コレクション要素は、各コレクション内の単一のデータ エントリです。コレクション要素は、単一の日記エントリ、著者、製品などです。各コレクション要素は、そのコレクションの構成を形成するコレクション要素のすべてまたは一部の値を持つことができます。これらの値は、レイアウト要素および構成に関連付けて、動的に入力できます。各コレクション要素には自動的に作成された動的なコレクション ページがありますが、どのページのコレクション リストでも強調表示できます。
このチュートリアルでは、次のことを学びます。
- コンパイル要素を確立する方法
- コンパイル要素を修正する方法
- ドラフト要素を変更する方法
- 個別の要素を撤回する方法
- 出版の制約をどのように把握するか
- 個別のコンパイル要素を修正する方法
- コンパイル要素を監視する方法
- コンパイル要素の計画方法
コンパイル要素を確立する方法
コンパイルを作成したら、サンプル コンテンツを組み込んですぐにデザインを開始できるようにすることも、アイテムを手動で構築したり、CSV ファイルからアイテムをインポートしたり、Zapier または Webhook を使用して CMS API 経由でインポートしたりすることもできます。
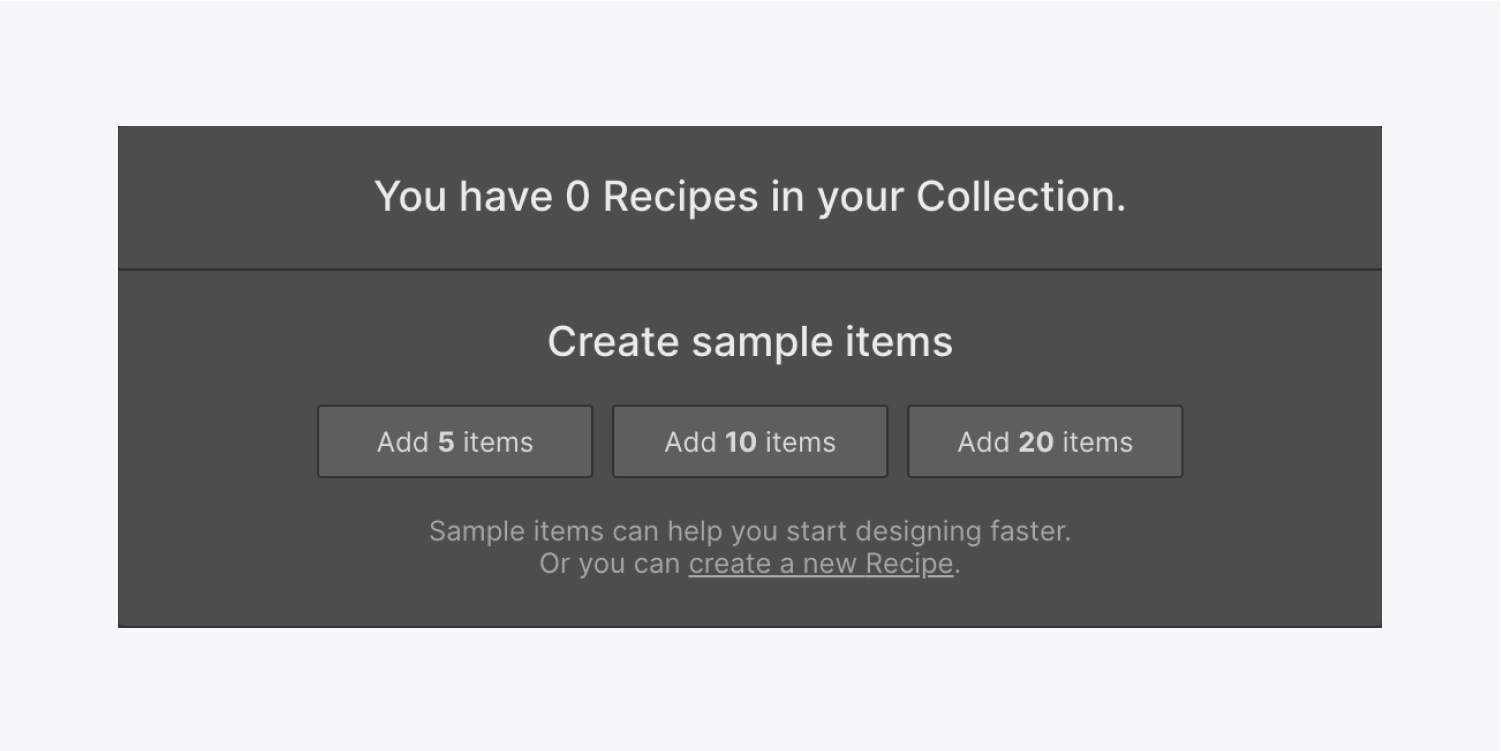
模範的なコンテンツの生成
コンパイルにアイテムがない場合、サンプル コンテンツを作成することができます。サンプル コンテンツを使用すると、実際のコンテンツがまだなくても、すぐにサイトの設計と構築を開始できます。

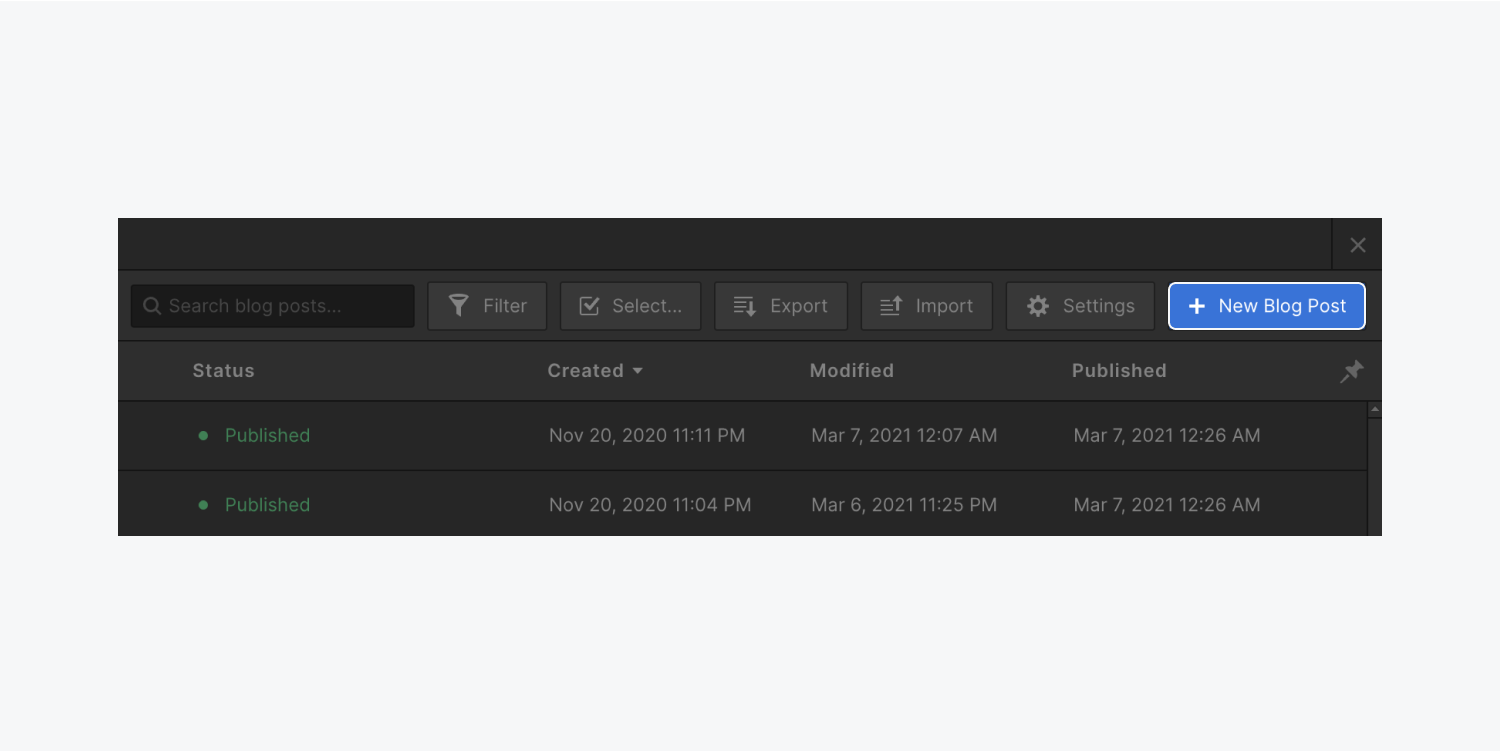
手動でアイテムを作成する
CMSパネルまたはEコマースパネルを開き、コンパイルを選択して、 + 新商品 ボタン。ボタンの名前は、コンパイルに基づいて付けられます (例: 新しいブログ投稿、新しいレシピ、新しいチーム メンバーなど)。

新しいアイテムを作成する
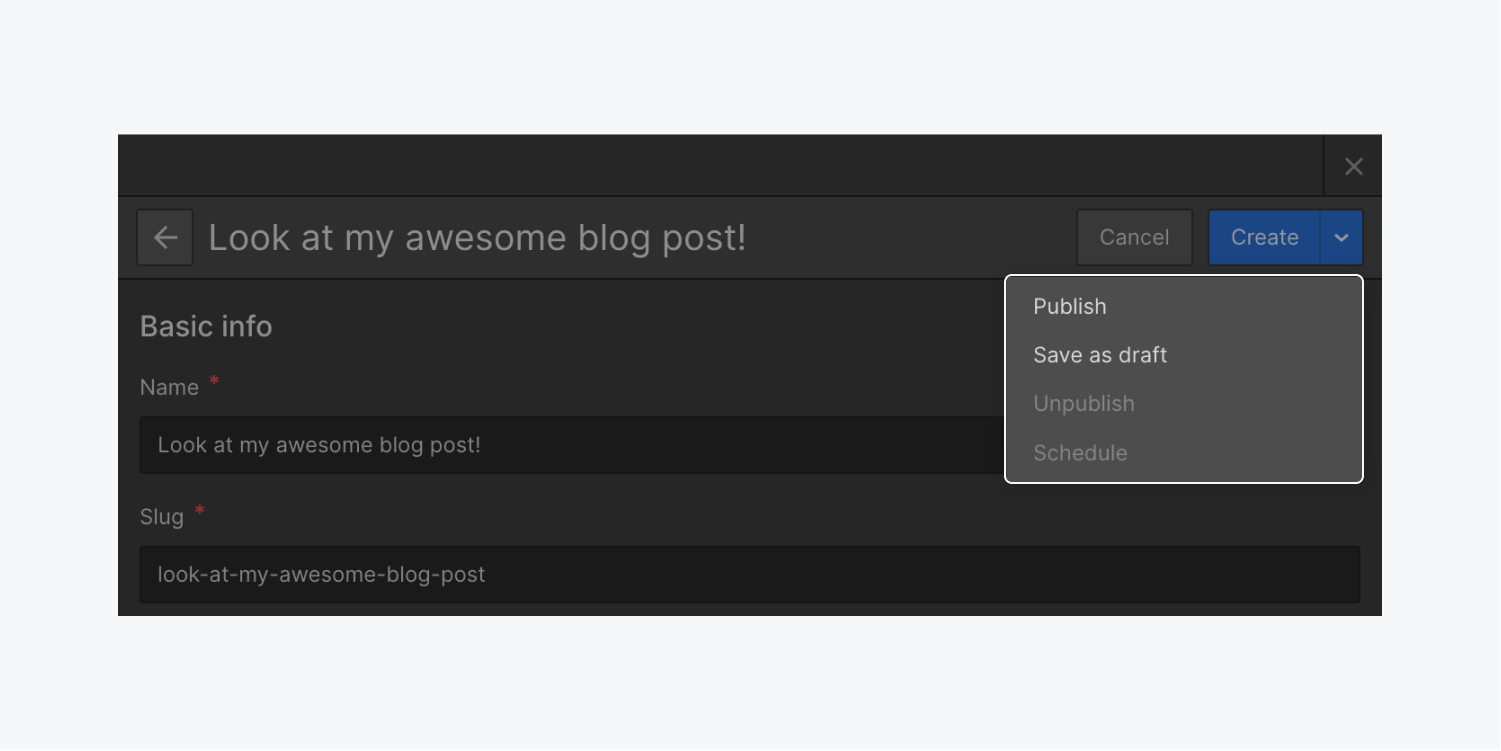
