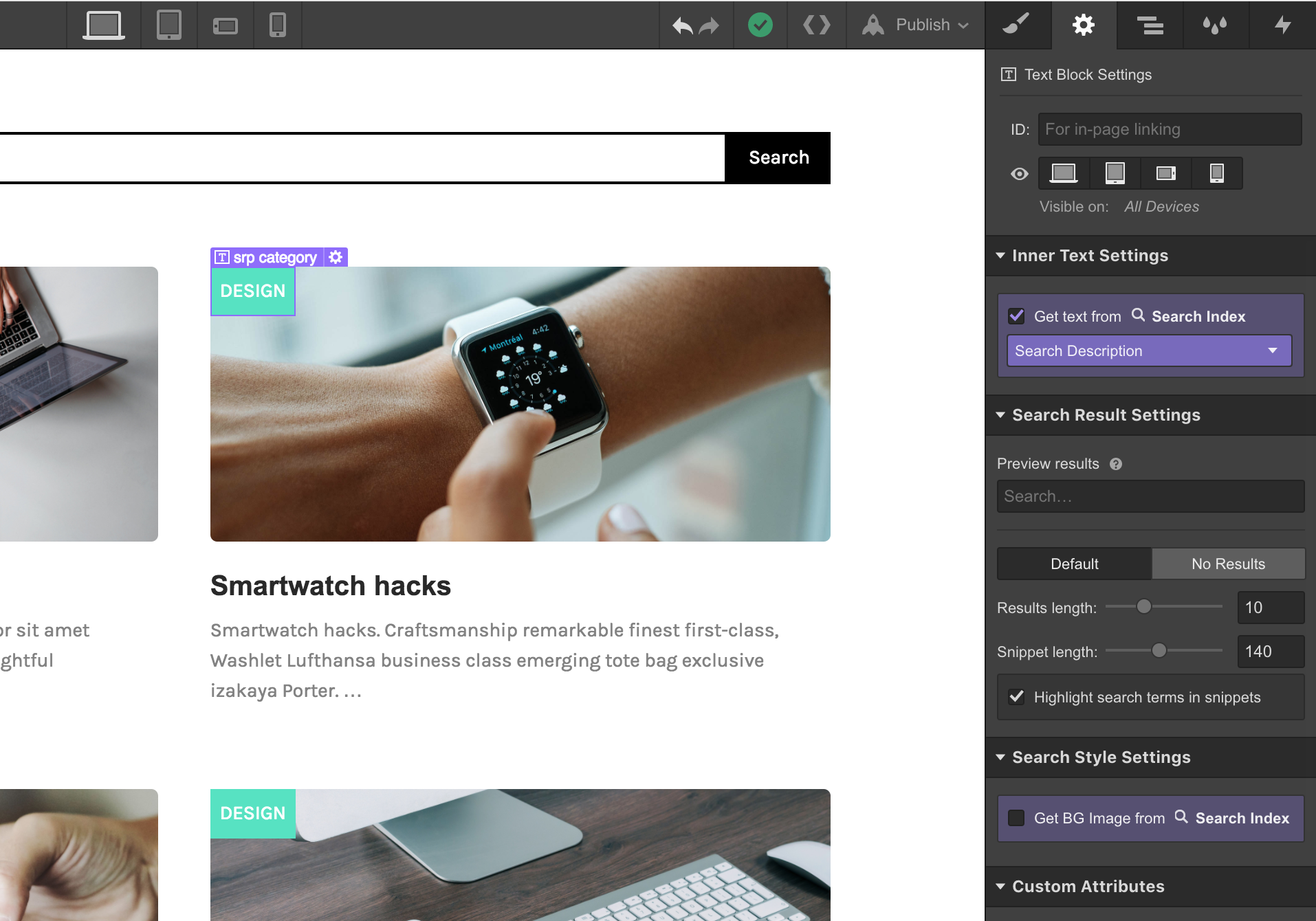
検索結果に画像を統合したいですか? 問題ありません。 抜粋のカスタマイズ
他のテキストと同様に抜粋内のテキストのスタイルを設定することに加えて、抜粋の長さ (文字数) を管理したり、ハイライト表示 (抜粋内の検索用語のインスタンスを太字にする) を有効または無効にしたりできます。

検索結果の設定内で結果の数と抜粋の長さを定義します。 抜粋内の強調表示された用語のスタイルを設定するには、スタイル ガイド ページのリッチ テキスト要素で「すべて太字」の基本タグを変更します。これにより、強調表示された用語が検索結果ページにどのように表示されるかが変わります。

