さまざまな条件で要素の外観と動作を変更することで、要素にインタラクティブ性を導入することができます。
この指導セッションでは、次のことが行われます。
- さまざまな条件で要素を設計する
- デフォルトの条件のスタイルに戻す
- 条件内の要素のスタイルを削除する
- リンク要素の現状を設計する
- 継承されたスタイルの起源を理解する
さまざまな条件で要素を設計する
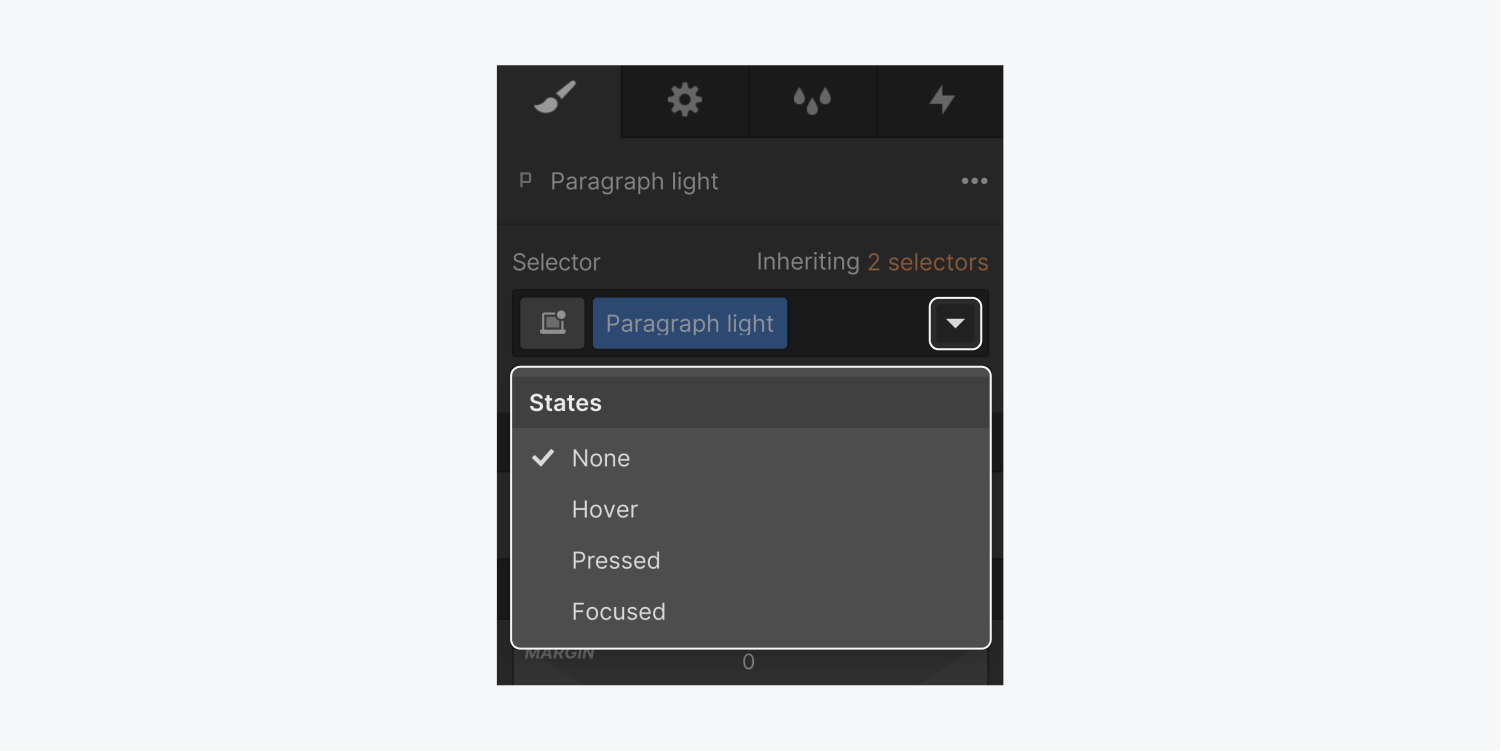
ホバー条件などのさまざまな条件で要素に多様なスタイルを実装するには、スタイル パネル内のセレクターで条件ドロップダウン リストを開き、スタイルを設定する条件を選択します。

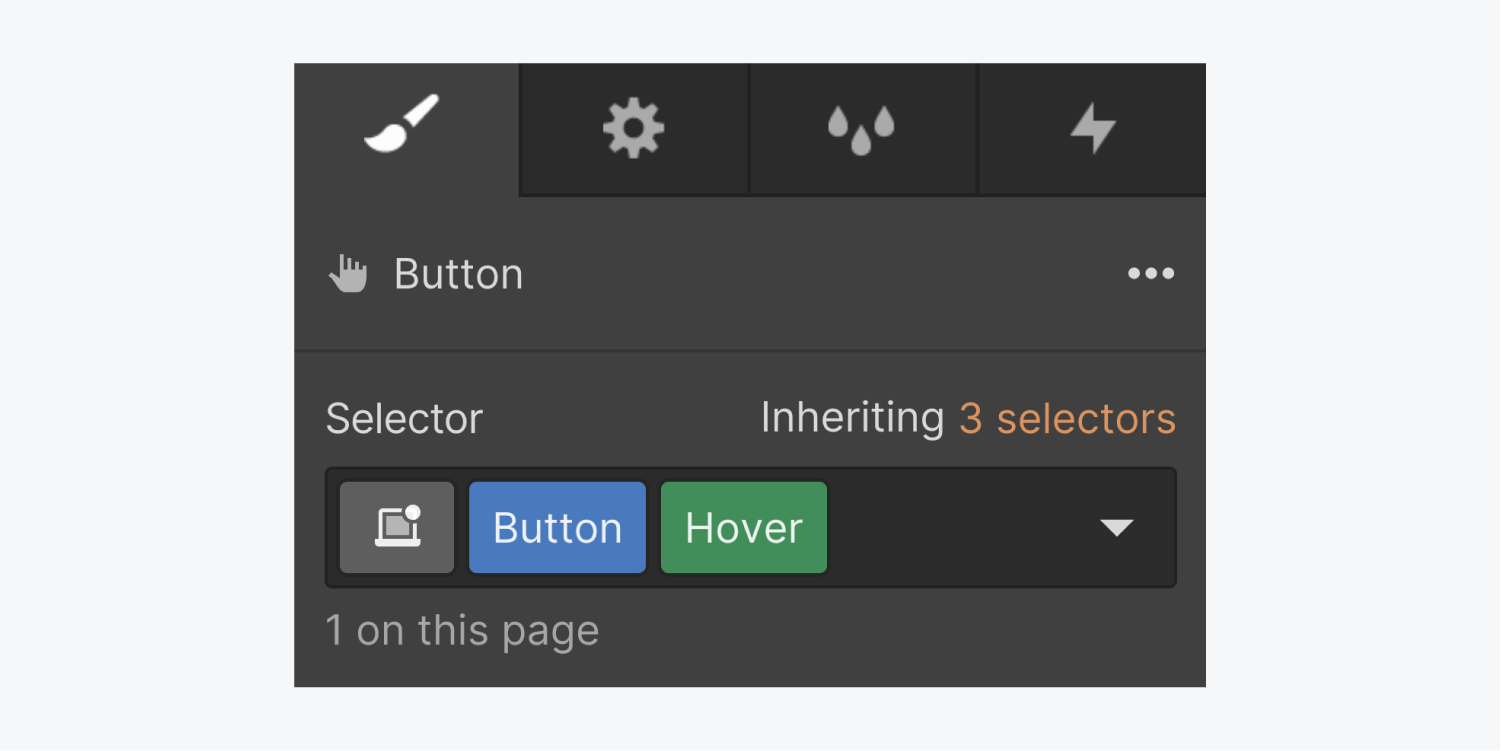
セレクターの条件ドロップダウン リストから条件を選択すると、疑似クラスとも呼ばれる verdant 状態クラスがセレクター フィールドの終端に表示されます。これは、現在要素に対してその条件をスタイル設定していることを示すインジケーターとして機能します。

さまざまなスタイルを自由に選択できます。ここで適用した変更は、エンドユーザーがこの要素を操作したときに表示されます。
