このチュートリアルの内容:
- ウェブ上の公平性のための基盤を整える
- 明確で詳細な順序のある見出しを使用する
- 推奨される色のコントラスト比を実装する
- 明確で目立つフォームフィールドラベルと補助テキストを活用する
- 意味のあるボタン名とハイパーリンク名を使用する
- 意図的な動きとアニメーションを組み込む
- 一意の要素IDを活用する
- レスポンシブなテキストサイズを活用する
- 重要な画像ごとに代替テキストを提供する
- アクセシビリティを共通の優先事項として確立する
インターネットは誰もが利用できるものでなければなりません。しかし、視覚障害、弱視、視覚障害、聴覚障害、難聴、認知障害、教育障害、運動障害などがある人にとっては、必ずしもそうではありません。
世界人口の約15%人が障害を抱えています。これは 10億人 デザインがアクセシビリティを考慮していない場合、否定的なユーザー エクスペリエンスに直面することになります。
ウェブ上でのアクセシビリティの問題は、障害やツールの不足によるものではなく、支援技術 (AT) を妨げる設計によるものです。AT には、人々がオンラインの世界とやりとりするのを支援する設定やデバイスが含まれます。
AT の例には次のものがあります。
- スクリーンリーダー: 視覚障害者、聴覚障害者、弱視者、認知障害や教育障害のある人のために、テキスト、ボタン、画像、その他のページ要素を音声または点字に変換します。
- 倍率: 視覚障害者向けに画面上の項目のサイズを拡大します
- キーボード: 運動能力に制約のある人のために、マウスの代わりにキーボードコマンドを使用する
- 音声ディクテーション: 運動機能に制約のある人がマウスやキーボードの代わりに音声を使ってウェブを閲覧できるようにする
優れたデザインと支援技術を通じてウェブ上で公平性を確立する
Webflowは、より良く、よりアクセスしやすいウェブを構築することを約束しましたこの取り組みは、コミュニティとして協力し、特に以下のベストプラクティスを意識することに依存しています。 ウェブコンテンツアクセシビリティガイドライン (WCAG).
