変換を使用して要素の間隔、寸法、または回転を設定する場合は、対応するフィールドに適切な単位とともに数値を入力できます。数値入力フィールド内で計算を実行することもできます。div ブロックのサイズを大きくする必要がありますか? 現在の値の後に *2 と入力して Enter キーを押します。
キャンバスに要素を配置してサイズを調整すると、要素の初期の幅と高さは、既存のレイアウト フローに基づいて「自然な」寸法に揃えられます。
キーボードで入力値を変更する
数値フィールドにフォーカスし、キーボードの↑と↓の矢印を使用して値を 1 ずつ増減します。Shift キーを押しながら操作すると、値が 10 ずつ調整されます。ESC キーを押すと、入力フィールドのフォーカスが解除されます。
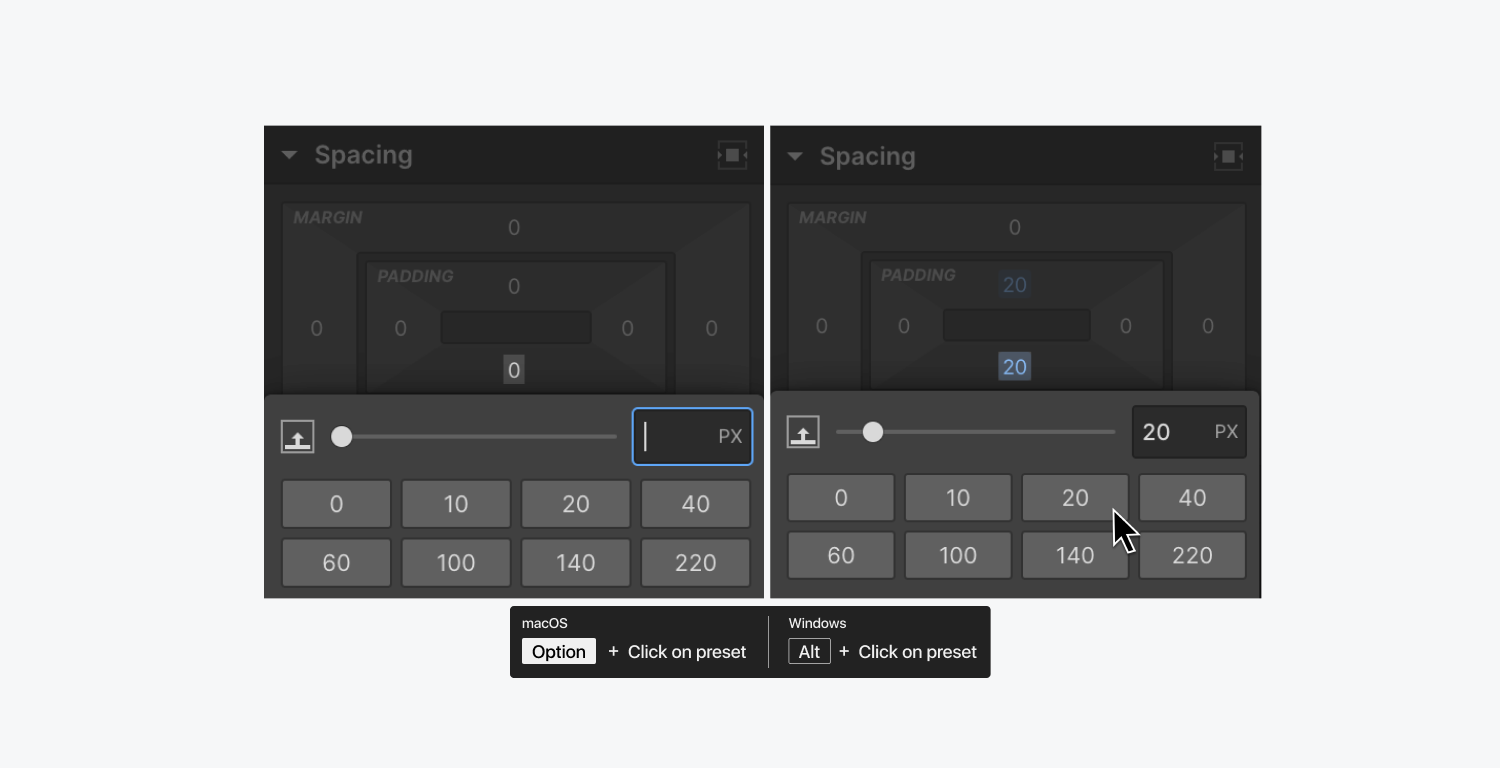
複数の辺にプリセット間隔を適用する
プリセットを使用して複数の辺の間隔を設定するには:
- 間隔セクションに移動し、いずれかの辺の値を選択します。
- 希望するプリセット値の上にマウスを置きます
