タイポグラフィは、コンテンツの読みやすさの向上、明確な情報階層の確立、ブランド イメージの定義など、Web サイト上でさまざまな機能を果たします。
このチュートリアルでは、以下の知識が得られます。
- タイトル
- テキストの飽和
- 段落とテキストのレガシー
- スパン
- 測定
- アクセシビリティと多様なタイポグラフィ
タイトル
タイトルをコンテンツ ナビゲーターとして考えましょう。すべてのユーザーはタイトルを一目見るだけでコンテンツの構成をすぐに理解できるはずです。そのため、タイトルは明確で情報に富み、コンテンツの階層を伝えるために使用されている必要があります。明確で情報に富んだタイトルの作成について詳しくは、こちらをご覧ください。

新聞の第一面を想像してください。このシナリオでは、H1 が主要な声明 (主な目的) として機能します。H2 はメインの声明と一致する二次的なタイトルであり、H3 は詳細をさらに掘り下げます。

タイトルを挿入するには:
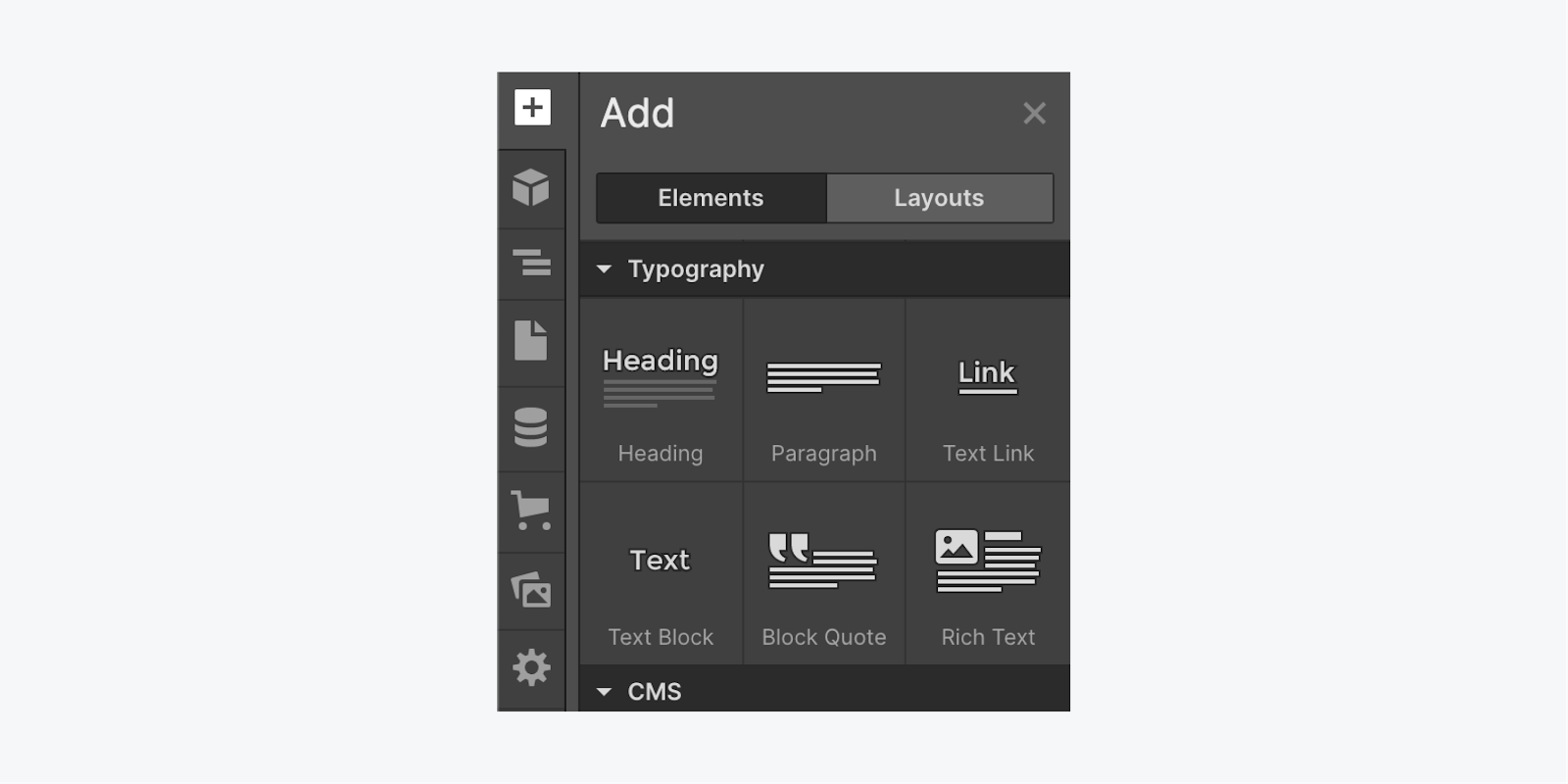
- 起動する パネルを追加
- スクロール タイポグラフィ
- クリックしてドラッグ タイトル あなたのワークスペースに
カテゴリー
各タイトルに個別にタイポグラフィ プロパティを設定する代わりに、CSS を利用してカテゴリを形成できます。カテゴリを使用すると、1 つのタイトルのスタイルを定義し、そのスタイルを Web サイト全体の他のタイトルに適用できます。

categoryを形成するには:
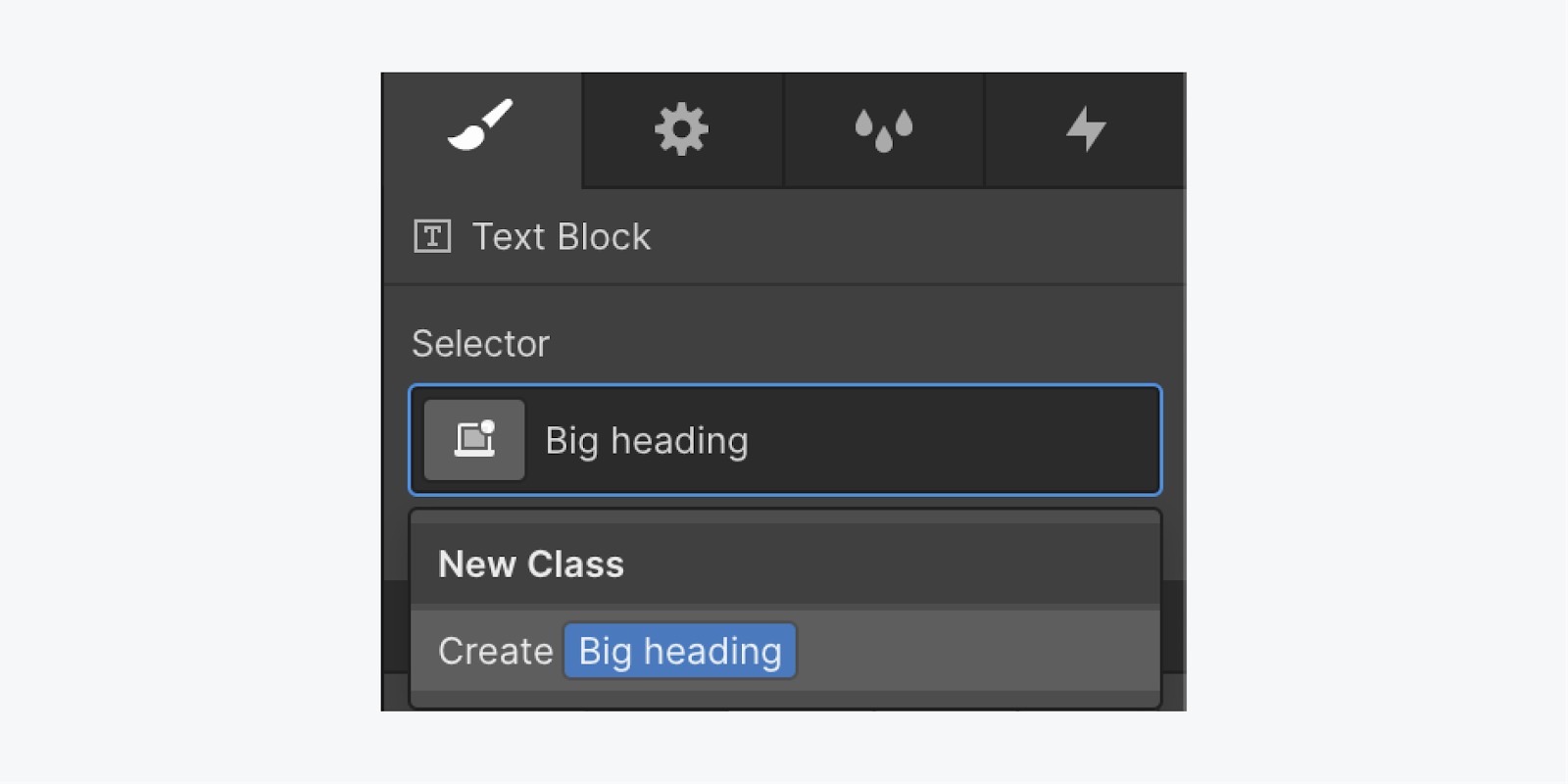
- 確実に タイトル ワークスペースでハイライト表示されます
- アクセス セレクターフィールド の中に スタイルパネル