現在の条件に関係なく、条件を選択解除するか、条件から移動するまで、実装した変更はキャンバス上で確認できます。
条件メニュー(ドロップダウン)
ドロップダウン メニューからスタイルを設定する条件を選択します。その後、スタイル パネルで行った調整は、選択した条件に対して保存されます。
デフォルト条件
デフォルト条件は、要素の初期状態を表します。これは、要素の本来の外観です。
別の条件をカスタマイズした後、「条件」ドロップダウン メニューから「なし」を選択して、デフォルトの条件のスタイルに戻すことができます。
ホバー条件
ホバー状態は、マウス ポインターが要素の上に移動すると明らかになります。ほとんどのタッチ対応デバイスではホバーが実行できない可能性があることに注意してください。そのため、小さいビューポートのデザインを作成するときは、この点に注意してください。
活性化状態
アクティブ化状態は、要素がクリックまたはタップされたときに表示される状態です。アクティブ化は基本的にホバー状態の拡張であるため、この状態はホバー状態からスタイルを継承します。
集中状態
キーボードを使用してボタンやリンクなどの特定のインタラクティブ要素に移動することで、それらをトリガーせずに集中することができます。マウスまたはポインターを使用してインタラクティブ要素をクリックまたは操作すると、フォーカスとアクティブ化の両方が実現されます。この条件は、キーボード、マウス、またはタッチ操作によってインタラクティブ要素がフォーカスされたときの状態をシミュレートします。
フォーカス(キーボード)状態
フォーカス条件と同様に、この状態は、アクティブ化を必要とせずに (キーボード ナビゲーションなど) インタラクティブ要素のフォーカスをエミュレートします。通常、フォーカスの方法 (マウス、キーボードなど) に関係なく、フォーカスされているときにテキスト入力フィールドに適用されます。
キーボードベースのナビゲーションに頼る訪問者の Web サイトのアクセシビリティを向上させるには、インタラクティブな要素がページ上で簡単に識別できるようにこの条件をスタイル設定することが重要です。インタラクティブな要素にはアウトラインを追加することをお勧めします。アウトラインは要素のレイアウトに影響を与えないためです。
訪問した状態
訪問済み状態は、以前に表示されたリンクの状態を示します。この状態は、デフォルトの「なし」状態からスタイルを継承します。
