YouTube からのビデオ機能を使用すると、YouTube の Web アドレスからビデオを挿入でき、チャンネルの関連ビデオを表示したり、特定の開始時間を設定したり、ビデオ コントロールを表示または非表示にする機能など、YouTube の埋め込み機能で利用できるすべての表示オプションが提供されます。

YouTube動画ユニットの組み込み
紹介することができます YouTube ビデオ コンポーネント から 挿入パネル または クイック検索 (コマンド/Ctrl+E).

YouTubeの設定オプション
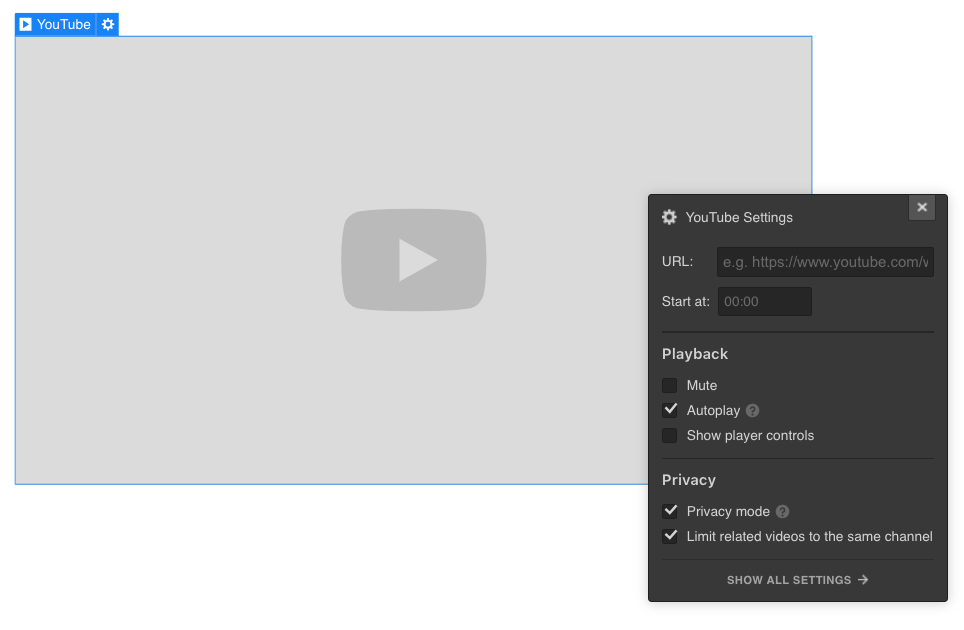
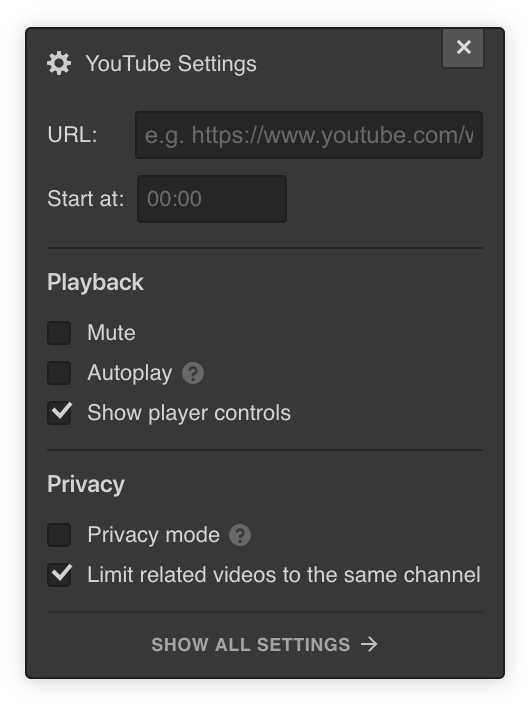
YouTube動画セグメントをページに配置すると、 YouTubeの設定ここで、YouTube ビデオを挿入し、次の条件を指定できます。

リンク
YouTube の Web リンクを貼り付けて Enter キーを押し、ビデオがページに読み込まれるのを待ちます。
開始する — デフォルト: start=0
ビデオを特定の時点から再生したい場合は、次の形式で開始時間を入力します。 月:ss または 時:分:秒.
沈黙 — デフォルト: ミュート=0
ビデオをオーディオ付きで再生するか、オーディオなしで再生するかを選択します。デフォルトでは、ビデオはミュートなしで再生されます。
自動スタート — デフォルト: autoplay=0
ご注意ください 自動再生 特定のブラウザによる制限の対象となり、 5月 「ミュート" あまりにも。
ビデオコントロールを表示 — デフォルト: controls=1
このオプションをオフにすると、ビデオ コントロールが非表示になります。通常、YouTube プレーヤー コントロールは、ビデオの再生中または一時停止中はデフォルトで表示されます。
プライバシー設定
プライバシー強化モードでは、トラッキングCookieなしでYouTubeクリップを埋め込むことができます。データ保護ガイドラインに従うには、このオプションを有効にしてください。動画は以下でホストされます。 ユーチューブ.
関連クリップを同一チャンネルに制限する — デフォルト: controls=1
埋め込まれた YouTube 動画の再生が完了または一時停止すると、同じチャンネルの関連クリップが表示されます。必要に応じて、このボックスのチェックを外して、他のチャンネルからの提案も受け取ることができます。 「rel」パラメータに関する追加情報を確認する.
開発者向け
代わりに埋め込み機能を使用してパーソナライズされたYouTubeプレーヤーを埋め込むことを選択した場合は、 埋め込みプレーヤーの利用可能なパラメータを概説した YouTube の documentation。
YouTube動画の比率を調整する
YouTube ビデオ コンポーネントは、アスペクト比を維持しながら、親セグメントの幅全体を占有します。YouTube ビデオに特定の幅を設定する場合は、必要な幅を指定した div ブロック内に配置します。
YouTube 動画コンポーネントと動画セグメント
YouTube クリップを挿入するには、ビデオ セグメントと YouTube ビデオ セグメントの両方を使用できます。
高度な基準を定義せずに YouTube ビデオを簡単に埋め込むには、ビデオ セグメントを使用できます。
前述したように、YouTube セグメントを使用すると、ビデオの外観と動作をより細かく制御できます。
YouTube セグメントは CMS フィールドと互換性がありません。
リッチテキスト内の YouTube クリップ
YouTube動画をリッチテキストコンポーネントまたはリッチテキストフィールドに組み込むには、 ビデオ または リッチメディア 挿入オプションは、 プラス(+) リッチ テキスト エディターでテキスト カーソルが新しい行に置かれると、メニューが表示されます。

開始点を指定してYouTubeクリップを挿入することができます。開始時間を手動で設定したい場合は、「?t=#” をビデオ URL の末尾に追加し、“#” を秒単位の時間に置き換えます。
- ?t=3 – クリップは0:03から始まります
- ?t=30 – クリップは0:30から始まります
- ?t=300 – クリップは5:00から始まります
リッチ テキスト内に YouTube 動画を埋め込む場合、他の高度な YouTube コントロールにはアクセスできないことに注意してください。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日