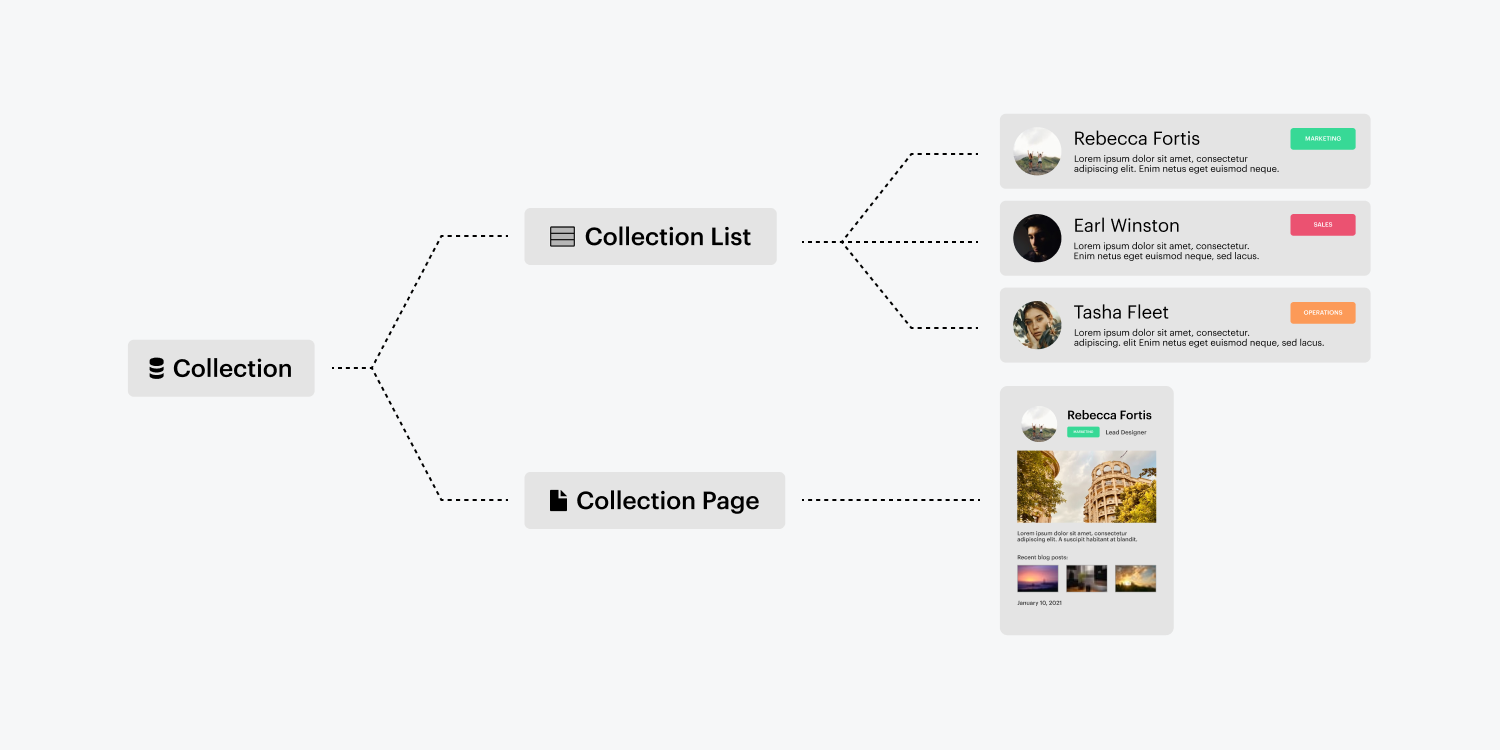
新しいアイテム(例えば、ブログのエントリ、援助documentなど)が作成されるたびに、 コンパイル、そのための自動ページが生成されます。コンパイル ページは設計図として機能し、コンパイル ページの構造とスタイルは、自動的に生成されるすべてのアイテム ページに適用されます。
コンパイル ページは基本的に、ブログ エントリ、ヘルプ、ランディング ページなどの繰り返し表示されるコンテンツのモデルです。
このチュートリアルでは、次のことを学びます。
- コンパイルページを作成する方法
- コンテンツを統合し相互接続する方法
- コンパイルページをプレビューする方法
- コンパイルページへの誘導方法
- コンパイルページの設定について

コンパイルページの作成
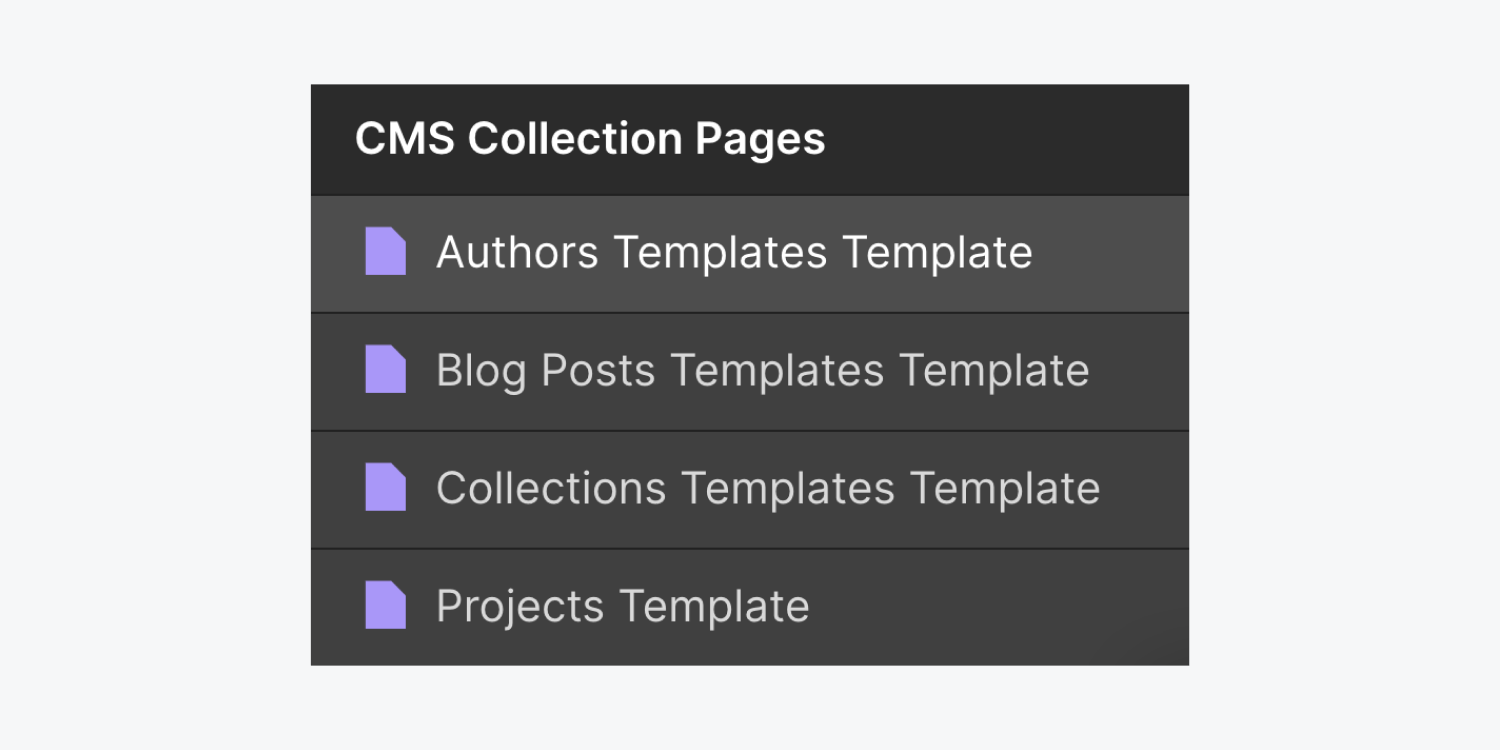
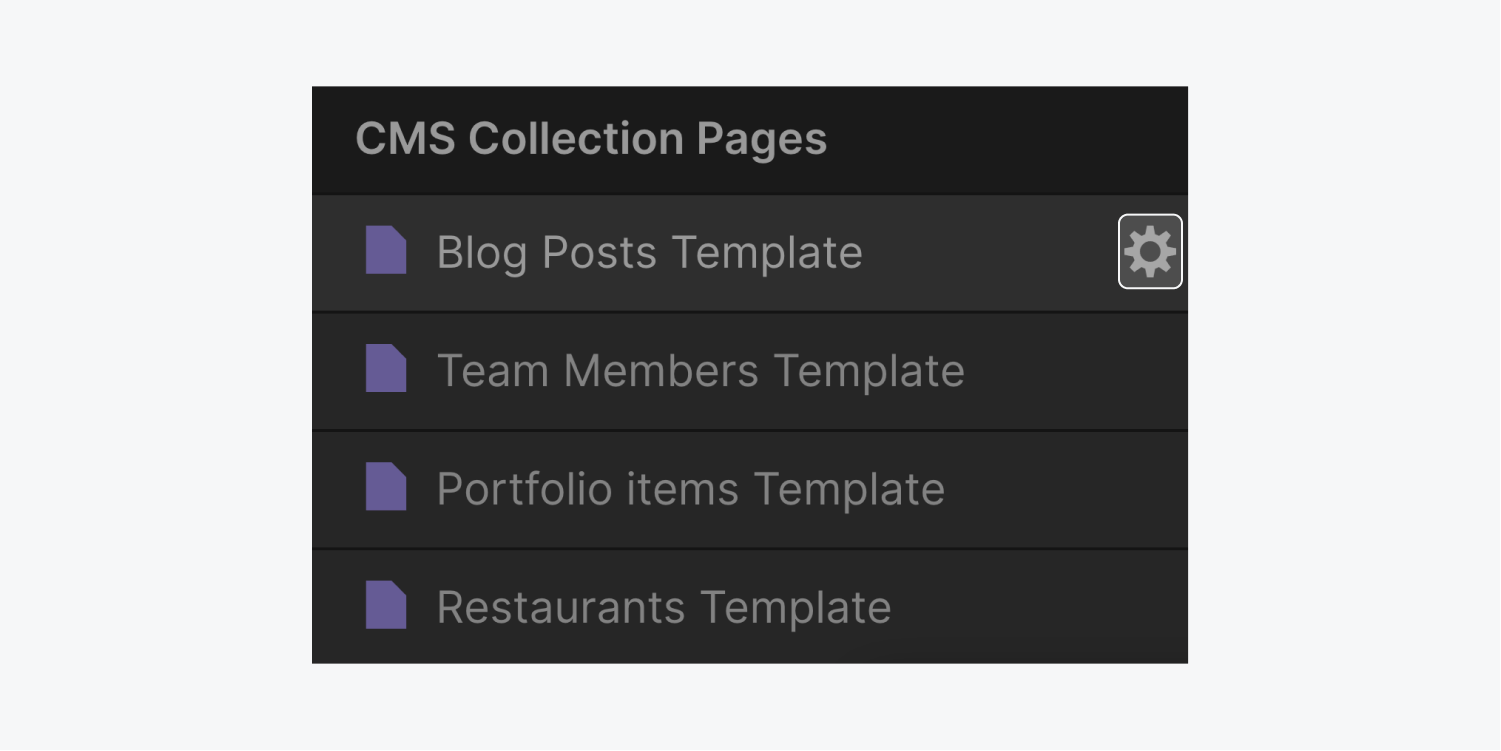
コンパイルが確立されると、コンパイルページも自動的に生成されます。このコンパイルページは、 ページパネル、 そしてそれを選択する 編集ページ 領域。コンパイル ページの横にある紫色のアイコンは、そのページが CMS で作成されたページであることを示します。

