要素には、テキスト スタイル情報を子要素に伝達する機能があります。上位要素にテキスト スタイルを設定して下位要素に流し込むオプションがあり、下位要素でこれらのスタイルを上書きすることができます。
このアプローチは、Body 要素のグローバル フォント スタイルを定義したり、セクション内でテキストやその他のコンポーネントを配置したり、デフォルトのリンク ブロック スタイルを置き換えたりするためによく使用されます。カスケード テキスト スタイルの仕組みを示すために、次の 3 つの例を詳しく説明します。
図1 – ボディからスタイルを継承する
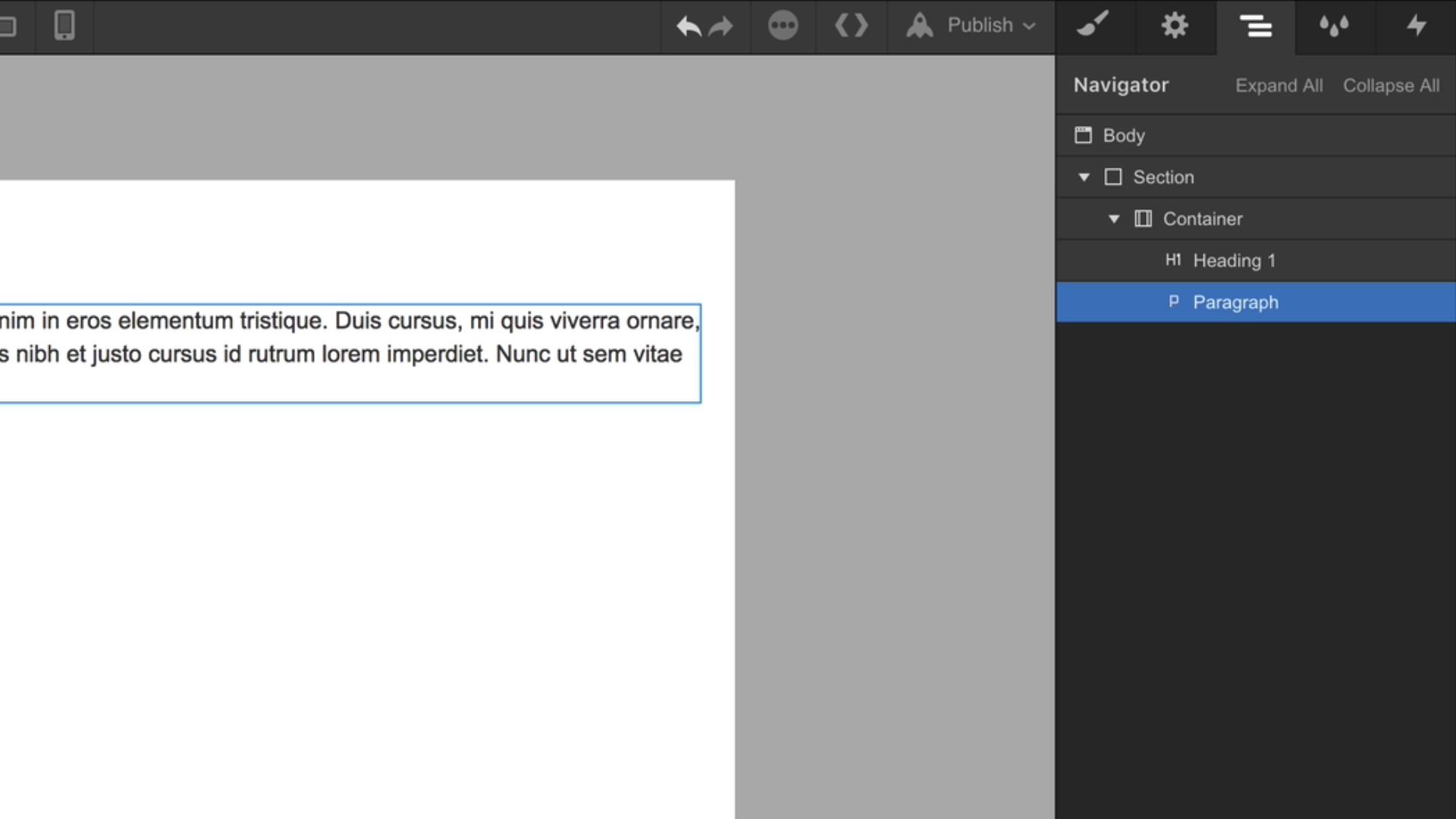
ここでは基本的なレイアウトを紹介します。

これらの要素にはクラス名やスタイルがありません。
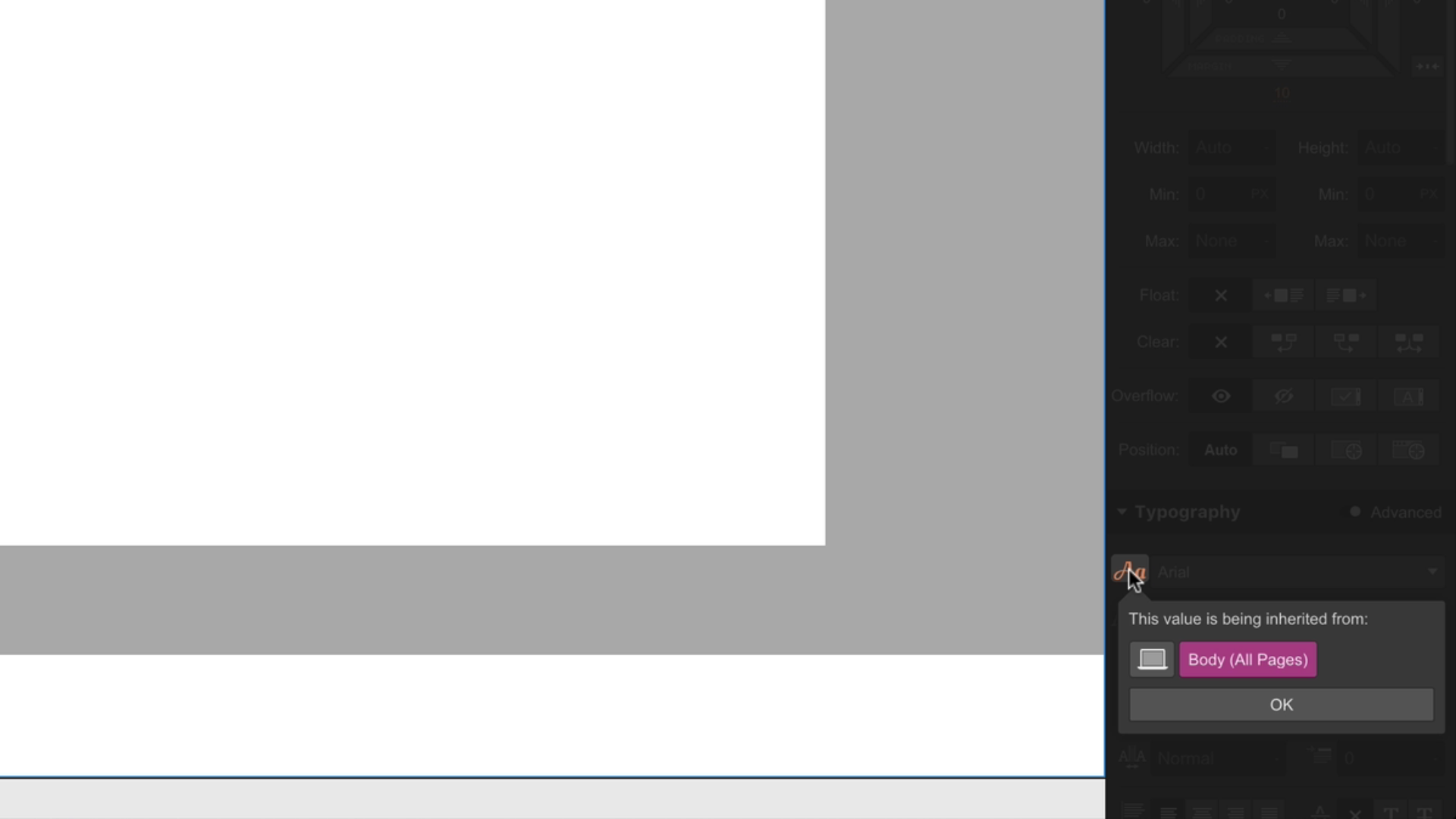
デフォルトでは、これらの要素のテキストスタイルは 体これは、テキスト スタイルの横にあるオレンジ色のインジケーターをクリックすると確認できます。Body のフォント ファミリを変更すると、その子孫要素のフォント ファミリもすべて変更されます。

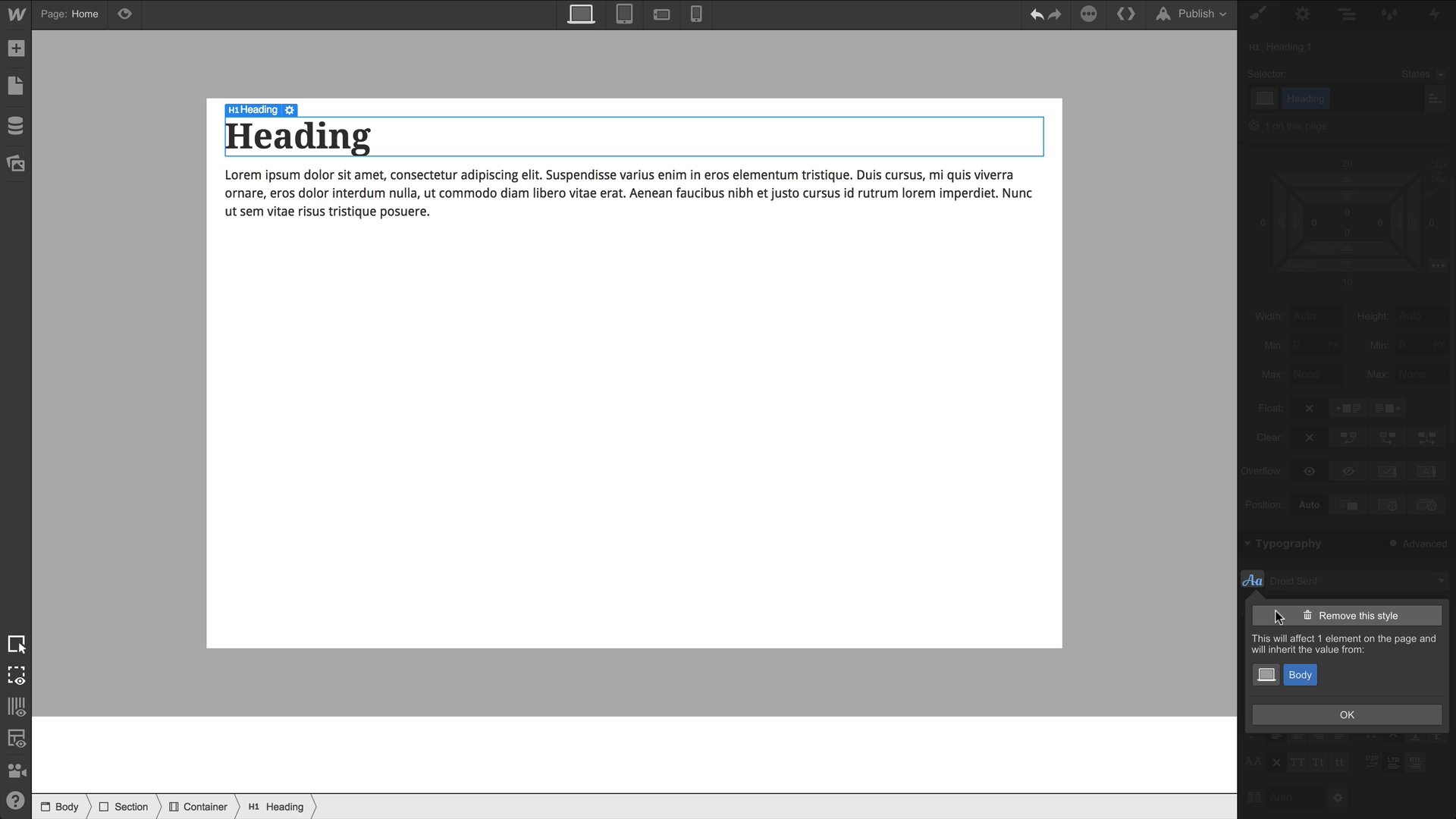