- 名前を割り当てる category (例:グランドタイトル)
この category は、行ったすべてのスタイル調整を保持します。フォントまたはスタイルを変更すると、category (グランド タイトル) はこれらの調整を保持します。変更を元に戻す必要がある場合は、そのプロパティをリセットできます。
categoryを再利用する場合:
- 新しい タイトル ワークスペースで選択されている
- アクセス セレクターフィールド の中に スタイルパネル
- 入力を開始 category 再利用したい名前
- を選択 category リストから
その後、タイトルを変更すると (実際に category のスタイルを設定しているときに)、それに一致する category を持つすべてのタイトルも変更されます。
マークアップ

マークアップを使用すると、タイトル、段落、リンクなどのテキスト コンポーネントの既定のスタイルを変更できます。マークアップまたは category に対して行ったスタイル調整は、関連するすべての要素に影響します。個別に更新する必要はありません。HTML マークアップの詳細をご覧ください。
マークアップにスタイルを設定するには:
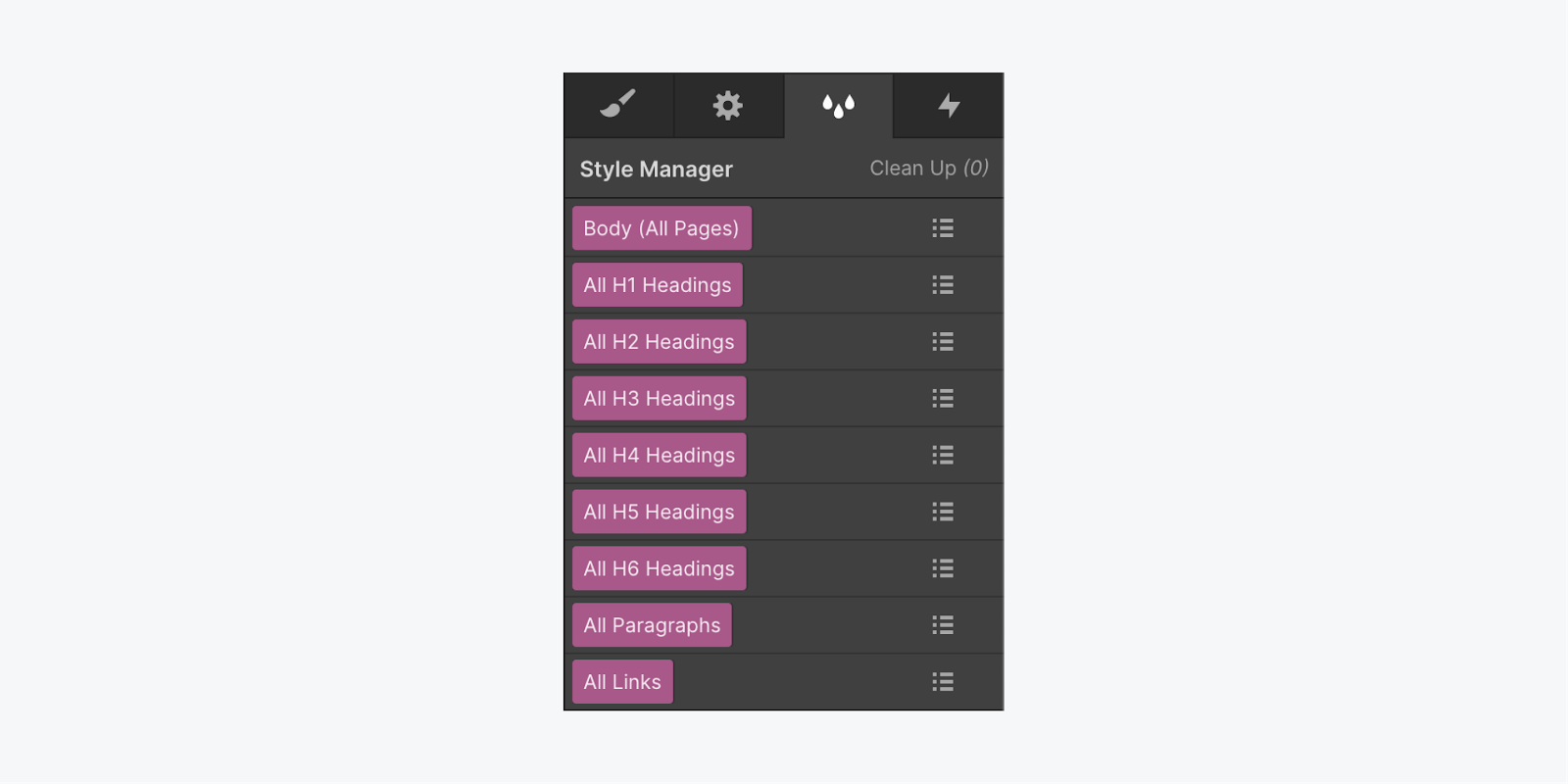
- 選ぶ タイトル ワークスペースで
- アクセス セレクターフィールド (categoryを追加しない場合)
- を選択 マークアップ スタイルを設定したいもの(例:すべてのH1タイトル)
- フォントスタイル、色、太さなどの設定を編集します。
ここで行ったスタイルの変更は、そのマークアップを持つすべての要素 (すべての H1 タイトルなど) に適用されます。
書体の選択に関する詳しい情報については、 WebflowブログでWebタイポグラフィ101を探索する.