コンテンツの挿入とリンク
コンパイル ページは、他の静的ページと同じように設計および進化させることができますが、そのレイアウトに動的コンテンツを統合する場合に、コンパイル ページの強みが発揮されます。
静的要素と動的要素を組み込む
似ている コンパイルリストコンパイル ページに挿入された要素は、コンパイルのフィールドにリンクされるまで固定されます。コンパイル ページは他のページと同じように形成されますが、このページはすべてのコンパイル項目のモデルとして機能します。
次の手順に従って、デザイン内のさまざまな要素をコンパイル フィールドに添付できます。
- コンパイルページで要素を選択する
- 設定アイコンをタップします(または 要素設定パネル — ショートカット:D)
- 確認する コンピレーションからコンテンツを取得する
- メニューを開いて コンパイルフィールド コンテンツを取得したい
要素がフィールドからコンテンツを受け取ると、そのコンテンツはその 1 つのアイテムに限定されなくなります。このフィールドは、そのコンピレーション内のすべてのアイテムのページの要素にリンクされます。
![64b94b0688e862578c19c150_601d98c2019ddafd1e5db917_コレクションページ_4 左側のステップ 1 では、H1 テキスト要素の設定アイコンを選択します。右側のステップ 2 では、見出しタイプの選択設定パネルに、H1 から H6 までのボタン、詳細メッセージと [OK] ボタン、CMS の [ブログ投稿] コレクションからテキストを取得するチェックボックス、メニュー、および [すべての設定を表示] ボタンが表示されます。](https://webflow-s3.tenten.co/2024/04/64b94b0688e862578c19c150_601d98c2019ddafd1e5db917_collection-pages_4.png)
インサイダーヒント
静的要素は青いアウトラインで表示されますが、動的要素、つまり CMS からのデータを含む要素はキャンバス上で紫色のアウトラインで表示されます。
コンパイルページの表示と交換
コンパイル ページを変更する場合、コンパイル内の項目の 1 つだけを変更しているように見えます。実際には、テンプレートを変更しているため、他のすべてのページも同時に変更しています。
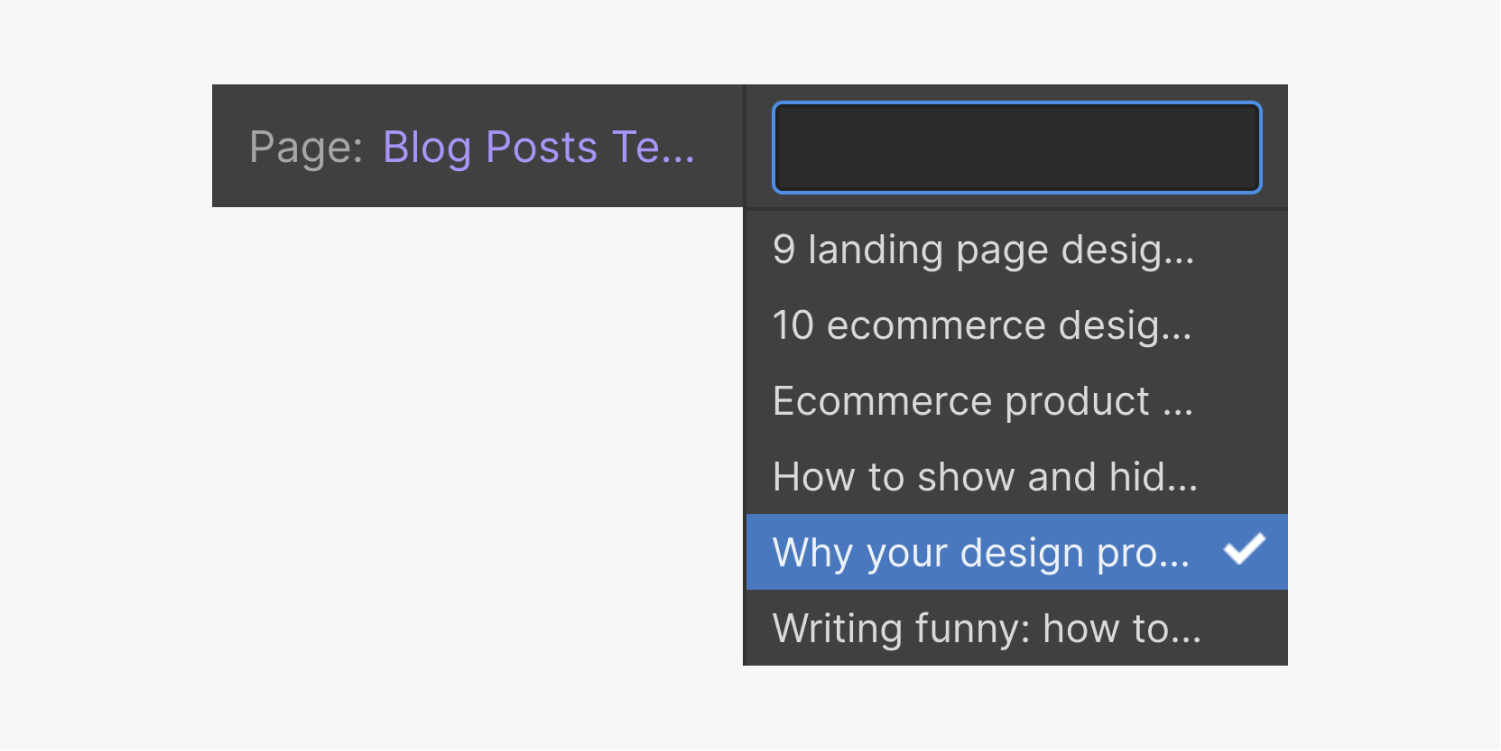
