*警告 01:23 — この部分は視覚に敏感な方に影響を与える可能性があります。視聴の際は慎重にご判断ください。
要素の背景を設定することで、見た目と読みやすさを制御します。 デザイン要素 のセクション カスタマイズ設定、ほとんどのコンポーネントに背景画像、グラデーション、または色を組み込むことができます (ビデオや写真などのメディア コンポーネントを除く)。

学習内容は次のとおりです:
- 背景シェード
- 背景アートワーク
- ブレンド
- シェードオーバーレイ
- 背景フィルム
背景シェード
背景色は、アートワークとビデオを除くすべてのコンポーネントに適用できます (ただし、アートワークとビデオを背景として使用することはできます)。カラー値 (例: 16 進数、RGBA、カラー タイトル) を送信するか、カラー ピッカーを使用してカラーを選択することで、任意のコンポーネントに背景色を実装できます。背景色は、テキスト コンポーネントまたはテキスト コンポーネント内の特定のテキスト情報に組み込むこともできます。
場合によっては、サイト全体で背景の色合いを統一したい場合があります。 本文(全ページ) ラベルは有益であることが証明されています。

あなたはデザインすることができます 本文(全ページ) 2つの方法でラベルを付ける:
- ボディコンポーネントを選択し、 本文(全ページ) セレクタフィールドのドロップダウンからラベルを選択します デザイン設定
- 任意のコンポーネントを選択し、 本文(全ページ) 継承メニューからラベルを選択します。すべてのコンポーネントは、 本文(全ページ) ラベル
背景を決めたら 本文(全ページ)導入するすべてのコンポーネントは、デフォルトでこの背景デザインになります。背景の色合いだけでなく、あらゆるデザイン特性を変更できます。ラベル コンポーネントのカスタマイズの詳細については、HTML ラベルに関するチュートリアルをご覧ください。
ほとんどのコンポーネントには、デフォルトで半透明の背景があります。スライダー ユニットなどの一部のコンポーネントには、デフォルトの背景シェードが付属していますが、メインのスライダー コンポーネントで背景シェードを送信することで上書きできます。
背景アートワーク
Webflow は、背景アートワークを変更するためのさまざまな選択肢を提供します。

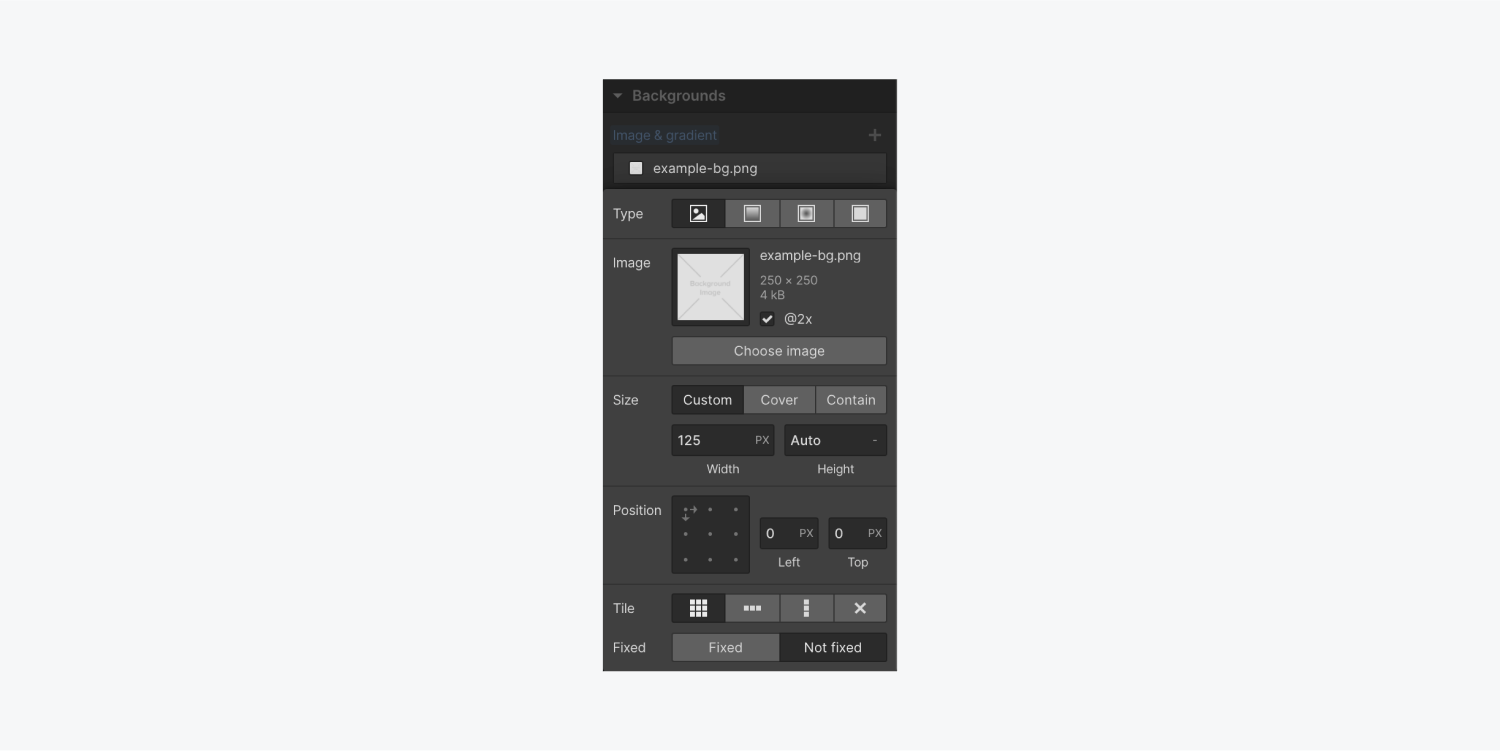
背景アートワークを導入または変更するには:
- へ移動 デザイン要素 の中に デザイン設定
- 打つ アートワークを選択 リソース パネルからアートワークを選択します。
- @2x のボックスにチェックを入れます (HiDPI デバイスで鮮明にレンダリングするためにアートワークの幅を元のサイズの半分に設定します)
代わりに背景フィルムを利用するには、コンポーネントを背景フィルムコンポーネントに置き換えます。 パネルを追加.
背景アートワークのサイズ

