カルーセルを利用して、画像、テキスト、ビデオなどを表示する動的なディスプレイを作成します。
このガイドで説明する内容:
- カルーセルの構造
- スライドの生成と遷移
- スライドに背景ビジュアルを組み込む
- スライドに追加要素を統合する
- 設定のカスタマイズ
- 強化されたパーソナライゼーション

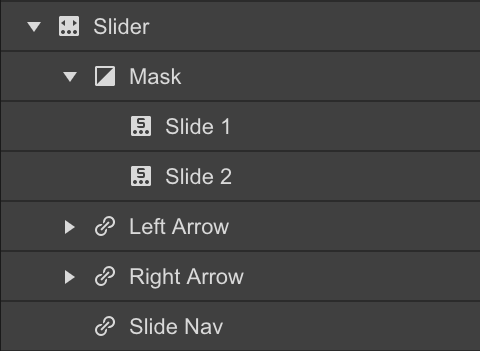
カルーセルの構造
カルーセルをキャンバスに追加すると、それが親コンテナーの全幅に広がることがわかります。
カルーセルをページに配置すると、次の 4 つの主要コンポーネントが特定されます。
- マスク – デフォルトのスライドを収納
- 前の矢印
- 次の矢
- スライドナビゲーション

スライドの生成と遷移
カルーセルには、最初は 2 つのスライドが装備されています。さらにスライドを追加するには、次の 3 つの方法があります。
- スライドの要素を選択して、 要素設定パネル (ショートカット:D)をタップして + スライドを追加
- キャンバス上のスライドを右クリックして複製を選択します
- キャンバスまたはナビゲータでスライドを選択し、コピー&ペーストで複製します。
スライド間を移動するには、次の 4 つの方法があります。
- カルーセル設定の矢印を活用する
- キャンバス上のスライドナビゲーションのドットを直接クリックします
- ナビゲーターパネルのスライドをクリックします
- カルーセルを選択した状態で、キーボードの左右の矢印キーを使用します。
カルーセル設定のスライド メニューから特定のスライドにアクセスすることもできます。
スライドに背景ビジュアルを組み込む
画像要素をスライドにドラッグしたり、背景画像を適用したりして、後で追加コンテンツを簡単に配置することができます。
- スライドを選択してクラスを作成する
- 背景画像を含める
- 背景画像を調整する サイズ に 含む そして 位置 に 中心.
他のスライドでも一貫したスタイルを維持したい場合は、同じクラスを再利用してください。さらに、異なるクラスを導入することもできます。 コンボクラス 各スライドの背景画像を上書きします。
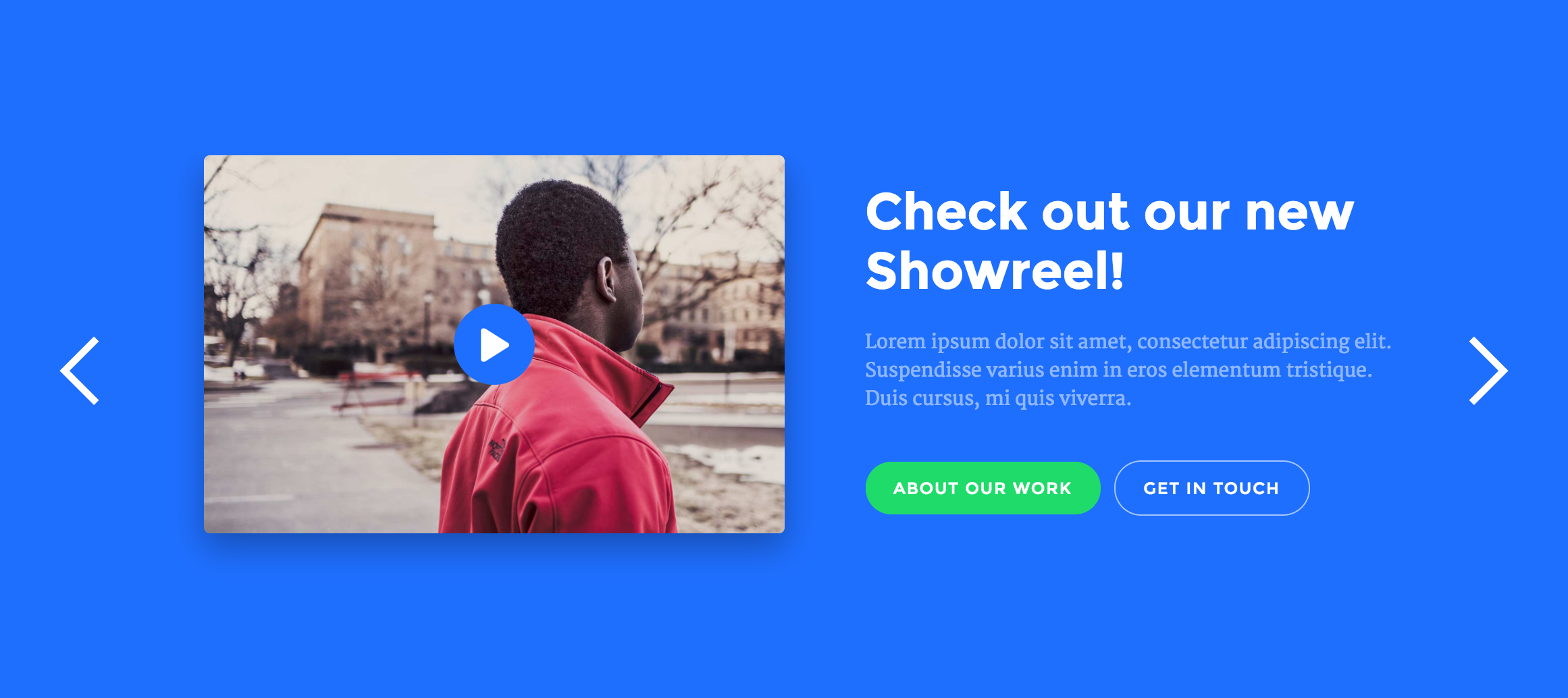
スライドに追加要素を統合する
