の 1TP32チューメントフィールド は、Web サイトの訪問者が 1 回の操作でアクセスしたりダウンロードしたりできる、さまざまな一般的な document 形式を CMS アイテムに含めることができるコレクション フィールドです。
document フィールドを利用するには、CMS またはビジネス ホスティングが必要です。
通常の用途
- 顧客が PDF (メニュー、スケジュール、ロケーションマップなど) をアップロードできるようにします。顧客は PDF を高く評価します。
- 事前にデザインされたランディング ページのフォームの成功画面に、ダウンロード可能なパンフレット、ホワイトペーパー、ケース スタディ、電子書籍などを表示します。これで、独占コンテンツの完成です。
- チームページに各チームメンバーの履歴書をダウンロードするためのリンクを含めます
- ブログ投稿に壁紙やインフォグラフィックなどのダウンロード可能なビジュアルを提供する
このチュートリアルでは、
- document フィールドをコレクション スキーマに組み込む
- documents をコレクションアイテムの document フィールドにアップロードする
- document フィールドを document 参照にリンクする
- document フィールドを使用してコレクション リストを並べ替える
- document フィールドを使用した条件付き可視性の確立
documentフィールドをコレクションに組み込む
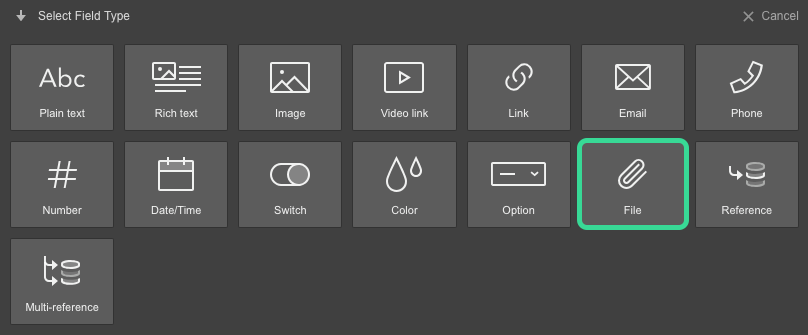
documentフィールドは、新しいコレクションまたは既存のコレクションに追加できます。 コレクション設定 → コレクションフィールド、追加 新しいフィールド そして、 書類 分野。