WebAIMは100万のホームページを分析した 98%には回避可能なアクセシビリティの障害が含まれていることが判明しました。最近、 上部のコンポーネントをすぐにアクセスしやすくするための変更私たちは、障壁を取り除く活動にぜひ参加していただきたいと考えています。今すぐ始めましょう。
あなたのウェブサイトやウェブを誰にとってもよりアクセスしやすいものにするために、実装できるいくつかの変更点を検討してみましょう。
明確で詳細な順序のある見出しを使用する
整理されていない Web コンテンツは、すべてのユーザー、特に認知障害のあるユーザーやスクリーン リーダーに依存しているユーザーにとって、圧倒的で使いにくいものになります。見出しはコンテンツを構造化し、ユーザーをサイト内で誘導します。
見出しは、ページを簡単にスキャンできるようにし、本文を読まなくてもコンテンツの目的と概要を明確に伝える必要があります。
控える:
- 見出しレベルを視覚的な区別のためだけに利用する
- 見出しテキストをコンプライアンスのみに利用する - 機能的であることを確認する
その代わり:
- 目的を定義するページごとに 1 つの H1 を使用します (または、ページが複数の目的を果たす場合にのみ複数の H1 を使用します)。
- 見出しを階層的に配置します(例:H3をH2の下に配置する)
見出しを使用してコンテンツを整理することの重要性と、Webflow で見出しのスタイルを設定する方法について詳しく知るには、Webflow 大学の高度な Web タイポグラフィに関する指導ビデオの見出しに関するセクションを参照してください。
WCAG リファレンス:達成基準 2.4.6: 見出しとラベル
推奨される色のコントラスト比を適用する
テキストと背景の色のコントラストが適切であれば、すべてのユーザー、特に視覚障害のあるユーザーのサイトのエクスペリエンスと読みやすさが向上します。 WCAGは推奨比率を提供している テキスト サイズに基づいて最適なコントラストを実現します。コントラストは 2 つの色間の明るさ (または輝度) の差に関係し、1:1 (例: 白い背景に白いテキスト) から 21:1 (例: 白い背景に黒いテキスト) までの範囲になります。
色コントラストのガイドライン AA (最小)
- テキストと画像の比率は4.5:1にしてください
- 大きいテキスト(18ポイントまたは14ポイントの太字)には3:1の比率が必要です。
