
背景フィルターを利用してオーバーレイし、背景コンポーネントに独特の視覚効果を生成することで、前景コンテンツのレベルを引き立てます。また、デザイン内の各背景フィルターを即座にプレビューすることもできます。カスタム コードは一切必要ありません。
重要: 背景フィルターは現在ベータ版です。これらのスタイルは、Firefox にサポートが統合されるまで、Webflow デザイナーまたは公開されたサイトでは Firefox に正確に表示されません。現在のブラウザー サポートを参照してください。
このチュートリアルでは、次の内容について説明します。
- 背景フィルターの定義
- バックグラウンドフィルターの動作
- 要素に背景フィルターを追加する
背景フィルターの定義
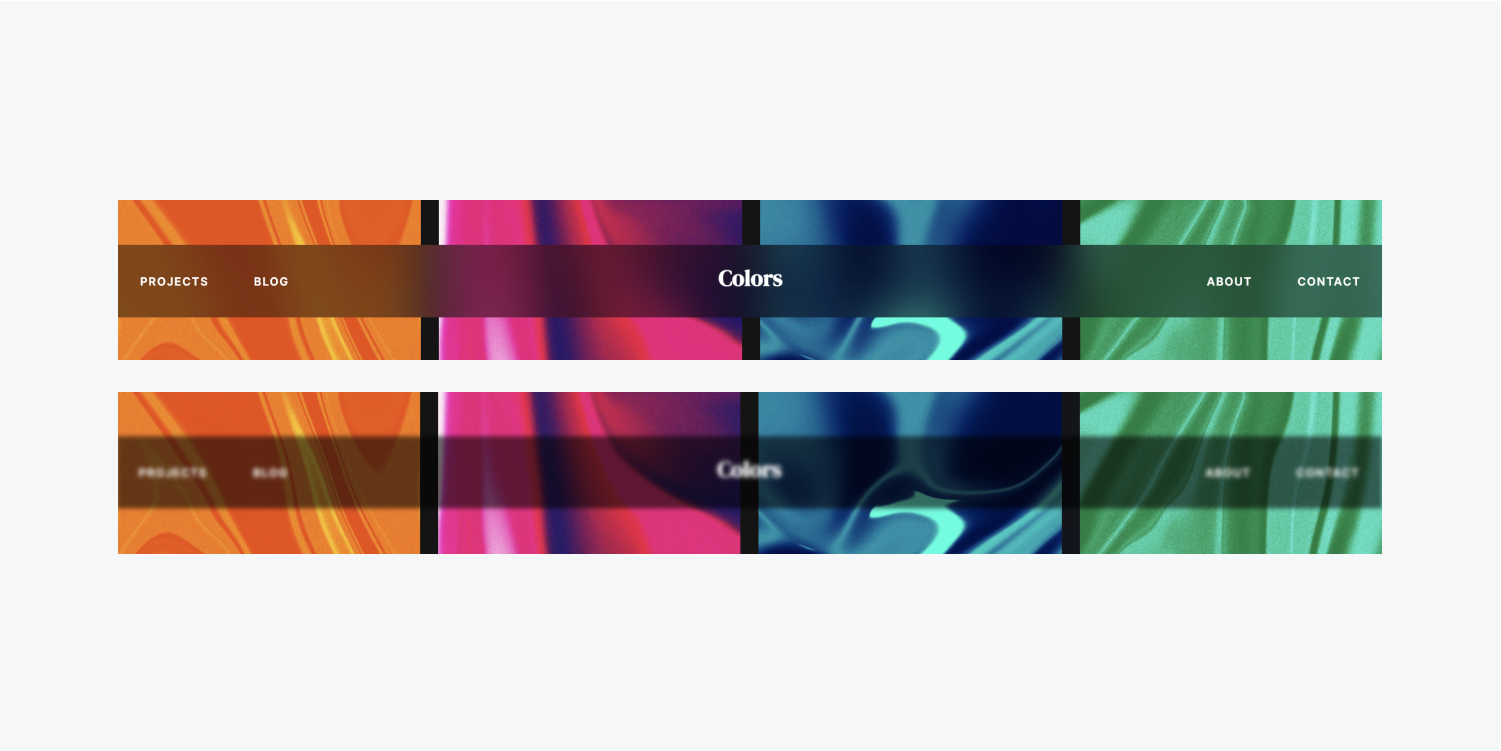
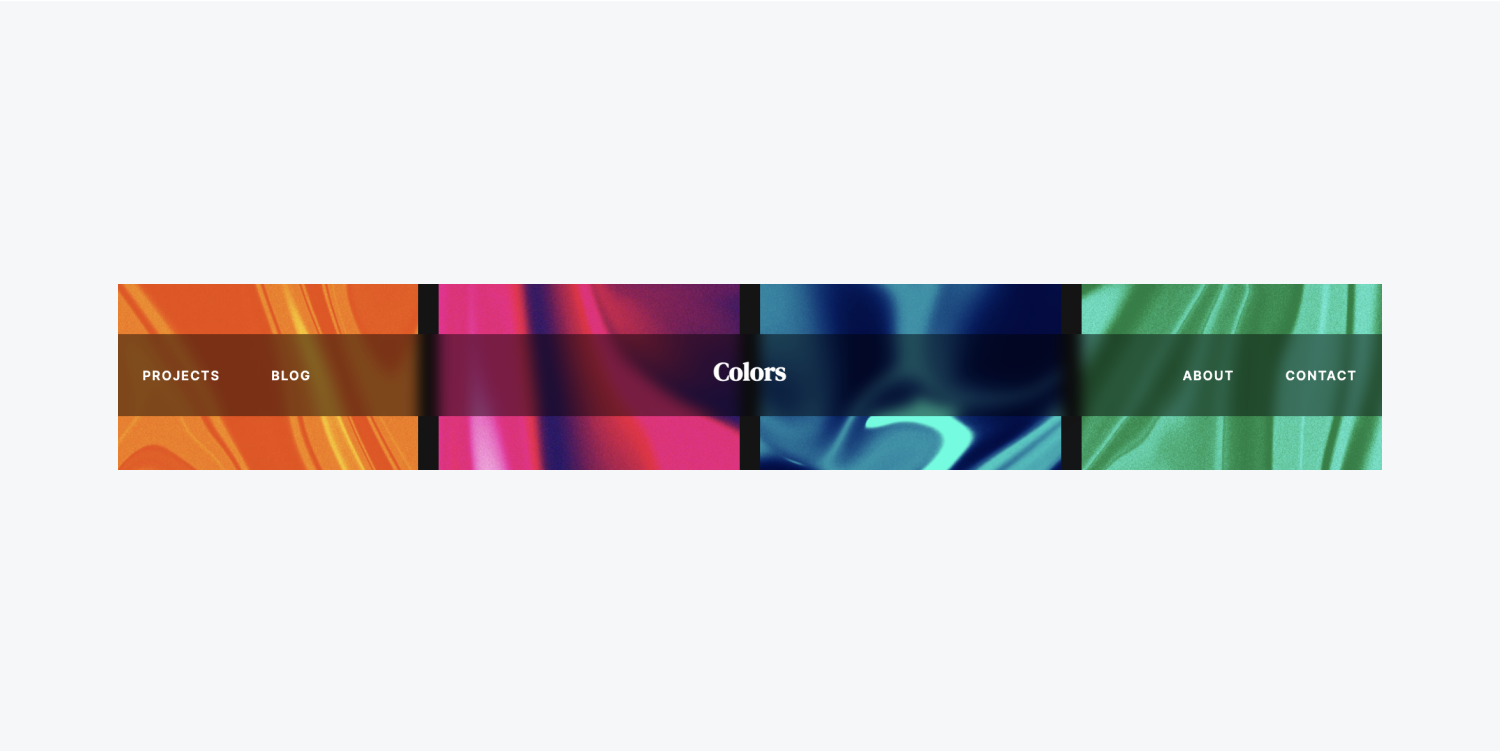
背景フィルターを任意の要素に統合すると、要素の境界内の透明な領域にフィルター効果 (ぼかし、色の変化、コントラストなど) を実装できます。透明な領域を通して要素の背後に見えるものはすべて、背景フィルターの影響を受けます。