スライドは、div ブロックやセクションと同様に、さまざまなコンポーネントを収容できます。カルーセルを本文内に配置すると、スライド内にコンテナーを挿入し、コンテナー内に見出しと段落を追加できます。

設定の構成
設定パネル (D) には、カルーセルの機能を管理するためのさまざまな設定が用意されています。

アニメーションスタイル – スライドの切り替えの外観を決定する
イージングテクニック – スライド遷移のイージングスタイルを変更する
間隔 – スライド間の遷移速度を制御する
スワイプ機能 – タッチスワイプジェスチャを有効または無効にします。特にスライドのタイミングが重要な場合に便利です。
自動再生 – 自動再生の間隔と自動停止までのスライド数を定義する
最初と最後のスライドの矢印 – 最初のスライドの左矢印と最後のスライドの右矢印の表示を切り替えます
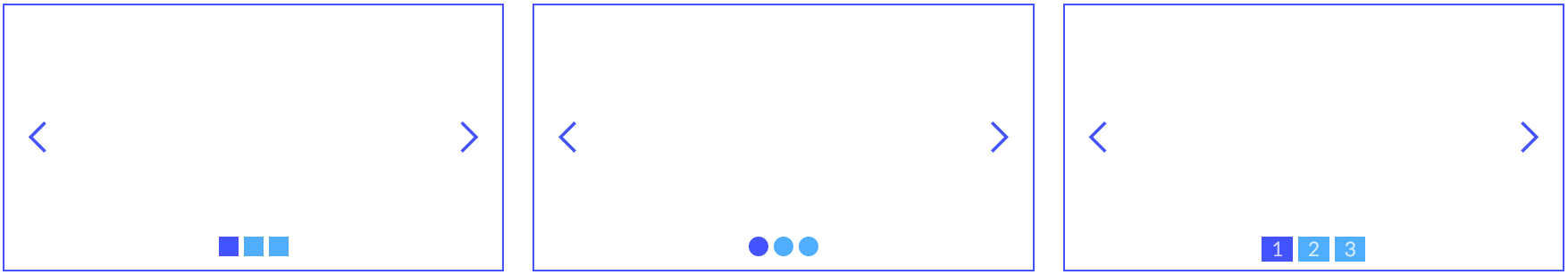
スライドナビゲーションオプション – ナビゲーションボタンの間隔、外観、配色をカスタマイズします
強化されたパーソナライゼーション
カルーセルは自由にスタイル設定し、お好みに合わせてカスタマイズできます。ここでは、パーソナライズの一般的な方法をいくつか紹介します。
カルーセルのサイズを調整する
カルーセルのサイズを変更するには、 カルーセル スタイル パネルで異なる高さを設定します。カバーに設定すると背景画像のサイズも変更されることに注意してください。
前の例では、ピクセルベースの高さを使用してカルーセルの高さを調整しています。または、ビューポートの高さ (vh) を基準にして高さを設定することもできます。 さまざまな幅と高さの単位を調べます。
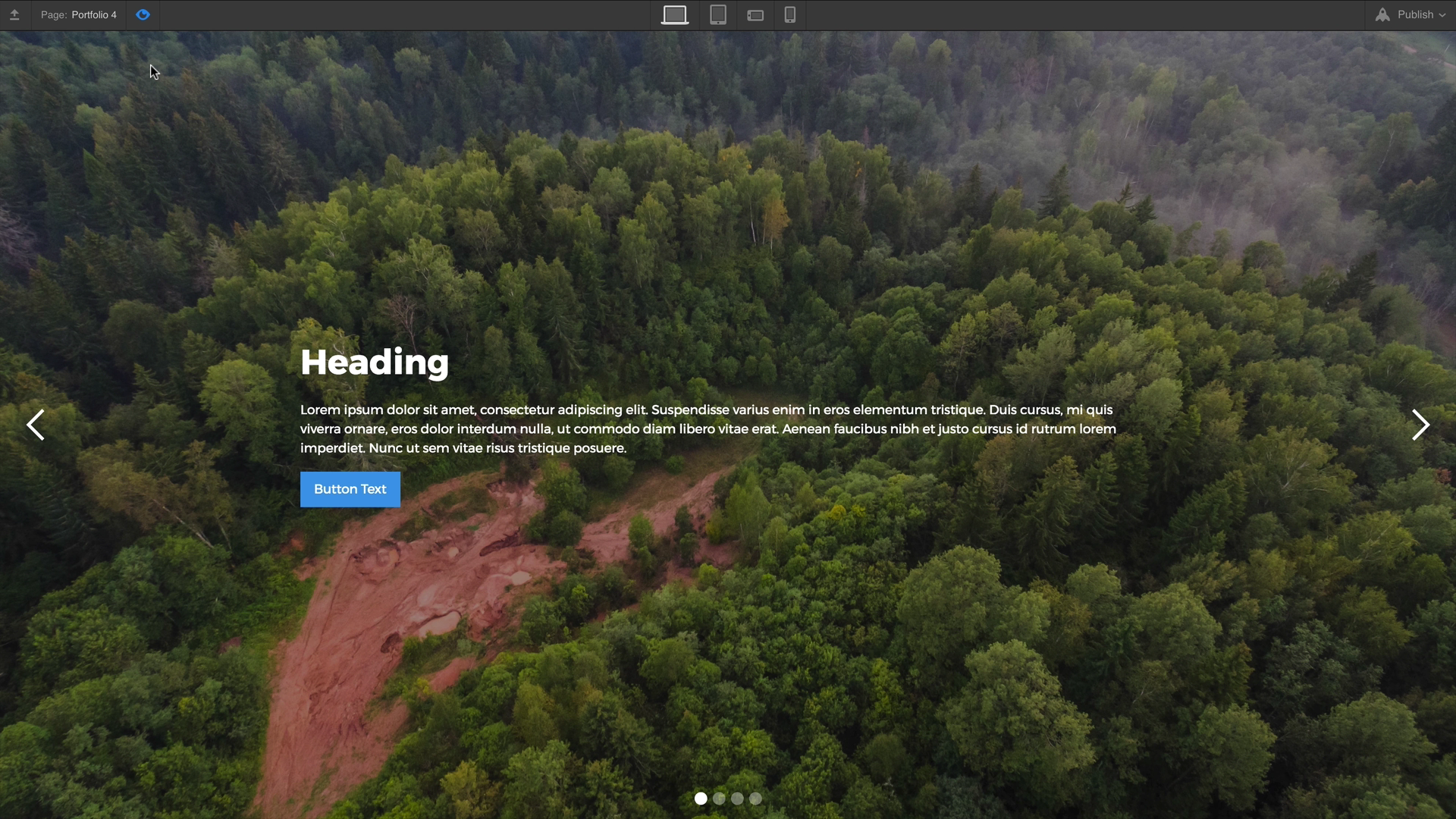
幅を変更したい場合は、より大きな親要素またはより小さな親要素内でスライダーを調整できます。この図では、スライダーはセクションのように配置されており、ページの幅全体を占めています。
矢印アイコンのカスタマイズ
デフォルトでは、スライダーに表示される矢印は垂直方向に中央揃えされ、白い矢印記号に似ています。以下の手順に従って、これらの記号の外観を自由にカスタマイズできます。
- を選択 左矢印 または 右矢印 成分
- クラスを割り当てる