「すべて太字」タグをターゲットにして抜粋のハイライトをカスタマイズします。 「空」(または「結果なし」)状態の設計
フォームにスタイル設定可能なエラー状態や送信状態があるのと同様に、検索結果ページには「結果なし」状態があり、これをカスタマイズして、ユーザーがサイトで利用できないコンテンツを探す際の影響を軽減できます。(たとえば、ここにイラストを追加し、ホームページに戻るリンクを追加して、ユーザーが再び方向を確認できるようにすることができます)。

「結果なし」状態に切り替えて、結果なしページをデザインします。 「結果なし」状態の外観をカスタマイズするには、検索結果設定セグメント内で「結果なし」モードに切り替えます。そこから、好みに応じて外観を柔軟に再設計できます。
抜粋のカスタマイズ
他のテキスト スタイルと同様に抜粋内のテキストのスタイルを設定するほか、抜粋の長さ (文字数) を調整したり、ハイライト表示 (抜粋内の検索用語の出現を強調表示) をオンまたはオフに切り替えたりすることができます。

検索結果の設定内で結果の数と抜粋の長さを定義します。 抜粋内の強調表示された用語のスタイルを設定するには、スタイル ガイド ページのリッチ テキスト要素で「すべて太字」の基本タグを変更します。これにより、強調表示された用語が検索結果ページにどのように表示されるかが変わります。

「All strongs」タグをターゲットにしてコードのハイライトを強化します。
結果数量の調整
最終的には、検索結果に表示する結果の数を柔軟に決定できますが、最大 60 件に制限されます。
複数の検索結果ページにわたるナビゲーションの提供はまだ保留中です。
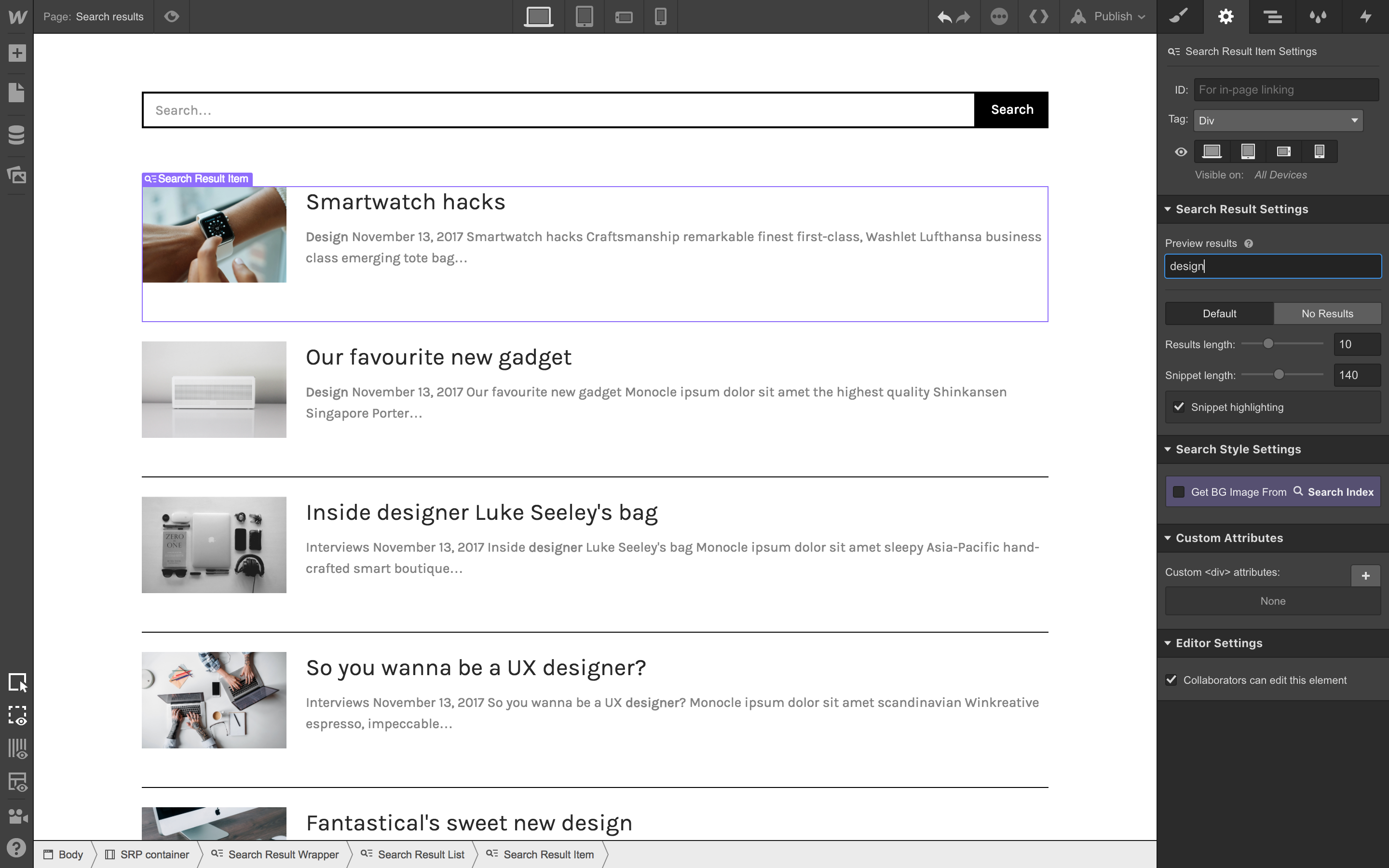
検索結果のプレビュー
検索結果の外観をカスタマイズする際に、検索結果設定 category 内の「結果のプレビュー」フィールドでクエリを変更することで、表示される結果を変更できます。これにより、さまざまな検索に対して検索結果がどのように表示されるかを視覚化できます。

