プロジェクト内の Button コンポーネントをさまざまな方法で変更できます。
このチュートリアルでは
このチュートリアルでは、高度なデザインの 4 つの例について説明します。
- ボタンの位置
- 背景をクリアにする
- マウスオーバー効果とトランジション
- コンテナシャドウ
ボタンの位置
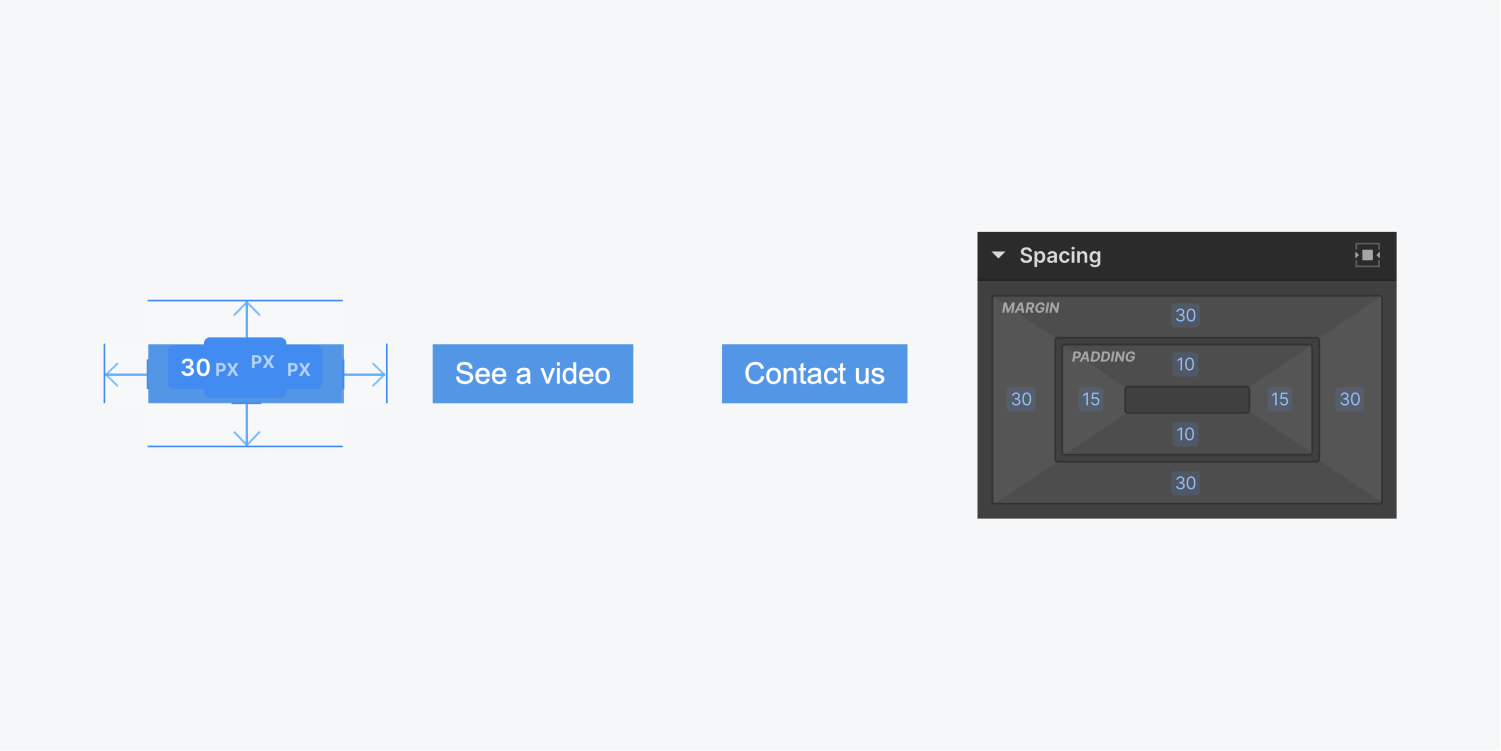
複数のボタンが同じ水平領域を共有している場合、ボタンが密集しているように見えることがあります。 パディング 両側に間隔を空けます。 代替 キーを押しながらパディングを調整すると、ボタンの両側のスペースが広がります。