- 選択した値をクリックしながら、Optionキー(Macの場合)またはAltキー(Windowsの場合)を押し続けます。

これらの手順に従うと、プリセットが要素の両側に適用されます。または、Shift キーを押すと、すべての側に同時に値を適用できます。
マウスを使用して入力値を調整する
数値入力フィールドをクリックしたら、Option キー (Mac) または Alt キー (Windows) を押したままマウスをドラッグして値を調整します (左にドラッグすると値が減り、右にドラッグすると値が上がります)。こうすることで、マウスから右手を離さずに調整を行うことができます。

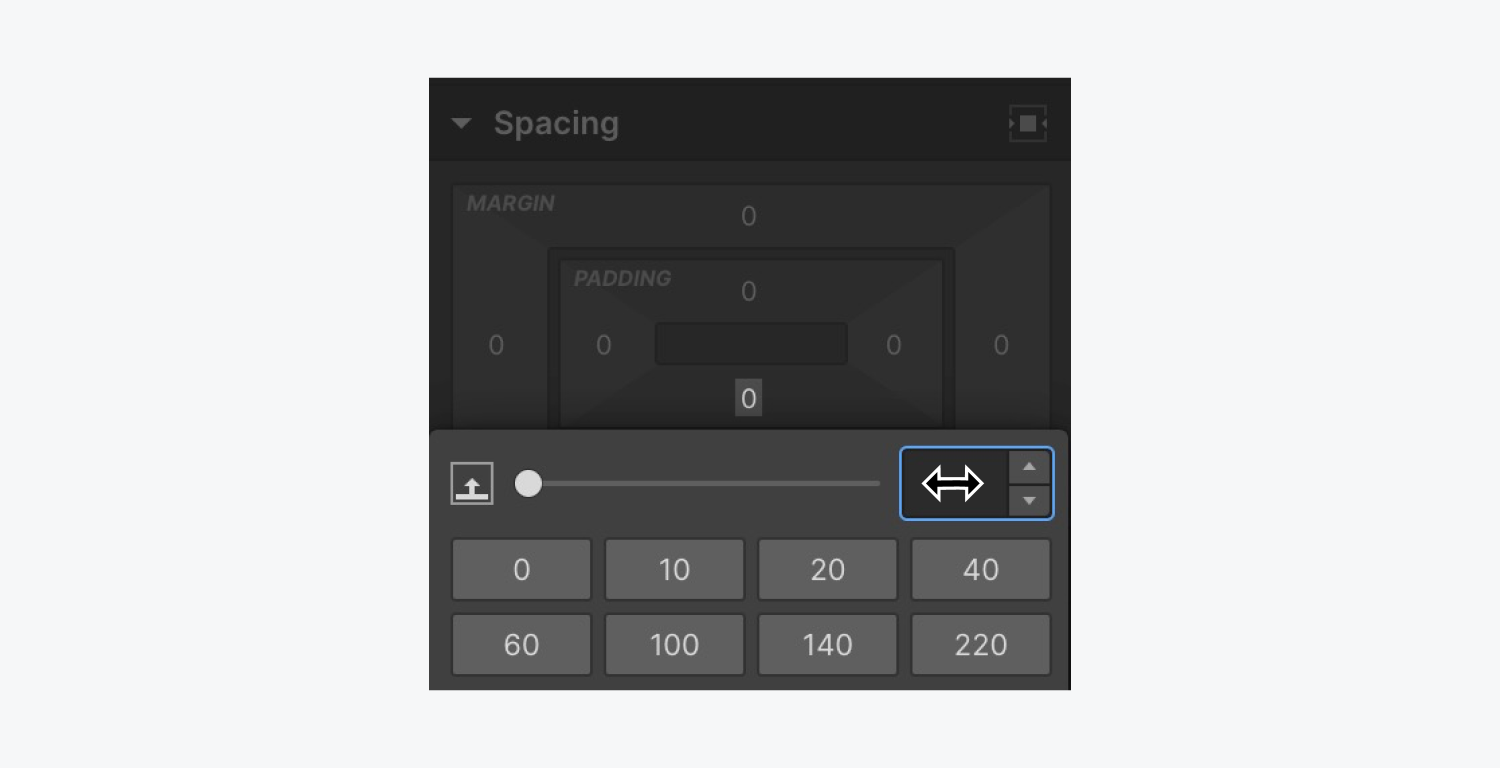
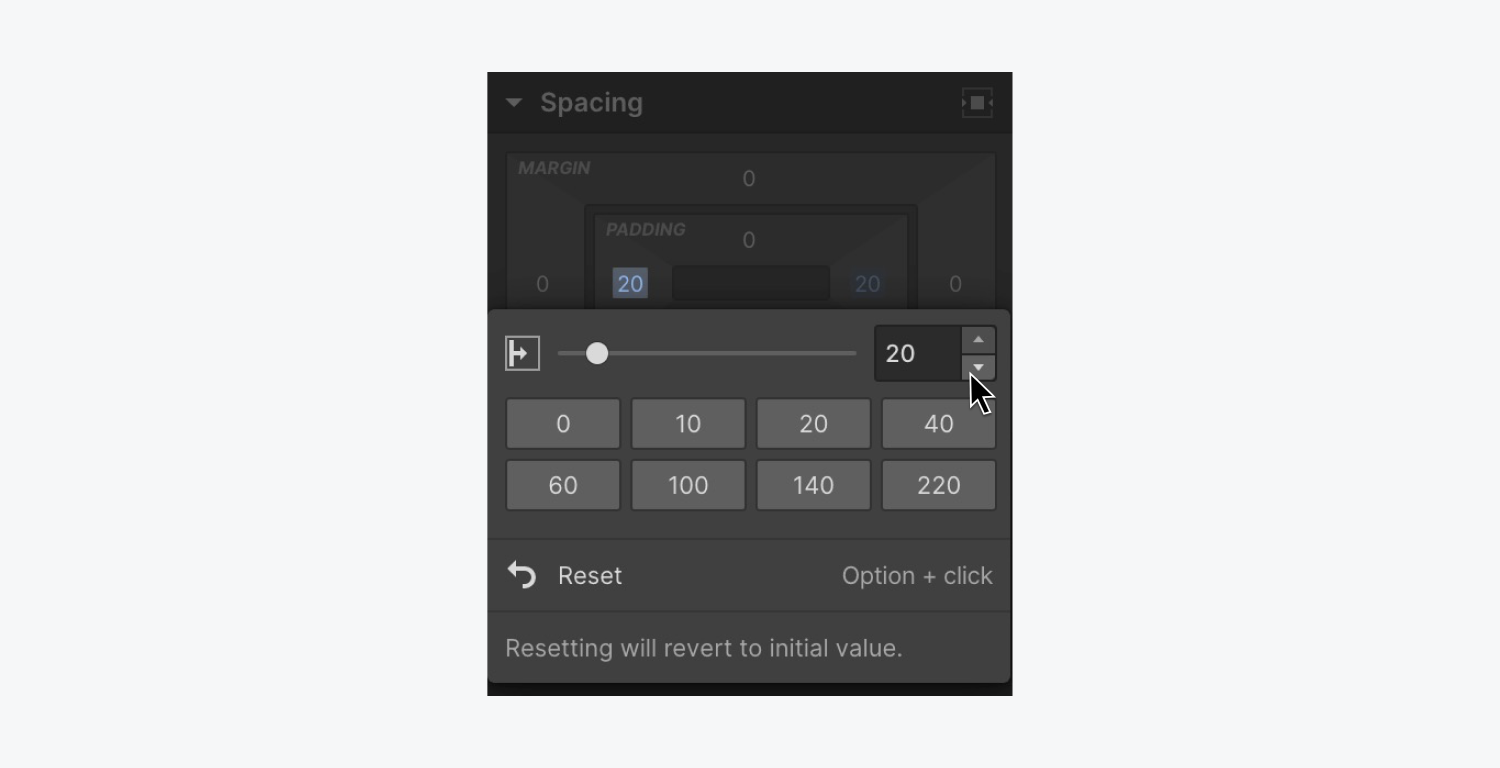
進歩的な価値観
Option キー (Mac の場合) または Alt キー (Windows の場合) を押したままにすると、入力フィールドの横に増分矢印が表示され、値の横にある上矢印または下矢印をクリックして、増分的に追加または減算できるようになります。

