RSS(Rich Site SummaryまたはReally Simple Syndication)は、電子メールや次のようなリーダーアプリケーションを介してアクセスできるWebサイト、ブログ、またはその他のオンライン出版物からのコンテンツのストリームを購読できるようにします。 フィードリー [↗], フィードビン [↗]、 または フィードバーナー [↗]. それを利用して MailChimp を通じてメールニュースレターを自動化する [↗].
このセッション中
Webflow CMS および E コマース コレクションのいずれかに対して RSS フィードを簡単にアクティブ化することができます。手順は次のとおりです。
- 動的コンテンツにはRSS 2.0をオンにしてください
- RSSフィードの設定を指定する
- フィードをプレビューする
- 他の場所で使用するには RSS URL をコピーしてください
動的コンテンツにはRSS 2.0をオンにしてください
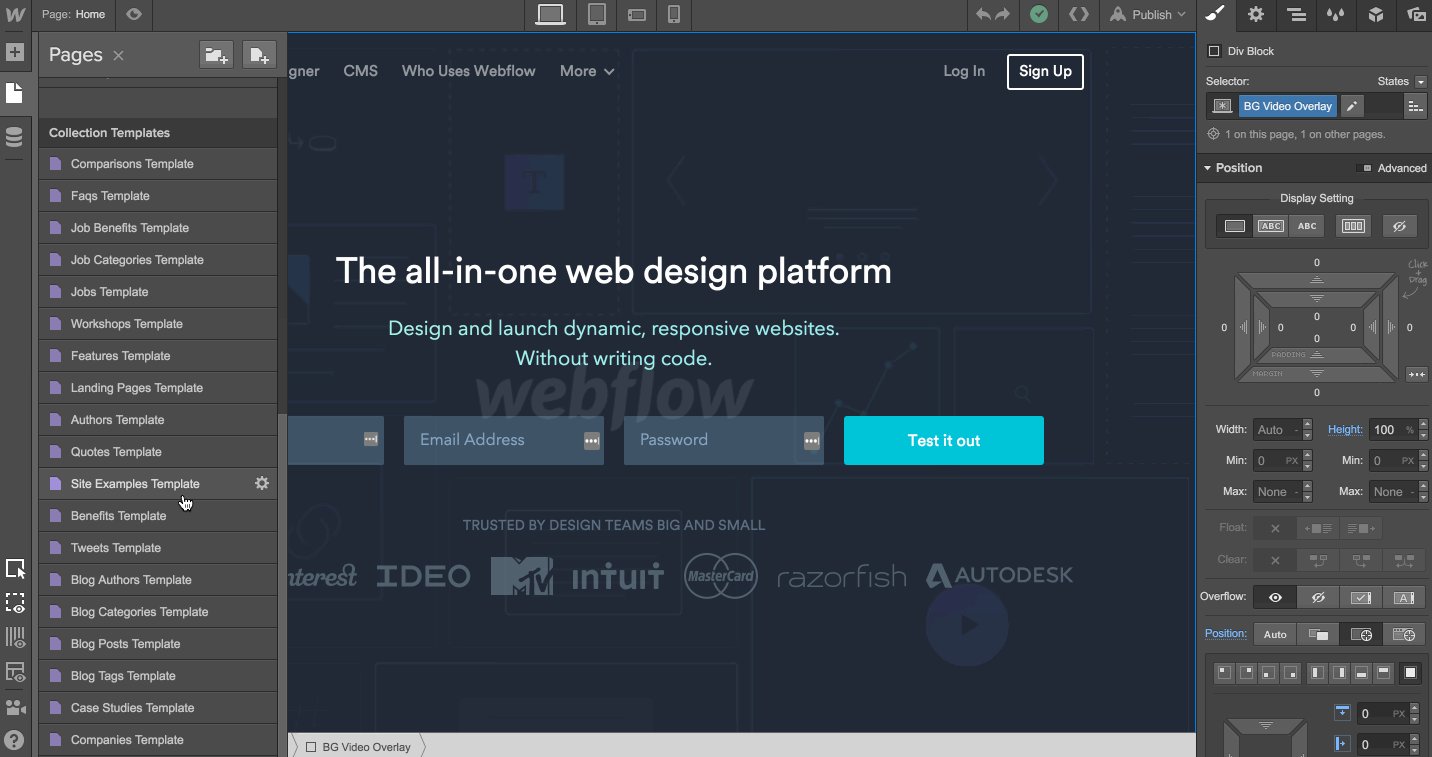
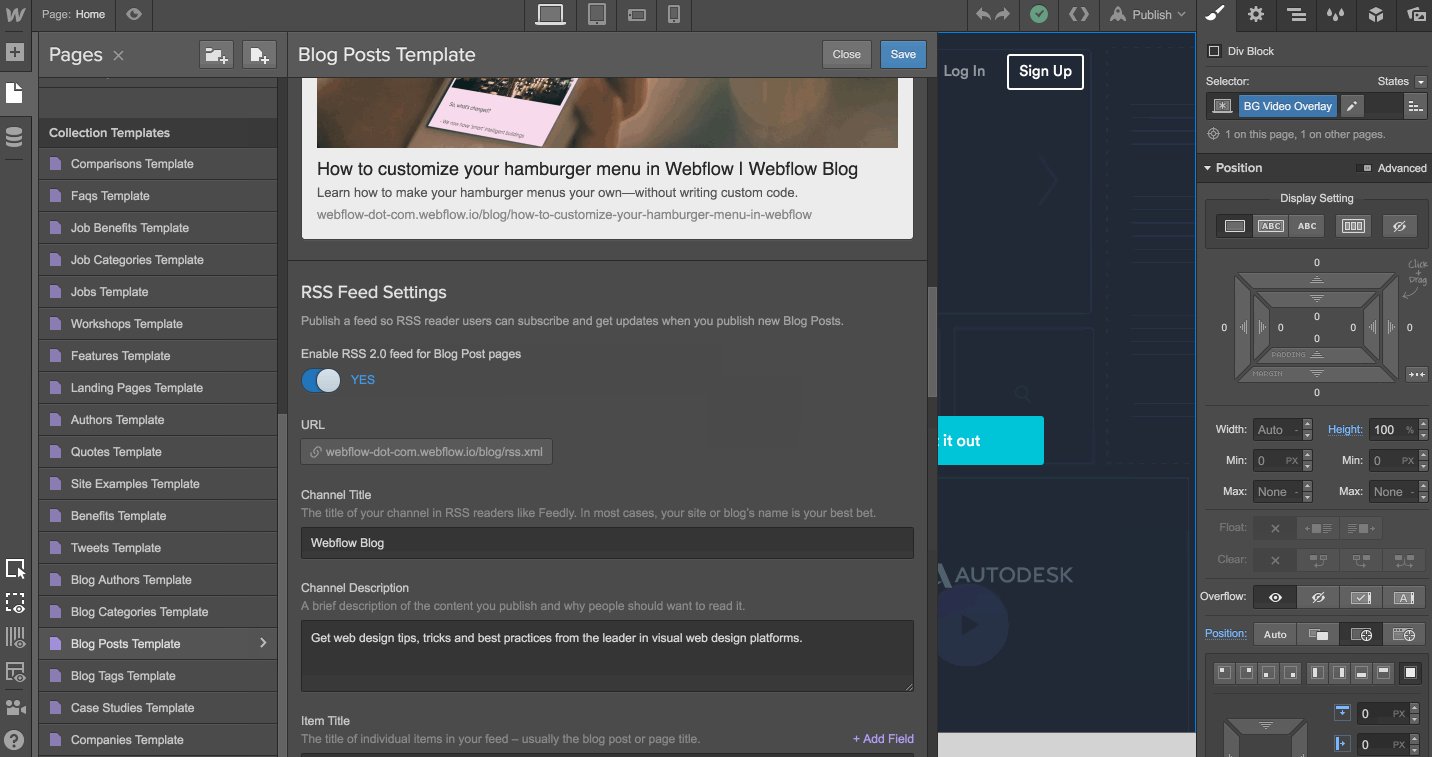
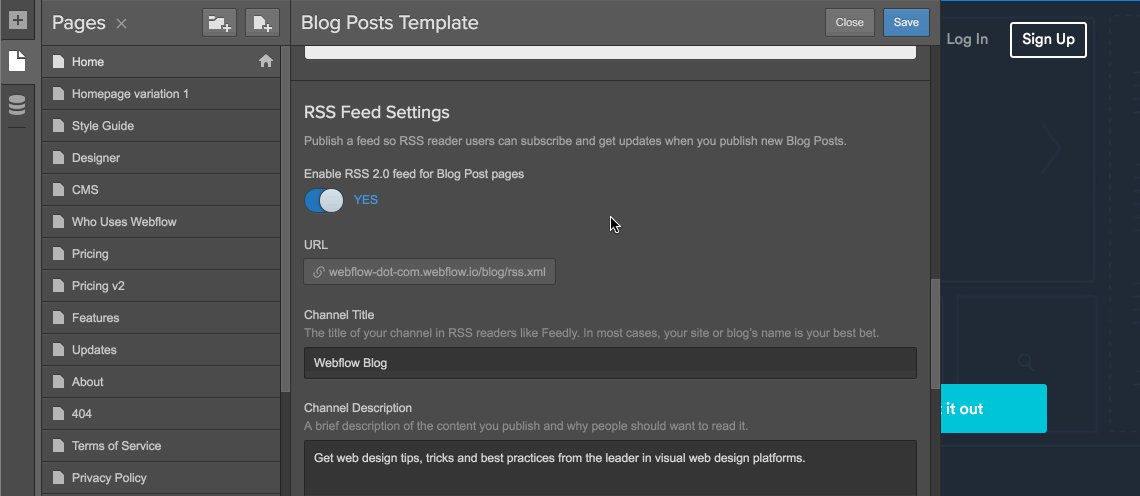
ページパネルで、 コレクションテンプレート RSSを有効にしたいページ(紫色)にアクセスします。 RSSフィード設定 スイッチを切り替えて有効にします。

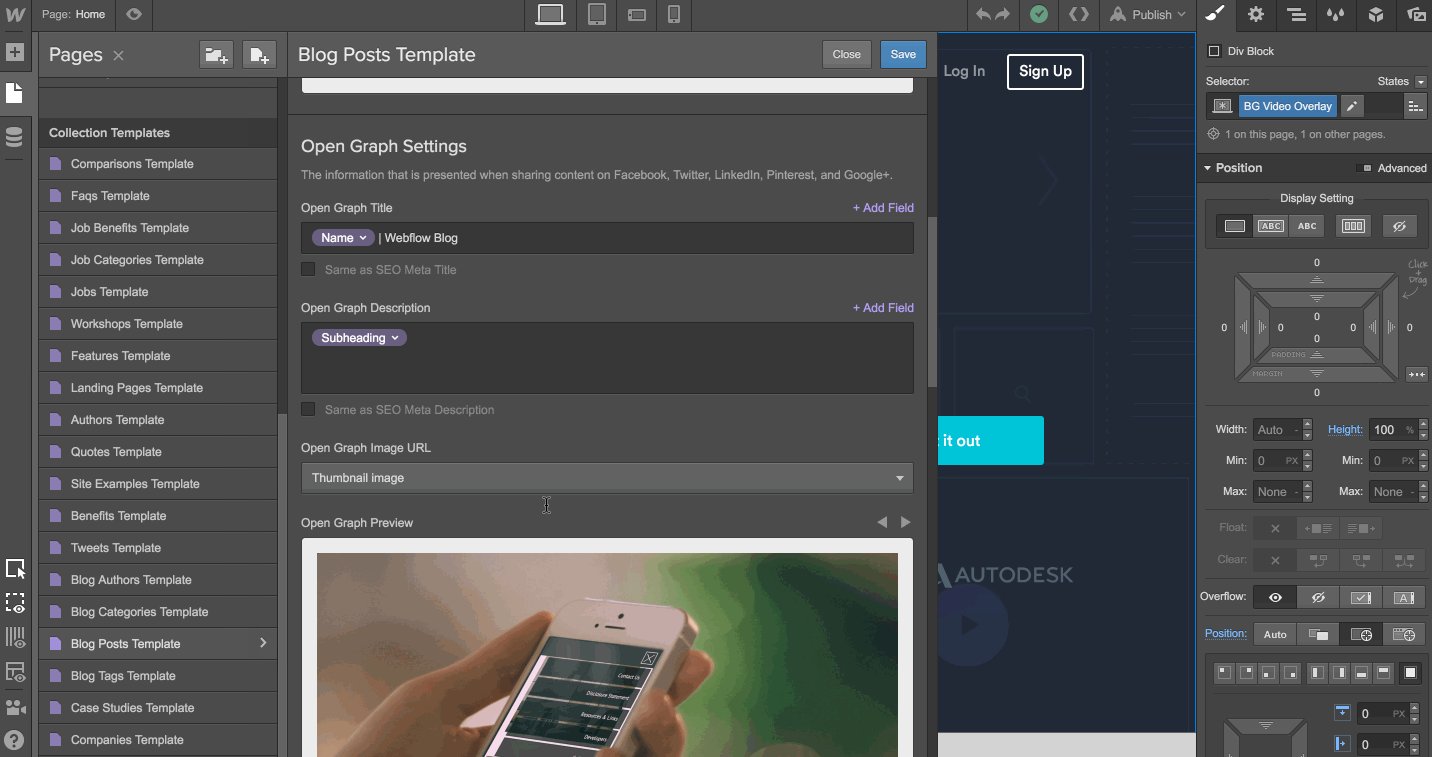
