あなたのウェブサイトが ビジネス、Eコマースプラス、またはEコマースアドバンスホスティング 計画では、 ドキュメントのアップロード フォームにアップロード ボタンを追加します。これにより、ユーザーはフォーム入力にファイルを追加でき、そのファイルはサイトのデータ マネージャーに自動的に転送されます。さらに、アップロード ボタンの外観やさまざまな状態を自由にカスタマイズして、ファイルのアップロード エクスペリエンスを向上させることができます。
の ドキュメントのアップロード ボタンを使用すると、次の情報を収集できます。
- 履歴書、ポートフォリオ、求人応募フォームによる応募書類などの書類
- カスタマーサポートフォームを通じてスクリーンショットやスクリーンキャプチャなどの画像や動画
- たとえば、応募フォームを通じてコンテストに参加した参加者の画像で構成される圧縮ファイル
このチュートリアルの範囲内:
- フォームにドキュメントアップロードを追加する方法
- ドキュメントアップロード設定をカスタマイズする方法
- ドキュメントのアップロード状態を変更する方法
- ファイルエントリを監視する方法
開始前
Webflow でフォームを作成する方法を理解するには、フォームの基礎レッスンを参照してください。
フォームにドキュメントアップロードを追加する方法
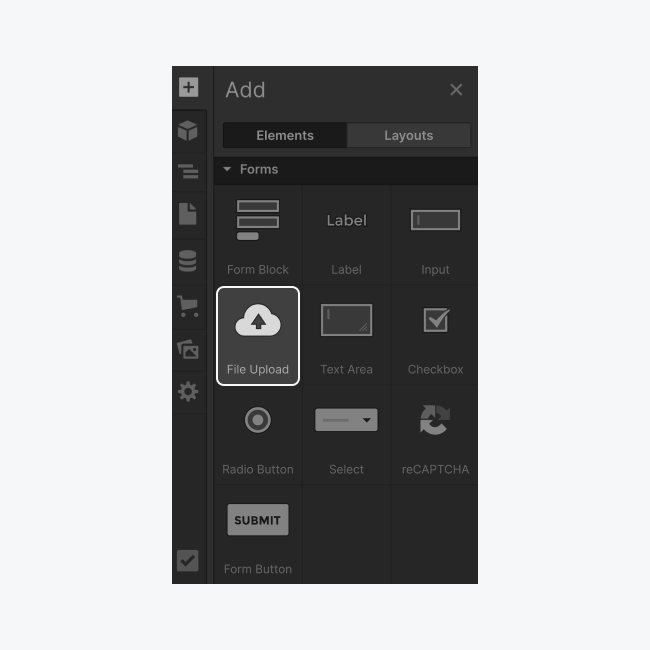
まず、 フォームブロック コンポーネントをページにドラッグアンドドロップします。 ドキュメントのアップロード ボタンから パネルを追加 (あ)> フォーム セクション内に直接 形状.

ドキュメントアップロード設定をカスタマイズする方法
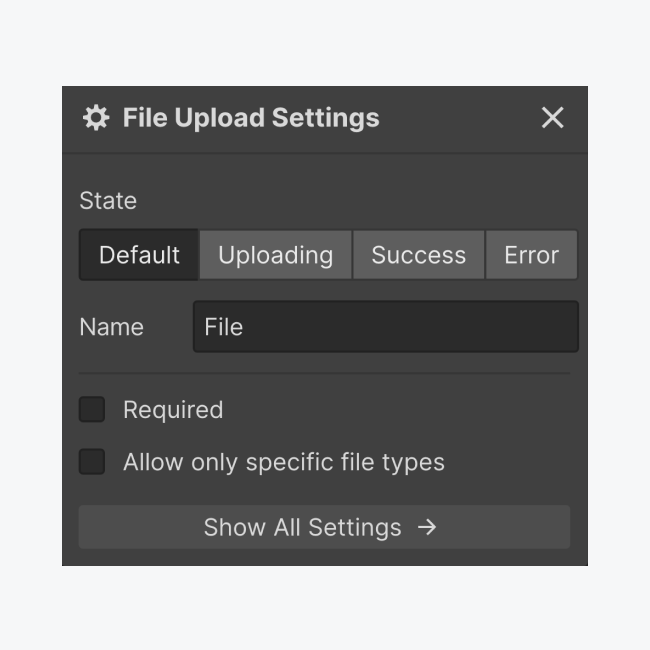
documentアップロード入力をキャンバスに統合するとすぐに、「ファイルをアップロード」ボタンとテキストの説明が表示されます。設定パネルも開き、 ドキュメントのアップロードデフォルト 州。