訪問済み条件では、テキストの色、背景色、境界線の色を変更できます。背景色は、別の条件で異なる設定になっている場合にのみ表示されます。
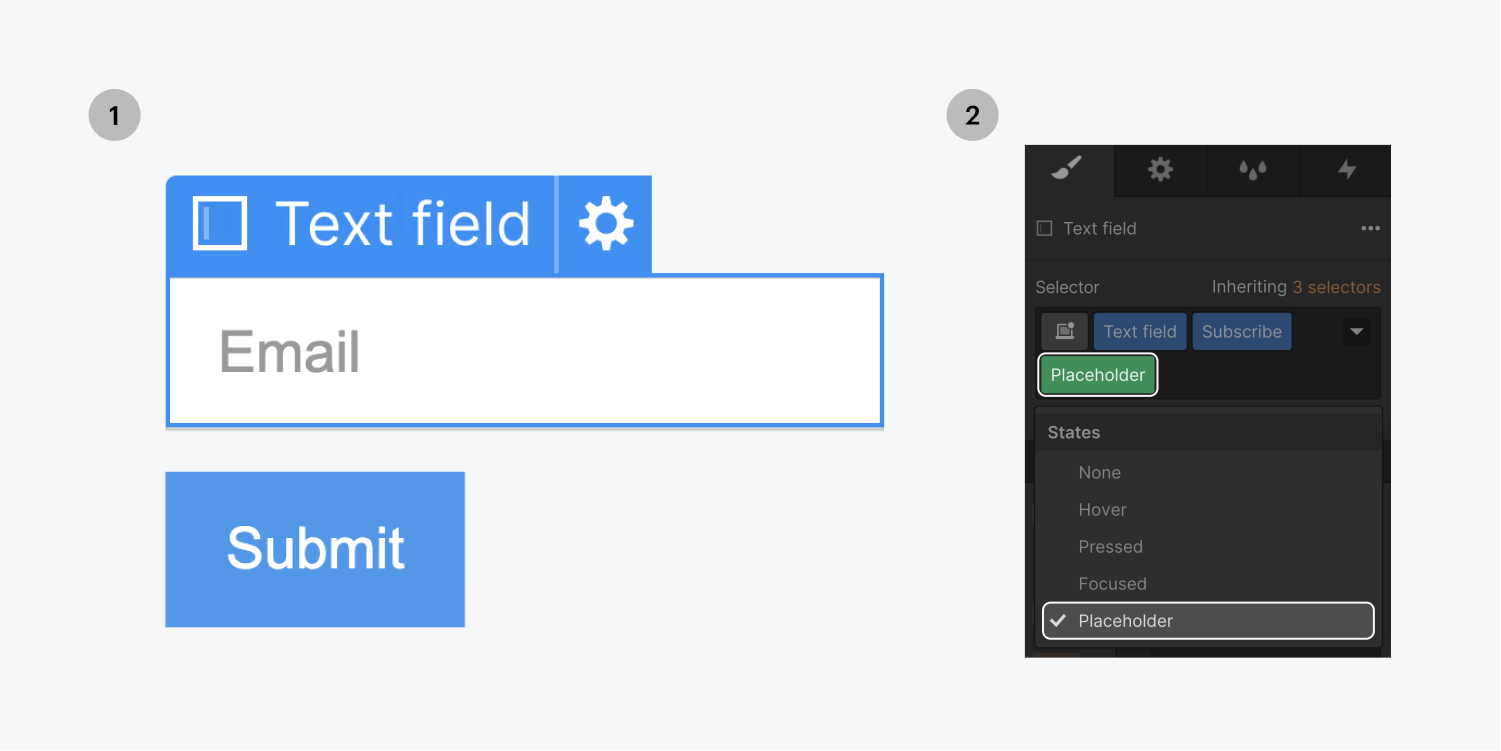
プレースホルダー
この条件は、フォーム フィールドの条件ドロップダウン リストで使用できます。これにより、既定の条件の書体スタイルを継承する入力テキストとは別に、プレースホルダー テキストのスタイルを設定できます。
プレースホルダーテキストに関しては、書体、背景、影をカスタマイズできます。

チェック済み状態
この条件は、要素設定でカスタム スタイルが有効になっているフォーム checkboxes およびラジオ ボタンの条件ドロップダウン リストからアクセスできます。これにより、checkbox またはラジオ ボタンのチェック状態のスタイルを設定できます。
デフォルトの条件のスタイルに戻す
条件のスタイル変更が完了したら、次のいずれかのアクションを実行して、デフォルトの「なし」条件に戻すことができます。
- 条件ドロップダウンメニューから「なし」を選択します
- キーボードの ESC キーを押します (これにより、現在の要素の選択も解除されます)