複数の辺にわたる間隔の値を調整する
マージンとパディングのコントロールを調整するときに、Option キー (Mac の場合) または Alt キー (Windows の場合) を押したままにすると、すべての辺に同じ値が均一に適用され、Shift キーを押すと値が包括的に適用されます。
単位の変更
入力フィールドの単位は、単位ドロップダウン メニューから、または値の後に単位を追加することで変更できます。
px から % に切り替えると、おおよその変換が自動的に計算されます。
CSS測定
ほとんどの入力フィールドでは、次のようなさまざまな単位を選択できます。
- PX (ピクセル) – 画面解像度に対する相対値
- % (パーセンテージ) – 親要素に対する相対値
- EM – 親要素のフォントサイズを基準とする
- REM – body要素のフォントサイズに相対
- VH – ビューポートの高さに対する相対値。100vhはビューポートの高さです。
- VW – ビューポートの幅に対する相対値。100vw はビューポートの幅です。
- – – ユニットなし
- 小さい、大きい、および動的なビューポート ユニット (例: DVH、DVW、SVH、SVW、LVH、および LVW)
特定のフィールドでは、単位を次のような値に置き換えることができます。
- オート
- なし
ご注意ください: デザイナー内の入力フィールドで単位を使用する場合、SVH、SVW、LVH、およびLVW単位は単位ドロップダウンに表示されません。入力フィールドでこれらの単位を使用するには、フィールドに値の後に単位文字(例:100 SVH)を入力し、 入力.
テキストスタイルの単位
フォント サイズや行の高さなどのプロパティを設定する場合、入力値に適用されるデフォルトの単位は通常ピクセル (px) です。タイポグラフィのサイズ設定に影響する他のさまざまな単位から選択することもできます。
ピクセル (px) [デフォルト]
ピクセル単位のフォント サイズの値は、ピクセル値が割り当てられた画像や要素に比例して拡大縮小できます。ピクセルを既定値として使用するには、90 などの数値を入力して Enter キーを押します。値は 90 ピクセルになります。