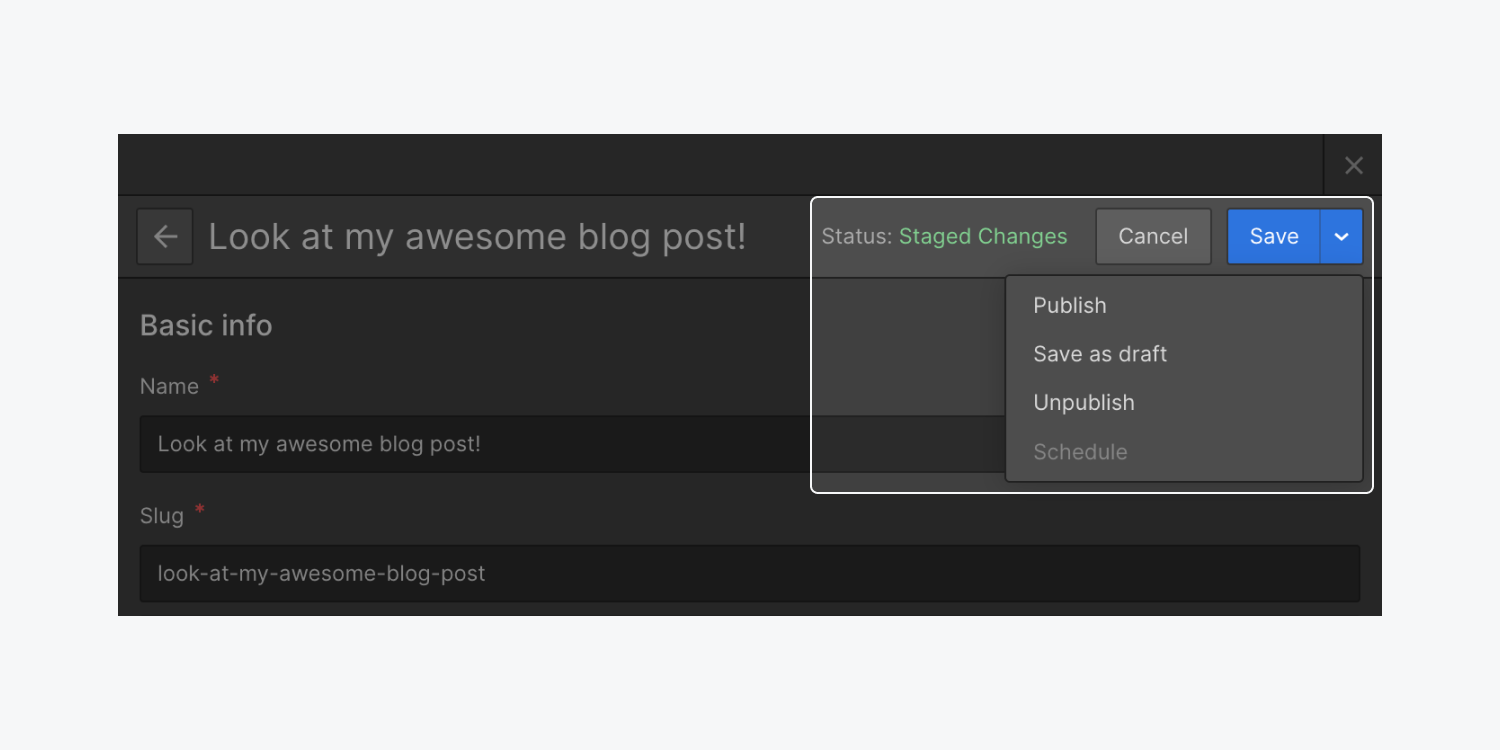
新しい CMS アイテムを開始するときに、以下を選択できます。
- 確立する この新しいアイテムは 公開に向けて準備 次回サイトを公開するときにサイト上で公開されます
- 公開 アイテムをすぐに(次のサイト全体の公開を待たずに)
- 下書きとして保存 アイテムをライブサイトに公開する準備がまだできていない場合
- スケジュール 投稿を将来の日付で公開します (ホスト型 CMS、ビジネス、e コマース プランでのみ利用できます。スケジュールされた公開の使用方法については、こちらをご覧ください。)
- キャンセル 変更を破棄する
リマインダー: 非公開を有効にするには、アイテムをまず公開する必要があります。

知っておく必要があります: 個別の項目を公開および改訂すると、参照フィールドと複数参照フィールドに記載されている項目も公開されます。
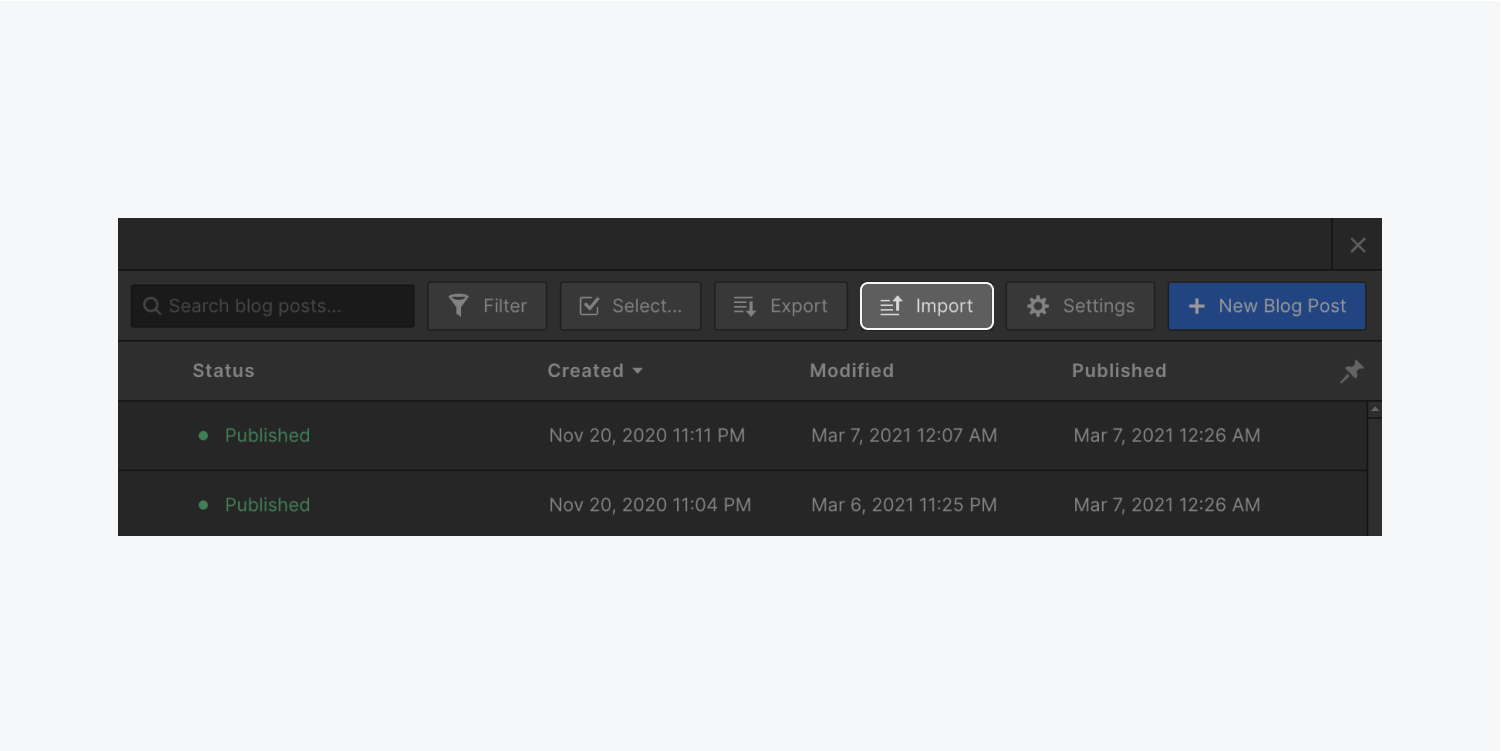
コンピレーションにコンテンツを導入する
コンテンツをすでに CSV ファイルで構造化して整理している場合は、それをコンパイルに簡単にインポートし、既存のファセットまたは新しいファセットと一致させることができます。

リソース
API と Zapier などのユーティリティを利用するには、次のリソースを参照してください。
- Zapier を使用してアイテムをインポートする
- Webflow APIとWebhookの紹介
コンパイル要素を修正する方法
必要に応じて、デザイナーまたはエディターから直接、コンパイル要素を修正できます。既存のアイテムを修正する場合、次のサイト全体の公開時に公開するために変更を保存するか (ステータスが「段階的な変更」に変わります)、アイテムをすぐに公開してコンテンツの変更をサイトに反映させるか (ステータスが「公開済み」に変わります)、アイテムを撤回してライブ サイトからすぐに削除するか (ステータスが「下書き」に変わり、「公開済み」のタイムスタンプがなくなります) を選択できます。下書きとして保存したり、キャンセルして変更を破棄したりすることもできます。
