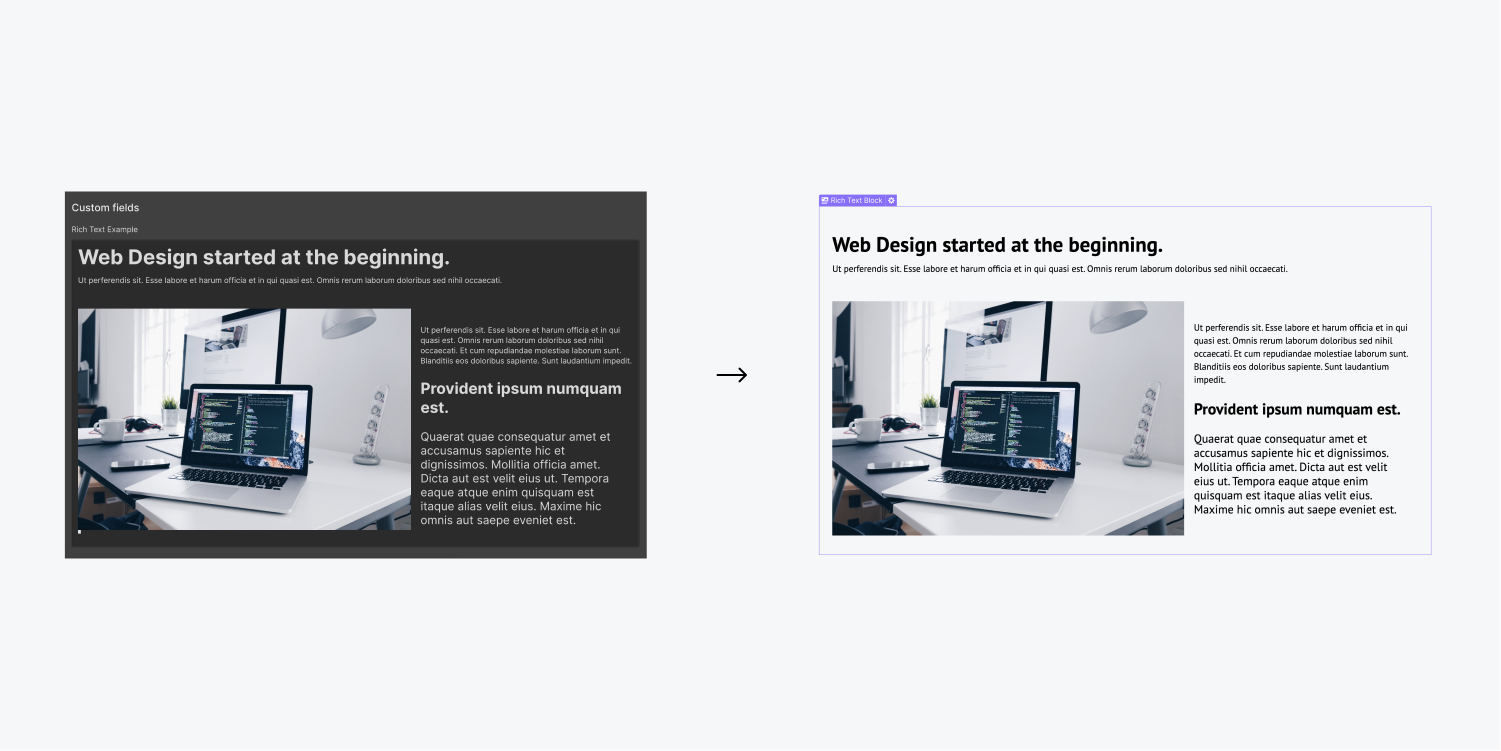
一方、 シンプルなテキストフィールド 簡潔な形式のスタイルなしテキストを生成するために利用されるのに対し、詳細テキストフィールドは、デザイナーまたはエディターのコレクションパネルからフォーマットできる拡張コンテンツに使用されます。詳細テキストフィールドは、共同作業者にコンテンツを生成およびフォーマットする柔軟性を提供します。詳細テキストフィールドは、 コレクションリスト そして コレクションページさらに、詳細テキスト フィールドを使用してコレクション リストを絞り込んだり、コレクション ページやリスト内の要素に条件付きの表示を設定したりすることもできます。
通常の用途
- ハイパーリンクを含む膨大なコンテンツの大部分
- ウェブログエントリ
- エッセイ
- チームメンバー紹介
- 製品の説明
- イベントの詳細

貴重なヒント
詳細なテキストは、共同作業者にテキストをさらにスタイル設定する機能を提供したい場合に便利です。共同作業者にこの機能を提供したくない場合は、シンプルなテキスト フィールドが適切なオプションです。
この教育セクション全体を通して
- 詳細テキストフィールドの形成
- 詳細なテキストコンテンツの作成
- デザインにダイナミックな詳細テキストを表示する
- 詳細テキストフィールドに埋め込まれたスタイル要素
- 詳細テキストフィールドを使用したコレクションリストの絞り込み
- 詳細テキストフィールドを使用した条件付き表示の採用
詳細テキストフィールドの形成
詳細なテキストフィールドは、新しいコレクションまたは既存のコレクションに追加できます。コレクション設定で、 新しいフィールド そして、 詳細テキスト 分野。
![64b949107c92a16eb2b9a578_5f60fa0d1cce175030f27a30_テンプレート252017 詳細テキストは、[新しいフィールド選択] メニューで強調表示されます。](https://webflow-s3.tenten.co/2024/04/64b949107c92a16eb2b9a578_5f60fa0d1cce175030f27a30_template252017.png)
