ドロップ メニューは、Web サイトのほぼすべてのセクションに組み込むことができる、あらかじめ作成されたナビゲーション機能です。多くの場合、サイトのナビゲーション バーにドロップ オプションが表示されます。
ドロップメニューの挿入
ドロップ メニューを Web サイトに統合するには:
- 起動する 挿入パネル > コンポーネント
- 落とす ドロップメニュー Webflowワークスペースにコンポーネントを追加する
![64b948d6bdd37d12dce5ec97_6283d5a33f0ab1d1818ca73d_vfsuzvk62qpgelxgwp4ichqerfutzujmhcrnjpoi6u4vif1xlkoicjiot0af1s7ilpoilnzjilqxzvndovva8rmomka-j-8xz-mb69gb2 ao8u97e_g0grdj_j7ingxhbj1n55dnunuh6ch-keq [追加] パネルの [コンポーネント] セクションで強調表示されたドロップ メニュー コンポーネント。](https://webflow-s3.tenten.co/2024/04/64b948d6bdd37d12dce5ec97_6283d5a33f0ab1d1818ca73d_vfsuzvk62qpgelxgwp4ichqerfutzujmhcrnjpoi6u4vif1xlkoicjiot0af1s7ilpoilnzjilqxzvndovva8rmomka-j-8xz-mb69gb2ao8u97e_g0grdj_j7ingxhbj1n55dnunuh6ch-keq.png)
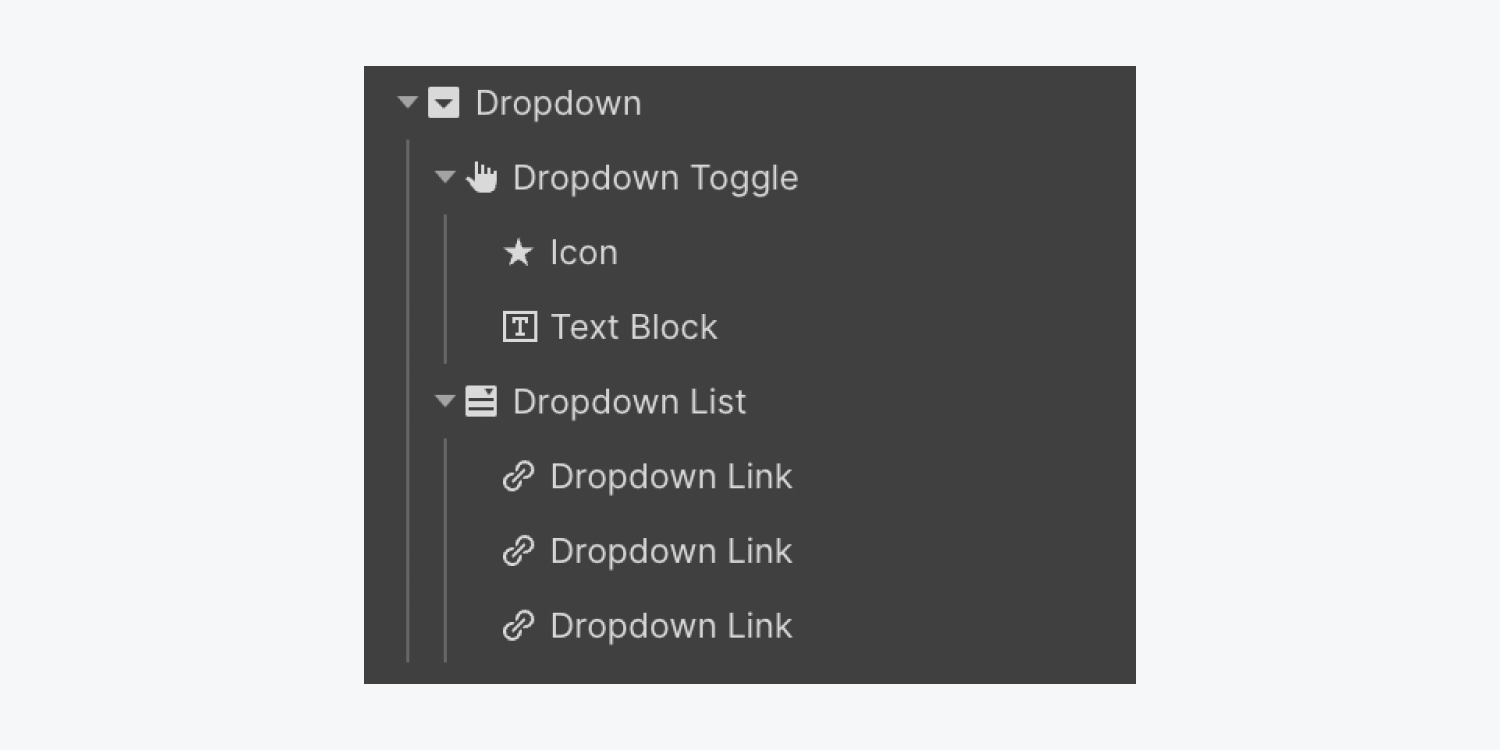
ドロップメニューの構造
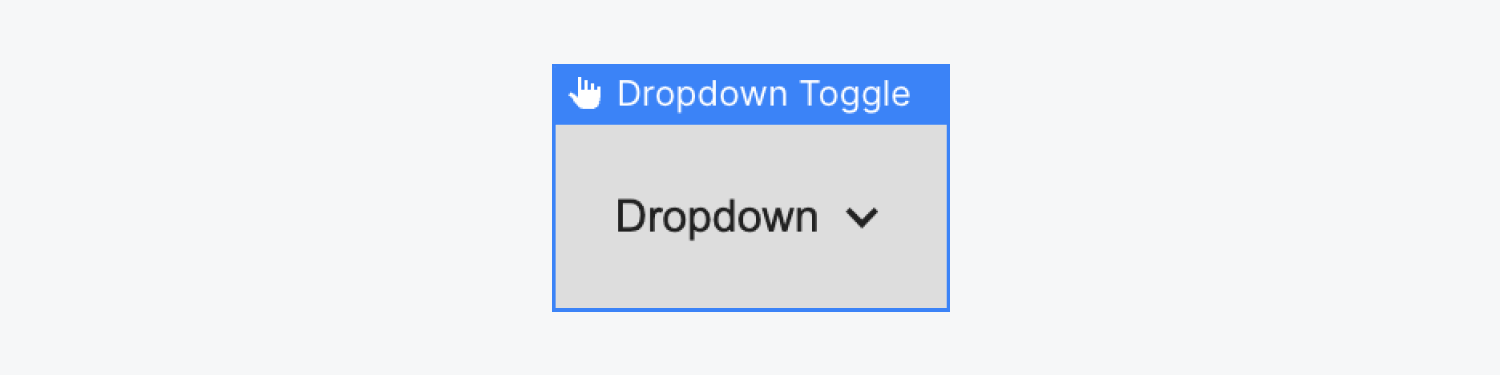
ドロップ メニュー内には、ドロップ トグルとドロップ リストという 2 つの従属要素があります。ドロップ トグルは、テキスト セクションと矢印記号で構成されます。



ドロップ構成
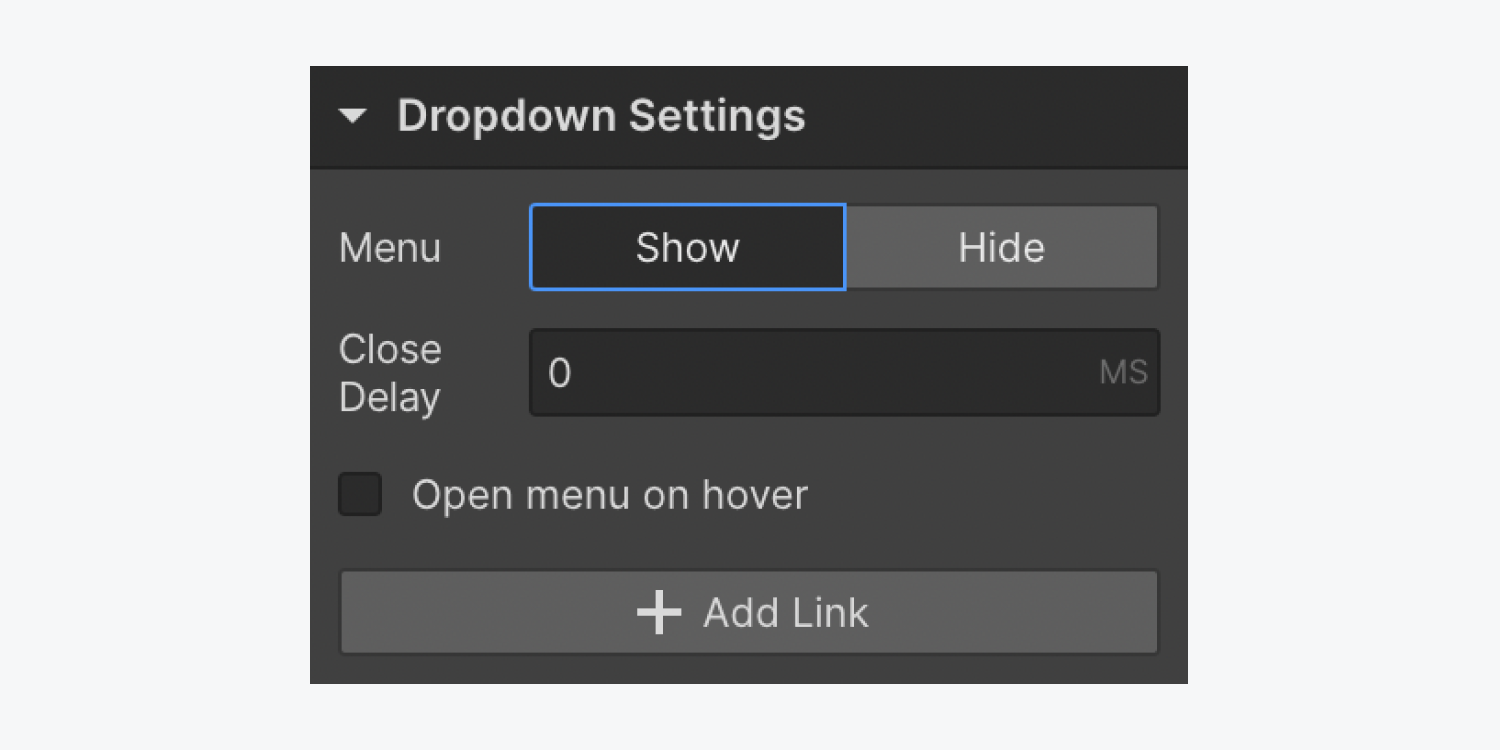