背景アートワークの寸法を定義するには、カスタマイズされた寸法またはプリセットのいずれかを使用します。
- カスタム 背景アートワークの幅と高さを決定します。パーセンテージ値も使用できます。背景アートワークをユニットよりも大きく拡大するには、100% より大きいパーセンテージを使用します。
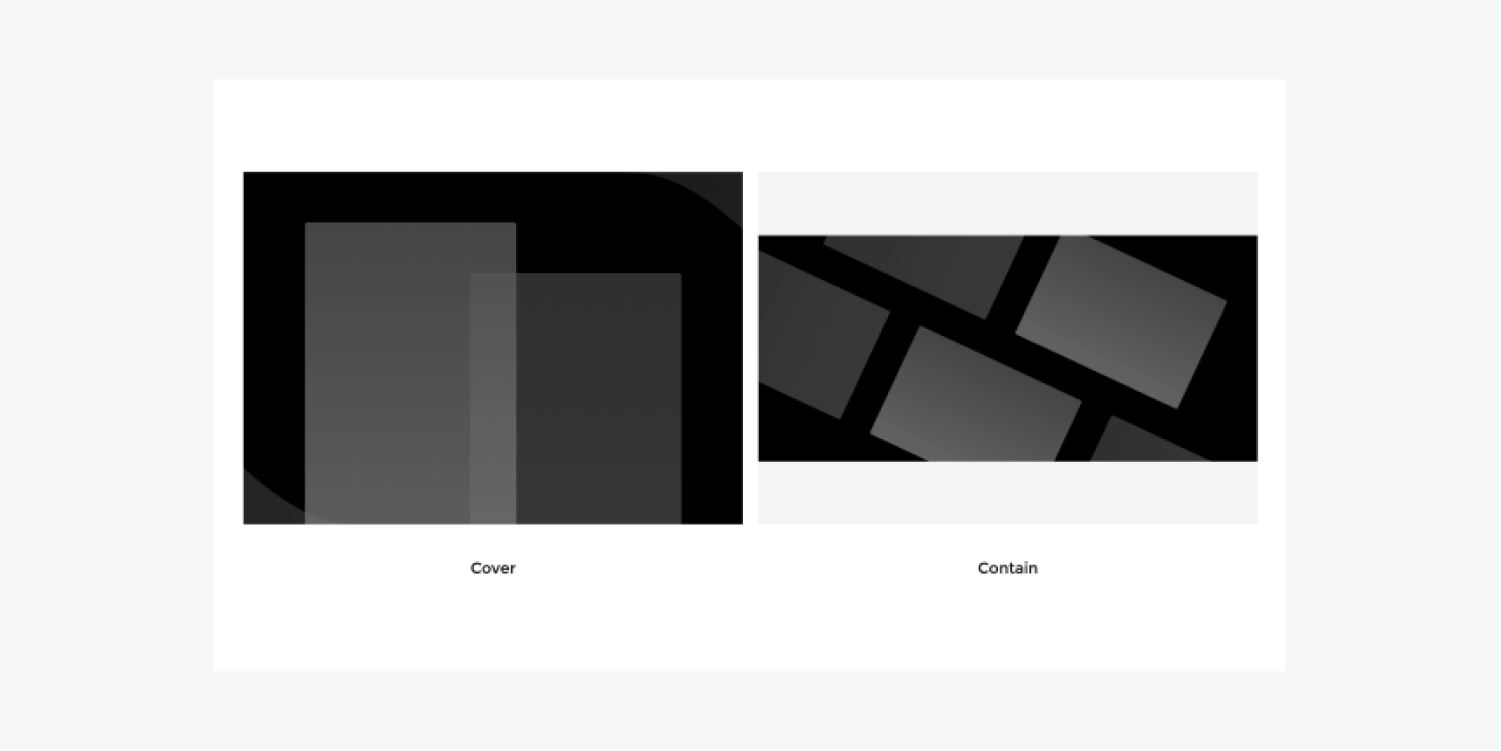
- カバー 指定された幅と高さを上書きして、アートワークを拡大縮小し、コンポーネントの背景全体を埋めて覆います。アートワークは、コンポーネントのアスペクト比、画面サイズ、アートワークに基づいて切り取られる場合があります。
- 含む 背景アートワークをコンポーネント内に収まるように拡大縮小します。この値は、指定された幅と高さも上書きします。

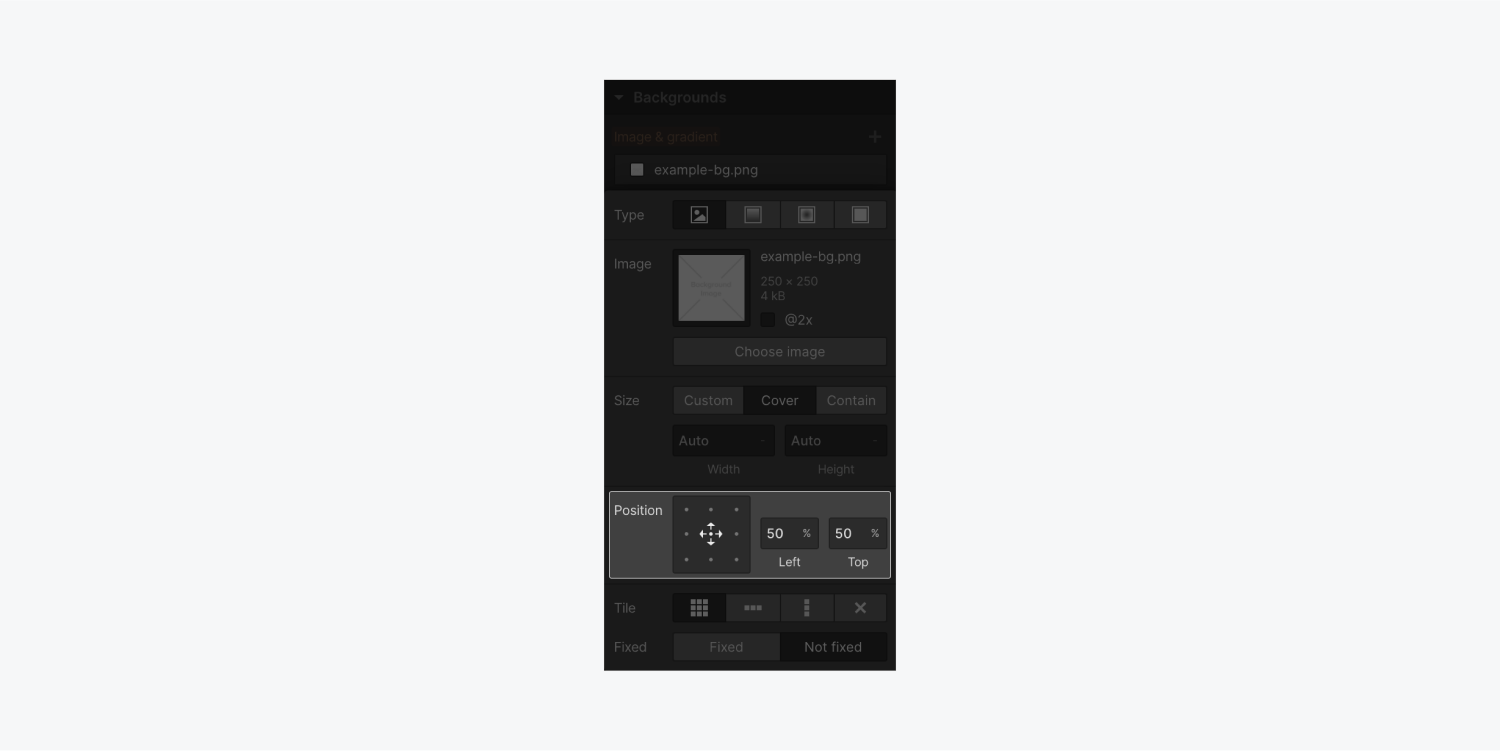
背景アートワークの位置
デフォルトでは、背景アートワークはコンポーネントの左上隅に配置されます。背景の位置を調整して、さまざまな画面サイズでのアートワークの表示方法を変更できます。
アートワークを垂直方向と水平方向に揃えることができます。

背景画像の位置を手動で変更するには、水平位置 (左) と垂直位置 (上) の値を入力できます。値の単位は、px、% (デフォルト)、VW、VH の間で調整できます。
タイル
デフォルトでは、背景画像は垂直方向と水平方向の両方に複製されます。