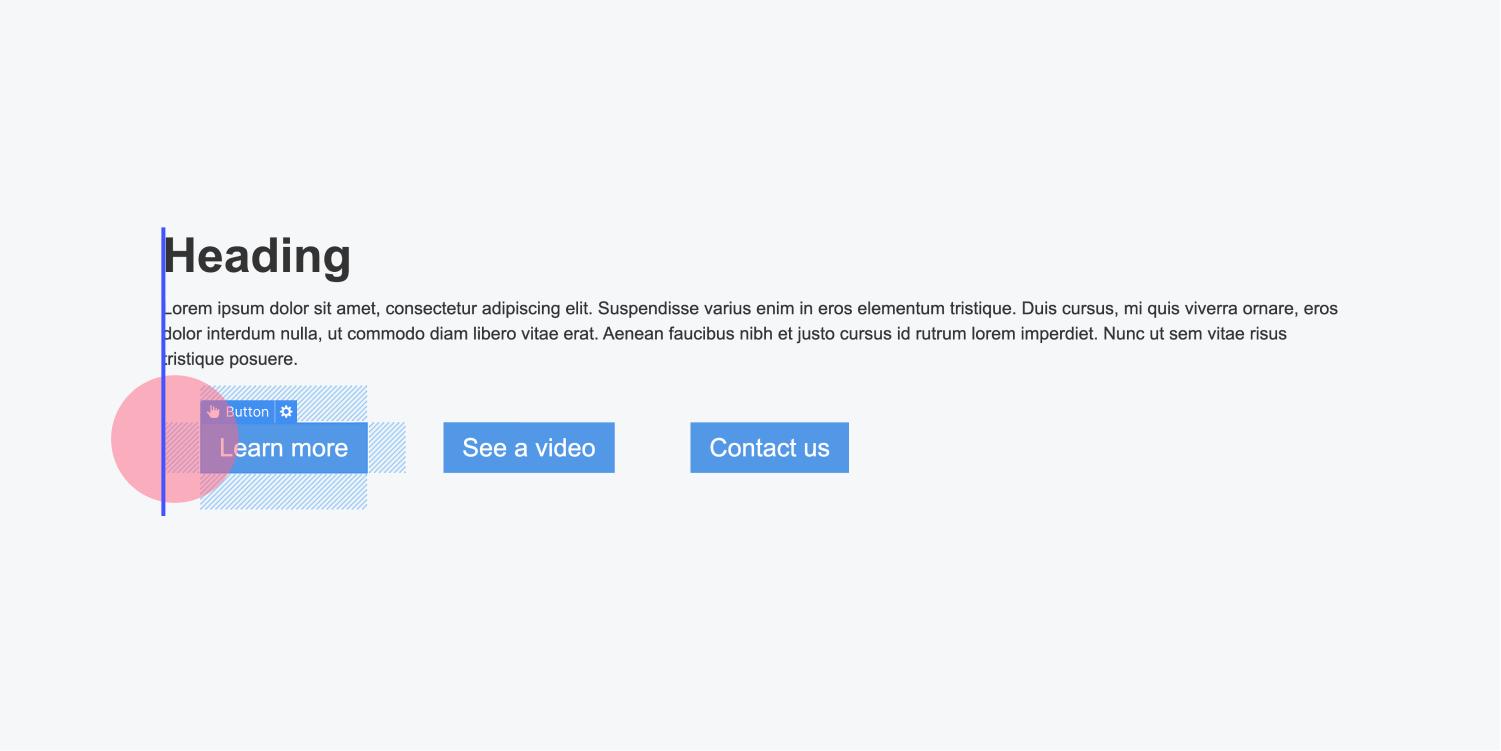
ただし、このボタンの他の出現箇所が左側などの一方向に揃えられている場合、ボタンの両側にパディングを適用すると、左側の揃えから離れてしまいます。

これに対抗するには、次の手順を実行できます。
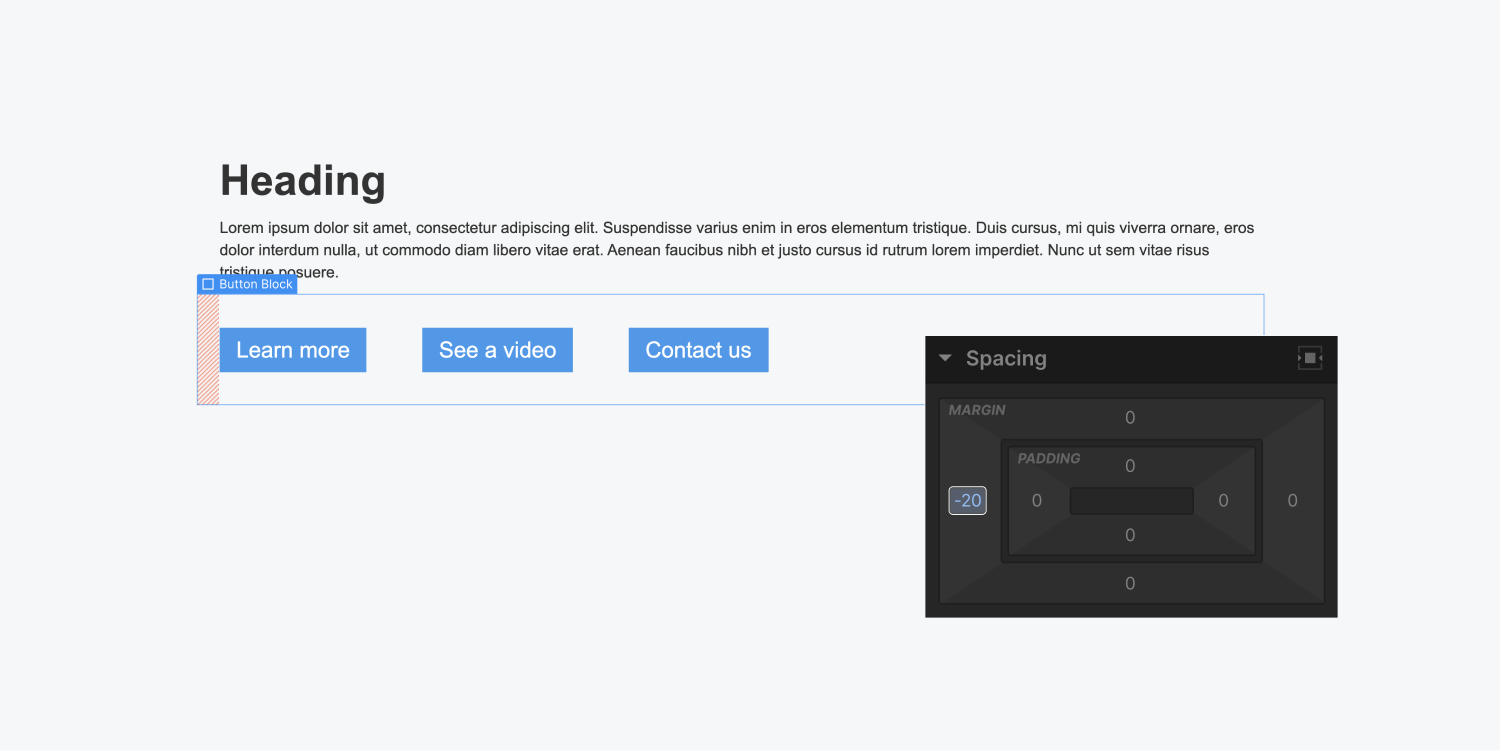
- 含める セクションブロック から 挿入パネル
- 既存のボタンをセクションブロックに転送する
- セクションブロックにクラス名を割り当てる