テキストの飽和
テキストの彩度は、クリッピングを使用してテキスト内に色を実装します。デフォルトでは、テキストの彩度はフォントの色を使用します。

パーソナライズされたテキスト彩度を導入するには:
- アクセス スタイルパネル
- スクロールして タイポグラフィ セクション
- フォントの色を調整して自動的に生成する カテゴリー
- アクセス セレクターフィールド の中に スタイルパネル 名前を変更する カテゴリー (例:大きいタイトル)
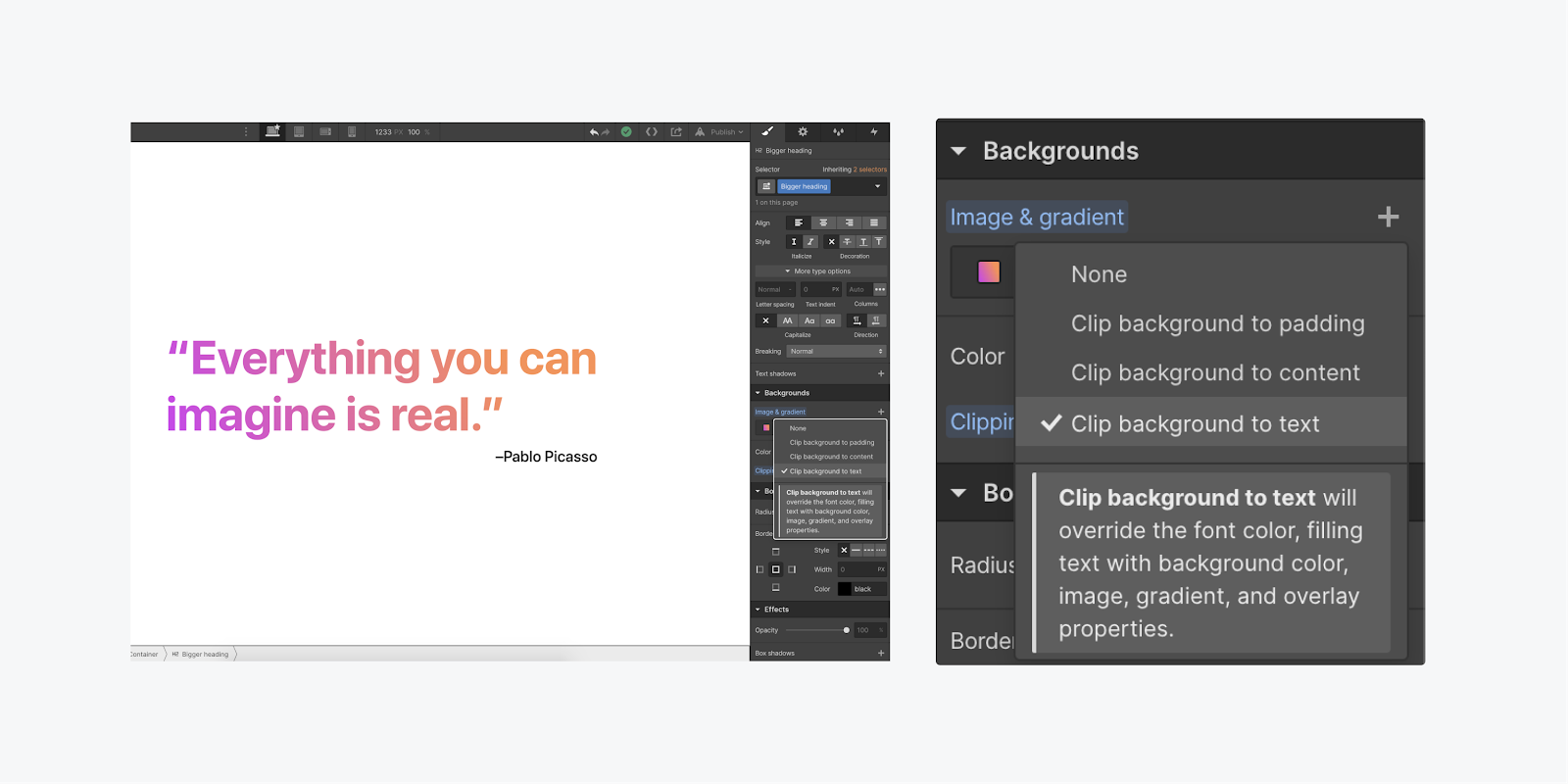
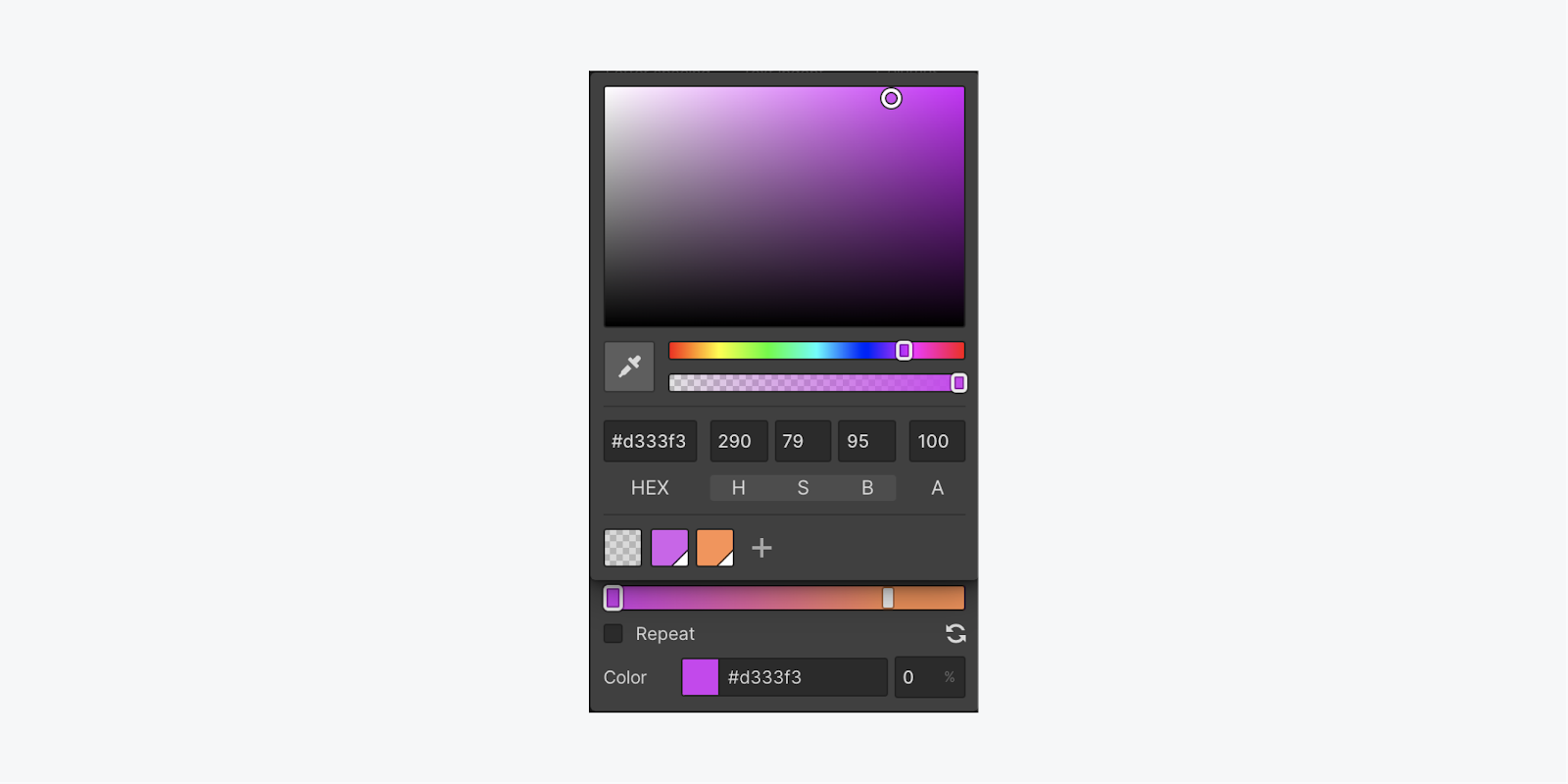
- スクロール 背景 そして隣に タイプグラデーションを設定する
- グラデーションバーの左端を2回クリックし、最初のカラーストップを選択します。
- グラデーションバーの右端を2回クリックし、2番目のカラーストップを選択します。
- 隣の円をクリックしてドラッグします 角度 グラデーションの方向を変更する
- クリックしてドロップダウンメニューを選択します クリッピング 選択して 背景をテキストにクリップする

グラデーションを変更すると、テキスト内の変更が即座に反映されます。このテクニックを使用すると、任意の背景を適用できます (複数の背景を重ねることもできます)。背景をテキストにクリップすると、フォントの色は無視され、代わりに背景セクションの色が使用されます。
テキストの継承と段落
先祖は、テキスト スタイルの詳細を子孫に渡すことができます。子孫に継承される主要な要素にテキスト スタイルを設定し、子孫の設定でこれらのスタイルを置き換えることができます。