documents をコレクションアイテムの document フィールドにアップロードする
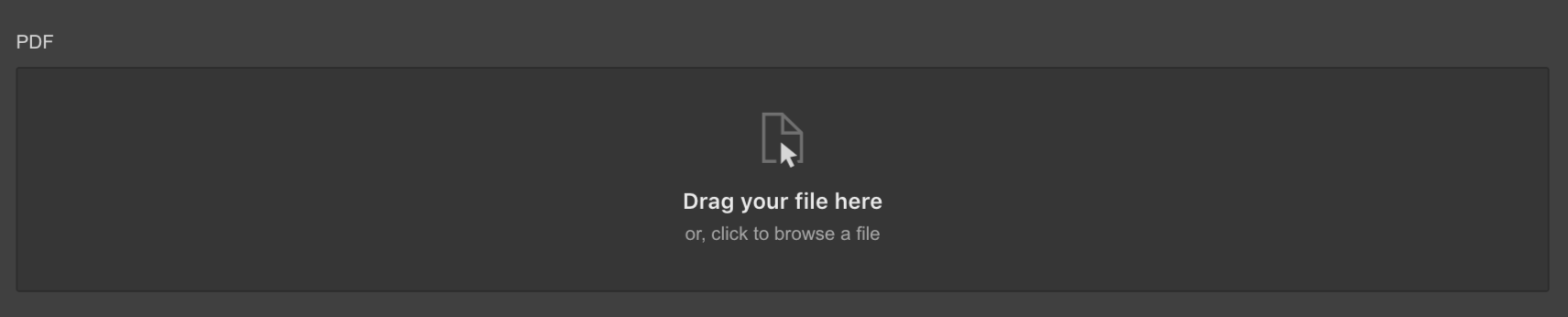
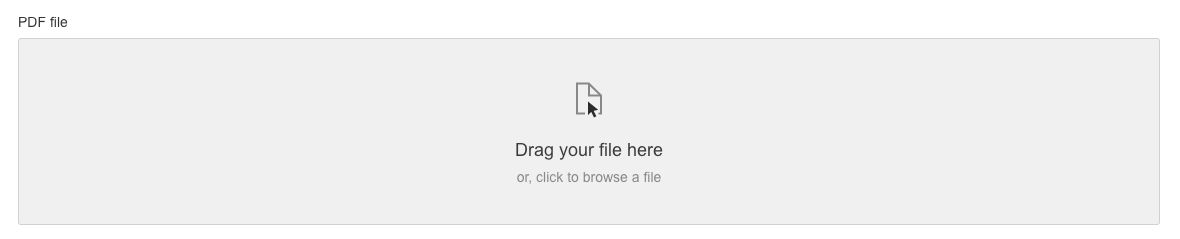
コレクション アイテムに document を追加するには、互換性のある document をドラッグ アンド ドロップするか、document フィールドをタップしてアップロードします。コレクション アイテムを保存する前に、document がアップロードされるまで待機します。


サポートされているdocument形式
documentフィールドは以下をサポートします 画像ファイル形式:
- PNG
- JPEG / JPG
- 画像
- BMP
- SVGA
- ウェブP
6 種類の documents をアップロードすることもできます。
- ドキュメント
- XLSX/XLSX-S
- パワーポイント
- TXT
- CSVファイル
- ODTA の
- オーエス
- オーディーピー
許可される最大ファイルサイズは、画像の場合は 4 MB、documents の場合は 10 MB です。
使用および配布する権限があるファイルをアップロードしてください。
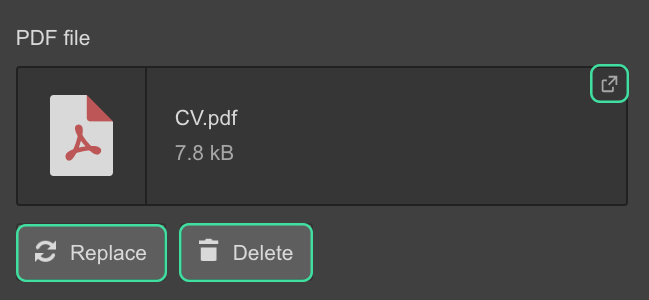
documentがアップロードされたら、右上隅のリンクアイコンをクリックしてプレビューを表示できます。いつでも、 スワップ documentあるいは 取り除く document フィールドから取得します。


コレクションリストとコレクションページでdocumentフィールドを活用する
