セレクター スタイル コントロールには、Web ページで作成または変更したセレクター (カテゴリ、複合カテゴリ、ラベルなど) のリスト全体が表示されます。ここでは、ラベルを変更したり、カテゴリとラベルを検索したり、使用されていないカテゴリを削除したりできます。
このチュートリアルでは、次の内容を学習します。
- セレクター スタイル コントロールを構成するものは何ですか?
- ラベルを変更する方法
- セレクタースタイルコントロールの探索方法
- 事前にスタイルを確認する方法
- ウェブページから未使用のカテゴリを削除する方法
セレクター スタイル コントロールには何が含まれますか?
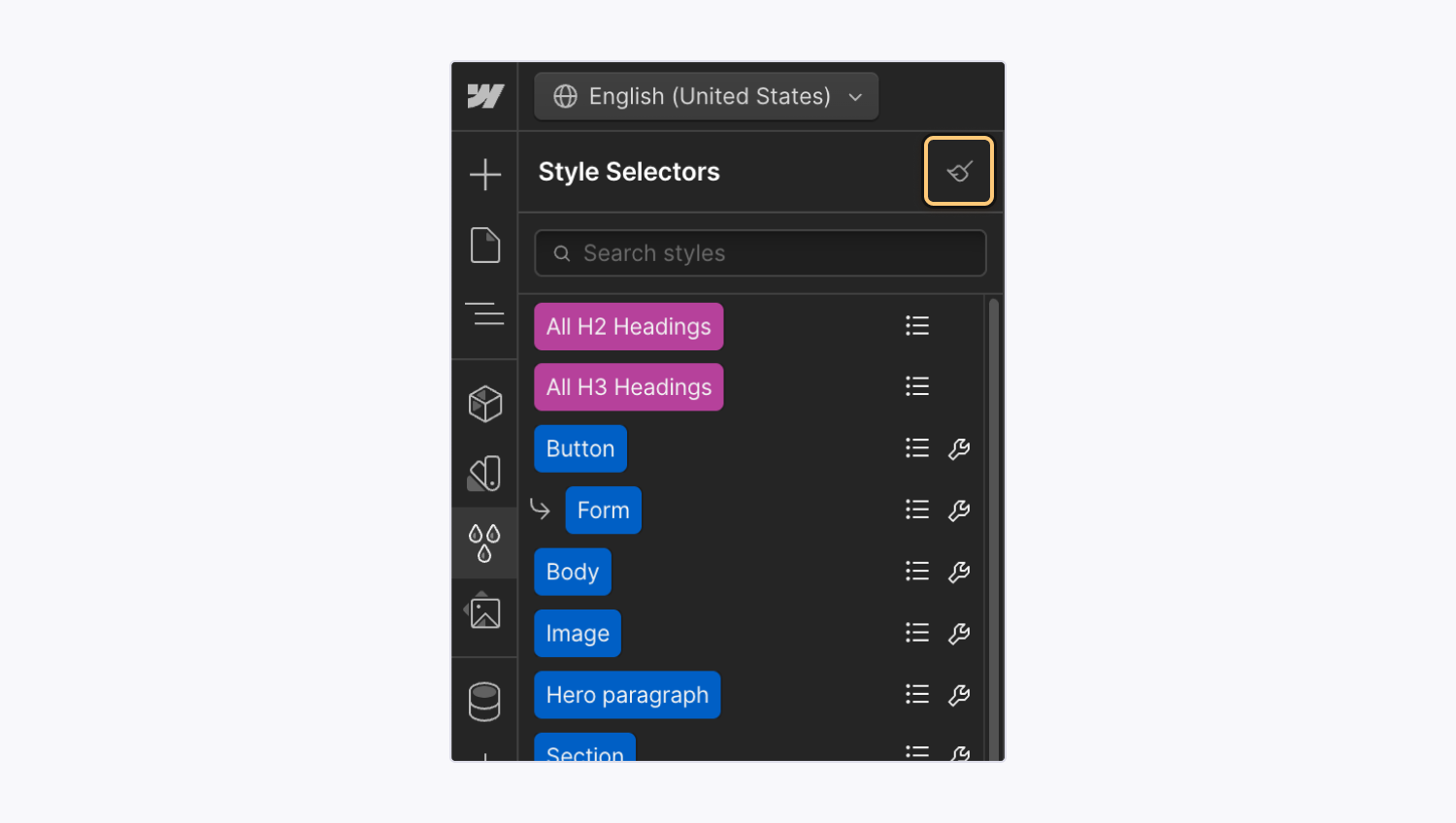
左側のツールバーにあるセレクタスタイルコントロールには、Webページで作成または変更したカテゴリ、複合カテゴリ、ラベルの概要が表示されます。セレクタスタイルコントロールにアクセスするには、「3滴”アイコンをクリックするか、 グ キーボードで。
セレクタ スタイル コントロールでは、ラベルを調整したり、特定の category または HTML タグのスタイルをプレビューしたり、既存のカテゴリとラベルを調べたり、Web ページ上の未使用のカテゴリを整理したりできます。カテゴリとラベルは、生成された順序でセレクタ スタイル コントロールに表示されます。
ラベル
フォーマットしたすべての HTML タグは、セレクタ スタイル コントロールの上部にピンク色で表示されます。HTML タグの詳細については、こちらをご覧ください。
カテゴリー
ウェブページで作成したすべてのカテゴリは、作成された順にタグの下に青色で表示されます。カテゴリの詳細については、こちらをご覧ください。
複合カテゴリ
すべての複合カテゴリは青色で表示され、各 category の下にネストされ、左側に「プラス」アイコンが表示されます。複合カテゴリの詳細については、こちらをご覧ください。
ネストされたタグ
ネストされたタグはすべてピンク色で表示され、各 category の下にネストされ、左側に「矢印」アイコンが表示されます。ネストされたタグの詳細については、こちらをご覧ください。
影響を受けるアイテムを表示
「リストcategory またはタグの右側にある「 」アイコンをクリックすると、category またはタグによって影響を受ける要素とコンポーネントのレジストリが次のように表示されます。
- 進行中のページに影響を受ける要素
- 他のページに影響を及ぼす要素
- 影響を受けるコンポーネント(例:コンポーネントにcategoryまたはタグを使用する要素が含まれている)
レジストリ内の要素をタッチすると、進行中のページの要素が選択されます。または、ページ タイトルをタップすると、そのページに移動し、そのページの影響を受ける要素のリストが表示されます。
ラベルを変更する手順
category または複合 category を変換するには:
- 「レンチ” アイコン
- categoryまたは化合物categoryを変更する
- ヒット "チェックマーク”アイコン(または 入力)新しい名前を維持する
- 「バツ変更を破棄するには「」アイコンをクリックします