背景を水平方向、垂直方向に繰り返すか、まったく繰り返しないかを選択できます。

固定またはスクロール
の中に 背景 設定では、スクロール時の背景画像の動作を選択できます。
- 未修理: 画像はページとともにスクロールします
- 修理済み: スクロールしても画像はそのまま残ります
すべての背景画像はデフォルトで 未修理選択する 修理済み 画像の幅が要素の境界ではなくビューポートによって制限されるようにします。
グラデーション
グラデーションは単独で適用することも、既存の背景色や画像に重ねて適用することもできます。

グラデーションには 2 種類あります。
- 線形グラデーション
- 放射状グラデーション
どちらのグラデーションの種類にも、グラデーションに沿って、ある色から別の色に変化するストップ (またはポイント) があります。

注記: Safari は透明度のあるグラデーションを「透明な黒」として解釈して補間します。そのため、Safari ユーザーには透明色が黒く見える場合があります。
線形グラデーション
線形グラデーションは、角度によって制御される 1 方向に色付きグラデーションを生成します。グラデーションの角度は、次の方法で変更できます。
- 方向ダイヤルのドットをクリックしてドラッグするか、ダイヤルの任意の場所をクリックして角度の位置を設定します。
- 矢印をクリックすると、角度が45度ずつ回転します。
- 入力フィールドに希望の角度を入力する

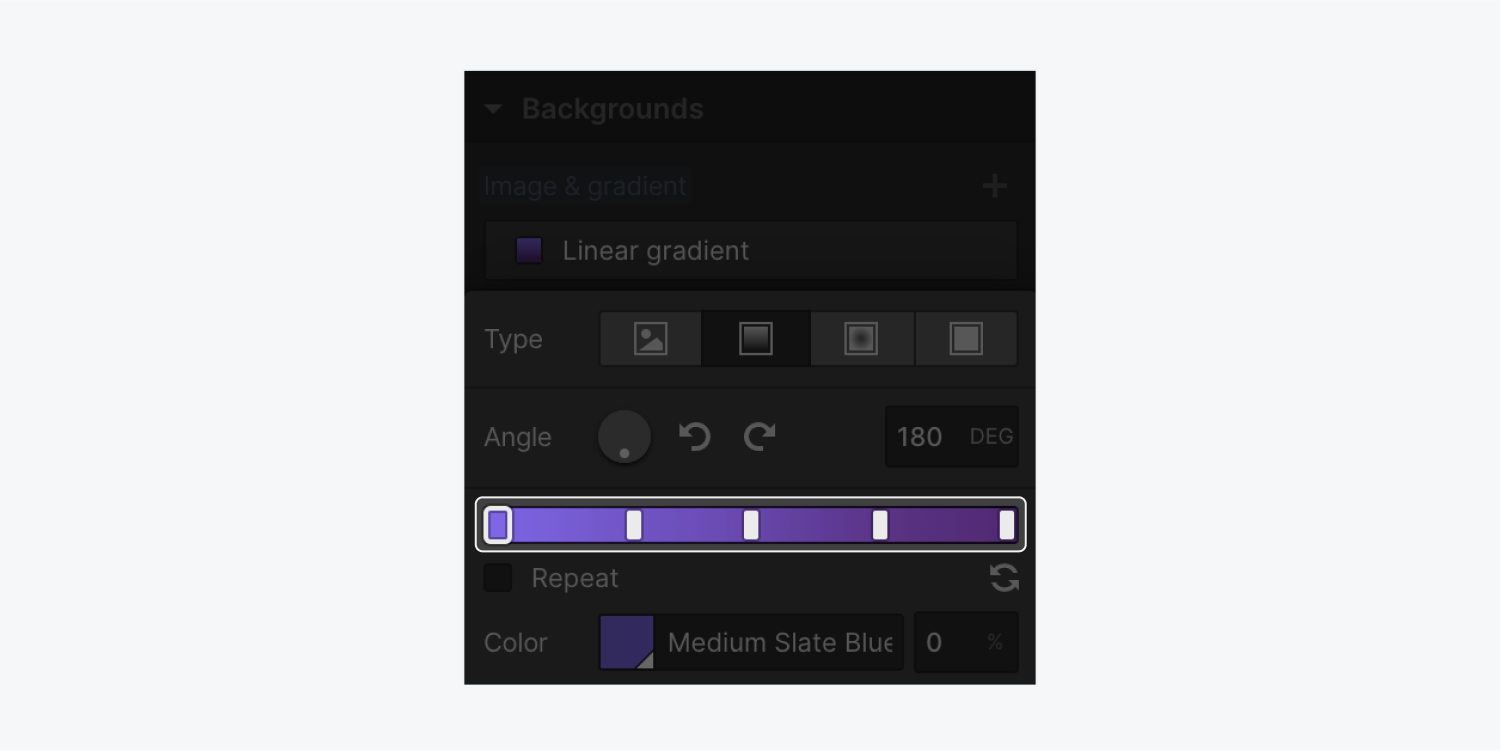
グラデーションストップ
グラデーション ストップを使用すると、グラデーション バーのストップを選択して、グラデーションの色と不透明度を調整できます。下に背景画像レイヤーがある場合は、不透明度を下げると表示されます。
グラデーションにさらに多くの色を導入するには、グラデーション バーにストップを追加します。グラデーション バーの任意の場所をクリックすると、複数のストップを含めることができます。