テキスト要素を選択してフォント ファミリを変更することで、継承されたテキスト スタイルを上書きできます。その後、その要素でスタイルが変更されたことを示す青いインジケーターが表示されます。
このスタイルを削除するには、青いインジケーターをクリックして「このスタイルを削除」を選択します (または ALT キーを押しながらクリックします)。スタイルを削除すると、本文からフォント ファミリの継承が元に戻ります。

本文は最上位の要素ですが、本文に加えた変更はその特定のページにのみ影響することに注意してください。すべてのページの本文にスタイルを適用するには、最初に本文要素を選択し、クラス名を削除します。次に、そのタグを選択してテキスト スタイルを変更します。
図 2 – セクションからのスタイルの継承
セクションはテキスト要素ではありませんが、フォント スタイルを設定できます。デフォルトでは、セクションは body 要素からテキスト スタイルを継承します。セクションを選択してテキスト スタイルを調整することで、この設定を上書きできます。
これらの変更を行う前は、見出し要素と段落要素は、階層の最上位にある本文からテキスト スタイルを取得していました。変更が適用されると、セクションのサブ要素である見出し要素と段落要素の両方がこれらのスタイルを継承します。これは、セクション要素のテキスト スタイルを変更したことで、本文からの継承チェーンが中断されたためです。
セクション内のテキスト配置を中央に調整するのは一般的な方法です。このアクションにより、セクション内のすべてのテキストとインライン ブロック要素 (画像やボタンなど) が中央に配置されます。
図3 – リンクブロック
このシナリオでは、リンク ブロック内にテキストがネストされています。テキストは直接スタイル設定することも、リンク ブロックを選択して変更を適用することもできます。これらのスタイル調整により継承チェーンが中断され、テキストがリンク ブロックから継承されます。これを検証するには、テキスト要素を選択し、オレンジ色のインジケーターを観察して、リンク ブロックのテキスト スタイルの変更がここにも反映されていることを確認します。
さらに、テキスト要素を選択して変更を加えることで、リンク ブロックのデフォルトの青いテキスト スタイルを置き換えることができます。ここでも同じ原理が当てはまります。つまり、テキスト要素を直接スタイル設定すると、継承されたテキスト スタイルが置き換えられます。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日