リマインダー: 以前に公開されたアイテムを下書きとして保存すると、アイテムのステータスは下書きに変わりますが、アイテムはその後サイト全体に公開されるまでライブ サイトで公開されたままになり、公開された時点でアイテムはライブ サイトから抽出されます。

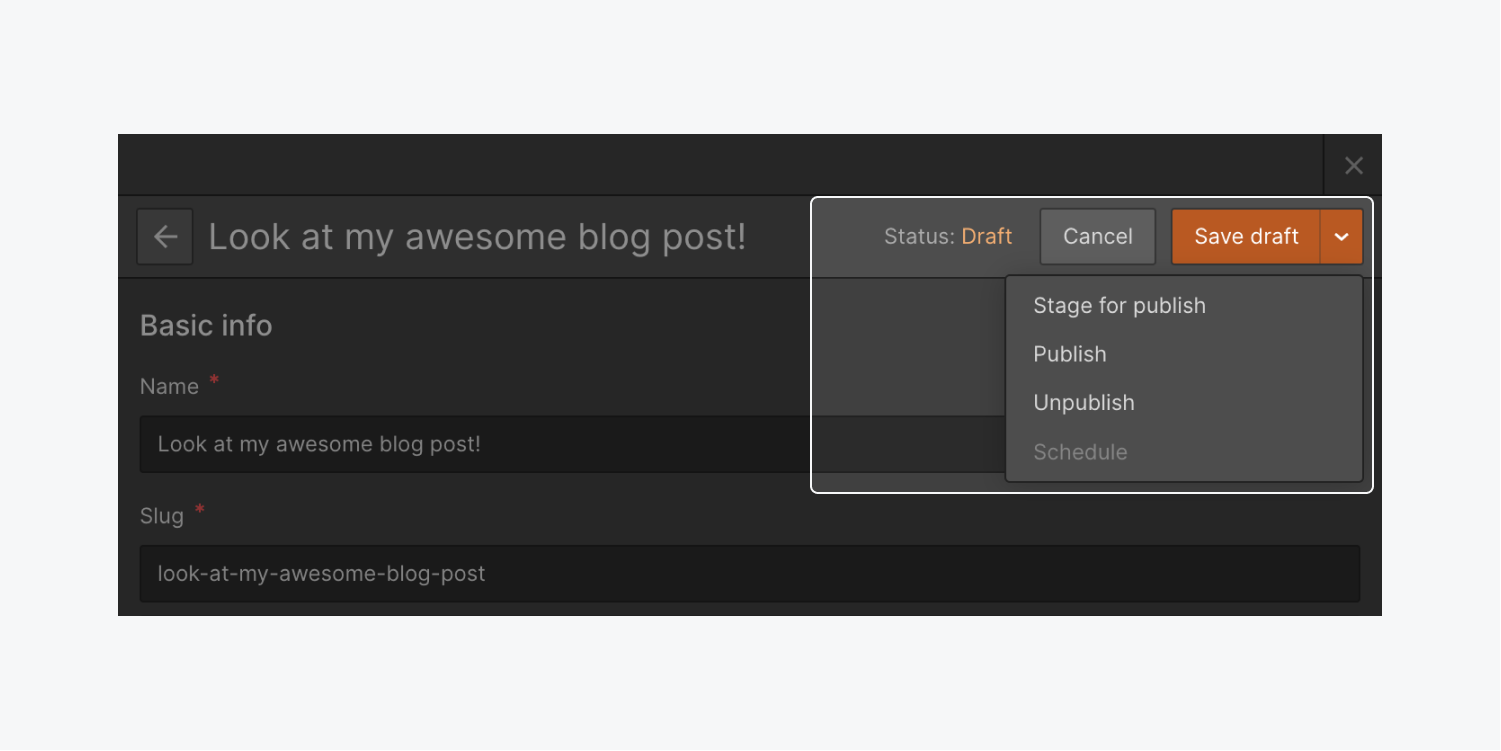
ドラフト要素を修正する方法
下書きの要素は必要に応じて何度でも修正でき、アイテムを公開する準備ができたら、公開に向けて準備するか、サイトに即座に公開するかを選択できます。また、下書きの状態をそのままに、ライブ サイトからアイテムをすぐに非公開にすることもできます。

個々のアイテムの非公開
以前に公開したアイテムを非公開にしたい場合、次の 2 つの選択肢があります。
- アイテムを非公開にする
- アイテムを下書きとして保存する
複数のアイテムをまとめて非公開にする場合は、一括編集に関するガイドを参照してください。
アイテムを非公開にする
即時非公開アクションは、アイテムをライブ サイトから削除し、そのステータスを下書きに戻すか、または、アイテムがすでに下書きの状態であってもまだ公開されている場合は、下書きのままにします。さらに、このアクションによって元の公開日が削除されます。
重要: サイトの異なるドメインの公開日が競合している場合、またはサイトがバックアップから復元されている場合は、非公開機能が制限される可能性があります。非公開機能を再度利用できるようにするには、サイト全体の公開を実行して、さまざまなドメインの公開日を同期します。
下書きとして保存
アイテムを下書きとして保存すると、そのステータスが下書きに変更され、次回のサイト全体の公開までライブ サイトで公開されたままになります。元の公開日は、次回のサイト全体の更新まで表示されたままになります。その時点でアイテムは非公開になり、元の公開日は削除されますが、下書きステータスは影響を受けません。