1 つの要素に複数の背景フィルターを実装することもできます。背景フィルターを積み重ねたり結合したりして、さまざまな視覚効果を生み出すことができます。
重要な詳細: 背景フィルターは要素の背後にあるすべてのものに適用されるため、効果を確認するには、要素、要素の一部、またはその背景をある程度透明にする必要があります。
背景フィルターとフィルターの比較
背景フィルターはフィルターと同じ効果をもたらしますが、1 つの大きな違いがあります。背景フィルターは要素とその子孫ではなく、要素の背後の領域のみに適用されます。逆に、フィルターは要素とその子孫に直接影響し、要素の背後にあるものには影響を与えません。

バックグラウンドフィルターの動作
Webflowの スタイルパネル 8個入り 背景フィルター の中に 効果 category。同様に動作するフィルターは、[背景フィルター] ドロップダウンにグループ化されています。これらのフィルター グループは次のもので構成されます。
- 一般(ぼかし)
- 色の変更(明るさ、コントラスト、色相回転、彩度)
- カラー効果(グレースケール、反転、セピア)

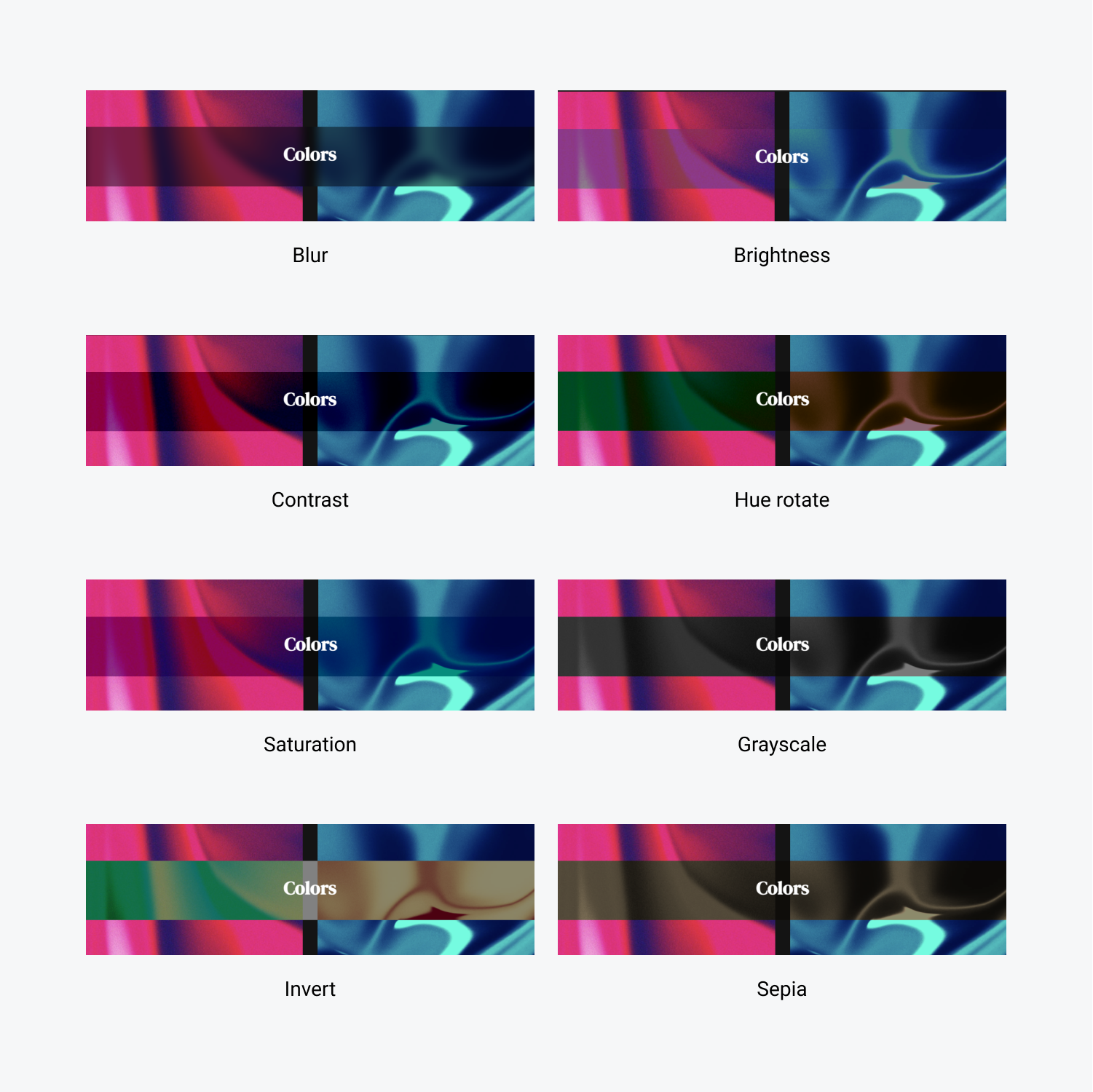
ある程度透明なコンテンツを持つ要素に適用された場合、各背景フィルターがどのように機能するかを見てみましょう。
一般的な
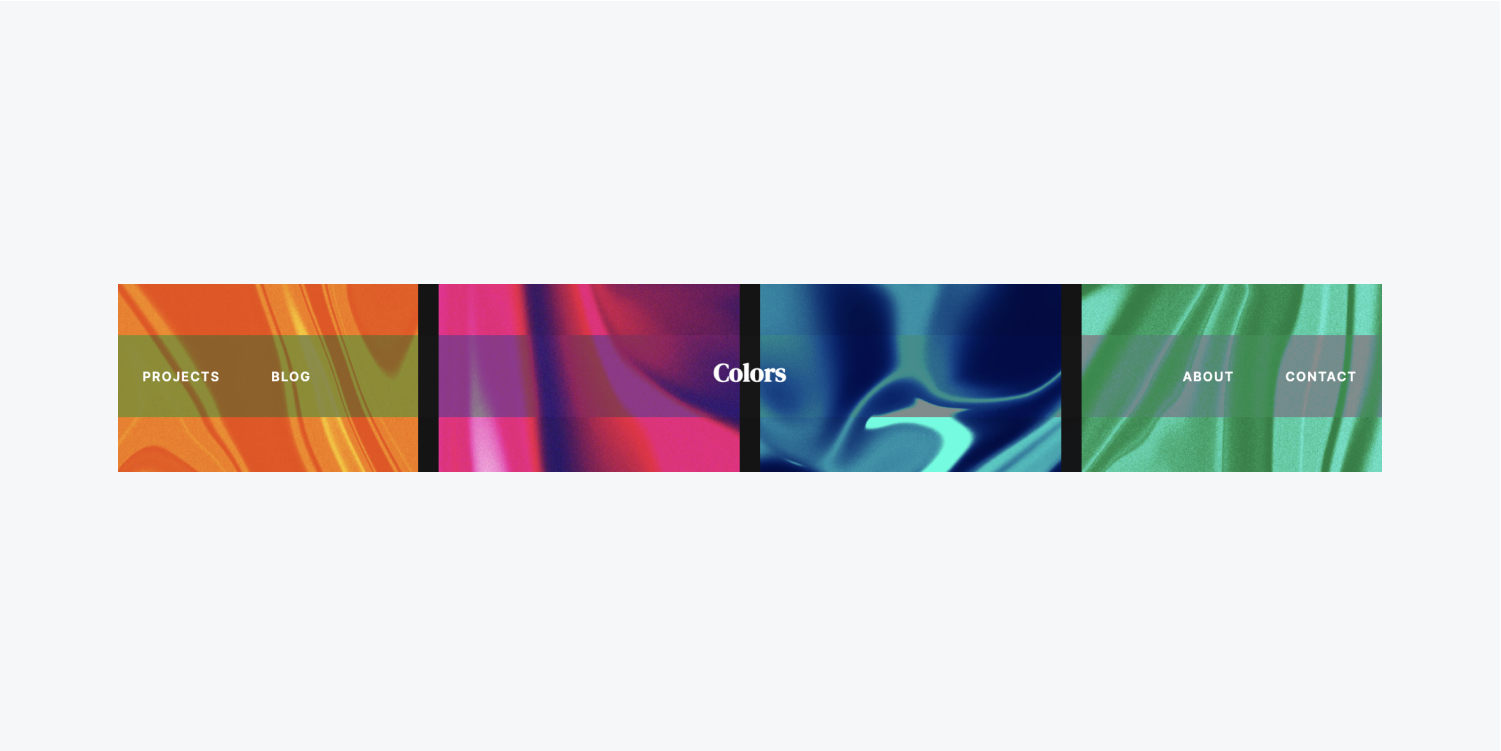
ぼかし
ぼかし コンテンツにガウスぼかしを適用します。 ぼかし半径 ぼかしの強度を決定します。値が大きいほどぼかしが強くなり、値が小さいほどぼかしが弱くなります。

色の変更
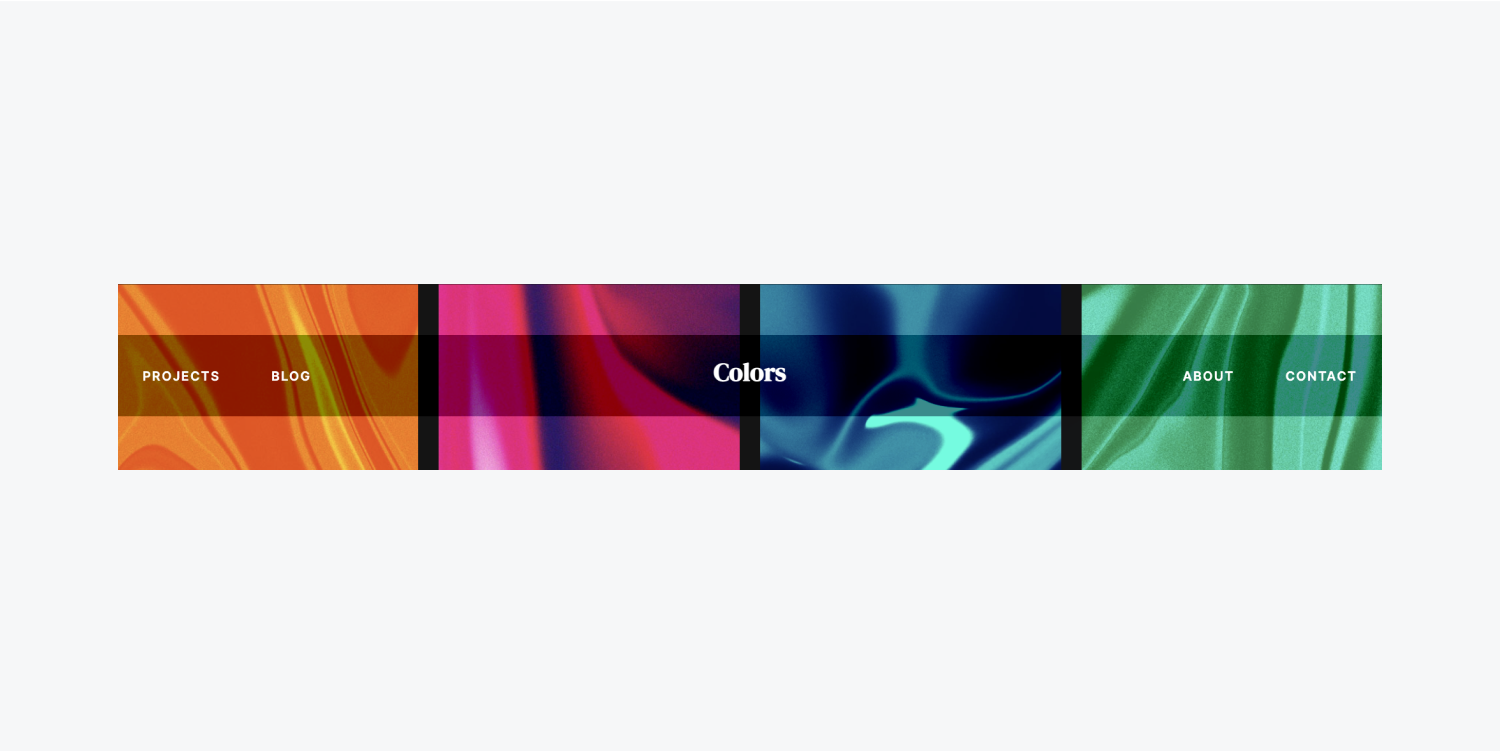
輝度
輝度 コンテンツの明るさを調整して、より明るくしたり暗くしたりします。明るさの度合いを調整できます。100% 未満の値では明るさが下がり、100% を超える値では明るさが上がります。

対比
対比 コンテンツのコントラストを増幅または減少させます。大きさを調整できます。100% 未満の値はコントラストを低下させ、100% を超える値はコントラストを高めます。

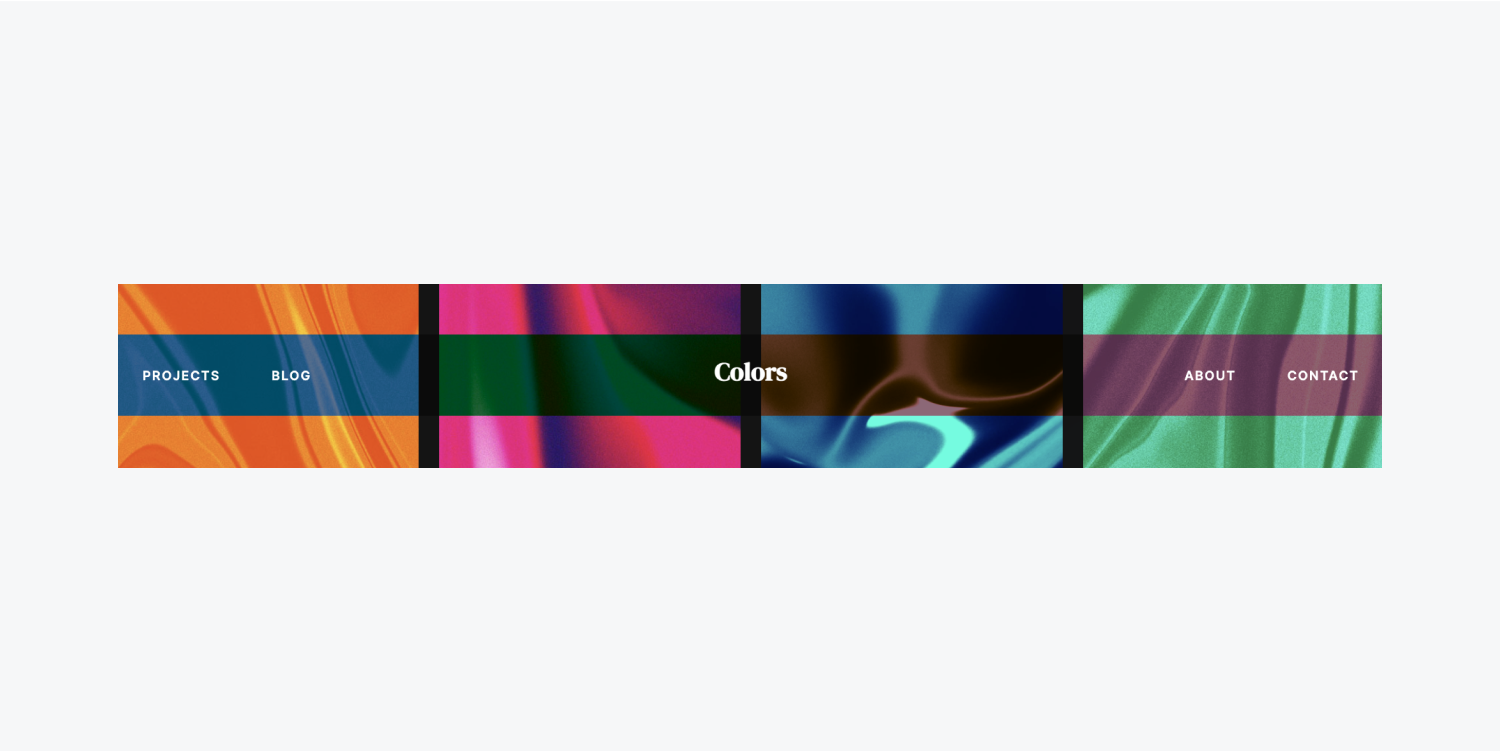
色相回転