RSSフィードの設定を指定する
フィードフォロワーに満足のいくエクスペリエンスを提供するには、次のフィールドに入力する必要があります。一部のフィールドは、コレクション フィールドを使用して構成できます。

- チャンネルタイトル — Feedly などの RSS リーダーでのチャンネル名。ほとんどの場合、Web サイトまたはブログのタイトルを使用することをお勧めします。
- チャンネルの説明 — 公開するコンテンツの簡潔な概要と、人々がそのコンテンツに興味を持つ理由。ブログの場合、特定の記事ではなく、ブログ全体を表す必要があります。
- アイテムタイトル — フィード内の個々のアイテムのタイトル。通常はブログの投稿またはページのタイトルです。すべての記事に同じタイトルを付けたい場合を除き、コレクション フィールドを使用します。
- アイテム説明 — 個々の項目内のコンテンツの簡単な要約。これは記事自体のプレビューとして機能し、コレクション フィールドに適した候補の 1 つです。
- 商品画像 — 多くのフィード リーダーでサムネイルとして、または電子メールのメイン画像として表示される画像。
- チャンネル更新時間 — RSS リーダーが新しいコンテンツをチェックする頻度 (分単位)。ほとんどのリーダーは独自の更新時間 (通常は約 60 分) を設定しているため、これはフォールバック値として使用できます。

フィードをプレビューする
すべての情報を入力すると、ページ設定の下部でフィードを確認できます。プレビューは次のようになります。