グラデーション バーに沿ってドラッグすることで停止位置を調整できます。
停止を削除するには:
- 停止を長押し
- ストップの端が透明になるまで、ストップをグラデーションバーからドラッグします。
- 停止を削除するには離します
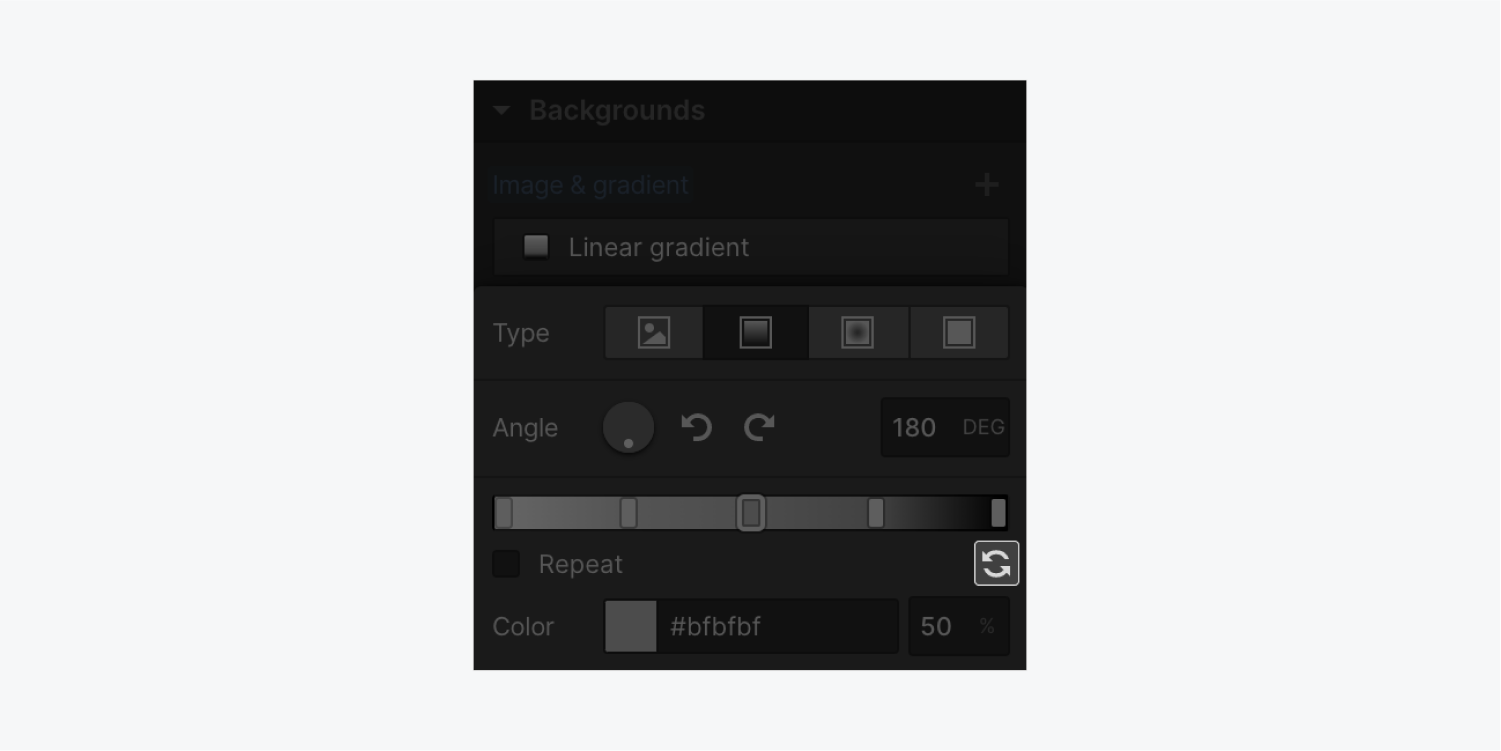
繰り返す
有効化 繰り返す 既存のグラデーションの位置と角度を繰り返します。

これは、最初のストップと最後のストップの位置によって決まります。より明確な繰り返しグラデーションを作成するには、最初のストップまたは最後のストップをグラデーション バーの端から離します。
逆行する
反転アイコンは停止位置を反転します。

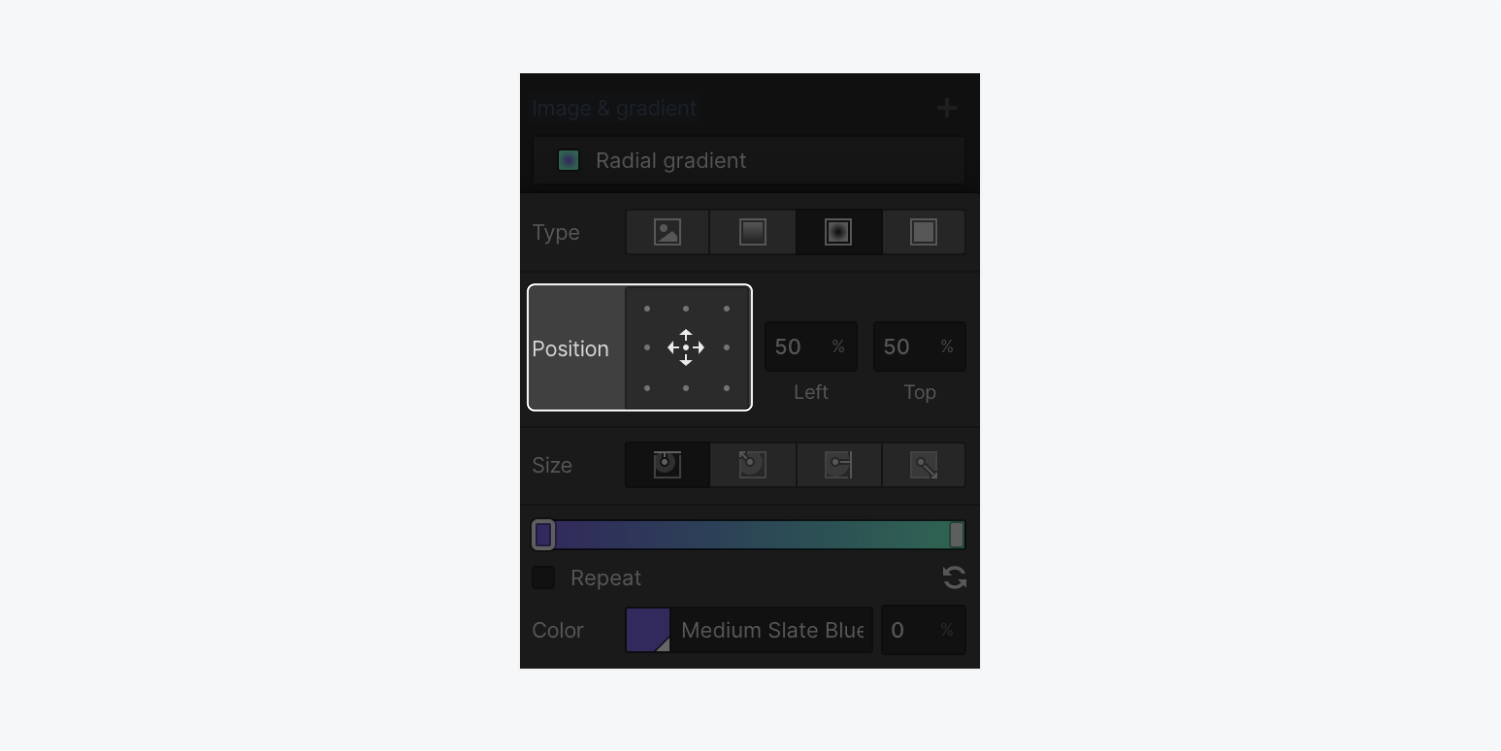
同心グラデーション
同心グラデーションは、円形のパターンでグラデーションを形成します。

左側のカラーブレークポイントは、同心円グラデーションの中心に表示される色を表します。
アライメント
配置コントローラーのポイントの 1 つを選択して、グラデーションの中心点を設定できます。たとえば、中心のドットを押して画像コンテンツを配置することができます。