役立つヒント: 下書きアイテムは、公開に向けて準備するか(次のサイト全体の更新で)、サイトですぐに公開することを選択するまで、ライブ サイトに再公開されません。詳細については、下書きアイテムの編集に関する詳細なガイドを参照してください。
出版の制約
特定の状況下では、個々のアイテムを公開するとサイトの機能が損なわれる可能性があります。これらの例には以下が含まれます。
- あなたのサイトは公開されていません
- そのアイテム(または参照アイテム)のコレクション構造に加えられた変更
- 公開時間が異なる複数のドメイン
- アイテム参照間の循環依存関係(例:ブログ投稿が著者にリンクし、著者がクライアントに接続し、クライアントがブログ投稿を参照する)
これらの問題に対処するには、サイト全体を(すべてのドメインにわたって)公開して、すべてが同期されていることを確認します。
コレクションアイテムを個別に編集する
コレクションは、アイテムを追加するにつれて拡大する動的なデータベースです。デザイナーまたは 編集者.
コレクションアイテムの管理
大規模なコンテンツ データベースを扱う場合、編集の目的上、コレクション アイテムを効果的に管理することが重要です。これは、次の方法で実現できます。
- コレクションアイテムのナビゲート
- コレクションフィールドの紹介
- コレクションアイテムの検索
- コレクションアイテムのフィルタリング
- コレクションアイテムの並べ替え
- コレクションアイテムの一括編集
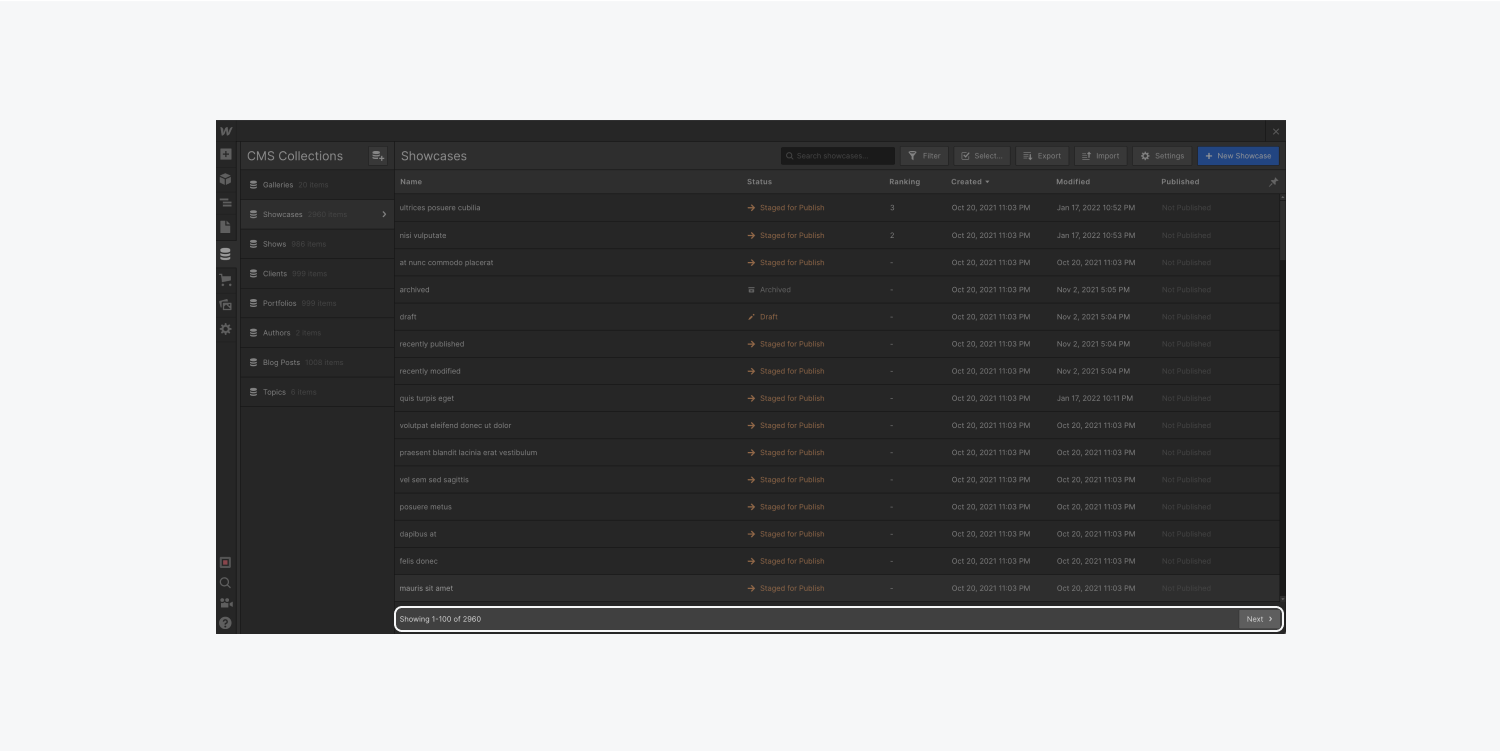
コレクションアイテムのナビゲート
デザイナーの CMS パネルからコレクションにアクセスすると、最初の 100 個のアイテムが事前に読み込まれ、表示されます。コレクションのアイテム数が 100 個を超える場合は、デザイナーの右下にあるページネーション ボタン (「次へ」と「前へ」) を使用して、追加のアイテム間を移動します。ページネーションを使用しても、コレクション内の特定のアイテムを検索するには、いつでも検索バーを使用できます。

