Webflow の Commencement Library レイアウトを空のキャンバスに統合してデザイン プロセスを開始したり、既存のサイト内にレイアウトを統合したりできます。これらの Commencement Library レイアウトを使用すると、標準デザイン (ナビゲーション バー、推薦文、フッターなど) を最初から再構築する必要がなくなります。
このチュートリアルを通じて、以下のことを理解できるようになります。
- 卒業記念図書館への入場方法
- 卒業式図書館にはさまざまなデザインが展示されています
卒業式図書館へのアプローチ
Webflowデザイナーの卒業式ライブラリにアクセスするには、 パネルを追加 > レイアウト タブをクリックするか、クイック検索機能を使用してください。
ライブラリ内のデザインにアクセスする
開始ライブラリには、サイトに挿入できるデザイン (ナビゲーション バー、ヒーロー セクション、フッターなど) が含まれています。これらのデザインにアクセスするには、次の手順を実行します。
- 案内する パネルを追加 > レイアウト タブ
- 選択する 卒業式図書館
- デザインcategoryドロップダウンを選択すると、そのエリアのデザインが表示されます(例: ナビゲーション ナビゲーションデザインにアクセスするためのもの)

その後、他の要素と同様にこれらのデザインを使用できます。ライブラリから Webflow キャンバスにデザインを追加するには、次の操作を行います。
- デザインをクリックしてください レイアウト タブをクリックしてキャンバスに挿入します
- デザインをキャンバスにドラッグします
- ナビゲータにドラッグします
ご注意ください: サイトにすでに存在するクラスのデザインをキャンバスに挿入すると、クラス名が増分された番号で表示されます。たとえば、サイトにすでに「Button」クラスがあり、同じ「Button」クラスを含むデザインを挿入すると、セレクター フィールドのデザイン クラス名は「Button-2」に変わります。
ライブラリの利用について詳しく学びます。
卒業式図書館のさまざまなデザイン
開始ライブラリは、Webflow が作成した標準ライブラリで、どのサイトでも実装できる 34 のデザインで構成されています。34 のデザインは次のカテゴリに分類されています。
- ナビゲーション
- ヒーロー
- チーム
- エンブレム
- ギャラリー
- 特性
- 価格設定
- 推薦
- フッター
ナビゲーション
3つのバリエーション ナビゲーション ナビゲーション バーと呼ばれるデザインが利用可能です。これらは通常、Web サイト ページの上部で使用され、Web サイト リンクやホームページに簡単にアクセスできるようにします。3 つのナビゲーション デザインすべてに、ロゴ、リンク、ドロップダウン、および CTA ボタンが組み込まれています。
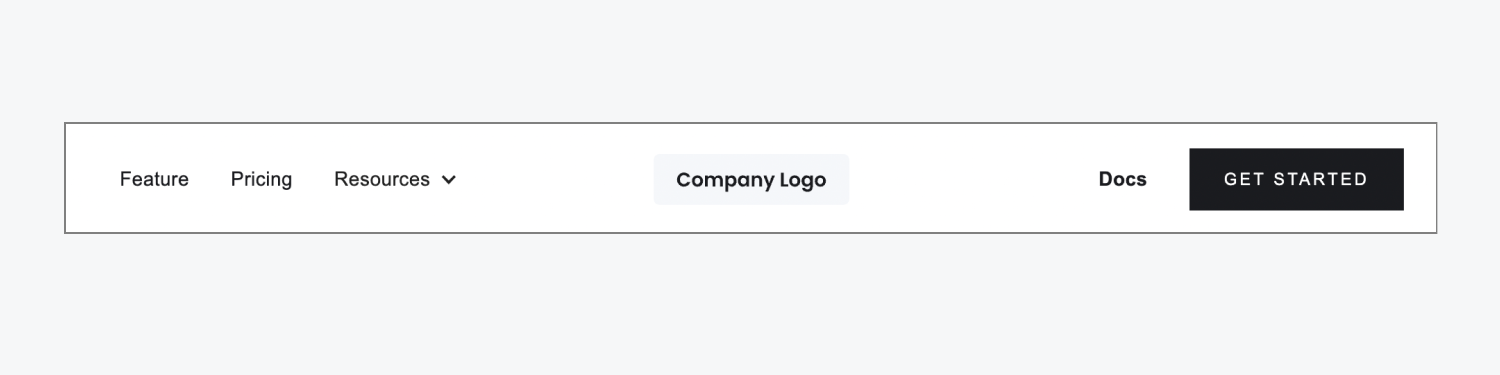
ロゴ付きの中央ナビゲーションバー
の ロゴ付きの中央ナビゲーションバー このデザインでは、フレックスボックスを使用して、左側に 2 つのテキスト リンクとドロップダウン、中央にロゴ プレースホルダー、右側にテキスト リンクと CTA ボタンを配置します。

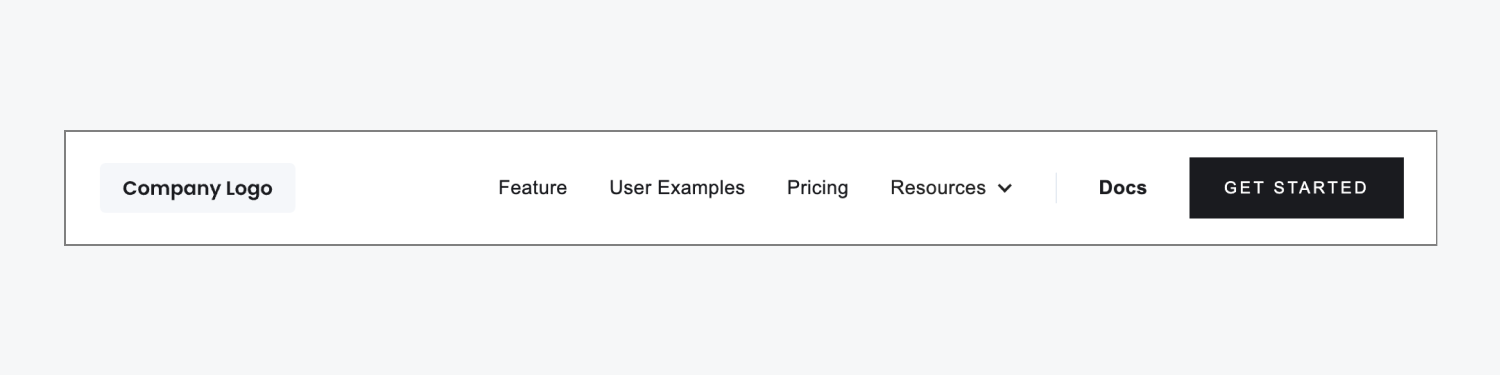
ロゴ付き左揃えナビゲーションバー
の ロゴ付きの左揃えのナビゲーションバー このデザインでは、フレックスボックスを使用して、左側にロゴ プレースホルダー、中央に 3 つのテキスト リンクとドロップダウン、右側にテキスト リンクと CTA ボタンを配置しています。

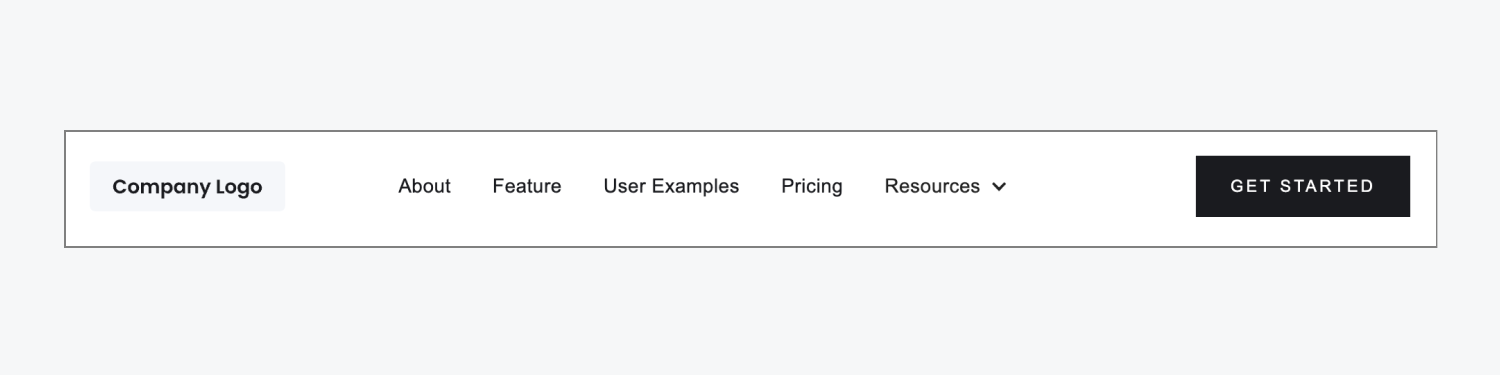
影のないナビゲーションバー
の 影のないナビゲーションバー このデザインでは、フレックスボックスを使用して、左側にロゴ プレースホルダー、中央に 4 つのテキスト リンクとドロップダウン、右側に CTA ボタンを配置しています。

