Webflow Designer のパフォーマンスを妨げたり、進行状況の保存を妨げたりするような問題が発生した場合、多くの場合、次の提案に従って対処できます。
- インターネット接続が安定していることを確認してください
- ブラウザのバージョンを確認する
- ブラウザ拡張機能を確認する
- 余分なスタイルを削除する
- 画像の効率を高める
問題解決のステップを始める前に
Designer は、10 秒間のアクティビティまたは 1 分間の非アクティビティのいずれか早い方ごとに、サイトへの変更を自動的に保存します。Mac では CMD+SHIFT+S、Windows では CTRL+SHIFT+S を押してバックアップを作成することもできます。
追加情報: バックアップとプロジェクトのバージョン
重要な情報
Designer は、更新された Chrome または Safari ブラウザで最適に機能します。
インターネット接続を安定させる
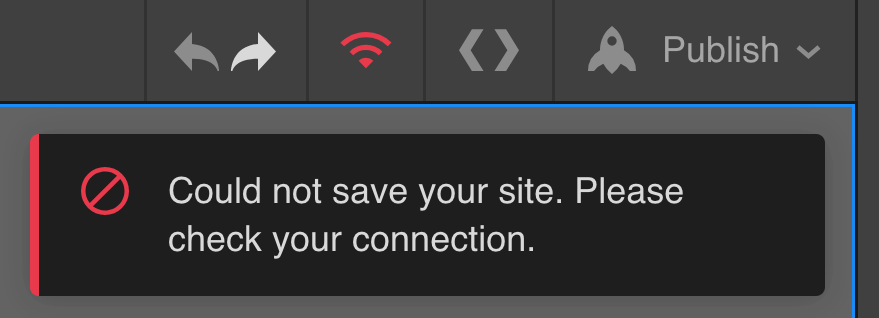
Webflowはインターネット接続が遅い場合でもスムーズに動作します。ブラウザがインターネット接続を失うと、 保存アイコン 赤いインジケーターに切り替わり、その時点では Web サイトを保存できないことを示します。

インターネット速度が要因ではないことを確認するには、接続を再確認し、信号強度を確認してください。
ブラウザのバージョンを確認する
Webflow Designer では、最新バージョンの Chrome または Safari を使用していることを確認してください。次のリンクからブラウザのバージョンを簡単に確認できます。
ブラウザ拡張機能を調べる
特定のブラウザ拡張機能は、Webflow デザイナーまたはエディターの使用時にパフォーマンスの問題を引き起こす可能性があります。遅延の原因となる拡張機能を特定するには、シークレット モードでデザイナーをテストしてください。シークレット モードでデザイナーのパフォーマンスが向上する場合は、問題のある拡張機能を特定してブラウザーから削除してください。
専門家のヒント
Chrome を使用している場合は、Webflow Designer にアクセスするために拡張機能のない新しいプロファイルを作成することを検討してください。
Webflow で問題を引き起こすことが知られている拡張機能
- 文法*
- ゴーストインスペクター
- 広告ブロッカー
- フラッシュビデオダウンローダー
- Ublock Origin拡張機能
- Google マップの GPS 座標
デザイナーやエディターのパフォーマンスに影響を与えるその他の拡張機能があれば、お気軽にお知らせください。
*Grammarly は、デザイナー内のコンテンツ エディターでは自動的に無効になります。エディター キャンバスのサポートは近日中に開始される予定です。
冗長なスタイルを削除する
スタイルが多用されている Web サイトでは、デザイナーの動作が遅くなる可能性があります。スタイル マネージャーから未使用のスタイルを削除し、使用するスタイルの数を制限するようにしてください。
画像を最適化する
大きな画像を多数含む Web サイトでは、デザイナーを含む全体的なパフォーマンスが低下する可能性があります。画像が遅延の原因になっている場合は、デザイナー内のパフォーマンスの問題を軽減するために画像を最適化してください。
画像最適化に役立つリソース
- 画像ファイルの種類
- レスポンシブ画像
- Google の画像最適化チートシート
その他の問題への対処
公開したサイトがデザイナーと異なって表示される場合:
- サイト設定からサイトを非公開にしてから再公開してみてください
- ブラウザのキャッシュをクリアしてみてください
サイトが正しく保存されない場合は、プロジェクト設定から以前のバージョンを復元することを検討してください。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日