写真の代替テキストは、Web サイトの作成と開発プロセスにおいて重要な役割を果たします。効果的な代替テキストは、視覚障害を持つ人々にとって Web サイトがよりアクセスしやすいものになることを保証できるだけでなく、サイトの検索最適化を強化するのにも役立ちます。
このチュートリアルでは、写真の代替テキストについて次の内容をすべて学習します。
- 代替テキストを使用するタイミングを決定する
- 個々の写真に代替テキストを割り当てる
- CMS写真に代替テキストを割り当てる
- マルチ写真CMSフィールドで写真に代替テキストを割り当てる
アクセシビリティ コース全体に登録します。
代替テキストを使用するタイミングを決定する
プロジェクト内の 1 枚または複数の画像に代替テキストを割り当てると、スクリーン リーダーは代替テキストの写真の説明を検出します。画像に代替テキストを割り当てることで、目の不自由な人や視覚障害のある人にとってのサイトのアクセシビリティが向上します。また、感覚処理や学習に困難を抱える人にとっても有益です。
有用な情報: スクリーン リーダーは、主に視覚障害のある人が使用する補助ツールです。スクリーン リーダーは、テキスト、ボタン、画像、その他の画面コンポーネントを音声で伝えたり、点字で表示したりします。
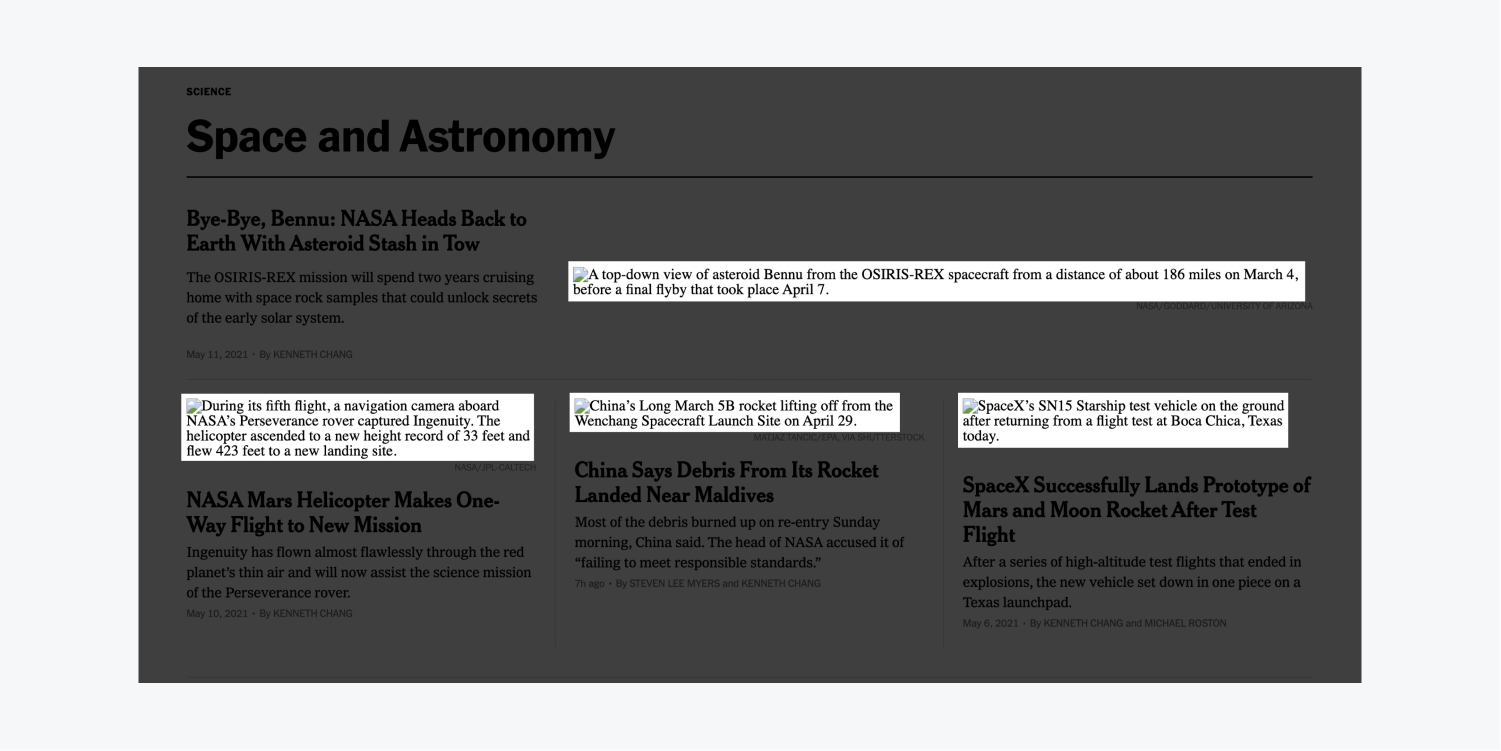
さらに、画像が正しく読み込まれなかった場合や、画像を無効にすることを選択したブラウザでも、代替テキストがブラウザのビューポートに表示されます。