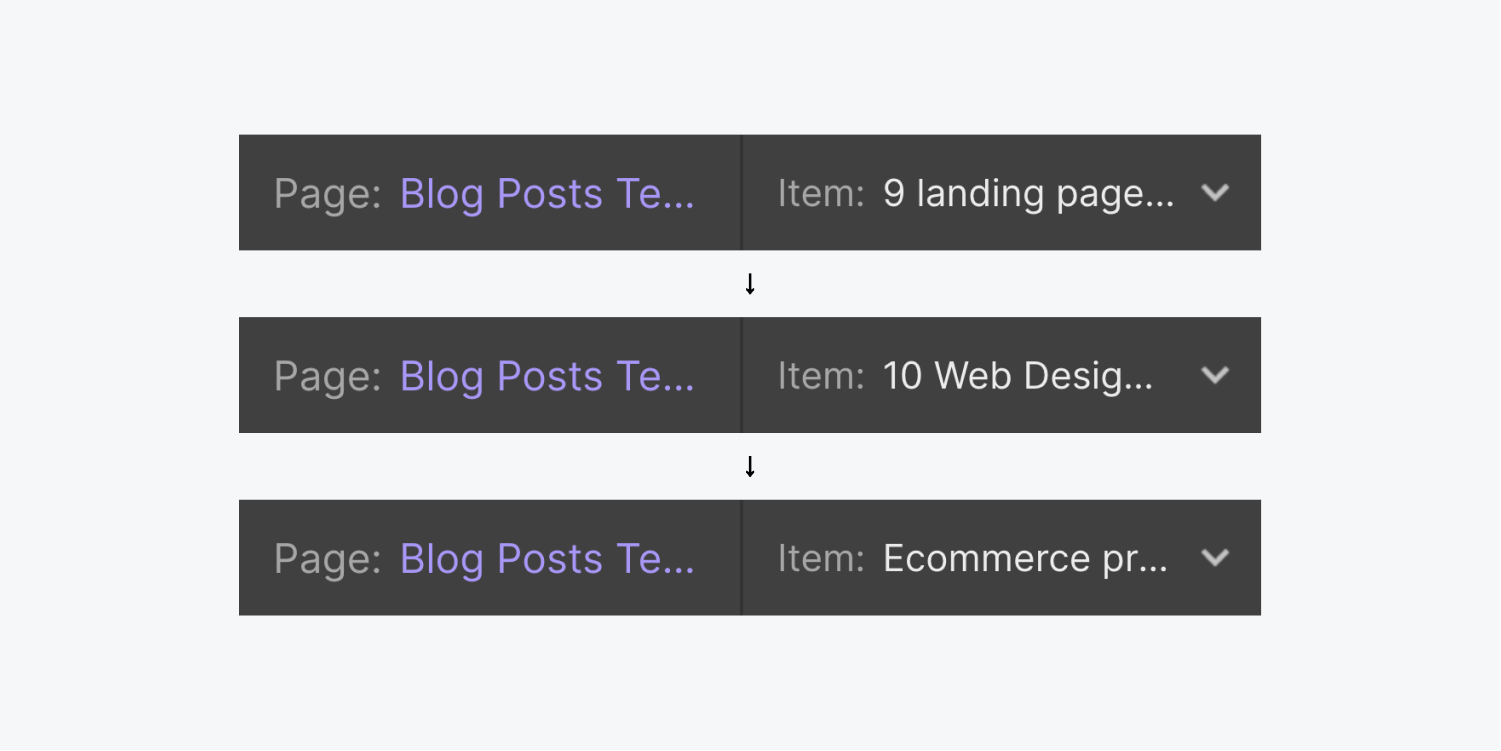
上部のバーのドロップダウンを使用して、ページ内のコンテンツを任意のコンパイル項目に切り替えることができます。コンパイル ページのドロップダウンの上部にある検索バーまたはクイック検索バーにページ名を入力すると、別のページに移動できます。

便利なショートカットキー
Shift + Option (Windows では Shift + Alt) を押しながらキーボードの左矢印と右矢印をタップすると、コレクション アイテムがリスト内の次のアイテムまたは前のアイテムに置き換えられます。

コンパイルページへの接続
他のコンピレーション ページまたはコンピレーション リストからコンピレーション ページに接続できます。コンピレーション リストから接続するには、次の手順に従ってください。
- 含める コンパイルリスト
- コンピレーションにリンクする
- 組み込む ボタン、またはコンパイルリストへのその他のリンク要素
- リンク要素を選択した状態で、歯車アイコンをクリックします(または 要素設定パネル)
- 紫色を選ぶ 編集ページ リンクの選択
- 選択する 現在のアイテム
