場合によっては、カラー セレクターを使用するだけで、操作する色相を選択できることがあります。ただし、精度を上げるには、より具体的なアプローチが必要です。
Web の色は、次の 3 つの一般的な方法で表現されます。
- カラーラベル
- 16進コード
- RGBA
カラーラベル
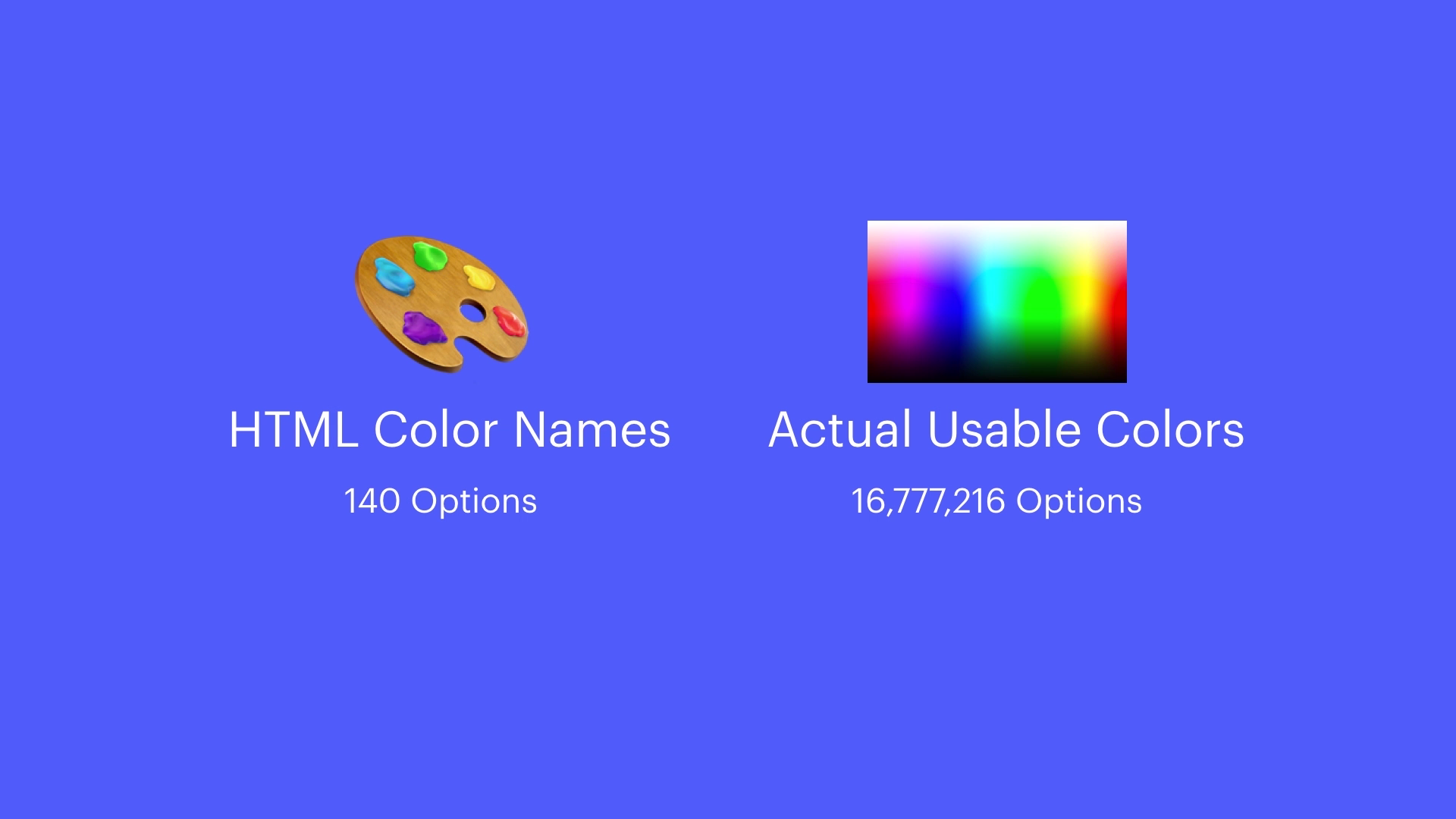
HTML カラーラベル 最新のブラウザでサポートされている 140 色相の使い慣れたカラー ラベルです。
#0000FF の代わりに「Violet」を覚えて使用する方が簡単です。ただし、これらのラベルのほとんどは、LawnGreen、PeachPuff、BlanchedAlmond など、比較的ランダムです。