追加のナビゲーションバー設定
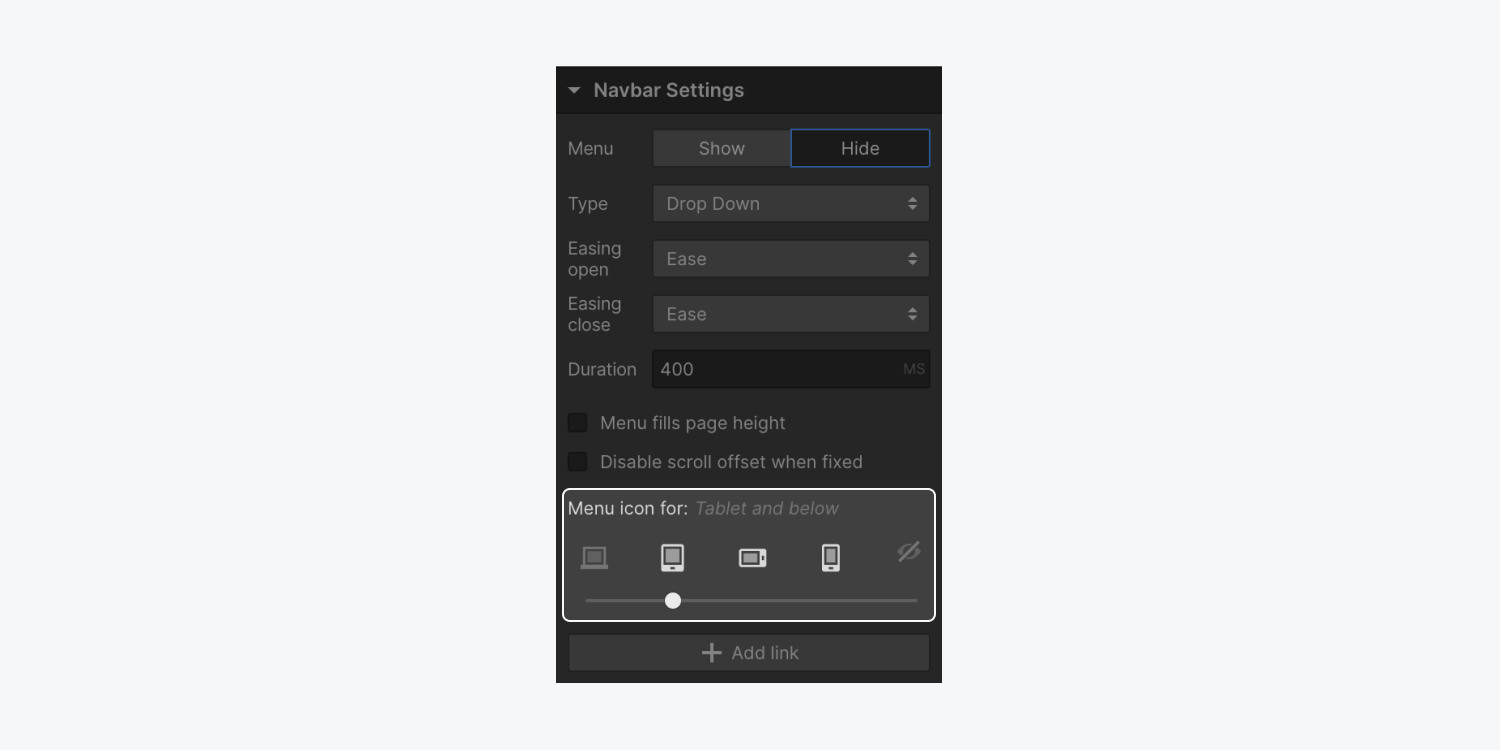
デスクトップ ブレークポイントよりも小さいブレークポイントに到達すると、ロゴ以外のすべてが自動的にナビゲーション バー メニュー ボタン (ハンバーガー メニューとも呼ばれます) に凝縮されます。この動作をオーバーライドして、すべてのブレークポイントでナビゲーション バー メニュー ボタンを表示するか、どのブレークポイントでも表示しないようにすることができます。
ナビゲーションバーのメニューボタンの外観を変更するには:
- を選択 ナビゲーションバー デザインまたは内部要素
- アクセス 設定パネル > ナビゲーションバーの設定
- デバイスオプションスライダーを使用して、 メニューボタン 最初に表示されます

スクロールに反応するナビゲーションバーインタラクションを構築することもできます。ナビゲーションバーの表示と非表示の詳細については、
スクロールするとナビゲーション バーが変更されます。
本物のナビゲーションバーのイラスト

メインセクション
メイン セクション レイアウトには 7 つのバリエーションがあります。メイン セクションは、画像、製品、アクションの招待など、Web ページの上部に配置されたコンテンツに Web サイト訪問者の注意を引くセグメントです。7 つのメイン セクション レイアウトはすべて、タイトル、段落、および CTA ボタンで構成されます。いくつかのレイアウトには、画像またはビデオ用の追加プレースホルダーが収容されていますが、その他のレイアウトには編集可能なサブスクリプション フォーム (ニュースレター登録、製品更新など) が備わっています。
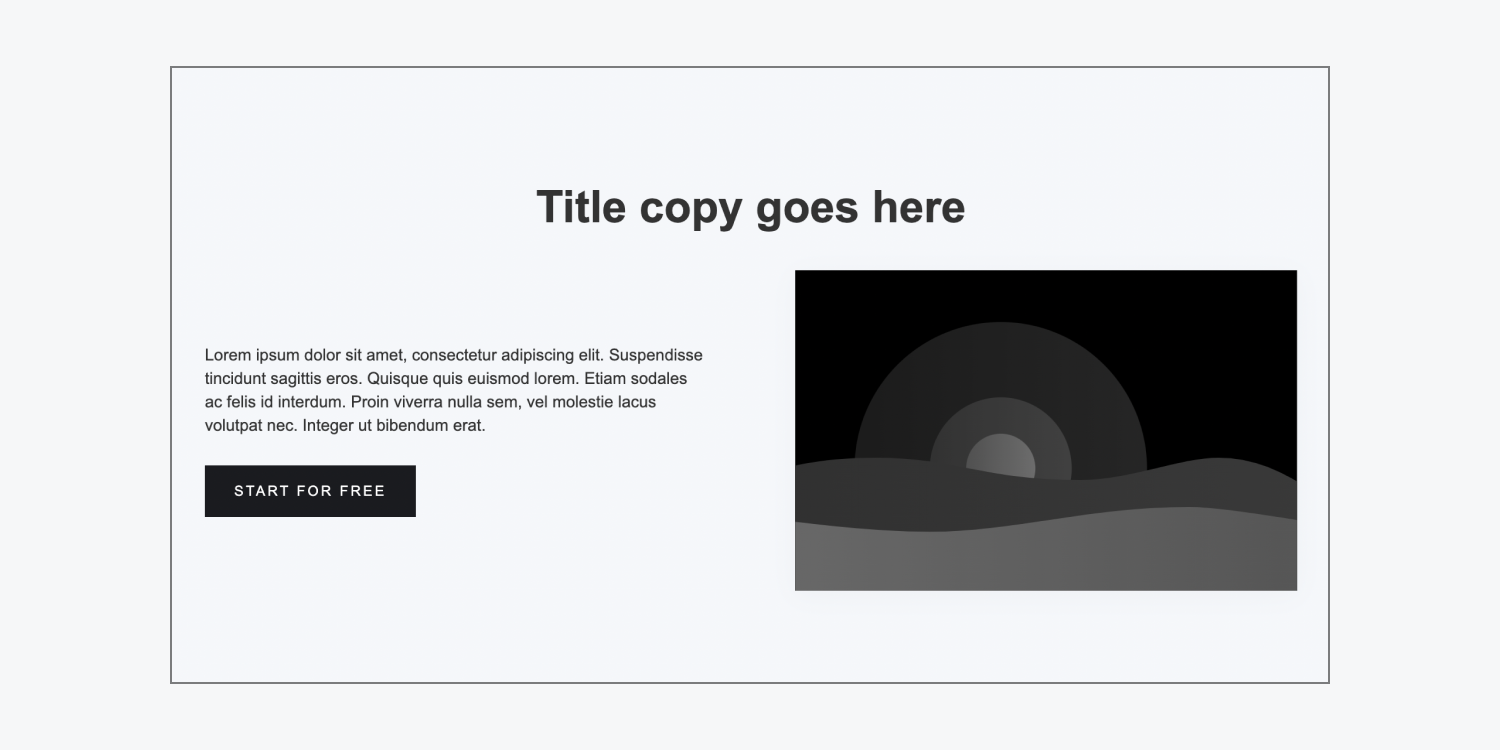
中央揃えのメインセクションの見出し
の 中央揃えのメインセクションの見出し レイアウトでは、中央揃えの見出し、段落、左側の CTA ボタン、右側のプレースホルダー画像を構成するために flexbox が採用されています。

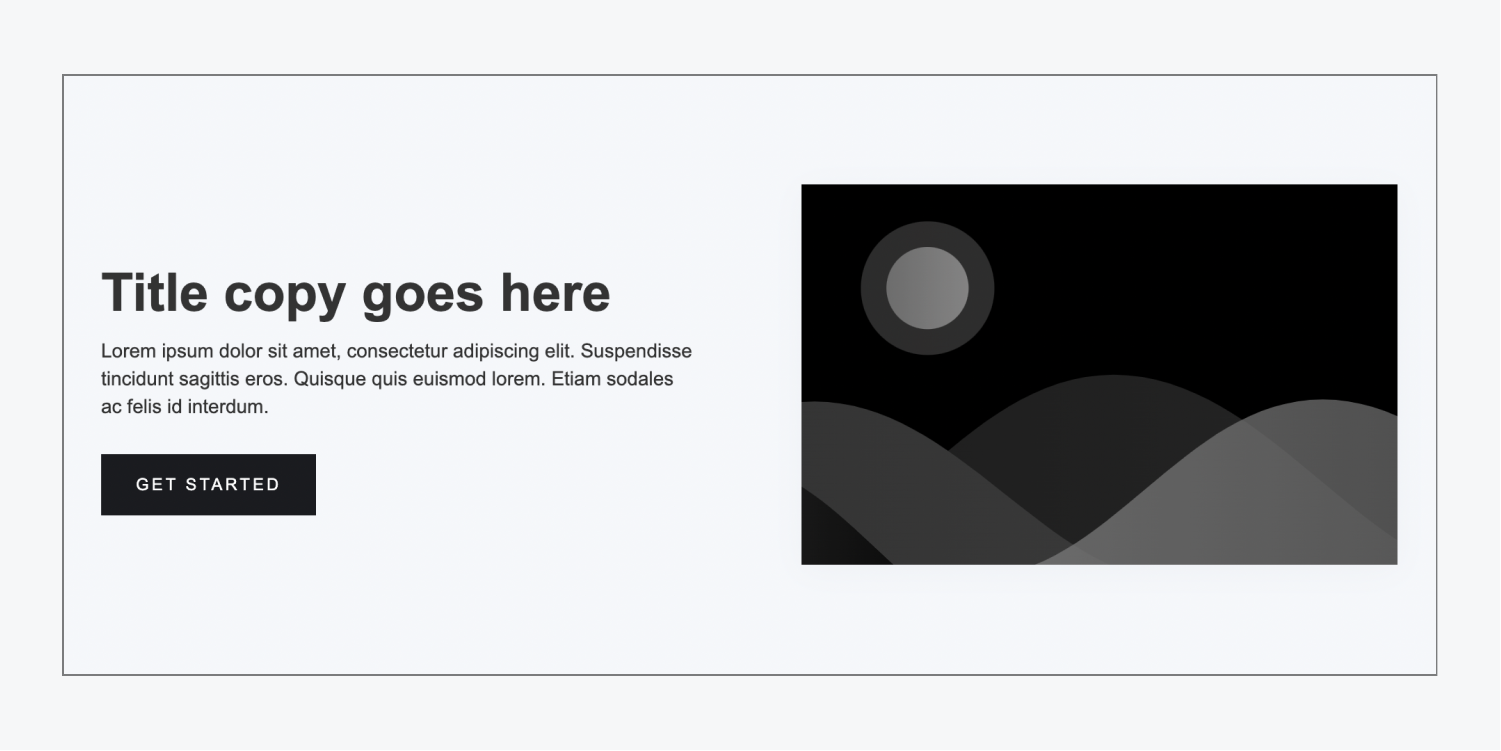
左揃えのメインセクション見出し
の 左揃えのメインセクションの見出し レイアウトでは、フレックスボックスを使用して、左揃えの見出し、段落、CTA ボタン、および右側のプレースホルダー画像を配置します。

