時々、ページ上の要素がビューポートの外側に配置され、水平または横方向のスクロールによってレイアウトの周囲に余分な空きスペースが現れるという予期しない結果が生じることがあります。水平スクロールがすべて望ましくないわけではありませんが、水平スクロールがデザインと矛盾する場合は、Excess: hidden、adaptive design、intental interaction setup を使用して水平スクロールを防ぐ方法をご案内します。
このチュートリアルでは、次のことを理解します。
- 過剰発生の理由
- 過剰を特定する方法
- 過剰な問題を解決するための戦略
過剰発生の理由
デザインで望ましくない水平スクロールが発生する原因は数多くありますが、通常は次の 2 つの理由のいずれかによって発生します。
- デザイン レイアウトには、画面から外れてビューポートの外側に移動するように寸法が決められたり配置された要素が含まれます。
- 画面外で開始するアクティビティまたはアニメーション。たとえば、横から入ってくる見出しがある場合、アニメーションが完了した後に見出しが最終的に正しい位置に到達したにもかかわらず、ページの読み込み時に見出しが画面外にある最初の位置によってオーバーフローが発生する可能性があります。


過度の水平スクロールは、上記の 2 つとは異なるシナリオから発生することもありますが、レイアウトとアニメーションに関連するオーバーフローが最も顕著になることが多いです。
過剰を特定する方法
水平スクロールは常に悪いわけではありません。しかし、過度の水平スクロールをチェックするときは、レイアウトの境界(通常はデザインの右側)が意図したとおりに機能していない印象を与えるものに注意してください。簡単に言えば、スクロール中にレイアウトの境界の端を超えて伸びる余分なスペースや要素を探します。これは、 デザイナー そしてその 公開サイト.
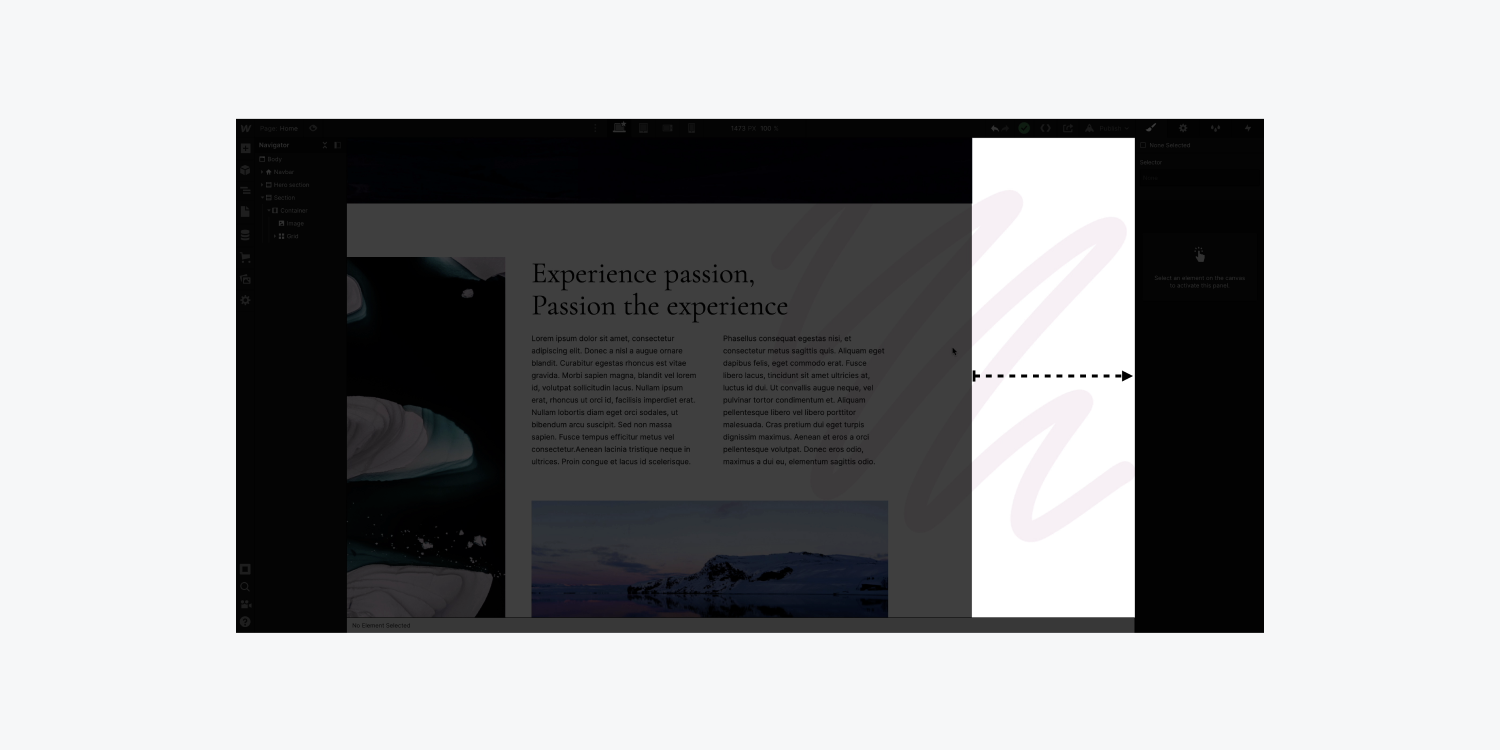
の中に デザイナー潜在的に望ましくない水平スクロールを特定します。
- アクセス デザイナー