さらに、HTML カラー ラベル リストには、Web で使用できるすべての色が網羅されているわけではありません。したがって、より幅広い色相を選択するには、他の形式を検討することをお勧めします。

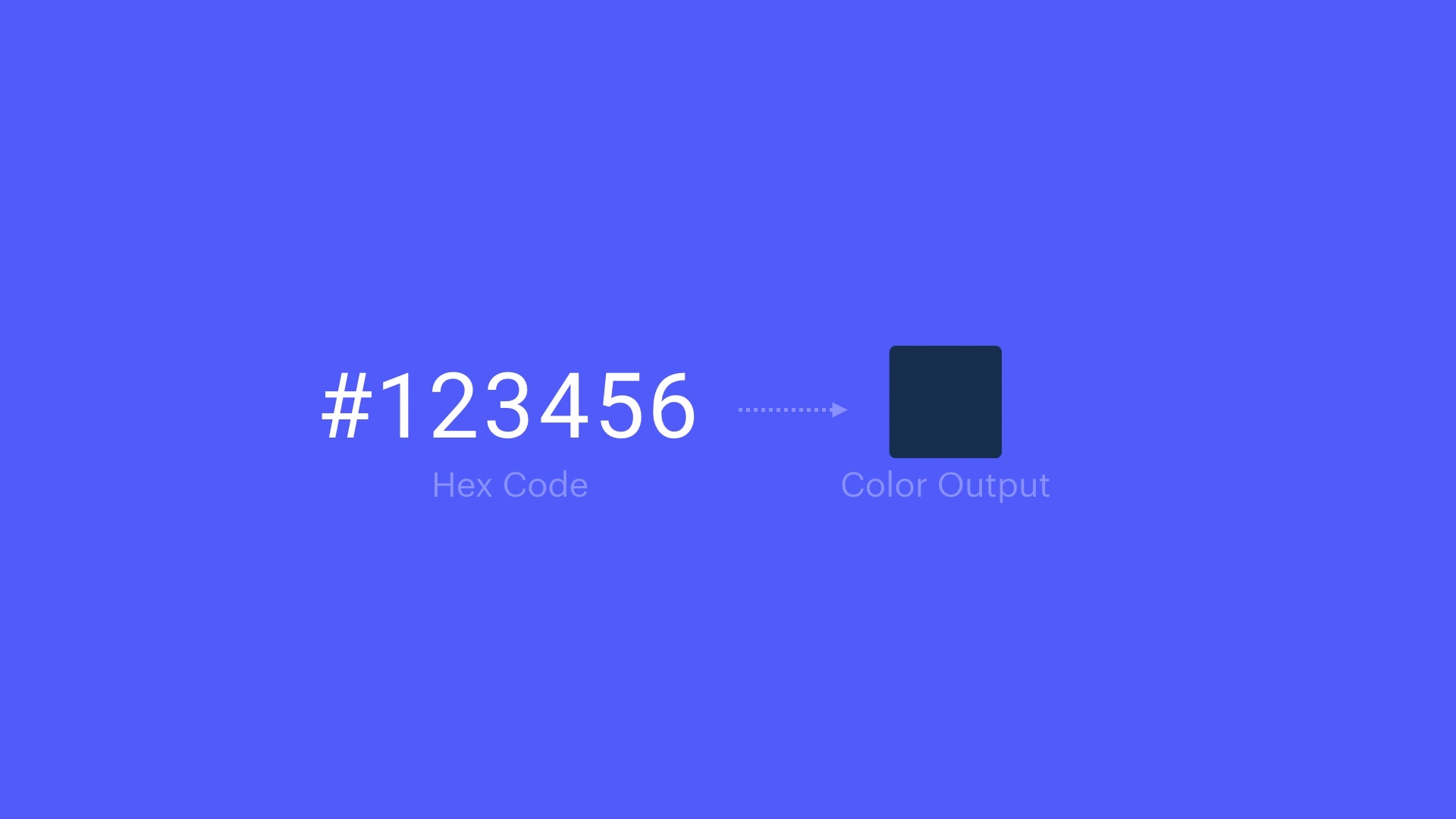
16進コード
16進コード 通常、正確なカラー出力に対応する 6 文字のコードで構成されます。

これらはまた、 六角形の三つ組 これらは、ディスプレイ上の各ピクセルを構成する 3 つの色と同じ、赤、緑、青の 3 つの 2 桁の数字のグループで構成されているためです。
特定の色の値を増やすと、結果の中でその色相が目立つようになります。赤、緑、青を操作することで、さまざまな色相を実現できます。