これにより、コンパイル リスト内のすべてのボタンが、各項目に対して作成された対応するコンパイル ページにリンクされます。
インサイダーヒント: リンクフィールドに任意のリンク要素を添付することもできます。 URLフィールド リンク設定の種類。
コンパイルページの設定
コンパイルページの設定では、SEOメタタイトルと説明、Open Graphタイトルと説明、RSS、およびコンパイルページモデルのカスタムコードを定義できます。ただし、 静的ページの設定コンパイル ページ設定には動的な値を保持できるため、一意の情報につながる可能性があります。
コレクションの個々のページごとに。
コレクションのページ設定にアクセスするには、ページ パネルのコレクション ページ テンプレートにマウスを移動し、設定アイコンをクリックします。

概要
コレクション アイテム ページの URL と SEO をより細かく制御するには、特定のフォルダーにコレクション テンプレート ページを含めることができます。コレクション テンプレート ページに親フォルダーを割り当てると、サブディレクトリ URL を通じてコレクションのアイテム ページにアクセスできるようになります。たとえば、「コンテンツ」という名前の親フォルダーとブログ投稿のコレクションが設定されている場合、URL は「website.com/content/blog/example-post」になります。
コレクション テンプレート ページの親フォルダーを設定するには、次の手順に従います。
- に移動 ページパネル
- コレクションテンプレートページにマウスを移動し、設定「歯車”
- 進む 概要 > 親フォルダ
- ドロップダウンメニューから親フォルダを選択してください
- クリック 保存
注記: コレクション テンプレート ページに親フォルダーを割り当てると、ページ パネルのフォルダー名の下にページが表示されなくなります。
公開設定
コレクション テンプレート ページをサイトと一緒に公開するかどうかは、完全にあなた次第です。この機能は、コレクション テンプレート ページが公開されて検索エンジンによってインデックス化されるのを防ぐ必要がある場合に役立ちます。
コレクションアイテムページの公開を有効にするには:
- アクセス ページパネル
- コレクションテンプレートページにマウスを移動し、設定「歯車”
- 案内する 公開設定
- スイッチを「の上”
コレクションアイテムページの公開を防止するには:
- 訪問 ページパネル