水平位置 (左) と垂直位置 (上) の値を入力して、配置を手動で変更することもできます。値の単位を px、% (デフォルト)、vw、vh の間で変更することもできます。
寸法
要素の境界に関するグラデーションの動作は、プリセットの寸法によって決まります。プリセットには次のものが含まれます。
- 近辺側: 勾配はコアポイントから最も近い側に向かって始まります
- 近くの角: 勾配は中心点から最も近い角まで始まる
- 一番遠い側: 勾配は中心点から始まり、最も遠い側に達するまで伸びます。
- 一番遠い角: デフォルト設定。グラデーションはコアポイントから始まり、最も遠いコーナーに達するまで続きます。
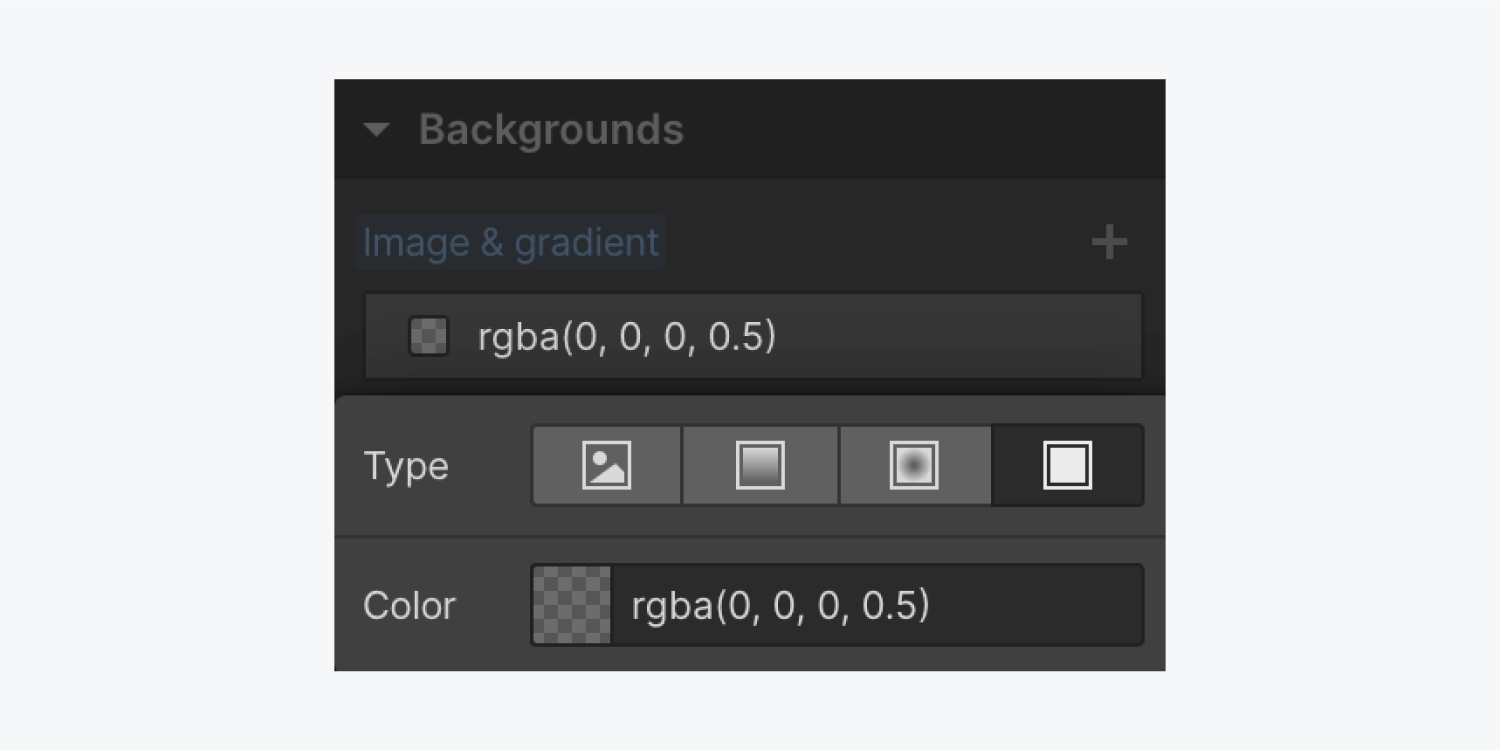
色合い
どの背景にも色合いを追加できます。カラーセレクターを使用して色を指定し、不透明度レベルを定義します。

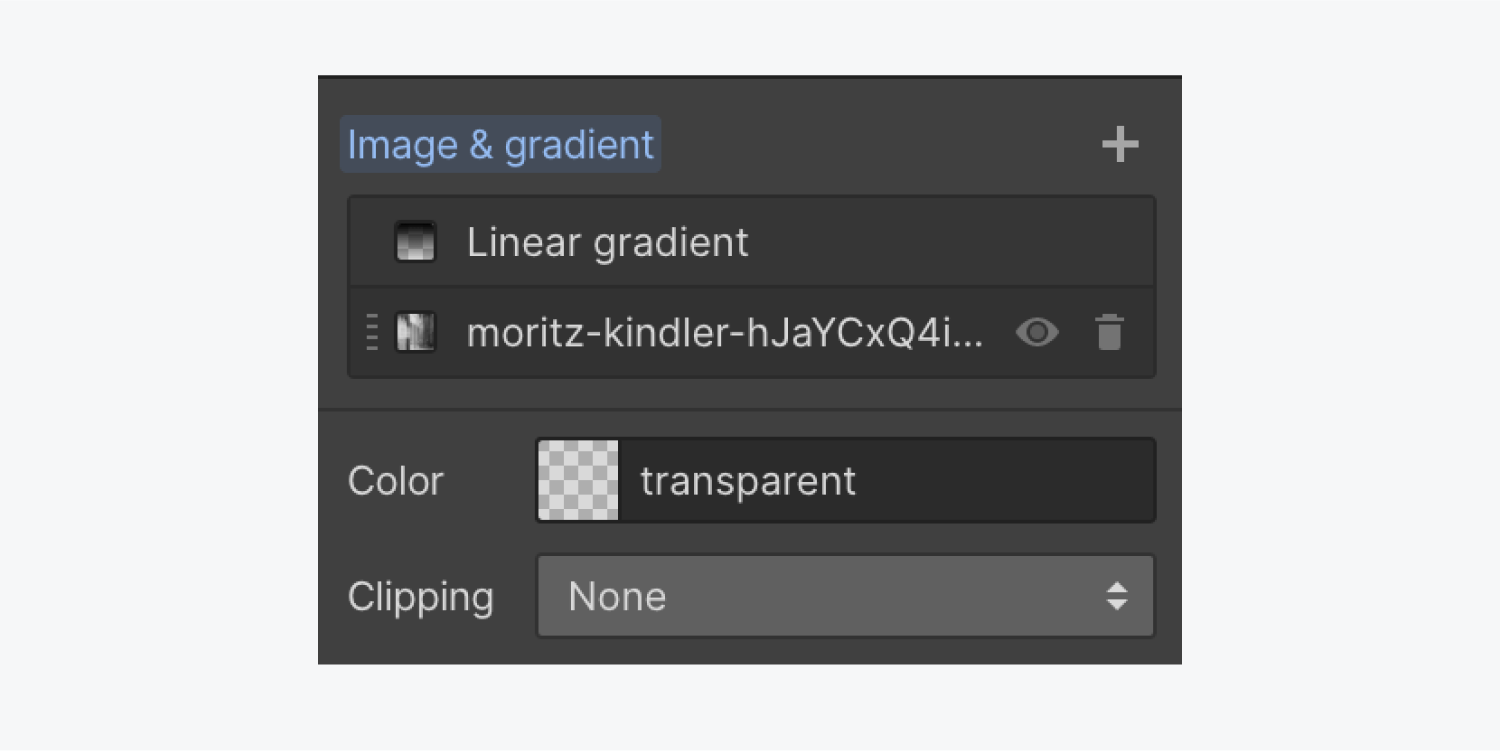
画像とグラデーションのレイヤー化
複数の背景画像、グラデーション、色合いを組み込んで重ね、階層化された効果を作成します。背景レイヤーを並べ替えるには、レイヤーの上にマウスを移動し、左側の点線の縦線をタップします。
レイヤーの表示を切り替えるには、目のシンボルをタップします。レイヤーを削除するには、ゴミ箱「消去”アイコンをクリックします。