この場所では、4つの 州 document アップロード操作の詳細。以下では、これらを調整して設計する方法について説明します。
また、 ラベル の ドキュメントのアップロード ボタン。これは、複数の ドキュメントのアップロード フォーム内のボタン(例:「履歴書」や「カバーレター」)にラベルを付けます。このラベルは、エントリ データ内で送信されたファイルを識別するのに役立ちます。
他のフォーム入力コンポーネントと同様に、document のアップロードを必須にするオプションが提供されます。
また、 特定のファイル カテゴリのみを許可します。 これにより、特定のフォームのボタンを通じてユーザーが送信できるファイルの種類を制限できます。
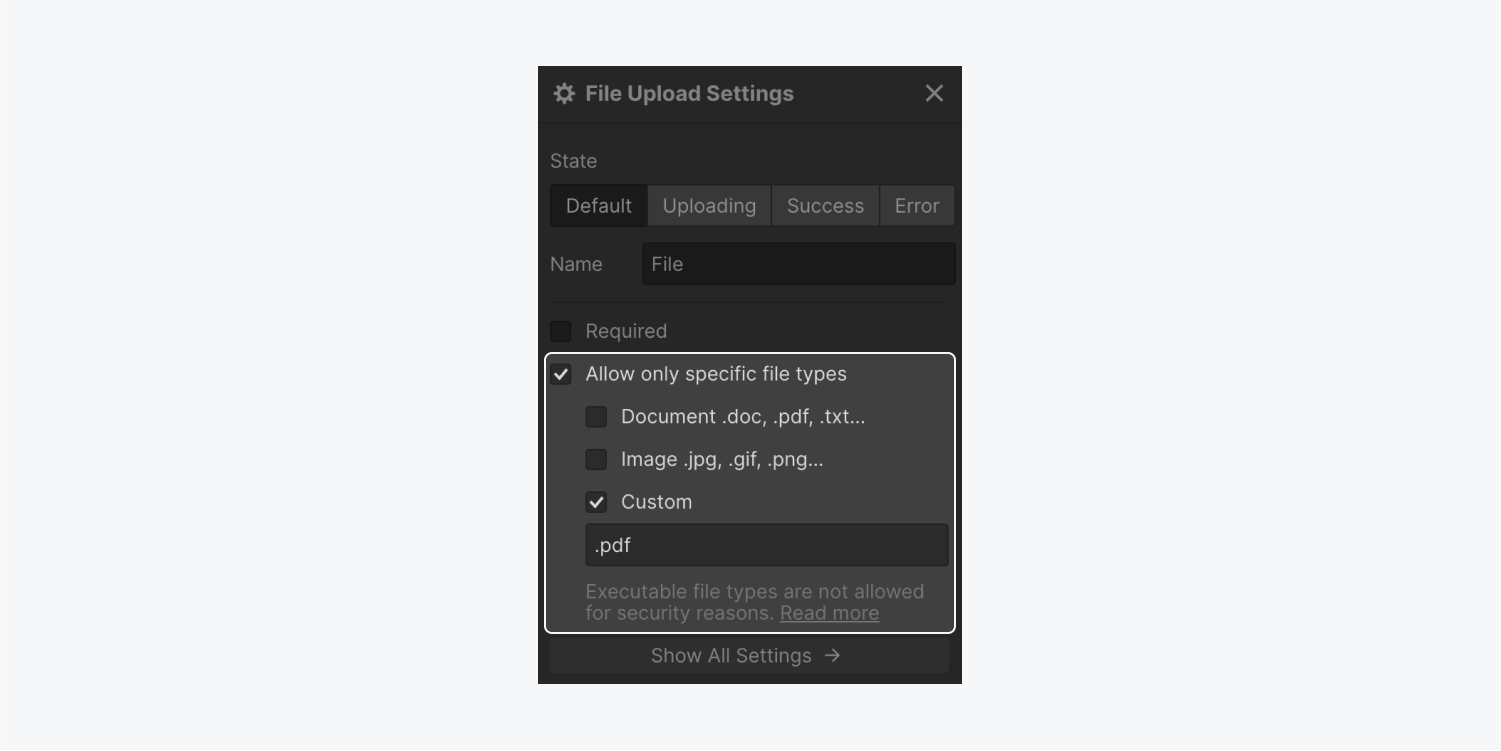
特定のファイルカテゴリのみを許可する
デフォルトでは、ユーザーはサポートされているファイルcategoryを送信できます。ただし、ファイルカテゴリを制限したり、 ドキュメントのアップロード ボタンをクリックすると、ユーザーは 紙 ファイル、 写真 ファイル、またはカスタムファイルカテゴリで定義した カスタム テキストエリア入力。