色コントラスト AAA のガイドライン (拡張)
- テキストと画像の比率は7:1に合わせる必要があります
- 大きいテキスト(18ポイントまたは14ポイントの太字)には4.5:1の比率が必要です。
Webflowの統合色コントラストアナライザー
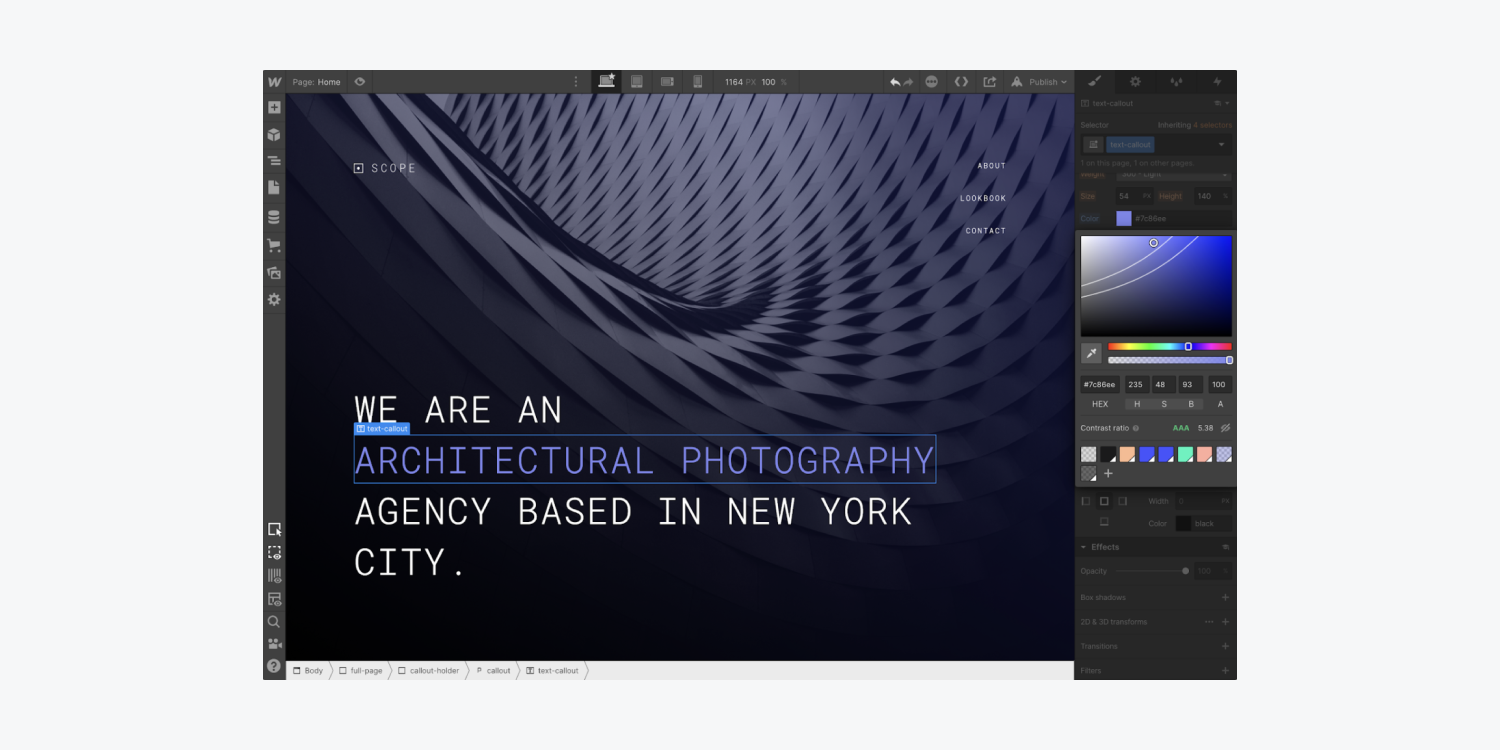
Webflow のカラー ピッカーから、Web サイト上のテキストのコントラスト比を直接確認できます。カラー ピッカーでは、テキストのコントラスト比が表示されるだけでなく、そのコントラスト比に対応する WCAG レベルの評価も示されます。

コントラスト比曲線のパターン
右側のパレットの下のプレビュー アイコン (目) を切り替えると、WCAG の AA、AAA、不合格の評価の曲線パターンを確認できます。比率の曲線パターンは、色相と不透明度の彩度と明度のすべての組み合わせをテストすることで導き出されます。色相や不透明度を調整すると曲線が動くのを確認してください。暗い背景に明るいテキストが表示されると、パレットの左上に AAA 評価、右下に不合格が表示されます。明るい背景に暗いテキストが表示される場合はその逆になります。
魅力的な: カラー コントラスト アナライザーは、2 つの色間の明度差 (コントラスト) を計算するアルゴリズムを採用し、WCAG のテキスト サイズのガイドラインに照らして評価します。太字のテキストは小さくても読みやすいため、アルゴリズムはフォントの太さを調整します。小さいテキストでは、読みやすくするために明度の差を大きくする必要があります。
WCAG レベルの評価は、背景色とフォントのサイズ、太さ、色によって左右され、「疑問符」アイコンをクリックすると表示される補助テキストで説明されます。(このコントラスト比セグメントは、テキスト要素のタイポグラフィの色を変更する場合にのみ表示されます。)
リマインダー: WCAG コントラスト比ガイドラインは画像 (ロゴを含む) には適用されませんが、テキストが目立つ画像では 4.5:1 の比率を遵守することが推奨されます。ただし、テキストを含む画像は視覚障害のある訪問者にとって理解が難しく、理解できないことが多いことに留意してください。可能な場合は、スタイル付きテキストを使用してください。