この方法を使用して、body タグのグローバル フォント スタイルを定義したり、セクション内にテキストやその他の要素を配置したり、デフォルトのリンク ブロック スタイルをオーバーライドしたりするのが一般的です。
テキスト継承の使用法:
- 選択してください ボディ要素 (どのページでも)
- に移動 セレクターフィールド の中に スタイルパネル
- 選択する 本文(全ページ)タグ
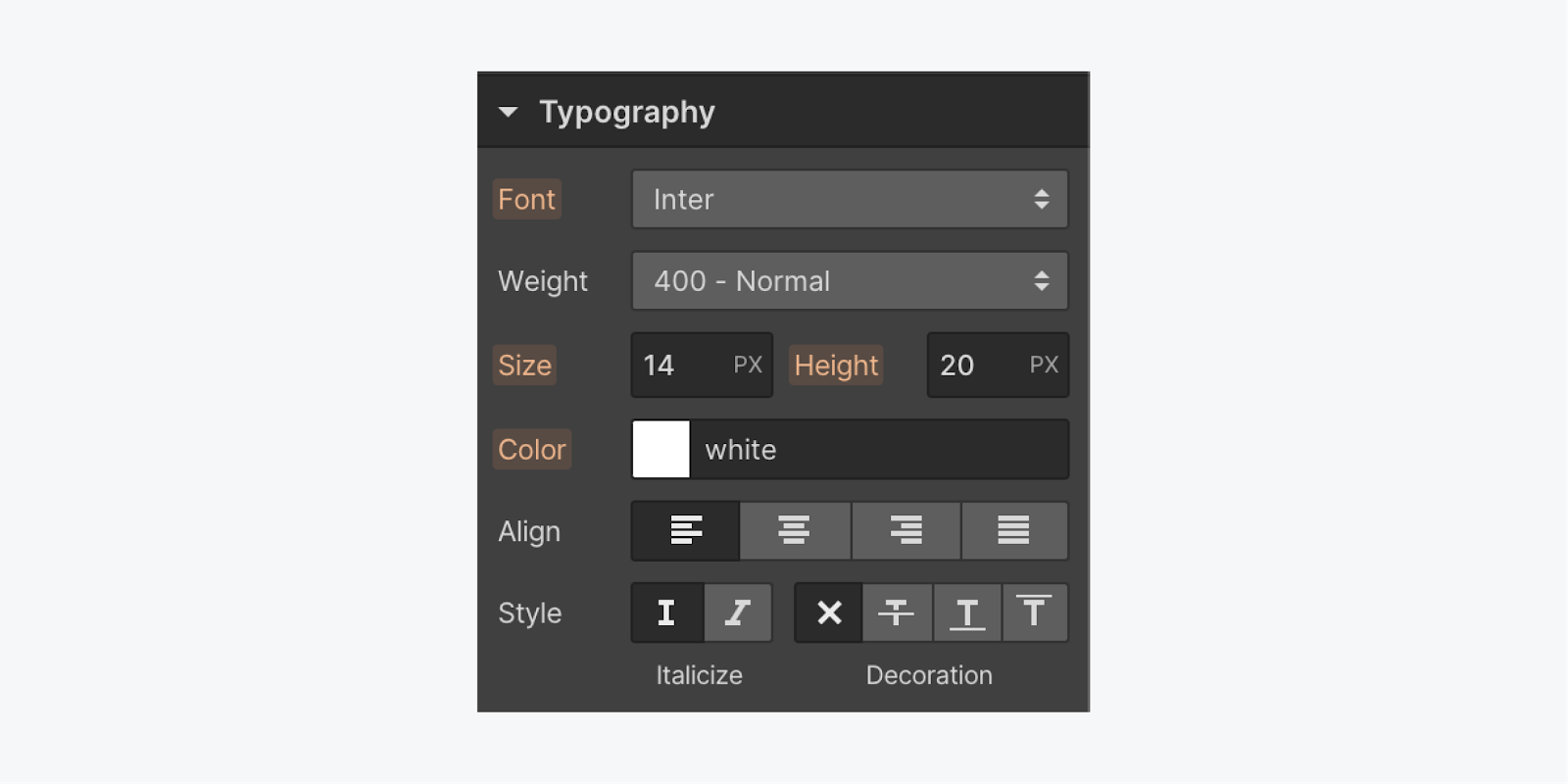
- 好みに応じて設定をカスタマイズ
本文 (すべてのページ) タグは最上位のタグです。このタグに加えられた変更 (フォントなど) は、すべてのテキスト要素にカスケードされます。この戦略は、Web サイトのデフォルトを設定する場合に役立ちます。

デフォルトの継承スタイルの上書き
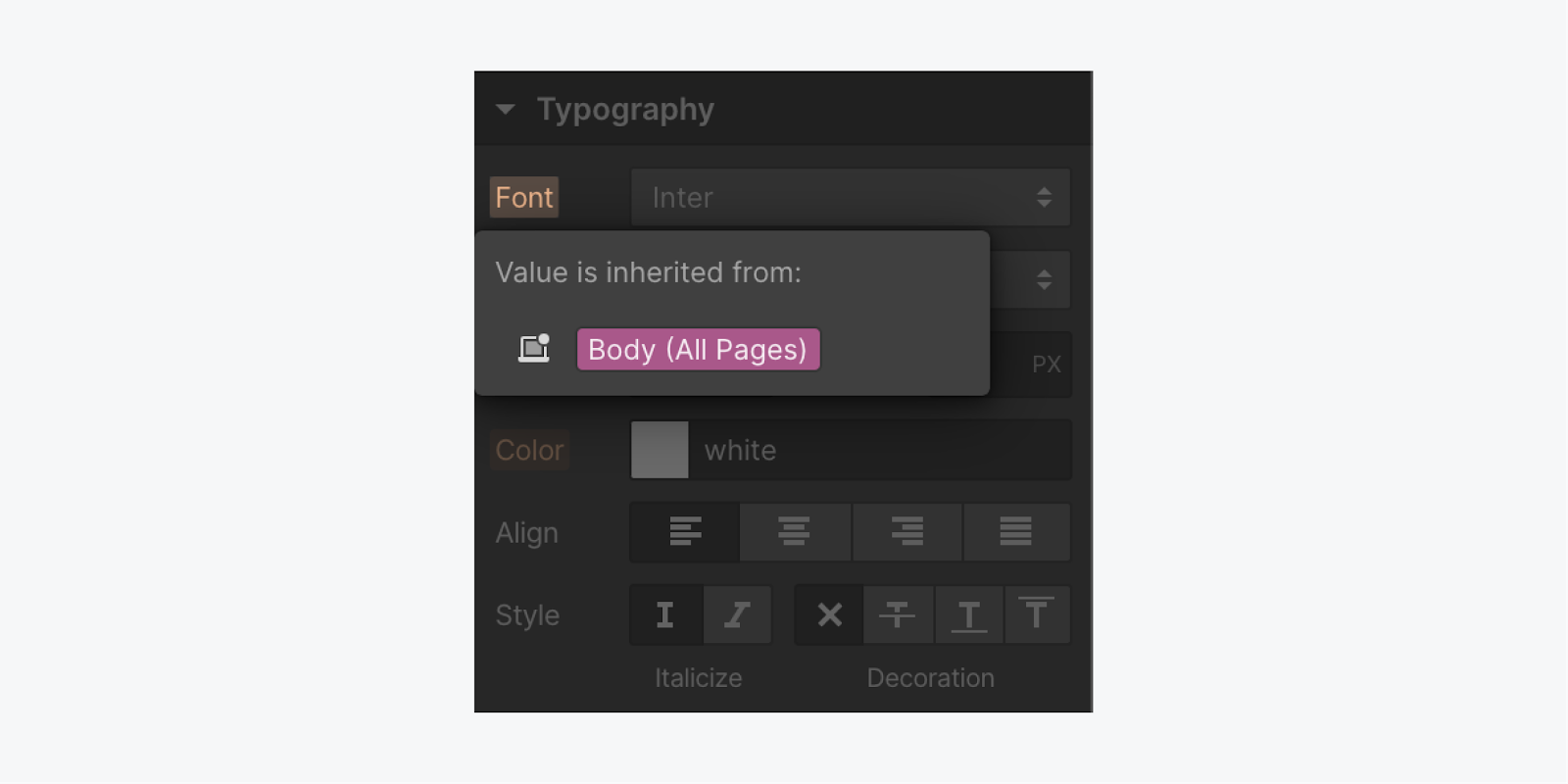
段落ごとにデフォルトのフォントとは異なるフォントを使いたい場合もあるでしょう。フォントを変更すると、Body (すべてのページ) タグからの指示に従うことがわかります。このフォント設定を変更すると、新しいクラスが生成されます。
特定のプロパティにスタイルを設定するとすぐに、クラスが自動的に生成されます。これは、継承されたデフォルトのスタイルをオーバーライドする方法です。プロパティ アイコンのオレンジ色のインジケーターは、そのプロパティに継承された値があることを示します。オレンジ色のテキストをクリックすると、値がどこから継承されているかを正確に特定できます。継承インジケーターの詳細情報は、こちらで入手できます。

デフォルトの継承スタイルをオーバーライドする場合:
- スタイルを設定する要素を選択します
- 設定(フォント、太さなど)を変更する