- 別の要素を選択
条件内の要素のスタイルを削除する
条件からカスタム スタイルまたはすべてのスタイルを削除するには:
- 要素をクリック
- 条件ドロップダウンメニューから条件を選択します
- 既存のスタイル(青色)を削除します。
リンク要素とタブの現状を設計する
リンク要素には現在の状態もあります。カスタム スタイルが現在状態に適用されると、ユーザーがその状態にあるときのリンク要素の外観が反映されます。
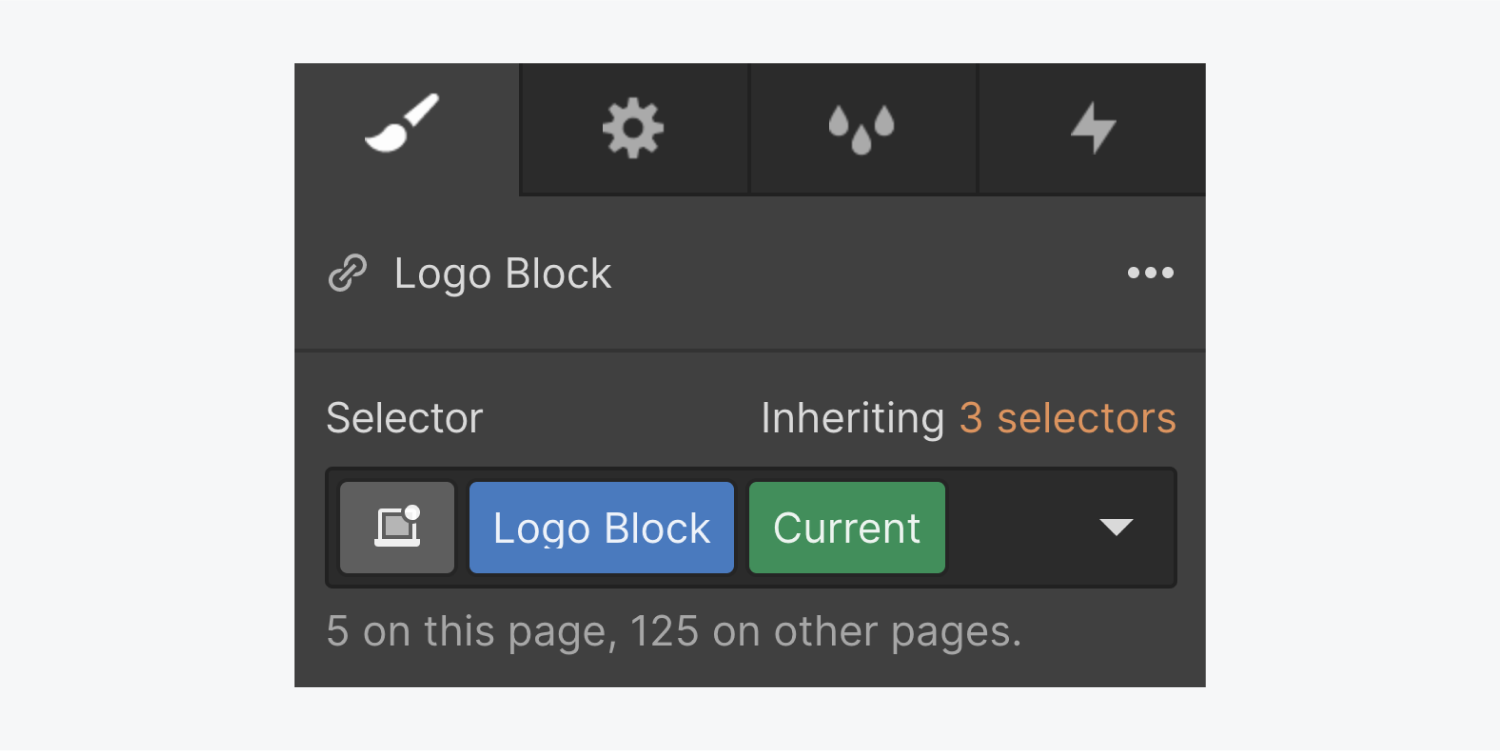
現在の状態(セレクターの緑のタグ)
現在のページ、セクション、またはタブにその要素が関連付けられている場合、現在の条件は、すべてのリンク タグまたは選択されたリンク要素のクラスに自動的に割り当てられます。

Present 条件は、デフォルトの「なし」条件からすべてのスタイルを継承します。
リンクの現在の状態を選択する
リンク ブロック、テキスト リンク、ボタン、ナビゲーション リンクの現在の状態にアクセスするには:
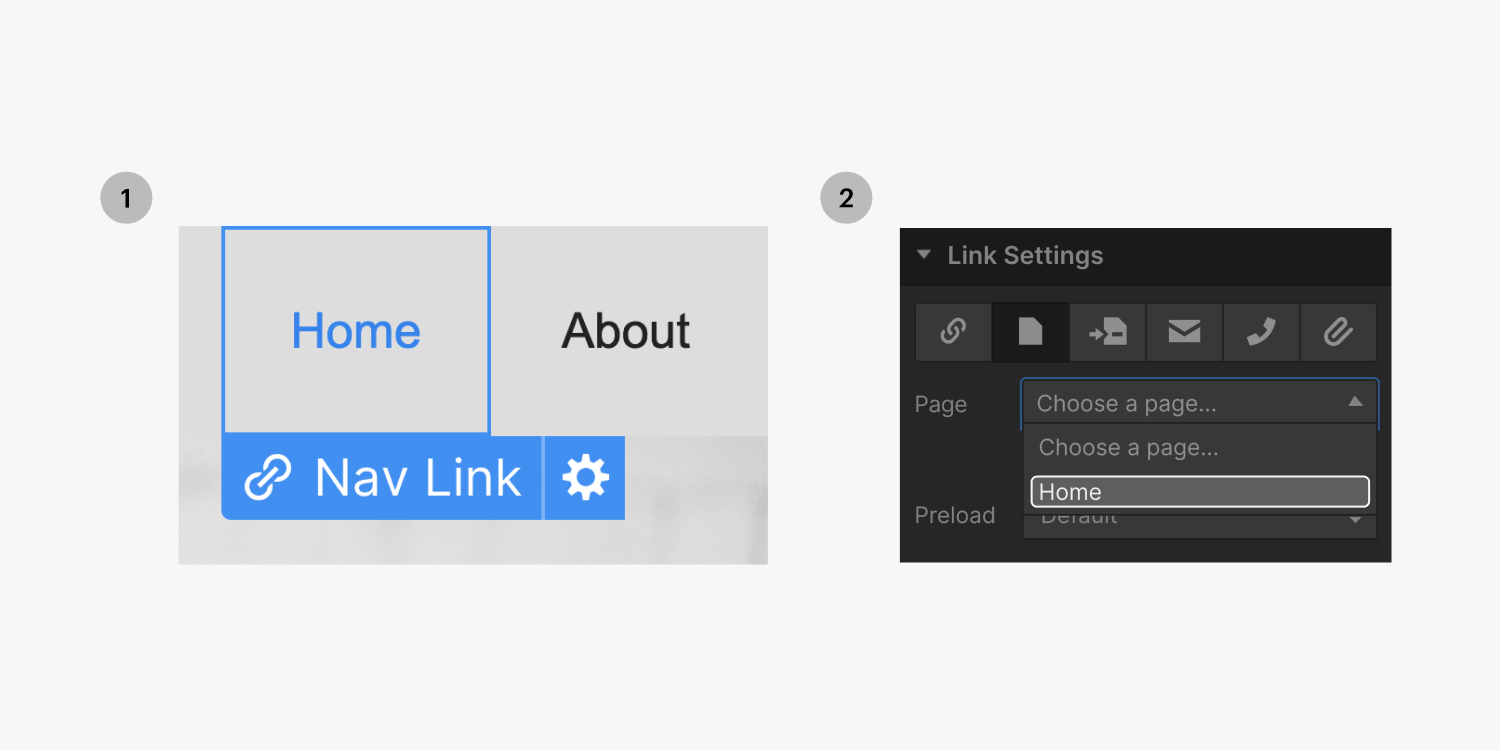
- リンク要素を選択し、Dキーを押してリンク設定を開きます