- スクロール 左 そして 右 ビューポートの外側に溢れている要素を観察する
- サイズを変更する デザイナー キャンバス
- キャンバスのサイズを調整して応答性と流動性を評価する
注記: トラックパッドやモバイルデバイスを使用している場合は、マウスホイールを押したまま左右にスクロールします。 シフト 通常、左右のスクロールが可能になります。

レスポンシブ デザインの作成について詳しく学びます。
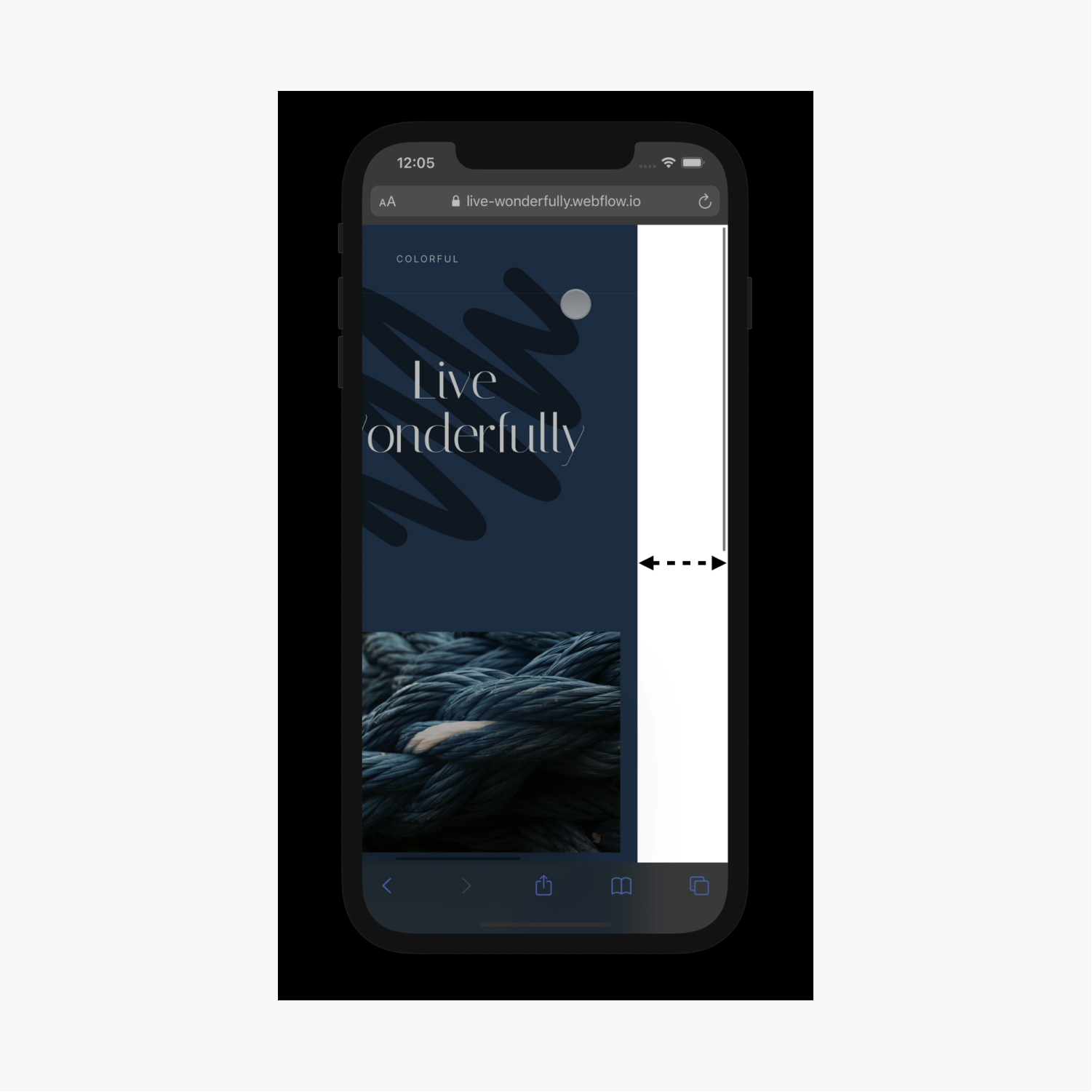
あなたの不要な過剰を特定するには 公開サイト (特にインタラクションがアクティブな場合):
- 公開 あなたのサイト
- あなたの 相互作用 レイアウトの右側に余分なスペースが生じる(特にモバイルデバイスの場合)

ブラウザは、インタラクションが終了した後も、アニメーションの開始時に使用された追加の幅がインタラクションに必要であると判断を続けるため、インタラクションで余分な空白が発生することがよくあります。
過剰な問題を解決するための戦略