documentアップロードでサポートされているファイルカテゴリ
すべての document アップロード ボタンは、次のファイル形式で最大 10 MB の単一ファイルを受け入れます。
- 論文 — .ai、.csv、.doc、.docx、.indd、.key、.numbers、.pps、.ppt、.pptx、.psd、.ods、.odt、.pages、.pdf、.txt、.xls、.xlsx、.odt、.ods、.odp
- 画像 — .bmp、.dng、.eps、.gif、.jpg、.jpeg、.png、.ps、.raw、.svg、.tga、.tif、.tiff、.webp
- カスタム — オーディオ ファイル (.m4a、.mid、.mp3、.mpa、.ogg、.wav、.wma)、ビデオ ファイル (.3gp、.avi、.flv、.m4v、.mov、.mp4、.mpg、.wmv)、.zip、.heic
リマインダー: ファイル形式では大文字と小文字は区別されません。
document アップロードでサポートされていないファイル カテゴリ
セキュリティ上の理由から、次のファイル カテゴリは許可されません: .apk、.app、.bat、.cgi、.com、.exe、.ps1、.gadget、.jar、.sh、.wsf、.tar、.tar.gz
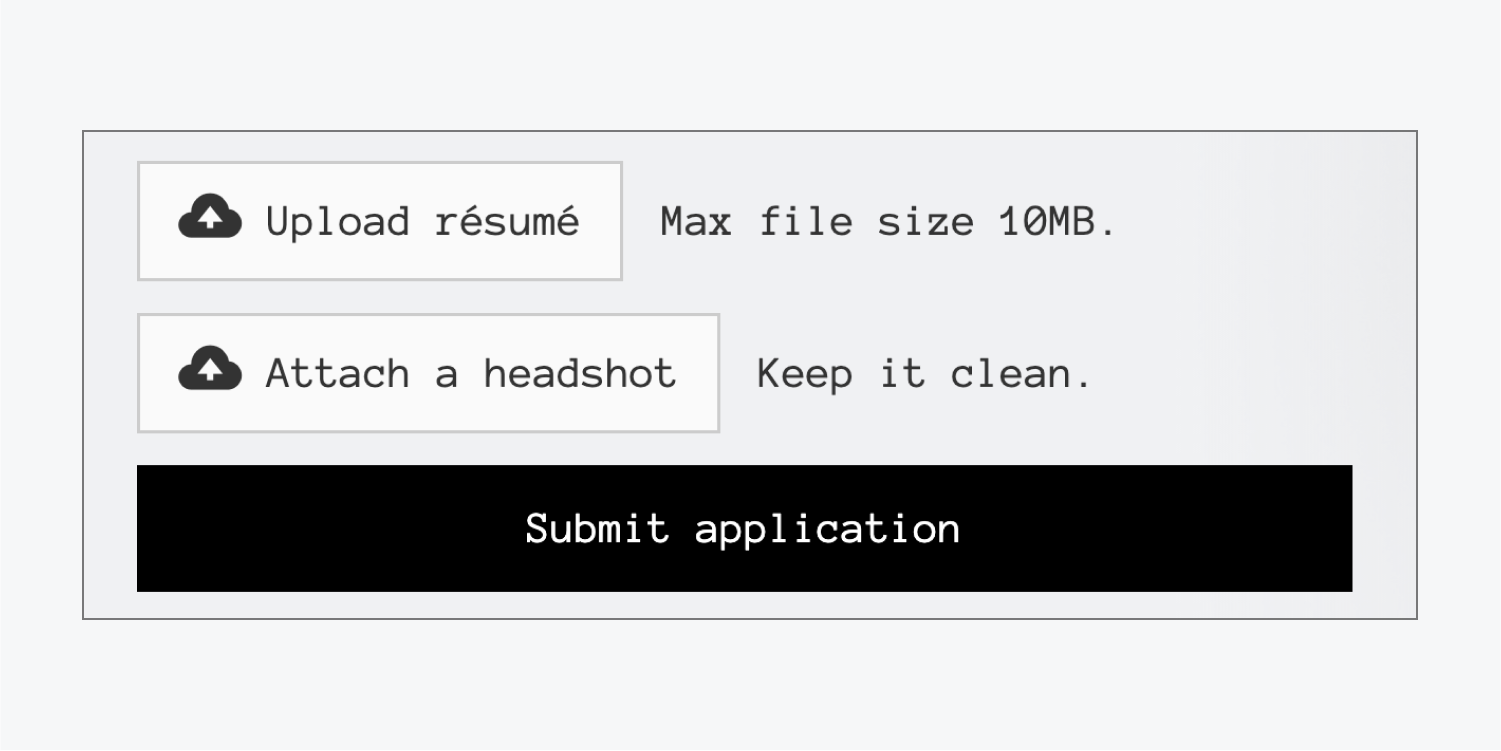
貴重な情報: 各フォームに最大 20 個の document アップロード ボタンを埋め込み、それぞれを個別に設定できます。たとえば、「履歴書を追加」ボタンでは PDF のみを受け入れるボタンを 1 つ用意し、「顔写真をアップロード」ボタンでは画像のみを受け入れるボタンを 1 つ用意できます。