最初は、ドロップがアクティブになるまでドロップリストは非表示のままですが、ドロップを選択してから 設定パネル そして打つ メニュー > 画面.

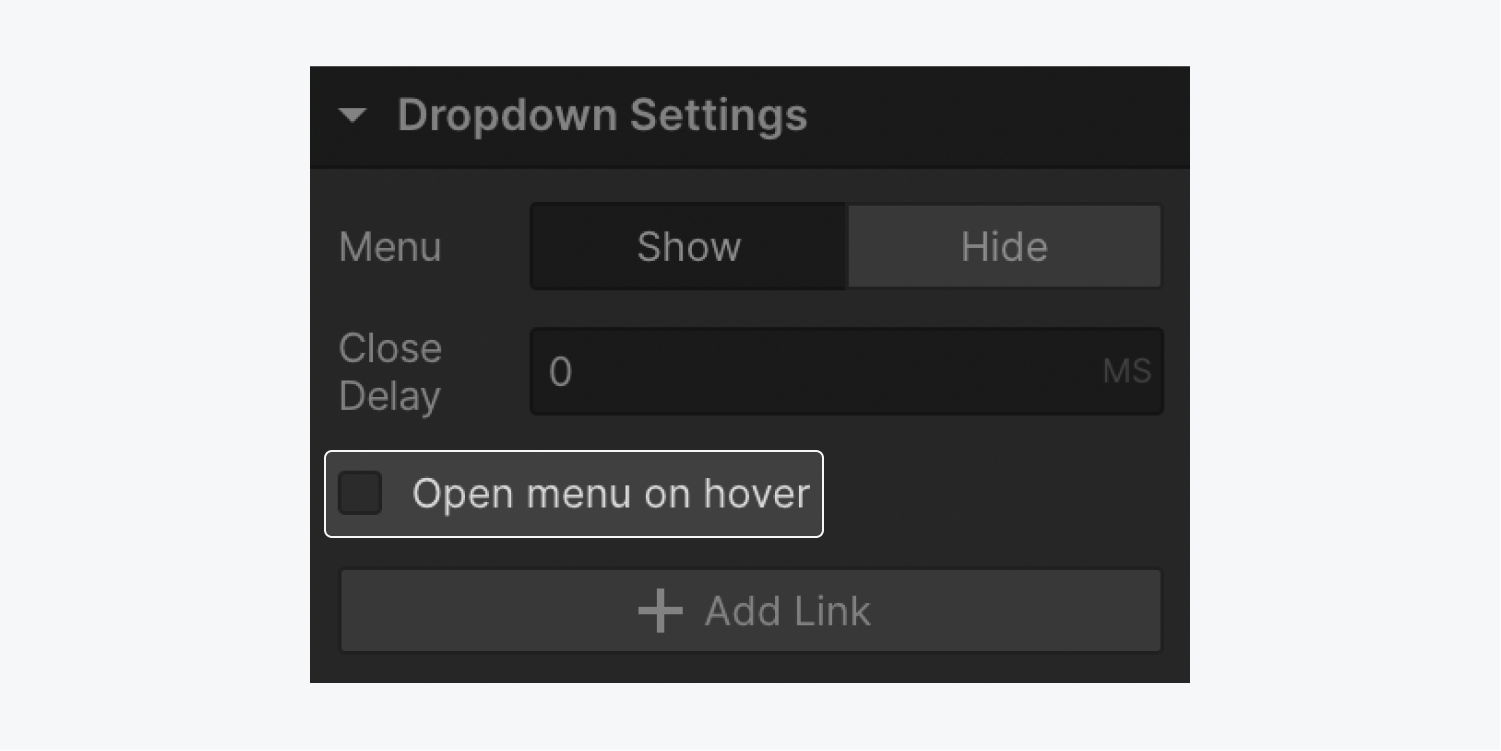
デフォルトでは、ドロップリストはユーザーがドロップトグルをクリックしたときに表示されますが、 マウスオーバーでメニューを展開 機能。ドロップ メニューからマウスを離してからドロップ リストが閉じるまでの遅延時間をミリ秒単位で定義できます。
注釈: あなたが選ぶなら マウスオーバーでメニューを展開 ドロップリストがマウスオーバーする前に閉じてしまう場合は、2つの解決策があります。ドロップリストの上余白またはドロップトグルの下余白を削除することができます。 または 終了遅延を組み込むことができます。
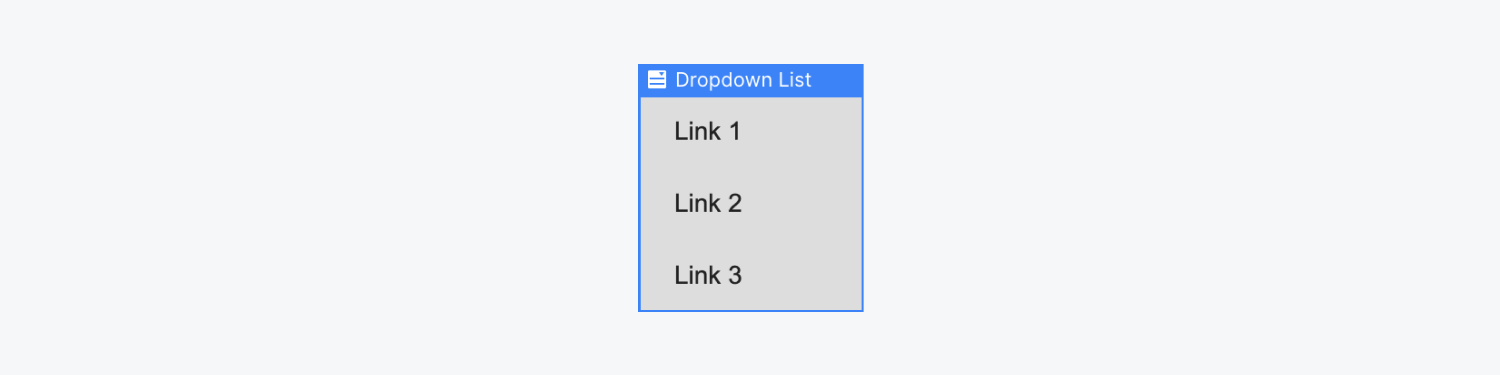
ドロップメニュー内のハイパーリンク