Webflow 大学の高度な Web タイポグラフィに関するビデオ レッスンで、色のコントラストの重要性について詳しく学びます。
WCAG リファレンス: 達成基準 1.4.3: コントラスト (最低限), 達成基準 1.4.6: コントラスト (強化), 達成基準 1.4.5: 文字画像
Webflow の統合 Vision プレビュー。
国民のかなりの割合が視力障害の影響を受けています。しかし、自分自身にそのような障害がない場合、視力障害を持つ人が自分のデザインをどう認識しているかを理解することは難しい場合があります。
Webflow付き ビジョンプレビューを使用すると、視覚に障害のある人が Web サイトにアクセスするときの視点を再現できます。この機能をデザイン プロセスの初期段階で活用して、デザインの重要な情報が色だけに依存しないようにします。
覚えておいてください: 活用 ビジョンプレビュー 視力障害のおおよその表現を提供します。個人の視力、照明条件、画面の調整、オペレーティング システムの設定などの変数はすべて、これらのプレビューの精度に影響を与える可能性があります。
さまざまな ビジョンプレビュー 代替案については、クリックするだけです キャンバス設定 上部のセクションに位置し、 デザイナー.

プレビューしたい視覚障害の種類を選択するオプションが画面下部にあります。 キャンバス設定 ポップアップメニュー。

選択可能な視覚障害は次のとおりです。
- 赤緑色覚異常(緑弱、緑盲、赤弱、赤盲のプレビュー)
- 青黄色色覚異常(青色弱視および青色盲視のプレビュー)
- 完全な色覚異常(色弱とモノクロのプレビュー)
- 焦点合わせの障害(ぼやけた視界のプレビュー)

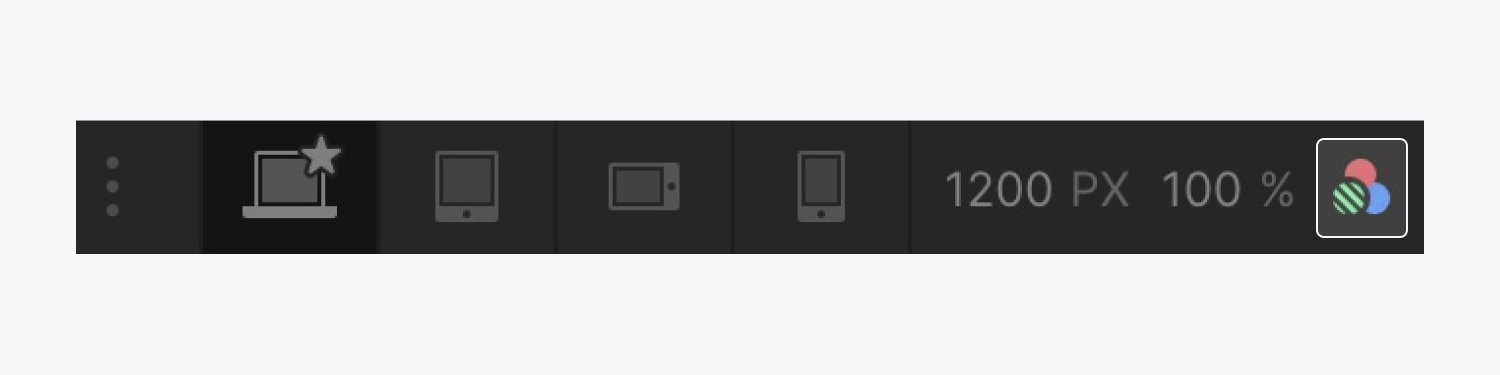
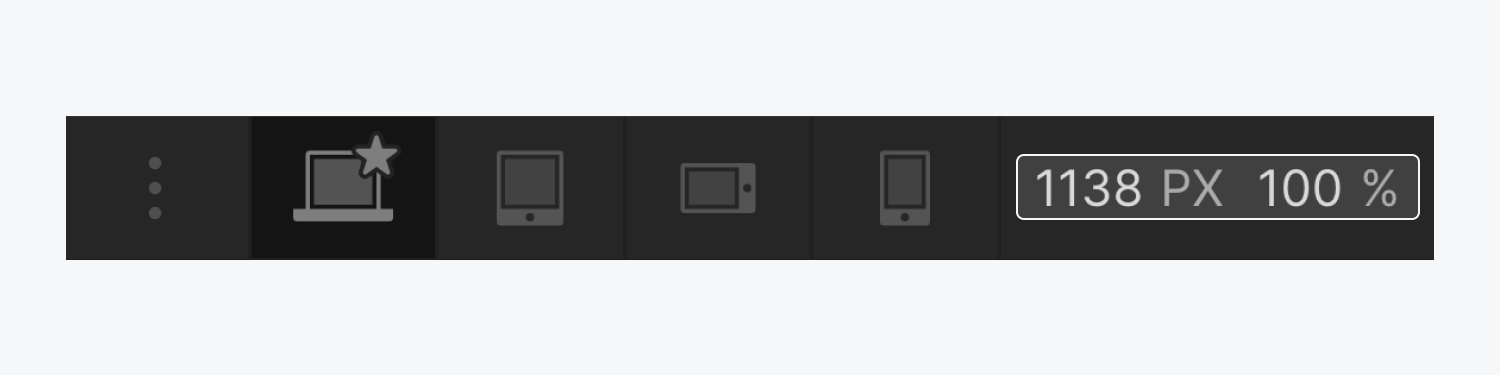
選択された視覚障害は、画面の右側にアイコンで表示されます。 キャンバス設定 インターフェース。

視覚障害者の視点からデザインを表示するのをやめたい場合は、 キャンバス設定 もう一度切り替えて ビジョンプレビュー 戻る なし.