ドキュメントのアップロード状態をカスタマイズする方法
document アップロード ジャーニーの外観と雰囲気は、さまざまな状態で完全に制御できます。
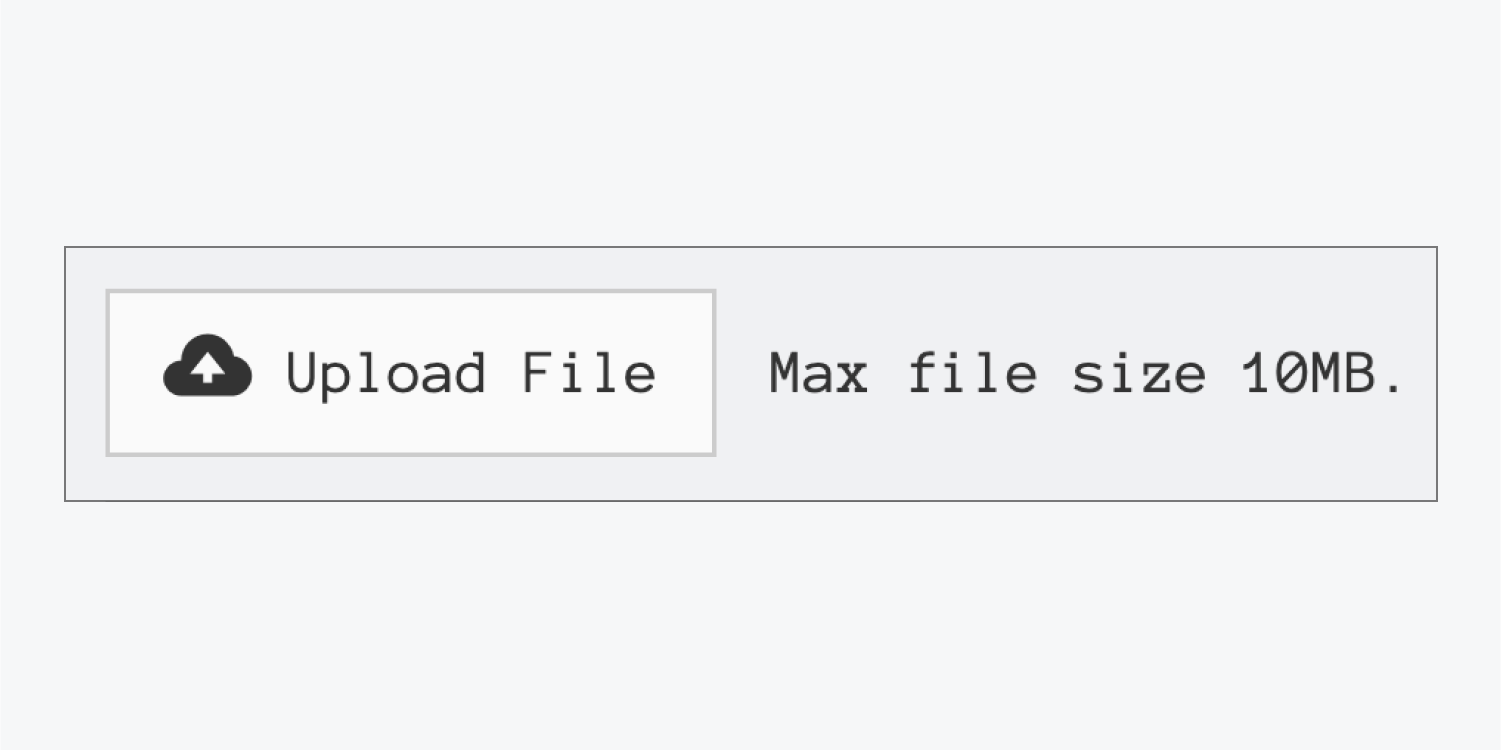
- デフォルト — ボタンの通常の外観
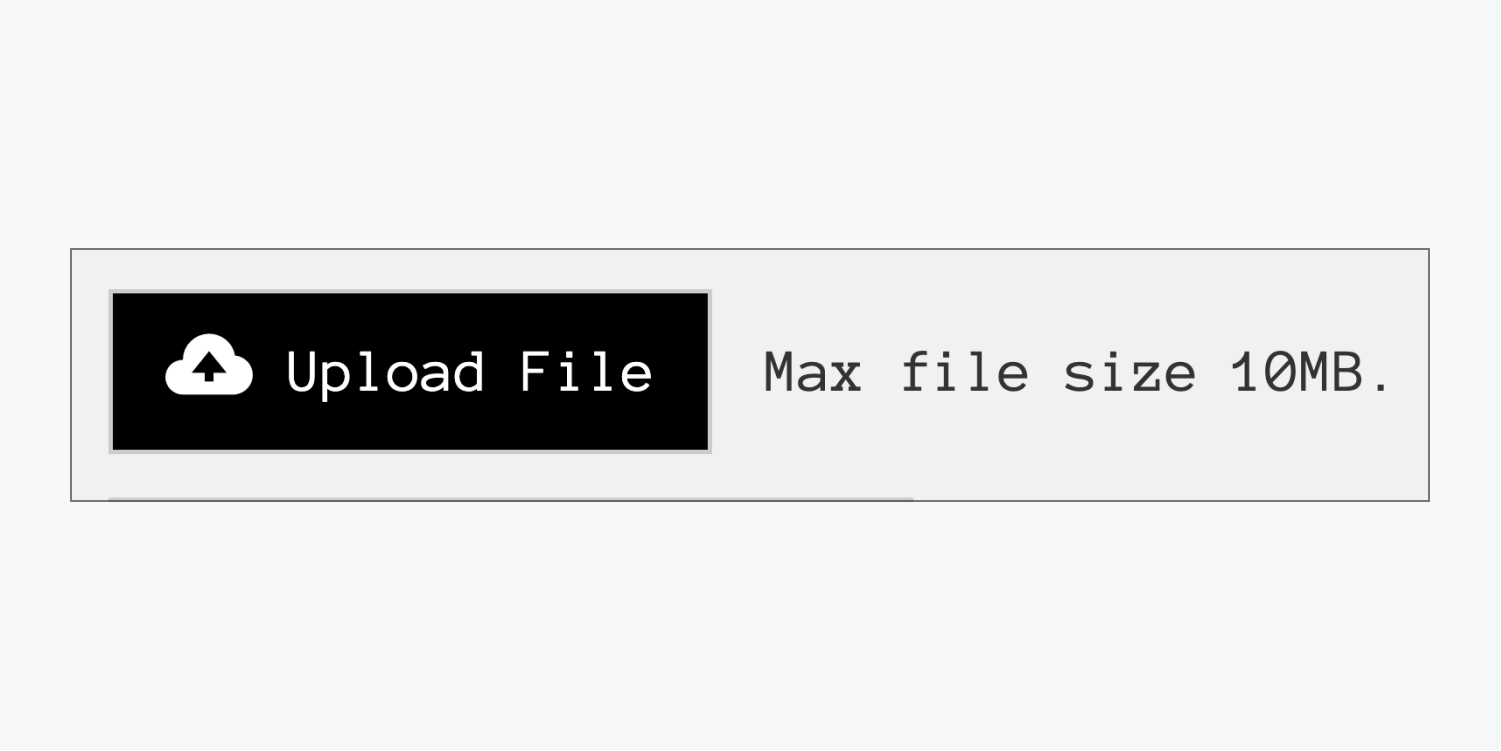
- アップロード中 — アップロードプロセス中のボタンの表示方法
- 成功 — ファイルアップロード後のボタンの外観
- エラー — 問題が発生した場合に表示されるメッセージ