- 調整する フォントサイズ そして フォントの色 スタイル スタイルパネルフォント サイズはシンボルのサイズに影響し、フォントの色はシンボルの色を決定します。
もう一方の矢印についても同じ手順を繰り返します。
矢印アイコンの置き換え
スライダーにカスタム矢印シンボルが必要な場合は、 アイコン コンポーネントを左矢印コンポーネントと右矢印コンポーネント内に配置します。その後、カスタム画像をこれらの要素にドラッグ アンド ドロップします。
専門家の洞察
矢印コンテナー (左矢印と右矢印) の flex 構成を利用して、カスタム矢印シンボルを垂直方向に中央揃えにすることができます。
カスタマイズされた画像を使用して左矢印コンポーネントと右矢印コンポーネントのホバー操作を強化するには、不透明度を調整したり、フィルターを使用したりすることができます。または、ホバー状態に応じて変化する背景画像を使用することもできます。
スライドナビゲーションドットのスタイル設定
スライドナビゲーションドットのスタイルを変更するには、もう少し複雑な手順が必要です。ドットのサイズと数字を変更できます。 番号ラベル 更新することで フォントサイズ同様に、 番号ラベル 適用することで変更できる フォントの色ただし、実際のドットや四角形の色を変更したい場合は、カスタム埋め込み要素内に CSS を組み込む必要があります。
- ドットに割り当てられたクラス = .w-スライダードット
- アクティブドットに割り当てられたクラス = .w-スライダー-ドット.w-アクティブ
スライドナビゲーションのドット/四角の色を変更する
ドットの色を変更するには、Web ページの埋め込み要素内に次のコード スニペットを埋め込みます。
<style>
.w-スライダードット{
背景: 青 !重要;
}
.w-スライダードット.w-アクティブ{
背景: ネイビー !important;
}
</style>
無効にすることができます 丸みを帯びた 設定内 スライダー設定 → スライドナビゲーション ドットを四角形に切り替えるセクション。

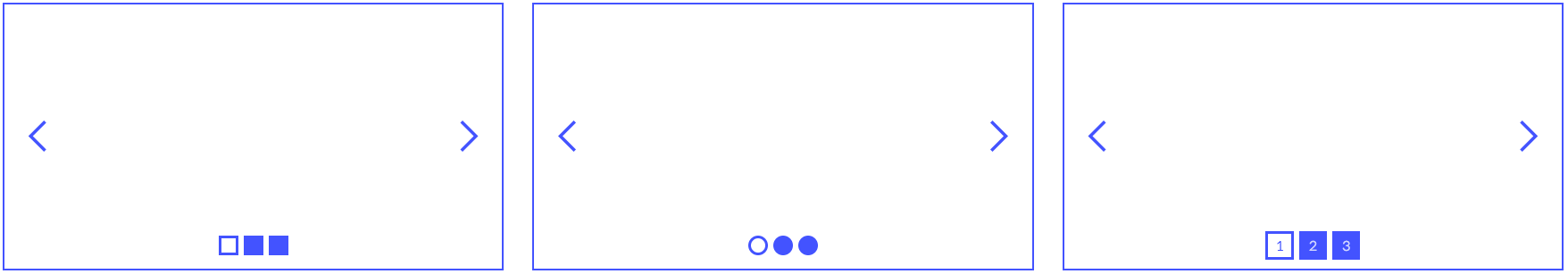
ナビゲーションドット/四角形の高度なスタイル設定
境界線やその他の機能を使用してカスタムアウトラインを作成することもできます。
この例では、次のコードを組み込むことで、選択/アクティブ状態の空白のドットを生成します。