背景ビデオ
バックドロップ ビデオは、特定のコンテンツ セグメントの背景として機能する、ノイズのないループ ビデオです。Web サイトの訪問者を引き付けて注目を集めたり、Web サイトに映画のような雰囲気を加えたりするのに役立ちます。
ただし、自動再生やループする背景ビデオは、認知障害、前庭障害、または運動不耐性のある人にとっては不快感や障害を引き起こす可能性があることを認識することが重要です。サイトで背景ビデオを選択する場合は、サイト訪問者が自動再生される背景ビデオを一時停止するためのコントロールを提供することが重要です。
重要な情報: Webflowには、アクセシビリティを向上させ、サイト訪問者が背景ビデオコンテンツを一時停止または再生するために必要なコントロールを提供できるように、デフォルトで背景ビデオ用の再生/一時停止ボタンが組み込まれています。さらに、背景ビデオは、サイト訪問者が 動きを減らしたい システム設定で設定します。
![64b94a950643f61230c54e71_5f6b7d74c6481dda71241dc8_to3tzvw40f-if9jysgl5ytyy6or5edyt9cjmjyecfgompwt5etlsfzf0m3k5kwcanawxgukrrarwauixx5u6gxzhbfziipkqzu_qbbft658jnl4dybsmvzz9tk_p3adbjwsgo0xu バックドロップ ビデオ モジュールは、[追加] パネルの [コンポーネント] ゾーン内に表示されます。](https://webflow-s3.tenten.co/2024/04/64b94a950643f61230c54e71_5f6b7d74c6481dda71241dc8_to3tzvw40f-if9jysgl5ytyy6or5edyt9cjmjyecfgompwt5etlsfzf0m3k5kwcanawxgukrrarwauixx5u6gxzhbfziipkqzu_qbbft658jnl4dybsmvzz9tk_p3adbjwsgo0xu.png)
統合する 背景ビデオ クイック検索(CMD/CTRL+E)を使用するか、 追加パネル > コンポーネント セクション。キャンバスにバックドロップ ビデオを配置するとすぐに、ビデオをアップロードするように求められます。

次に、デバイスからビデオを追加します。
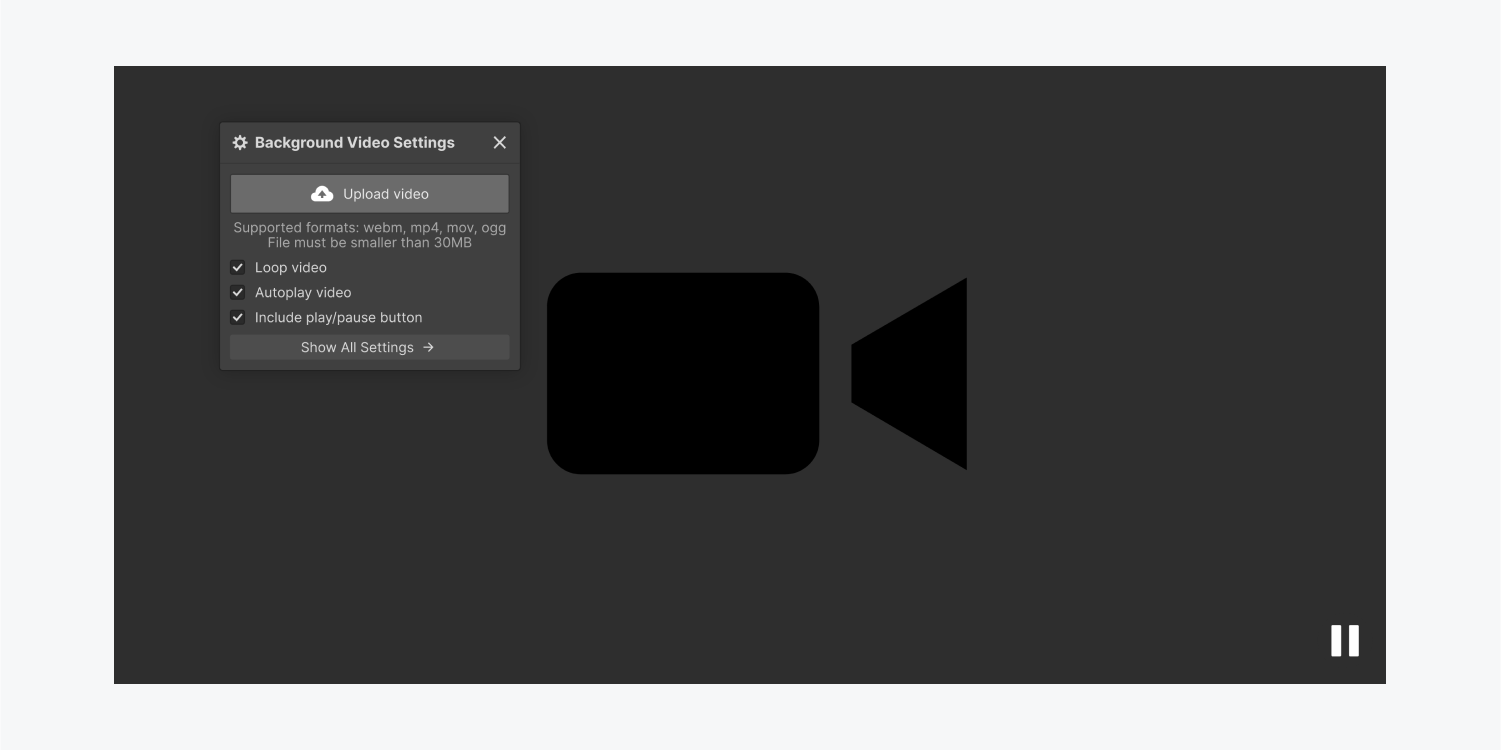
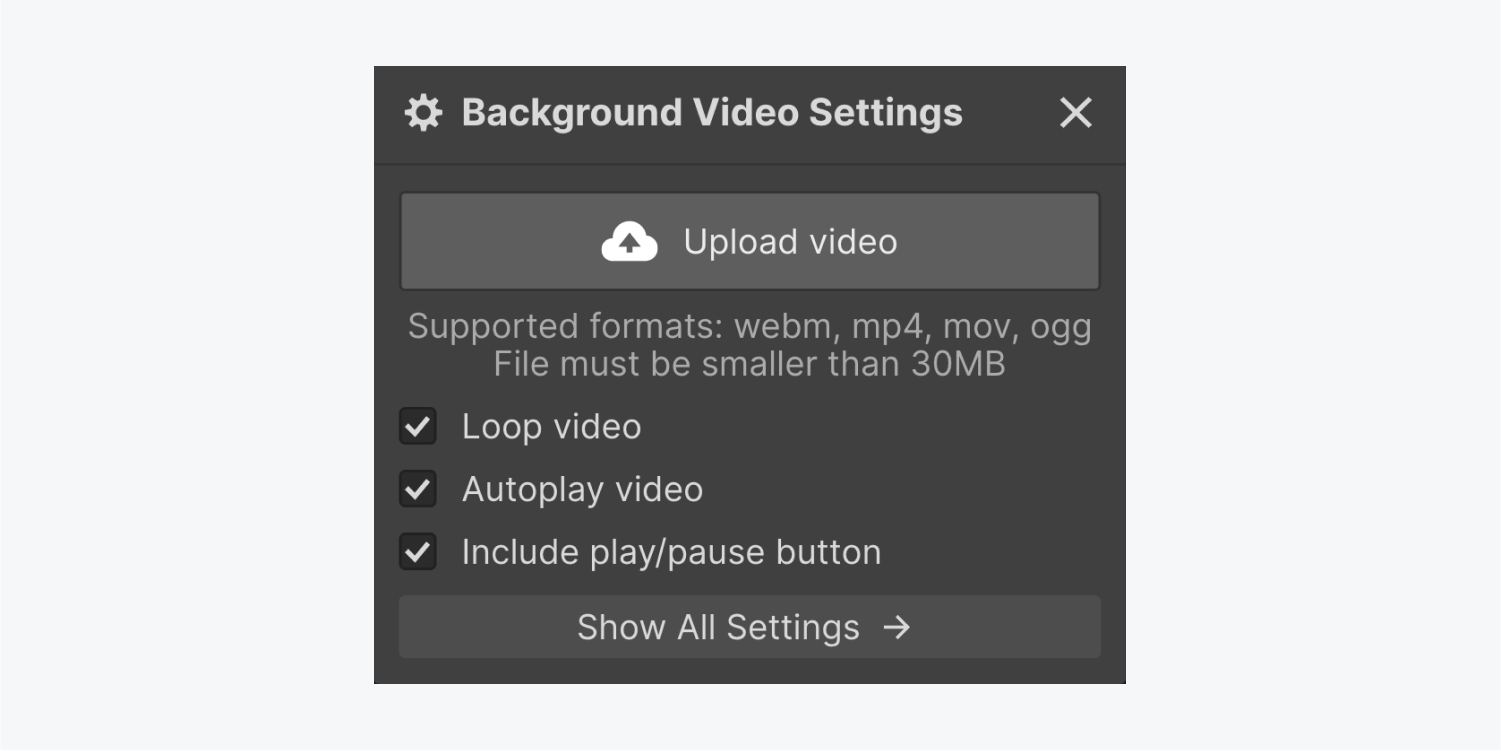
ビデオ構成
背景ビデオ モジュールには、デフォルトで次の 3 つのアクティブな設定があります。 ループビデオ, 自動再生ビデオ、 そして 再生/一時停止ボタンを含めるチェックkboxes を切り替えることで、これらの各設定を無効にするオプションがあります。