さまざまな方法で水平スクロールを防ぐことができます。
- 余剰を活用する:隠された
- レイアウトとその応答性を評価する
- 対話の設定に注意してください
- 代替ソリューションを探す
- 余剰: 非表示をページ全体に適用
余剰を活用する:隠された
親要素の オーバーフロー として 隠れた:
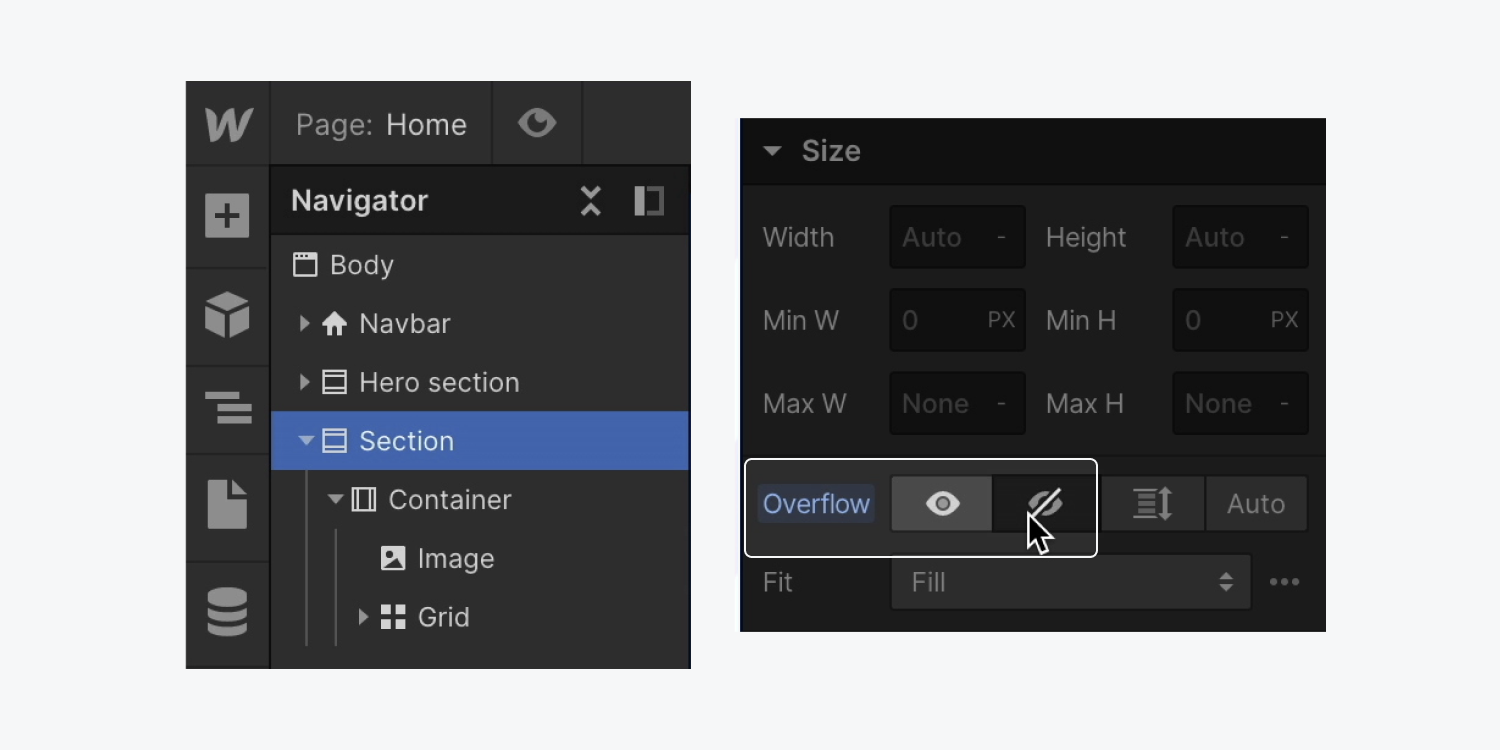
- 特定する 要素 望ましくない水平スクロールを引き起こす(例:Image要素)
- 選択してください 親要素 (例: セクション)
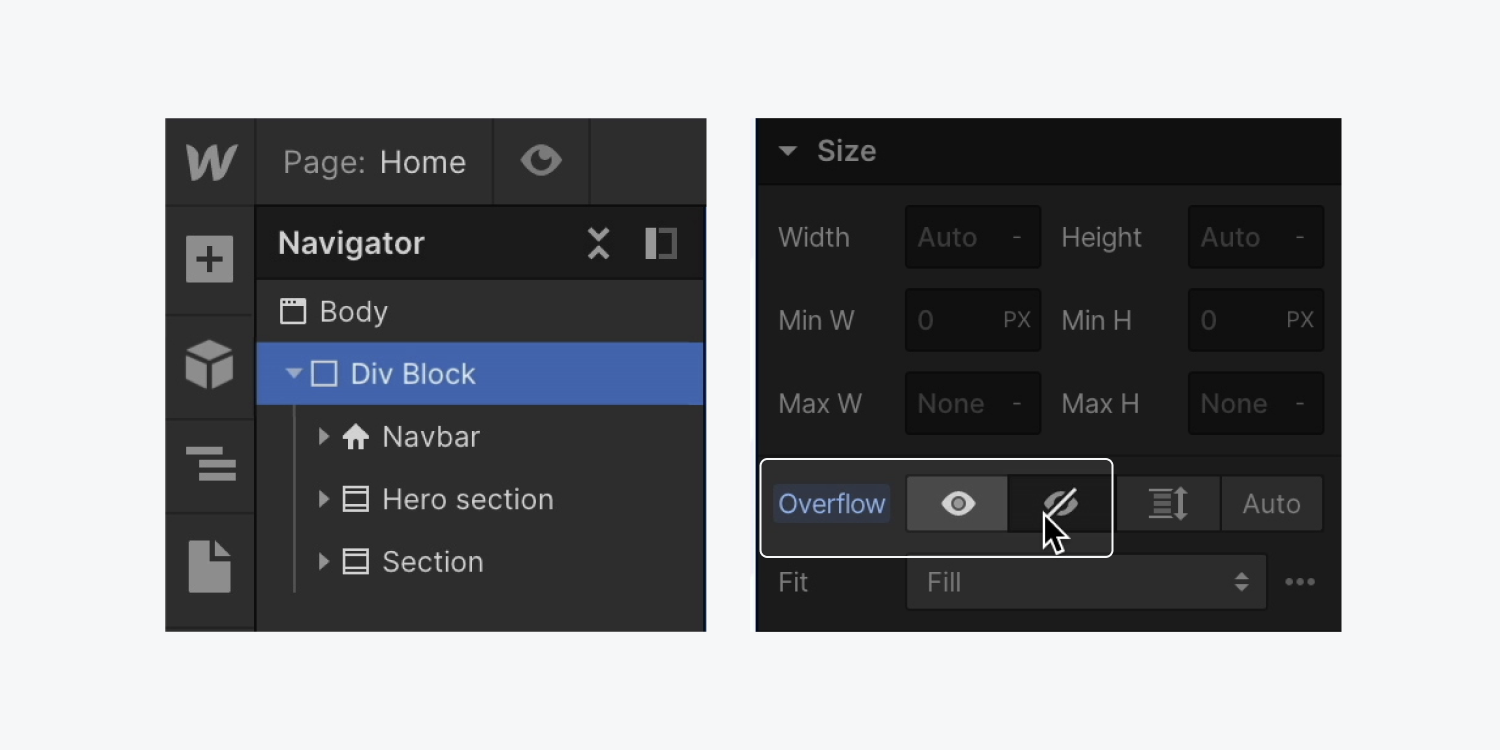
- アクセス スタイルパネル > サイズ
- セット オーバーフロー に 隠れた
- スクロール 左 そして 右 余分な水平スクロールが削除されたかどうかを確認する

設定することにより オーバーフロー に 隠れた親要素の境界を超えて拡張された要素を非表示にします。

注意: 親要素に Overflow: hidden が設定されている場合、Position: sticky は機能しません。