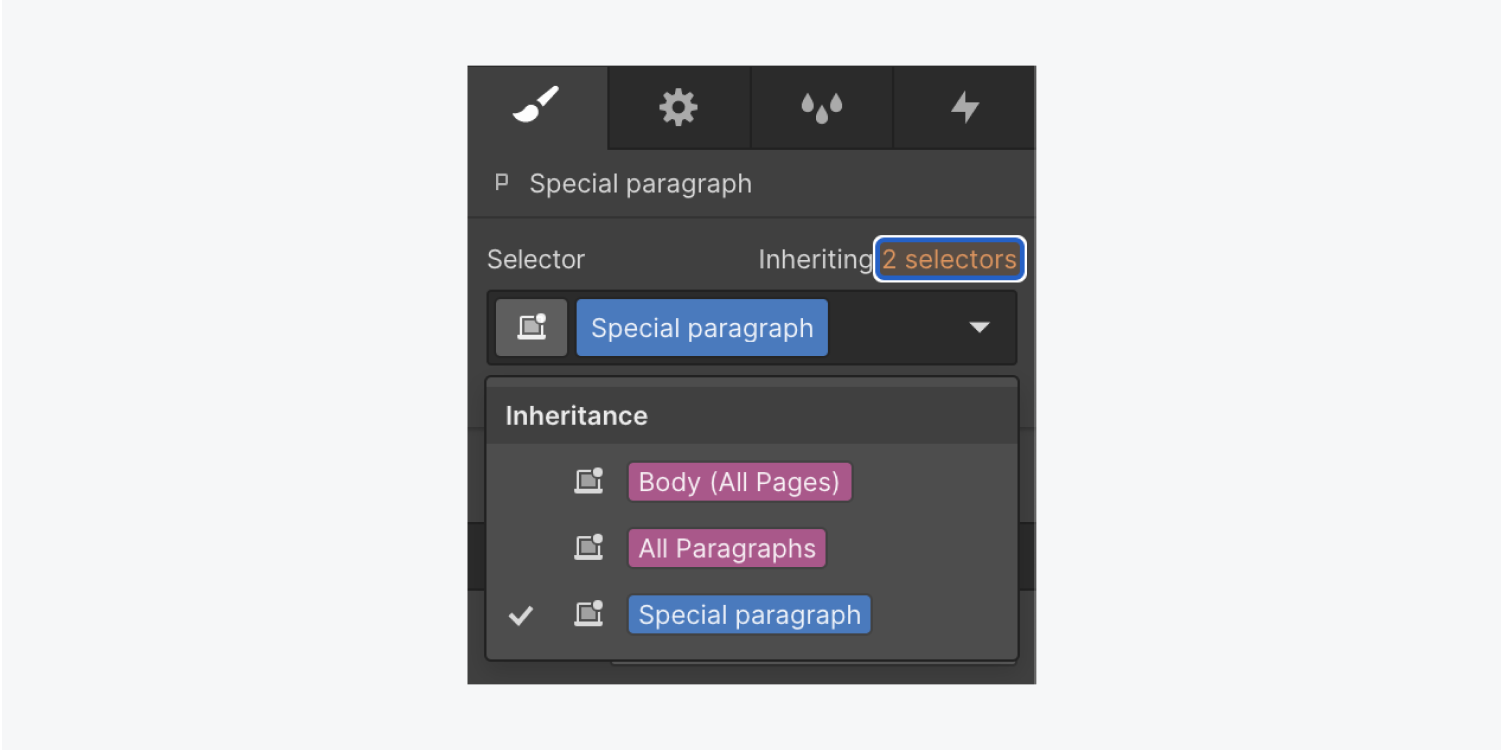
- を入力 セレクターフィールド クラス名を変更する(例:「特別な段落」)
これで、継承階層全体をさらに詳しく調べて表示できるようになりました。

テキスト スタイルの継承について詳しく学びます。
テキスト範囲
スパンは、個々の文字や単語など、テキスト要素の特定のセグメントにスタイルを設定するための書式設定の選択肢を提供します。
スパンを使用するには:
- 書式設定するテキストを強調表示します
- アクセス セレクターフィールド の中に スタイルパネル 確立する クラス
- 必要に応じて設定を調整します(フォント、背景色など)
スパンの書式設定を削除するには:
- テキストを強調表示する
- タップする 書式をクリアする テキストツールバーのポップアップから(xの付いたA)
スパンとインライン テキストの書式設定についてより深く理解します。
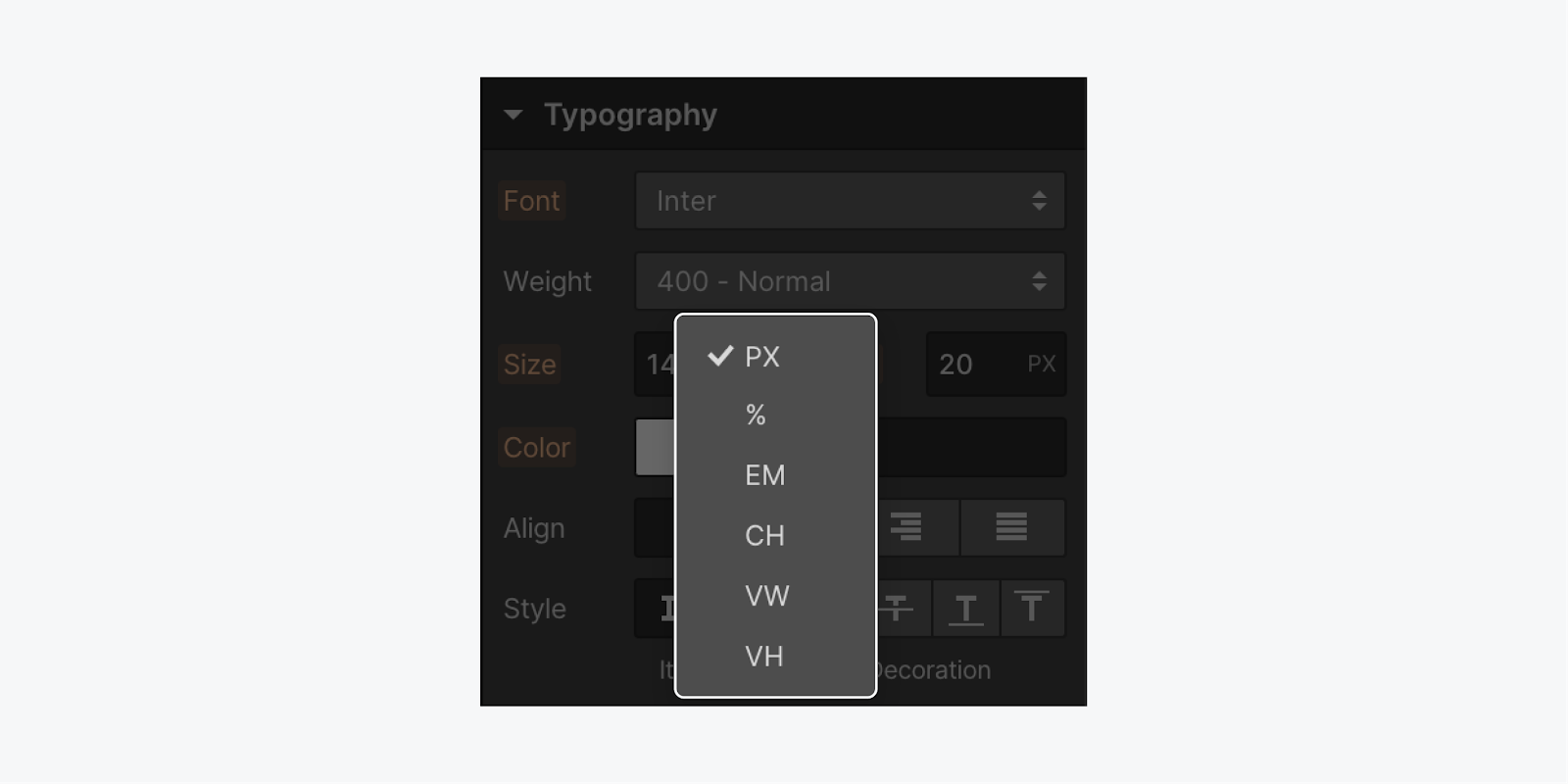
測定単位
多くの Web タイポグラフィ単位はピクセル単位ですが、他にもいくつかの選択肢があります。
- エムス
- Rems (ルート ems)
- パーセンテージ
- VW (ビューポート幅)
- CH(文字単位)

エムス
em は、もともと書体の大文字 M の幅に基づいており、比例フォント サイズのスケーリングについては親要素を参照します。
フォントサイズが 16 ピクセルの場合:
- 1 em は 16 ピクセルに相当します
- 2 ems 合計 32 ピクセル
- 1.5 emsは24ピクセルになります
Div ブロックなどの段落の親要素のフォント サイズを定義することもできます。