右揃えのメインセクション見出し
の 右揃えのメインセクションの見出し レイアウトでは、フレックスボックスを使用して、左側にプレースホルダー画像を配置し、右側に見出し、段落、および CTA ボタンを組み合わせます。

スタック内のメインセクション
の メインセクションのスタックレイアウト 見出し、段落、CTA ボタン、プレースホルダー画像をスタックに配置します。

左揃えのサブスクリプションを含むメインセクション
の 左揃えのサブスクリプションを含むメインセクション レイアウトでは、フレックスボックスを使用して、見出し、段落、登録フォーム、左側の「Google にサインアップ」リンク、右側のプレースホルダー画像を構成します。

右揃えのサブスクリプションを含むメインセクション
の 右揃えのサブスクリプションを含むメインセクション レイアウトでは、フレックスボックスを使用して、左側にプレースホルダー画像、右側に見出し、段落、登録フォーム、および「Google にサインアップ」リンクを配置します。

画像なしのメインセクション
の 画像なしのメインセクション レイアウトはフレックスボックスを適用して、セクション内の見出し、段落、および行動喚起ボタンを中央に配置します。

本物のメインセクションのイラスト

クルー
2種類の クルー レイアウト。クルーのデザインでは、チームの多様なメンバーとそのアイデンティティ、役職、経歴などを紹介します。
スタッフサークル
の スタッフサークル 配置は上部のタイトルと段落から始まり、グリッド システムを使用して円形のプレースホルダー イラスト、チーム メンバーの名前、および各イラストの下にさまざまな詳細を配置します。この形式には、変更可能なスタッフ カードが 6 枚含まれています。

クルースライダー
の クルースライダー デザインは上部のタイトルと段落から始まり、その下に 6 つのプレースホルダー チーム ブロックを含むスライダーがあります。各ブロックには、サンプル画像、チーム メンバーの名前、経歴、および「サポート方法」リンクが含まれており、さまざまな行動喚起を表示できるようにカスタマイズできます。

エンブレム
5種類あります エンブレム フォーメーション。パートナー企業や顧客のロゴを表示するためによく使用されますが、推薦文や画像などを含めることもできます。
5 つのロゴ設定にはすべて、顧客のロゴに置き換えることができるロゴ プレースホルダーが組み込まれており、そのうち 2 つには顧客の声用のボックスが含まれています。
エンブレム引用セクション
の エンブレム引用セクション このモデルでは、フレックスボックスを使用して、プレースホルダーの顧客引用、その画像、詳細を左側に整理し、6 つのプレースホルダー ロゴを右側にグリッドのような形式で配置します。

エンブレム引用分離
の エンブレム 引用 分離 フォーマットは エンブレム引用セクション レイアウトは同じですが、顧客パネルには背景色が事前に設定されておらず、クライアントの引用の上にある追加のプレースホルダー テキストによって、ステートメントのコンテキストがさらに提供されます。

エンブレムの見出しが広範囲
の エンブレムの見出し広範囲 構造はタイトルとその下の div ブロックで構成され、flexbox を使用して 5 つのロゴ プレースホルダーが配置されます。

エンブレム見出し小
の エンブレム 見出し 小 レイアウトは エンブレムの見出し広範囲 組織はシンプルになりますが、タイトルはコンパクトなテキスト ブロックに置き換えられます。

ヘッダーのないエンブレム
の ヘッダーのないエンブレム フォーマットは エンブレムの見出し広範囲 タイトル プレースホルダーがないことを除けば、レイアウトは同じです。

本物のロゴセクションの例

コレクション
3つのバリエーションがあります コレクション 配置。これらは、Web ページのセクション内で複数の画像やクリップを表示するために使用できます。
最初の 2 つのコレクション構造は、プレースホルダー ビジュアル (デスクトップ ブレークポイント) のフルスクリーン グリッド レイアウトと、編集可能なテキストおよびリンクを表示します。最後のコレクション デザインは、スライダーを適用して 2 つのビジュアルを同時に表示します。
コレクションの概要
の コレクションの概要 このデザインでは、3 列のグリッドを使用してコンテンツを配置します。左の列には、タイトル、テキスト、リスト、および CTA ボタンが含まれます。中央と右の列は、各行にプレースホルダー ビジュアルがある埋め込みグリッドです。

コレクションスクロール
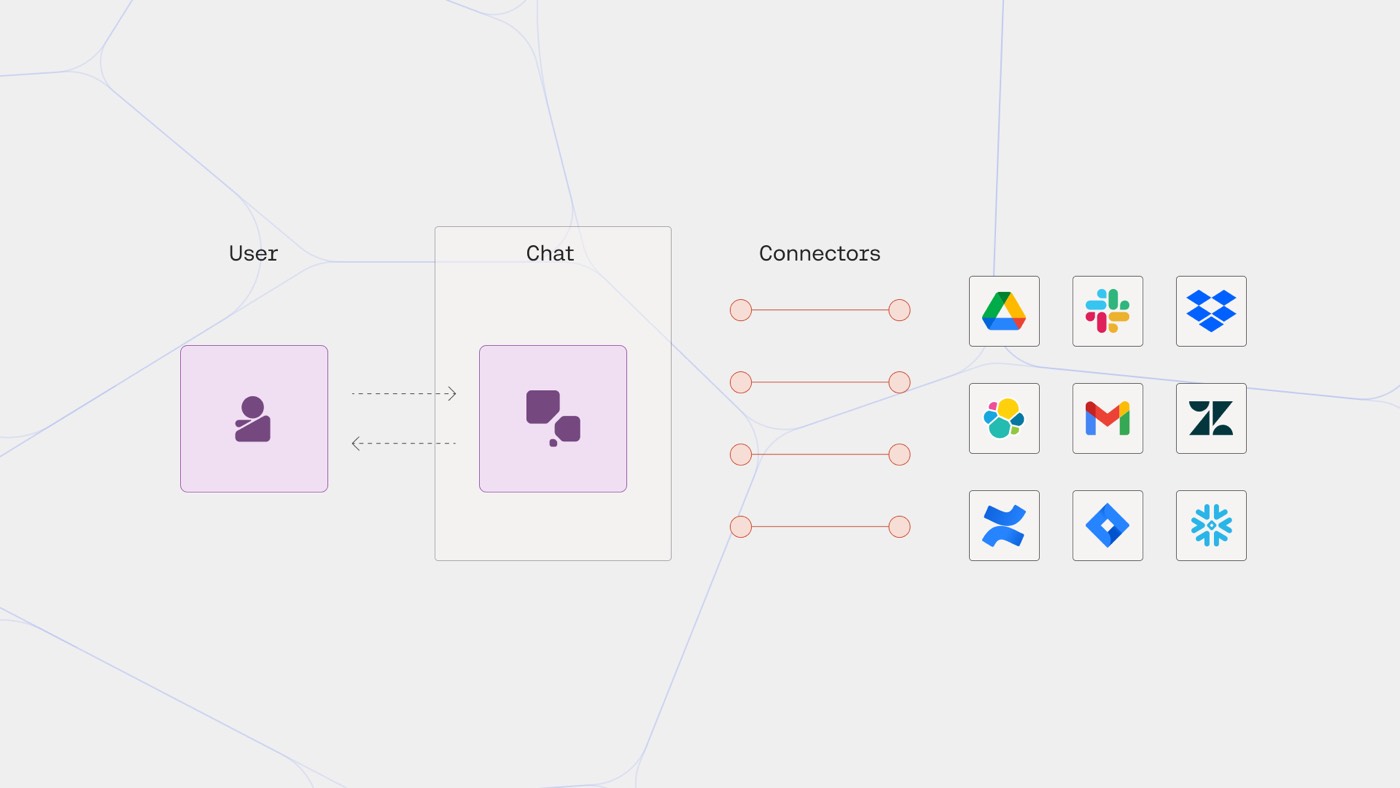
の コレクションの巻物 構成には、5 つのプレースホルダー接続を含む左側の固定ラッパーがあります。固定ラッパーにより、ビジュアル セグメントがページとともに下にスクロールしても、接続が画面上の同じ場所に保持されます。固定ラッパー内の接続は、右側のグリッドのプレースホルダー ビジュアルにリンクすることもできます。そのため、接続をクリックすると、サイト訪問者は直接そのビジュアルに移動します。

コレクションカルーセル
の コレクションカルーセル このデザインでは、左の列にタイトルとテキストが入ったグリッドが採用され、後続の 2 つの列に 2 つのカルーセル プレースホルダー ビジュアルが配置されています。
カルーセルには合計 4 つのビジュアルが含まれており、最初のスライドに 2 つ、次のスライドに 2 つあります。サイト訪問者が矢印をクリックするか、キーボードを使用してカルーセルを進めると、2 番目のスライドが最初のスライドを変更します。