レイアウトの応答性に注意してください
レイアウト作成では、レスポンシブ デザインが重要です。デザインが 1 つのディスプレイにぴったり合うサイズであっても、異なるビューポート サイズではコンテンツがオーバーフローする可能性があります。
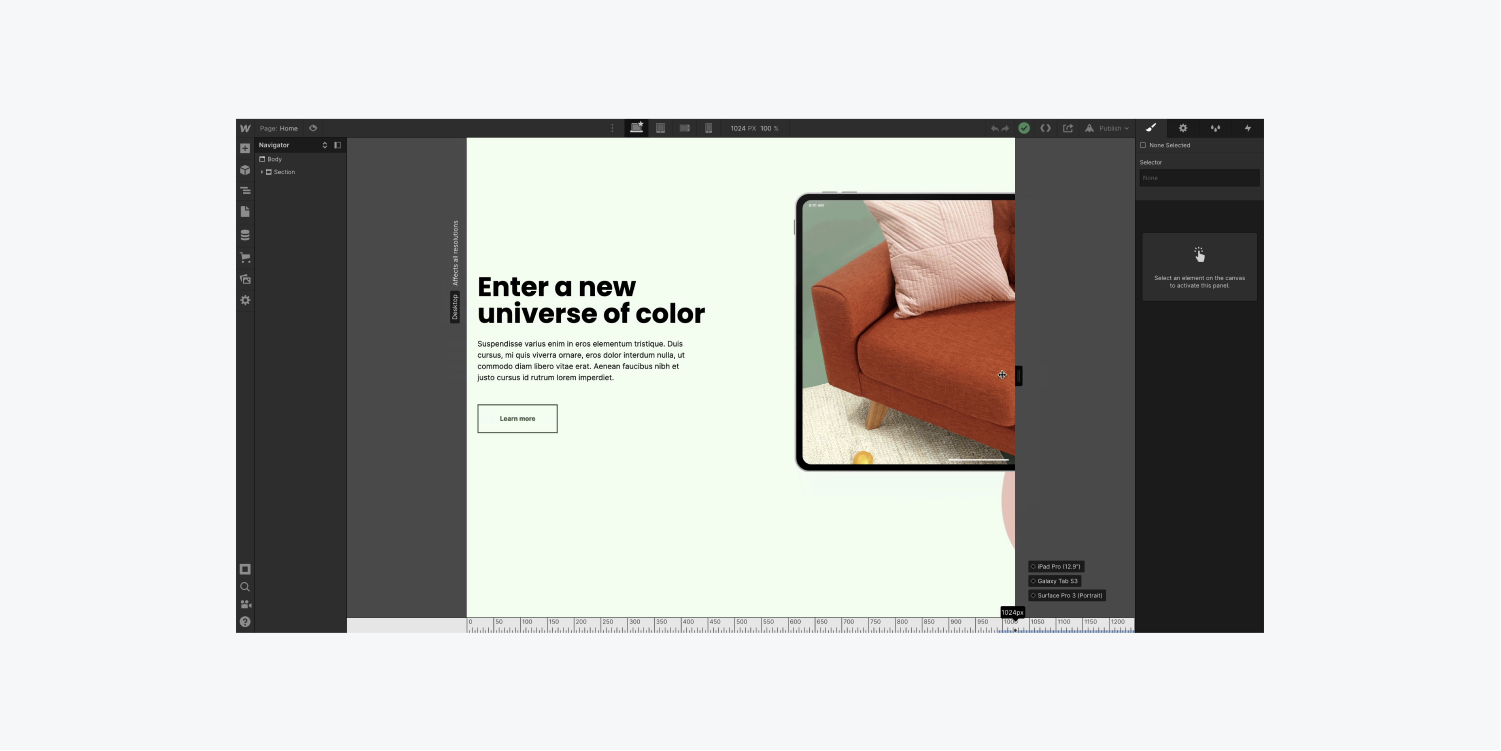
応答性を確保するには:
- クリック プレビュー アイコンの デザイナー (例:「目」アイコンをクリック)
- サイズを変更する デザイナー キャンバス
- キャンバスの幅を調整して、さまざまなビューポートサイズをテストします。
- デスクトップブレークポイントに戻るには、 デスクトップ アイコン

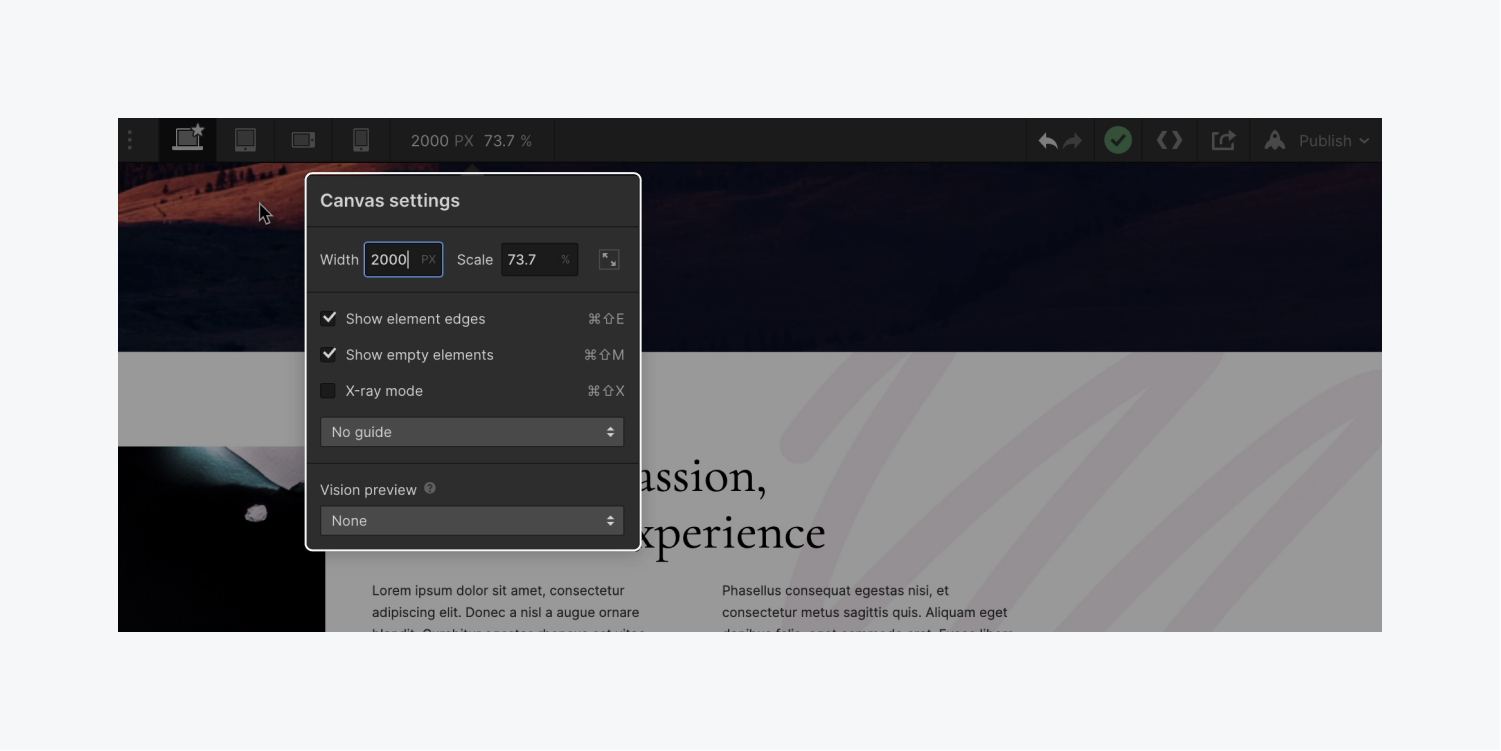
より大きなディスプレイをシミュレートすることもできます。
- アクセス キャンバス設定 デザイナーより
- プレビューしたい表示幅を入力してください