ヘックス
個々の色の値は16進数で表されます。このシステムは0から9までの数字をカバーし、その後に文字を組み込んでいます。 1つの を通して ふ 10 に移行する前に。
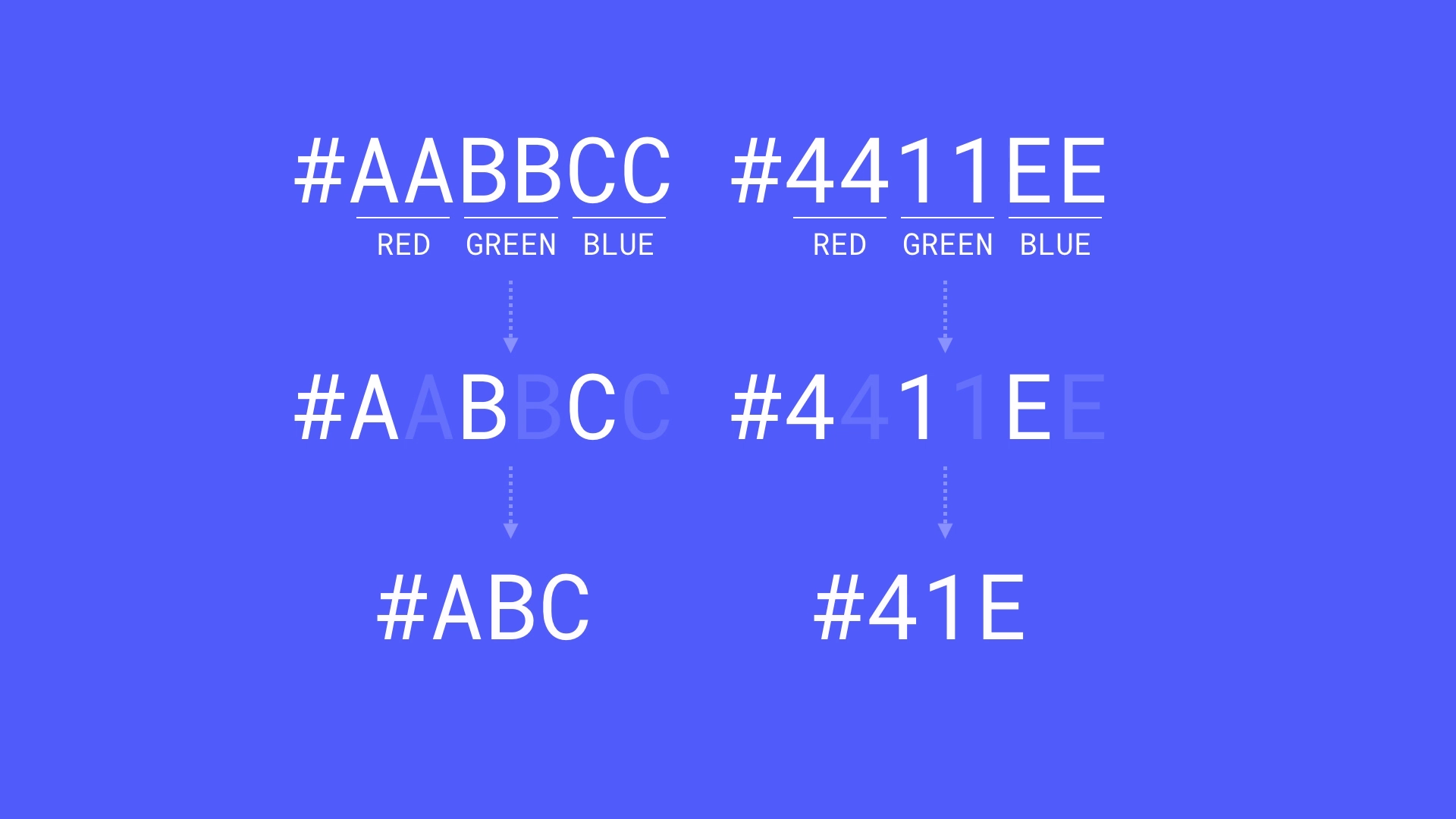
省略された16進数
短縮 16 進数は、6 桁の 16 進数を 3 桁の形式に縮小することを意味します。
AA-BB-CC や 44-11-EE のように、色相の色値が 3 つのセットすべてで数字が繰り返される場合は、各色の 2 番目の数字を省略して、ABC または 41E に簡略化できます。
たとえば、白は #FFFFFF であり、#FFF と省略できます。