色相回転 標準のカラー サークル全体に存在する色相に基づいて、コンテンツの全体的な色相を変更します。カラー サークルの周囲で色相が変化する度合いを調整できます。角度が小さい (例: 10 度) と寒色系の色相が表示され、角度が大きい (例: 340 度) と暖色系の色相が表示されます。360 度を超える度数を手動で入力すると、カラー サークルが循環します (例: 400 度は 40 度と同じに見えます)。

飽和
飽和 コンテンツの彩度を増減するように調整できます。100% 未満の値では彩度が低下し、100% を超える値では彩度が上昇します。

色の効果
グレースケール
グレースケール コンテンツをグレースケールに変換します。強度を変更できます。100% 未満の値ではグレースケール効果が低下し、100% 以上の値では完全なグレースケール コンテンツが表示されます。

反転
反転 コンテンツの色を反転して変更します。効果は変更できます。100% 未満の値では反転効果が軽減され、100% 以上の値ではコンテンツが完全に反転して表示されます。

セピア
セピア コンテンツをセピア色に変更します。レベルを調整できます。100% 未満の値ではセピア効果が弱まり、100% 以上の値ではコンテンツ全体がセピア色で表示されます。

背景フィルターを要素に組み込む方法
デザインしたどの要素にも背景フィルターを適用できます。効果を視覚化するには、要素のコンテンツに透明度を持たせます。これは、SVG または PNG 画像を使用したり、要素の背景を透明にしたり、要素の不透明度を下げたりすることで実現できます。
使ってみましょう ぼかし 要素の背景フィルター:
- 選ぶ あなたの要素
- アクセス スタイルパネル > 効果 > 背景フィルター
- クリック 「プラス」アイコン 背景フィルターの横
- 開く フィルター ドロップダウンメニュー 利用可能なフィルターを表示するには
- ホバー フィルターの上に重ねて効果をプレビューします
- 選択する ぼかし ドロップダウンメニューから
- ぼかしを調整する 半径 要素のぼかしレベルを設定する
- 背景フィルター設定からクリックして 保存 あなたの変更
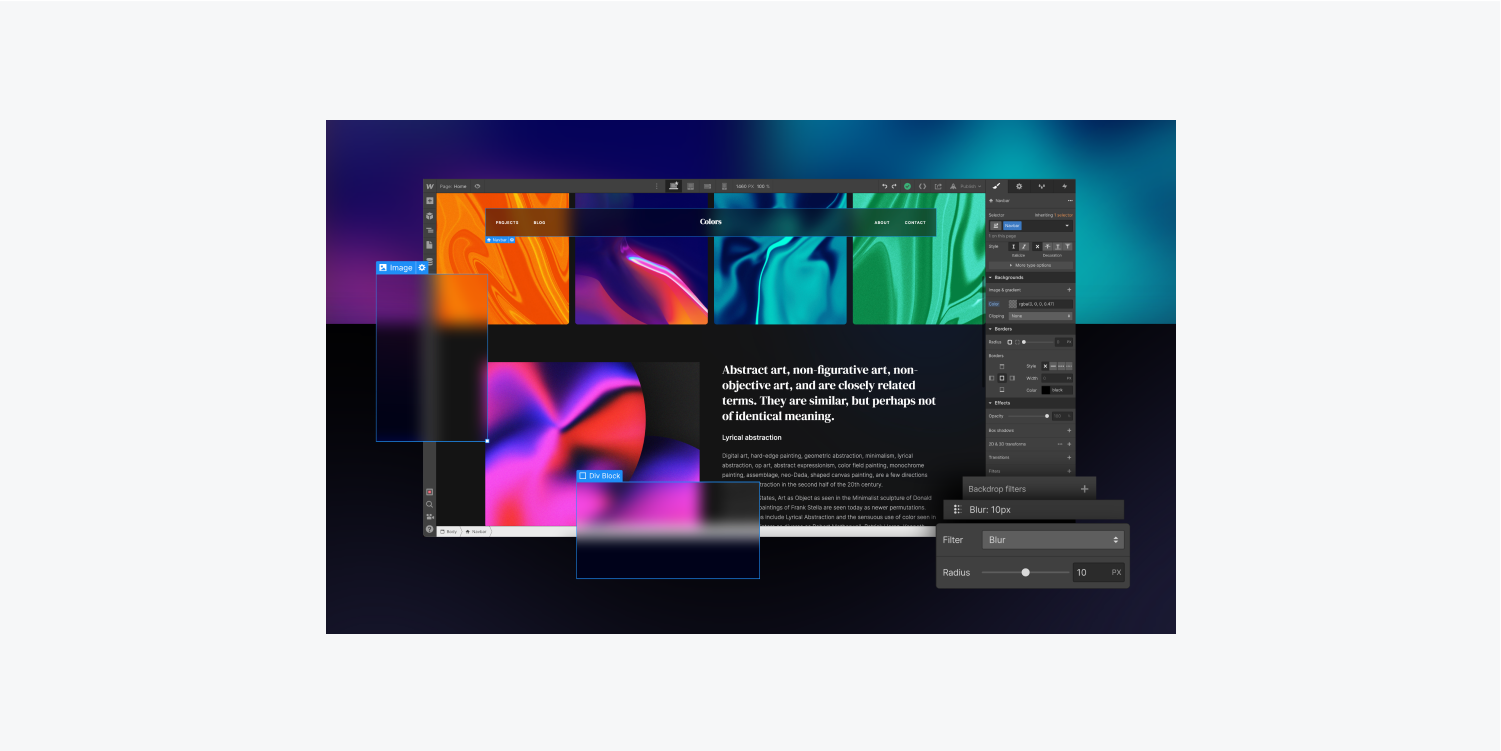