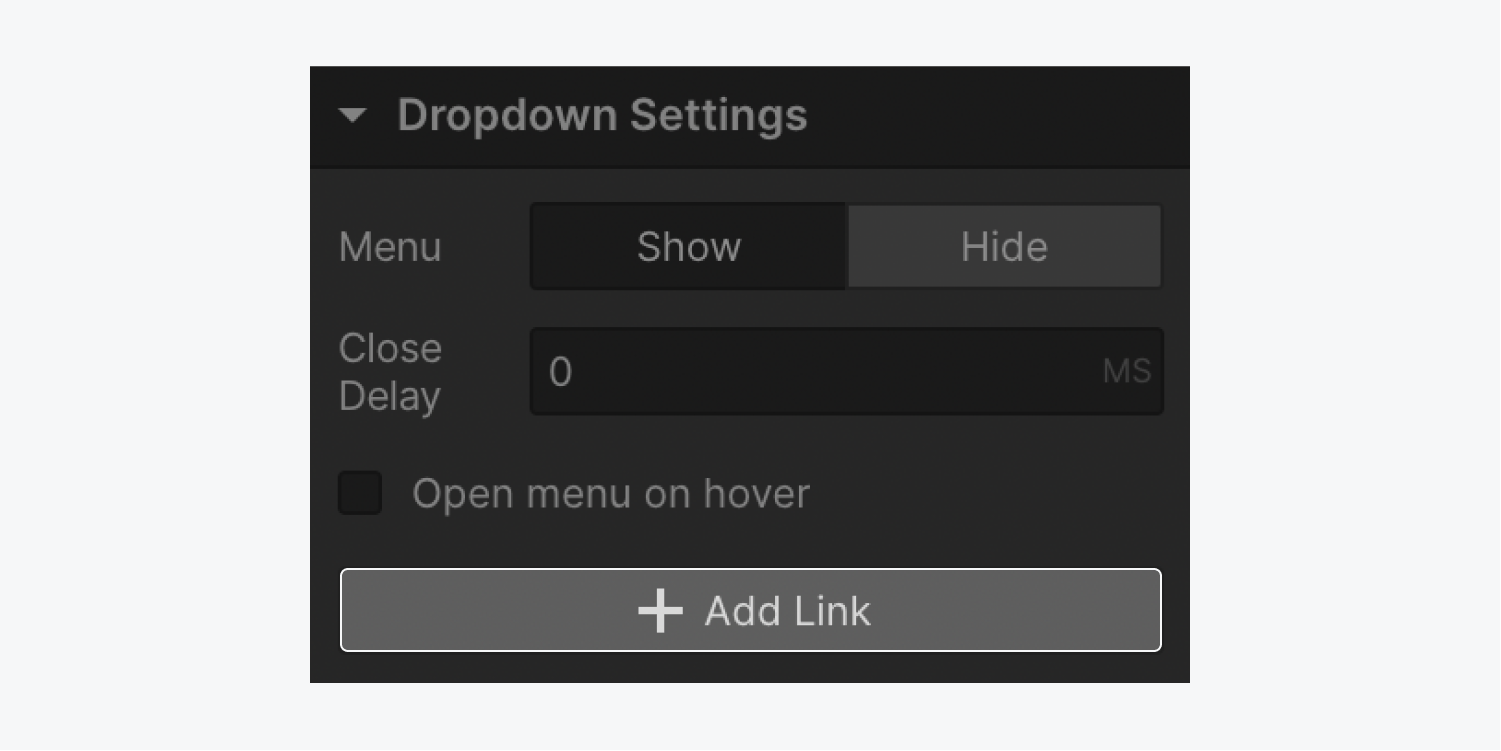
ドロップリストには3つのドロップリンクがあります。ドロップメニューを選択して、 設定パネル、クリックすると メニュー > 開けるドロップ リンク内のテキストをダブルクリックすると直接編集でき、同時にリンクの幅も調整されます。
ワークスペース上でリンクをクリックしてドラッグすることで、リンクを並べ替えることができます。また、ナビゲーター パネルを使用してドロップ リンクの位置を管理することもできます。
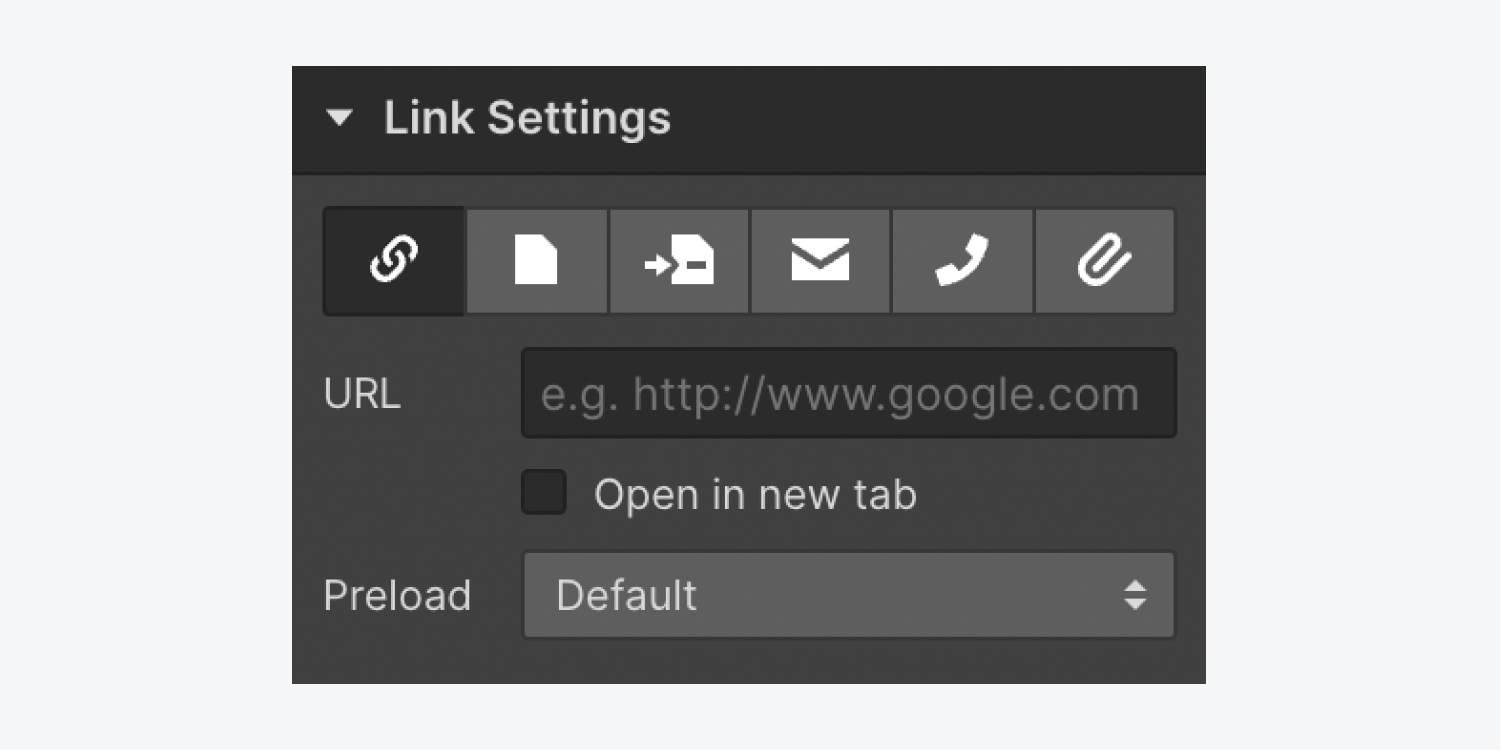
各リンクのリンク先は、 設定パネルさらに、別のリンクを含めるには、 リンクを含める ボタンをクリックするか、コピーして貼り付けることでリンクを複製することもできます。


パーソナライズされたドロップトグル
ドロップ トグルをハイパーリンクに変換するには:
- ドラッグ テキストブロック から 入れるパネル ドロップトグルに
- デフォルトの「ドロップ」を消去する テキストブロック