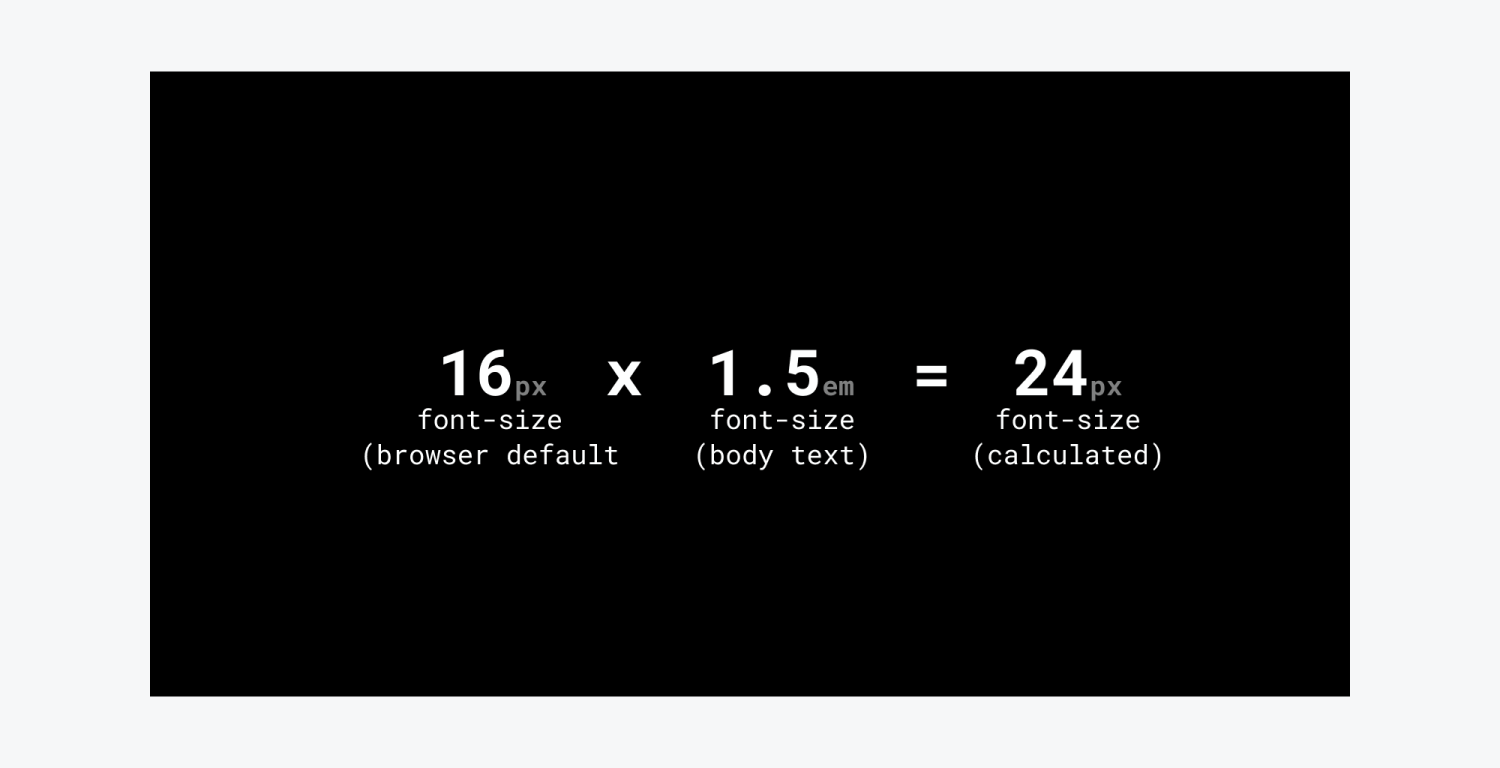
エム(em)
各ブラウザには標準フォント サイズがあり、通常は 16 ピクセルです。要素のフォント サイズを 1em に設定すると、16 ピクセルになります。これを 2em に倍増すると、32 ピクセルになります。

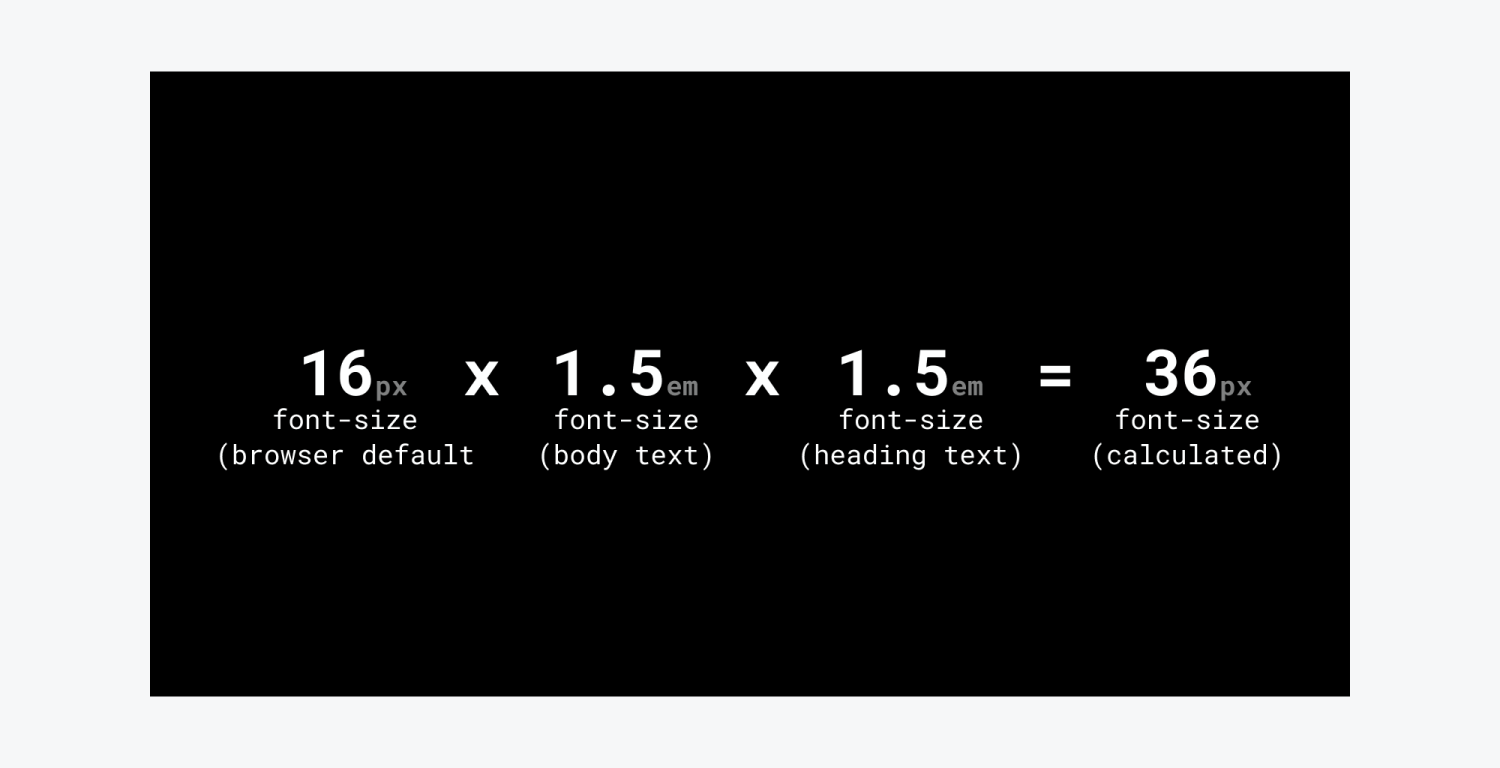
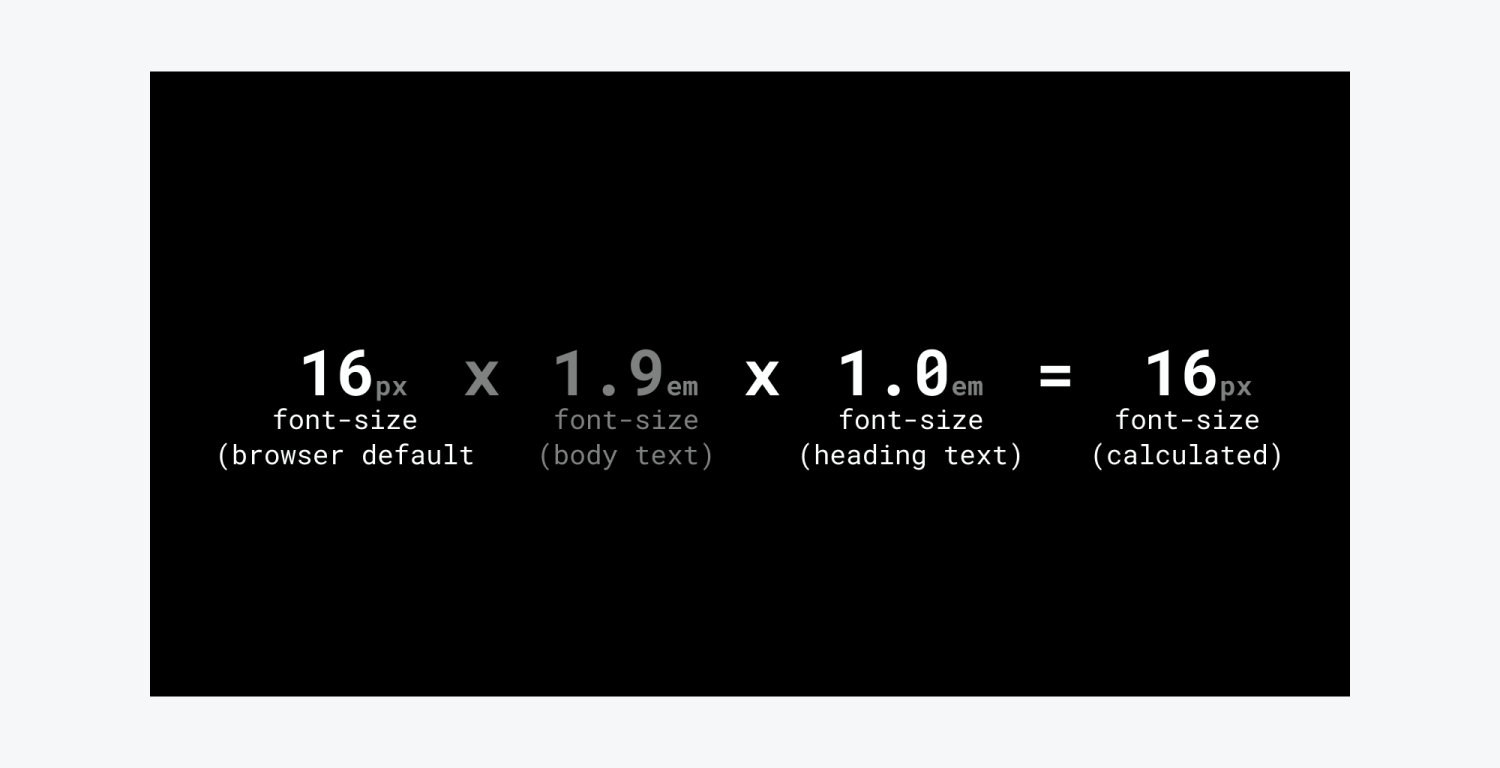
Em は親のフォント サイズに相対的です。したがって、親のフォント サイズの値が 0.5em の場合、フォント サイズが 1em の子段落は 8px (16 x 0.5 = 8px) になりますが、他の場所にある別の段落は 16px になる可能性があります。

Rems または – ルート ems (rem)
em の代わりとして、ルート em (rem) は HTML フォント サイズに基づいており、ブラウザーのデフォルトのフォント サイズとの一貫性を維持します。したがって、親のフォント サイズの調整に関係なく、1rem は常に 16px に等しくなります。

