テキスト列を使用すると、水平方向のスペースの使用を最適化し、読みやすさを維持できます。スタイル パネルでは、テキスト要素やフォームなどの他のコンポーネントに影響を及ぼす列テキストを生成することができます。さらに、見出しを複数の列にまたがるように構成したり、独自の列内で折り返したりすることもできます。
列の活用
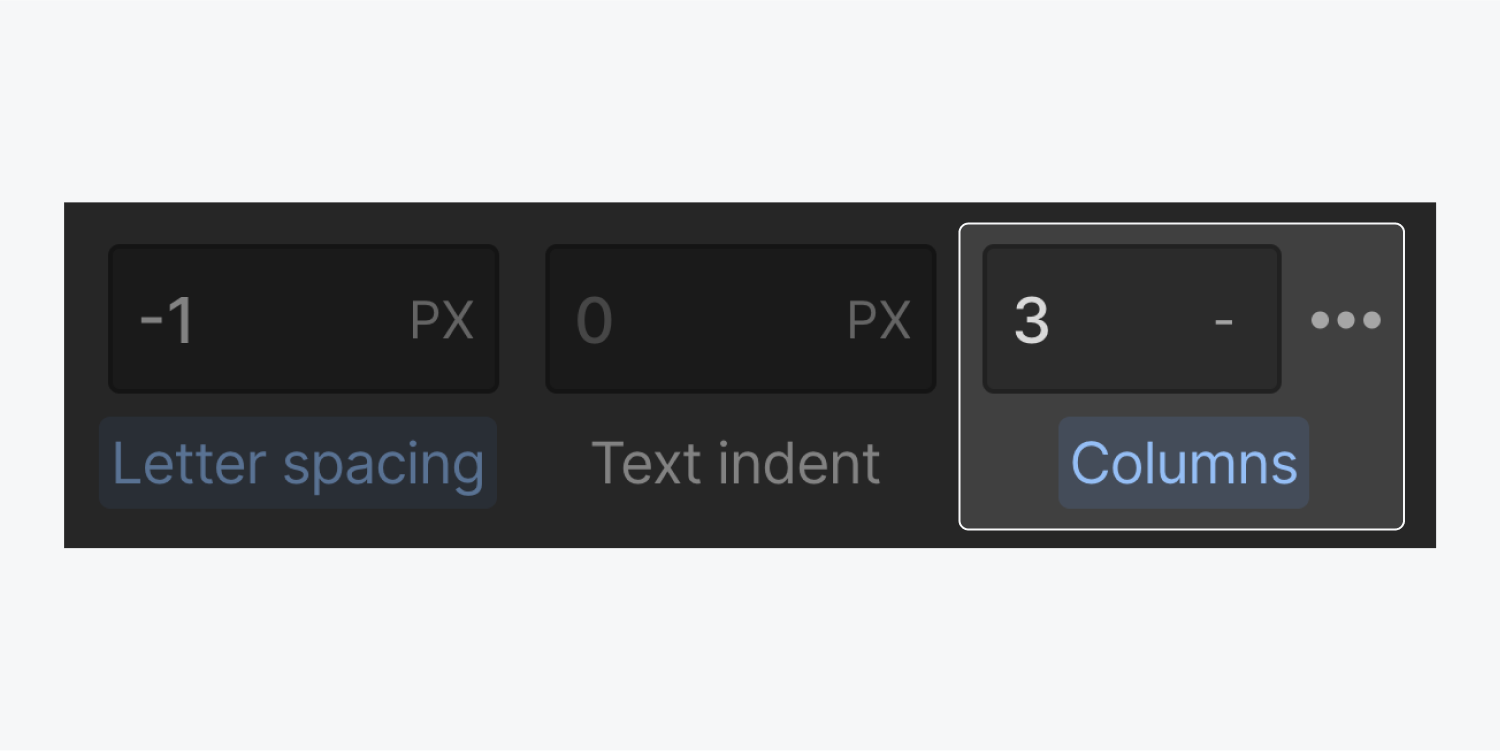