- 組み込む パディング (例えば20ピクセル)新しいコンテンツエリア クリック可能な領域を増やす
- 左を調整 マージン ドロップダウンを0に切り替え
カスタマイズされたドロップダウン トグルを実装すると、テキスト セグメントはハイパーリンクとして機能し、矢印セクションはドロップダウンの表示をトリガーします。
ドロップダウン トグル全体をリンクに変換する場合は、div ブロックの代わりにドロップダウン トグルのリンク ブロックを使用してカスタム ドロップダウンを作成する手順を参照してください。このようなシナリオでは、トリガーをクリックするとリンクされた宛先にリダイレクトされるため、ドロップダウン メニューのアクティブ化はホバー時に発生する必要があることに注意してください。

ドロップダウンとハイパーリンクのカスタマイズ
ドロップダウンのスタイルを変更するには、他のコンポーネントのスタイルを変更する場合と同じプロトコルに従います。つまり、スタイルを適用する前に、最初に各要素に一意のクラスを割り当てます。
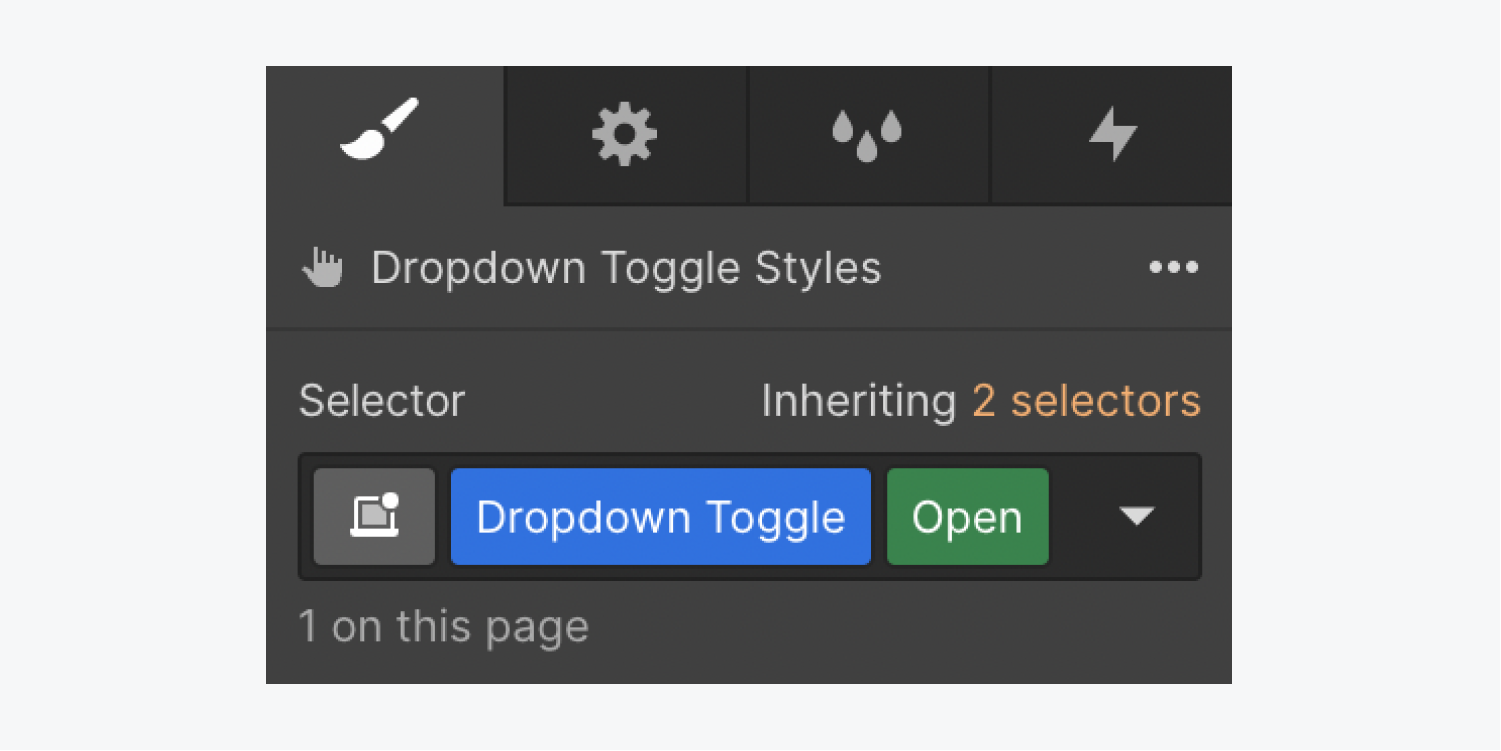
ドロップダウンには2つの状態があります。 隠された そして 見える。 隠された ドロップダウンが閉じられたままのときは、状態はデフォルトの位置として機能しますが、 見える 状態はドロップダウンリストが表示されるシナリオを示します。 見える モードは、 設定パネル ドロップダウントグルのスタイル調整が行われます または クラスが割り当てられると、セレクター フィールド内に特殊な「オープン」クラスが自動的に挿入され、そのフェーズに合わせたカスタマイズが可能になります。
また、 ホバー 対応する状態 隠された そして 見える セレクター フィールドのドロップダウンをトリガーし、スタイル設定の目的の状態を選択することで、確認を行います。

ドロップダウンハイパーリンクを変更またはスタイル設定するには、ナビゲータ内で選択するか、ドロップダウンを次のように設定します。 見えるをクリックし、作業領域内で選択します。