パーセンテージ (%)
em と同様に、タイポグラフィのサイズ設定のパーセンテージは親要素のフォント サイズを基準とします。
ビューポート単位 (vw と vh)
ビューポート単位は、レスポンシブなタイポグラフィを作成するのに効果的です。ビューポートの幅 (vw) はビューポートの幅に基づいて調整され、ビューポートの幅に比例してテキストを拡大縮小するのに最適です。同様に、ビューポートの高さ (vh) は、ビューポートの高さに応じてテキストを拡大縮小します。
ビューポート単位を使用する場合は、フォント サイズが大幅に異なる可能性があるため、特に vh ではさまざまなデバイスでテストすることをお勧めします。
行間隔の単位
単位なし [デフォルト]
「単位なし」を使用すると、行の高さがフォント サイズの倍数となり、フォント サイズの変更に応じて行の高さが自動的に調整されます。「単位なし」を設定するには、単位メニューから「-」を選択するか、値の後に「-」と入力して Enter キーを押します。
パーセンテージ (%)
行の高さのパーセンテージ値もフォント サイズに比例して調整されます。ただし、パーセンテージ値では継承が複雑になる可能性があるため、「単位なし」を選択することをお勧めします。
固定単位
行の高さをより細かく制御するには、px、em、rem などの固定値を選択できます。
角度の単位
角度の単位は、影、回転や傾斜などの変換、色相回転フィルターにとって極めて重要です。正の値は時計回りに回転し、負の値は反時計回りに回転します。
- DEG (-度) – 0 から 360 度までの範囲で、0 と 360 は同等です。
- RAD (-ラジアン) – 180/π度または約57.3度に等しい
- GRAD (-grads) – 円周の1/400に等しい
- TURN (– 回転) – 360 度に相当する 1 回転を表します。
時間単位
時間単位は、遷移と相互作用の継続時間を定義するために使用されます。
- MS – ミリ秒。1000 ミリ秒は 1 秒に相当します。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日