- セクション ブロックの左パディングに負の値を適用します。これは、ボタンに追加されたパディングと同等です (たとえば、ボタンに 20 ピクセルの左パディングと右パディングがある場合、セクション ブロックに -20 ピクセルの左パディングを適用する必要があります)。

このメソッドは、左揃えのボタンの配置を左側に維持します。中央揃えのボタンがある場合、負のパディングはそれらには影響しません。
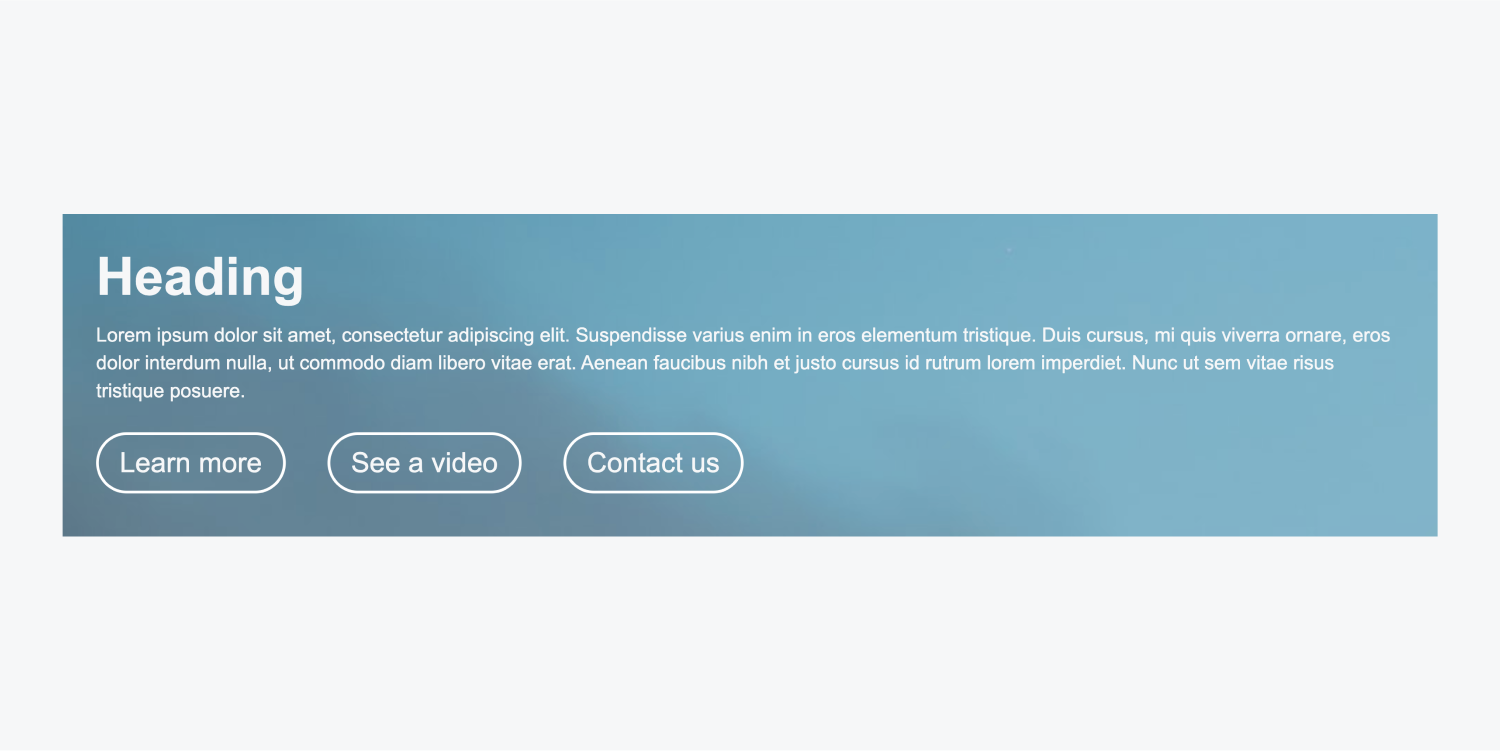
背景をクリア
ボタンに透明な背景を設定し、他の方法で区別することができます。たとえば、単色の境界線を含めることができます。