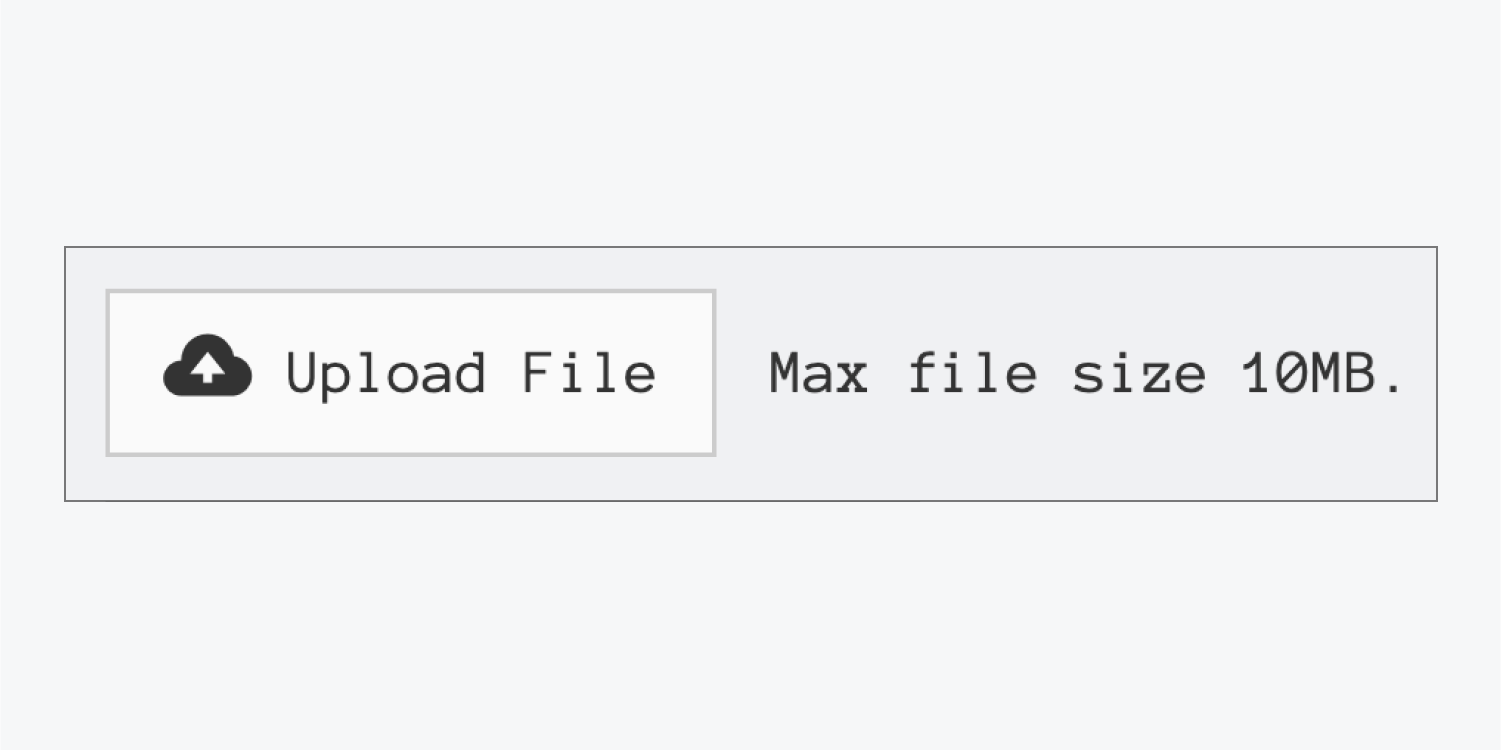
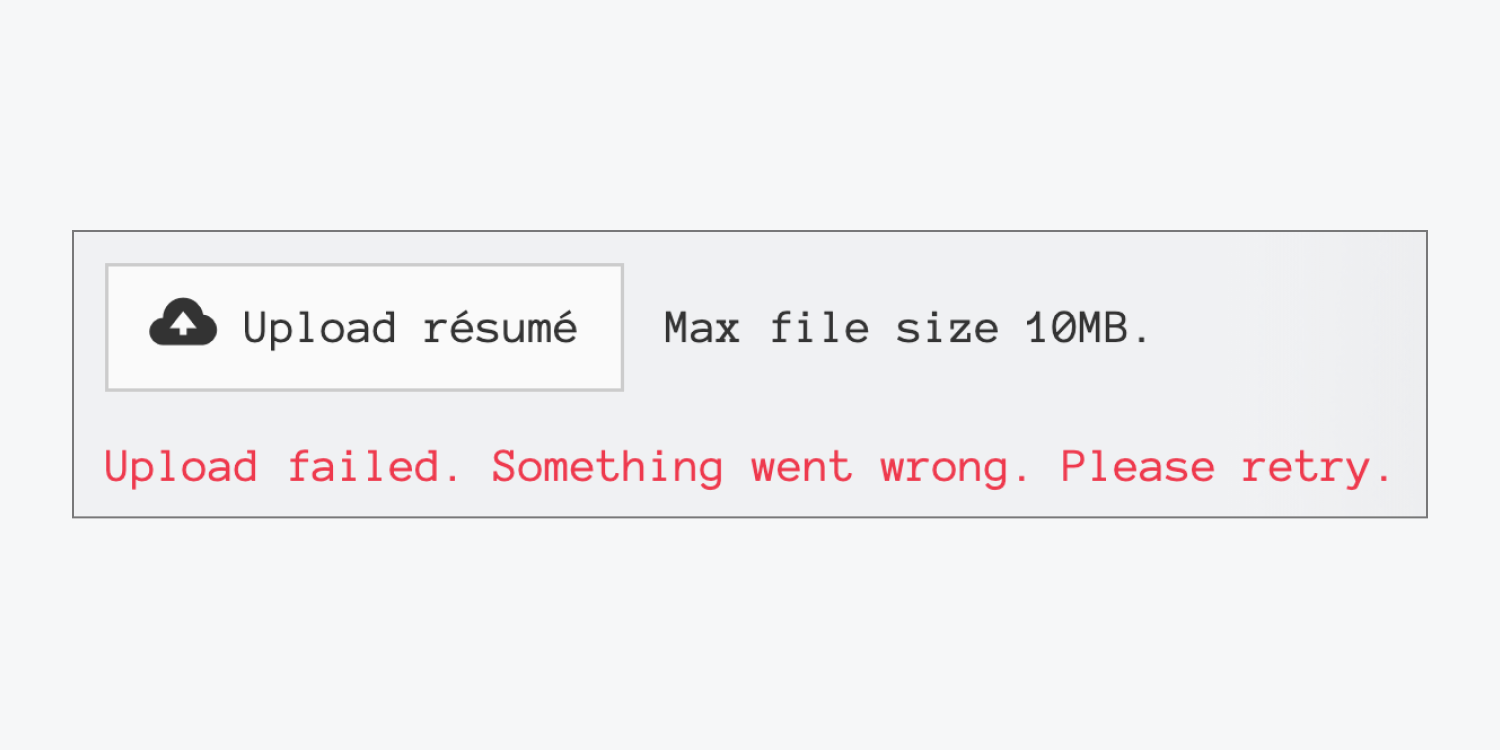
開始状態
初期状態には以下が含まれます。
- アイコンとテキストユニットを含む最初のアップロードボタン
- デフォルトの通信「最大ファイルサイズ 10MB」を表すメッセージテキストユニット