<style>
.w-スライダードット{
背景: #4353FF !重要;
境界線: 3px 実線 #4353FF !重要;
}
.w-スライダードット.w-アクティブ{
色: #4353FF !重要;
背景: なし !important;
境界線: 3px 実線 #4353FF !重要;
}
</style>

私たちは一貫した 国境 アクティブ ステータスと非アクティブ ステータスの両方でアイコンのサイズが均一になるようにします。
の 色 スタイル設定は、番号付きラベルのフォントの色にのみ影響します。したがって、背景が表示されていない場合でも、番号が判読可能であることを確認する必要があります。
スライド要素を隠す
レイアウトで使用したくないスライドのセクションがある場合は、次の手順に従ってください。
- スライドナビゲーションコンポーネントまたは矢印を選択します
- 調整する 表示設定 に なし
複数のスライドを同時に表示する
スライダー コンポーネントをカルーセル スライダーとしてカスタマイズし、多数のスライドを同時に表示することもできます。スライダーを設定して一度に 3 つのスライドを表示する方法は次のとおりです。
- スライダーを統合する
- すべてのスライドに同じクラスを割り当てる
- クラス内の幅をデスクトップでは33.33%、モバイルでは100%に指定します。
スライドを区別したい場合(たとえば、背景画像を別々にするなど)、各スライドに固有のコンボ クラスを追加できます。
スライダーにコレクションアイテムを追加する
現在、スライダーに動的コンテンツを自動的に表示することはできません。ただし、 Webflowウィッシュリストでこの機能リクエストに投票する.
回避策として、各スライド内にコレクション リストを組み込むことができます。次に、各リストに表示されるアイテム数を制限して、コレクション アイテムを 1 つだけ表示するようにします。
各スライドには、それぞれ異なるコレクション リストが必要です。最初のコレクション リストを作成したら、スライドを複製し、各コレクション リストの「開始」値をスライド番号に合わせて調整できます (例: スライド 1、項目 1 / スライド 2、項目 2)。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日