document フィールドをコレクションのリストとページに組み込むには、テキスト参照、リンク ボックス、またはボタンなどの任意のリンク コンポーネントにリンクします。
さらにdocumentフィールドを利用して コレクションリストを並べ替える または、コレクション リストまたはコレクション ページの要素に条件付きの表示を割り当てます。詳細については、以下をご覧ください。
document フィールドをファイル参照にリンクする
動的ファイル参照を作成するには:
- コレクションリストまたはコレクションテンプレートページにリンクコンポーネントを追加します
- 選択する ファイル ボタンの横に表示されるリンク設定で、次の 2 つの方法でリンク設定にアクセスすることもできます。
- リンクコンポーネントを選択し、ワークスペースのコンポーネントラベルの横にある設定アイコンを押します。
- リンクコンポーネントを選択し、設定パネルに移動します(D)
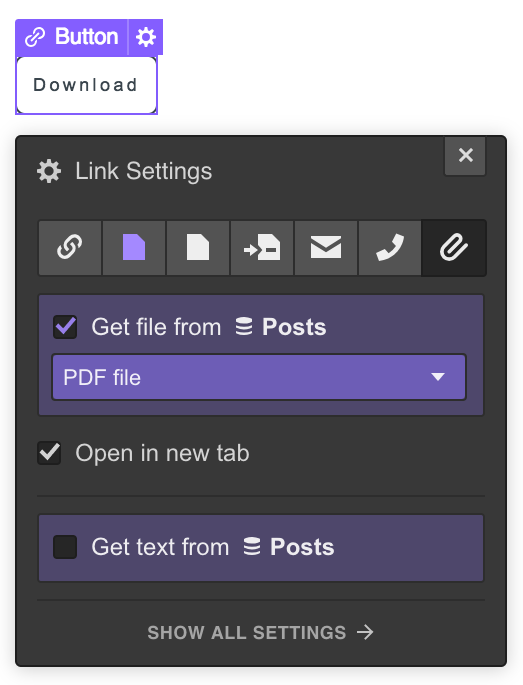
- 選ぶ ファイルを取得する
- ドロップダウンメニューからdocumentフィールドを選択します

重要な情報
ファイルフィールドに関連付けられたリンクをクリックすると、画像とdocumentファイルが同じタブで開きます。他のファイルタイプはデバイスにダウンロードされます。画像とdocumentsを新しいタブで開きたい場合は、 新しいタブで開く チェックリスト。
重要な注意事項
動的 document フィールドにハイパーリンクがリンクされている場合、アセット パネルから document フィールドにリンクされている既存のファイルは、コレクション アイテムに指定されたファイルに置き換えられます。リンクを削除すると、ハイパーリンクへの以前のファイル添付が元に戻ります。