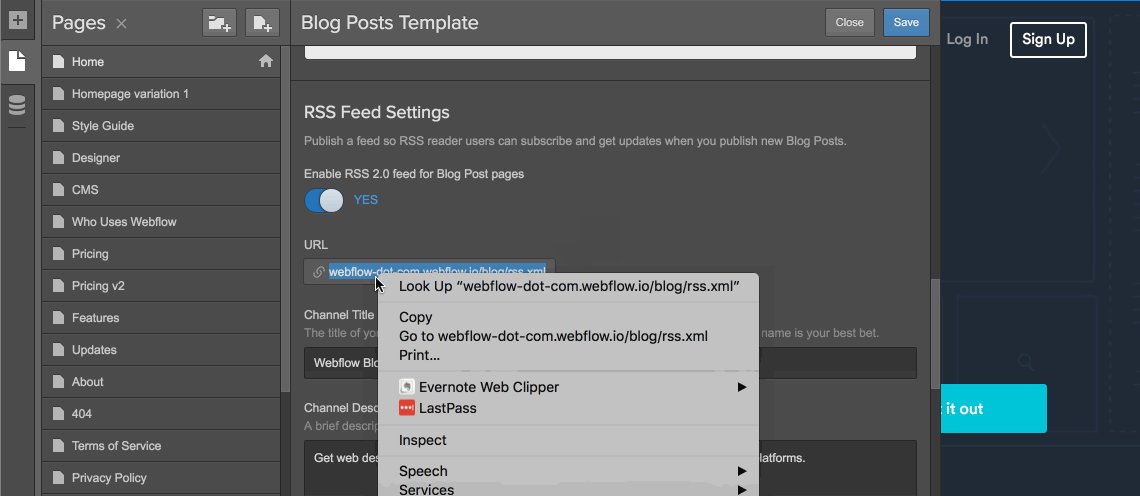
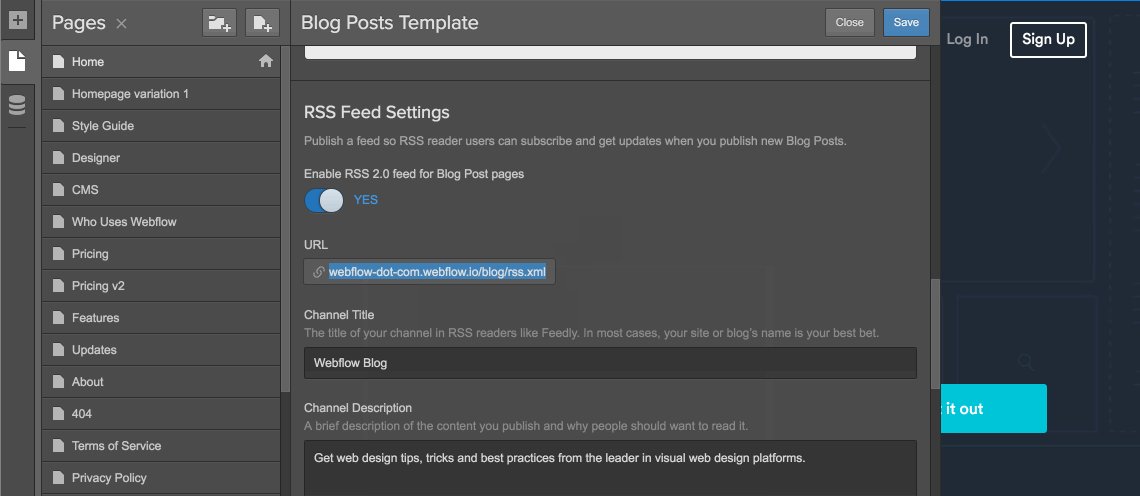
他の場所で使用するには RSS URL をコピーしてください
さまざまなサービス( メールチンプ [↗] そして ザピエール [↗]) では、フィードを設定するために RSS URL が必要になります。この URL は、ページ パネルから直接簡単にコピーできます。さらに、このリンクを使用して Web サイトに RSS ボタンを組み込むと、ユーザーが簡単に購読できるようになります。

Ewan Mak による最新の投稿 (すべてを見る)
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日