- ページオプションを選択し、ドロップダウンから現在のページを選択します(リンクがホームページにある場合は、ホームページを選択します)
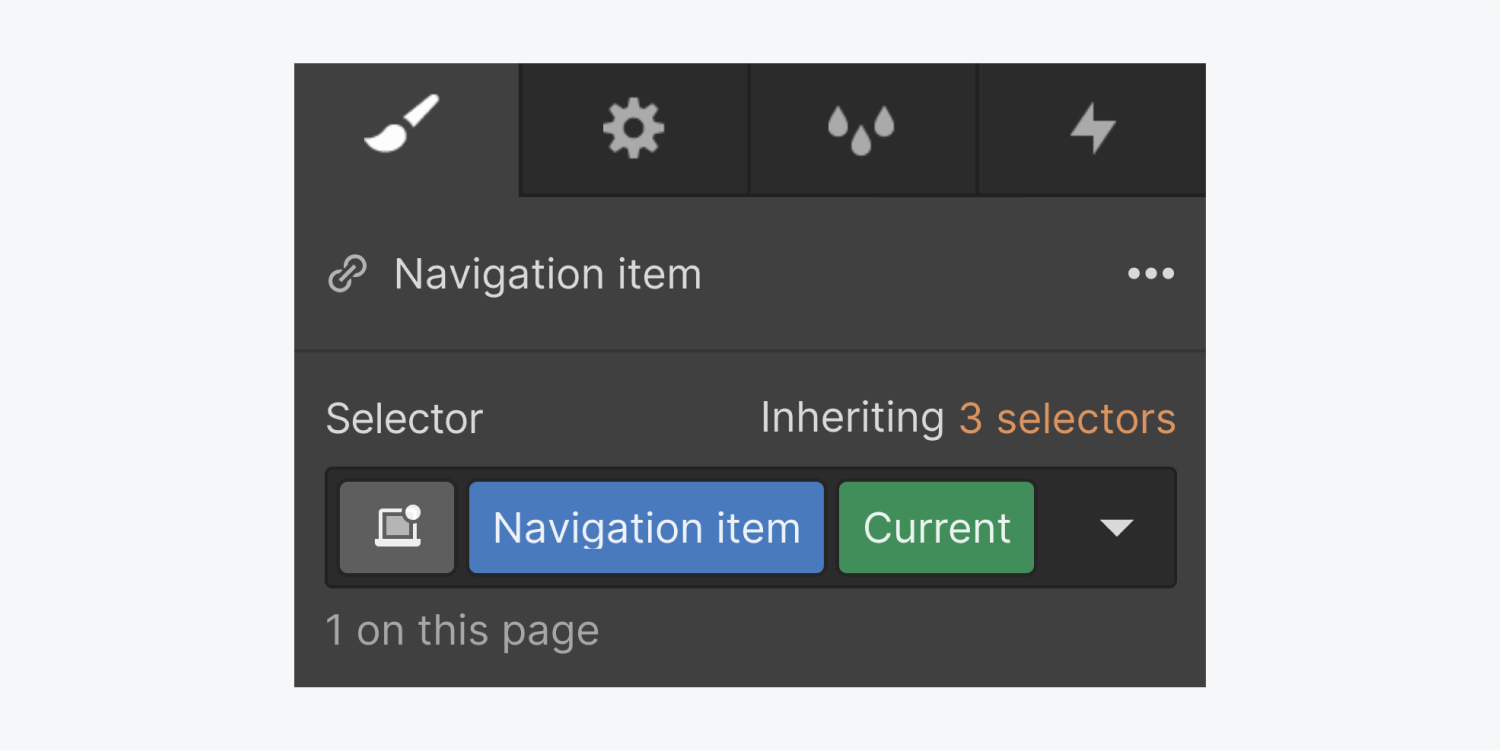
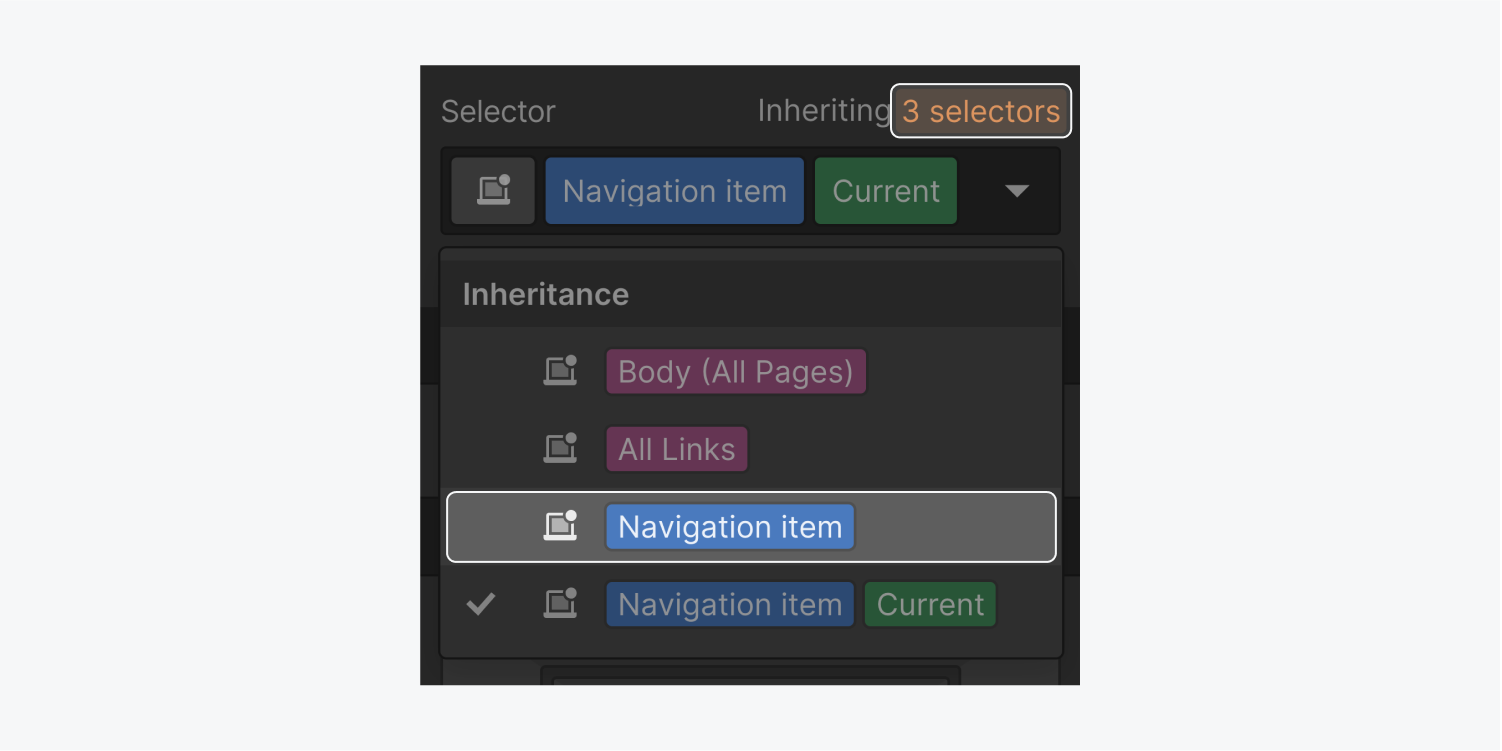
- S キーを押してスタイル パネルに移動します。リンクにクラスを適用している場合は、セレクター フィールドで緑色の現在の状態がアクティブになっていることがわかります。そうでない場合は、セレクターをクリックして、開いたドロップダウンから「すべてのリンク」タグを選択します。現在の状態がタグにも適用されます。

![64b948f6bcb17758a92991e4_60e74d7d34c50ab79e025147_states_5b 3 番目の手順では、リンク要素が選択されている状態で、左側のドロップダウン メニューから [すべてのリンク] タグを選択します。4 番目の手順では、右側の [すべてのリンク] タグに緑色の「現在の」状態が追加されていることを確認します。](https://webflow-s3.tenten.co/2024/04/64b948f6bcb17758a92991e4_60e74d7d34c50ab79e025147_states_5b.png)