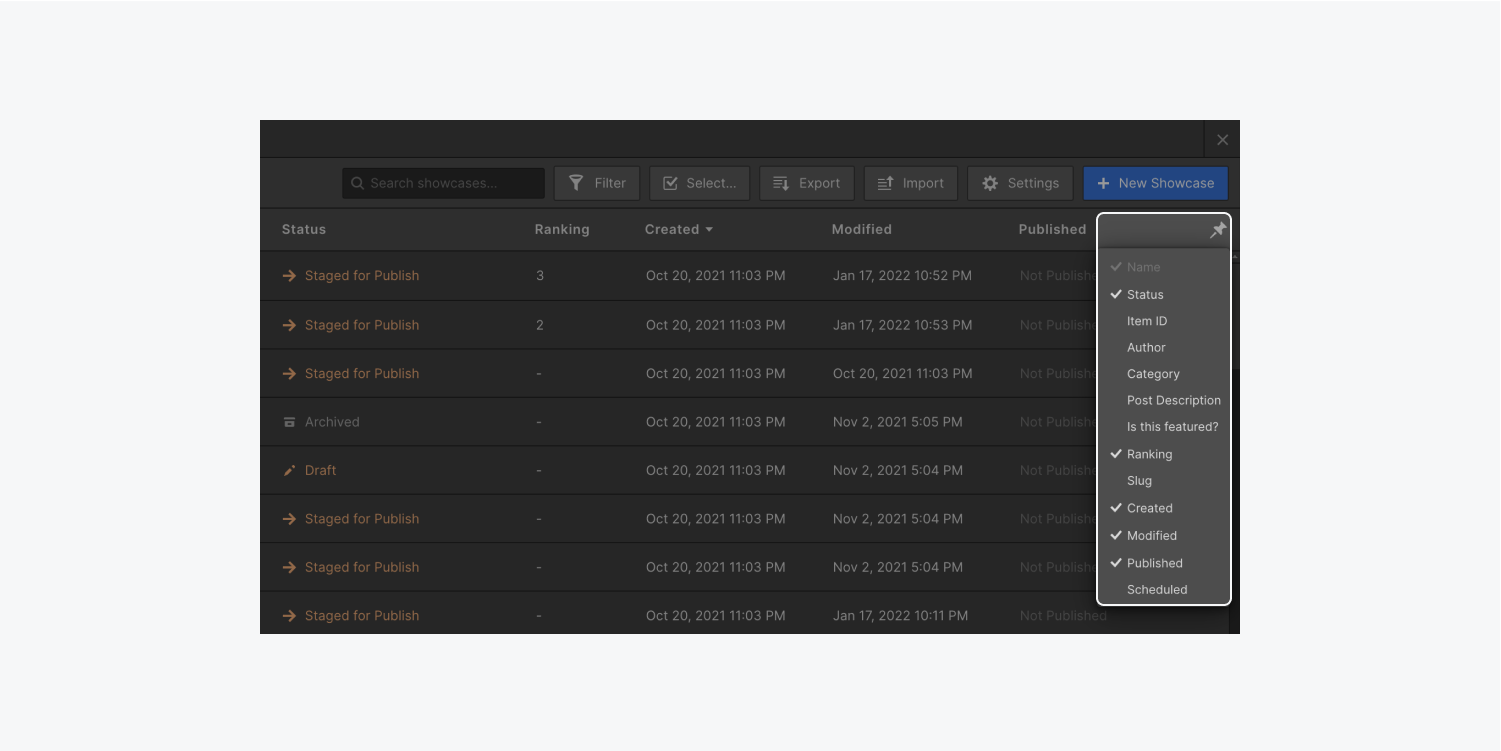
コレクションフィールドの表示
最初に表示されるもの以外のコレクション フィールドを表示したい場合は、コレクションにアクセスし、デザイナーの右上隅にある「ピン」アイコンをクリックして、コレクション内の特定のフィールドを表示/非表示にします。
役に立つ事実: 画像、複数画像、ビデオ、リッチ テキスト フィールドを除くすべてのコレクション フィールドはピン留め可能です。

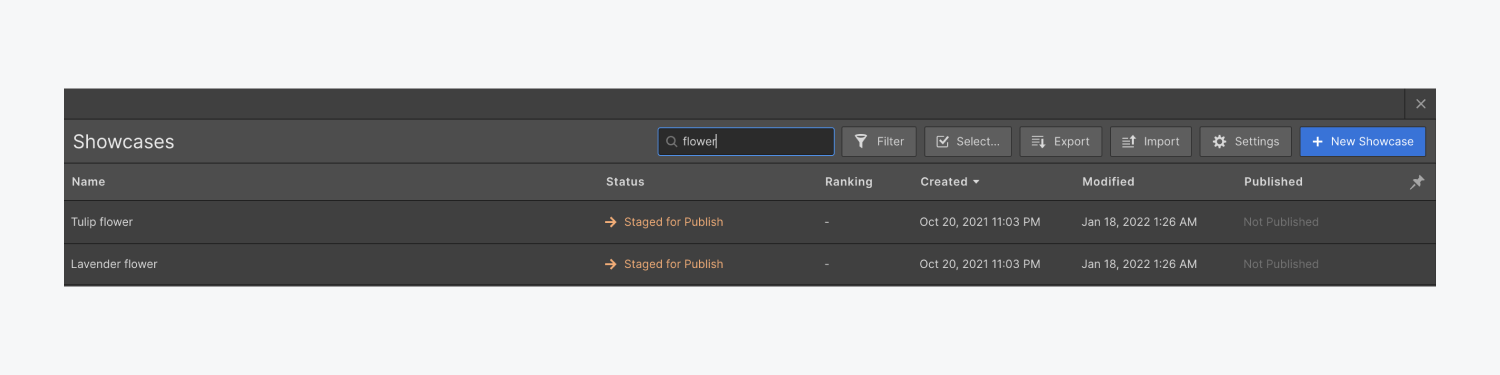
コレクションアイテムの検索
編集する特定のアイテムをすばやく見つけるには、コレクション内に検索クエリを入力します。検索により、名前フィールドに一致する値を持つアイテムが表示されます。

コレクションアイテムのフィルタリング
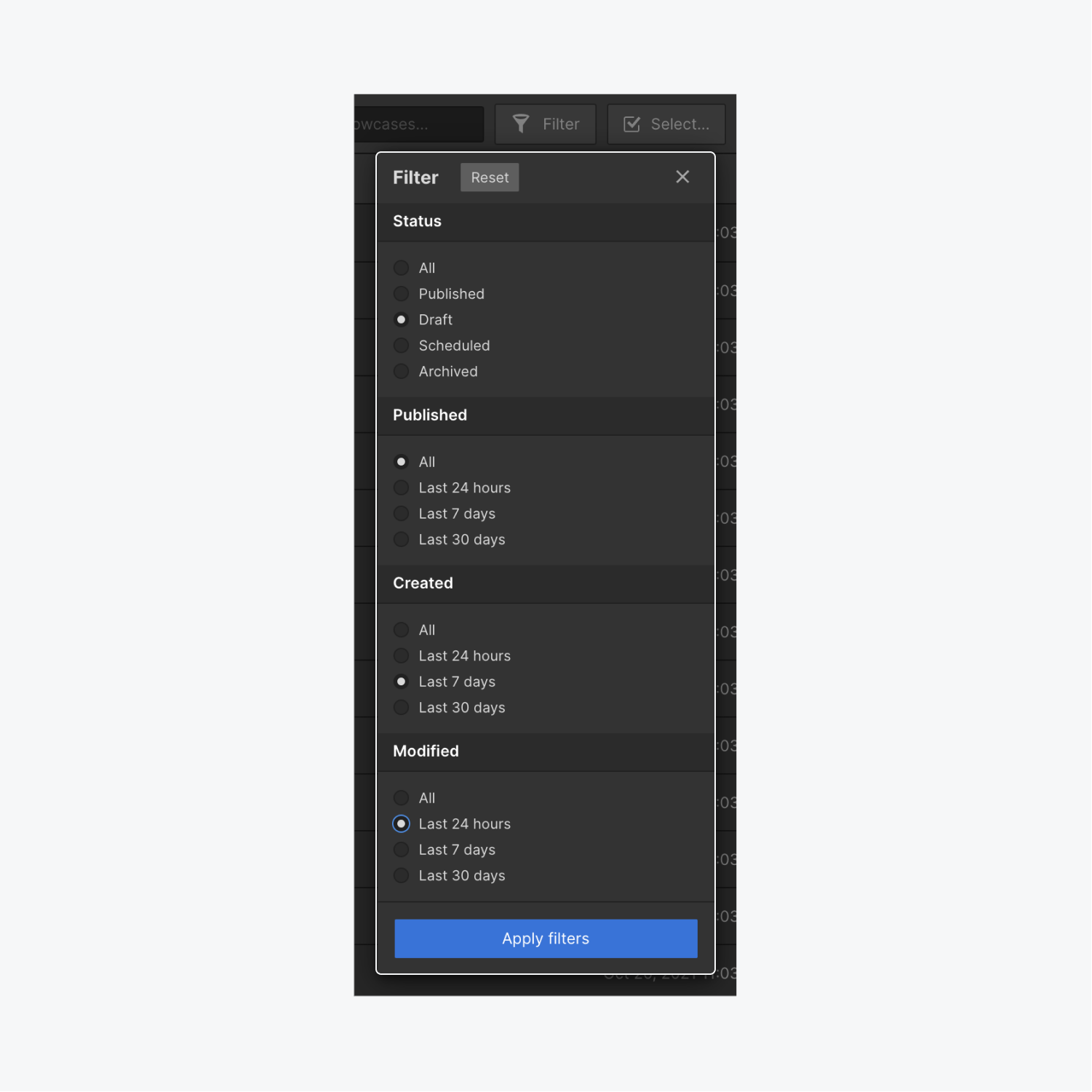
アイテムがコレクションに追加されたら、「フィルター」ボタンを使用して表示されるアイテムを絞り込みます。さまざまなフィルター オプションが利用可能です:
- 状態: すべて(デフォルト)、公開済み、下書き、スケジュール済み、アーカイブ済み
- 公開日: すべて(デフォルト)、過去 24 時間、過去 7 日間、過去 30 日間
- 作成した: すべて(デフォルト)、過去 24 時間、過去 7 日間、過去 30 日間
- 変更: すべて(デフォルト)、過去 24 時間、過去 7 日間、過去 30 日間
重要な注意点: 複数のフィルター オプションを選択した場合は、「and」の組み合わせに基づいて結果が表示されます。
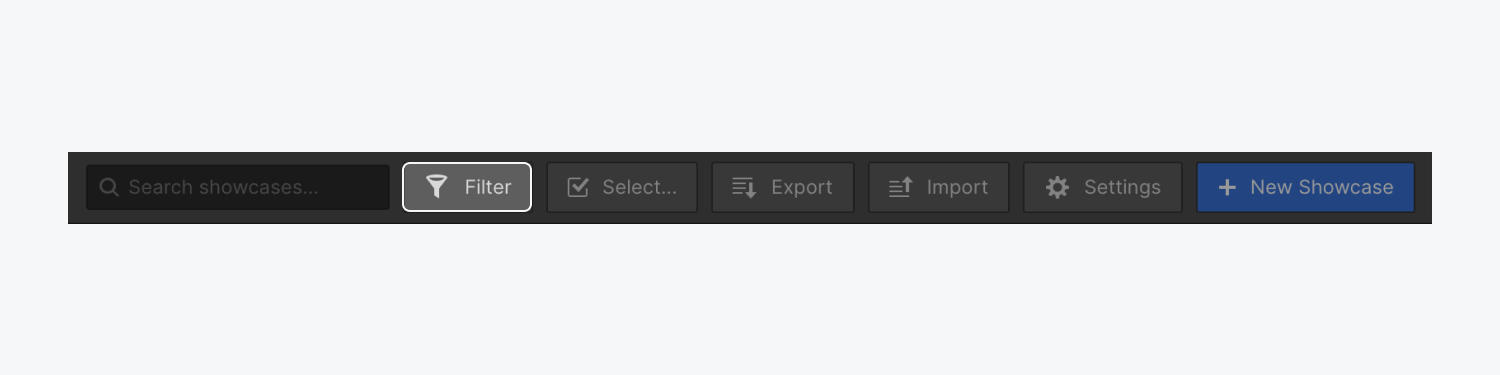
コレクションにフィルターを実装するには:
- コレクションにアクセスする
- 上部のアクションバーにある「フィルター」ボタンをクリックします