フィールドを保存する前に、 最小文字数 および/または 最大文字数 このフィールドには許可されているものだけです。また、他のフィールドと同様に、 ヘルプテキスト フィールドが 必須 か否か。
詳細なテキストコンテンツの作成
あなたと共同作業者は、コレクション項目ごとに詳細なテキスト コンテンツを編集できます。
- CMS のコレクションアイテムにアクセスする
- 詳細なテキストコンテンツを入力または貼り付けます
- さらに構造化したりメディアを導入したりする
- コレクションアイテムを保存する

詳細テキスト フィールドでは、次のものを統合できます。
- さまざまな段落
- 画像
- ビデオ
- 多様なメディア
- 箇条書きリスト
- 番号付きリスト
- 太字テキスト
- 斜体テキスト
- ハイパーリンク
- ヘッダー
- ブロック引用
おすすめの読み物
豊富なコンテンツと詳細なテキスト要素の追加、フォーマット、スタイル設定方法について詳しく説明します。.
デザインにダイナミックな詳細テキストを表示する
コレクションリストやコレクションページの詳細テキストフィールドの内容を表示するには、 詳細なテキスト要素 このフィールドにリンクします:
- コレクションリストまたはコレクションページに詳細なテキスト要素を統合する
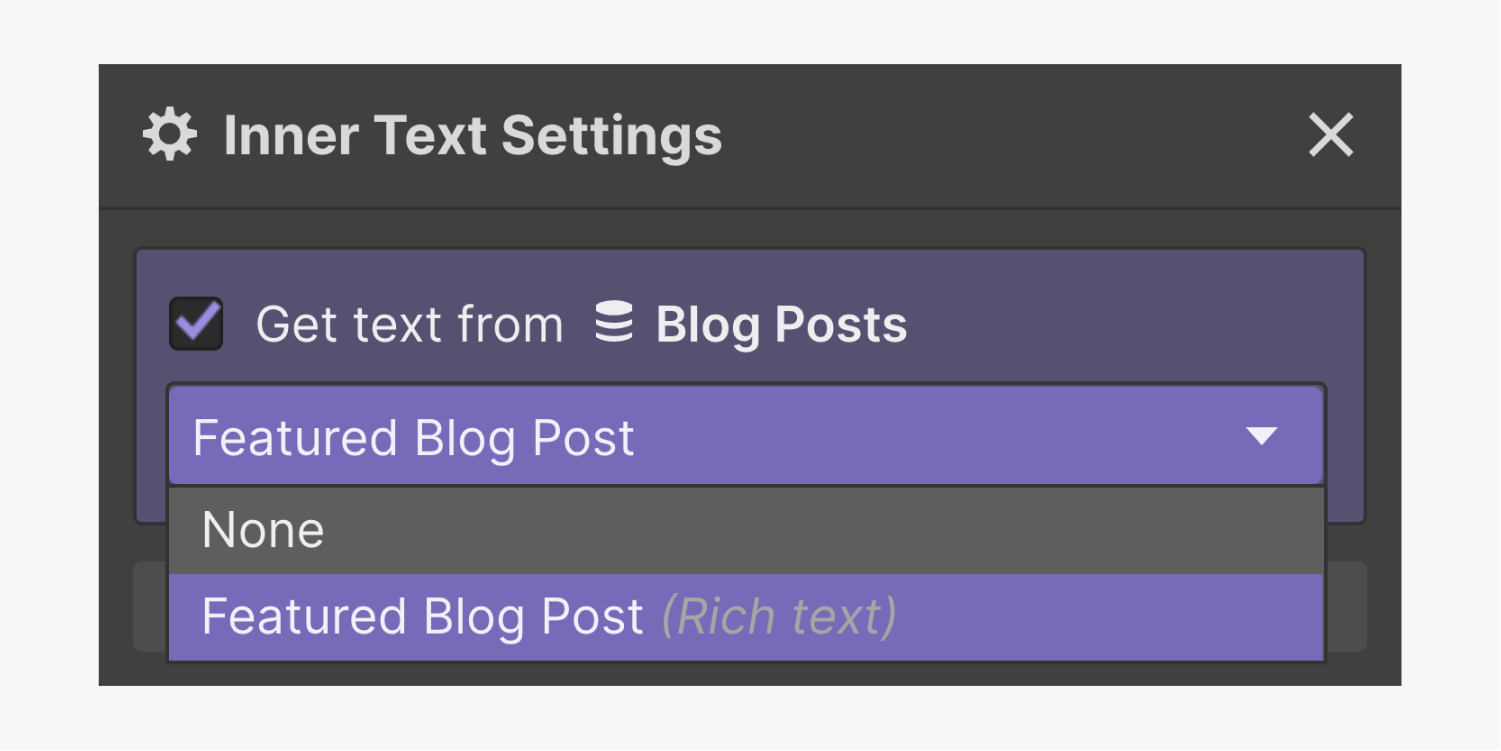
- チェックを入れる テキストを取得 checkboxの 内部テキスト設定 それは現れる
- 関連する詳細テキストフィールドにリンクします。 フィールドドロップダウン

テキスト要素を選択し、キャンバス上の要素ラベルの横にある設定アイコンをタップするか、設定パネル (D) に移動して、内部テキスト設定にアクセスすることもできます。
詳細テキストフィールドにネストされた要素のスタイル設定
ヘッダー、リスト、ハイパーリンクなど、詳細テキストにネストされた各要素に個別のスタイルを指定できます。詳細テキスト要素を詳細テキスト フィールドに接続する前に、これを実行できます。 詳細テキスト要素にネストされた要素のスタイル設定について詳しく学習します。