注記: Safariの問題により、 ビジョンプレビュー Appleのブラウザでこの問題が報告されています。この問題はSafariがurl()値を含むCSSフィルターをiframeに適用できないことに特に関係しています。WebflowはAppleにこのバグを報告しましたが、追跡番号は提供されていません。代わりに、 ビジョンプレビュー Firefox および Chrome ブラウザで。
明確で目立つフォームフィールドラベルと補助テキストを使用する
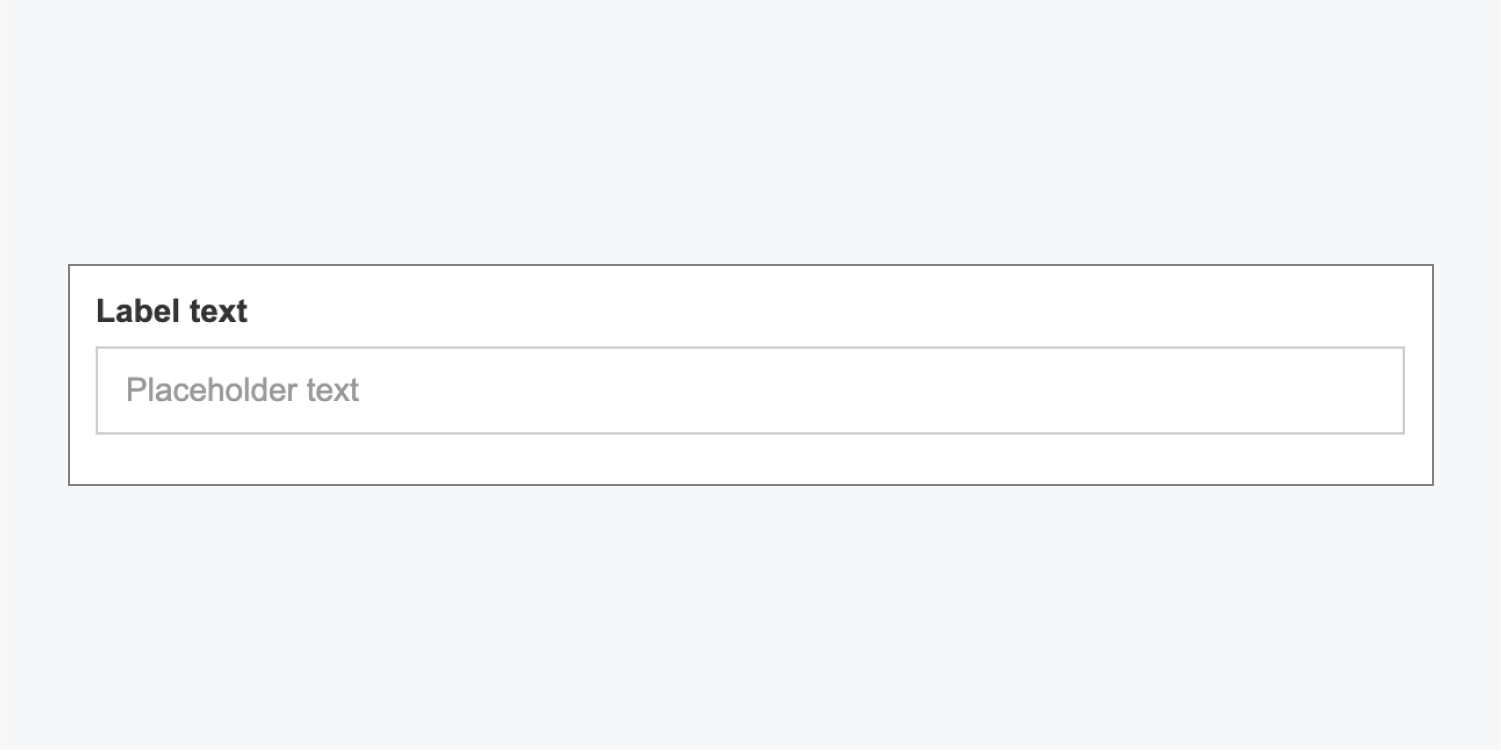
フォームフィールドラベルは、フォームフィールドの機能や目的を明確にする役割を果たし、フォームのアクセシビリティを高めるために不可欠です。フィールド内にプレースホルダーテキストがあり、ユーザーの操作で消えてしまうフォームコンポーネントは、認知障害のある人(そうでない人でも)にとって、意図した入力を思い出すのに負担がかかります。簡単な解決策は、 いつも 表示されるフォーム ラベルと補助テキストを維持します。

Webflowで完全にアクセス可能なフォームを構築するには、現在カスタマイズされたアプローチが必要です。 ラベル デザイナーでコンポーネントを ID およびカスタマイズされた属性とともに使用して、ラベルが適切にグループ化され、それぞれのフォーム フィールドにリンクされることを保証します。
アクセシブルなフォーム ラベルを作成するには:
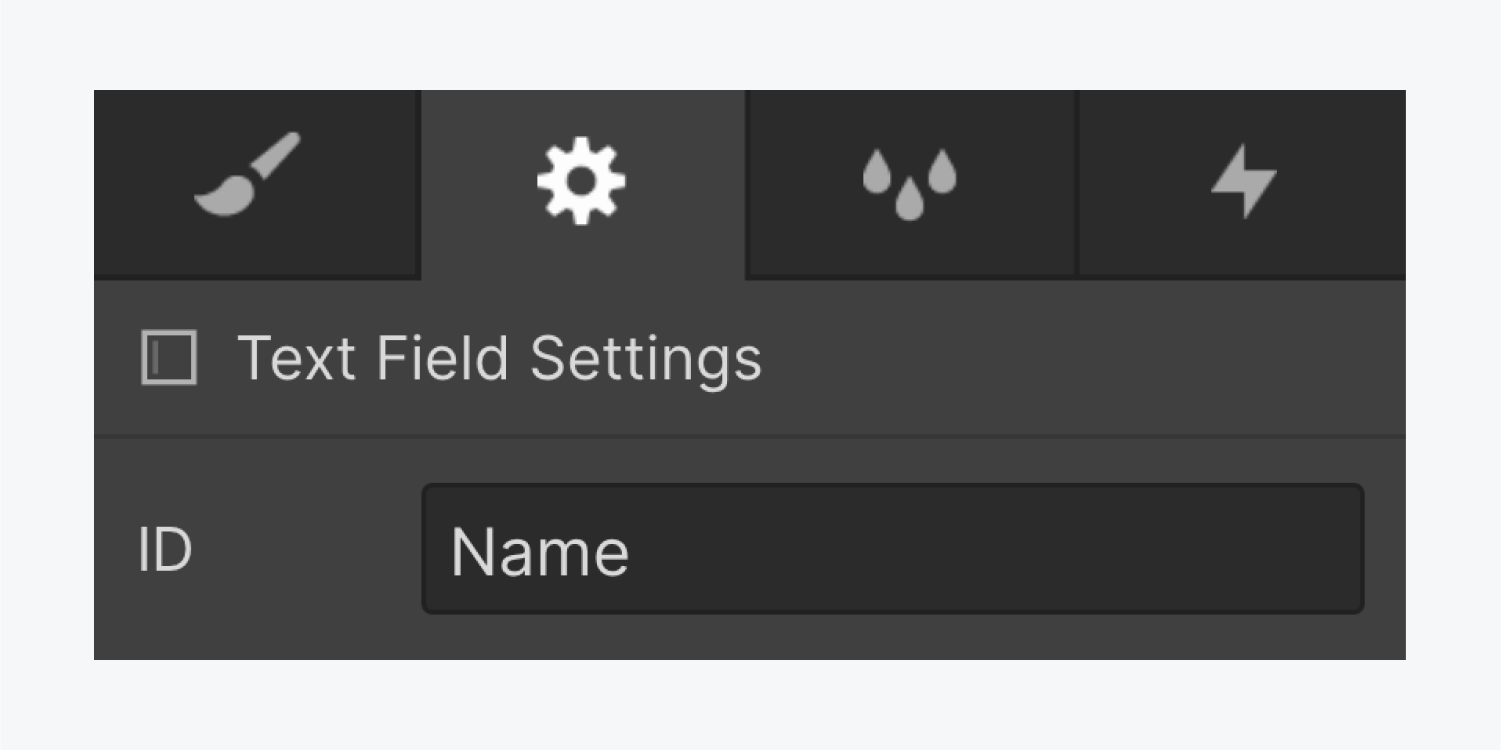
- フォーム フィールド (入力、テキスト領域、選択など) を選択します。
- アクセス 要素設定 (打つことによって だ キーボードで
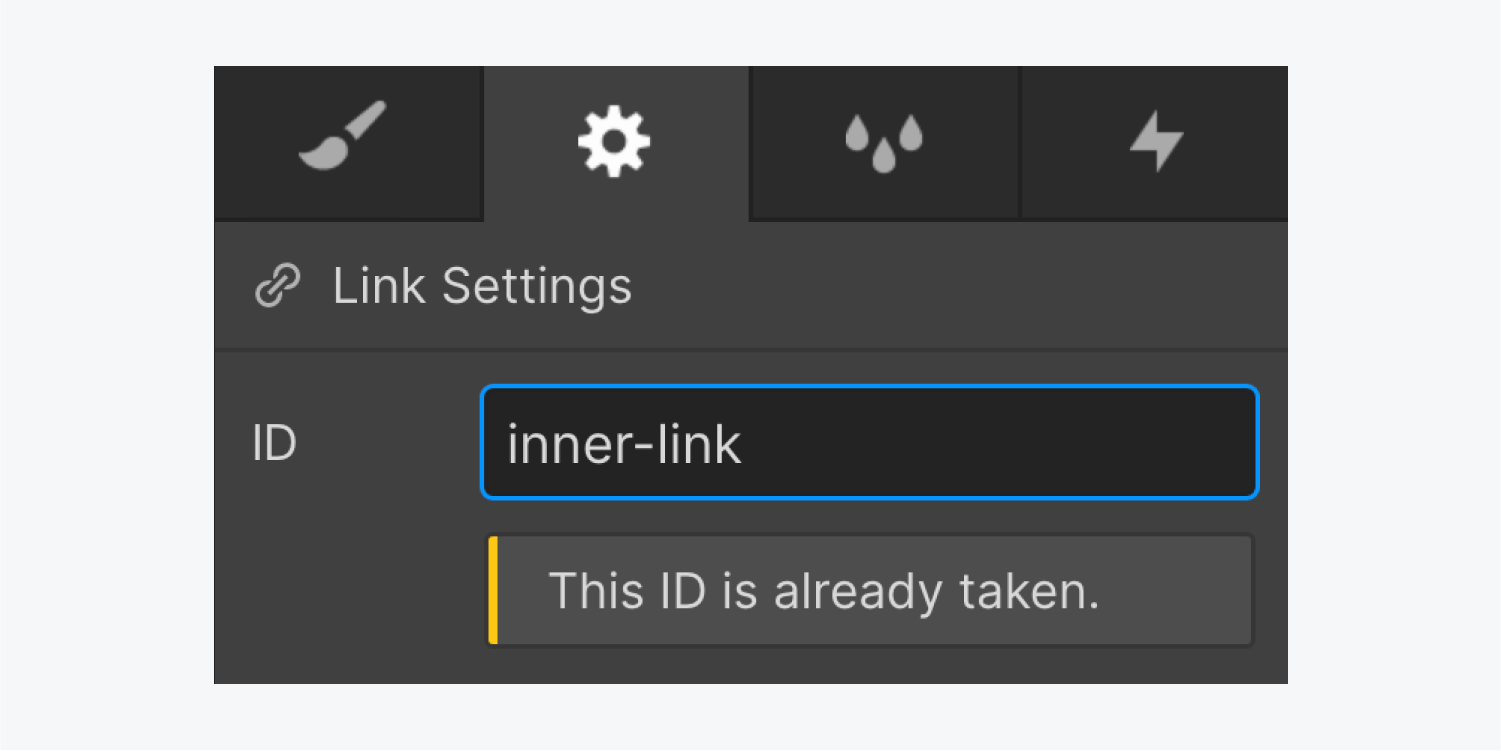
- 固有の ID フォームフィールドに
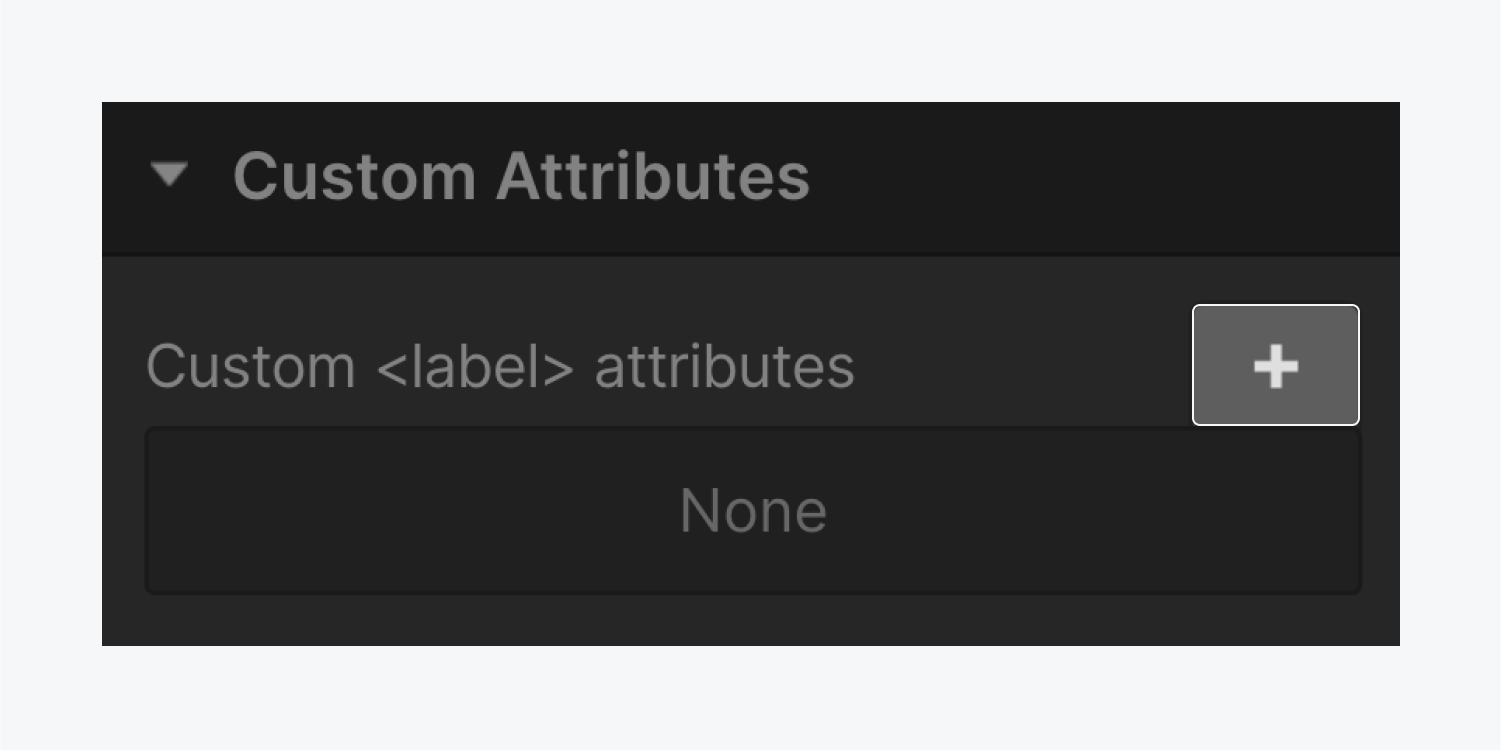
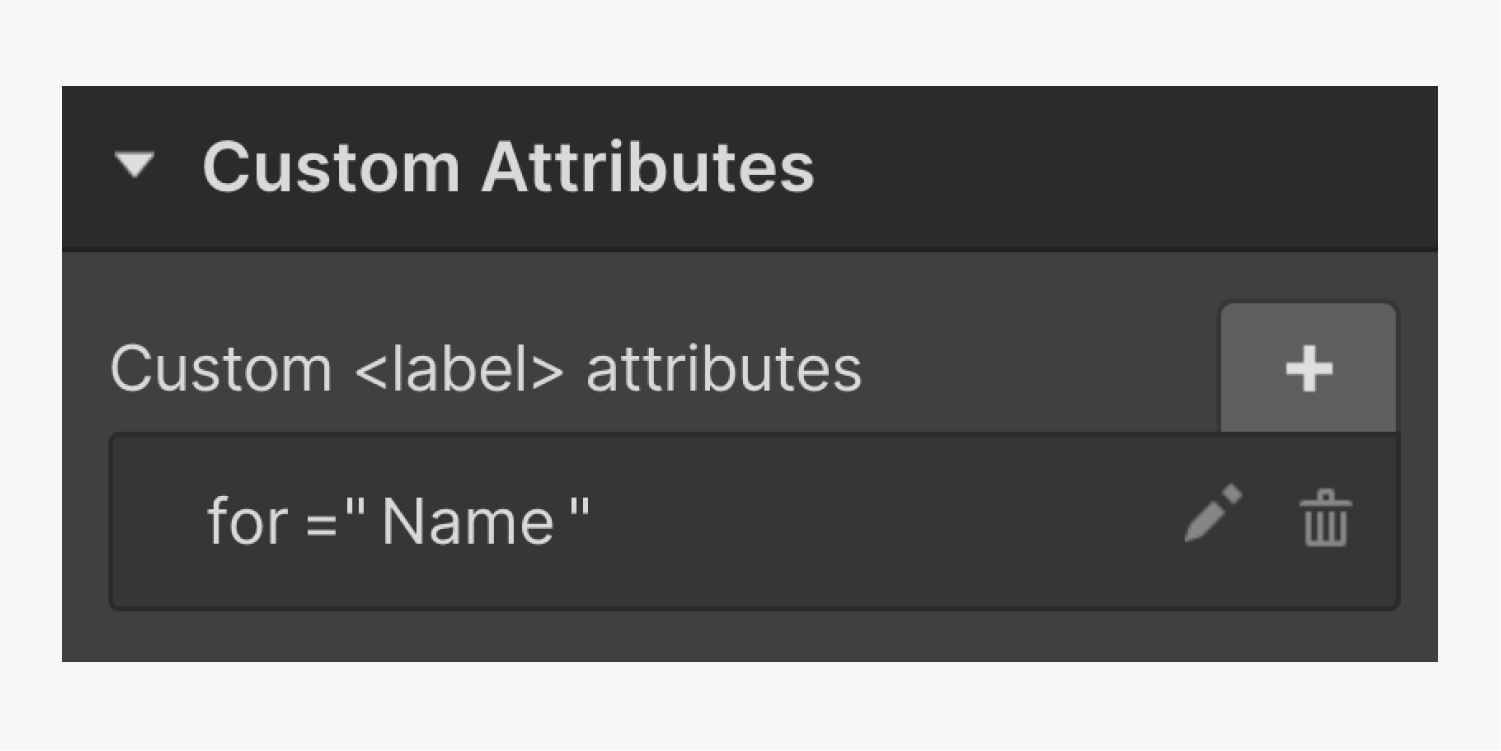
- 選択してください ラベル アクセス 要素設定 > カスタム属性
- クリックしてください "プラス” アイコン
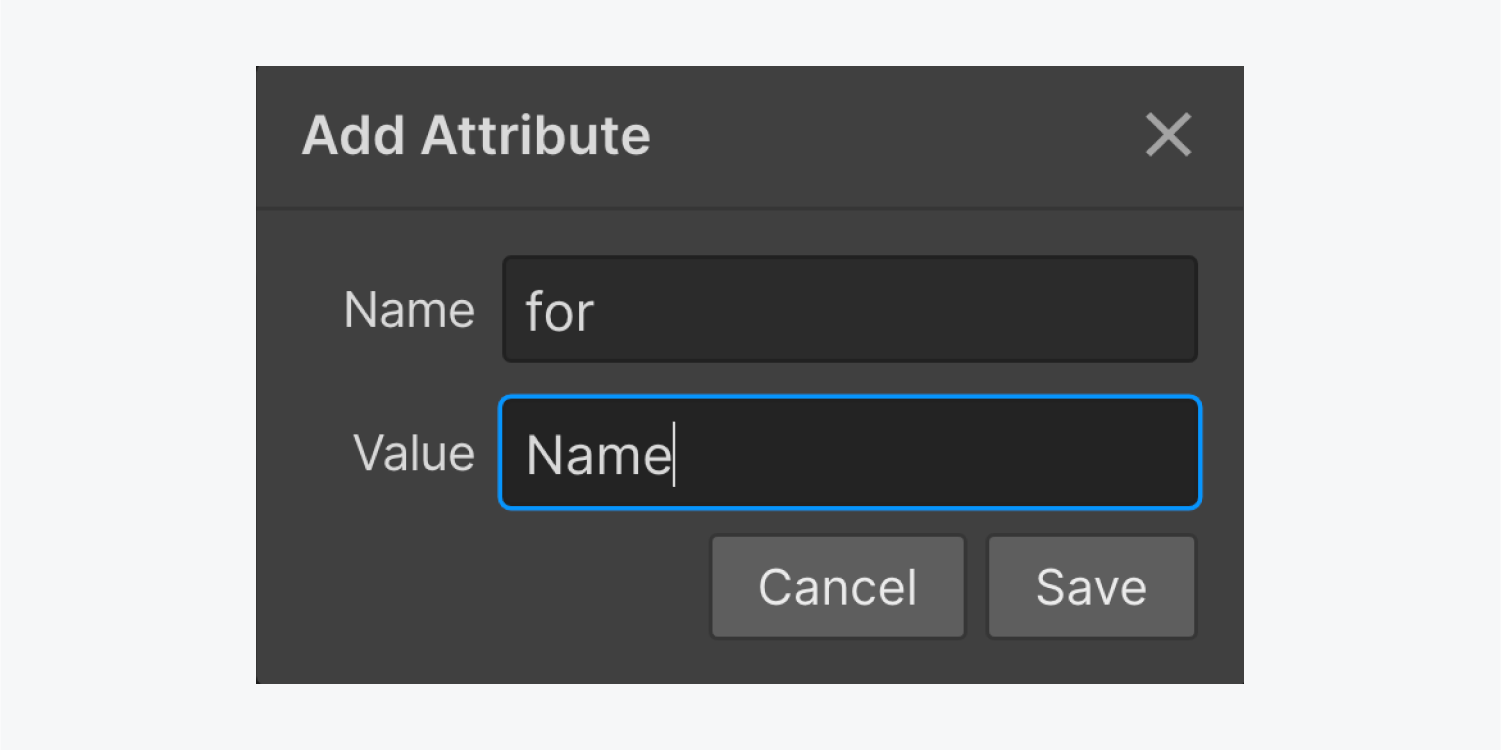
- あなたの ラベル 「のために” と同じ値を含む ID フォームフィールドに割り当てられる