- コレクションテンプレートページにマウスを移動し、設定「歯車”
- へ移動 公開設定
- スイッチを「オフ”
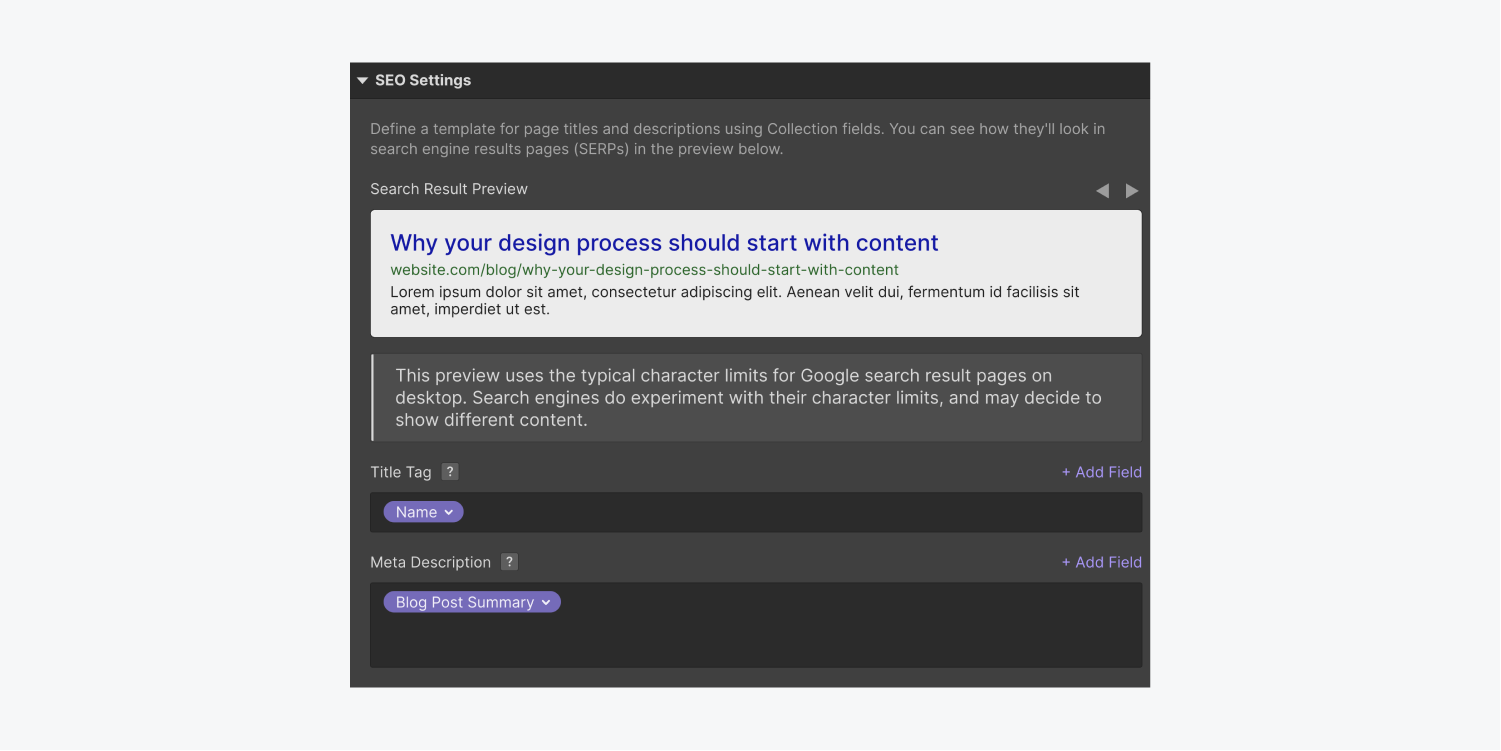
ダイナミック SEO カスタマイズ
コレクション フィールドを使用して、ページのタイトルと説明のテンプレートを定義します。さらに、検索エンジンの結果ページ (SERP) にどのように表示されるかをプレビューします。
詳細については、以下をご覧ください。 メタタイトルと説明の設定

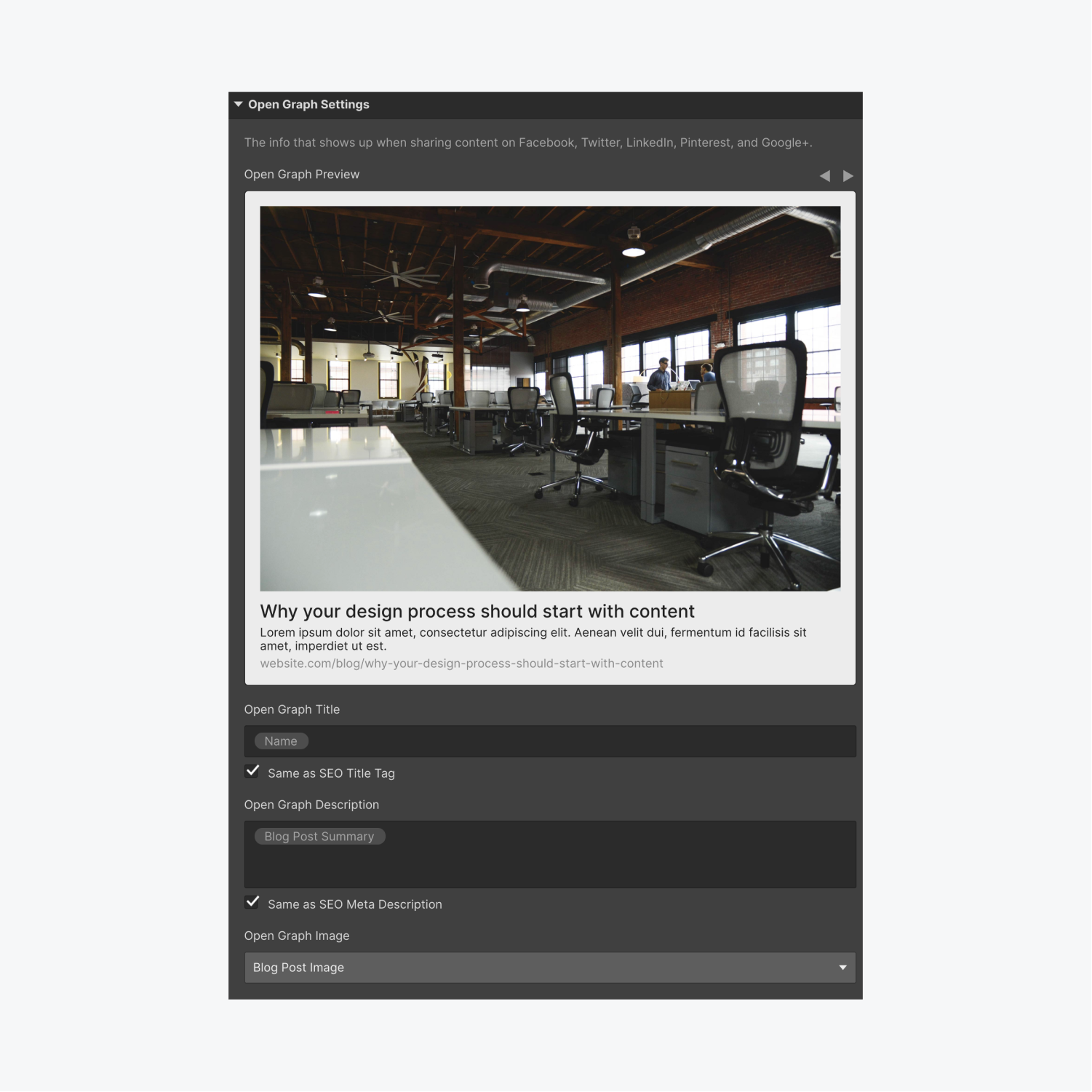
ダイナミックオープングラフカスタマイズ
このセクションでは、さまざまなプラットフォームでコレクション ページへのリンクを共有するときに表示されるコンテンツを定義できます。コレクション フィールドを利用することで、ページごとに固有の Open Graph 情報が作成されます。
さらに詳しく知るには: Open Graphの設定

RSSフィードの設定
コレクションの RSS 2.0 フィードを有効にすることは、コレクション ページ設定で可能です。これにより、RSS リーダーが購読できるフィードを公開し、新しいコレクション アイテムが公開されるたびに更新情報を提供できるようになります。

ここで、コレクション フィールドを使用してフィード設定を構成し、RSS チャネルのタイトル、説明、およびその他の構成の動的なテンプレートを確立します。ページ設定内でフィードを直接プレビューします。その後、外部アプリケーションで使用するために RSS URL をコピーしたり、Web サイトにリンクを挿入したりできます。
さらに詳しい情報:RSSフィード
パーソナライズされたコード
組み込む 特定のコードスニペット およびスクリプト <head> または </head><body> コレクションページテンプレートのタグ。これらの追加はすべてのコレクションページに適用されます。コードにコレクションアイテムページごとに異なるデータが含まれている場合は、コレクションフィールドを使用してそれらの値を置き換えます。値を選択して紫色の </body> + フィールドを追加 オプションは、カスタム コード テキスト ボックスの右上隅にあります。
重要な注意事項
カスタム コードとスクリプトは、公開されたサイトにのみ表示されます。

- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日