ループビデオ
起動すると、 ループビデオ この機能により、背景ビデオが継続的に繰り返されます。
重要な: WCAG 成功基準 2.2.2: 一時停止、停止、非表示 自動的に動いたり、点滅したり、スクロールしたりするコンテンツが5秒以上続く場合、ユーザーには動きを一時停止、停止、非表示にするコントロールを提供する必要があることを指定します。 ループビデオ 機能も確保し、 再生/一時停止ボタンを含める アクティブになり、訪問者にアクセスしやすいエクスペリエンスを提供します。
自動再生ビデオ
有効にすると、 自動再生ビデオ この機能により、ページが読み込まれるとすぐに背景ビデオが開始されます。
重要な: WCAG 成功基準 2.2.2: 一時停止、停止、非表示 自動的に移動したり、点滅したり、スクロールしたりするコンテンツが5秒以上続く場合は、制御の必要性を強調します。したがって、 自動再生ビデオ 設定を確認してください 再生/一時停止ボタンを含める アクセシブルなエクスペリエンスを提供することもできます。
再生/一時停止ボタンを含める
有効化 再生/一時停止ボタンを含める この機能により、背景ビデオに再生/一時停止ボタンが追加され、訪問者がビデオを開始または停止できるようになります。訪問者が再生/一時停止ボタンをクリックすると、背景ビデオは自動的に一時停止します。 動きを抑えることを好む OSでオプションが有効になっているかどうかに関係なく、 再生/一時停止ボタンを含める 状態。
重要: 無効にした場合 再生/一時停止ボタンを含める、訪問者 動きを抑えることを好む 彼らのOSではバックグラウンドビデオを再生できません。
役に立つヒント: 明確な一時停止オプションがない自動再生の動画は、サイトの離脱率を高める原因となります。動画コントロールを目に見える形で提供することで、サイトの直帰率を下げることができます。
再生/一時停止ボタンのデザインを好みに合わせてカスタマイズすることもできます。詳細については、背景ビデオの再生/一時停止コントロールの管理に関するチュートリアルを参照してください。
サポートされているビデオファイル形式
の 背景ビデオ ユニットは、webm、mp4、mov、ogg 形式の 30 MB 未満のビデオ ファイルを受け入れます。
リマインダー: 背景ビデオのファイル名に特殊文字 (ダッシュを除く) やスペースを使用しないでください。また、パフォーマンスを向上させるためにビデオを Web 用に最適化してください。
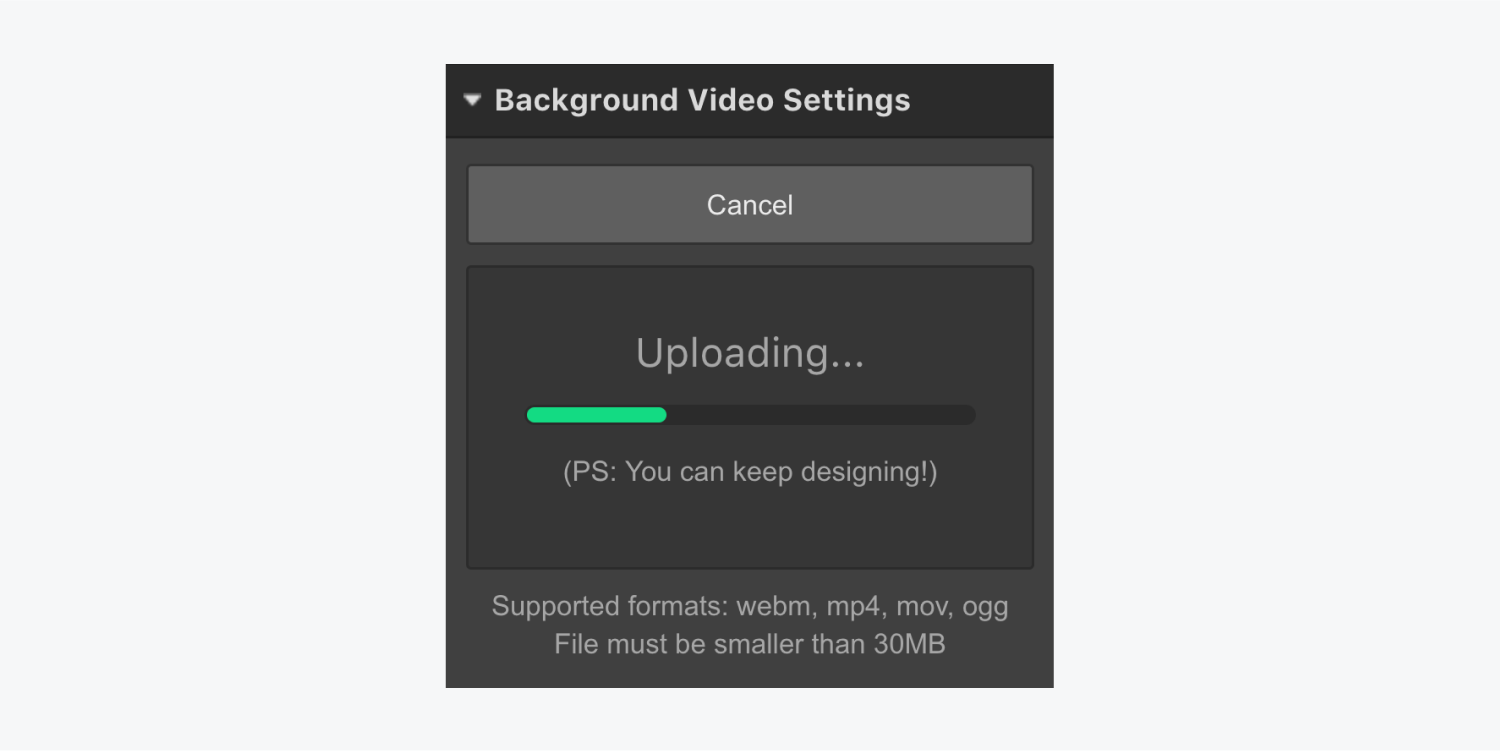
ビデオトランスコーディング