- 変更を保存する
不可欠: フォーム フィールド ID が一意であり、複数の要素間で共有されていないことを確認します。




また、関連するタグと領域を一緒に整列させて、フォーマット コンポーネントをリサイクルすることもできます。
Webflow でタグとエリアを統合するには:
- 始める セクションを含める (タップ 私 キーボードで
- ドロップする ブロック分割 フォーマット要素に
- 関連するラベルとエリアを ブロック分割 (ラベルがエリア要素の前にあることを確認する)
現在、複製できるのは ブロック分割 (コマンド + C Macまたは Ctrl + C Windowsの場合)を挿入します(コマンド + 五 Macまたは Ctrl + 五 フォームに新しい 身元 ラベルの カスタム属性 再利用するためです。
入力エリアの外側に明確なラベルを配置すると、Web サイトのユーザーがフィールドの目的を思い出すのに役立つだけでなく、視覚障害のある Web サイトのユーザー向けに色の比較設定も遵守されます (プレースホルダー テキストは明るい色であることが多いため)。また、スクリーン リーダーが適切なラベルにアクセスして読み上げられるようにもなります。
WCAG 言及: 達成基準 2.4.6: 見出しとラベル
意味のあるボタンとリンクのタイトルを使用する
スクリーン リーダーは、ページ上のすべての接続の概要をユーザーに提供できます。リスト内のリンクがコンテキストなしで読み上げられる場合、次のことを読者に伝えることが重要です。
- つながりとは何か
- それが導く先
避ける
- 「詳細」、「このページ」、「ここから選択」などの一般的な用語で接続を挿入します。
- 生のURLをウェブリンクとして利用する
従事する
- リンクの宛先とそこに行く理由を個人に伝える明確で正確な言葉で接続を埋め込む
- リンクが接続されたテキスト内で PDF やビデオなどの高帯域幅メディアを表示するかどうかを表示します。
スクリーン リーダーが Web ページ上の役に立たないリンクをアナウンスする例については、Webflow 大学の高度な Web タイポグラフィに関する指導セッションのリンクに関するセクションを参照してください。
多くのための、 WebAIMの接続に関する記事を読む.