プロのヒント - 画像ファイルの添付
現在、入手できるのは ファイル添付ハイパーリンク から documentフィールド 画像フィールドではありません。したがって、画像をハイパーリンクにリンクする場合は、document フィールドを使用して画像をアップロードします。
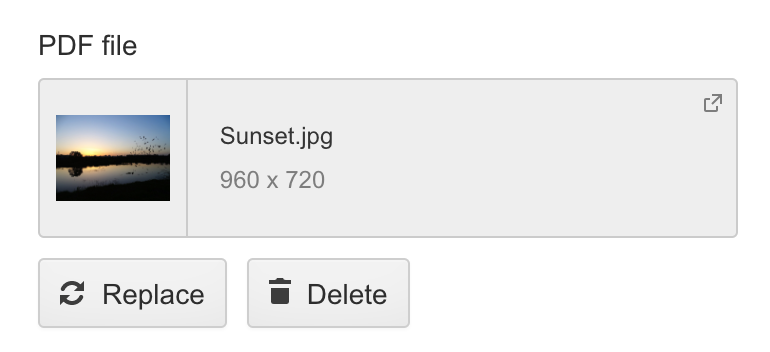
画像のサムネイルを同じ画像にハイパーリンクする場合は、次の手順に従います。
- コレクションに画像フィールドとdocumentフィールドを設定します
- 両方のフィールドに同じ画像をアップロードします。サムネイルとしてのみ必要な場合は、画像フィールドに小さいバージョンをアップロードできます。
- コレクションリストまたはコレクションページにハイパーリンクブロックを統合する
- ハイパーリンク ブロック内に画像要素を配置して画像フィールドから画像を取得するか、ハイパーリンク ブロックのサイズを調整して背景画像を含めます。画像フィールドをカバーして画像フィールドから画像を取得するように構成します。画像フィールドの利用について詳しく調べてください。
- ハイパーリンクブロックを選択し、documentフィールドからdocumentハイパーリンクを取得します。 新しいタブで開く 画像を新しいタブで開きたい場合。
document フィールドを使用してコレクション リストを絞り込む
document フィールドを使用してコレクション リストを絞り込むことが可能です。
- 絞り込みたいコレクションリストを選択してください
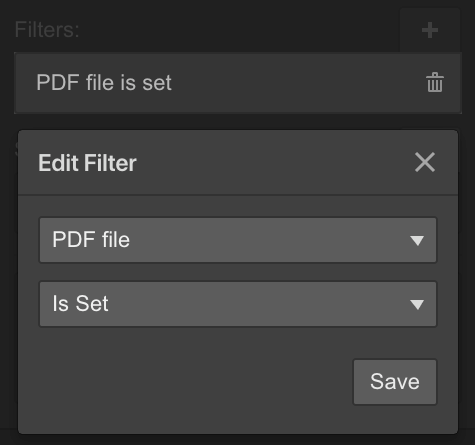