コンテンツを複数の列に配置するには、入力フィールドに列数(列の数を示す)を指定します。
テキスト列のプロパティにアクセスして、列の設定をカスタマイズします。

列数
列数入力フィールドの初期値は自動に設定されており、これは 1 列に相当します。

列入力フィールドで列の数を定義できます。モバイル デバイスでコンテンツが 1 列内に表示されるようにするには、モバイル ビューに移動して列数を自動に設定します。
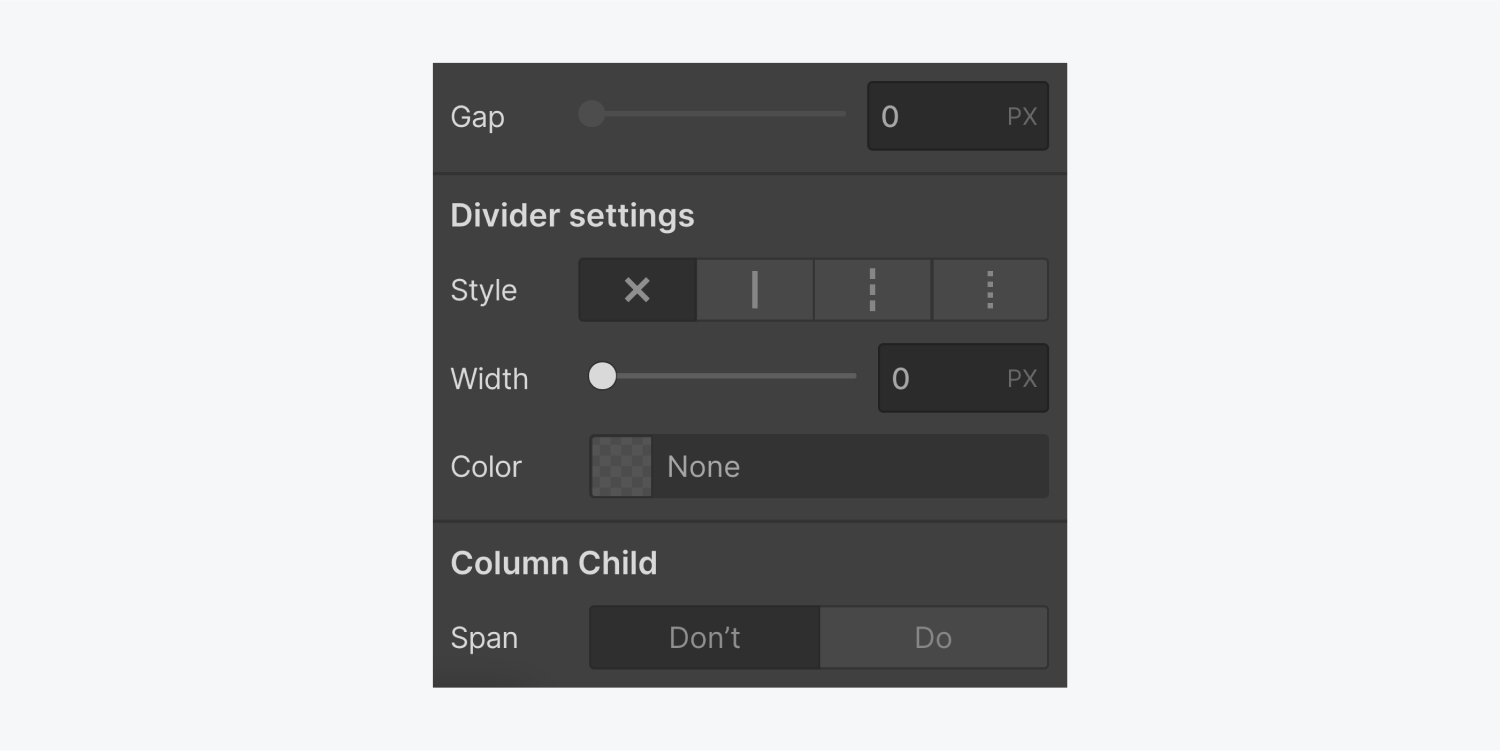
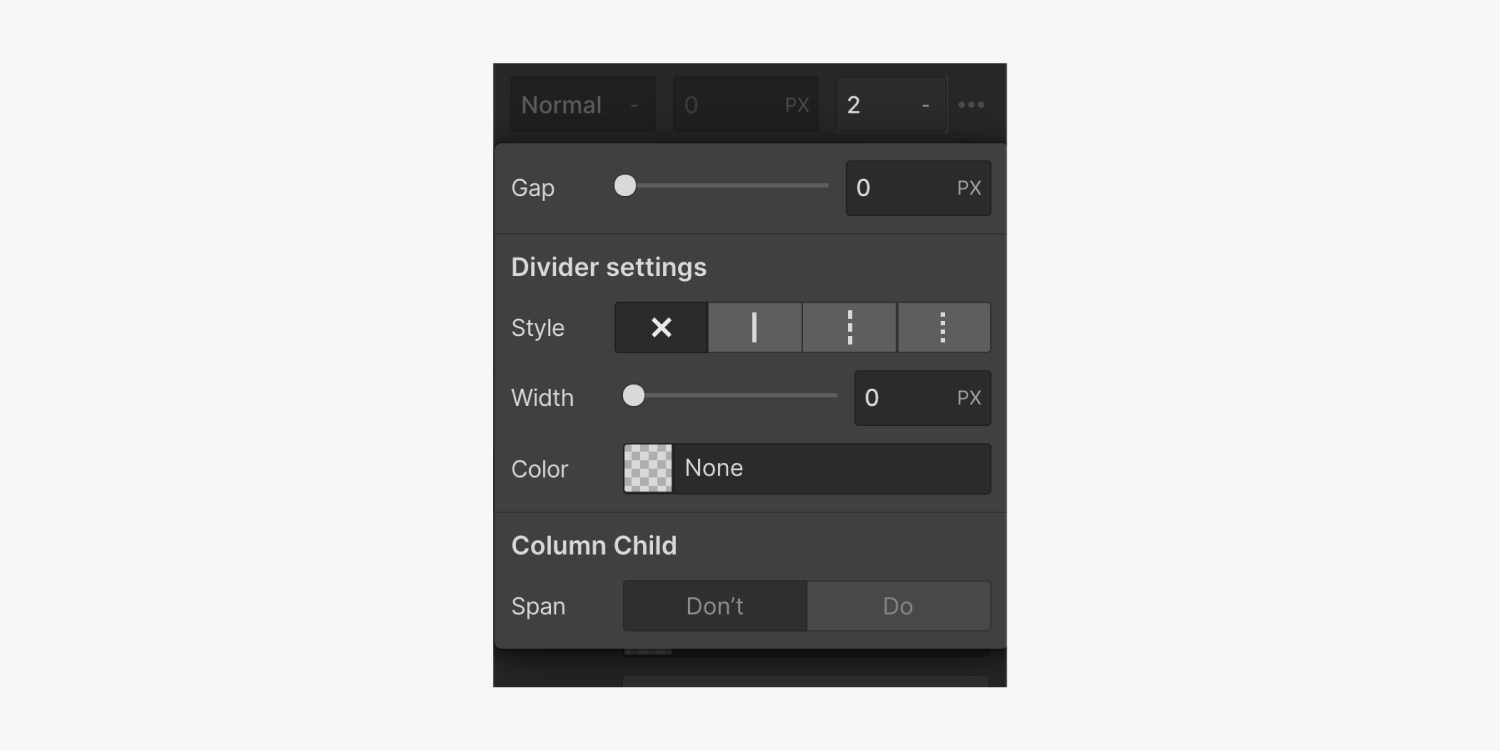
テキスト列のプロパティ
列数を指定したら、列数入力の横にあるテキスト列のプロパティに進みます。