- ブレークポイントボタンを使用して大きな表示プレビューを終了します

レスポンシブ デザインの作成について詳しく学びます。
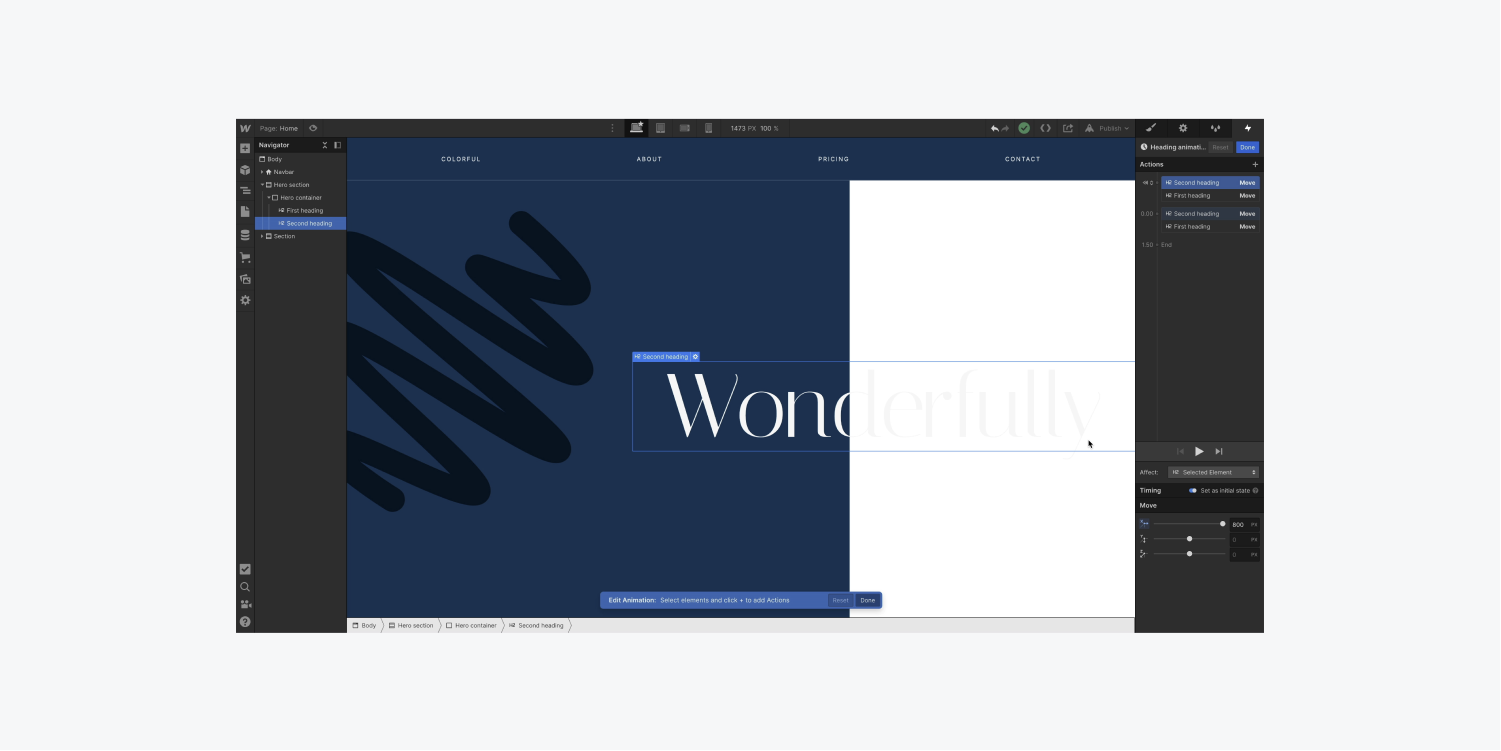
インタラクションの設定を検討する
インタラクションを 見出し、そして完成後、 見出し 正しい位置にあります。しかし、最初は 見出し 画面外にあるため、不要な水平スクロールが発生します。
このスクロールを防ぐには:
- 親要素を選択します 見出し
- 親要素の オーバーフロー に 隠れた
このアクションにより、境界を超えたオーバーフローが非表示になりますが、アニメーションがクリップされる可能性があります。

意図したアニメーション機能を維持するには、 オーバーフロー: 非表示 から divブロック 代わりに階層内の次の親要素に適用します。 セクション:
- 親要素を選択します 見出し
- 親要素の オーバーフロー に 見える
- 次の親要素を選択します(例:「ヒーローセクション」)
- 親要素の オーバーフロー に 隠れた