画像の内容を代替テキストで説明することで、検索最適化の成功にもつながります。すべてのユーザーに対して画像を効果的に説明すればするほど、検索エンジンがそのコンテンツを認識し、解釈しやすくなります。
ほとんどの場合、デザイン内の画像の大部分は、サイト訪問者(および検索エンジン)に重要性を伝えるため、代替テキストの恩恵を受けます。ただし、サイト内に装飾的な意味しか伝えない画像がいくつかある場合は、代替テキストは不要です。

関連する代替テキストを作成する
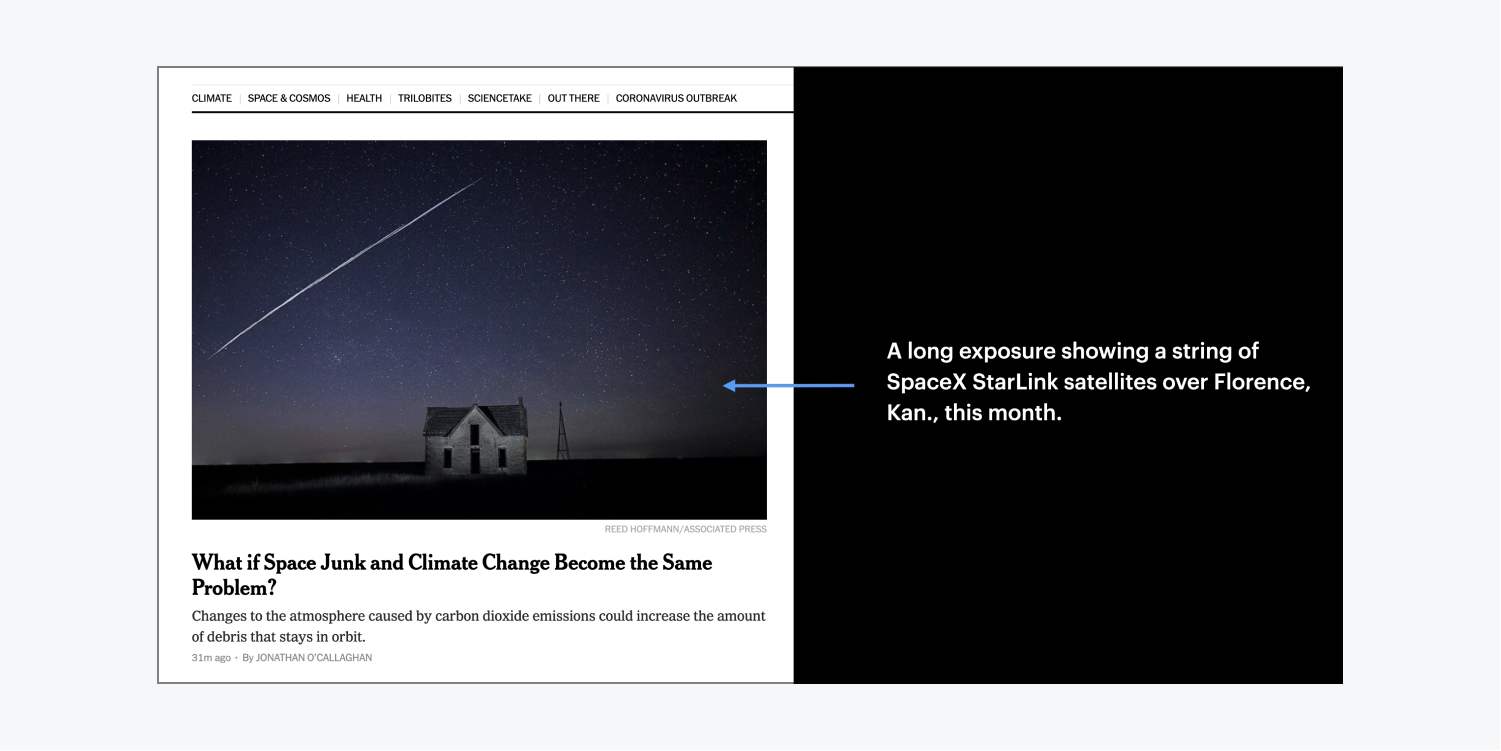
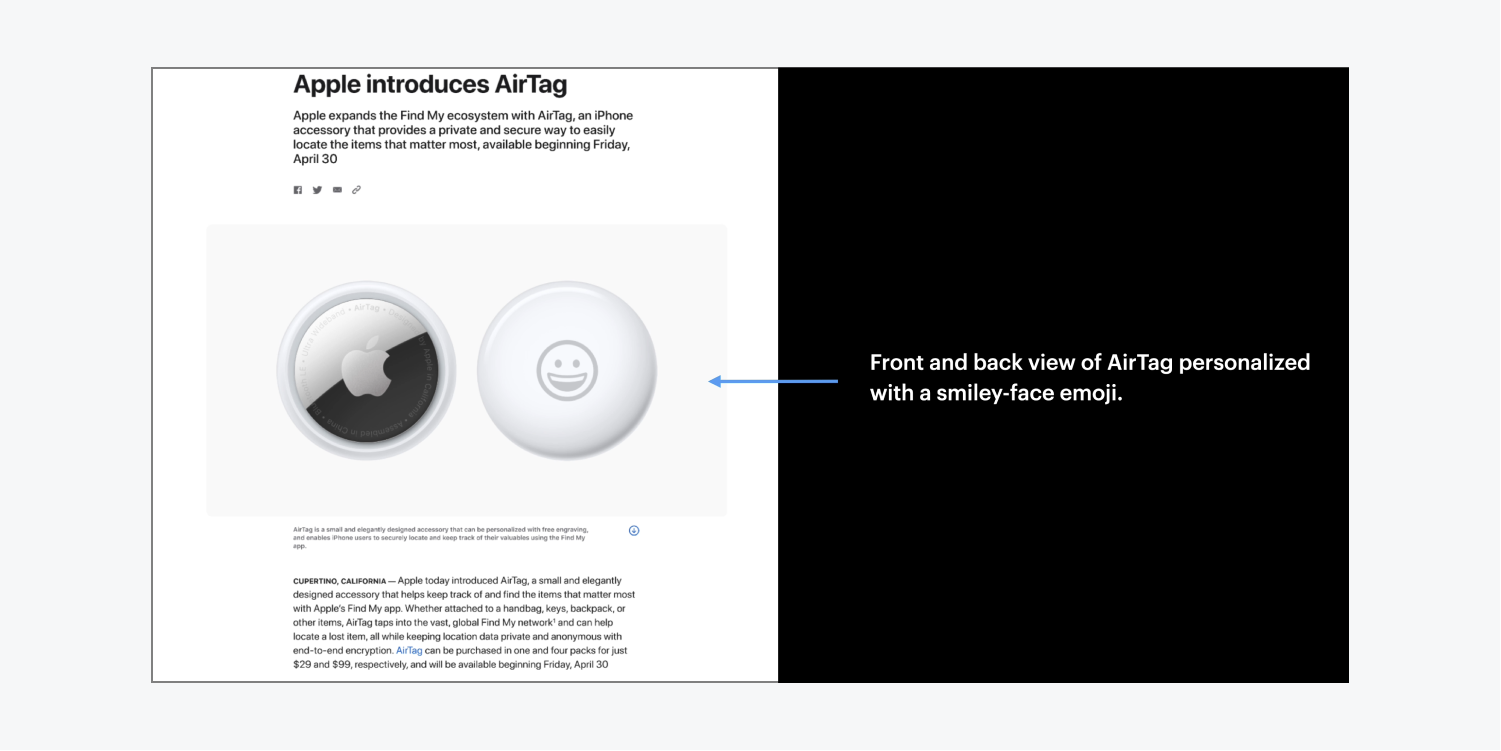
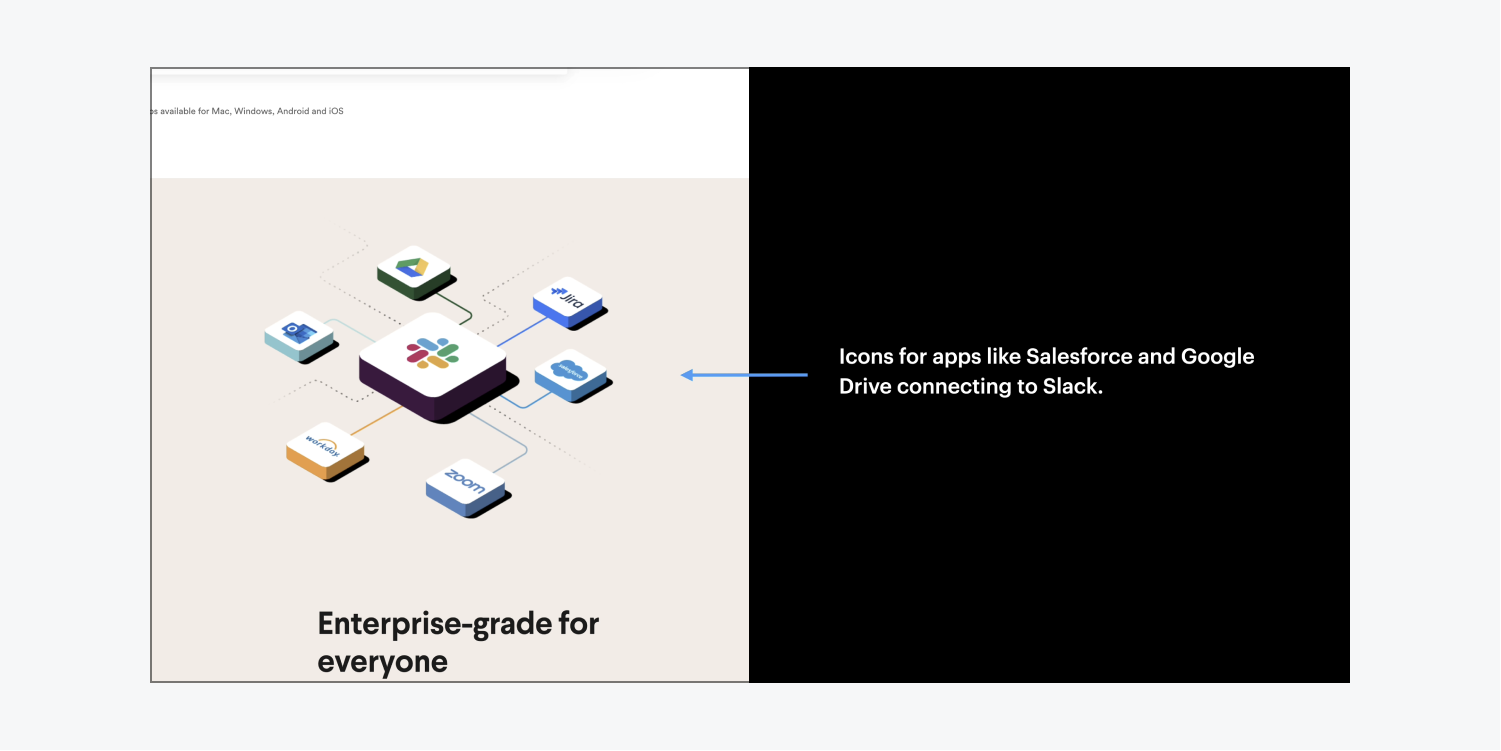
代替テキストは、画像の意味を表現して伝える必要があります。ニュース画像のキャプションを書くときのようにアプローチすると、有益な場合があります。たとえば、画像を説明する前に「~の画像」や「~のイメージ」という用語を組み込む必要はありません。ただし、それらの用語を含めることで、説明している内容に重要性や意味が加わる場合は除きます。
代替テキストをいつ、どのように記述するかを決めるときは、オーディエンスと、そのデザインを使用したエクスペリエンスを批判的に評価することが常に最善の選択となります。自分自身に次の質問をしてみましょう。
- スクリーン リーダーを使用してページをナビゲートするとどのような体験になりますか?
- 写真がないとどのような変化が起きるのでしょうか?
- 代替テキストを組み込まなかった場合、ユーザーは重要なコンテンツを利用できなくなるでしょうか?