categoryがウェブページのどの要素にも実装されていない場合は、「ごみ”アイコンが現れます。ごみ”アイコンをクリックすると、未使用のcategoryが即座に削除されます。
セレクタースタイルコントロールの探索
ウェブページで複数のカテゴリを使用する場合は、セレクター スタイル コントロールを category またはタグ名で調べるだけでなく、それらに関連付けられている特性と値を調べることもできます。例:
- カテゴリー名またはタグ名 ボタン、リンク、セクションなどが含まれます。
- 特性 表示、背景色、フォント ファミリなどが含まれます。
- 価値観 包含可能: 44px、赤、#000000
リマインダー: 検索結果にはカテゴリとタグのみが表示されますが、一致にはカテゴリとタグの名前だけでなく、カテゴリとタグの特性と値も含まれます。
セレクタースタイルコントロールを調べるには、検索バーに検索語(「リンク」や「44px」など)を入力します。ウェブページ上のすべてのカテゴリとタグの表示を復元したい場合は、「バツ「 」アイコンをクリックすると検索が消去されます。
リマインダー: 検索結果には、Web ページの主要なブレークポイント上の要素に適用されたスタイルのみが含まれます。
スタイルのプレビュー
セレクター スタイル コントロールを使用すると、Web ページの要素に実装する前に、category またはタグのスタイルをプレビューできます。このプレビューは、削除または保護するアイドル カテゴリを決定するのにも役立ちます。
スタイルをプレビューするには、プレビューするスタイルの category 名またはタグ名の上にマウスを置きます。
リマインダー: CSS プレビューには、Web ページの主要なブレークポイント上の要素に適用されたスタイルのみが組み込まれます。
ウェブページからアイドルカテゴリを削除するアクション
要素から category を削除する (スタイル パネルのセレクター フィールドから削除する) だけでは、Web ページから category が削除されるわけではありません。category はいつでも再利用して、他の要素にスタイルを設定できます。
カテゴリがどの要素にも関連付けられていない場合に限り、セレクター スタイル コントロールおよび Web ページからカテゴリを完全に削除できます。
未使用のカテゴリを個別に削除する手順
category がどこにも使用されていない場合は、Web ページから個々の category を削除できます。使用されていないカテゴリには、セレクタ スタイル コントロールの名前の横に「リスト」アイコンが表示されません。
未使用の個々の category を削除するには:
- 「レンチcategoryの近くにある「」アイコン
- クリック "ごみ”アイコンをクリックすると、未使用のcategoryがウェブページ全体から即座に削除されます。
すべてのアイドルカテゴリーを根絶するための手順
ウェブページから未使用のカテゴリをすべて削除すると、ウェブページのコード負荷が軽減され、ウェブページのパフォーマンスが向上します。
未使用のカテゴリをすべてクリアするには:
- クリック "ほうきセレクタスタイルコントロールの右上にある「」アイコン
- タップ 取り除く category除去を検証する

- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日