- に移動 設定パネル(D)→コレクションリスト設定→フィルター
- 組み込む フィルター: 1TP32チューメントフィールド ー 私はセット または 設定されていません
- 保存 濾過

document フィールドに適用されるろ過基準は次のとおりです。
- 設定されています – このdocumentフィールドにdocumentが設定されているコレクションアイテムを識別します
- 設定されていません – このdocumentフィールドにdocumentセットがないコレクションアイテムを識別します
document フィールドを使用した条件付き可視性の確立
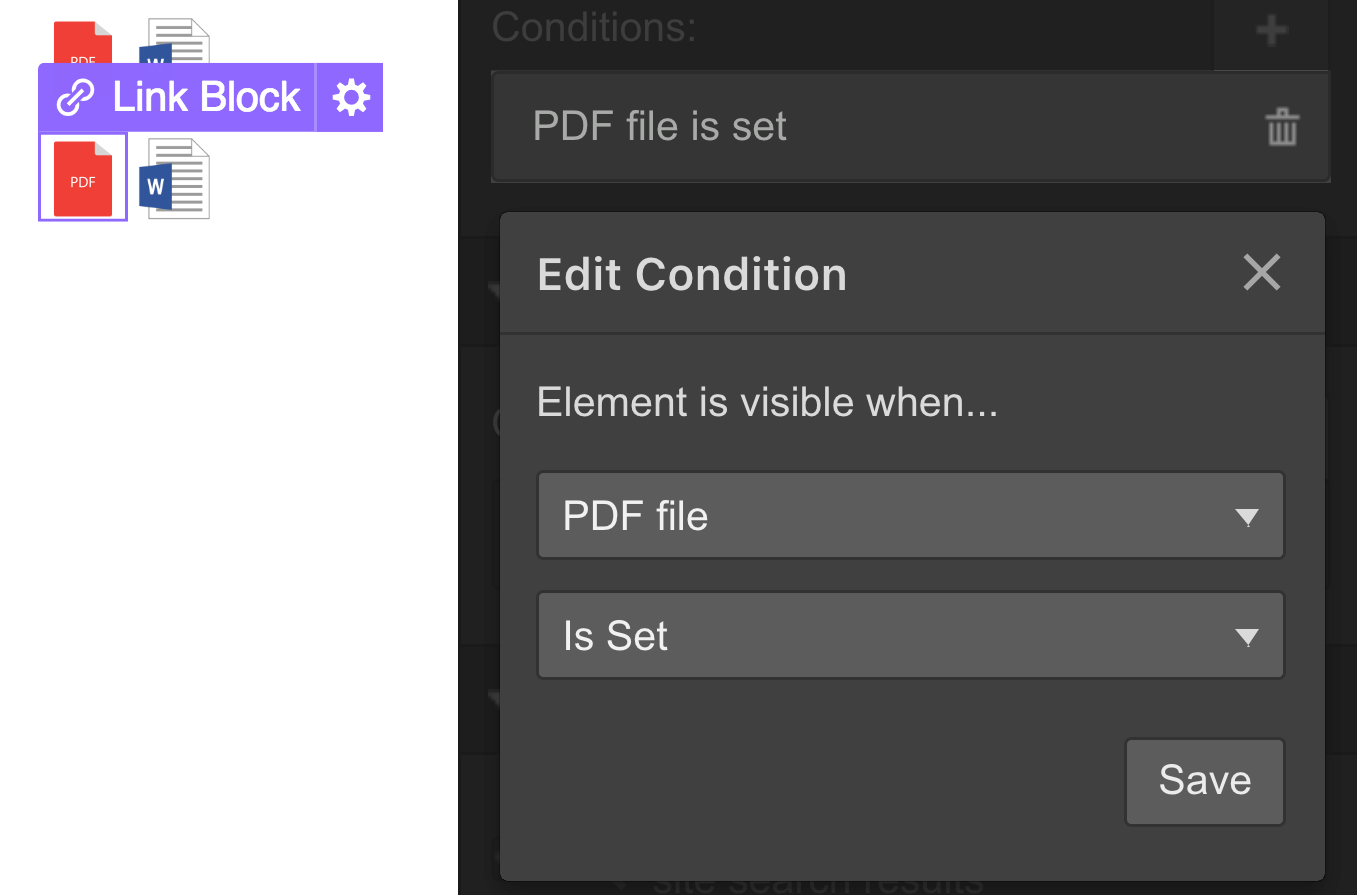
コレクション リストまたはページ内の document に関連付けられたハイパーリンク要素に条件付きの表示規制を設定できます。これにより、特定の document フィールドで document が指定されている場合にのみ、要素が表示されることが保証されます。

- documentフィールドにリンクされたハイパーリンク要素を選択します
- へ移動 設定パネル(D) → 条件付き可視性
- 含める 状態 (この要素が表示されている場合): documentフィールド — 設定されている
- 保存 状態
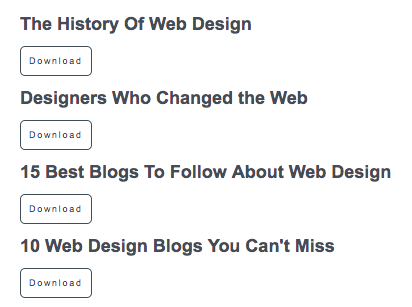
イラスト: ダウンロードボタン
コレクション ページに動的なダウンロード ボタンを作成するには:
- コレクション テンプレート ページにボタンを組み込みます。好みに応じてデザインします。テキストを「ダウンロード」などに変更します。