メッセージのコンテンツを変更したり、完全に削除したりすることができます。また、テキスト ユニットのスタイル設定と同様にカスタマイズすることもできます。
ボタンを独自に変更してスタイル設定する
テキスト編集、カスタムスタイル、アイコンの調整によってアップロード ボタンを変更するオプションがあります。
テキストを編集するには、ボタンをダブルクリックして直接編集できます。スタイルは、テキストに個別に適用することも、ボタン全体を単位として適用することもできます。
パーソナライズするには ボタン、クラスを実装し、スタイルパネルから必要なスタイル属性を追加します。これには、背景色、境界線、フォントの変更などの調整が含まれます。 ボタン デフォルトのアイコンの色にも引き継がれます。

アイコンとテキストに異なる色を維持したり、個別にスタイルを設定したりする場合は、これらのコンポーネントに異なるクラスを割り当て、それに応じてさまざまなフォント色を設定します。

ボタンの既存のアイコンを置き換えるには、デフォルトのアイコンを削除し、その後、希望するアイコンを挿入します。 アセットパネル ドラッグアンドドロップで。

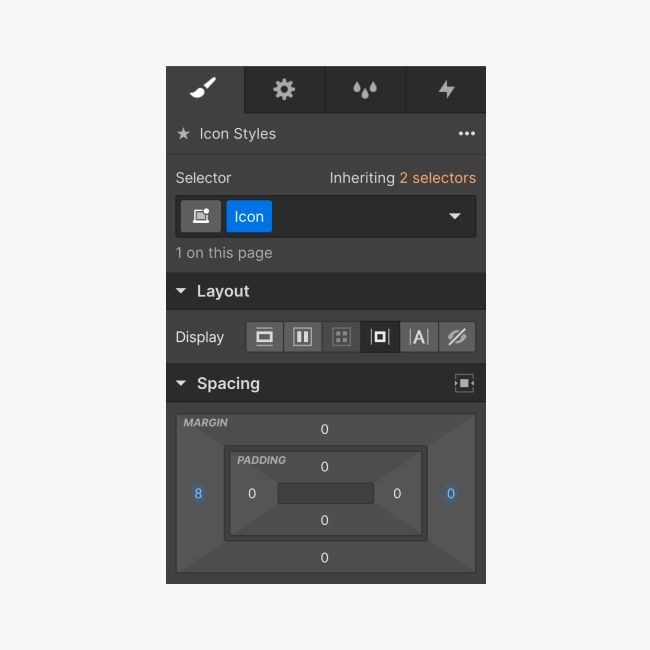
アイコンの標準サイズと左揃えを維持するには、画像の幅または高さを 20 ピクセルに調整し、8 ピクセルの右余白を追加して、アイコンとテキストの間にスペースを作成します。
デフォルトのアイコンの位置を変更するには、ボタン内でアイコンをドラッグして位置を変更します。


アイコンをボタンのテキストの右側に配置するには、アイコンを右に移動し、左の余白を 8 ピクセル、右の余白を 0 ピクセルに調整します。カスタム画像の場合は、右余白に 0 ピクセルを追加する必要はありません。
アップロードの状態
デフォルトの状態と同様に、アップロード状態のアップロード ボタンをカスタマイズしてスタイル設定することができます。

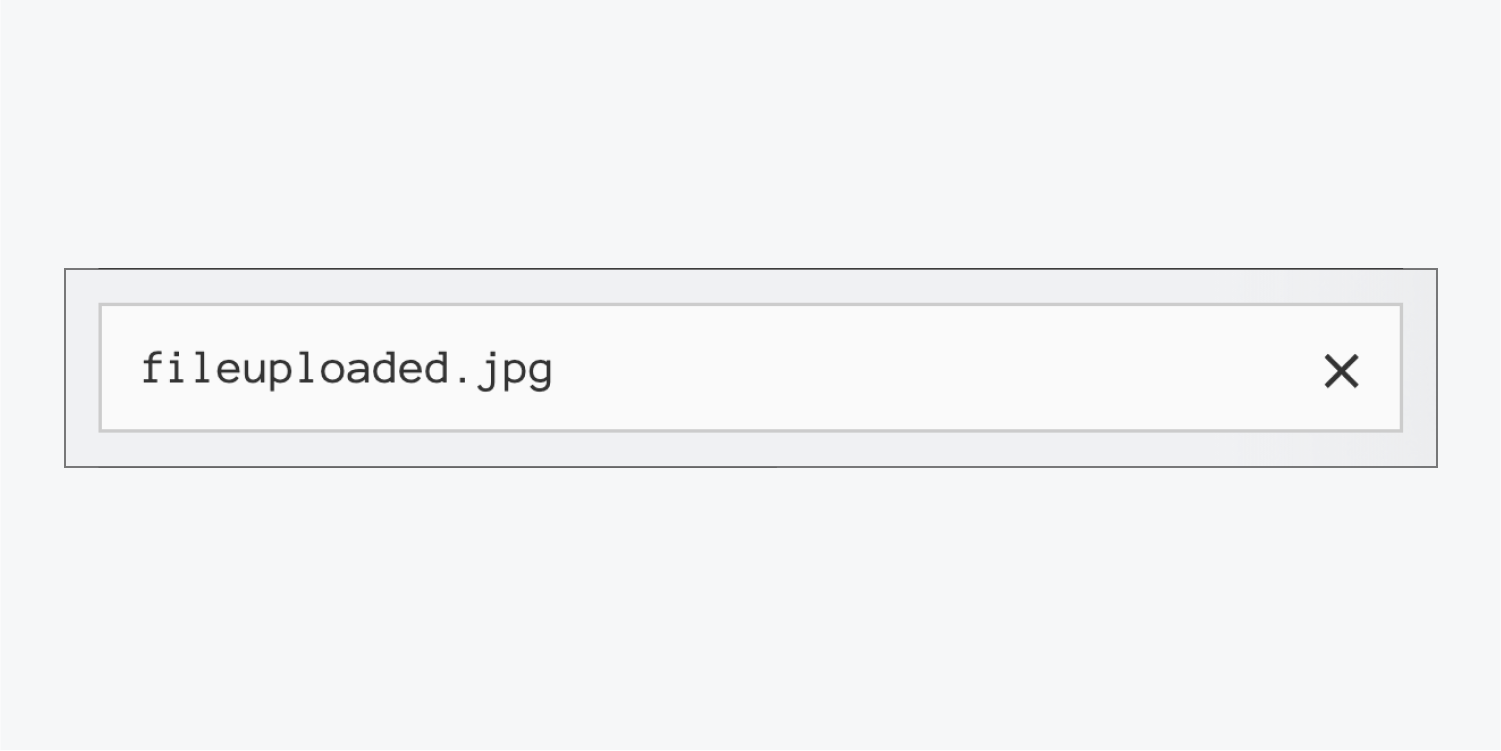
成功の状態
ファイルアップロードの成功状態には以下が含まれます。
- テキスト ブロック — アップロードされたファイルの名前が表示され、編集できません。ただし、外観を調整することはできます。
- リンクブロック内のアイコン — ユーザーは アップロードしたファイルを削除する フォームからこのアイコンのスタイルとホバー効果をカスタマイズできます。
ボタン全体を成功状態にデザインできます。