![64b94a9c147ed104a97440f7_61944f8bf4ef3971f34b1089_r3xv6rrdb6v3v7etpeldyelfcbpwwu39s7zuzpjkv0joqfgsdfnccwidqlag81q0m-0d2lubikkylib_doqchxa4qpen7dvc_hany6mswu2g8jo_rypaqsdmb5tngxs7nd0ofsdh スタイル パネルの [効果] セクションの背景フィルター領域が強調表示されます。](https://webflow-s3.tenten.co/2024/04/64b94a9c147ed104a97440f7_61944f8bf4ef3971f34b1089_r3xv6rrdb6v3v7etpeldyelfcbpwwu39s7zuzpjkv0joqfgsdfnccwidqlag81q0m-0d2lubikkylib_doqchxa4qpen7dvc_hany6mswu2g8jo_rypaqsdmb5tngxs7nd0ofsdh.png)
![64b948e42f3b0e9d5a9394b6_61944f8b3b408b29ee8c619a_x5nwk7ptgw07bs-4ciiley0emjzs3ojdt_vixdheucgxdfixpl_ifbti_unjx5_piux_ohxtadeb8m6gdlxn3kirnw3rgqavl1repwpwd3rq-mlf7eyy9kaoqw3uxf5d7hfog4ja ぼかし背景フィルターは、スタイル パネルの [効果] セクションのドロップダウン メニューから選択します。](https://webflow-s3.tenten.co/2024/04/64b948e42f3b0e9d5a9394b6_61944f8b3b408b29ee8c619a_x5nwk7ptgw07bs-4ciiley0emjzs3ojdt_vixdheucgxdfixpl_ifbti_unjx5_piux_ohxtadeb8m6gdlxn3kirnw3rgqavl1repwpwd3rq-mlf7eyy9kaoqw3uxf5d7hfog4ja.png)
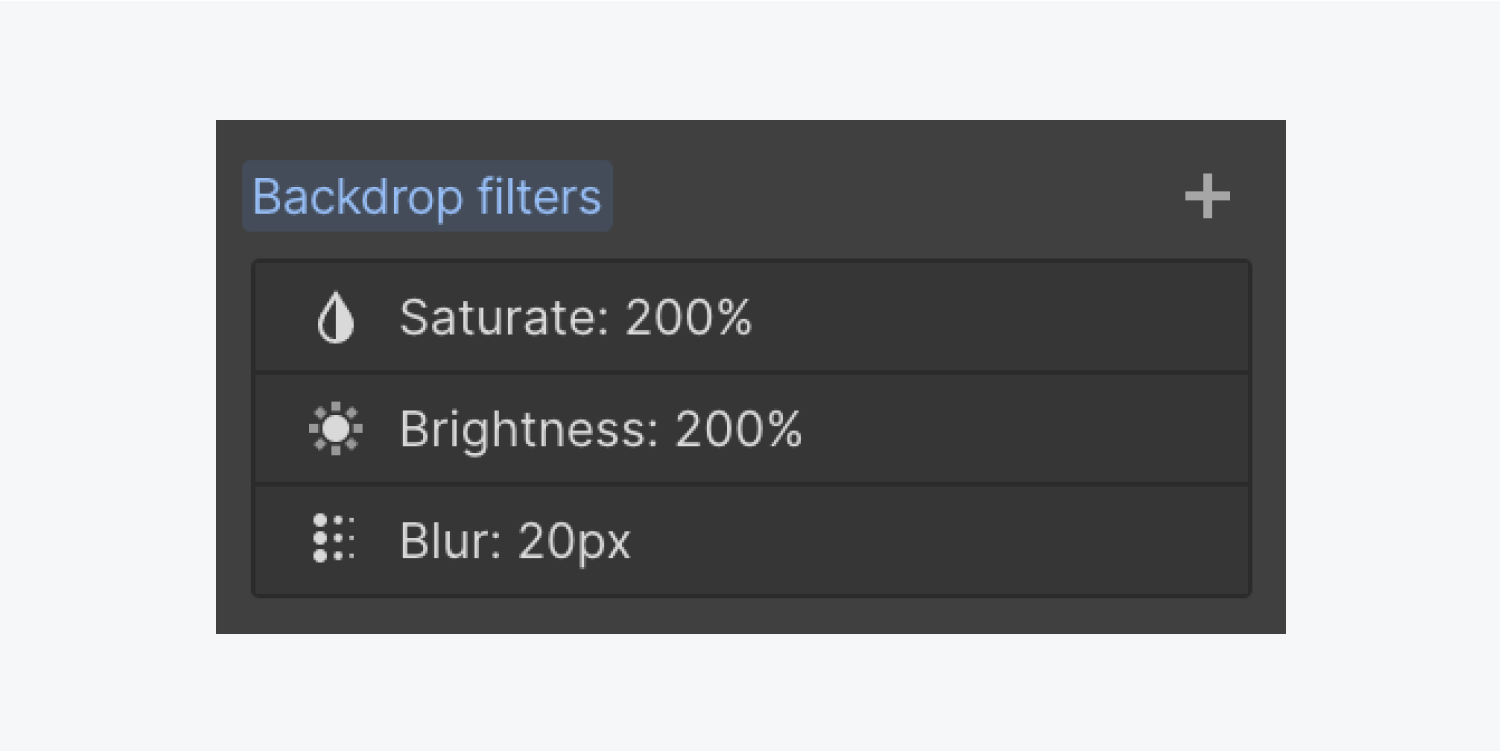
複数のフィルターを重ねたい場合は、同じ手順を繰り返します。フィルターの組み合わせはレイヤーとして表示され、ドラッグ アンド ドロップで配置を柔軟に調整できます。