カルーセルのシナリオ例

特徴
3つのタイプがあります 特徴 アレンジメント。これらのモデルは、ビジネスや製品の独特の特徴を示すために使用できます。
特性インベントリ
の 特性インベントリ 構成では、フレックスボックスを使用して、左側にタイトル、テキスト、および「詳細を見る」リンクを配置し、右側に各項目のプレースホルダー ビジュアルとテキスト コンテンツを含むリストを配置します。

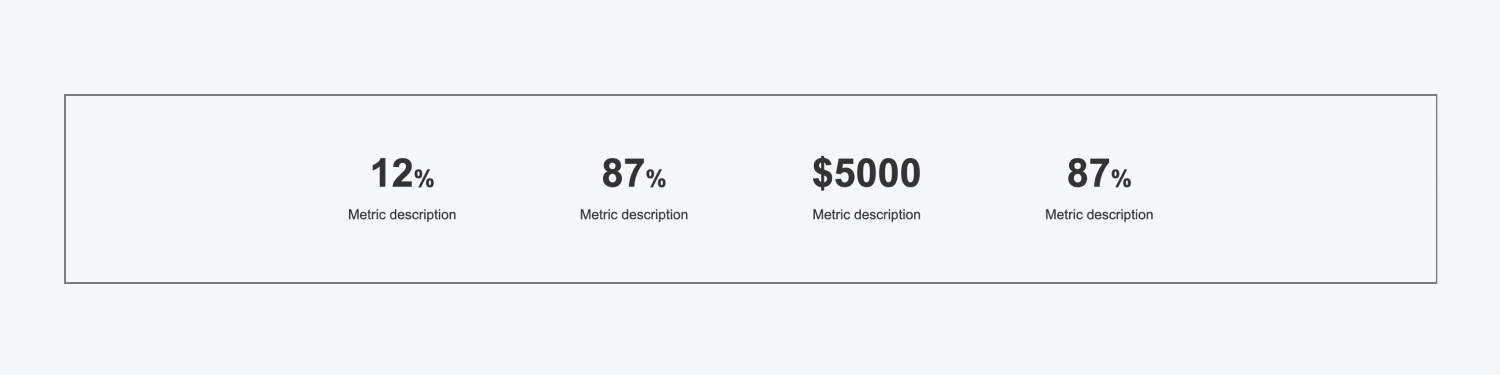
特性統計
の 特性統計 構成では、フレックスボックスを使用して、4 つのカスタマイズ可能な div ブロックを水平に整理します。これらの div ブロックには、ユーザーに表示したい重要な統計情報を含めることができます。

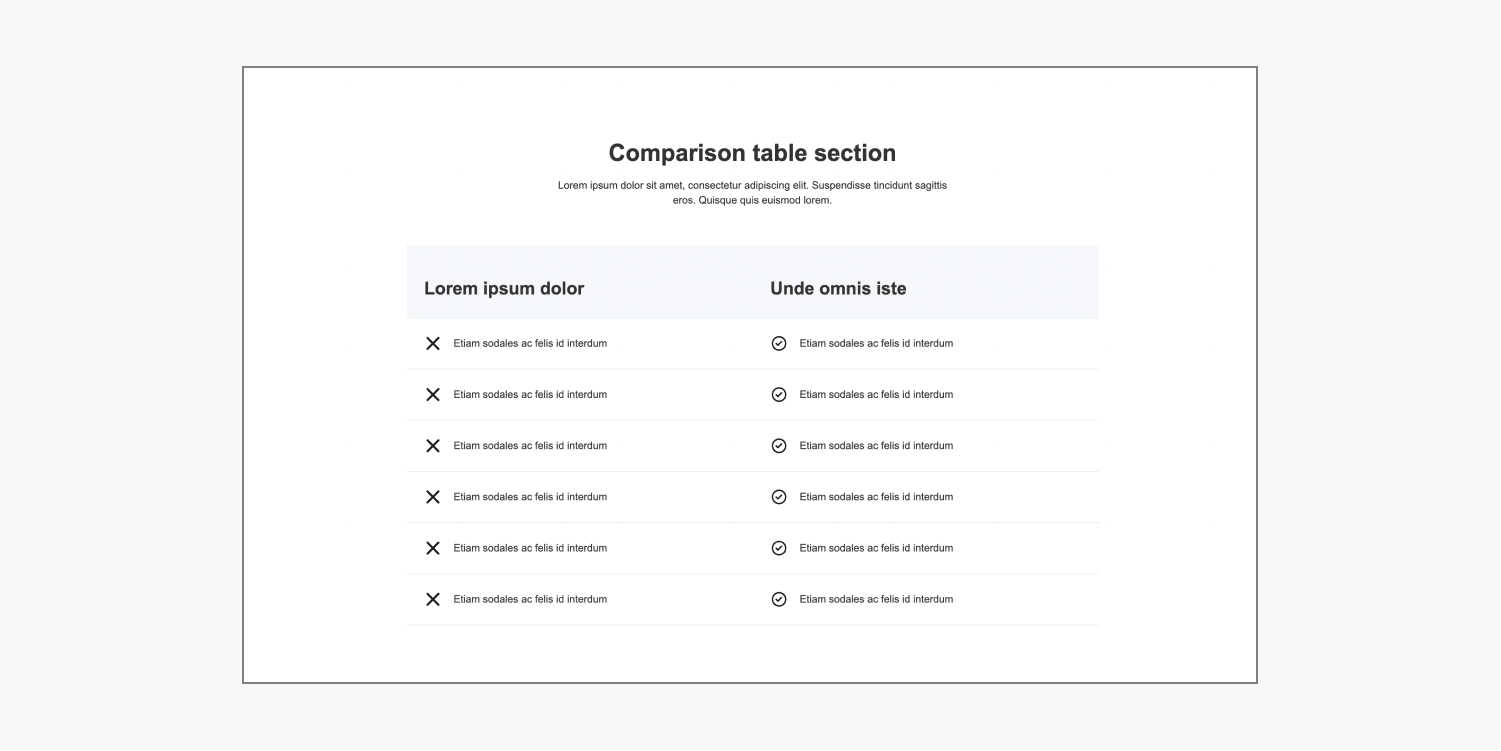
比較表
以内 比較表メインのコントラスト コンテナーの上にヘッダーと説明セクションがあります。この比較コンテナーの各行は、2 列と 1 行で構成される独自のグリッドに分割されています。このような配置により、製品や機能などの比較や差別化が容易になります。

コストの概要
3つのバリエーションが存在する 価格設定 構造。通常、これらの価格設定構造は、製品のコストを表示したり、価格オプションを比較したり、訪問者を Web サイト内の他の製品ページに誘導したりするために使用されます。
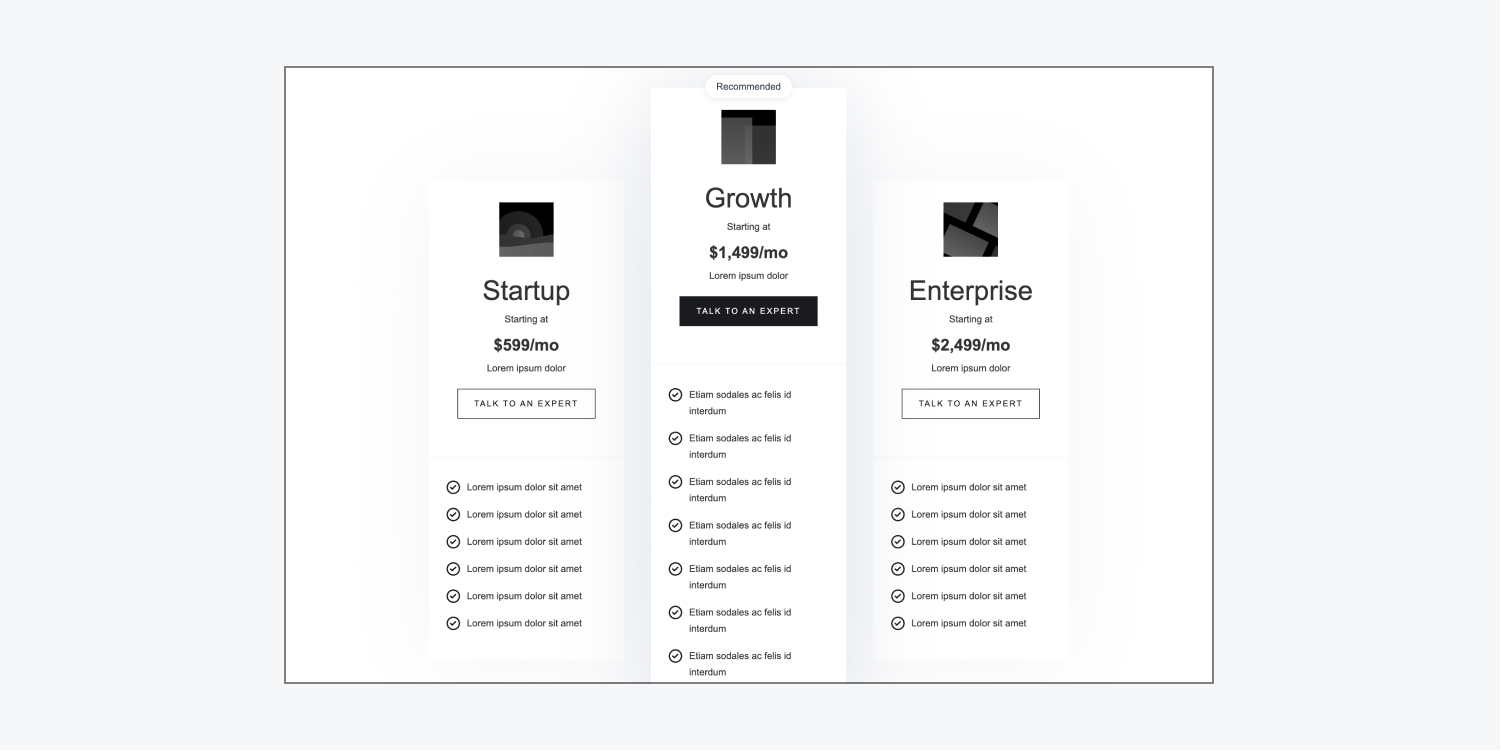
価格比較
の配置 価格比較 グリッド レイアウトを使用して、3 つの異なるカードにさまざまな機能を表示します。このようなレイアウトは、さまざまな価格プラン間で価格と機能を対比するのに役立ちます。各カードには、一般的な画像、ヘッダー、サブヘッダー、価格の詳細、段落、「専門家に相談」ボタン、およびプランの機能を強調するように変更できるリスト セクションが統合されています。