設計アドバイスと推奨事項
成功状態ボタンには、アップロードが成功したことを示すアイコンやプレースホルダー ファイルのサムネイル アイコンなどの画像を挿入できます。

成功状態ラッパーにテキスト ブロックを含めて、「ファイルがアップロードされました!」や「成功しました!」などのメッセージを表示することもできます。

さらに、削除アイコン (X) を別のアイコン画像やテキスト ブロック (たとえば、「ファイルを削除」など) と入れ替えることもできます。リンク ブロックの幅の値は必ず「自動」に設定してください。

エラーの状態
デザイナーに表示されるデフォルトのエラー メッセージは、「アップロードに失敗しました。ファイルの最大サイズは 10 MB です。」です。ただし、ネットワークの問題、アップロードされたファイルの破損、無効なファイル形式など、ファイル サイズが 10 MB を超える以外の理由でエラー状態が発生することもあります。エラー シナリオごとに固有のメッセージが表示されます。これらのメッセージをカスタマイズする方法については、以下をご覧ください。

警告: エラー メッセージの上のエラー状態に表示されるボタンは、デフォルト状態のボタンと同じです。ここでボタンを変更すると、デフォルト状態の元のボタンが置き換えられます。
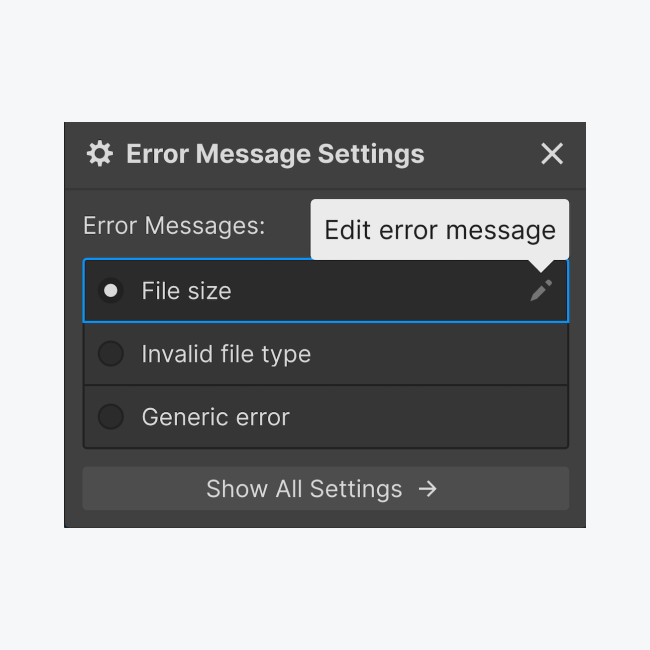
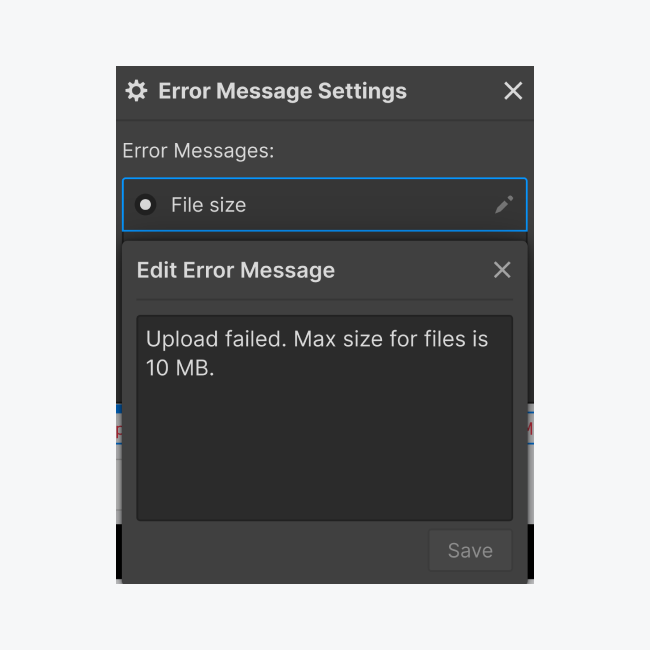
エラーメッセージのカスタマイズ
3種類のエラーすべてについて、デフォルトのテキストを変更するオプションがあります。また、テキストの色を変更したり、その他のスタイルを適用したりすることもできます。 テキストブロック 以内 エラー状態 ラッパー。
エラーメッセージをカスタマイズするには、キャンバス上のエラーテキストブロックを選択し、 フィールドエラー設定 の中に 設定パネル各エラーメッセージを編集するには、「鉛筆エラー メッセージの種類にマウスを移動すると表示される「 」アイコン。