結果を公開する前に検査して、さまざまなクエリの結果がどのように表示されるかを確認します。
CMS またはエンタープライズ ホスティングを統合して Web サイトを公開する前に、Web サイトからの実際の結果ではなく、サンプルの結果が表示されます。実際の検索結果をプレビューして設計するには、Web サイトを公開して検索インデックスを作成します。詳細については、以下のインデックス作成セクションを参照してください。
インデックス作成と「検索可能」なものの規制
インデックスは検索エンジン内のコンテンツとページに関係し、ユーザーがウェブサイトで検索を実行したときに探索できるコンテンツを決定します。たとえば、特定のページを検索できないようにしたい場合は、そのページをインデックスから削除できます (このプロセスの詳細については以下を参照してください)。
現在、ウェブサイトは単一の検索エンジンに制限されています。検索バーを好きなだけ多くのページに埋め込むことができますが、すべてのページが同一のコンテンツを検索することになります。
インデックスの確立
CMS またはエンタープライズ ホスティングを統合した後、サイトを初めて公開すると検索インデックスが確立されます。
インデックスが構築される前(またはホスティングを統合する前)に、サンプル結果を使用して検索結果をカスタマイズすることができます。
インデックスの刷新
インデックスを更新して、検索結果のコンテンツをサイト コンテンツの最新の変更と同期させるには、次の 2 つの方法があります。
- 手動での再インデックス
- 自動再インデックス
CMS ホスティングでは、手動再インデックスは 24 時間に 1 回アクセスできます。エンタープライズ ホスティングでは、手動再インデックスは 1 時間に 1 回利用できます。CMS ホスティングでは、自動再インデックスはフルサイト公開の 72 時間後に行われ、エンタープライズ ホスティングでは、自動再インデックスはフルサイト公開の 12 時間後に行われます。(CMS アイテムを通じて単一アイテム公開を発行する ではない 自動再インデックスがトリガーされ、サイト全体の公開が必要になります。
手動での再インデックス
手動で再インデックスを行うと、検索エンジン内のコンテンツを意図的に更新できます。これは、コンテンツまたは検索エンジンのコンテンツに大幅な変更を加えた場合に効果的です (以下の「検索インデックスの微調整」を参照)。
手動でサイトを再インデックスするには、まずサイトを公開します。次に、 設定パネル > 検索 「今すぐインデックス大規模なウェブサイトの場合、インデックス作成には最大 24 時間かかる場合があります。