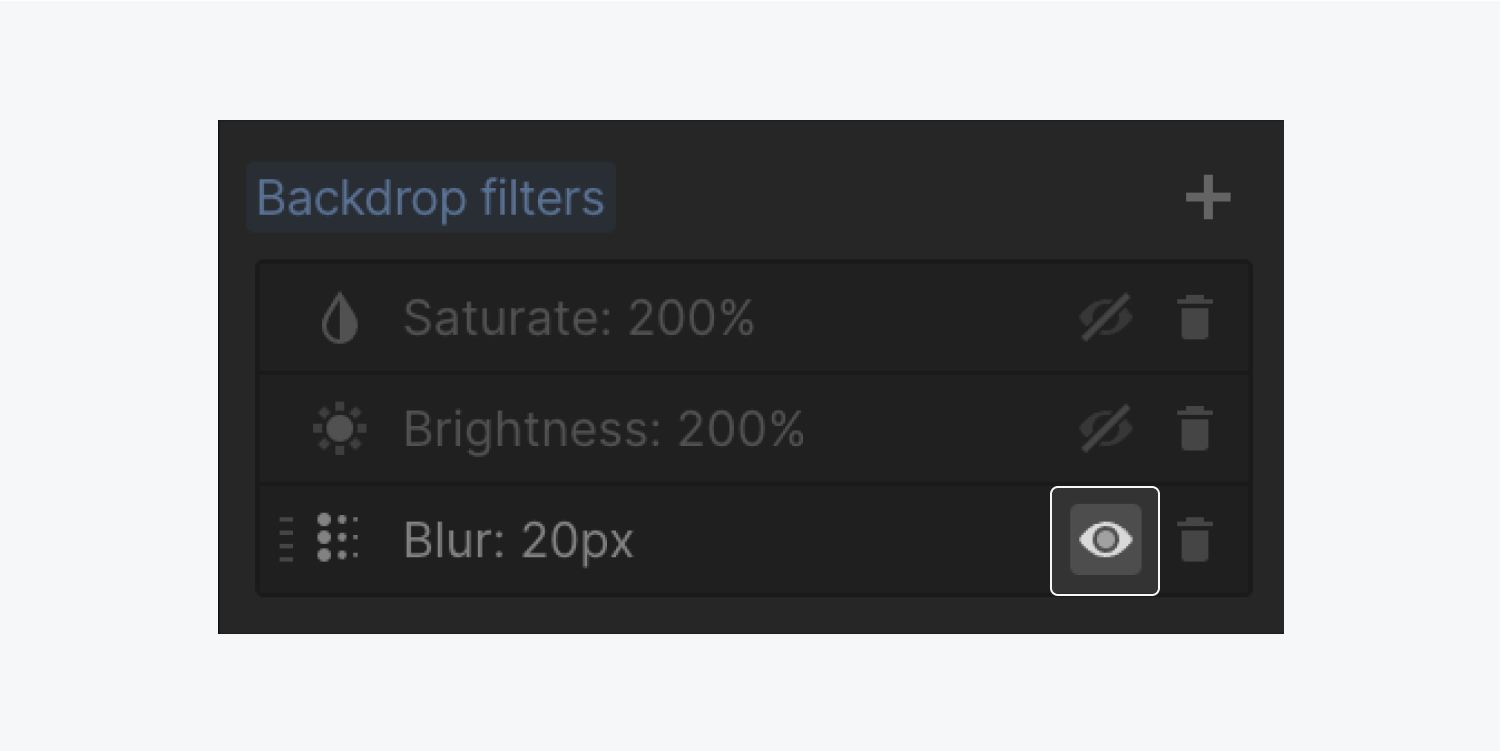
交互に 見える そして 隠れた 各背景フィルター効果の状態:
- アクセス スタイルパネル > 効果 > 背景フィルター
- ホバー 希望するフィルターの上に重ねて隠したり表示したりします
- クリックしてください 「目」の紋章 フィルターの表示を変更する

フィルターの設定をカスタマイズするには:
- アクセス スタイルパネル > 効果 > 背景フィルター
- 見つける フィルター 変更したい設定にアクセスする
- 調整を実施する 変更を保存するには、フィルターの設定を終了します
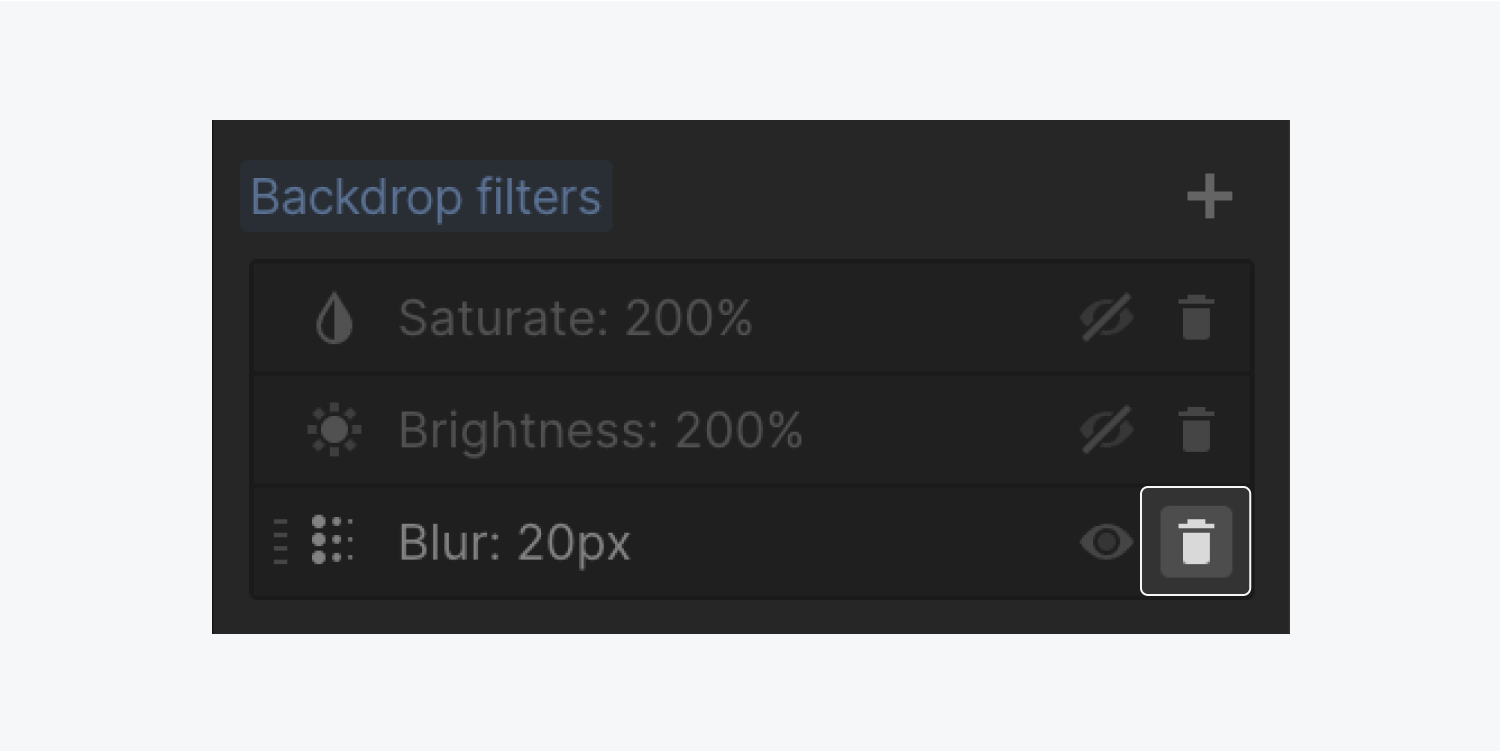
フィルターを削除するには:
- アクセス スタイルパネル > 効果 > 背景フィルター
- ホバー 消去したいフィルターの上に
- クリックしてください "ごみ" アイコン

追加リソース: スタイル パネルの詳細をご覧ください。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日