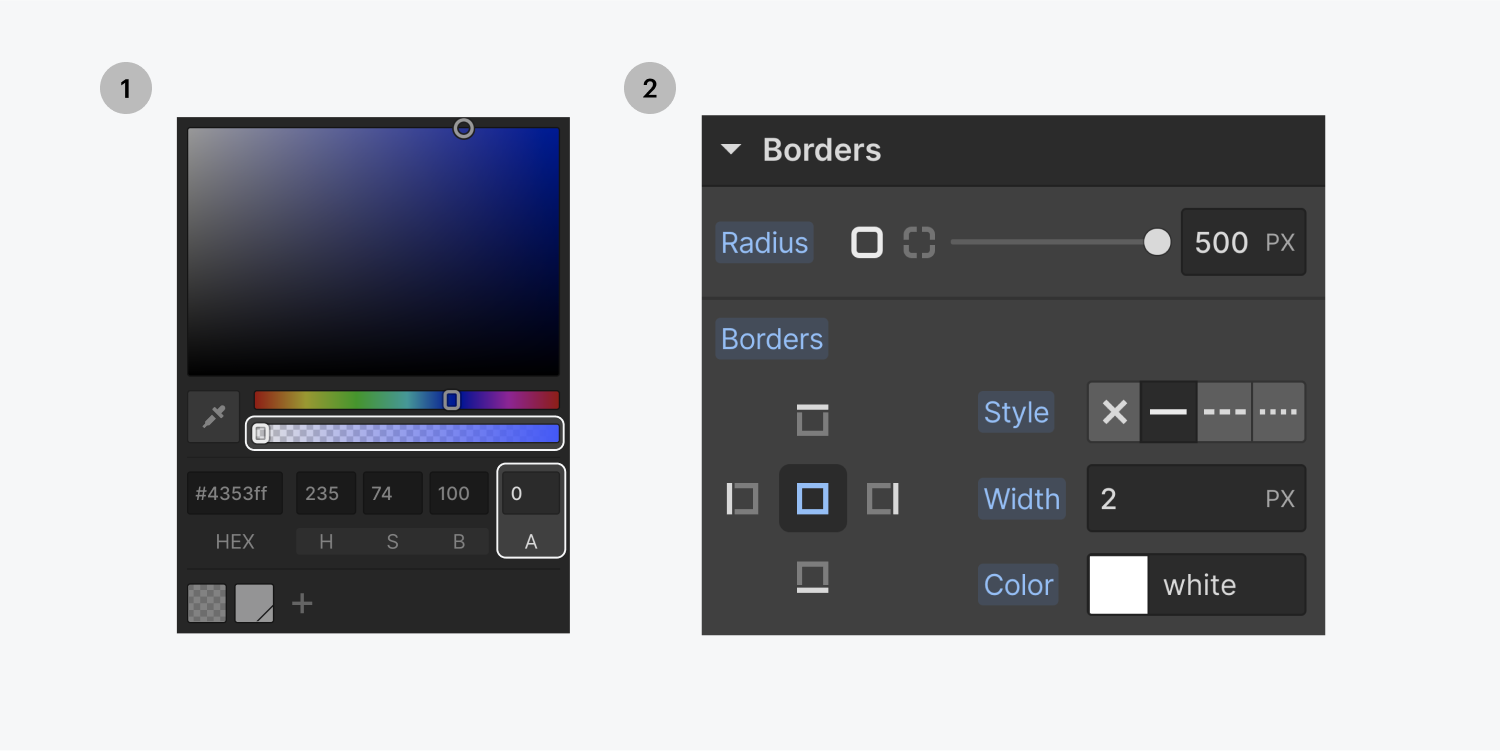
デフォルトの背景色は青です。背景色、透明度、境界線は好みに合わせて変更できます。透明な背景と境界線を持つボタンを作成する方法は次のとおりです。
- 挿入 ボタン クラス名を割り当てる
- 背景色の不透明度を0%に調整します
- 1pxの実線境界線を追加し、色を白に設定します
- 境界線の半径を追加します(半径を大きくすると(例:500px)、丸い形のボタンが生成されます)


マウスオーバーオプション
デフォルトでは、ボタンにはホバー時の特別なスタイルがありません。状態に移動してホバー状態を選択すると、まったく異なる背景色を定義できます。たとえば、背景色の不透明度を変更することもできます。
変換 - 移動を適用してボタンを上に移動するなど、ホバー時にさまざまなスタイルを追加できます。
さらに詳しく:
コンテナシャドウ
ボタンを操作するときに影を付けるのは一般的な方法です。ボックス シャドウ スタイルを使用すると、これらの影の効果をかなり細かく制御できます。
もっと詳しく知る:ボックスシャドウの活用
Ewan Mak による最新の投稿 (すべてを見る)
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日