- コレクションアイテムビューに適用するフィルターオプションの組み合わせを選択します
- 「フィルターを適用」をクリックしてフィルターした選択を保存します
- 「x」をクリックするか、デザイナー内の他の場所をタップしてフィルターパネルを閉じ、結果を表示します。


コレクションに適用されたフィルターの組み合わせがどのアイテムとも一致しない場合は、コレクションに「フィルター オプションに一致する結果がありません」というメッセージが表示されます。
コレクションにフィルターが適用されているかどうかをすばやく確認するには、フィルター アイコンを確認します。フィルター オプションがアクティブになると、フィルターの上部に小さなチェックマーク アイコンが表示されます。

フィルターをリセットしてコレクション内のすべてのアイテムを表示するには:
- 上部のアクションバーにある「フィルター」ボタンをクリックします
- フィルターパネルの上部にある「リセット」ボタンをクリックします。
重要な注意点: 閉じたコレクションにフィルターを適用した場合、フィルターは保持されず、コレクションを再度開いたときに再適用する必要があります。
コレクションアイテムの並べ替え
アイテムがコレクションに追加されると、コレクション内のフィールドに基づいてアイテムを並べ替えるオプションが利用できるようになります。フィールドによって、さまざまな並べ替え方法がサポートされます。
- 比較に基づくソート
- 値の存在によるソート
- 並べ替え不可能なフィールド
並べ替え可能な各フィールドの並べ替えタイプを表示するには、フィールド タイトルをクリックし、その上にマウスを置いて並べ替えタイプを確認します。

比較に基づくソート
このタイプの並べ替えでは、各項目の値を比較します。このタイプの並べ替えを使用するフィールドには、次のものがあります。
- プレーンテキスト(アルファベット順)
- 数値(昇順/降順でソート)
- 日付(最も古い/最新の値でソート)
- スイッチ(真偽値でソート)
価値存在のソート