- 設定パネル→ハイパーリンク設定で、 1TP32トゥメント ハイパーリンクの種類と ファイルの取得 あなたの フィールド フィールド.
- 設定パネル→条件付き表示で、 条件を含める(+): documentフィールド — 設定されている.

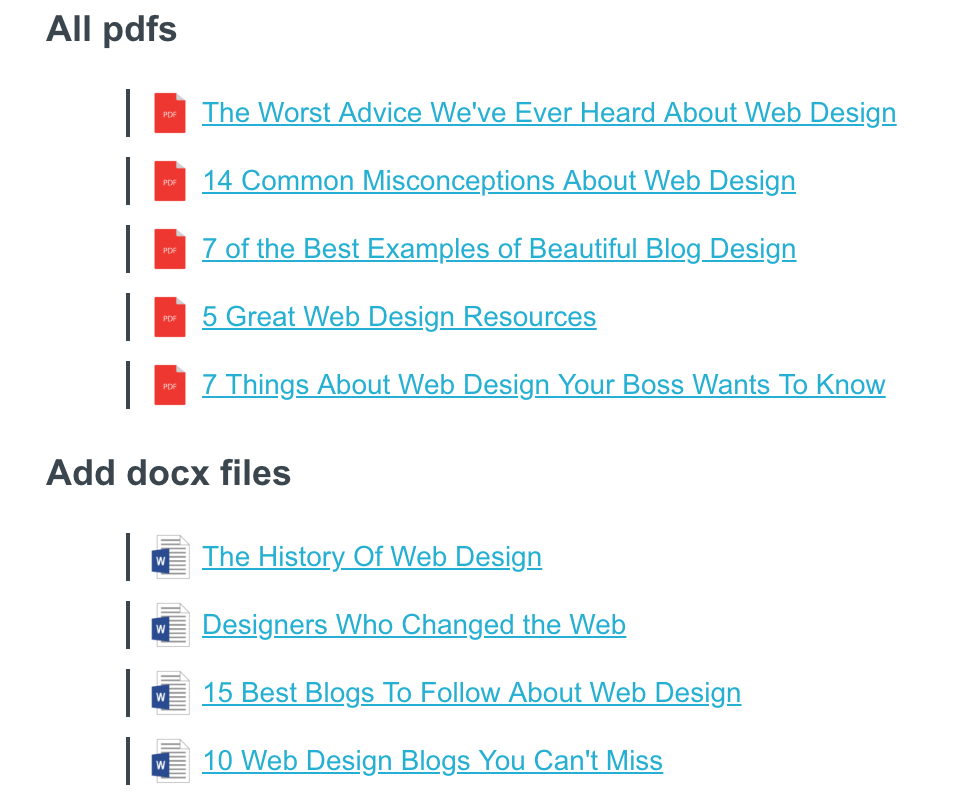
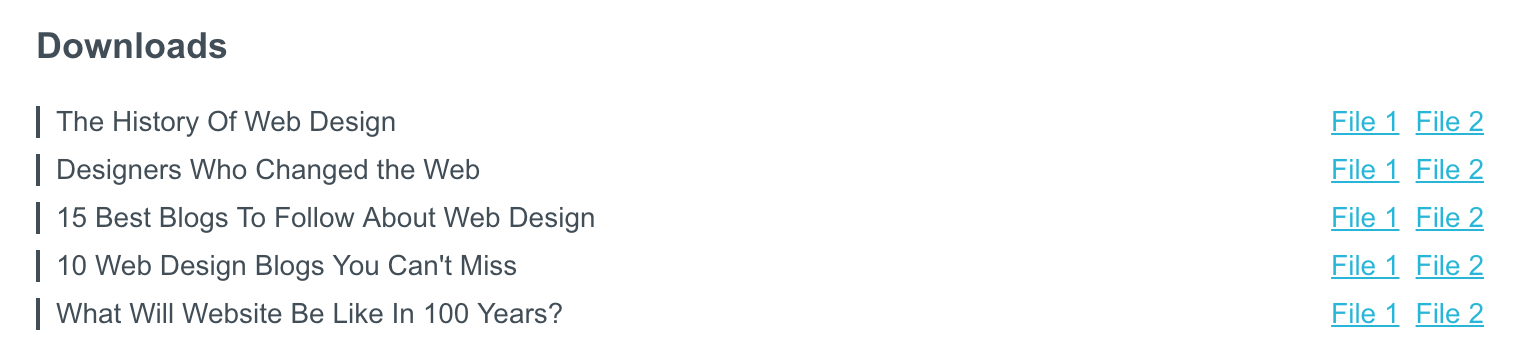
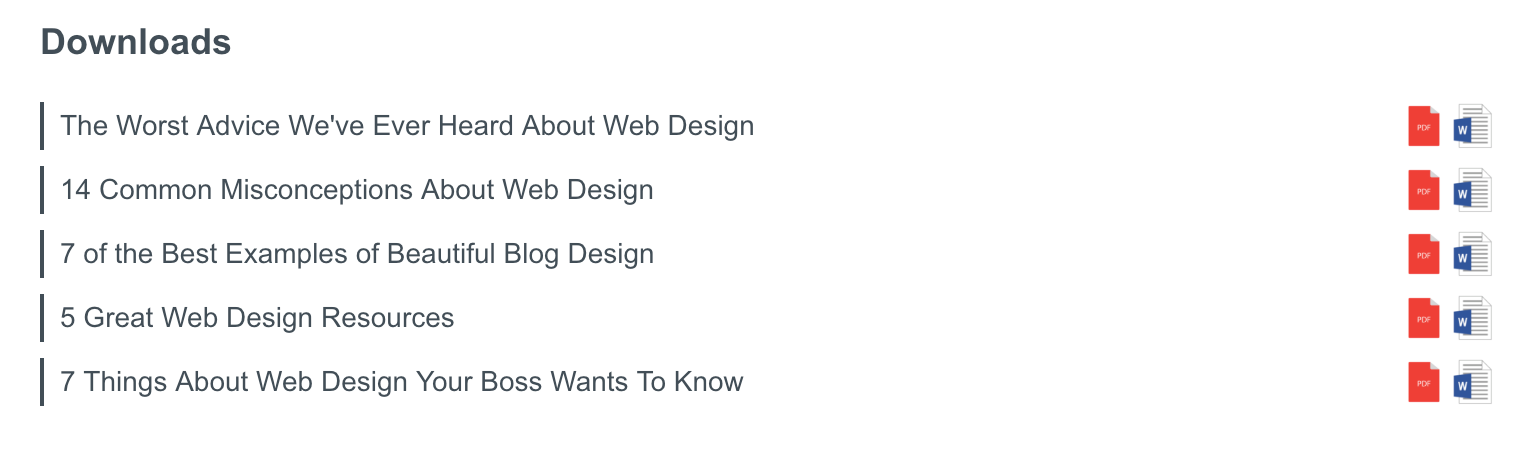
デモ: ダウンロード可能なファイルのインベントリ
以下は、サイト上で document フィールド コンテンツを紹介するために作成できるリストの例です。
コレクション内に document フィールドが 1 つある場合:
- 統合する コレクションリスト あなたのページで。コレクションに接続します。
- 追加 テキストハイパーリンク コレクションアイテム内
- 設定パネル→ハイパーリンク設定で、 1TP32トゥメント ハイパーリンクの種類と ファイルの取得 あなたの フィールド フィールド. テキストを取得する コレクション アイテムの名前またはその他のプレーン テキスト フィールド。
- 設定パネル→コレクションリスト設定→フィルターで、 フィルタを含める(+):documentフィールド — 設定されている.
- 必要に応じて、コレクション リストとテキスト ハイパーリンクを設計します。

コレクションに複数の document フィールド (たとえば 2 つ) が含まれており、それらをコレクション アイテムの名前の横にテキスト ハイパーリンクとして表示したい場合:
- 追加 コレクションリスト あなたのページで。コレクションに接続します。