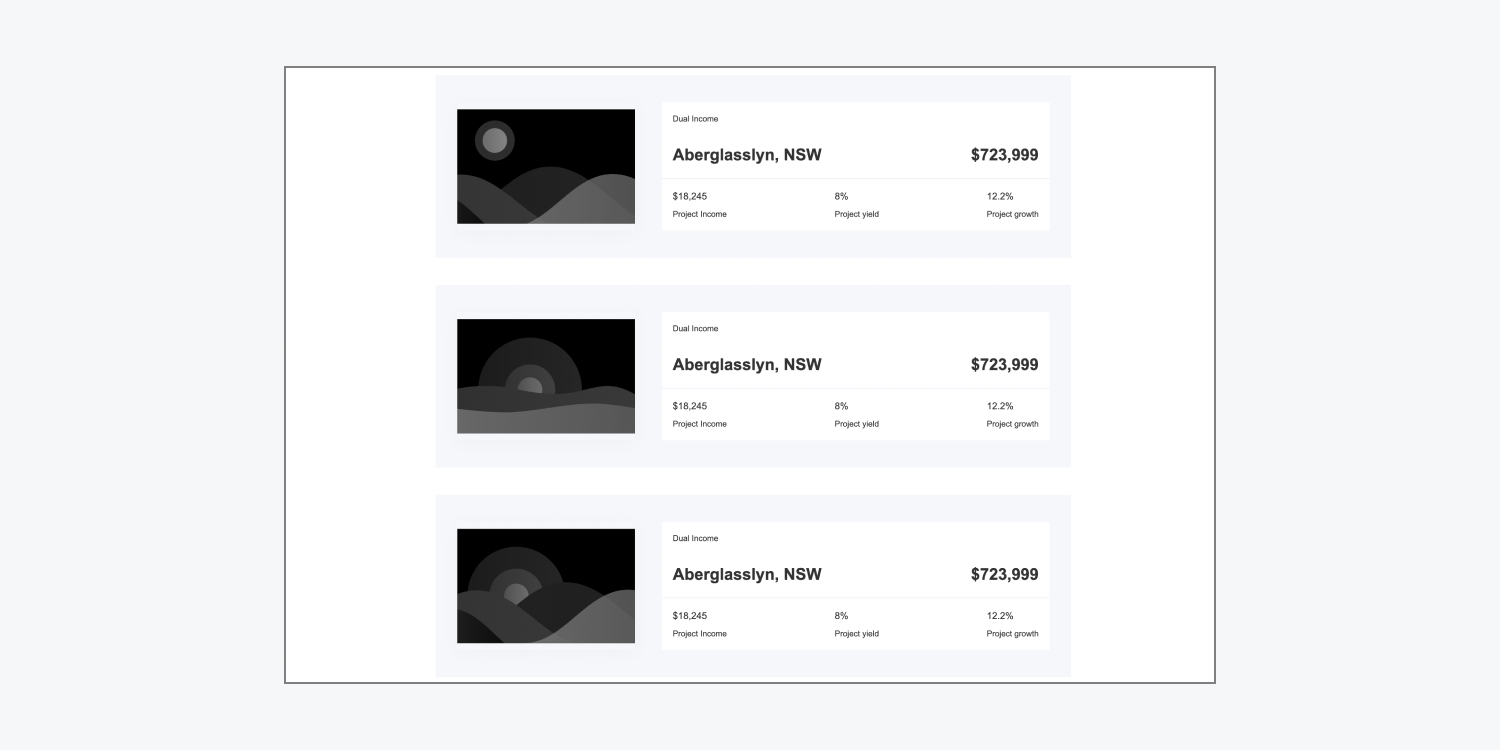
価格帯
レイアウト 価格帯 フレックスボックスを組み込んで、3 枚のカードを中央に配置します。これらのカードは、製品とその主要な統計情報を表示するために使用できます。各カードの左側にはプレースホルダー画像があり、右側には製品タイトル、目立つように表示された価格、具体的な価格詳細を含むコンテンツ ブロックがあります。

価格概要
レイアウト 価格概要 中央揃えのヘッダーと段落、そしてその下のグリッドで構成されています。このグリッド内には 3 つの価格表があり、それぞれに一般的な画像、ヘッダー、段落、および「さらに詳しく見る」ハイパーリンクが付いています。

クライアントからのフィードバック
6つのバリエーションがあります クライアントからのフィードバック 構造。これらは、製品やサービスに関するフィードバックを表示するためによく使用されます。これらの構造には、タイトル、著者名、画像、推薦文用の定義済みスペースが含まれます。
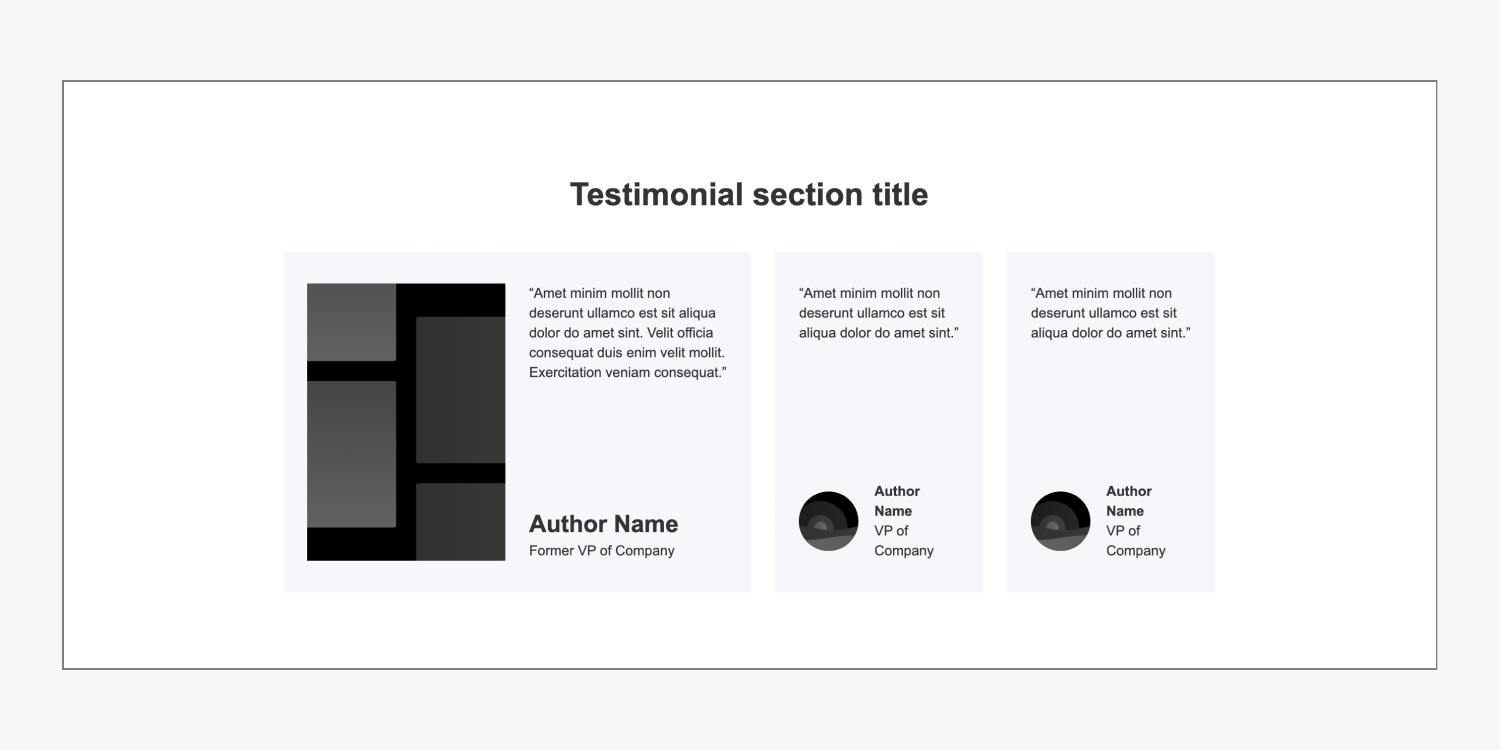
ダークな体験談コラム
の構成 暗い証言コラム ヘッダーと、3 つの推薦文セクションを含むグリッドがあります。左側の主な推薦文には、重要なレビューや影響力のあるレビューが含まれます。大きなプレースホルダー画像、引用文、著者名、著者の役職や会社名を含む説明文セクションが表示されます。右側には、2 つの小さな推薦文があり、それぞれにコンパクトな引用文、画像、著者名、推薦文の説明が記載されています。