ドロップダウンのハイパーリンクにホバー効果を実装することもできます。
- ドロップダウンハイパーリンクを識別する
- 活用する スタイルパネル > セレクターフィールド ドロップダウンを展開します
- 選択する ホバー 州のドロップダウンから
選択すると、「ホバー」クラスが導入されます。 ホバー 状態がアクティブになるのは、ドロップダウンのハイパーリンクにマウスを置いたときだけです。
![64b948d6bdd37d12dce5ecc0_6283d8eac3c76db684a4b950_ufcxyqgmxupfab3-lus6rsp-5g3ktomtfdnswdnqplxwgfwexz11yowbqxzfco7g9oumw_tsubwmsop0dikprxro9mwpxgmfi3e1amxqw3qgsspc_prujcgk8xf0jgllzzbd-yurjwmtmu_56a [状態] ドロップダウンが展開され、[スタイル] パネルの [セレクター] フィールドで [ホバー] オプションが強調表示されます。](https://webflow-s3.tenten.co/2024/04/64b948d6bdd37d12dce5ecc0_6283d8eac3c76db684a4b950_ufcxyqgmxupfab3-lus6rsp-5g3ktomtfdnswdnqplxwgfwexz11yowbqxzfco7g9oumw_tsubwmsop0dikprxro9mwpxgmfi3e1amxqw3qgsspc_prujcgk8xf0jgllzzbd-yurjwmtmu_56a.png)
注目すべき点: デフォルト設定では、ドロップダウンテキストは折り返されず、小さい画面ではドロップダウン要素やページからあふれてしまう可能性があります。これを防ぐには、ドロップダウンテキストを指定して、 スタイルパネル > タイポグラフィ > 追加のテキストの選択肢、設定する 速報 に プレラップ.
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日