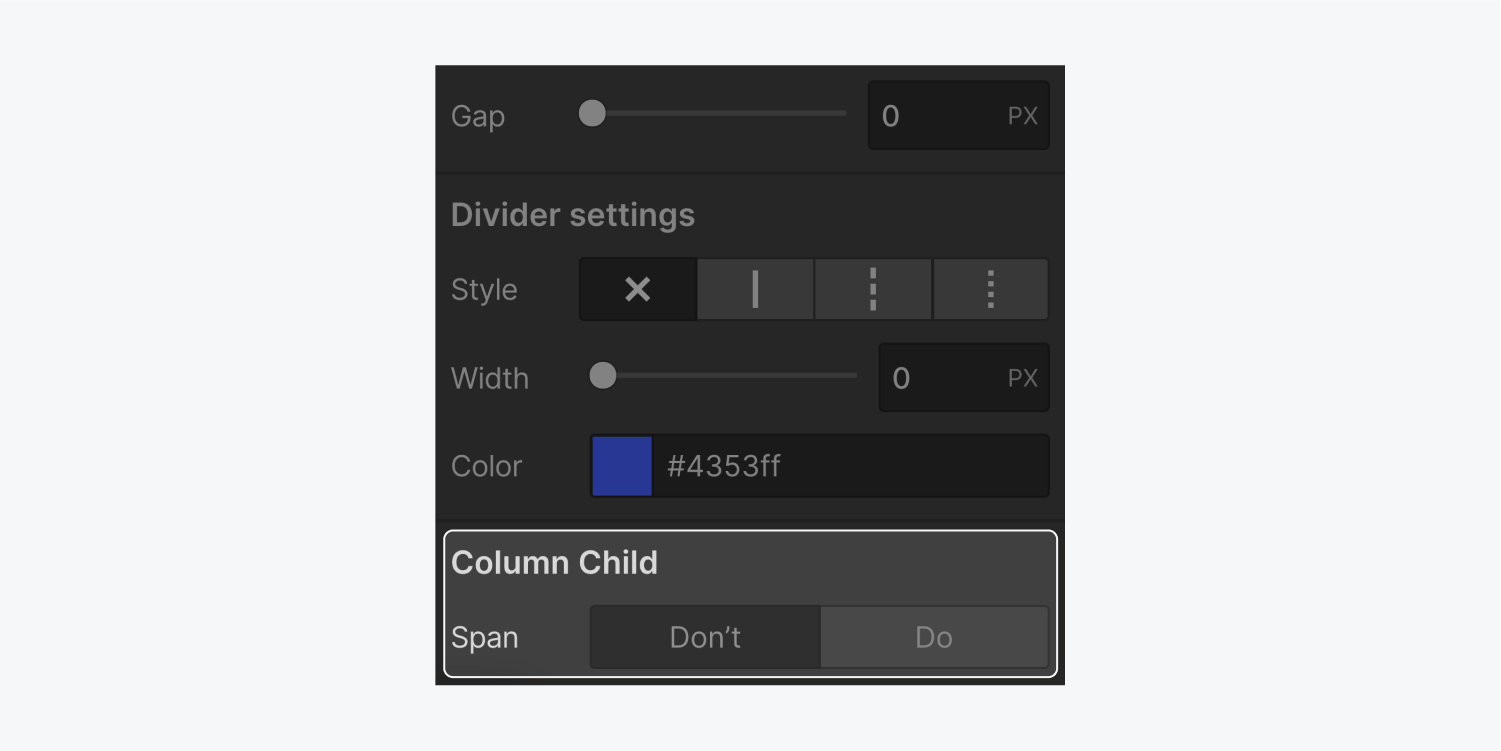
ここでは、列間のギャップを指定したり、列の区切りを組み込んでスタイルを設定したり、列の子がすべての列にまたがるように構成したりできます。

ギャップ
デフォルトのギャップ(列間のスペース)は 0 px です。列のプロパティで調整できます。
詳細はこちら入力値と単位.