このタイプの並べ替えは、アイテムのフィールドの値の有無に基づいています。値の存在による並べ替えの後、値を持つフィールドはアルファベット順に並べられます。この並べ替え方法を使用するフィールドは次のとおりです。
- 色
- Eメール
- ファイル参照
- アイテム参照と複数アイテム参照
- リンク
- オプション
- 電話
並べ替え不可
並べ替え不可としてマークされたフィールドは並べ替えることができません。これらのフィールドには次のものが含まれます。
- ID
- 状態
- 商取引価格
- 画像とマルチ画像
- ビデオ
- リッチテキスト
重要な注意点: ID、ステータス、コマース価格は並べ替えることはできませんが、コレクション アイテム ビューにピン留めして表示することはできます。コレクション フィールドの表示の詳細については、こちらをご覧ください。
コレクションアイテムの一括編集
コレクション アイテムを並べ替えたりフィルター処理したりしたら、一括編集も実行できます。複数の項目を編集するオプションが表示されます。
- を押す 選ぶ 上部のアクションバーにあるボタンをクリックすると、一括編集が可能になります
- チェックkboxの横にある タイトル categoryで表示されているすべてのアイテムを選択する
役立つヒント: この機能は、配列に 100 を超える項目が含まれており、それらをページに表示する場合でも有効です。他のページから要素を選択するには、「次へ」をクリックして次のシートに移動し、上記の手順 2 をやり直します。


アイテムを選択すると、選択内容とアイテムの現在のステータスに応じて、さまざまなグループ アクションを実行できます (たとえば、アイテムのステータスが混在している場合は、すべてのアクションにアクセスできないことがあります)。最初のグループ アクションは次のとおりです。
- 輸出: 配列項目を CSV としてエクスポートします (配列項目を選択的にエクスポートする方法の詳細については、こちらを参照してください)