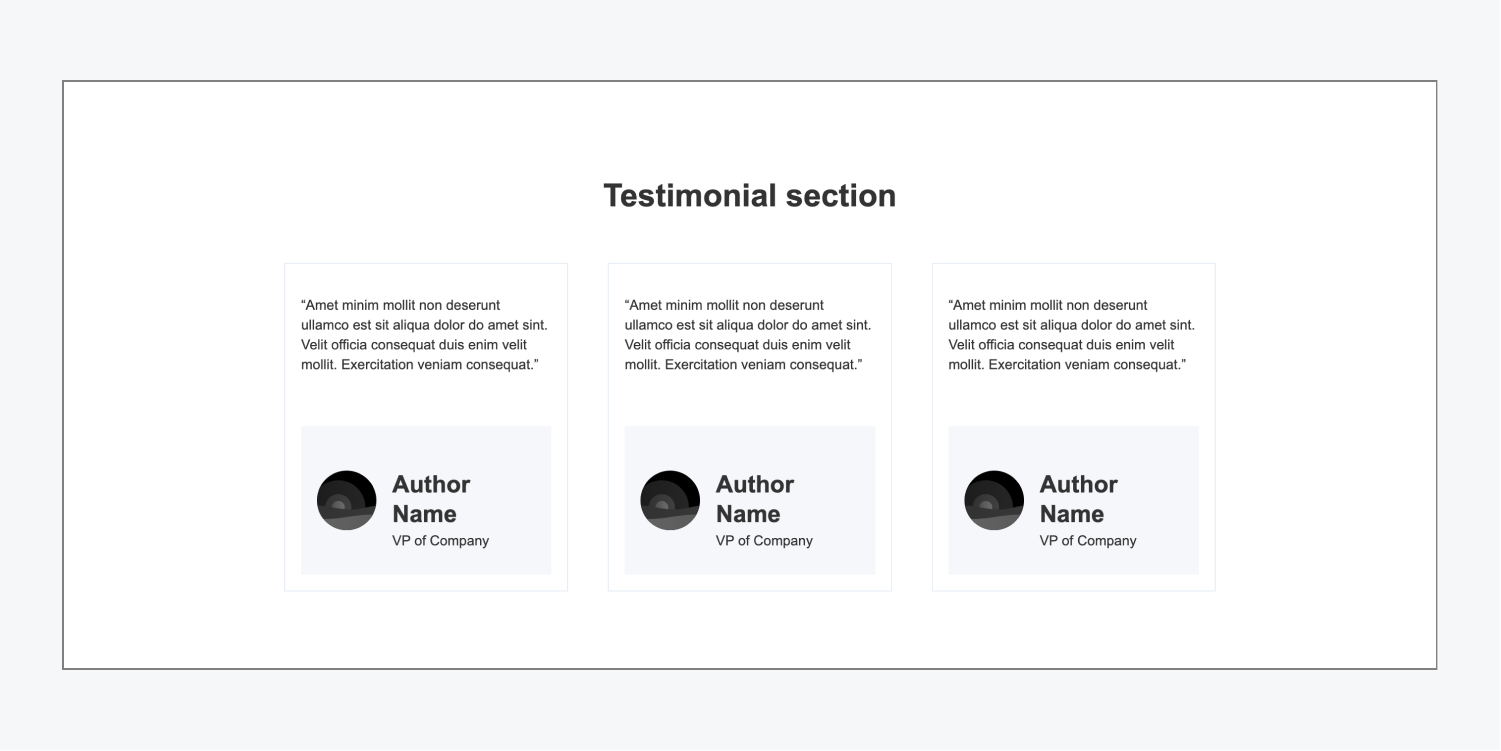
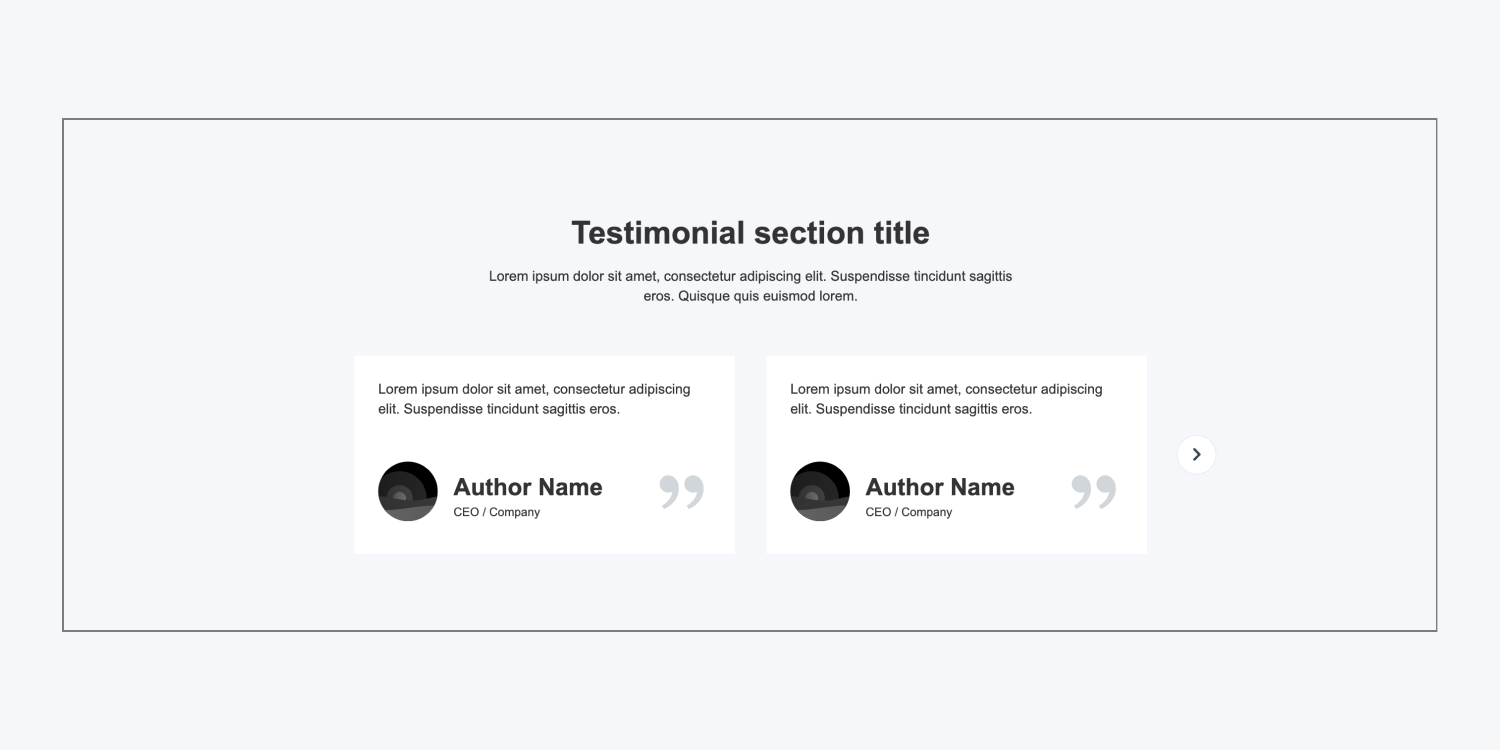
明るい体験談コラム
のセットアップ 明るい推薦コラム ヘッダーと、1 行のグリッド内に整理された 3 つの同じサイズの推薦カードが含まれます。各推薦カードには、プレースホルダーの引用、画像、作成者の名前、および役職が含まれます。

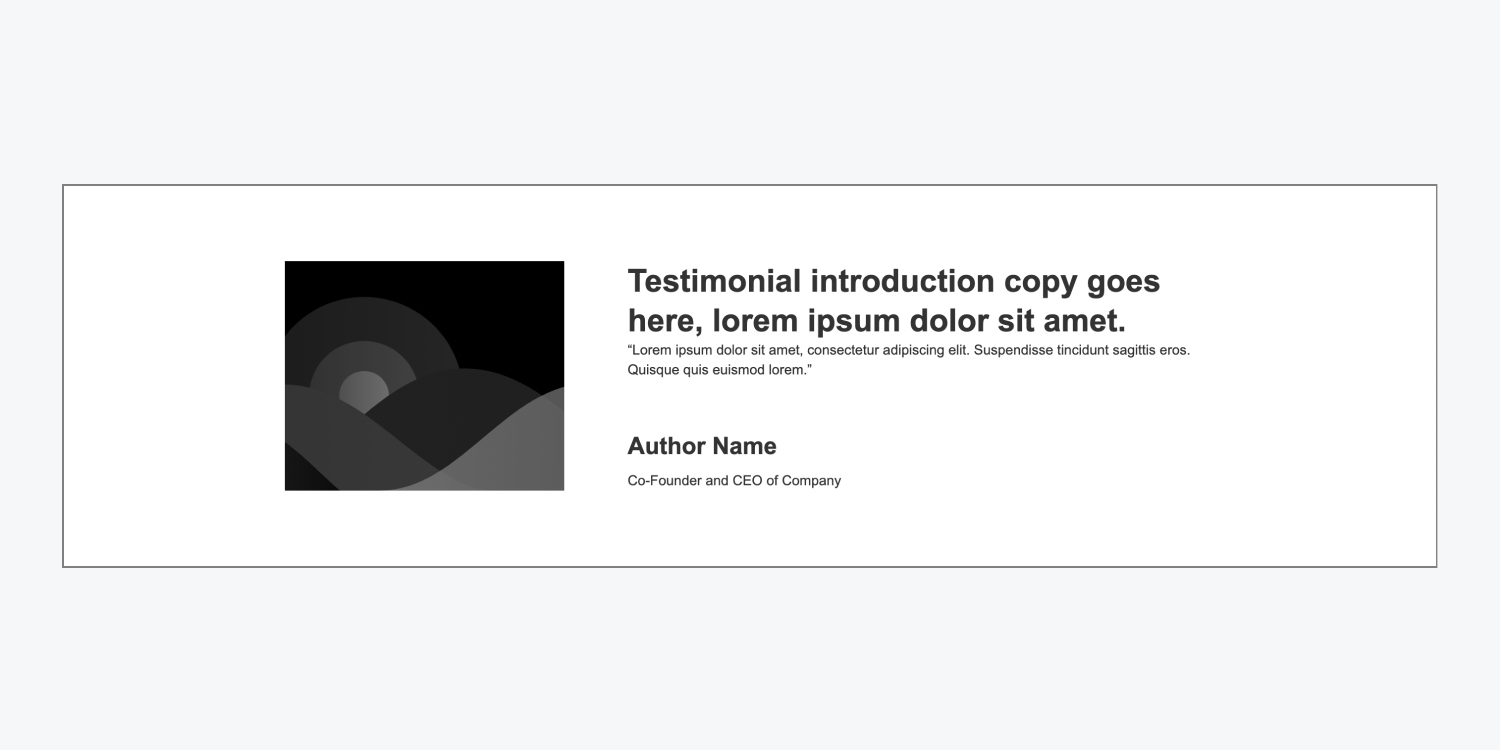
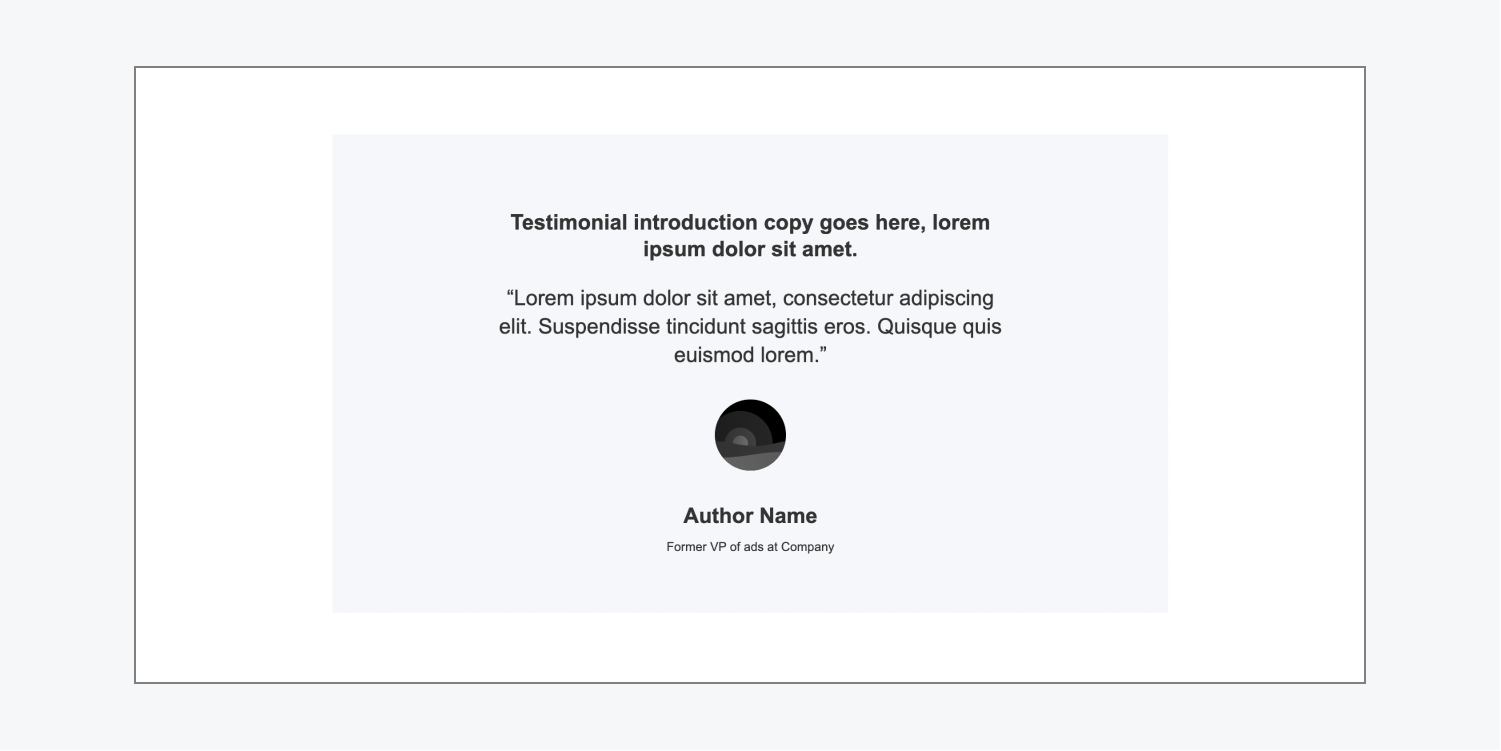
画像重視の証言
のフォーマット 画像重視の証言 主要な推薦文を強調します。フレックスボックスを活用して、プレースホルダー画像を左側に配置し、右側に紹介文、引用文、著者名、役職を並べて配置します。