設定パネルの検索セクションで再インデックスを有効にします。 インデックスのステータスを確認するには、設定パネルの検索セグメントに戻ります。(コンテンツを大幅に調整し、すぐに再インデックスする必要がある場合は、サポートに連絡してください。サポートは、善意の表れとして、1 回限りの再インデックスを実行できます。)
手動再インデックスは、CMS ホスティングでは 24 時間に 1 回、エンタープライズ ホスティングでは 1 時間に 1 回アクセスできます。
自動再インデックス
定期的に検索インデックスを更新し、検索エンジン内のコンテンツが最新のサイト変更を反映したものになるようにします。CMS ホスティングでは、フルサイト公開の 72 時間後に自動再インデックスが行われ、エンタープライズ ホスティングでは、フルサイト公開の 12 時間後に自動再インデックスが行われます。フルサイト公開は、デザイナー、ダッシュボード、または API から開始できます。(CMS アイテム経由で単一アイテム公開をアクティブ化する ではない 自動再インデックスを促し、サイト全体の公開を義務付けます。
検索インデックスを細かく設定する
デフォルト設定では、検索を組み込むと、サイト上のすべて (シンボル、コレクション リスト、ユーティリティ ページ、パスワードで保護されたコンテンツを除く) がインデックス化され、ユーザーが何かを検索するときにこのコンテンツを表示できるようになります。通常は、インデックスを微調整して、ユーザーが検索で見つけられるコンテンツにさらに影響を与え、影響を受けないようにしたいコンテンツを非表示にします。
重要: サイト検索からコンテンツを削除しても、Google やその他の検索エンジンがサイトをインデックスする方法には影響しません。Web サイトのページのインデックスを無効にする方法について、詳しく調べてください。
固定ページの省略
インデックスの絞り込みが不可欠になる一般的なシナリオは、検索で検出されないようにしたい特定のページがある場合です。たとえば、非公開にしておきたい社内デザイン ハンドブックや、サイトへのポータルとしてのみ機能するホームページなどです。このようなシナリオでは、これらの静的ページを検索から完全に除外することを選択します。

ページ設定で静的ページを除外します。 静的ページを除外するには、ページ設定に移動し、Open Graph 設定の下にある新しい検索設定セグメントまでスクロールします。このセクションの上部に、「このページをサイト検索結果から除外する」というチェックがあります。チェック後、再インデックスによりこのページはインデックスから削除されます。
パスワードで保護されたページとユーティリティ ページは自動的に検索から除外されます。
コンパイルページを除く
同様に、タグ、カテゴリ、または魅力的なコンピレーション ページが欠けているその他の詳細など、サイトのコンテンツにとって重要でない特定のコンピレーションを検索から除外することを選択できます。
コンパイル ページを検索から除外するには、そのコンパイル ページのページ設定に進み、検索設定セクションまで進みます。「これらのページをサイト検索結果から除外する」をオンにすると、その後のサイトのインデックス作成時にこれらのページが検索エンジンから削除されます。

コンピレーション ページのページ設定で、コンピレーションを検索から除外します。 除外コレクション内のページは、検索結果にテンプレート ページを表示しません。ただし、他のページのコレクション リストにあるこのコレクションのコンテンツのインスタンスは、そのページのコンテンツに基づいてインデックス化されるため、引き続き検索可能です。これを管理するには、それらのコレクション リストの要素レベルで除外を実装することを検討してください (以下を参照)。
現在、コレクション内の個々のアイテムを検索結果から除外することはできません。
コンポーネントを除外する
繰り返し表示されるコンポーネント (ナビゲーション バー、フッター、サイドバー、フォームなど) はサイト全体に広く存在し、検索結果を乱雑にする可能性があるため、検索結果から除外することをお勧めします。たとえば、ユーザーが「ブログ投稿」を検索しているときに、ナビゲーションに「ブログ投稿」という用語が含まれている場合、サイト上のすべてのページがその検索クエリに関連していると判断される可能性があります。
したがって、シンボルとコレクション リストは検索結果から自動的に除外されます。ただし、シンボルの親要素でこの設定をカスタマイズできます。

検索結果を強化するために、ナビゲーション バー、フッター、サイドバーなどの繰り返し要素を削除します (シンボルはデフォルトで除外されます)。 特定の要素を除外するには、その要素の設定にアクセスし、「検索設定」セグメントで「検索結果からコンテンツを除外する」を選択します。
親レベルで構成された除外ディレクティブは、子要素にも影響します。
よくある質問
コードをエクスポートすると検索機能はどうなりますか?
検索メカニズムは Webflow 内でホストされる必要があるため、エクスポートされたサイトでは検索操作は機能しません。
ユーザーの検索クエリを追跡するにはどうすればよいですか?
サイト訪問者がどのような用語を探しているかを監視するには、Webflow サイト検索を Google Analytics と同期します。
複数の検索エンジンで異なるコンテンツをインデックスすることは可能ですか?
現在、ウェブサイトは単一の検索エンジンに制限されています。複数のページに検索バーを組み込むことはできますが、すべてのページが同じコンテンツを検索することになります。
エディター内で検索を実行できますか?
エディター内では検索機能は非アクティブです。検索機能を評価するには、シークレット ウィンドウでサイトを開くか、デザイナーの検索結果設定プレビュー入力領域で結果を調べます。
Ewan Mak による最新の投稿 (すべてを見る)- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日