WCAG リファレンス:達成基準 2.4.4: リンクの目的 (コンテキスト内), 達成基準 2.4.9: リンクの目的 (リンクのみ)
思いやりのある活動と動きを活用する
特定の Web ページのアニメーションや点滅するコンテンツは、前庭障害や光過敏症の症状を持つ人の健康に悪影響を及ぼす可能性があります。これには乗り物酔いや発作の誘発が含まれます。デザインを作成するときは、最初からアクセシビリティを考慮し、突然の動きや過度の動き、点滅による害を及ぼさない安全なアニメーションを作成するのが最適です。
避ける:
- 高速または予期しない動きを含む
- モーションを利用して重要なデータや貴重なデータを配信する
実行する:
- 有害な点滅コンテンツを排除する
- アニメーションがユーザビリティにプラスの影響を与えるようにします(例:アニメーションがユーザーを重要なコンテンツに誘導する)が、アニメーションを削除または減らすことを選択したユーザーのために代替手段も提供します(例:動画の代わりに静止画像を使用する)
- モーションを無効にすることを選択した訪問者にとって重要なデータが欠落していないことを確認する
- 自動的に開始し、他のコンテンツと一緒に 5 秒を超えて継続する動きや点滅要素を停止または停止するためのコントロールを提供および表示します (例: スライド カルーセル)
Webflowの背景ビデオの再生/一時停止メカニズムの統合
背景ビデオは、注目を集めたり、サイト訪問者の関心を引くのに役立ちますが、認知障害、乗り物酔い、または前庭障害のある人にとっては不安や有害となることもあります。この点を考慮して、Webflow に組み込まれている再生/一時停止ボタン メカニズムを背景ビデオに使用して、サイト訪問者が背景ビデオ コンテンツを一時停止または再生するために必要なコントロールを利用できるようにすることができます。
切り替えることができます 再生/一時停止ボタンを組み込む あなたの 背景ビデオの設定 この属性を有効にし、再生/一時停止ボタンの外観をカスタマイズします。詳細については、背景ビデオの再生/一時停止の切り替えに関するガイドをご覧ください。
デザインを検証する
WCAG リファレンス: 達成基準 2.2.2: 一時停止、停止、非表示, 達成基準 2.3.3: インタラクションからのアニメーション
異なる要素IDを使用する
デザイナーと開発者は、一意の識別子 (ID) を利用して、サイトのアクセシビリティを最適化し、カスタム コードでサイトの機能を拡張します。ID は、リンク、スクリプト、またはスタイル設定 (CSS を使用) に役立ちます。

重複する要素 ID を認識して対処するためのガイダンスについては、「監査パネルの概要」レッスンの重複する要素 ID のセグメントを参照してください。
WCAG リファレンス: 達成基準 4.1.1: 解析
レスポンシブなテキストサイズを採用する
ウェブブラウザには、ウェブサイト上の主要なテキスト サイズを変更したり、コンテンツを拡大したり、サイトを拡大してより快適な閲覧体験を実現するための固有の方法がユーザーに提供されています。しかし、ピクセル (px) 単位でスタイル設定されたテキストはブラウザのテキスト サイズ設定を無視するため、ユーザーはテキストを拡大してより快適に読むことができず、ユーザー インターフェイスが不満足なものになります。属性「user-scalable=no」または「maximum-scale=1.0」を持つ「viewport」メタ タグを含めると、ユーザーがコンテンツを拡大して確認することも制限されます。
読みやすい読みやすさを確保するには、テキストのサイズにルート em (rem) 単位を使用します。rem は、ユーザーが選択した基本テキスト サイズに比例し、ユーザーのブラウザー設定を考慮します。
避ける:
- ピクセル (px) 単位でテキスト サイズをスタイル設定する
- 「ユーザースケール可能」または「最大スケール」の値を「ビューポート」メタタグに組み込む
埋め込む:
- テキストサイズをrem単位で装飾する
Webflowの内蔵テキストズームプレビュー
Webflow のテキスト ズーム プレビューを使用すると、テキスト ズームを使用するユーザーに対してデザインがどのように表示されるかをシミュレートできます。
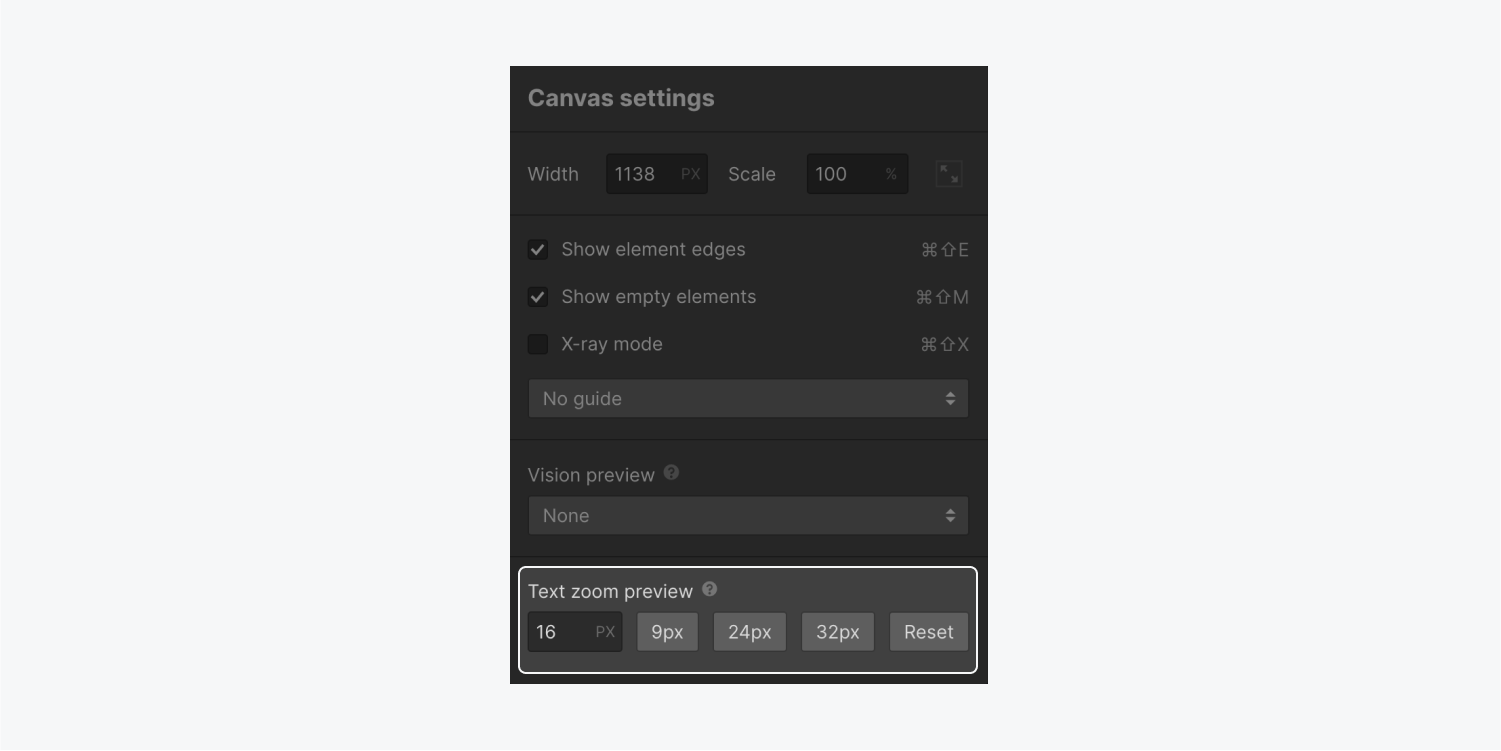