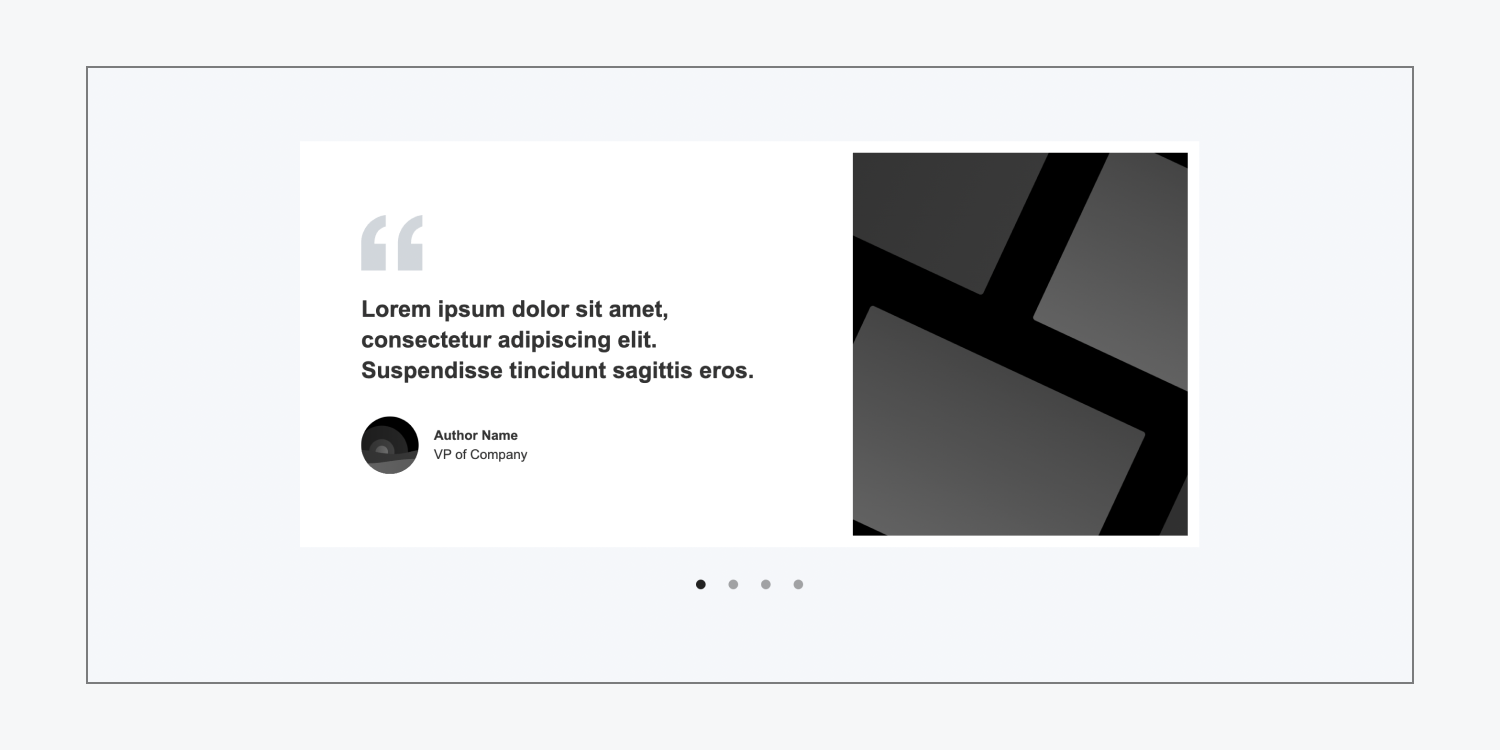
大きなレビュースライダー
の 大きなレビュースライダー この形式では、4 つのプレースホルダーの推薦文を含むスライダー要素が使用されています。各スライダー カードには、推薦文、著者名、著者の画像、著者の役職が左側に表示され、右側には大きな画像が表示されます。

小さなレビュースライダー
の 小さなレビュースライダー レイアウトには、中央揃えの見出しと段落が表示され、その下にスライダーがあります。各推薦カードには、引用、プレースホルダー画像、著者名、著者の役職が含まれます。各スライドには 2 つの推薦があり、このデザインには合計 4 つの推薦があります。

レビュースタック
の レビュースタック レイアウトでは、フレックスボックスを使用して、1 つの重要な推薦文を強調表示します。このレイアウトでは、紹介文、引用、著者の写真、著者の名前、著者の役職が表示されます。

実際の証言例

フッター
3つのバリエーションがあります フッター レイアウト。これらのレイアウトは、通常、ページ リンク (プライバシー ポリシー、利用規約など)、コピー、ソーシャル メディア リンク、著作権の詳細を Web サイトのメイン コンテンツの下に表示するために利用されます。
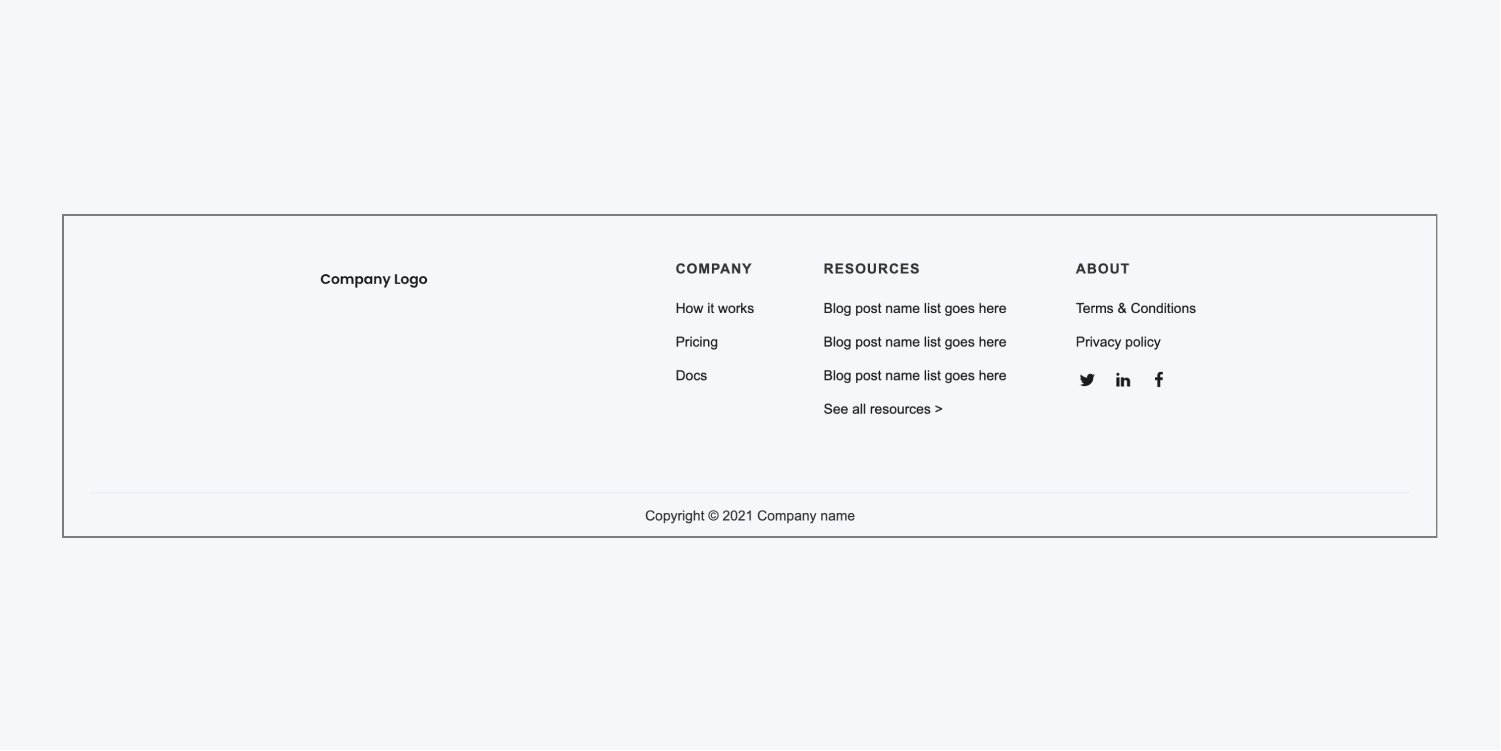
ダークフッター
の ダークフッター このデザインでは、フレックスボックスとグリッド構造を使用して、重要なリンクと情報を表示しています。左側には会社ロゴのプレースホルダー画像があり、右側には 3 つのセグメント (「会社」、「リソース」、「概要」) とソーシャル メディア リンクがあるグリッドがあります。このデザインには、著作権情報を表示するためのセクションも含まれています。