もう 1 つのオプションは、リンク設定でページ セクションを選択することです。ページの特定のセクションに到達すると、セレクター フィールドにその要素の現在の状態が表示されます。これは、スクロールしても固定されたままになるボタンやリンクのスタイル設定に役立ちます。
現在の状態のスタイルを設定したら、リンク設定を変更し、ボタンとリンク要素を他のページまたはページ セクションに接続できます。
タブの現在の状態を選択する
アクティブなタブと非アクティブなタブを区別するために、現在のタブを通常のタブとは異なるようにカスタマイズすることができます。たとえば、フォントの色と背景色を変更して、通常のタブと区別することができます。
現在のタブを設計するには:
- アクティブなタブリンクを選択
- クラスを指定します。現在の状態が自動的に表示されます。
- スタイリングを始める
セレクターに現在の状態インジケーターが表示されている場合にリンクのデフォルト状態をフォーマットする
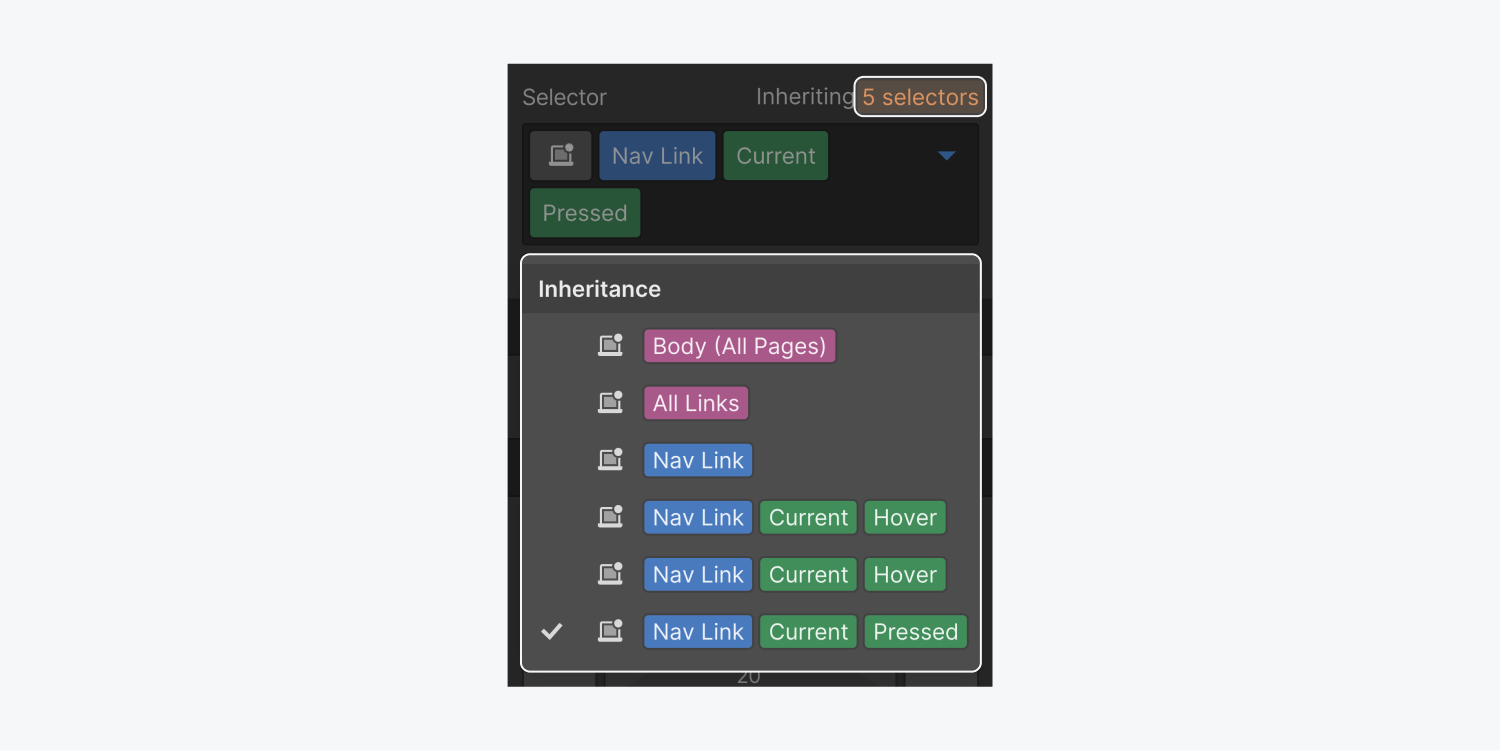