アニメーションは正常に動作し、オーバーフローも発生しなくなりました。
他のソリューションを探す
以下の代替案を試すこともできます:
- オーバーフローを防ぐために、パーセンテージベースの幅と最大幅を使用します。
- 親要素に割り当てられ、子要素には制限される
- インライン画像要素の代わりにセクションの背景画像を使用する (たとえば、画像が装飾的で、テキストやその他のコンテンツの背後に表示される場合は、背景画像を選択します)
- オーバーフローの原因となる要素の境界をより良く視覚化するために、X 線モードを採用しました (X 線モードを切り替えるオプションは、Canvas 設定で利用できます)
- デザイナーでウェブサイトを閲覧し、カーソルを右側の余白の上に置き、オーバーフローにつながる要素を検出します。
最小寸法と最大寸法、および背景画像についてさらに詳しく調べます。
オーバーフローを適用: ページ全体で非表示
最も高い要素を設定することを検討している場合は、 オーバーフロー に 隠れた —の 体 要素。
実装 オーバーフロー として 隠れた に 体 ページの残りのコンテンツが切り捨てられ、ユーザーが最初のビューポートを超えてページをスムーズにスクロールできなくなる可能性があります。
強制する必要がある場合 オーバーフロー として 隠れた ページ全体には、代わりに divブロック ラッピング要素として:
- アクセス パネルを追加
- ドラッグ divブロック あなたのページの下の 体
- 移行 全て ページ要素を divブロック (例えば、 divブロック すべてのコンテンツのラッパーとして)
- 選択してください divブロック ラッパー
- 開ける スタイルパネル > サイズ 指定する オーバーフロー として 隠れた (すべてのコンテンツを divブロック ラッパー

水平スクロールの問題を解決する方法を見つけたのはうれしいことではないでしょうか? 隠したままにしないでください!
設計とオーバーフロー構成の詳細について説明します。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日