- 消去: 配列アイテムをデザイナーから完全に削除しますが、次のサイト公開までライブサイト上に保持され、ライブサイトから削除されます。
「アイテムのアップグレード」ボタンを押して、ドロップダウン リストから後続のアクションを選択します。
- 出版の準備: 次回のサイト公開時に公開する現在のドラフト項目を設定します。
- リリース: アイテムをライブサイトに直接公開します
- 下書きとして保存: Array アイテムがまだ公開の準備ができていない場合は下書きに変換し、次回のサイト公開時にサイトからライブアイテムを非公開にします。
- 隠れる: アイテムをライブサイトからすぐに削除し、そのステータスを「下書き」に変更します(アイテムが以前に下書きだったがライブサイトにまだ公開されていた場合は、下書きステータスが保持されます)。非表示にすると、主な公開日も消去されます。
- 保管場所: 次のサイト公開時にサイトから配列アイテムを取得しますが、デザイナーまたはエディターの CMS からのアクセス性は維持されます。
インサイダーヒント: 一括編集モードでは、 シフト + プレス アイテムのシーケンスを選択します。この機能は、コレクションが100以上のアイテムで構成され、ページ区切りで表示されている場合にも有効です。他のシートに移動して、 シフト + プレス 変更したい追加項目を継続的に選択します。
重要: サイトのドメインの公開日が異なる場合、またはサイトがバックアップから復元された場合は、非表示にすることはできません。各ドメインの公開日を同期するサイト全体の公開を実行した後、非表示に再度アクセスできます。
コレクションアイテムの計画方法
スケジュールされた公開により、コンテンツのリリースを事前に準備し、自動的に公開することができます。この機能は、ホスト型 CMS、ビジネス、および e コマース プランでのみ利用できます。スケジュールされた公開を適用する方法を学びます。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日