デフォルトの状態を設計する場合、現在の状態を削除する方法は複数あります。最も簡単な方法は、[継承] メニューでデフォルトの基本クラスを選択することです。

または、要素設定パネルでリンク設定を一時的に解除し、リンクのクラスを設計してから、リンク設定を再確立することもできます。リンク設定を解除したくない場合は、リンク要素を複製し、複製した要素のリンク設定を削除し、クラスを変更して、完了したら複製した要素を削除します。
継承されたスタイルの起源を理解する
すべての状態は、「なし」状態からスタイルを継承します。「押された」状態も「ホバー」状態からスタイルを継承します。セレクター フィールドのすぐ上にある継承インジケーターをクリックすると、継承されたスタイルのソースを識別できます。

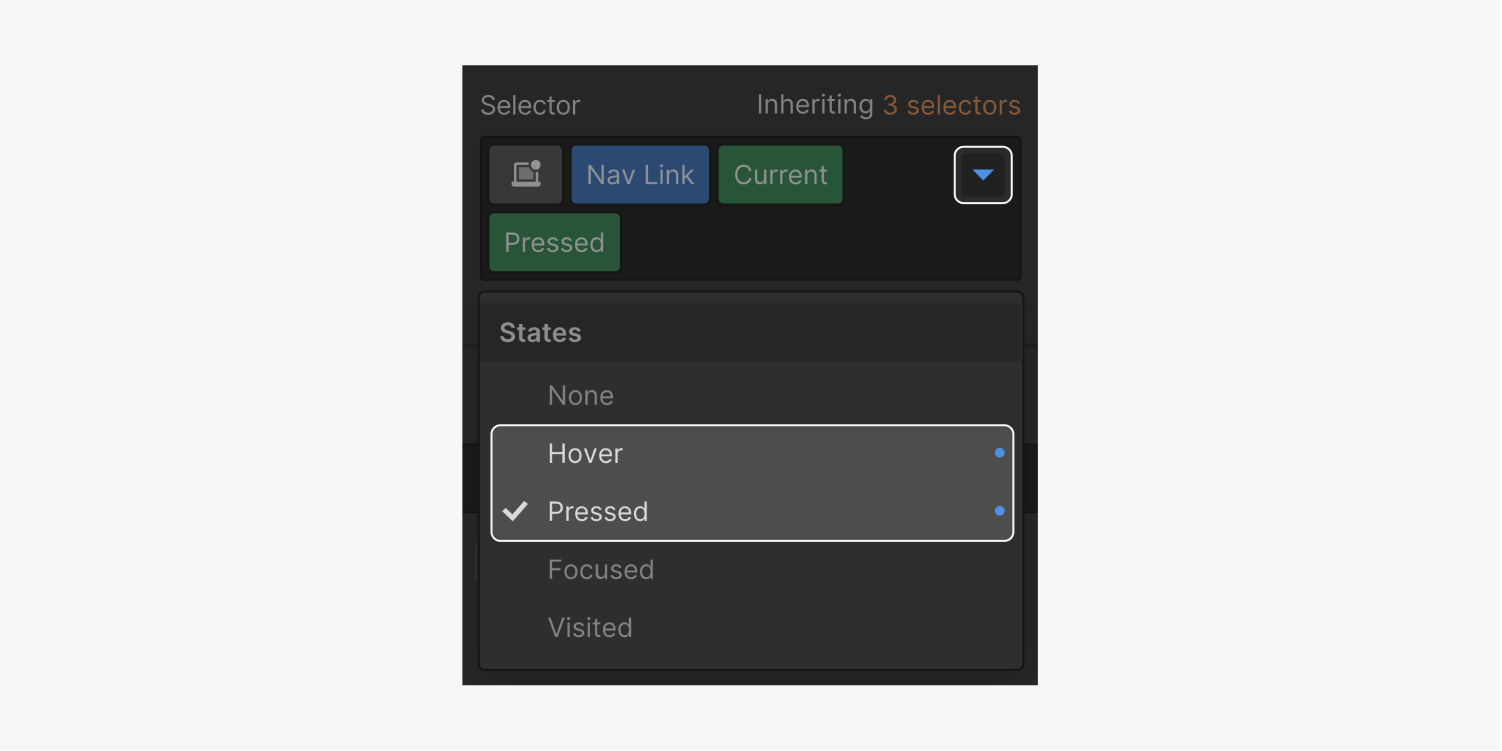
状態にスタイルを適用すると、状態メニューのドロップダウン アイコンが青色に変わります。状態ドロップダウン メニューを開くと、その状態にローカル スタイルが存在することを示す青い円が表示されます。

- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日