- 親要素を選択
- フォントサイズを変更します(例:20ピクセル)。 スタイルパネル 下 タイポグラフィ
親要素のサイズが 20 ピクセルの場合:
- 1 em は 20 ピクセルに相当します
- 2 emは40ピクセルに相当します
- 3 em は 60 ピクセルに相当します
レム(ルートエム)
Rem は HTML フォント サイズを基準とします。
rem 値は、rem 値に HTML フォント サイズを掛けて計算されます (コード内で手動で変更しない限り、ブラウザのフォント サイズが考慮されます)。
このアプローチにより、ブラウザの設定に準拠することが保証され (カスタム テキスト サイズがブラウザによって調整されていると想定)、サイト訪問者にサイトをより見やすいサイズに拡大するオプションが提供され、アクセシビリティのために推奨されます。レスポンシブ テキストのスケーラビリティのために rems を利用する方法の詳細をご覧ください。
部分
em と同様に、パーセンテージは親要素のフォント サイズに関連しています。
ビューポート幅 (VW)
VW は、ブラウザのビューポートの幅を測定し、ビューポートの幅に基づいて比例して調整する単位です。
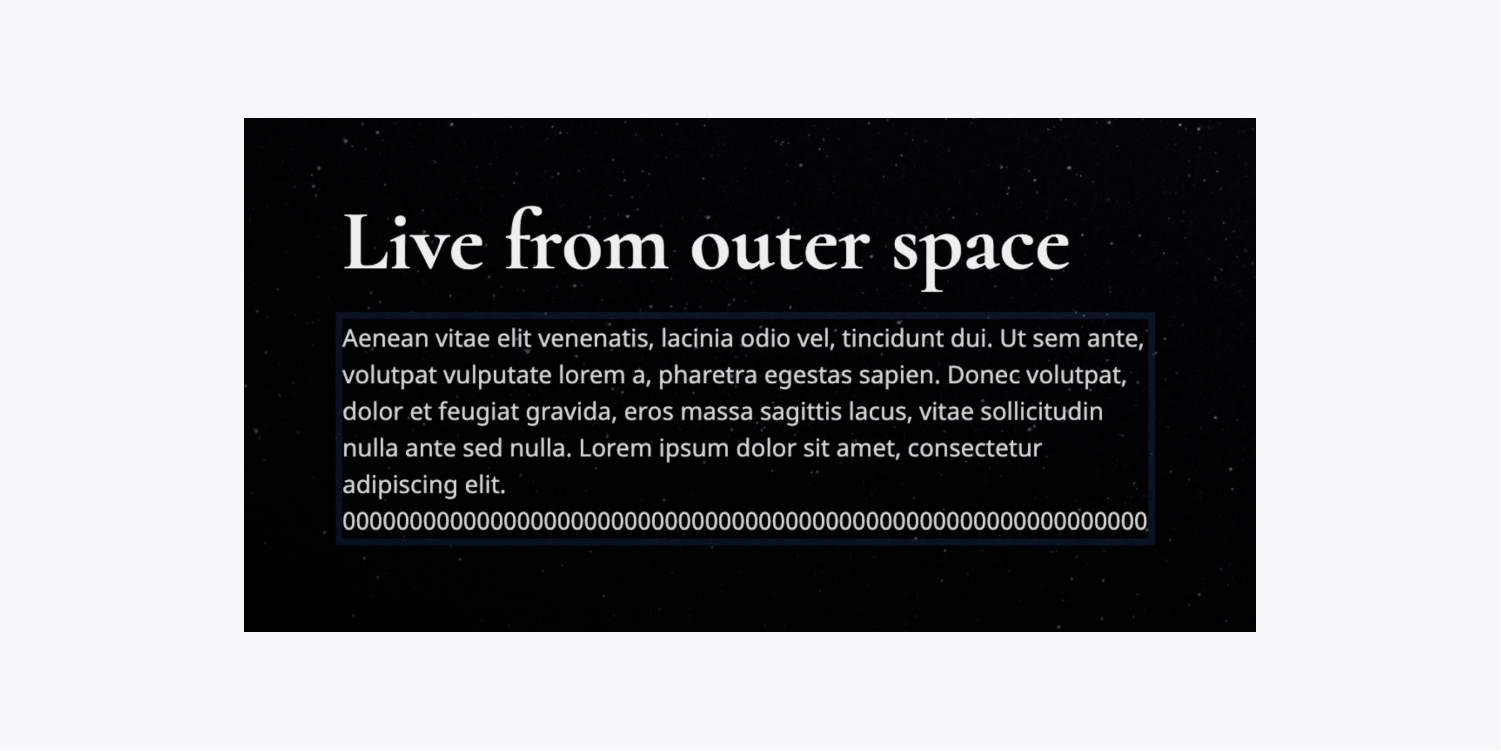
キャラクターユニット(CH)
CH は、段落や見出しなどの要素のサイズを変更して、1 行あたりに読む必要がある文字数を制御するのに適しています。
たとえば、段落の最大幅が 60ch の場合、選択したフォント (段落の書体) と一致し、段落の端 (ボックス) の幅が 60 ゼロに設定されます。
CHを使用すると、 幅 文字数を制限したい場合のテキスト要素の幅(フォントのゼロ文字の幅に関連して)