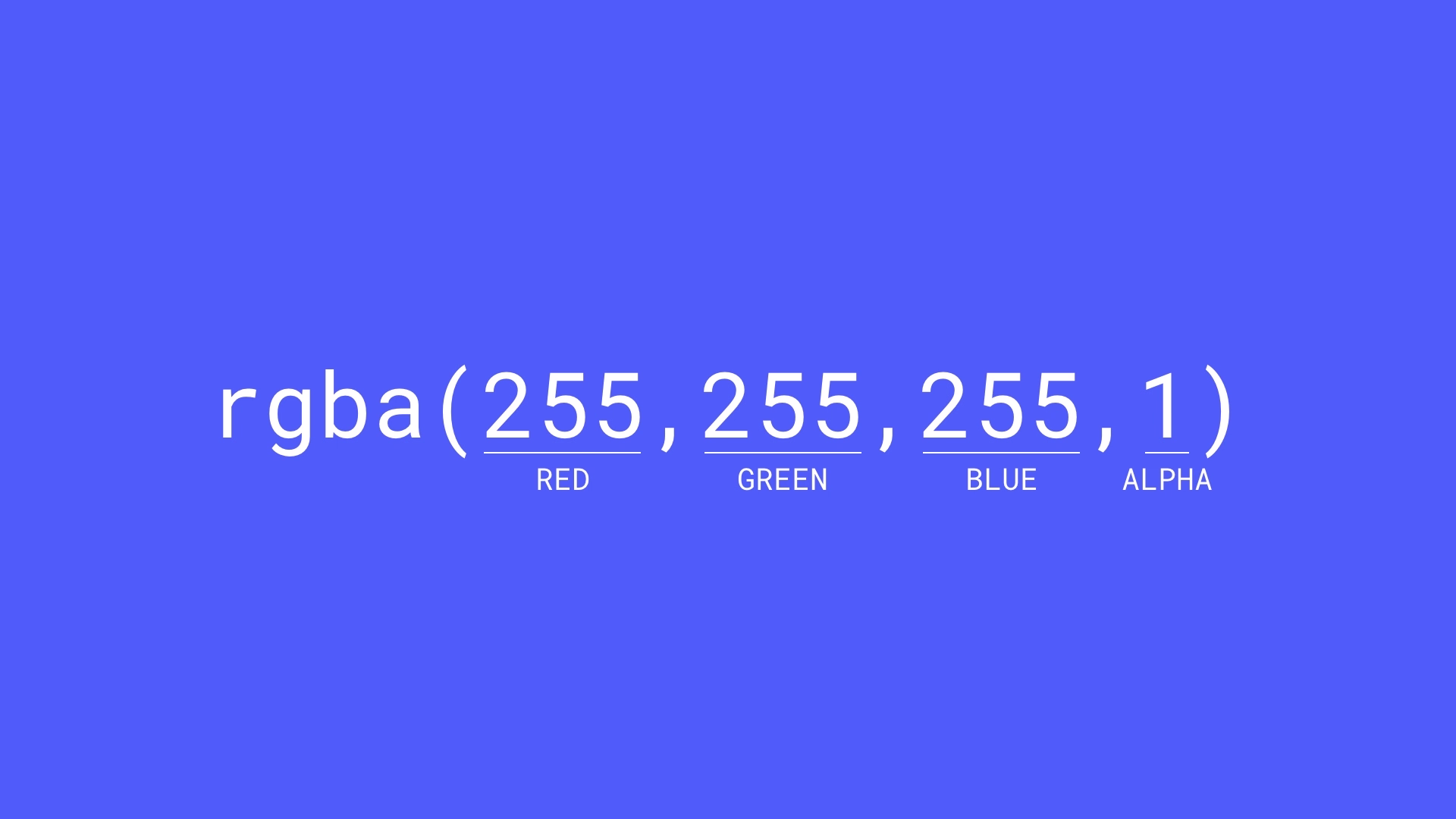
RGBA
逆に、RGBA 値は 10 進数を使用して表示されます。
RGBA は、0 から 255 までの値を使用して、赤、緑、青の各色を識別します。これは、0 から始まる赤の包括的なスペクトルです。
「A」はアルファ透明度を表します。したがって、RGBA では透明度レベルを完全に透明 (0) から完全に不透明 (1) まで制御できます。アルファ値が低いほど透明度が高くなり、アルファ値が高いほど不透明度が高くなります。

の カラーピッカー そして スポイトツール 視覚的に色を選択するための追加オプションです。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日