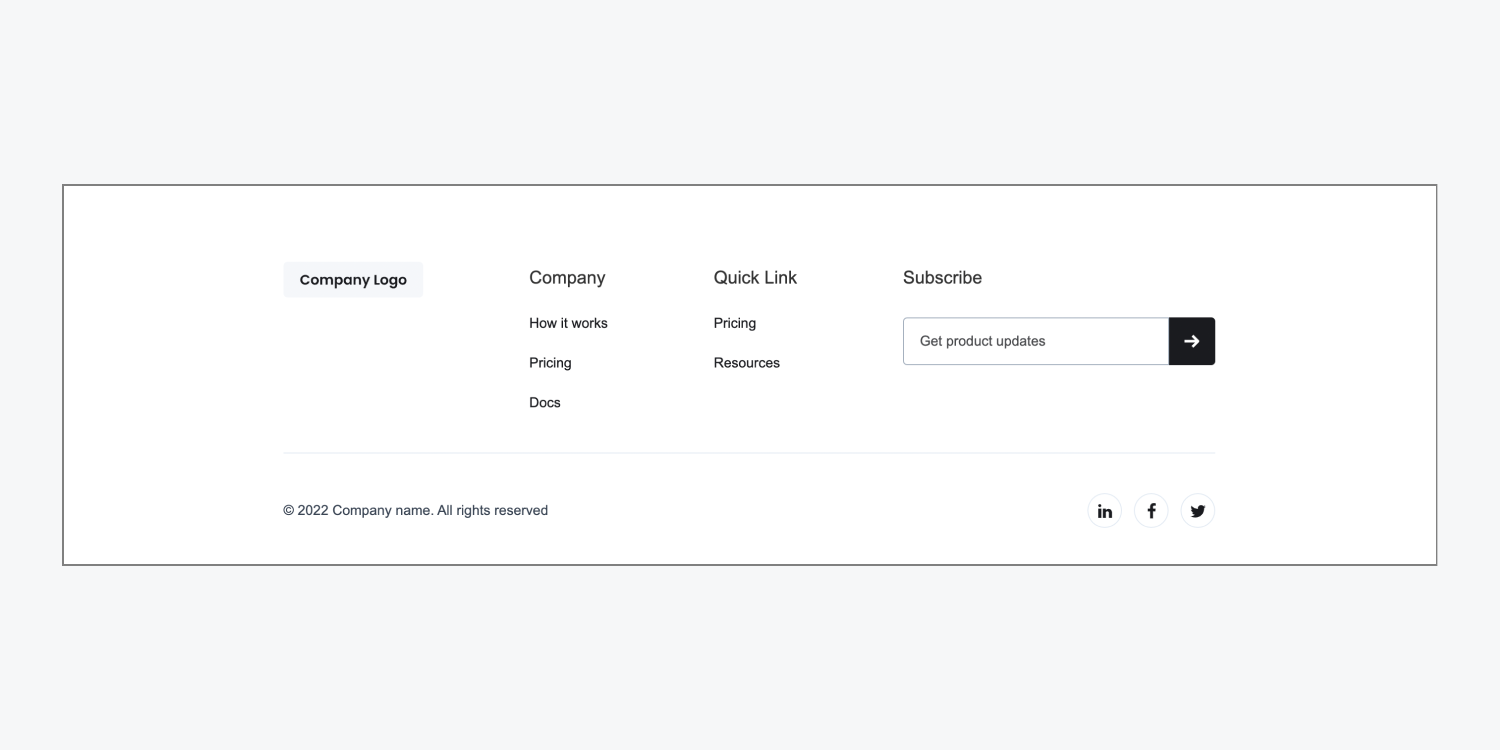
ライトフッター
の ライトフッター このデザインには、フレックスボックスを使用した重要なリンクと情報が含まれています。左側にプレースホルダーの会社ロゴ画像、中央にリンク付きの 2 つのセクション (「会社」と「クイック リンク」)、右側に訪問者が電子メール アドレスを入力してコンテンツ (製品アップデート、月刊ニュースレターなど) を購読できるサブスクリプション フォームが統合されています。レイアウトには、著作権の詳細とソーシャル メディア リンクの両方を表示するメインのフッター領域の下のセクションも含まれています。

購読フッター
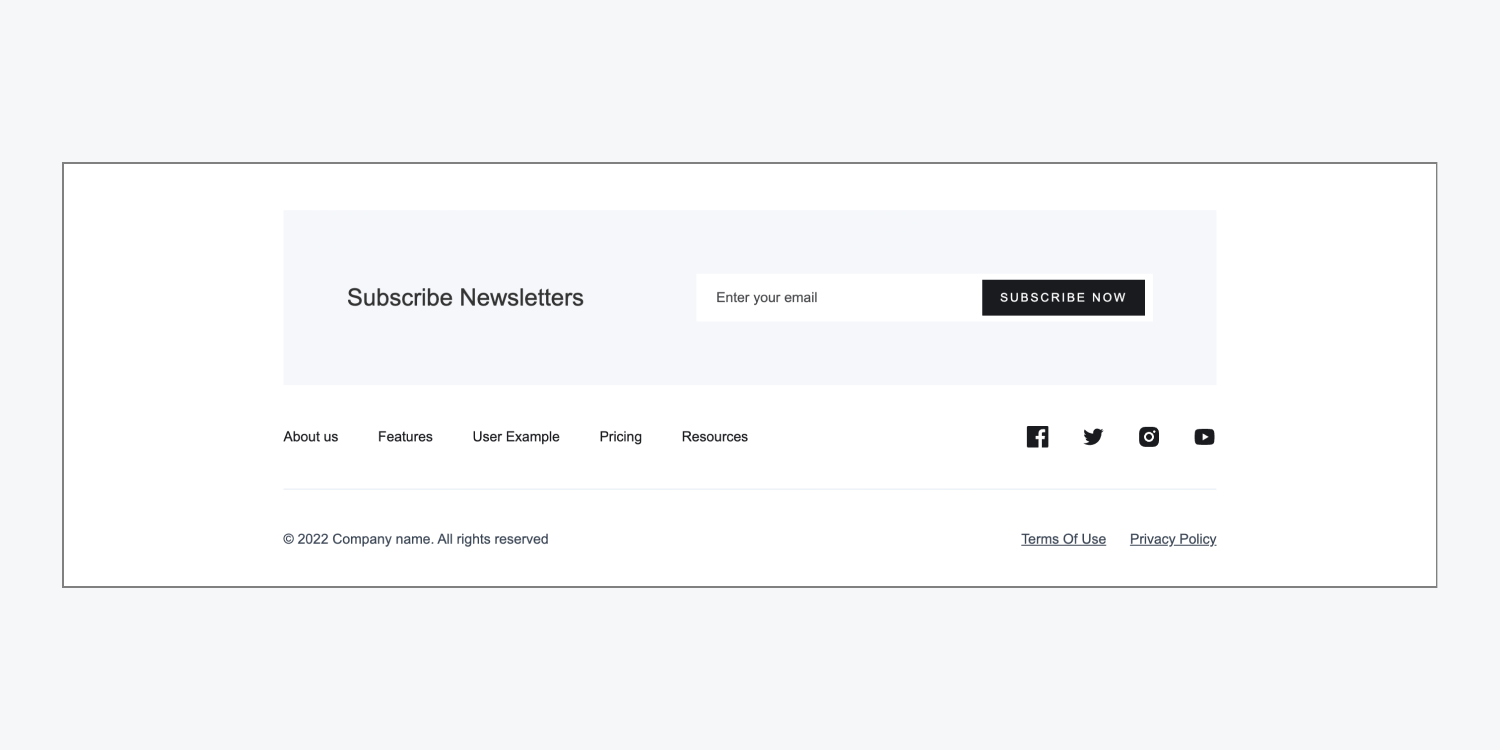
の 購読フッター 構造は 3 つの水平セクションで構成されています。上部のセクションには、目立つサブスクリプション フォームがあります。中央のセクションには、5 つのナビゲーション リンクとソーシャル メディア リンクがあります。下部のセクションには、著作権情報、「利用規約」へのリンク、および「プライバシー ポリシー」へのリンクが表示されます。

実際のフッターの例