アクセシビリティと包括的なタイポグラフィ
Web をデザインする際には、アクセシビリティとインクルーシブ デザインを考慮することが重要です。タイポグラフィの観点から、Web のアクセシビリティとインクルーシブ性を高めるための簡単な出発点をいくつか見てみましょう。
フォントの読みやすさ
細いフォントは、見出しだけでなく、特に段落では読みにくくなることがあります。
1行あたりの文字数
テキストの行数が多すぎると、読者は圧倒され疲れてしまいます。左から右にかなりの距離を視線を移動させなければならないからです。コンテナーを使用して、ページ上のテキストの水平方向の範囲を制限します。1 行あたり 60 ~ 80 文字の範囲が推奨されます。

Stripe は、コンテナを使用してコンテンツの水平方向の範囲を制限することで、テキストの読みやすさを向上させ、読みやすさを向上させます。

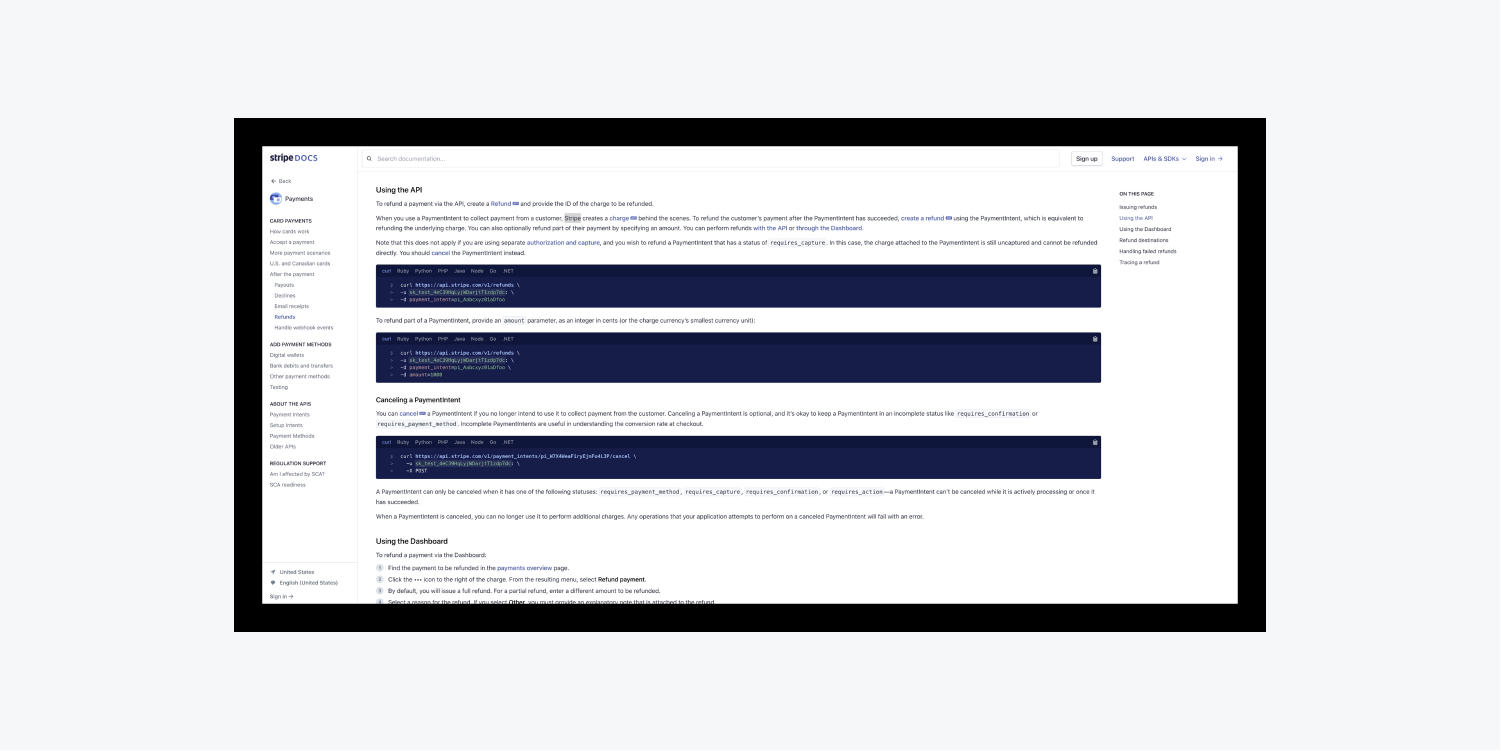
Stripe がコンテナを使用してテキスト範囲を制限しないことを選択した場合、すぐに読みにくくなります。
前に説明したように、1 つの方法は、1 行あたりの希望文字数に基づいてテキスト要素の最大幅に制限を課すことです。覚えておいてください: 選択したフォントに関係なく、60 CH は 60 個のゼロに相当します。

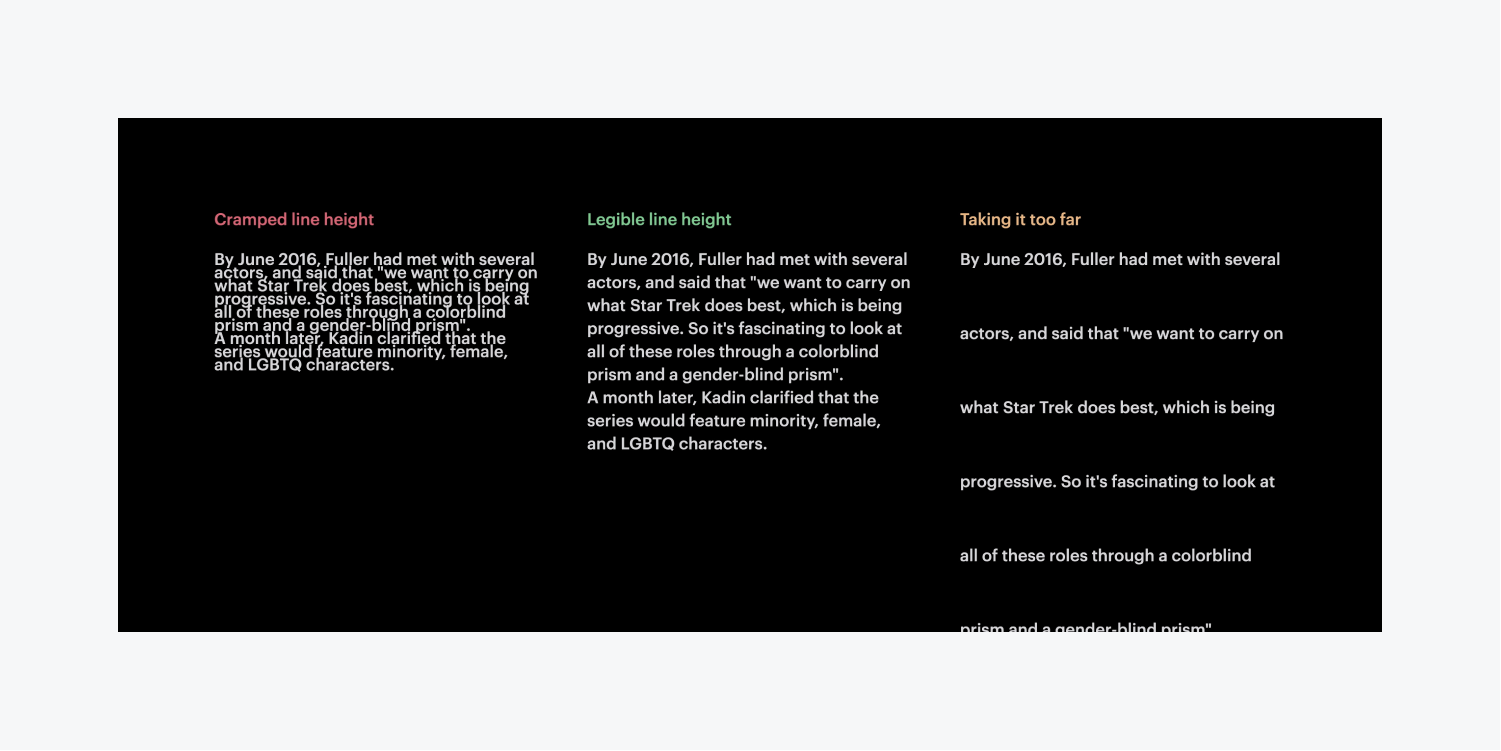
行間隔
適切な行間隔により、圧迫感が大幅に軽減され、ページを横方向および縦方向にスキャンしやすくなります。
段落およびテキスト ブロックの行間隔がフォント サイズの 1.5 倍以上であることを確認します。