詳細テキスト要素が詳細テキストフィールドにリンクされている場合、その要素にネストされた要素のスタイルを設定することはできません。最初に接続を切断し、その要素のスタイルを設定してから、詳細テキストフィールドに再度接続する必要があります。接続を切断するには、「テキストを取得” 下 内部テキストの設定。
詳細テキストフィールドを使用したコレクションリストの絞り込み
詳細テキスト フィールドを使用してコレクション リストを拡張するには:
- 絞り込みたいコレクションリストを選択してください
- 訪問 設定パネル(D)
- 組み込む フィルター 下 コレクションリスト設定
- 最初のドロップダウンで関連する詳細テキストフィールドを選択します
- 2番目のフィールドでガイドラインを選択してください
- 必要に応じて値を指定してください
- タップする 保存
詳細テキスト フィールドと値で使用できるフィルタリング基準は次のとおりです。
- 設定されています – この詳細テキストフィールドのコンテンツを持つコレクションアイテムを検索します
- 設定されていません – この詳細テキストフィールドにコンテンツがないコレクションアイテムを検索します
コレクション リストの調整について詳しくご覧ください。
詳細テキストフィールドを利用した条件付き表示の採用
条件付き書式を実装して、特定の条件下で詳細なテキスト コンテンツを表示できます。さらに、たとえば、特定の詳細テキスト フィールドにコンテンツが含まれている場合にのみヘッダーを表示するように条件付き書式を構成することもできます。
- ヘッダーを選択
- アクセス 設定パネル(D)
- 組み込む 状態 (この要素が表示されている間) 条件付き可視性
- 最初のドロップダウンで詳細テキストフィールドを選択します
- 選ぶ 設定されています 2番目のドロップダウン
- プレス 保存
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日