設計および開発プロセス中にこれらの考慮事項を含めると、包括性が促進されるだけでなく、コンセプトからリリースまでの開発プロセスが合理化されます。
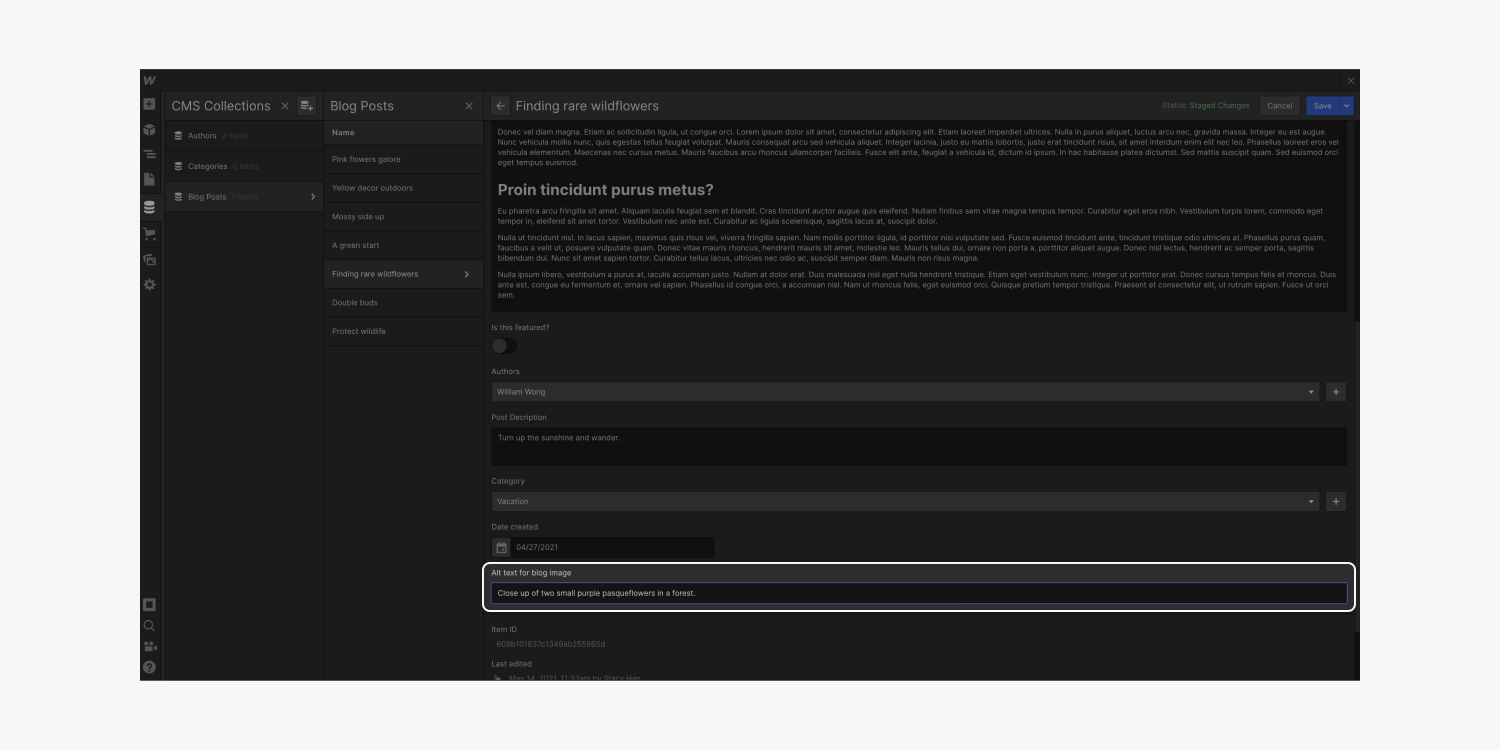
効果的な代替テキストのサンプル



個々の写真に代替テキストを割り当てる
通常、写真に代替テキストを追加する最もスケーラブルで時間効率の良い方法は、写真アセット自体に代替テキストを割り当てることです。 アセットパネル. を含めるたびに 画像 代替テキストが割り当てられたアセットを含む要素の場合、 画像 要素は、アセットにすでに割り当てられている代替テキストを継承します。 画像 要素をプロジェクトに何度でも追加することができ、その要素が出現するたびに、使用されるアセットに割り当てられた代替テキストが取得されます。
代替テキストを割り当てるには 画像 の中に アセットパネル:
- 起動する アセットパネル
- マウスオーバーして 画像 必要とする 代替テキスト
- 「歯車」アイコンをタップすると、画像の 資産の詳細 モーダル
- 入力してください 代替テキスト 空のフィールドに入力し、完了したら資産詳細モーダルを閉じます