段落およびテキスト ブロックの適切な行の高さは、フォント サイズの 1.5 倍以上である必要があります。
明確に記載されたハイパーリンク
ハイパーリンクが説明的で、実行可能であることを確認してください。スクリーン リーダーによって文脈から切り離して読み上げられる場合、リンク テキストは次の内容を提供する必要があります。
- リンクの名前
- リンク先
避ける:
- 「続きを読む」「このページ」「ここをクリック」などの一般的な用語でリンクを組み込む
- 生の URL をクリック可能なリンクとして使用する
使用:
- リンクの宛先とその関連性をユーザーに知らせる明確で明示的な言語でリンクを組み込む
- リンク先のテキスト内で PDF やビデオなどの高帯域幅メディアを開くかどうかを指定します。
スクリーンリーダーがページ上の無意味なリンクを読み上げる例を確認するには、高度なウェブタイポグラフィに関するビデオチュートリアルのリンクに関するセクションを参照してください。説明的なリンクの詳細については、 WebAIMのハイパーテキストリンクに関する記事をご覧ください.
ナビゲーション
見た目だけでなく、スクリーン リーダーの操作性も含め、ナビゲーションのあらゆる側面を機能性の観点から評価します。これは、ユーザーがコンテンツをどのようにナビゲートできるかについての洞察を得るための優れたアプローチです。
アクセシビリティとインクルーシブ デザインに関する教育資料が Webflow 大学に継続的に追加されているので、最新情報を入手してください。
その間、ウェブサイトのアクセシビリティを強化するためのレッスンを確認し、アクセシビリティ コースに登録してください。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日