各エラータイプのデフォルトメッセージをリセットするには、エラーメッセージを変更して「デフォルトを復元」。

ファイル送信の処理
訪問者がウェブフォームを介してファイルを送信すると、アップロードされたファイルは、指定されたメールアドレスに送信されるフォーム送信通知メール内のウェブリンクとして表示されます。 フォーム通知設定 あなたの中に含まれる サイト設定.
ウェブサイトの管理者を務める場合、各ウェブサイトの提出されたファイルを検査および分析する権限があります。 サイト設定 > フォーム > フォーム送信データ.
ご注意ください: フォーム ファイルのアップロードに使用できるストレージ容量は 10 GB まで無料ですが、それを超えると、1 GB ごとに月額 $0.50 の料金が発生します。ストレージ容量は 100 GB に固定されており、これに達するとフォーム送信の収集が停止されます。この制限は延長できません。送信を消去することでストレージ容量を解放できます。
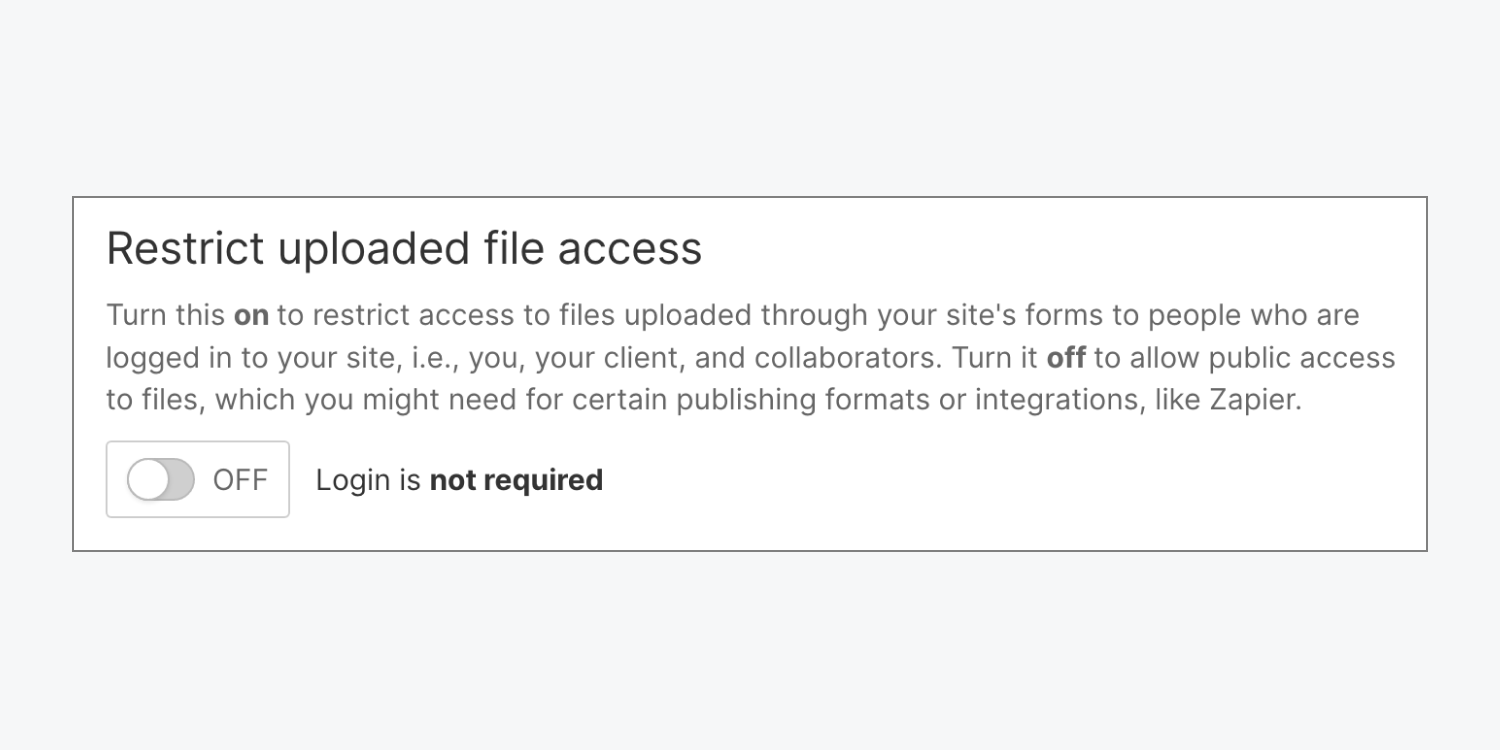
プライバシーと保護に関する重要なアドバイス
デフォルトでは、Webflowに登録されているユーザーのみがフォームからアップロードされたファイルを取得できます。つまり、Webflowに登録されていないユーザーは、ファイルリンクが提供されていてもこれらのファイルにアクセスできません。関連リンクを持つすべてのユーザーがファイルにアクセスできるようにするには、 サイト設定 > フォーム タブ > アップロードされたファイルへのアクセスを制限する.

注記: Zapier または別の外部統合を使用してフォーム ファイルの送信を別のクラウド ストレージ サービスに送信するには、この機能も無効にする必要があります。
次のステップ: フォームの送信を効果的に処理する方法を学びます。
- ワークスペーススポットとメンバーの追加または削除 - 2024年4月15日
- センタリングボックスの概要 - 2024年4月15日
- 将来の参照用にサイトを保存する - 2024年4月15日