仕切りの構成
新聞のような見た目を目指す場合は、列の間に区切り線(線または罫線)を挿入することができます。 スタイル, 幅、 そして 色 このセクションのこの区切り線。
スタイル
次の線のスタイルから選択します。
- ルールなし (x)
- 固体 - -
- 破れた——-
- 点在……。
幅
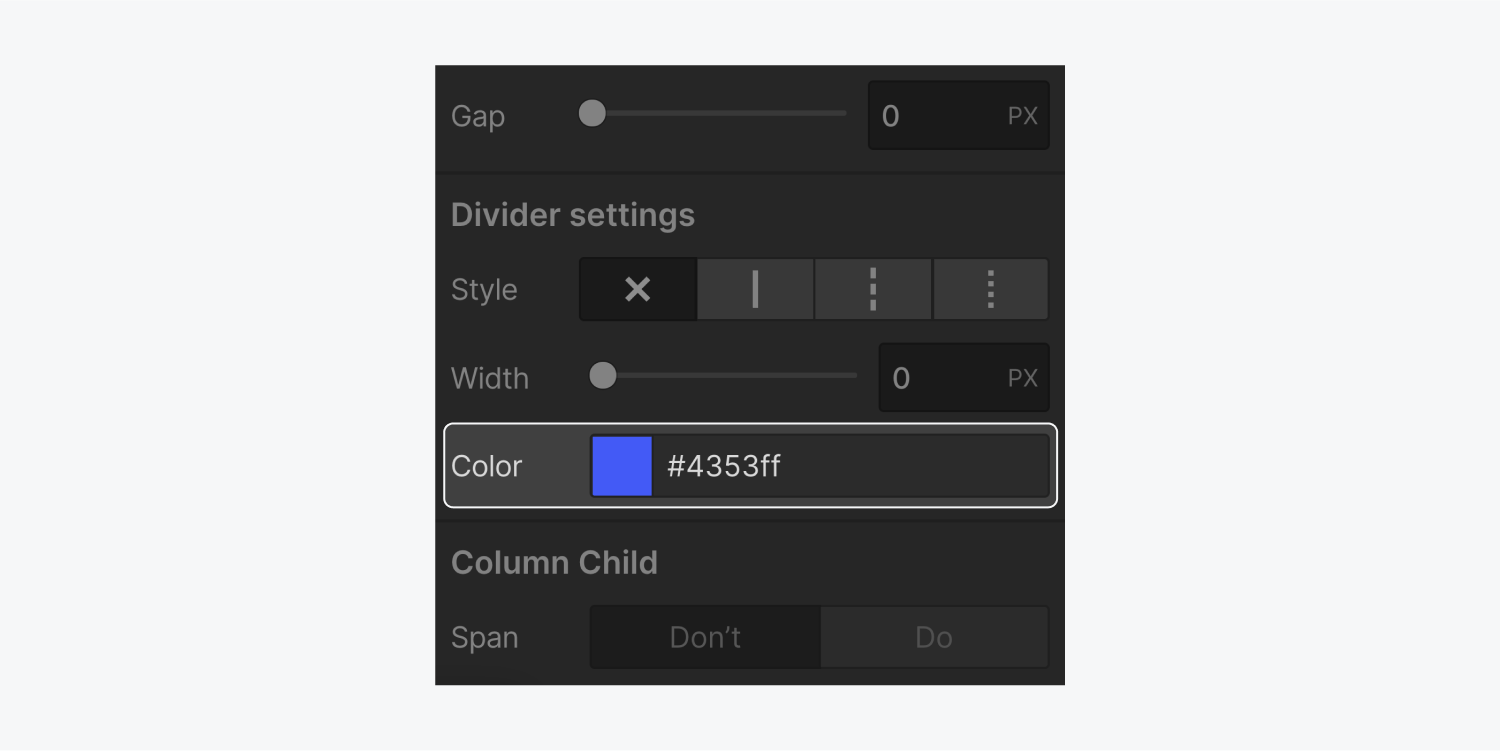
色

列子

スパン
Ewan Mak による最新の投稿 (すべてを見る)
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日