アップロードすると、ビデオ ファイルは、幅広いブラウザー互換性を確保するために他の形式 (mp4 および webm) にトランスコードされます。この時間を活用して、デザイナー ワークスペースでデザインを続行します。
背景ビデオのプレビュー
次のいずれかの方法でビデオをプレビューできます。
- 背景ビデオ設定のビデオサムネイルにマウスを移動します
- 新しいタブでプレビューするには、ビデオファイル名の横にある新しいタブで開くアイコンをクリックします。
- 上部のバーのプレビューアイコンをクリックして、背景ビデオのレイアウトを確認します。
背景ビデオの置き換え
交換するには 背景ビデオ、アクセス 背景ビデオ 動画をダブルクリックするか、 設定パネル.
また、背景ビデオの調整 要素を選択してクリックすることで作成できます 入力クリックするだけです ビデオを置き換える 設定ウィンドウで、新しいビデオをアップロードして変換します。
セグメントの背景ビデオを活用する
活用する 背景ビデオ セグメントとして挿入します。 背景ビデオ 要素。セグメント内のコンテンツの配置とスタイル設定は他の要素と同様で、すべてのスタイル設定オプションは スタイル パネル。
ヒント: ユーザーがデータ節約モードまたは低電力モードを有効にしている場合、タッチデバイスではバックグラウンド ビデオが自動的に開始されないことがあります。
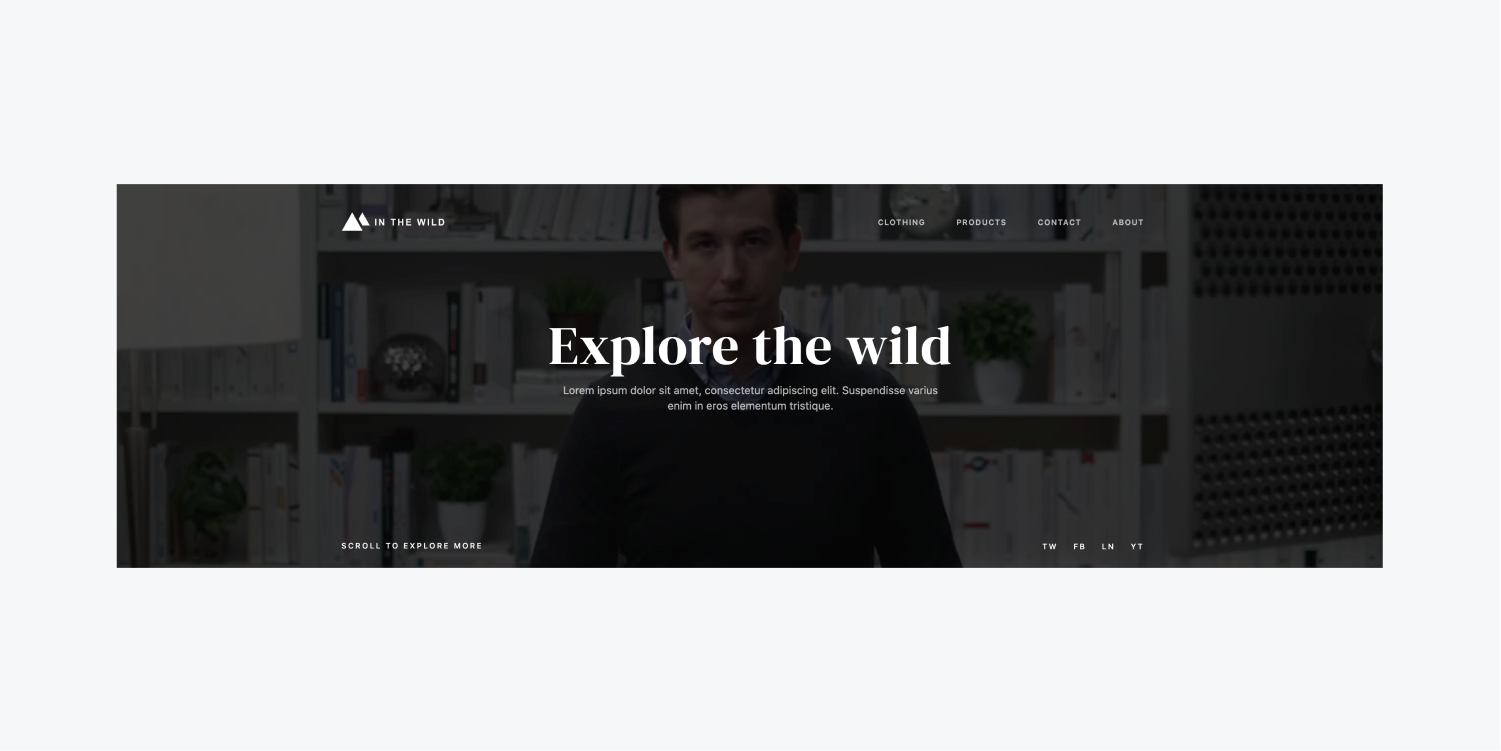
背景ビデオのオーバーレイ
![64b94a950643f61230c54e88_5f6b7d75a5ad6a6adf5e7d6f_7m5tgz_eutagt_f7wbm7_qgzxgtgwkhbclab1hnlbuhefq5li0d4arbw4gy0ljq7jgvndo4wjv53pyijwhziyietprakbbk4xloqcbounbkwt5bj8bmgpghn54jvujaovoanrjpy 背景ビデオ要素のカラーオーバーレイの例を示す、スタイル パネルの [背景] セクション内のスタイル。](https://webflow-s3.tenten.co/2024/04/64b94a950643f61230c54e88_5f6b7d75a5ad6a6adf5e7d6f_7m5tgz_eutagt_f7wbm7_qgzxgtgwkhbclab1hnlbuhefq5li0d4arbw4gy0ljq7jgvndo4wjv53pyijwhziyietprakbbk4xloqcbounbkwt5bj8bmgpghn54jvujaovoanrjpy.png)
グラデーションや単色のオーバーレイを追加することで、プレゼンテーションの質を高めることができます。 背景ビデオ. 使用して カラーピッカー好みの色を選択し、不透明度を調整して見やすくします。オーバーレイは 背景ビデオ ただし、セグメントの内容の下にあります。

Webflow の背景はこのように機能します。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日