- 追加 分割ブロック コレクションアイテム内で 画面 に フレックス.
- 組み込む テキストブロック 部門ブロック内。 テキストを取得する コレクションアイテムの名前。
- 追加 テキストハイパーリンク テキストブロックの横にある設定パネル→ハイパーリンク設定で、 1TP32トゥメント ハイパーリンクの種類と ファイルの取得 初の フィールド フィールド設定パネル→条件付き表示で、 条件を含める(+): 1TP32チューメントフィールド (最初のdocumentフィールドを選択してください) — が設定されている.
- 別のものを組み込む テキストハイパーリンク そして再び選択 1TP32トゥメント ハイパーリンクの種類と ファイルの取得 あなたの2番目 フィールド フィールドさらに、 条件を含める(+): 1TP32チューメントフィールド (2番目のdocumentフィールドを選択) — が設定されています。
- 各テキスト ハイパーリンクのテキストをダブルクリックし、テキストを「ファイル 1」と「ファイル 2」、または「PDF」と「DOCX」、または任意の指定に置き換えます。
- 必要に応じて要素をデザインする

テキストハイパーリンクを画像ハイパーリンクに置き換えることができます。画像ハイパーリンクは、ハイパーリンクブロックとその中に画像を追加することで作成できます。次に、ハイパーリンクブロックを選択し、 1TP32トゥメント ハイパーリンクの種類と ファイルの取得 あなたの フィールド フィールド。 また、 条件を含める(+): document フィールド — が設定されています。

- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日