あなたは テキストズームプレビュー 選択して キャンバス設定 の頂点に デザイナー.

所定のテキストサイズを選択します(例: 9ピクセル, 24ピクセル、 または 32ピクセル)または切り替えることができます。他のテキストサイズを想定するには、入力に集中して 上 そして 下 矢印キー。

テキストズームによるデザインのプレビューを停止するには、 キャンバス設定 もう一度押して リセット.
注記: テキストズームプレビューは、 フォントサイズ 財産は、 HTML カスタムコードを利用したタグ。一時的な解決策として、 フォントサイズ に 本文(全ページ) 代わりにタグを使用してください。HTML タグを使用したデザインについて詳しくご覧ください。
WCAG リファレンス: 達成基準 1.4.4: テキストのサイズ変更
重要な画像ごとに代替テキストを組み込む
Alt テキスト (または代替テキスト) は、画像を簡潔に記述したもので、画像の代わりに読み上げられたり、表示されたりします。これにより、画像を視覚化することが不可能な場合に、サイト訪問者が画像を理解するのに役立ちます。Alt テキストを使用すると、視覚に障害のあるサイト訪問者が画像コンテンツを理解できるようになります。画像ファイルを読み込めない場合や、ユーザーが画像を表示しないことを選択した場合にも、画像の代わりに表示されます。
画像に代替テキストを添付するには:
- アクセス アセットパネル (プレス J キーボードで
- 設定「歯車代替テキストが必要な画像にマウスを合わせると表示される「」アイコン
- 描写を入力してください 説明的 分野

この代替テキストは、このアセットがサイトで使用されるたびにデフォルトで適用されます。
また、純粋に装飾的な画像 (たとえば、特定の目的を果たさず、Web ページのどの側面にも情報やコンテキストを提供しない画像) を装飾用としてフラグ付けし、スクリーン リーダーで無視されるようにすることもできます。
画像を装飾用としてラベル付けするには:
- 開く アセットパネル (プレス J キーボードで
- 設定「歯車代替テキストが必要な画像にマウスを合わせると表示される「」アイコン
- クリック 装飾的な

代替テキストの一般的なガイドライン:
- アップロードするすべての主要画像(ロゴを含む)に代替テキストを入力します。
- 重要な視覚的要素を強調した簡単な説明を提供する
- すでに存在する冗長なテキストを回避する
- 「画像」や「写真」という用語を除外する
- 純粋に装飾的な画像の場合は、スクリーンリーダーがそれを読み上げないように、altフィールドにスペースを挿入します。
例として、以下は「障害者とここ” ストック写真のオファー
頑丈な壁の前に、障がいを持つ有色人種の 6 人が笑顔でポーズをとっています。後ろには 5 人が立っており、中央の黒人女性は「障がい者はこちら」と書かれた黒板看板を持っています。手前には車椅子に乗った南アジア人がいます。
必ず代替テキストを入力してください アセット・マネージャー コレクション リストなどのインタラクティブな画像にテキストが常に表示されるようにします。また、特定のシナリオで画像のコンテキストが異なる場合は、プロジェクトに画像を挿入するときに代替テキストを添付することもできます。
さらなるガイダンスと洞察については、 効果的な代替テキストの作成については、WebAIMの記事を参照してください。.
WCAG リファレンス: 達成基準 1.1.1: 非テキストコンテンツ
アクセシビリティを共通の優先事項として受け入れる
Webflow は、チュートリアル、ソフトウェアの機能強化、および今後の監査ツールを通じて、アクセシビリティへの取り組みを支援し続けます。近々、数多くのエキサイティングなプロジェクトを展開する予定です。私たちが探求し、進化し、創造する間、以下のリソースを使用して学習を継続できます。この勢いを維持しましょう。
さらに学習するための追加リソース:
- の ウェブアクセシビリティ入門 ワールドワイドウェブコンソーシアムによるコース
- Web コンテンツ アクセシビリティ ガイドライン (WCAG) クイック リファレンス
- マイクロソフトのインクルーシブデザイン
- ヘイドン・ピカリングの 包括的なコンポーネント
- WebAIMにアクセス
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日